こんにちは、Unityエンジニアのオオバです。
Unityでゲームを作るときにぶつかる壁の1つは 「アニメーション」 です。特に初心者にはアニメーションはハードルが高く、いったいどこから手をつけてよいのか分からないかもしれません。
Unityでアニメーションを実装する上では大きく2択あります。
- スクリプトで実装
- AnimationClipで実装
本記事ではUnityのニメーション定番機能 「AnimationClip」 の始め方から実際の使い方まで徹底解説しました。この記事を読むだけで一通りUnityでアニメーションを作成できるようになることでしょう。
AnimationClipの歴史は古く、初期のUnityから実装されている安定したアニメーション方法です。多くのタイトルに使われ、浸透されています。業界標準で使われているAnimationClipは知っておいて損はありません。
Unityでアニメーションを実装するときには外せない手段の1つなのでぜひ最後まで読んでAnimationClipをマスターしてみてください。
もちろんスクリプトでアニメーションを実装する手法も覚えておいた方が開発の幅は広がります。スクリプトでアニメーションを実装する場合はDOTweenがよく使われます。こちらの記事で詳しく解説しているのでぜひ参考にしてみてください。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
- AnimationClipとは?
- AnimationClipを始めるための3つの要素
- AnimationClipを再生させる5つの手順
- 手順①AnimatorをGameObjectに追加
- 手順②AnimatorControllerの作成
- 手順③AnimationClipの作成
- 手順④AnimationClipにアニメーションデータの追加
- 手順⑤AnimationClipを再生
- 手早くAnimationClipを作る時短テクニック
- 複数のAnimationClipを遷移させる方法
- AnimationClipのブレンド
- AnimatorTransitionの主要パラメーターを理解する
- AnimationClipのブレンド時間を調整する方法
- Apply Root Motionで現在位置を保持してブレンドする方法
- AnimationClipを使いこなす6つのテクニック
- 1.最初に再生させるAnimationClipの指定方法
- 2.Animationウィンドウはロックすると便利
- 3.ループするAnimationClipの作り方
- 4.きれいなループアニメーションの作り方
- 5.遷移指定せずにAnimationClipを遷移させる方法
- 6.AnimationClipのFPSに要注意
- 7.ループアニメーション中、任意のタイミングで次のアニメーションを再生する3つの方法
- 再生できなくなったAnimationClipの直し方
- 任意のタイミングで関数を呼び出すAnimationEvent
- AnimationClipのまとめ
AnimationClipとは?
結論から話すと、AnimationClipとはタイムライン形式のアニメーションです。

0秒のときの状態、2秒のときの状態、といった 「時間と状態」 をセットにして再生させる方法です。ここで言う 「状態」とはGameObject、コンポーネントのパラメータ です。例えば座標や回転、色、ON/OFF、サウンドの音量も状態に含まれます。これらのパラメータを1つのタイムラインで一括で操作できるのです。

AnimationClipのメリットは手作業で細かい複雑なアニメーションを作るときに適していることです。デメリットはアニメーションの途中で別のアニメーションに変更する自由度が低いことです(出来ないわけではない)。
以降の章でAnimationClipの作り方から使いこなすテクニックを詳しく解説していきます。
AnimationClipを始めるための3つの要素
今回は初心者向け記事のためAnimationClipの始め方から分かりやすく解説していきます。最初に理解しておくべきことは AnimationClipを構成す3つの要素 です。
- AnimationClip(アニメーションクリップ)
- Animator(アニメーター)
- AnimatorController(アニメーターコントローラー)
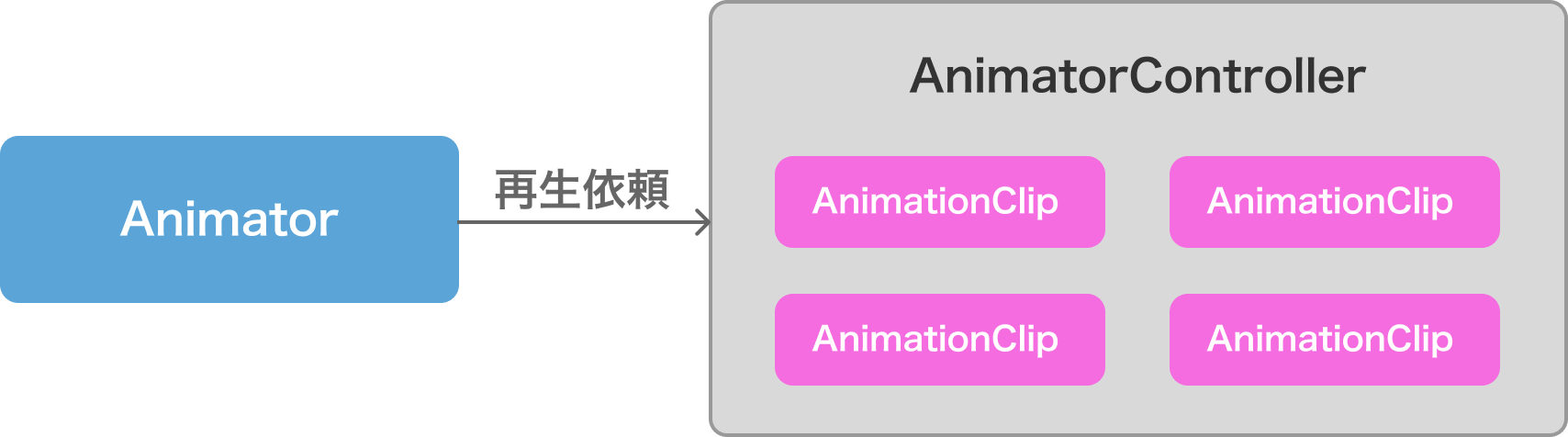
「AnimationClip」とはアニメーションを保存したファイルです。「Animator」とはコンポーネントでMonoBehaviourに設定します。「AnimatorController」とは複数のAnimationClipから再生させるデータを決める役割を持っています。

AnimationiClip、Animator、AnimatorControllerは上記のような関係になっています。AnimationClipを1つ再生するときにもこれら3つの要素が登場するため、混乱した際には上図を思い出してみてください。
AnimationClipを再生させる5つの手順
ではAnimationClipを再生させる方法を5つの手順で紹介します。
①AnimatorをGameObjectに追加
②AnimatorControllerの作成
③AnimationClipの作成
④AnimationClipにアニメーションデータの追加
⑤AnimationClipの再生
手順①AnimatorをGameObjectに追加
AnimationClipはGameObject、GameObjectにセットされたコンポーネントの 任意のパラメータをアニメーションさせることができます。 今回は例としてTransformコンポーネントをアニメーションさせて座標を動かしてみましょう。
👉 【Unityの基本】Transformを徹底解説「移動」や「回転」だけじゃない
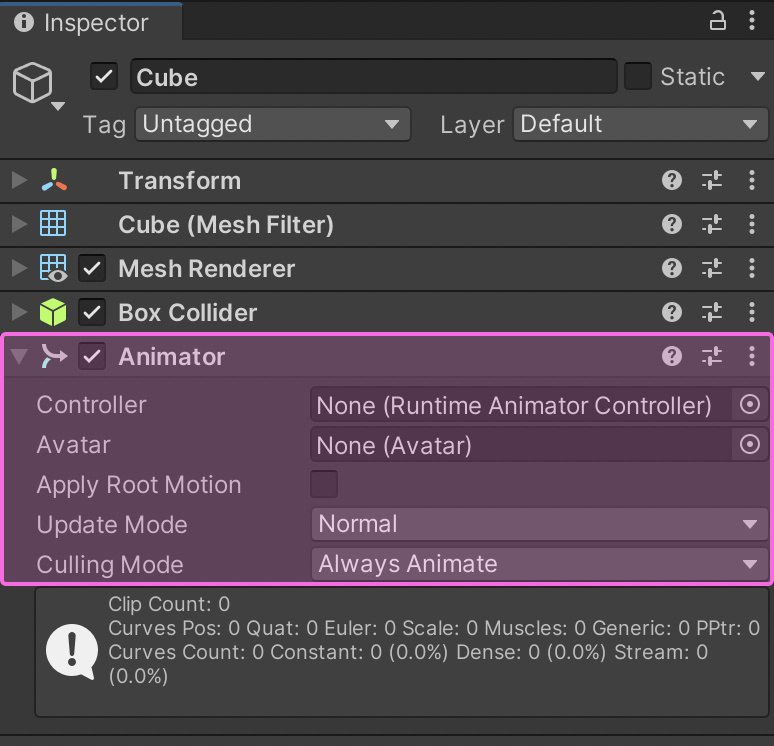
立方体を作成してAnimatorコンポーネントをセットしましょう。

メニュー GameObject > 3D Object > Cube で立方体(Cube)を作ります。

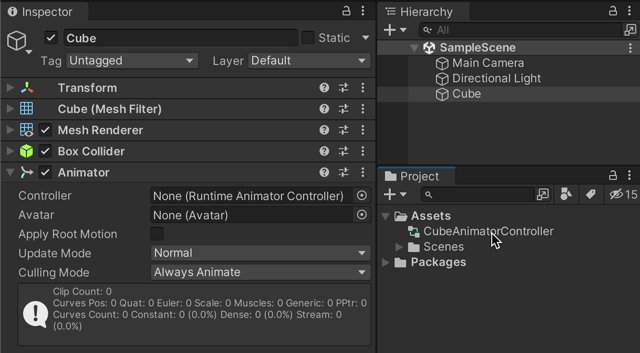
CubeにAnimatorコンポーネントを追加します。
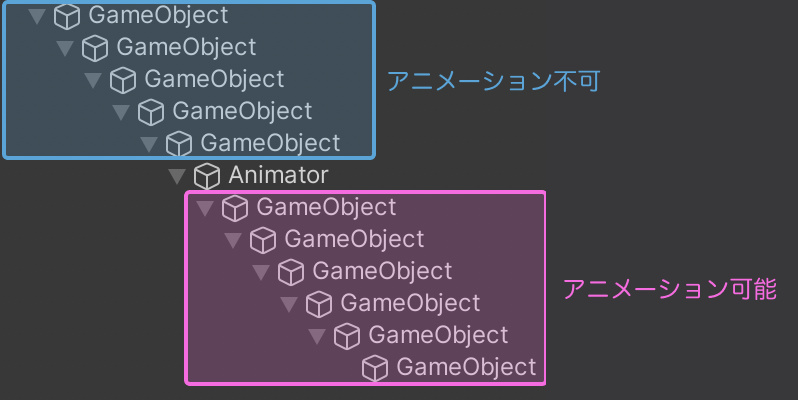
Animatorがアニメーションを制御できる範囲とは
階層化されたGameObjectをAnimatorがどこまで制御できるかを知っておくべきです。

結論から話すとAnimatorをセットした同一階層のGameObject、またはそれより下の階層です。逆にAnimatorより親階層のGameObjectにはアクセスできません。
つまり AnimatorコンポーネントのGameObject階層は慎重に決める必要がある ということです。
手順②AnimatorControllerの作成
Animatorを追加したら、次に 「AnimatorController」 を作成します。

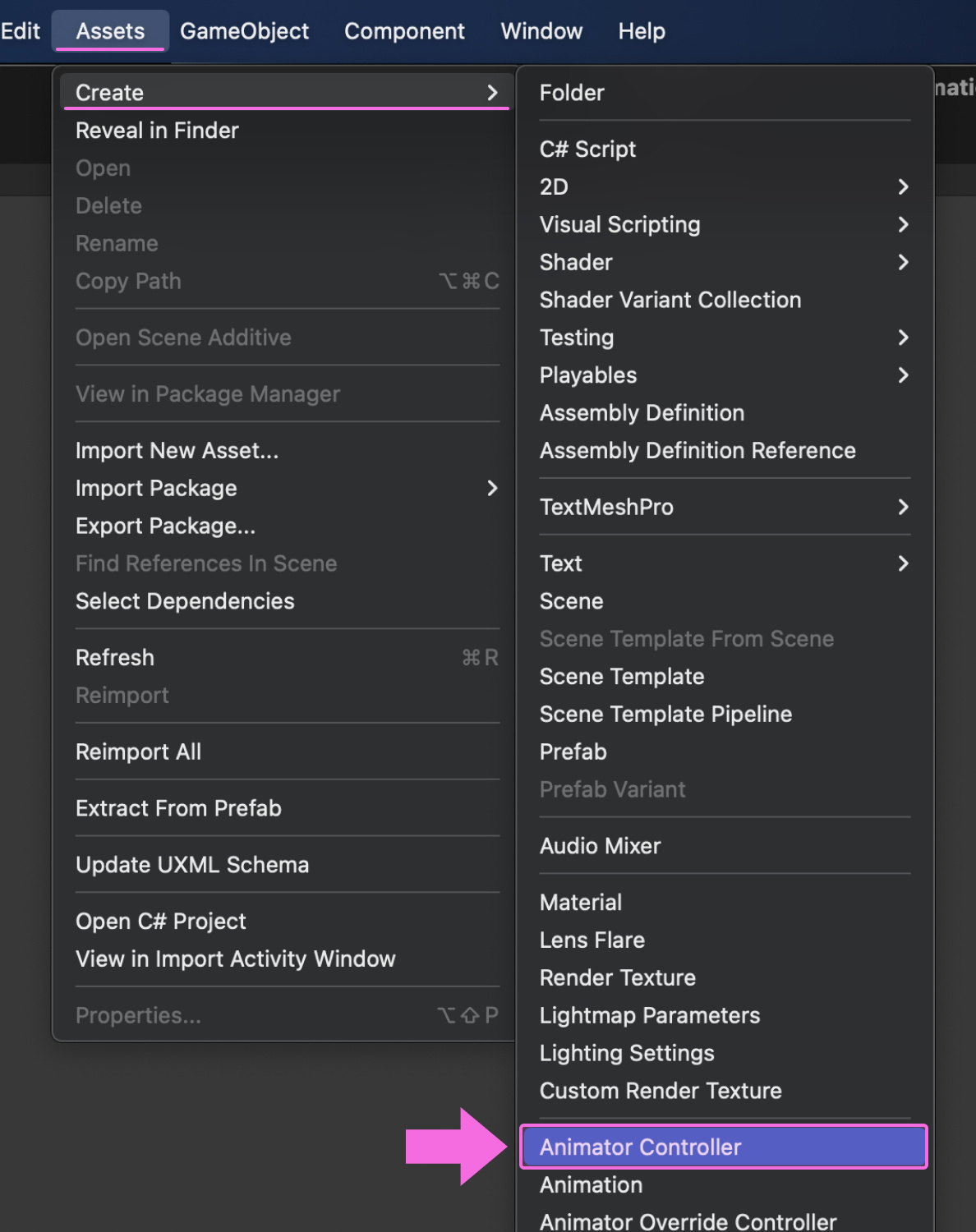
メニューAssets > Create > Animator Controller からAnimatorControllerを作成します。

ここでは「CubeAnimatorController」と名付けました。

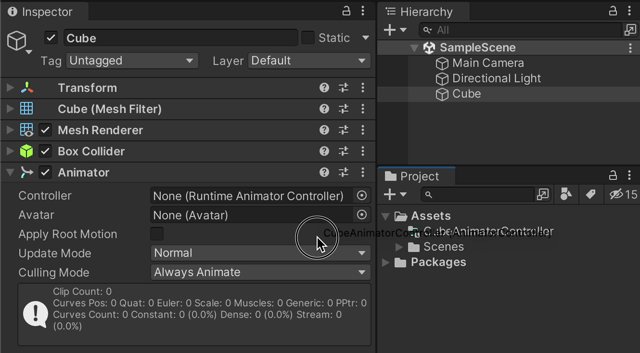
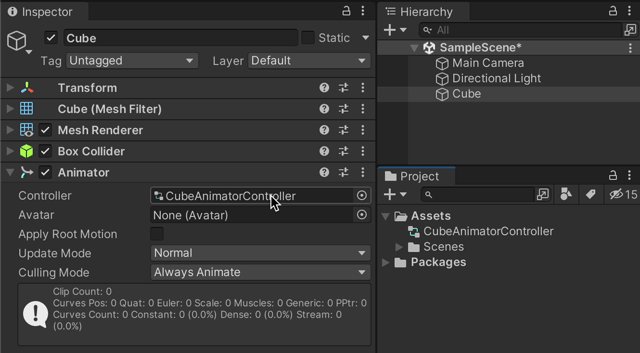
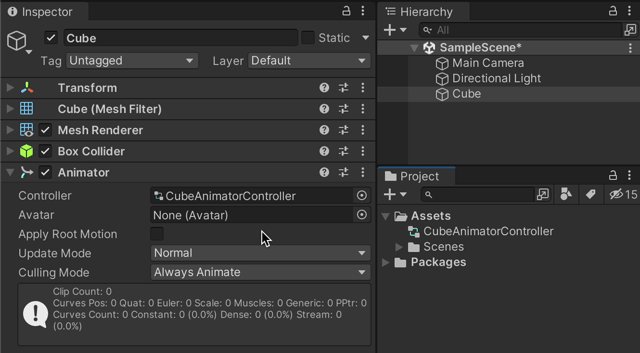
作成したAnimatorControllerはAnimatorの「Controller」にセットします。以上でAnimatorとAnimatorControllerの設定は完了です。
実はUnityの Playable API を使うと AnimatorControllerを作ることなくAnimationClipは再生することが可能 です。もしまだPlayable APIを使っていない方は、こちらの入門記事がおすすめです。ぜひ本記事と合わせて読んでみてください。
手順③AnimationClipの作成
次に本題のAnimationClipを作成します。

メニューAssets > Create > Animation から新規のAnimationClipを作成します。

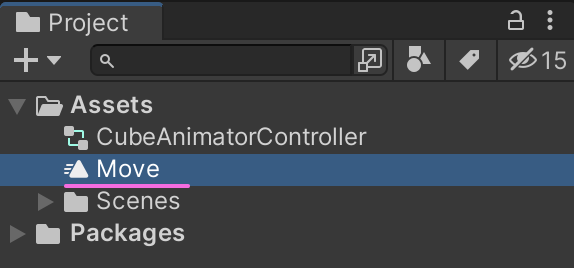
ここでは「Move」と名付けました。 作成したAnimationClipはAnimatorControllerの管理下に追加する必要があります。

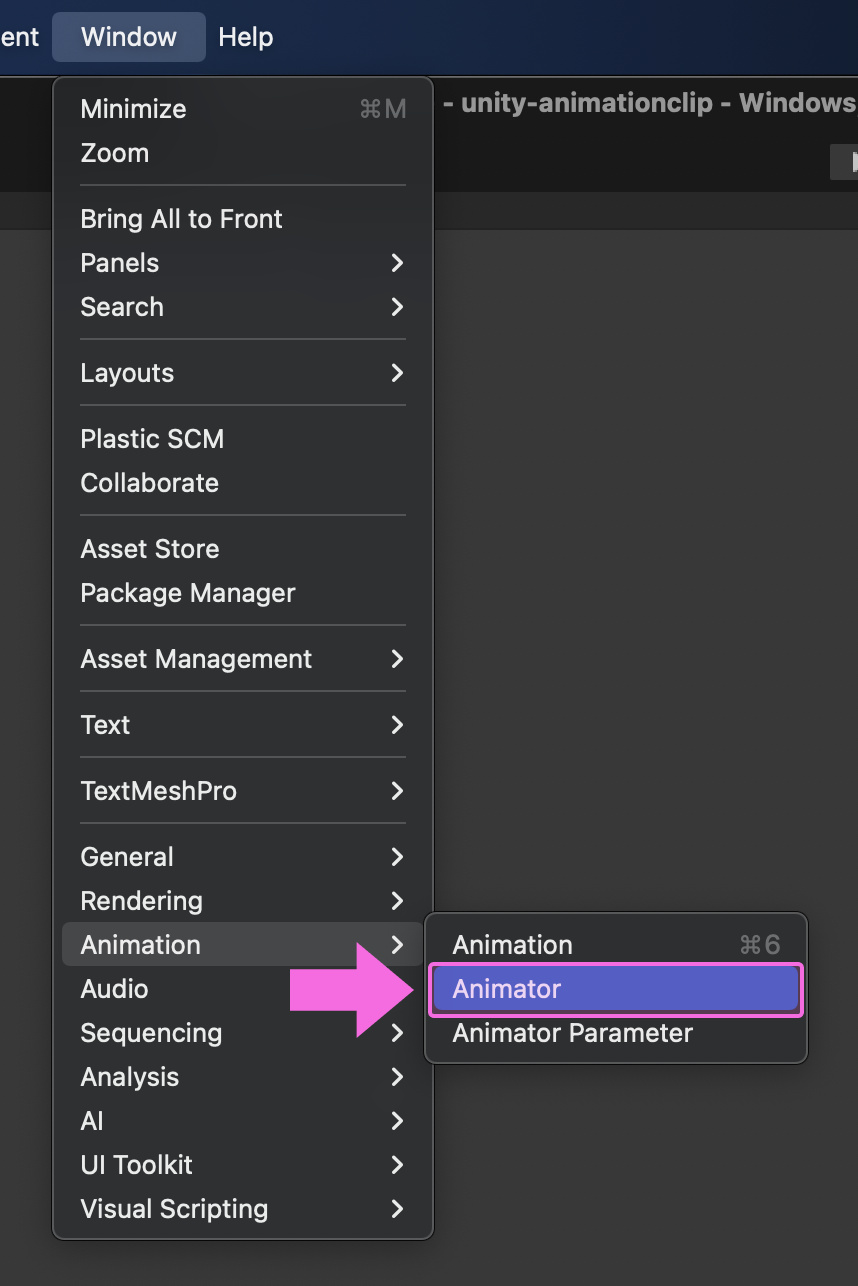
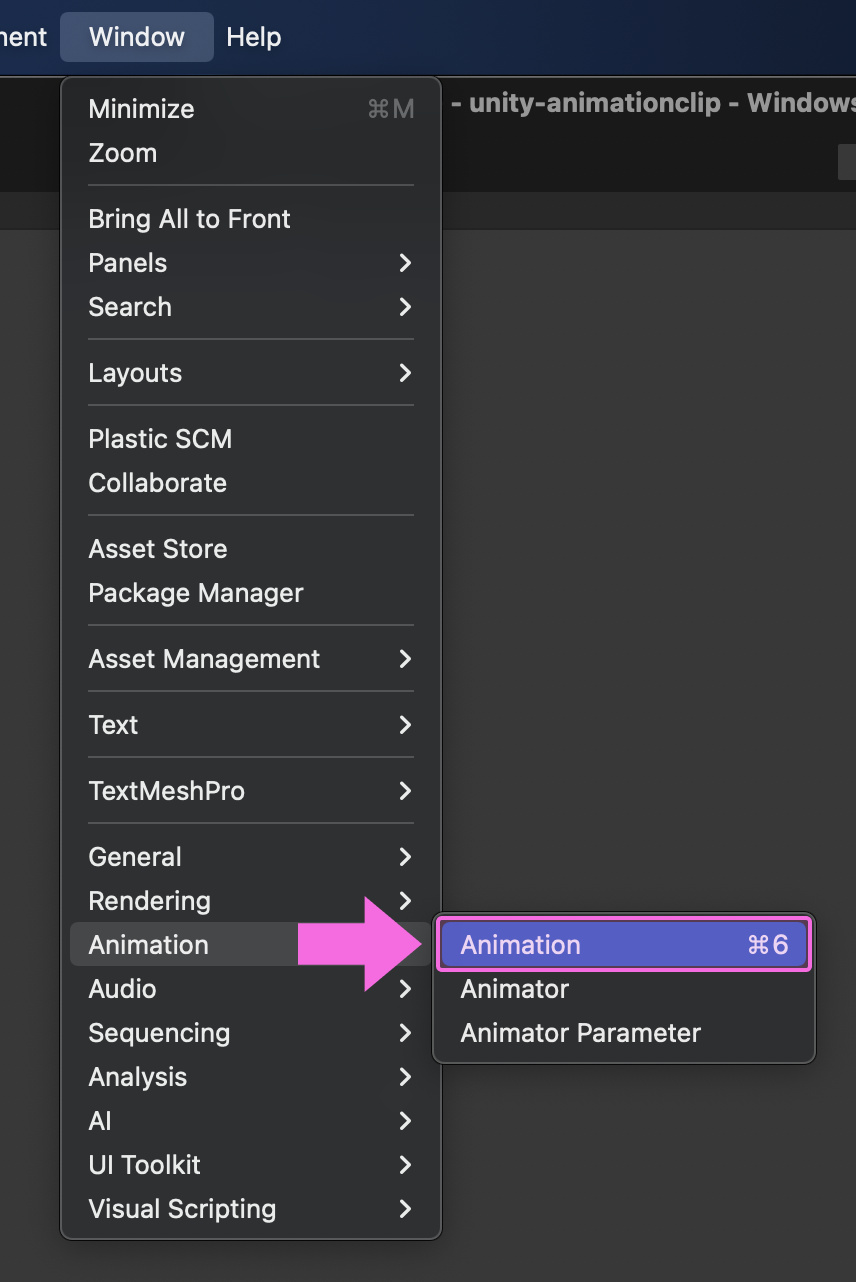
メニューWindow > Animation > Animator からAnimatorウィンドウを開きます。

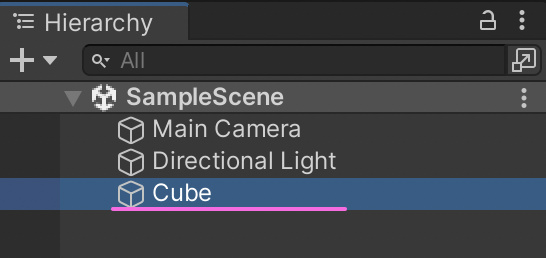
Hierarchyウィンドウ上でAnimatorを追加したCubeを選択します。

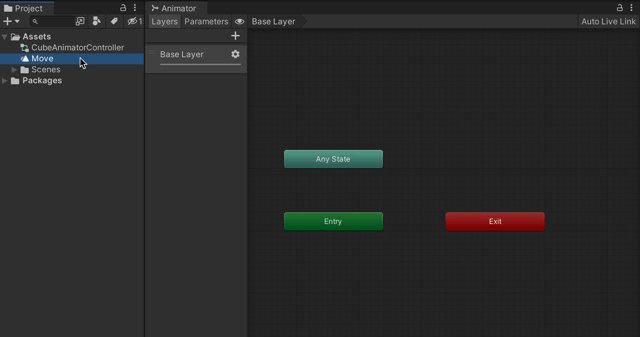
Animatorウィンドウ内に先ほど作成したAnimationClip「Move」をドラッグアンドドロップしましょう。

するとAnimatorウィンドウ内にAnimationClipが追加された状態になりました。以上でAnimationClipを再生させる準備が出来ました。最後にアニメーション本体を作成していきます。
手順④AnimationClipにアニメーションデータの追加
AnimationClipにアニメーションデータを作成します。

まずAnimatorを追加したGameObject「Cube」をHierarchyウィンドウ上で選択します。

その状態で メニューWindow > Animation > Animation からAnimationウィンドウを開きます。

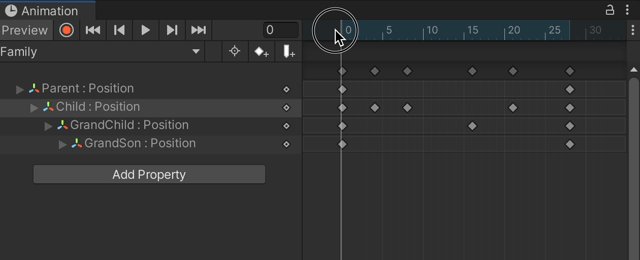
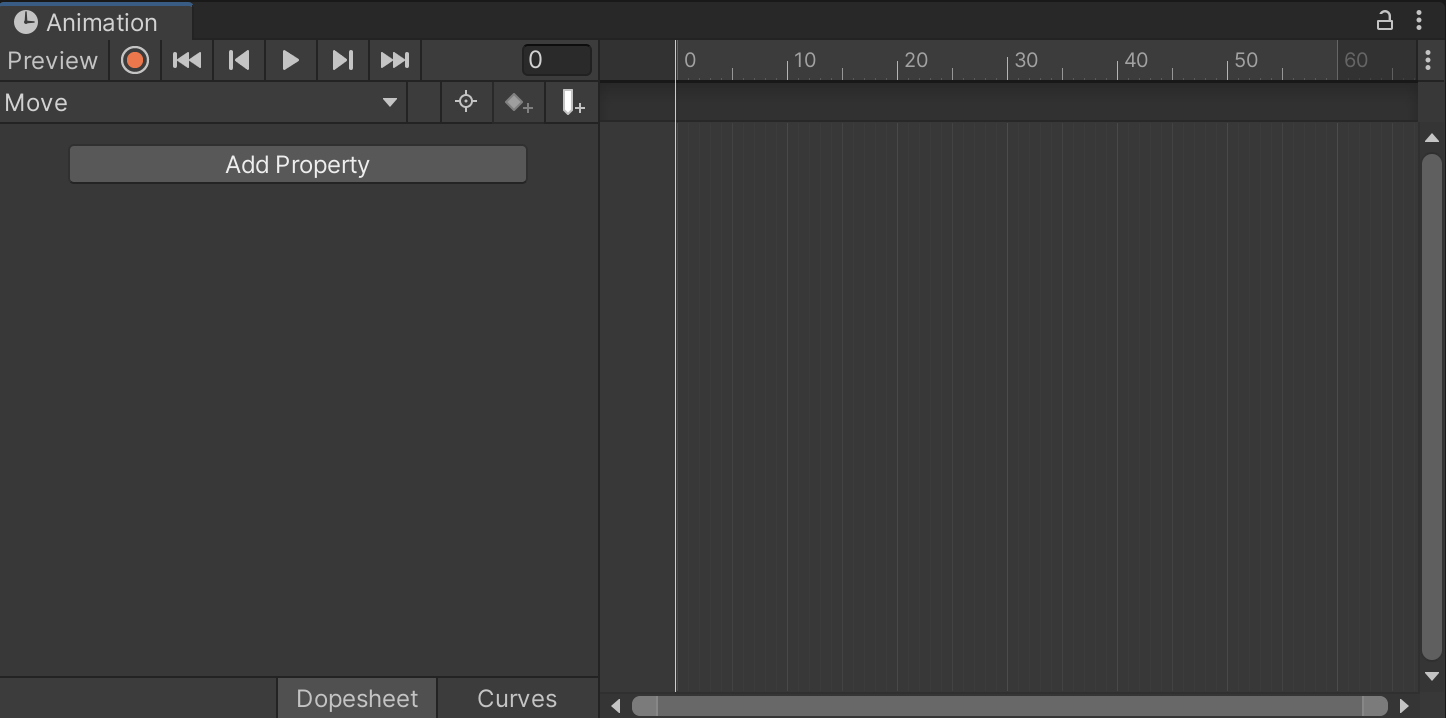
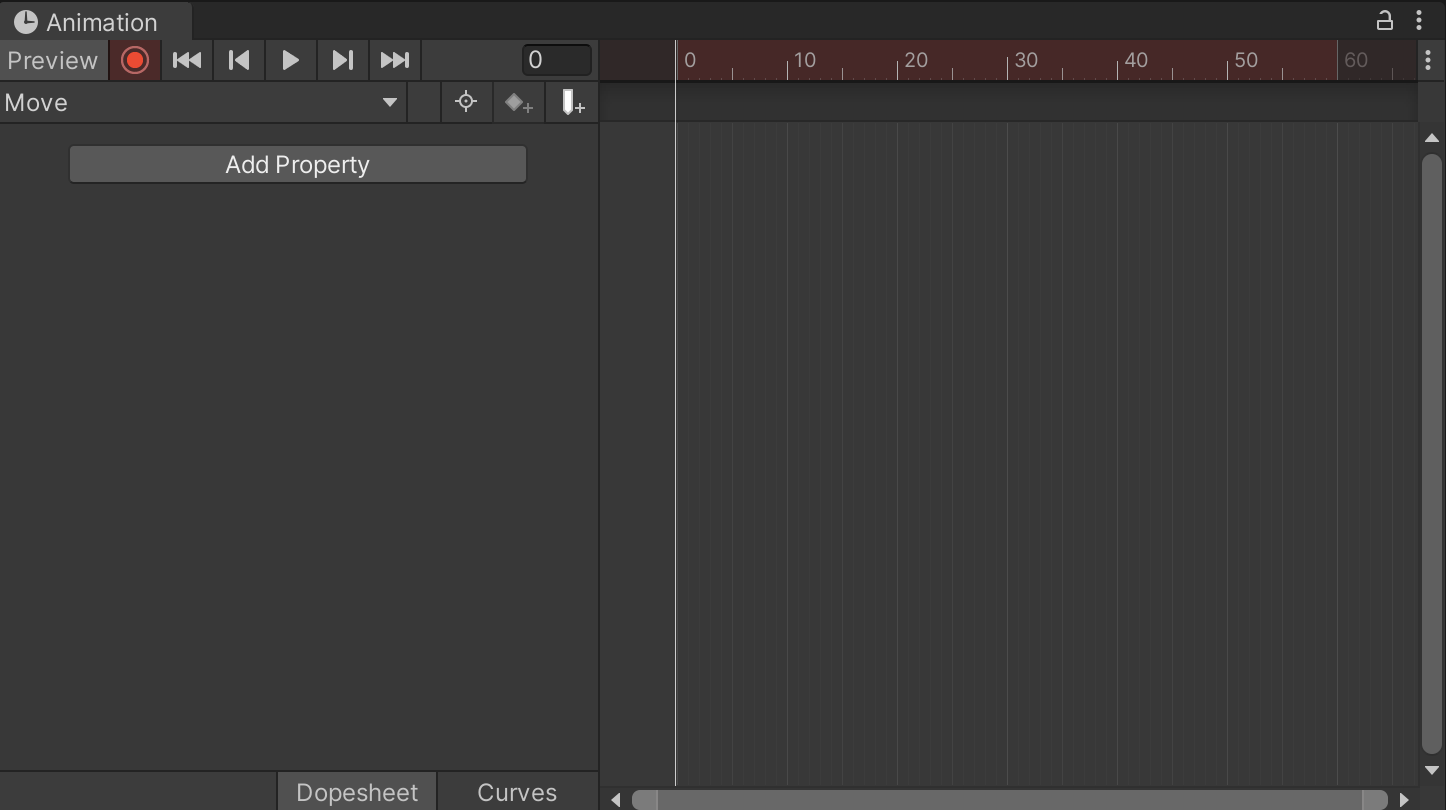
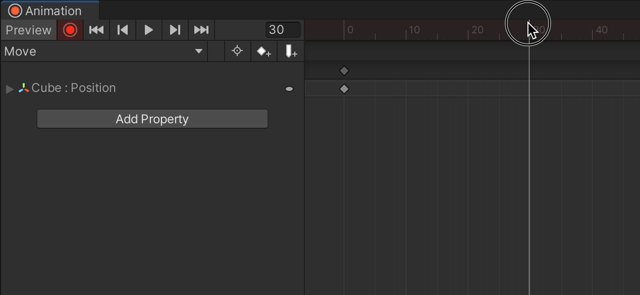
するとタイムライン上のウィンドウが表示されます。このウィンドウを使ってAnimationClipにアニメーションデータを追加していくのです。

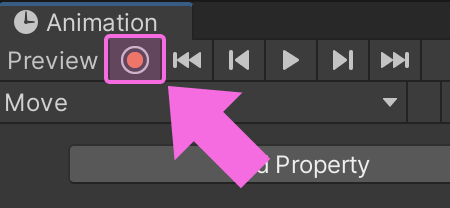
Animationウィンドウ左上の「録画ボタン」をクリックしてください。

するとAnimationウィンドウ上部が赤くなりましたね。アニメーションを記録できる状態です。Cubeを動かしてアニメーションデータを作成していきます。

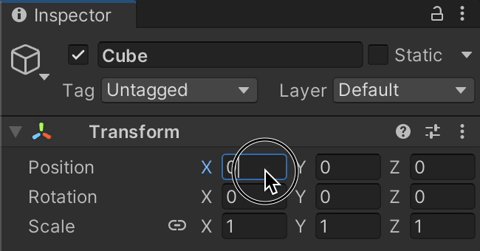
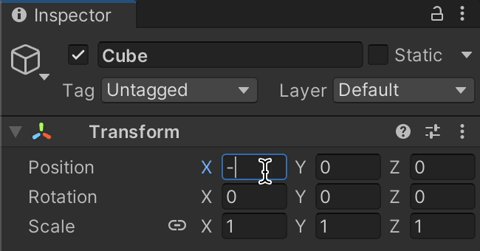
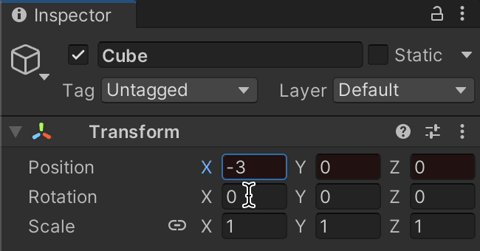
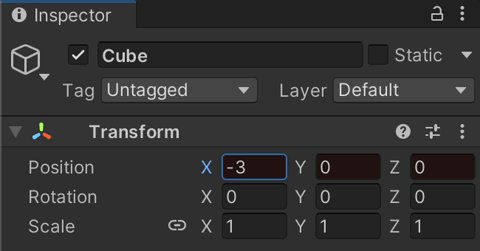
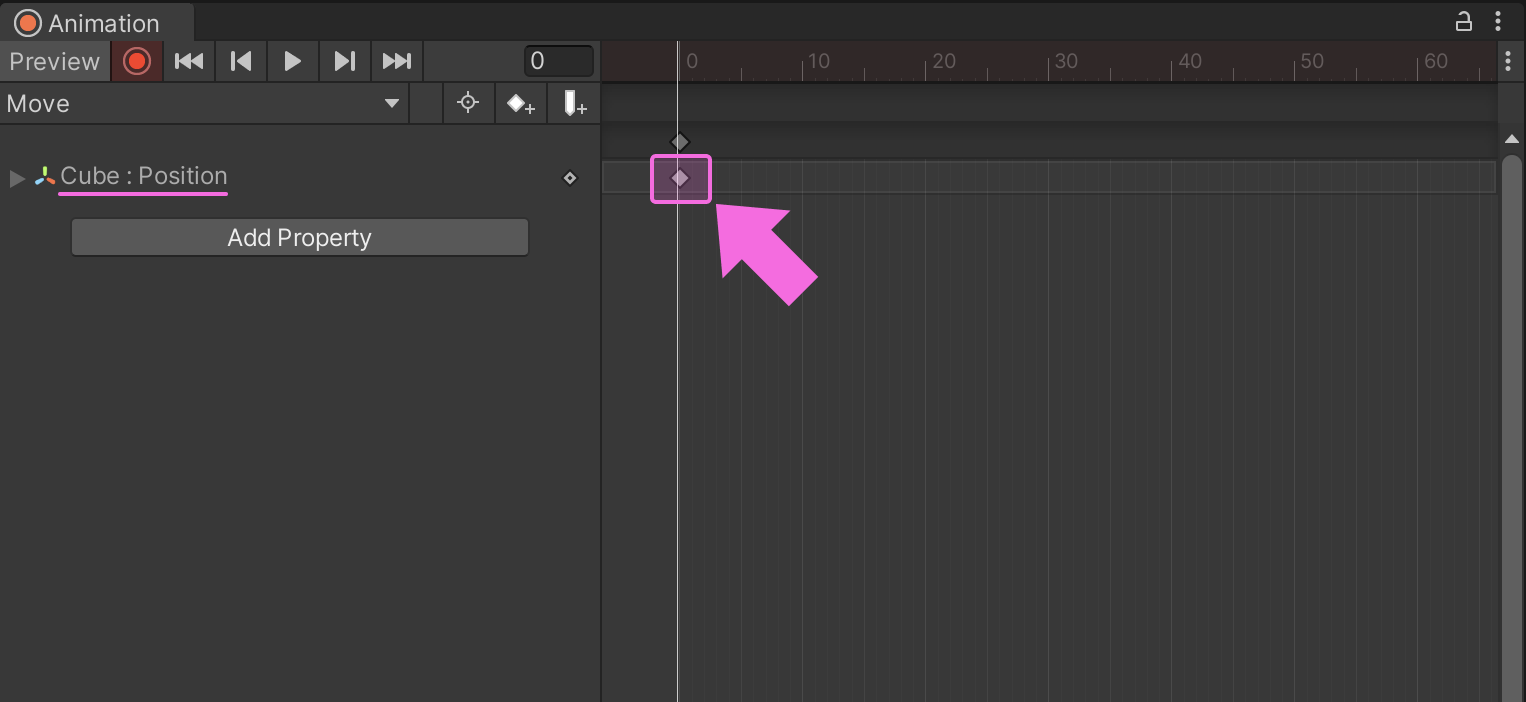
Cubeの座標を(-3, 0, 0)にしてみましょう。するとTransformの座標入力欄が赤くなりました。赤くなった部分がアニメーションされているという印なのです。

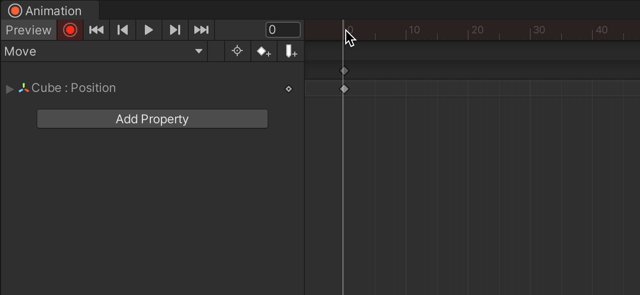
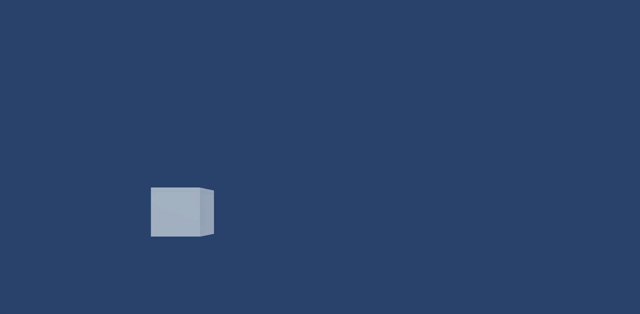
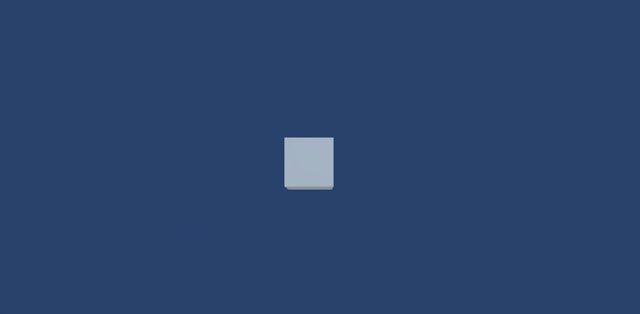
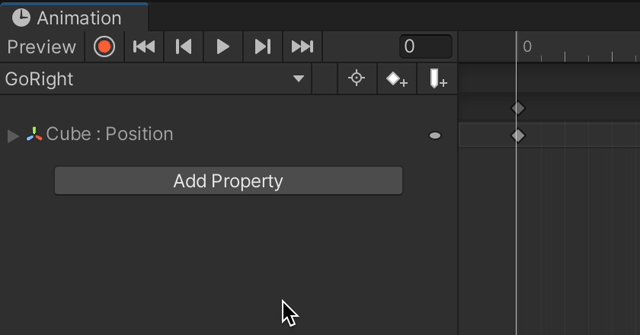
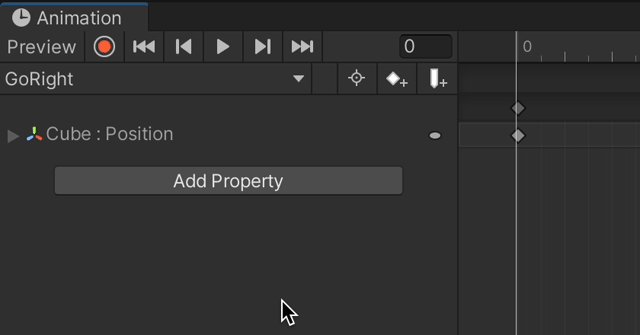
また、Animationウィンドウにも 「キー」 が追加されました。0フレーム目にCubeのPositionを変更したという意味になります。0フレーム目はアニメーションの開始タイミングなのでアニメーションを開始すると必ずCubeの座標は(-3, 0, 0)から始まります。

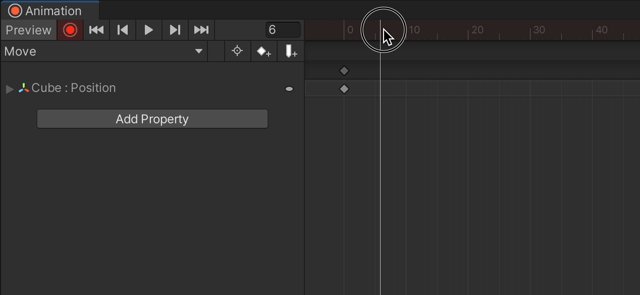
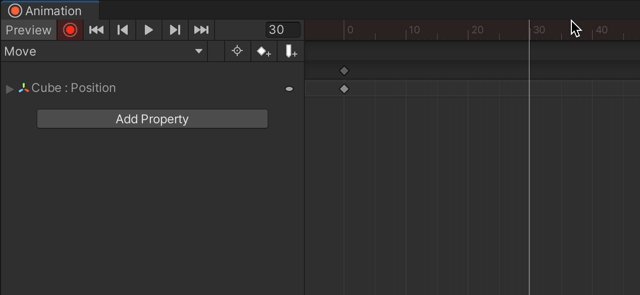
次に30フレームの部分にカーソルを移動させます。

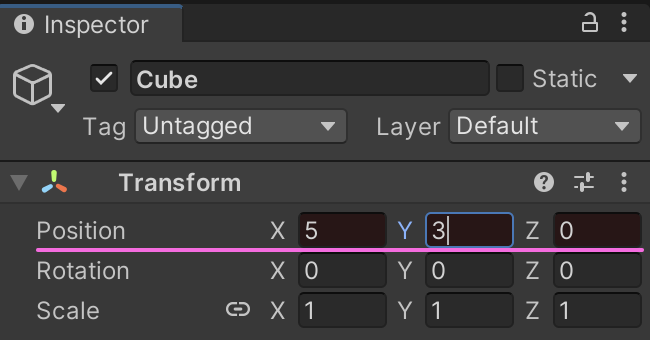
この状態でCubeの座標を(5, 3, 0)にしてみてください。

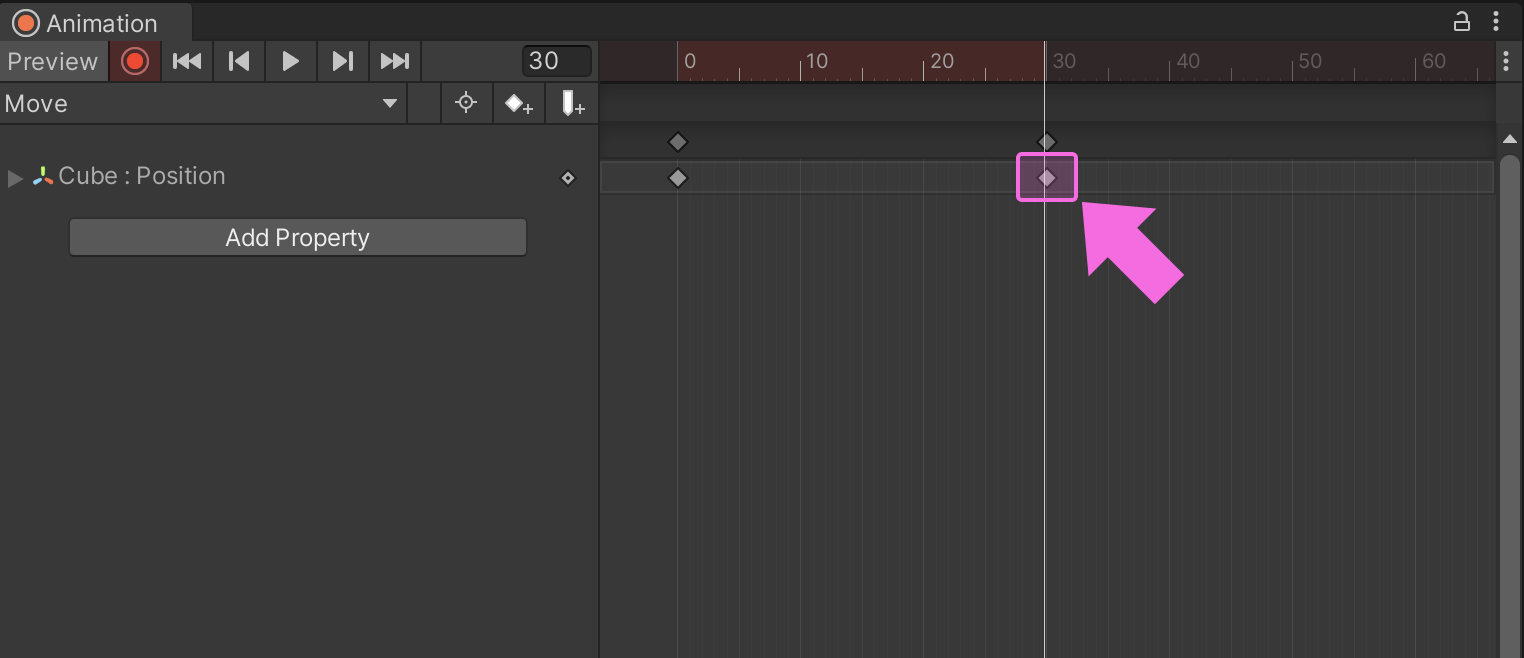
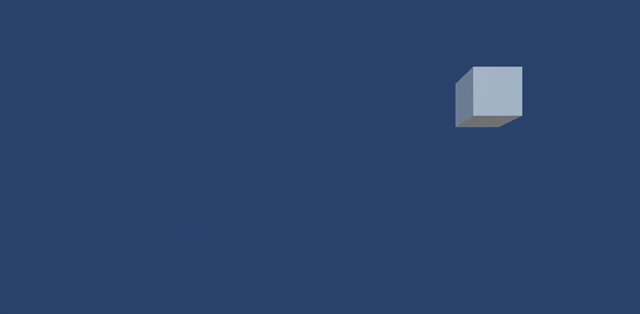
すると30フレーム目に新たに 「キー」 が追加されました。このように、動かしたいフレームを選択してアニメーションを記録するという手順でアニメーションを作成していきます。
以上でAnimationClipにアニメーションを追加できました。
手順⑤AnimationClipを再生
AnimationClipに記録したアニメーションを早速再生してみましょう。

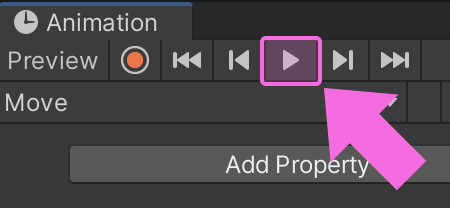
Animationウィンドウ左上の「再生ボタン」をクリックします。

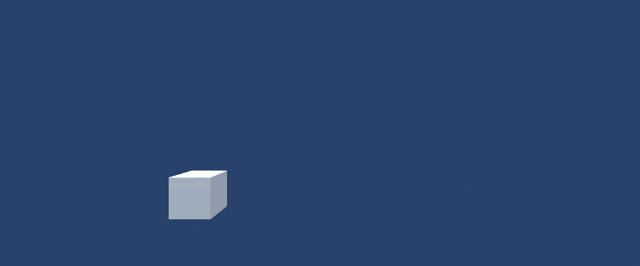
すると、このようにCubeはアニメーションします。30フレームかけて座標を(-3, 0, 0)から(5, 3, 0)に移動します。お手軽にアニメーションを作成できるのがAnimationClipの良いところです。

移動だけではなく、回転や拡大縮小、そして色さえも同時にアニメーションさせることができるのです。

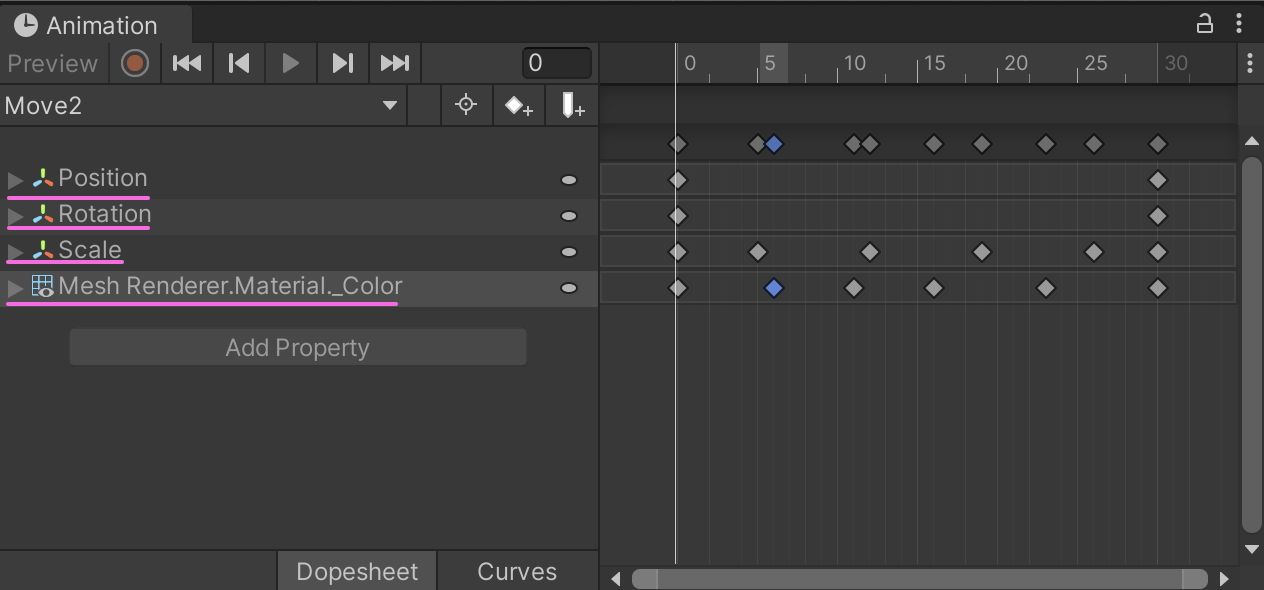
上図のようにAnimationウィンドウでは「Position」「Rotation」「Scale」「Material」にキーフレームが打たれています。
さらに加えると、 AnimationClipはUnityを再生しなくてもアニメーションを確認できる点は大きなメリット です。Unityの再生を待たずにその場でアニメーションの変更、調整ができるため開発スピードを向上できます。ぜひアニメーションを作成する際に取り入れてみてください。
以上でAnimationClipを再生するための5手順の解説は終わりです。
ところで 「30FPSのアニメーションにしてはスピードが早すぎる?」 と疑問を抱いたあなたはとても良いところに気づきました。実はAnimationClipのはデフォルト60FPSで作られるのです。後述の「→ 6.AnimationClipのFPSに要注意」で詳しく解説していますのでぜひ参考にしてみてください。
手早くAnimationClipを作る時短テクニック
AnimationClipはお手軽にアニメーションを作れる反面、アニメーションを作るまでの手順が多いです。そこで、さくっとAnimationClipを作成する時短テクニックもあわせて紹介します。通常手順の1/10くらいの時間アニメーションを作れます。
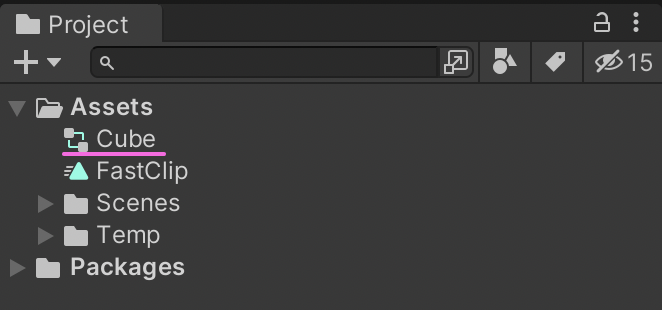
AnimationClipを最初に作成してGameObjectにドラッグ
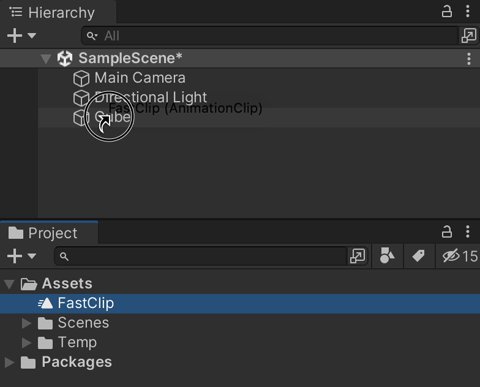
時短テクニックでは 最初にAnimationClipを作成 します。

ここでは「FastClip」と名付けました。

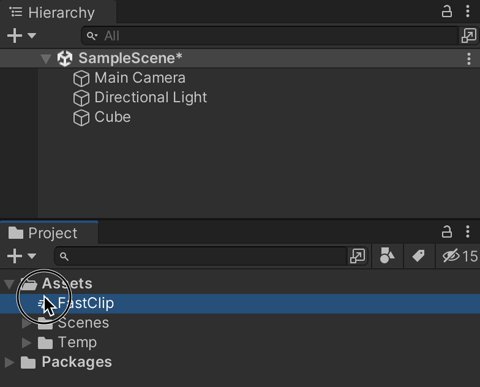
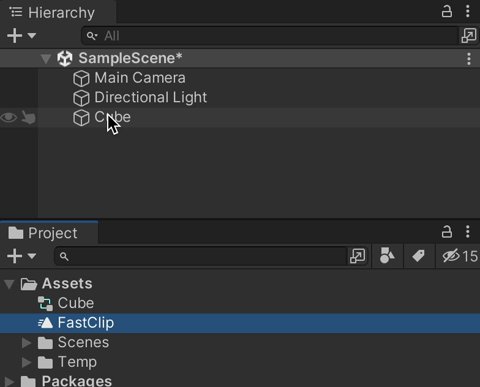
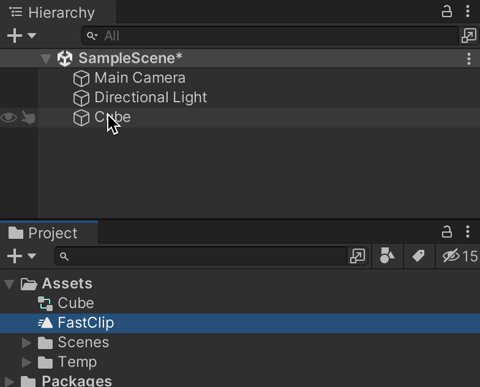
作成したAnimationClipをAnimatorControllerに追加するのではなくアニメーションさせたいGameObjectに直接ドラッグ・アンド・ドロップしてみましょう。

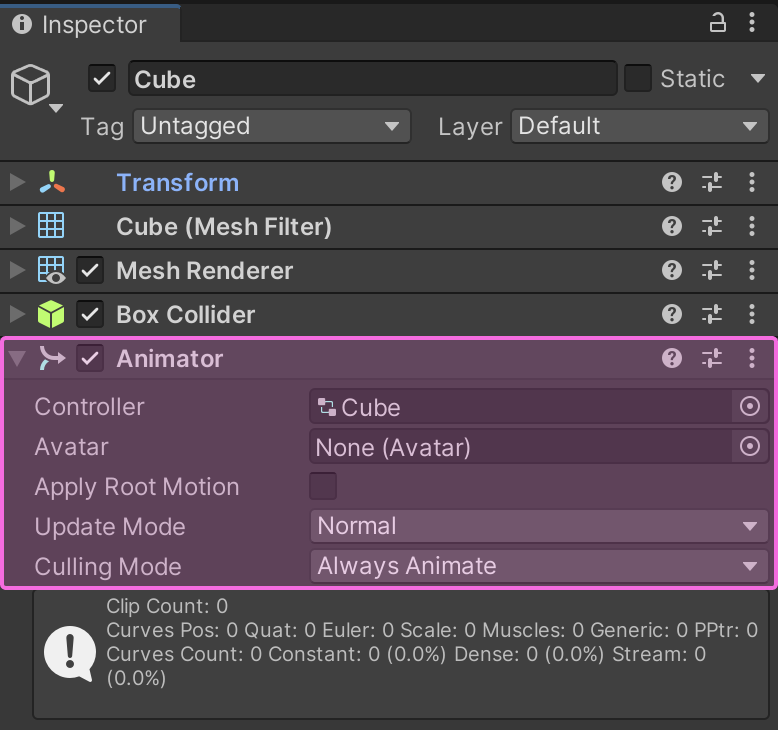
すると、AnimationClipがドラッグ・アンド・ドロップされたGameObjectにはAnimatorがセットされます。

同時にAnimatorControllerも自動で作成されます。
このまままAnimationウィンドウを開いてアニメーションを作成することができます。このテクニックのメリットは以下です。
- Animatorをセットする作業をスキップ
- AnimatorControllerを作成し、Animatorにセットする作業をスキップ
このテクニックはAnimationClipをさくっと作って試したいときに使えますので、ぜひ覚えておきましょう。
複数のAnimationClipを遷移させる方法
実は複数AnimationClip同士をつなげることができます。具体的にはアニメーションAを再生後アニメーションBを再生させることができるのです。さらに言えば、 複数のアニメーション同士をブレンドすることもできるのです。 「ブレンド」と聞いてもよくわからないと思うので、実際にやってみましょう。
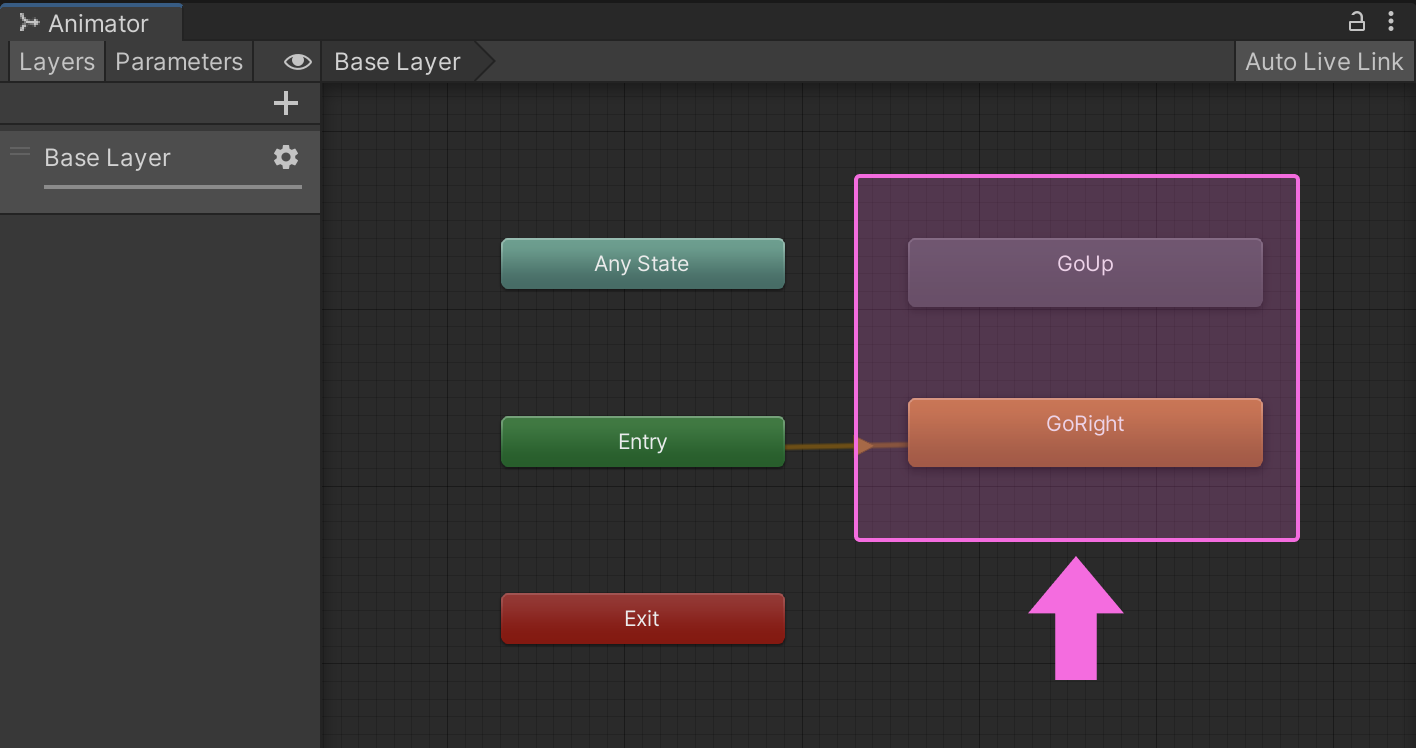
今回 「右に移動するアニメーション(GoRight)」 、 「上にアニメーション(GoUp)」の2つのアニメーションを用意しました。


以上2つのAnimationClipをAnimatorControllerに追加します。

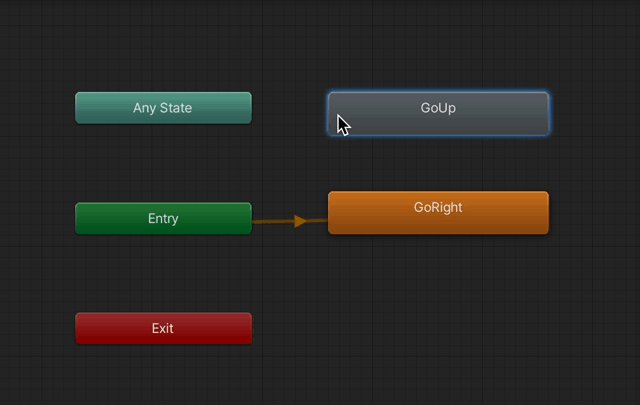
2つのAnimationClipをAnimatorウィンドウに配置しました。

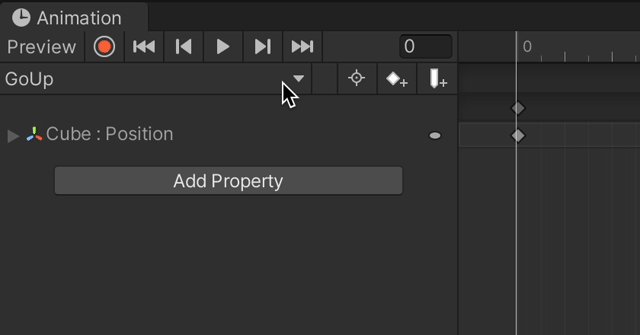
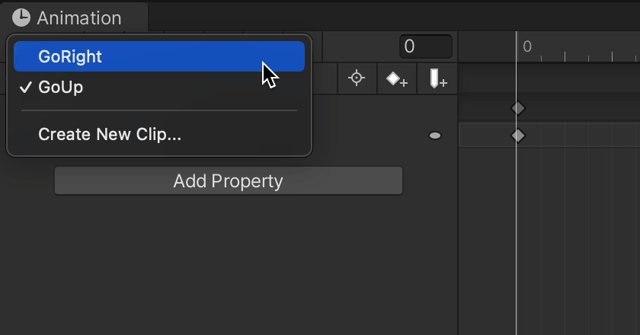
ちなみに2つのAnimationClipをそれぞれ編集したいときはAnimationウィンドウ左上のプルダウンから切り替えられます。
では、ここで右にアニメーションした後、上に移動するアニメーションを実行してみます。

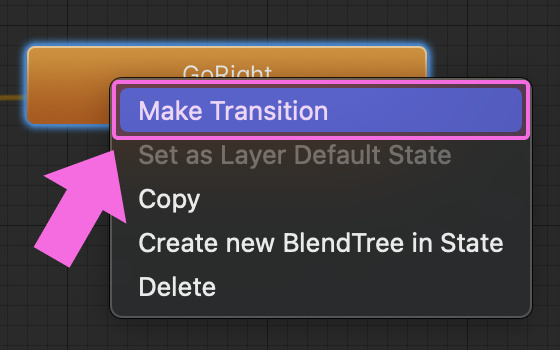
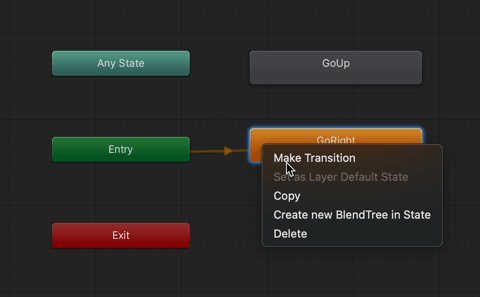
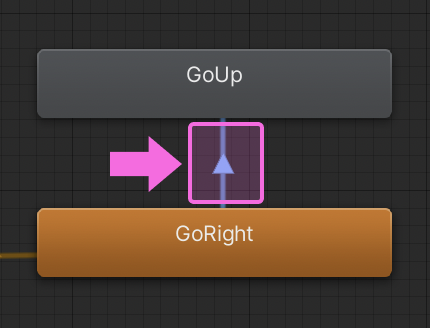
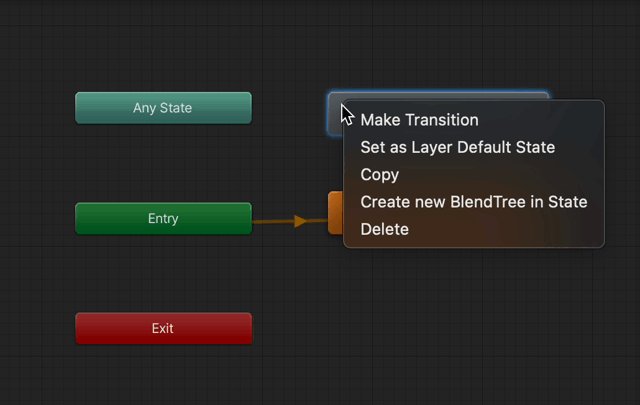
GoRightを右クリックして「Make Transition」を選び、GoUpをクリックしてください。

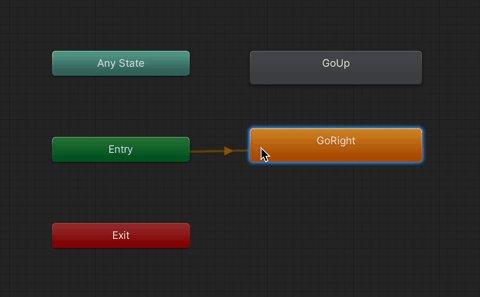
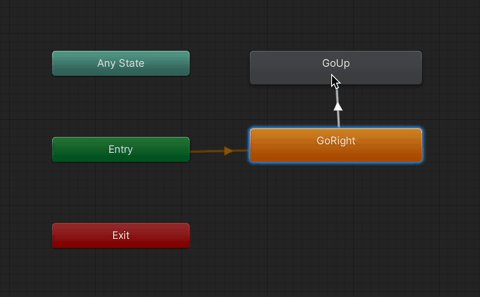
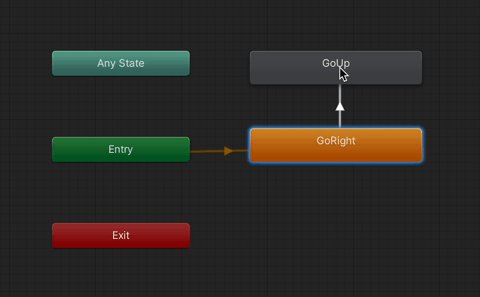
するとGoRightとGoUpは線で繋がりました。この状態でUnityを再生してみてください。

するとCubeは右に移動したあと上に移動しました。つまり複数のAnimationClipはAnimatorによって遷移させることができるのです。
AnimationClipのブレンド
先ほど作成した「右に移動した後、上に移動するアニメーション」をよく見てください。右移動から上移動に切り替わる際に少し斜めに動いていますよね。これが アニメーションのブレンド です。「右移動」と「次のアニメーション開始地点への移動」がブレンドしたため一時的に斜めに移動しているのです。
このブレンドの度合いは調整可能です。再びAnimatorウィンドウを開いてください。 メニューWindow > Animation > Animator から開きます。

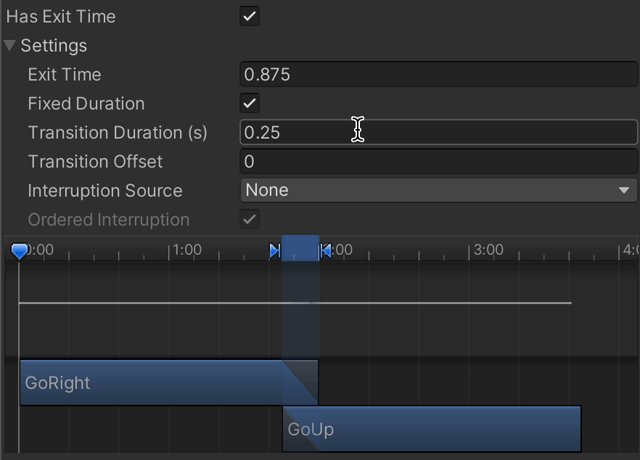
GoRightとGoUpをつなぐ「線」をクリックしてHierarchyウィンドウを確認します。Inspectorウィンドウには AnimatorTransition(アニメータートランジション) の内容が表示されます。AnimatorTransitionとはAnimationClip(ステート)同士をつなぐ遷移情報です。

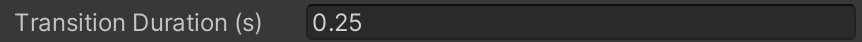
チェックすべきポイントは「Transition Duration」です。「GoRight」から「GoUp」には「0.25秒」使って遷移する設定になっています。つまり0.25秒使ってAnimationClipをブレンドしているのです。ではブレンド時間を長くしてみましょう。
「ステート」というキーワードが登場したため補足します。AnimationClipはAnimatorControllerにとってステートです。ステートとは「状態」という意味。状態を切り替える(遷移させる)ことで複数のアニメーションを遷移、ブレンドすることができるのです。
今後の解説で「ステート」という言葉が出てきたら、それは「AnimationClip」のことを指していると思ってください。
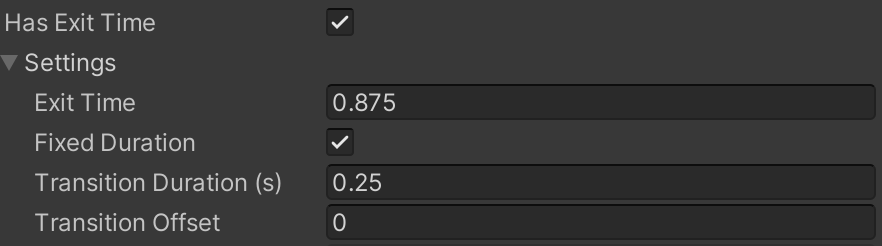
AnimatorTransitionの主要パラメーターを理解する

AnimationClip同士のブレンド時間を調整する前に、AnimatorTransitionの各種パラメーターを理解しておく必要があります。各パラメーターを理解されている方は「→ AnimationClipのブレンド時間を調整する方法」から本題へ移れます。
①Has Exit Time
②Exit Time
③Fixed Duration
④Transition Duration
⑤Transition Offset
Has Exit Time

「Has Exit Time」はチェックを付けることで、後述の「→ Exit Time」に設定した時間を使ってAnimationClipを遷移させることができるパラメーターです。今回はチェックを入れておきましょう。
Exit Time

「Exit Time」とは遷移前AnimationClipの終了開始時間 です。時間の単位は正規化されています。秒ではありません。正規化とは0〜1に丸め込まれた状態です。
例えば30秒のAnimationClipだった場合、Exit Timeが0.5なら、30秒の半分ですので15秒の地点。Exit Timeが0.8だったら 30 × 0.8 = 24 24秒の地点を指すのです。ちなみに1以上の値を入力することも可能ですが負の値はセットできません。
話を戻します。繰り返しになりますが、Exit Timeとは遷移前のAnimationClipの終了開始時間です。例えばExit Timeが0.8だった場合、残りの0.2は次のAnimationClipとブレンドされるということになるのです。
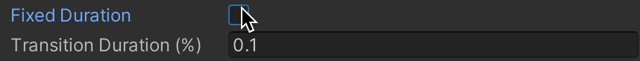
Fixed Duration

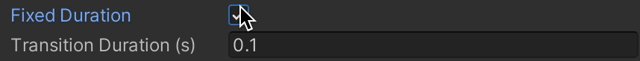
「Fixed Duration」とはAnimationClipのブレンド時間(後述の「→ Transition Duration」)の単位の切り替えです。チェックを入れると「秒」、チェックを外すと「正規化した時間」になります。

個人的に「Fixed Duration」はチェックを入れたほうが感覚的で調整しやすい印象です。状況によって判断しましょう。
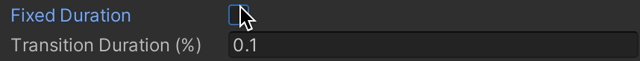
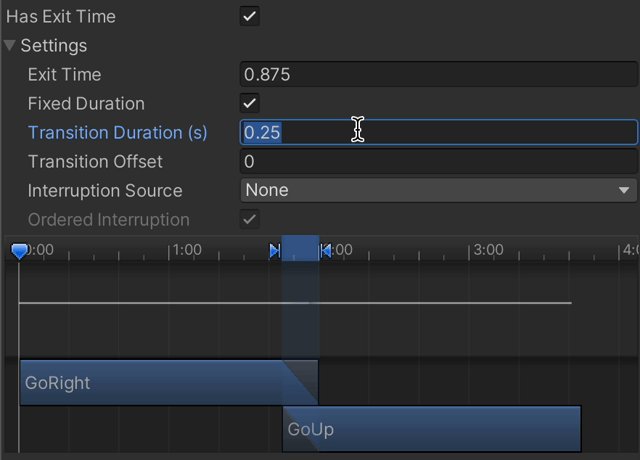
Transition Duration

%{Fixed Duration}で解説したとおり 「Transition Duration」とはAnimationClipのブレンド時間 です。「→ Fixed Duration」の設定次第で、数値の単位を「秒」または「正規化した時間」に切り替えることができます。
AnimationClipブレンドにおいてかなり重要なパラメーターです。
Transition Offset

「Transition Offset」とは、ブレンドされる(次に遷移するAnimationClip)のブレンドタイミングを調整するパラメーターです。数値の単位は秒ではなく「正規化された時間」です。例えば10秒のAnimationClipに対して、Transition Offsetを0.1にすると 10秒 × 0.1 = 1秒 。AnimationClip先頭の1秒スキップして2秒のタイミングからブレンドが始まるのです。
つまり Transition Offsetで指定した範囲のAnimationClipは再生されないということ です。
AnimationClipのブレンド時間を調整する方法
本題のAnimationClipのブレンド時間を調整する方法を解説します。結論から話すと、AnimatorTransitionパラメーターの解説で登場した「Transition Duration」と「Exit Time」を調節します。

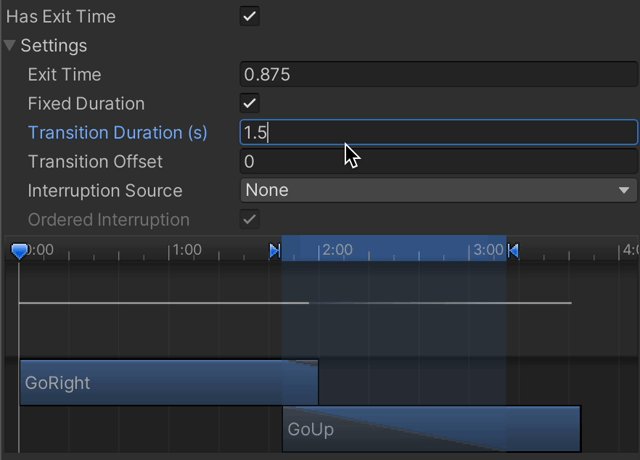
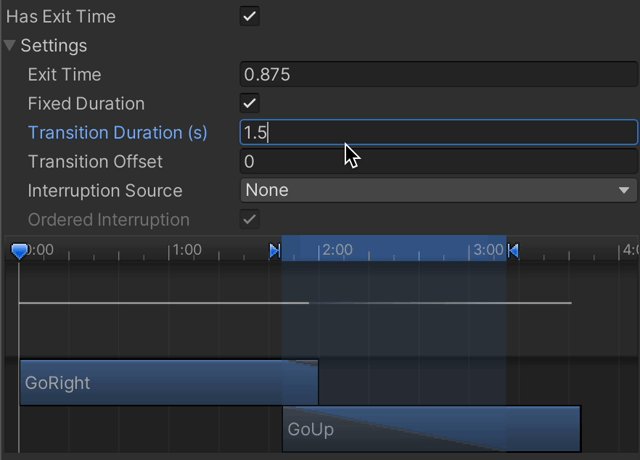
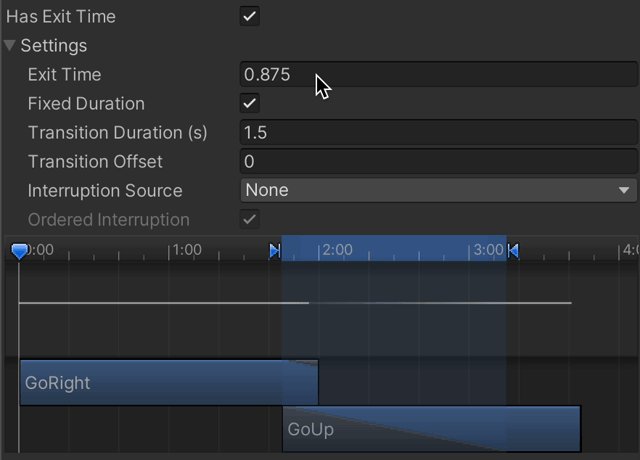
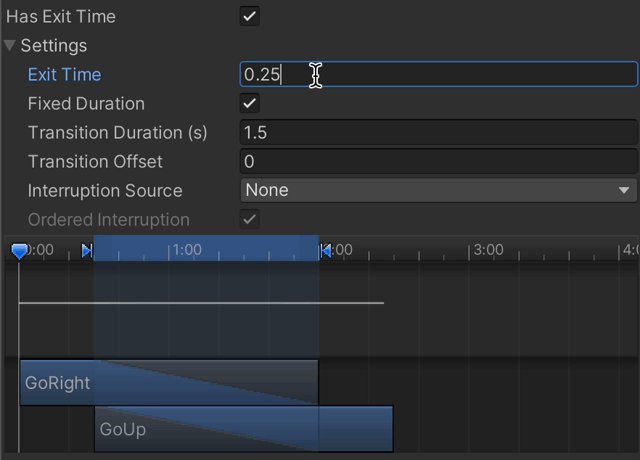
GoRight、GoUpともに2秒のAnimationClipです。現状0.25秒かけてブレンドしています。今回は 「1.5秒」 かけてブレンドさせてみます。
まずはTransition Durationに「1.5秒」を指定します。

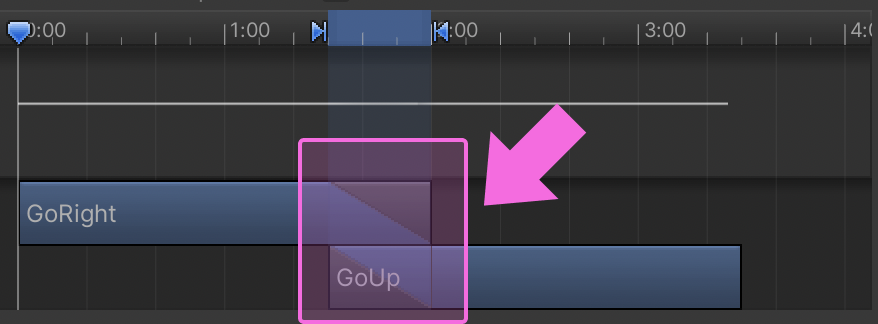
すると、ブレンドタイミングが「GoRight」のアニメーション範囲を越えてしまいます。

アニメーション範囲を超えてしまった場合は、そのアニメーションの最終フレームの状態とブレンドされます。
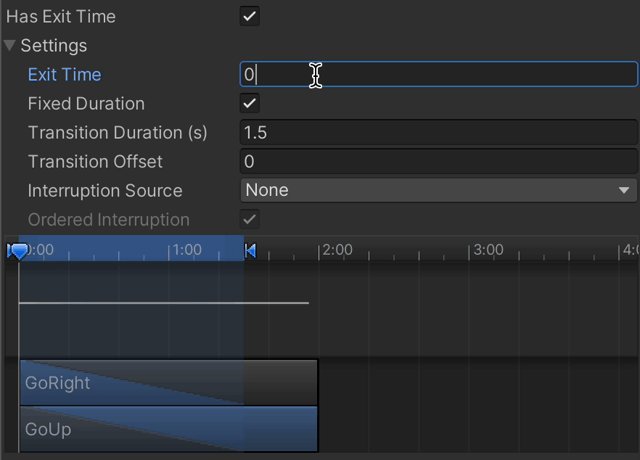
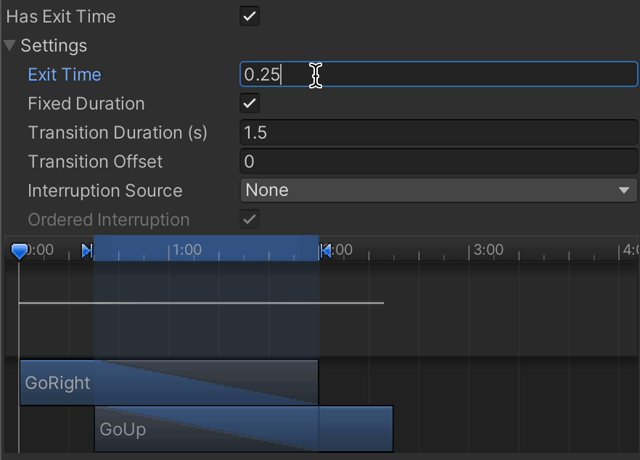
遷移前後のAnimationClipがお互いアニメーションの範囲内でブレンドするためには「Exit Time」を調整します。「→ Exit Time」で解説したとおり、「Exit Time」とは遷移前AnimationClipの終了開始時間 です。つまりExit TimeをAnimationClip終了の1秒前から実行するように調整すればよいわけです。
Exit Timeは正規化された時間です。遷移前AnimationClip「GoRight」の尺は2秒でした。1 - 尺終わりから1.5秒 ÷ 全体尺2秒 = 0.25 。

Exit Timeを0.25にすると終了フレームから1.5秒前の地点を遷移開始タイミングにすることができるのです。

このようにAnimationClip同士のブレンド時間がピッタリ合いました。

するとこのようなアニメーションブレンドになります。右に移動しつつ下から上にブレンドされます。
Apply Root Motionで現在位置を保持してブレンドする方法
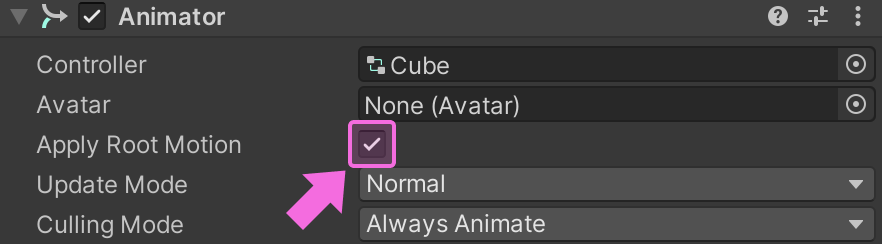
右に移動した後、その場所から上に移動させたい場合もあります。そんなときは「Apply Root Motion」を使います。

Animatorコンポーネントの「Apply Root Motioin」にチェックを入れて前述の「→ 複数のAnimationClipを遷移させる方法」で作成したAnimationClipをUnityを再生させて確認してみます。


するとCubeは右に移動した状態から上に移動するようになります。
注意点としてはアニメーションした対象(ここではCube)は最初の位置に戻らなくなるため、初期化する場合は初期座標を保持しておく必要があることです。
AnimationClipを使いこなす6つのテクニック
AnimationClipの基礎を理解したところで、使いこなすテクニックを紹介していきます。
1.最初に再生させるAnimationClipの指定方法
2.Animationウィンドウはロックすると便利
3.ループするAnimationClipの作り方
4.きれいなループアニメーションの作り方
5.遷移指定せずにAnimationClipを遷移させる方法
6.AnimationClipのFPSに要注意
1.最初に再生させるAnimationClipの指定方法
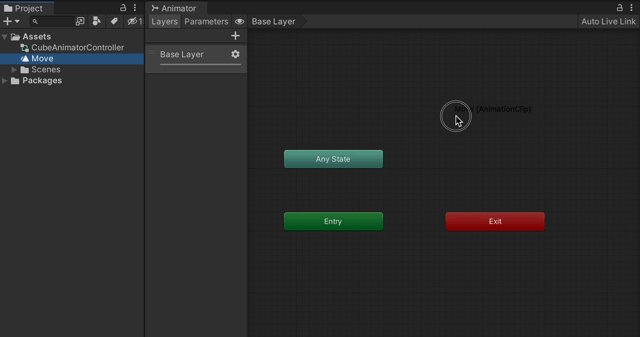
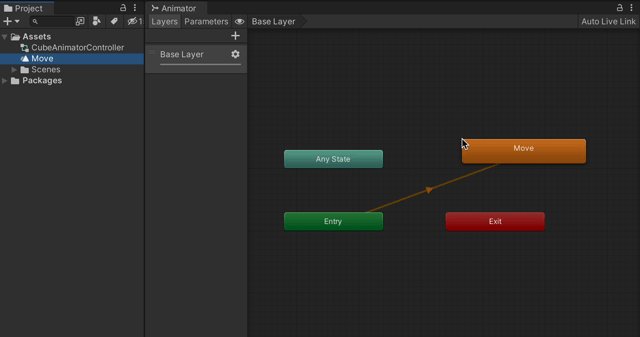
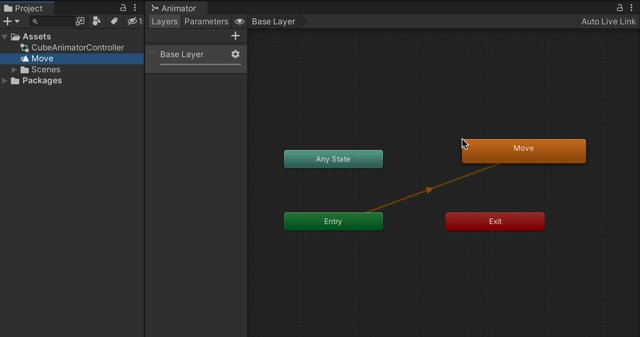
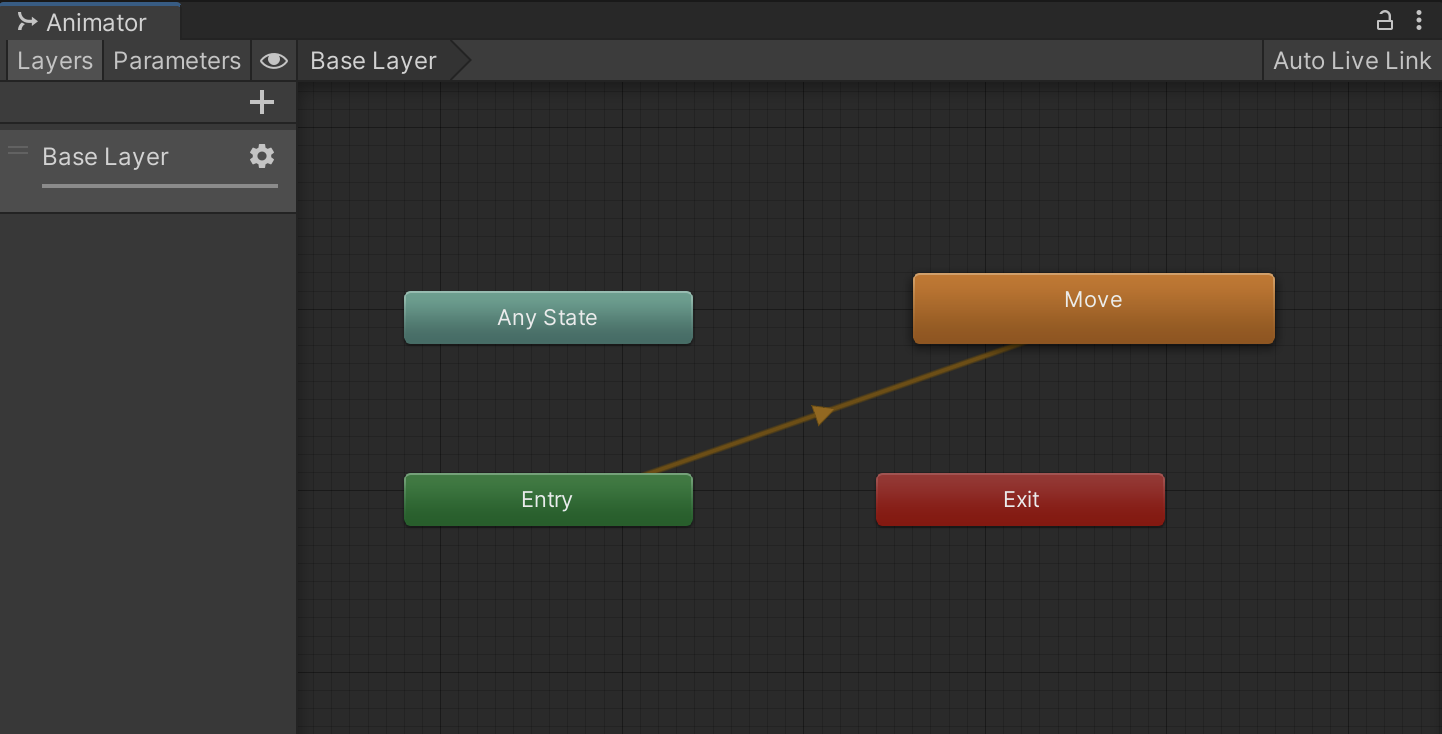
複数のAnimationClipから最初に再生したいClipを指定する方法を紹介します。結論から話すと、Animatorウィンドウをとおして設定します。
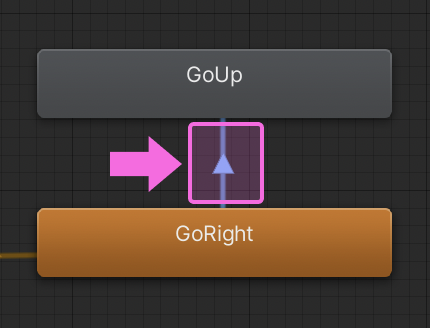
最初に再生されるAnimationClipは「Entryステート」から矢印が伸びたステートです。

上図の場合はGoRightステートが最初に実行されます。最初に実行されるステートはオレンジ色になるのです。

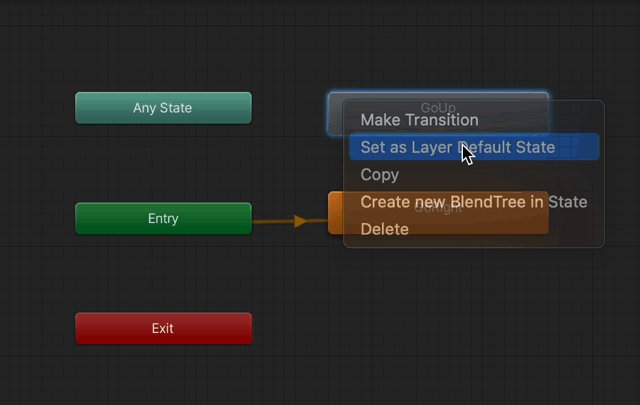
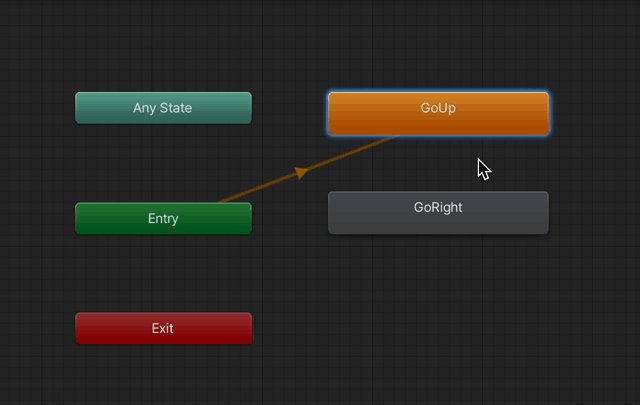
初回実行ステートを変更する方法は、ステートを右クリックして「Set as Layer Default State」を選択してください。すると初回実行ステートが変更されます。
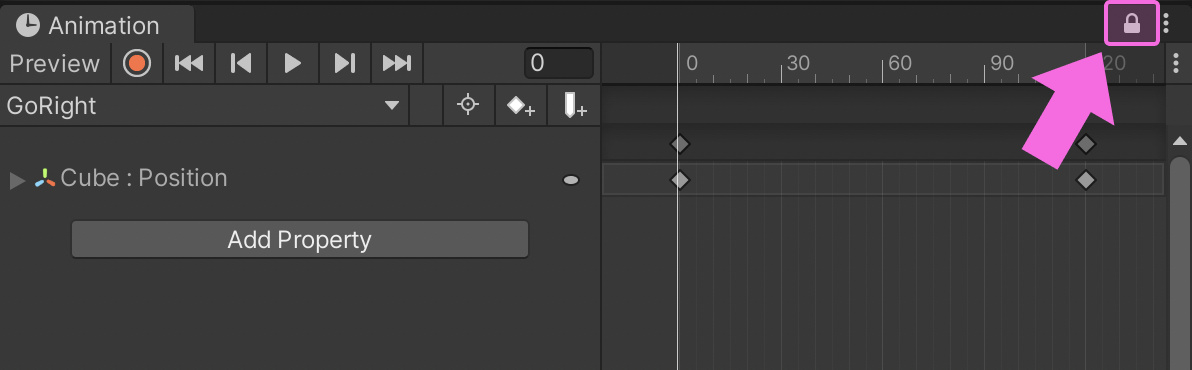
2.Animationウィンドウはロックすると便利
AnimationClipを編集するときは Animationウィンドウをロックしておくと便利 です。

Animator以外のGameObjectを選択するとAnimationClip編集画面がリセットされてしまいます。AnimationClipのデータが消えるわけではありませんが、再び編集するためにはAnimatorを再度選択する必要があるため開発効率が落ちてしまうのです。
Animationウィンドウをロックしておけば、その間他のGameObjectを選択してもAnimationClip編集画面は残り続けます。ぜひロックボタンを活用してみてください。
3.ループするAnimationClipの作り方
通常AnimationClipは1度再生し終えるとアニメーションは止まってしまいます。ループするアニメーションを作りたい時がありますよね。本章では永遠に繰り返すAnimationClipの作り方を解説します。
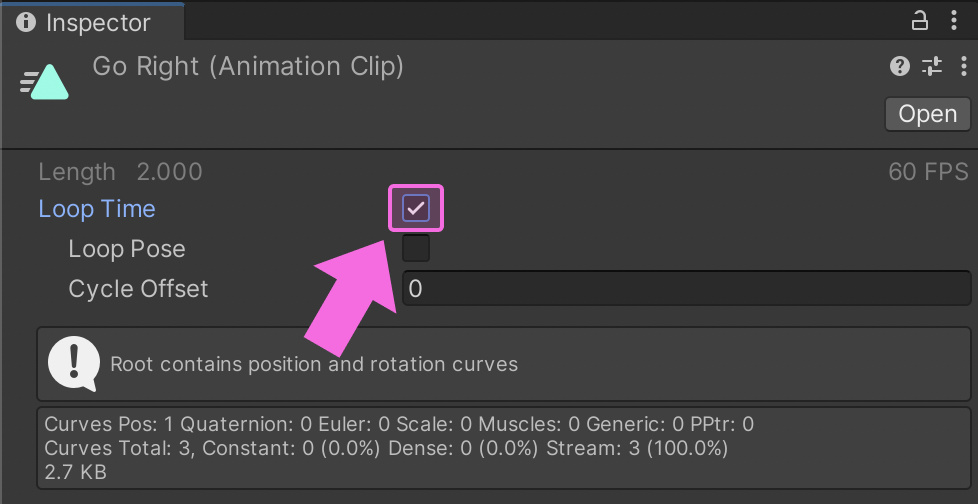
設定は簡単です。AnimationClipファイルを選択してInspectorウィンドウを確認してみましょう。

Loop Time にチェックを入れるとループするAnimationClipになります。
4.きれいなループアニメーションの作り方
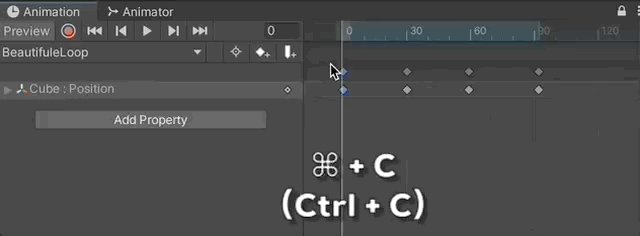
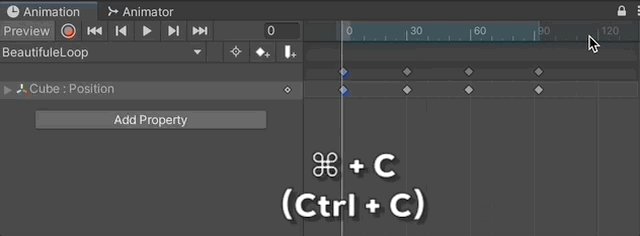
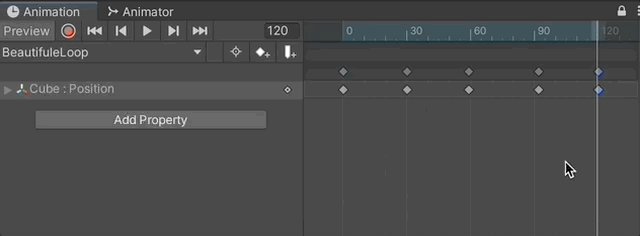
きれいなループアニメーションを作りたい場合は、最初と最後のフレームを合わせましょう。

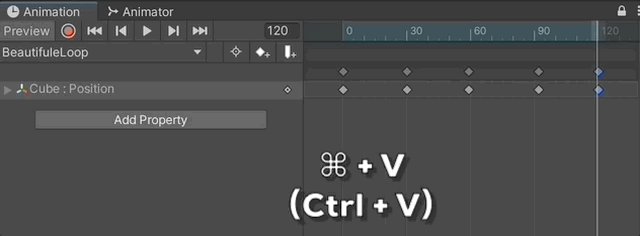
最初のフレームをすべて選択してコピーします(コマンド + C or Ctrl + C)。最終フレームにペーストします(コマンド + V or Ctrl + V)。
すると最初と最後がなめらかにつながり、きれいなループアニメーションが作れます。ループアニメーションを作成する場合はぜひ覚えておきたいテクニックです。
5.遷移指定せずにAnimationClipを遷移させる方法
Animatorウィンドウ上で「Make Transition」をしてAnimationClipを遷移させましたが、ゲーム開発上、もっと自由にさまざまな遷移を実現したくなります。そんなときは「CrossFade」を使いましょう。
CrossFadeとはAnimatorが持つ命令文でスクリプトを使って実装します。
// CrossFadeメソッドの文法
CrossFade("次に遷移させるステート名", ブレンド時間(正規化時間:0〜1));
ステート名とはAnimatorウィンドウ上のブロックのことです。AnimationClipをドラッグ・アンド・ドロップした際に作成されたブロックをステートと呼びます。ステート名はInspectorウィンドウから変更できます。AnimationClipと同名にする必要はありません。
使い方ですが、Animatorインスタンスに対して CrossFade メソッドを実行するだけです。
Animator _animator;
_animator.CrossFade("B", 0.5f);
上記の例では再生中のAnimationClipから「ステートB」に0.5秒ブレンドしながら遷移します。CrossFadeの第2引数(遷移時のブレンド秒数)を0にするとブレンドされずに次のAnimationClipが再生されるという仕組みです。
CrossFadeのメリットは「MakeTransition」を使って遷移を予め作る必要がないことです。MakeTransitionと上手く使い分けてみてください。
6.AnimationClipのFPSに要注意
使いこなすテクニックというより注意点の共有です。ゲームにはFPSと呼ばれる時間の単位が存在します。1秒間に何枚の絵(フレーム)を使って表現するかという値がFPS(Frame Per Seconds)です。一方、AnimationClipも同様、1秒間に何枚のフレームを切り替えるかという設定 「Sample Rate(サンプルレート)」 があるのです。
AnimationClipのSample Rateはデフォルト60です。つまり1秒間に60枚の絵を切り替えるスピードで再生するということ。 このAnimationClipの再生スピードはゲーム全体に設定されたFPSとは別物です。
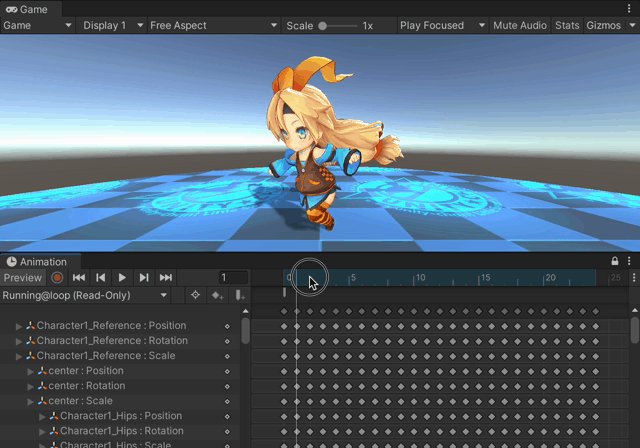
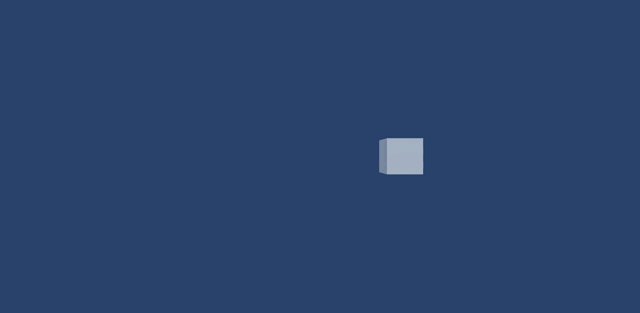
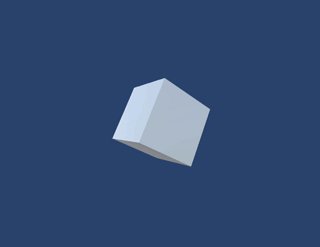
例えばSample Rateが30のAnimationClipを再生しながらゲーム全体のFPSを変更してみます。
| FPS:30 | FPS:20 | FPS:10 |
|---|---|---|
 |  |  |
FPSを変えてもAnimationClip自体の再生速度は変わりません。フレームが間引かれているためカクカクした印象にはなります。
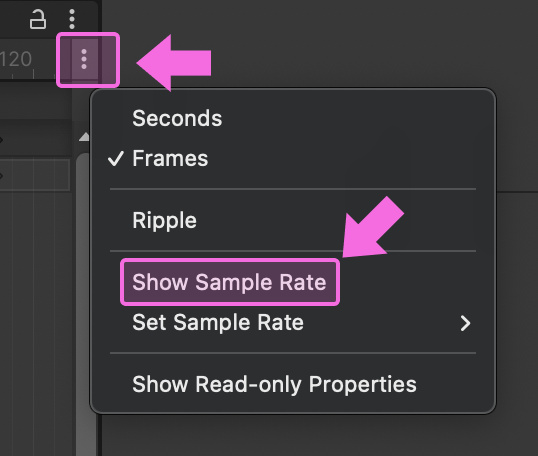
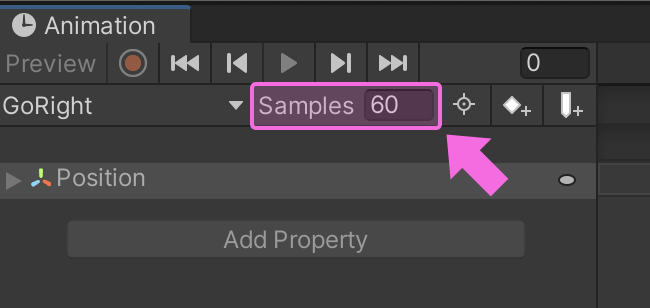
逆にAnimationClip自体のSample Rateを変えてみましょう。AnimationClipのSample RateはAnimationウィンドウで設定します。

Animationウィンドウ右上のメニューボタンをクリックし、「Show Sample Rate」にチェックを入れます。

するとAnimationウィンドウ左上に「Samples」という項目が表示されます。この値がSample Rateです。
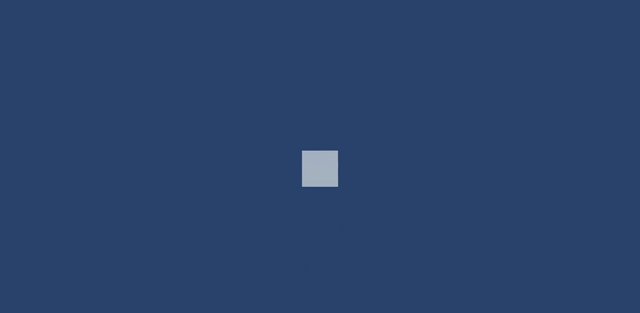
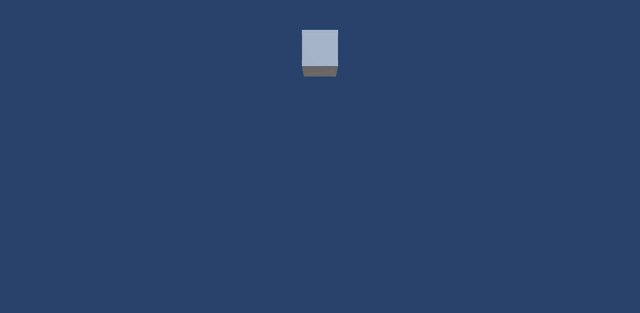
ゲーム中のFPSは30固定のまま、AnimationClipのSample Rateを変更してみます。
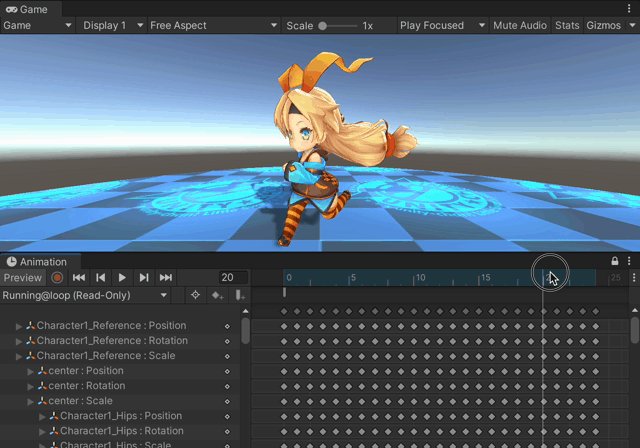
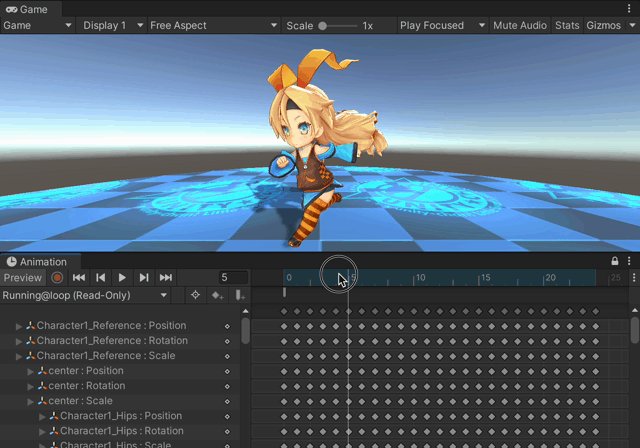
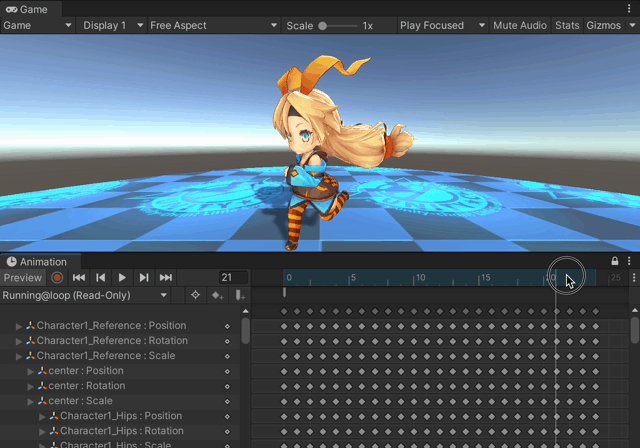
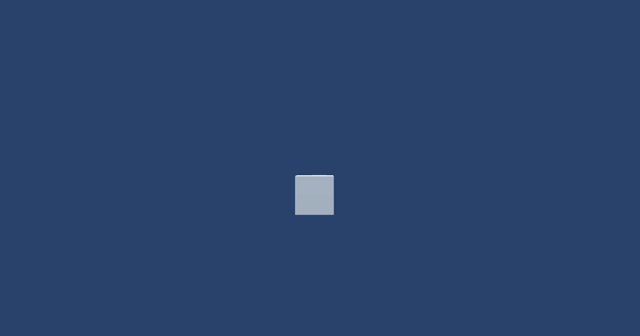
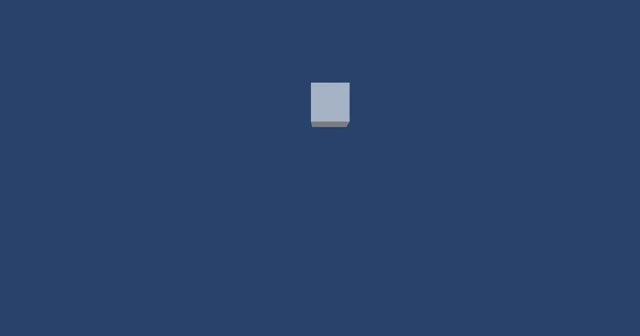
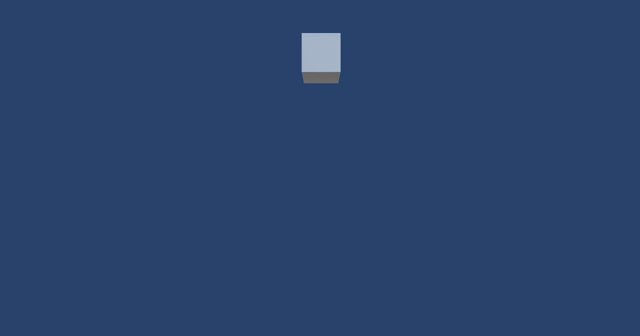
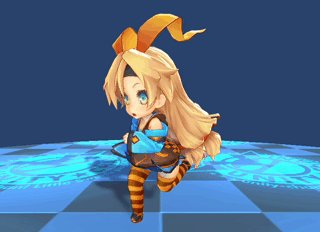
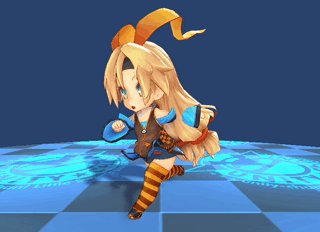
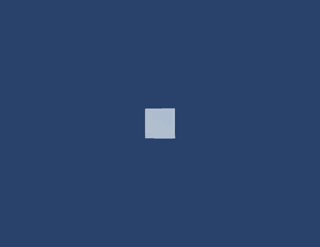
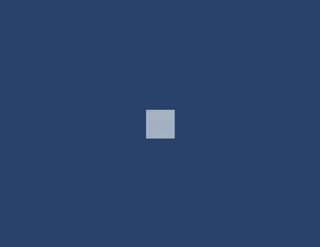
| Sample Rate:30 | Sample Rate:45 | Sample Rate:15 |
|---|---|---|
 |  |  |
するとアニメーションの再生スピードが変わりました。以上の結果から次の事が言えます。
①AnimationClipのスピードはSample Rateに依存する
②ゲームのFPSに関わらずAnimationClipはSample Rateのスピードで再生する
つまり、 ゲームを作るときにはすべてのAnimationClipのSample Rateはそろえたほうが良い ということです。個別にAnimationClipの再生スピードを変更する方法もあります。しかし、できれば個別の処理を適用せずにそのまま再生できたほうがオペミスを減らせて安全です。
1つのプロジェクト内ではSample Rateをそろえることをおすすめします。
7.ループアニメーション中、任意のタイミングで次のアニメーションを再生する3つの方法
ループアニメーションから別のアニメーションに切り替えたい時があります。例えばユーザーの決定を待機しているときです。本章では3つの方法を紹介します。
準備
ループするしない2つのAnimationClipを用意しました。


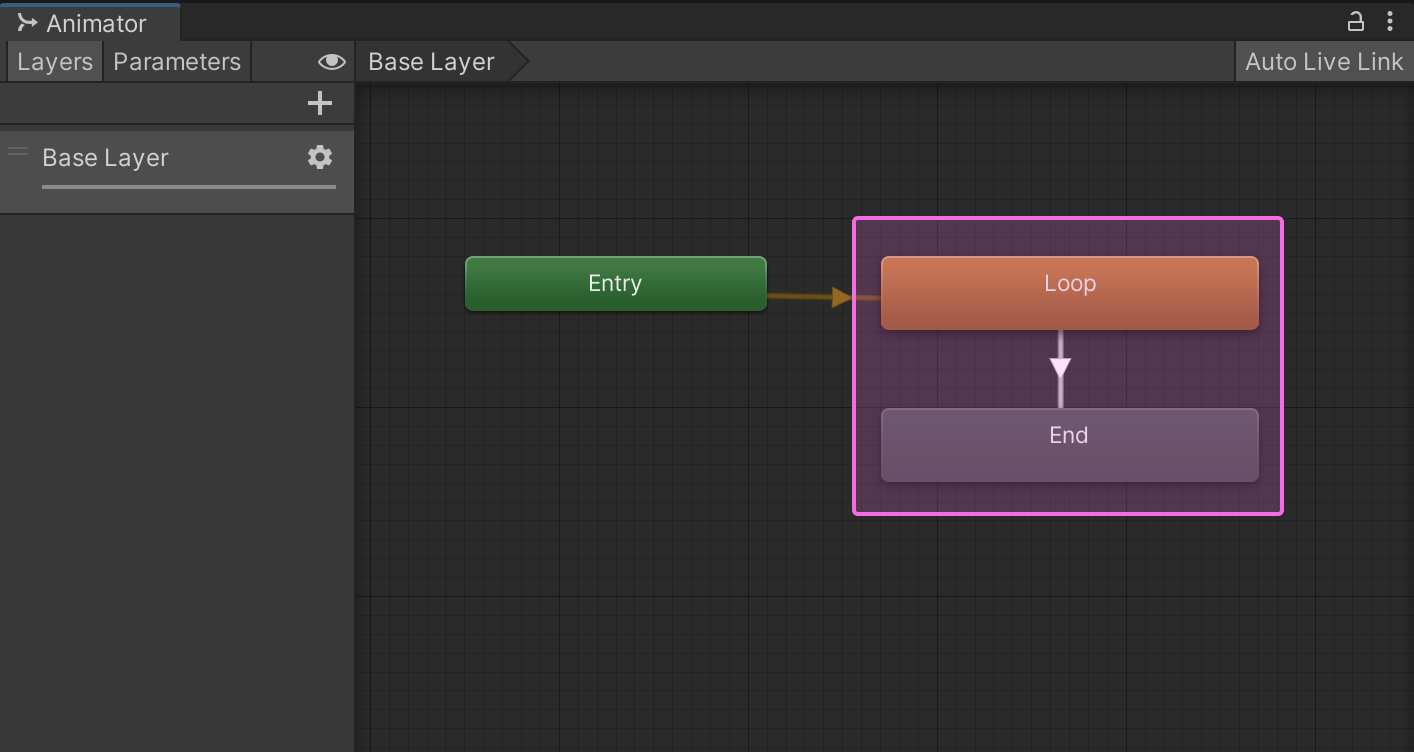
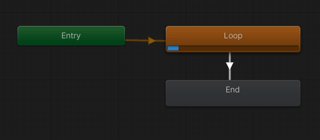
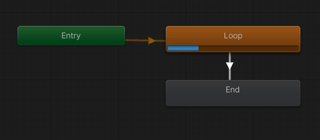
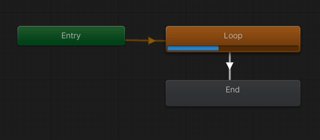
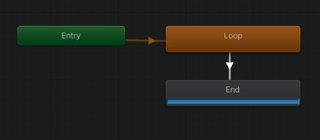
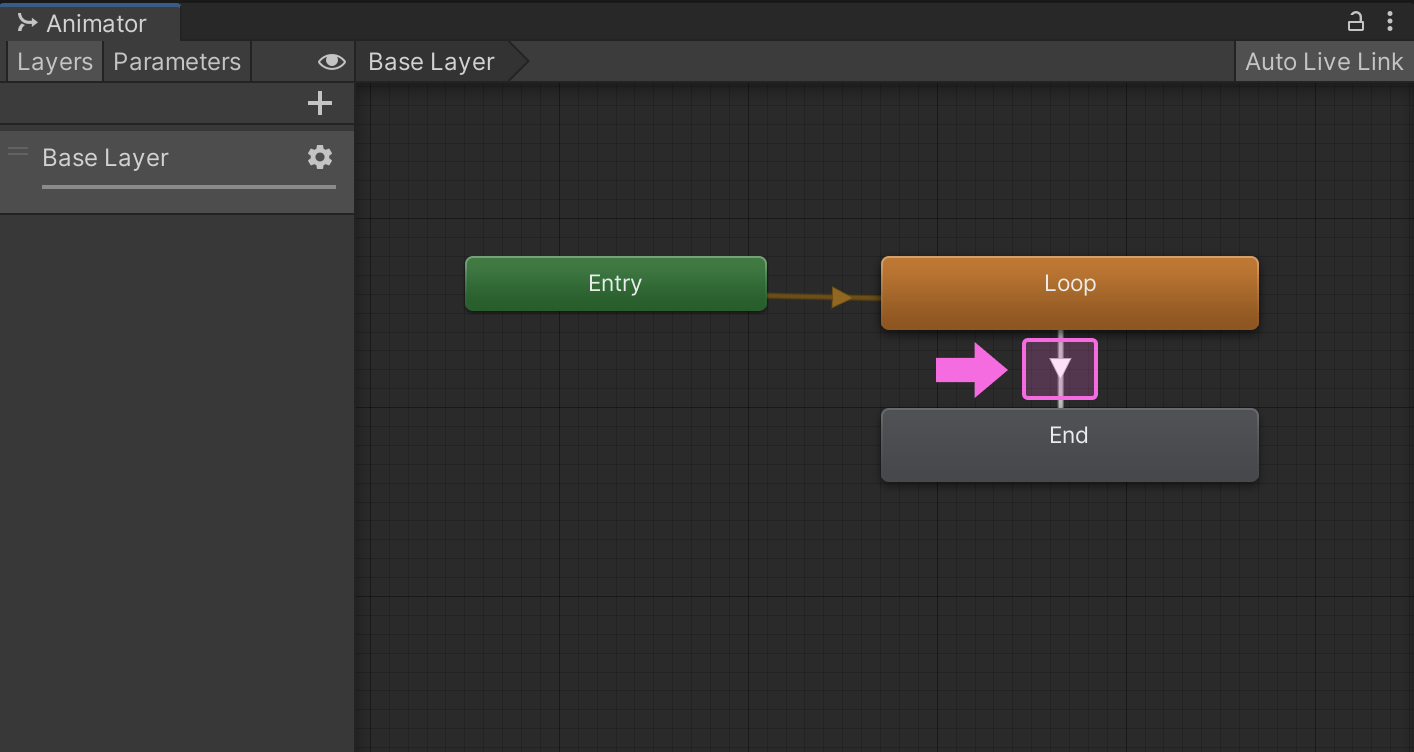
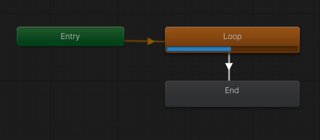
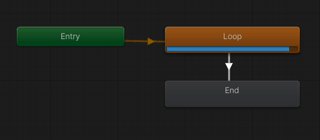
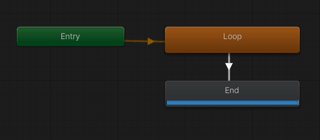
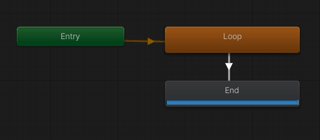
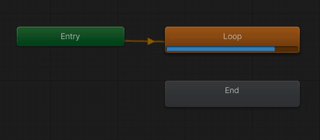
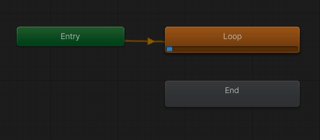
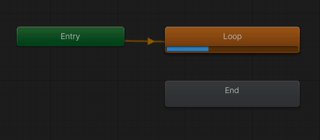
2つのAnimationClipを以下のようなステート関係にしています。LoopからEndに遷移するようにしています。

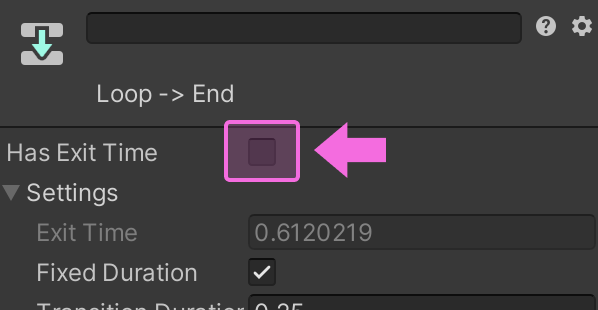
ループアニメーションを再生するためには「Has Exit Time」のチェックを外します。

なぜなら「Has Exit Time」はAnimationClip終了開始時間になると、 自動的に次のステートに遷移してしまうから です。ループアニメーションのまま待機させたい場合はチェックを外します。
ここまでで準備は完了です。では、ループアニメーションを任意のタイミングで次のアニメーションに遷移する方法を紹介していきます。
1.Playメソッドで遷移
最初にAnimatorのPlayメソッドの紹介です。使い方は単純で、Animatorインスタンスに対し、 引数に遷移させたいステート名を指定 してPlayメソッドを実行するのです。
_animator.StartTransition("End");
すると、以下のようにループのAnimationClipから別のAnimationClipに遷移します。


ステートはこのように切り替わります。特徴としてはブレンドするときもあるし、しないときもあることです。

2.Animation Parametersで遷移
次にAnimation Parameters(アニメーションパラメーター)を使った方法です。Animation ParametersとはAnimator Controllerに追加できる任意のパラメーターです。
- float
- int
- bool
- Trigger
4種の型からパラメーターを追加できます。 パラメーターの条件に一致したとき遷移させるといったことが可能 です。
ではAnimation Parametersを追加していきます。

Animatorウィンドウを開きます。
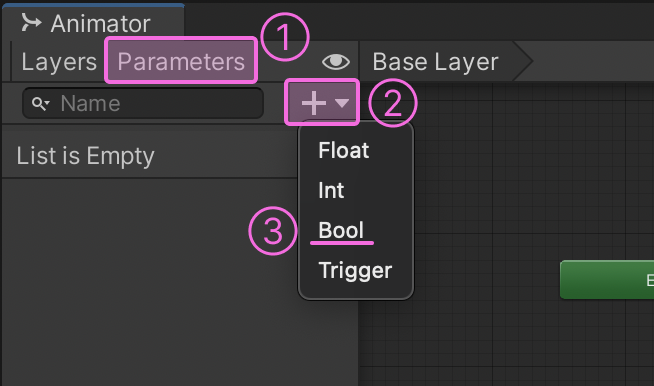
①Parametersタブをクリックします。②プラスボタンをクリックし、③「Bool」を選びます。

するとパラメーター名を入力するように促されるため、ここでは「EndFlag」というパラメーター名にしました。

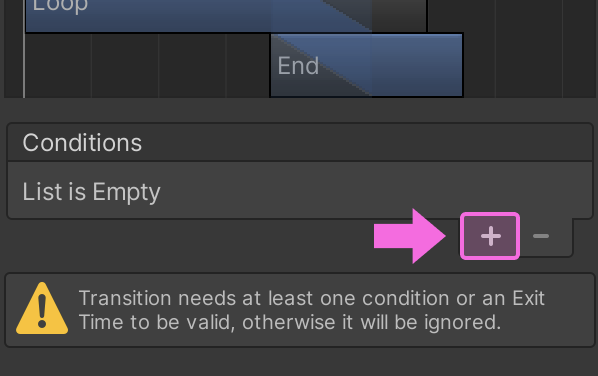
次にAnimationClipの遷移条件を設定していきます。LoopステートからEndステートに遷移する線をクリック。Inspectorウィンドウ内に表示されたAnimation Transitionの下の方にある、「Conditions」のプラスボタンをクリックしましょう。

すると、パラメーターを設定するプルダウンが表示されます。左側にパラメーター名、右側に遷移する時の条件を設定します。

ここでは左側に先ほど設定した「EndFlag」を。右側には「true」を設定します。つまり、 EndFlagがtrueのときに遷移する という条件になります。
最後にスクリプトの紹介です。以下のようにAnimatorインスタンスに対して SetBoolメソッド を実行します。このメソッド名はパラメーターごとに異なります。
int型のパラメーターであれば「SetInt」、float型なら「SetFloat」です。
_animator.SetBool("EndFlag", true);
ループ中のAnimationClipに対して、SetBoolを実行します。

すると上の動画のようにAnimationClipは切り替わります。

Animation Transitionで設定されたブレンドが適用されます。
3.CrossFadeメソッドで遷移
最後にCrossFadeです。前述の「→ 5.遷移指定せずにAnimationClipを遷移させる方法」で紹介しました。使い方は基本的に同じです。
第1引数に「ステート名」、第2引数に「ブレンド時間(正規化時間)」を指定します。
_animator.CrossFade("End", "0.5f");
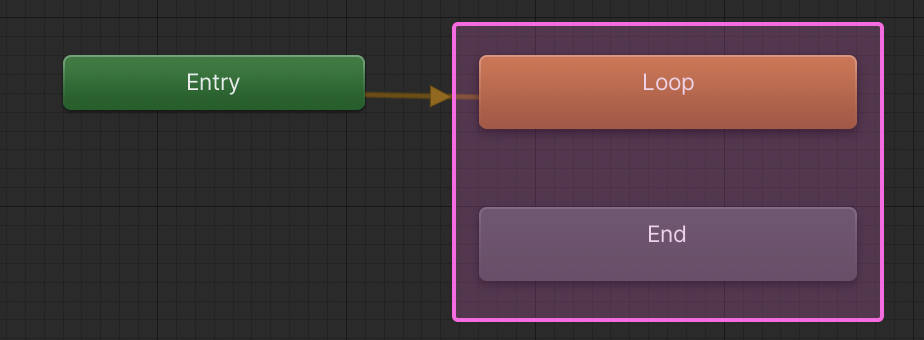
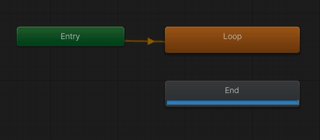
CrossFadeはステート同士の遷移設定がなくても遷移させることができます。

つまり上図のように「Loop」と「End」がつながってなくても遷移させることができます。
では、CrossFadeを実行してみましょう。

するとこのようにAnimationClipはブレンドされます。

今回はブレンド時間を0.5にして遷移させてみました。
CrossFadeには CrossFadeInFixedTime という正規化時間ではなく実際の時間を指定したメソッドも用意されています。状況に応じて使い分けてみてください。
再生できなくなったAnimationClipの直し方
ところでゲーム開発をしていると 「AnimationClipが再生できなくなった!!」 という事件が発生します。経験上、原因の第1位は「AnimationClipが参照するオブジェクトの参照外れ」 です。
複数人で開発していると、悪気はないけどPrefabの階層を変えてしまい、AnimationClipが動かなくなる悲しき出来事です。

このようにMissing!という表示に焦りますよね。色々試行錯誤するも動かない理由がわからない。そして最悪作り直します。
そこで本章ではAnimationClipが壊れるパターンと直す方法をそれぞれ紹介します。何事も 何をしたらAnimationClipが壊れるのか を理解することが大事です。自転車でいうとブレーキさえ知っておけば怖くありません。
AnimationClipを破壊する3つポイント
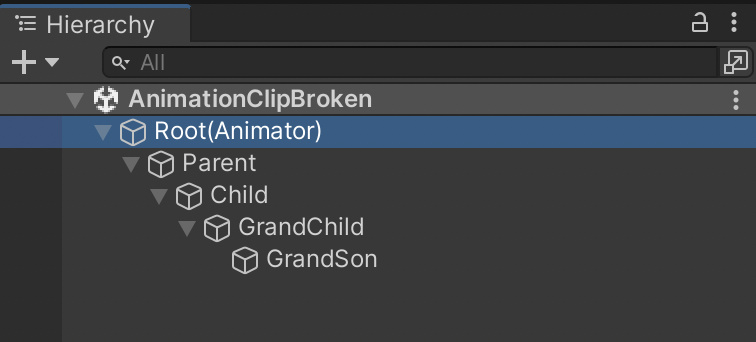
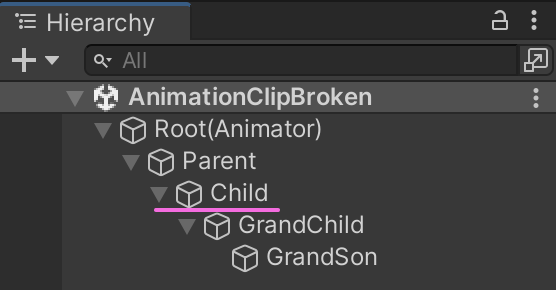
本章ではAnimationClipを壊す方法を3つとその直し方を紹介します。これから壊すAnimationClipの階層はこちらです。

GameObject「Root」にAnimatorコンポーネントがセットされている状況です。

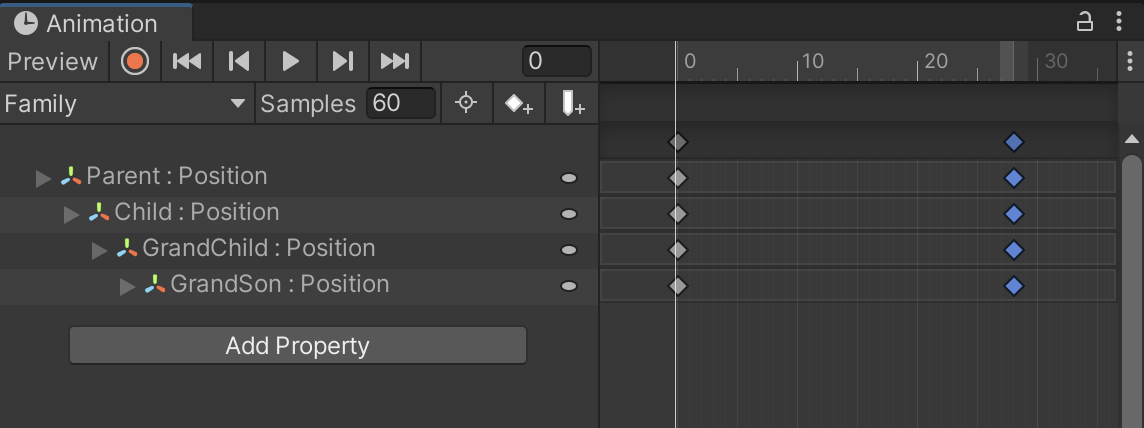
Animationウィンドウです。RootのAnimatorには、AnimationClip「Family.anim」を1つだけセットしています。この状態のAnimationClipをこれから3つの方法で壊していきます。
①階層構造の変更で破壊
②名前変更で破壊
③ターゲット名の変更で破壊
①階層構造の変更で破壊
AnimatorをAddComponentしたGameObject配下の階層構造を変更するとAnimationClipを破壊します。
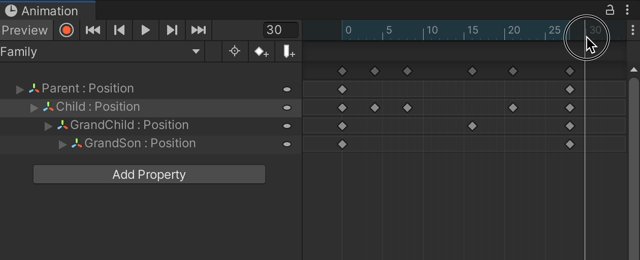
| 破壊前 | 破壊後 |
|---|---|
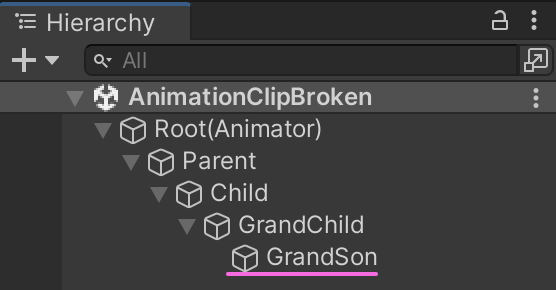
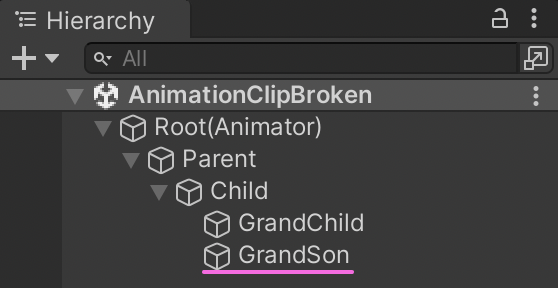
 |  |
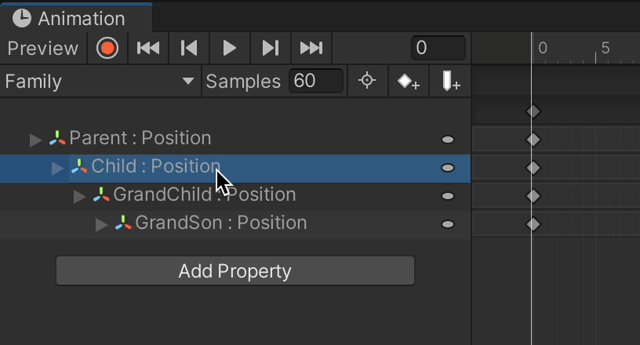
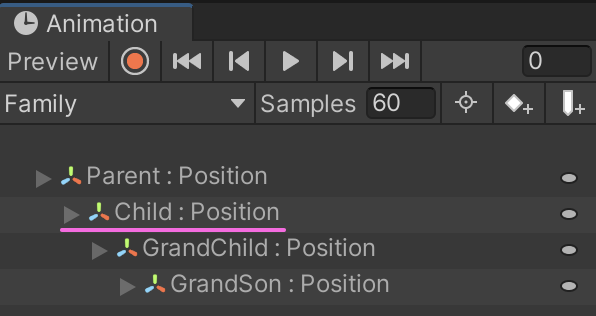
このように「GrandSon」を「GrandChild」と同じ階層に移動させました。

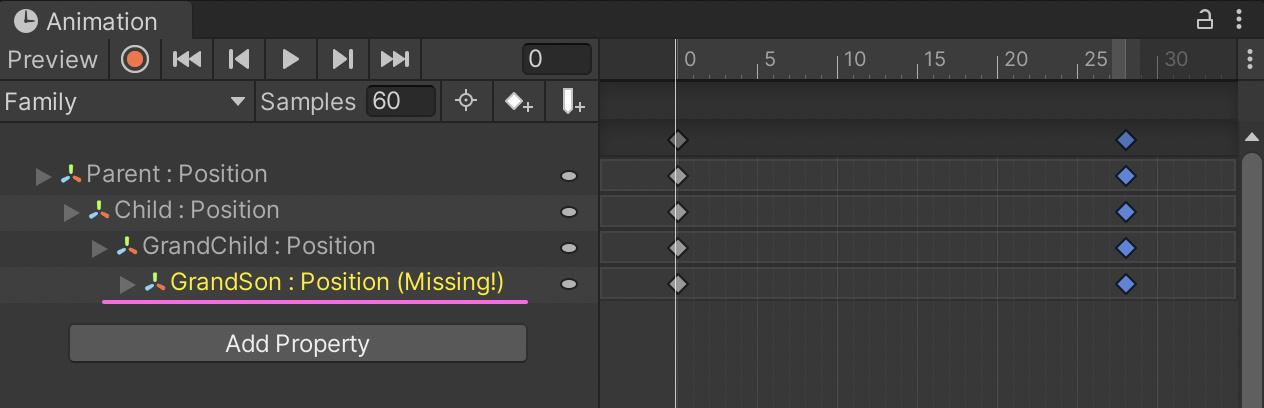
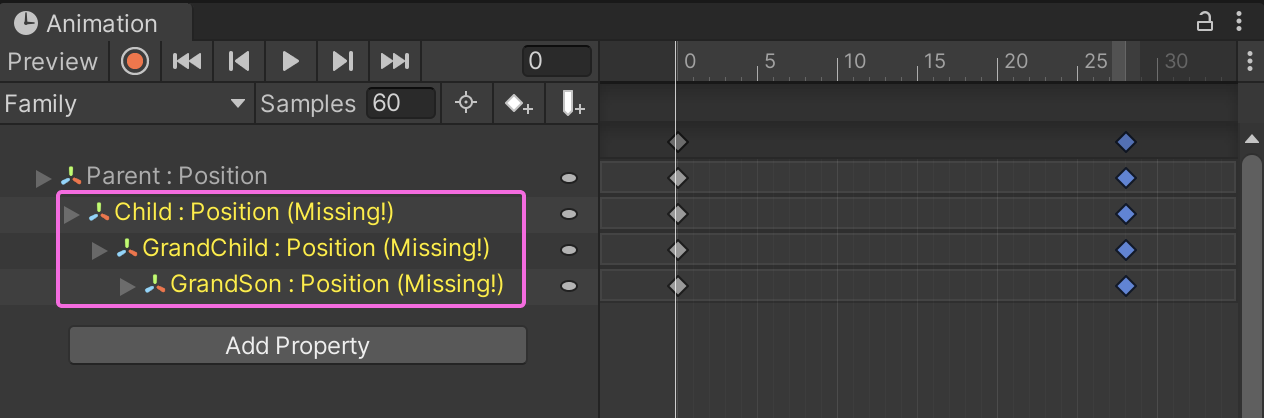
するとAnimationウィンドウでは、このように「GrandSon「が Missing! となり「GrandSon」はアニメーションしなくなります。
解決方法は「Hierarchyウィンドウ上で元に戻す」です。
Hierarchtウィンドウ上でGameObjectの階層を元に戻すと正常に戻ります。
②GameObject名の変更で破壊
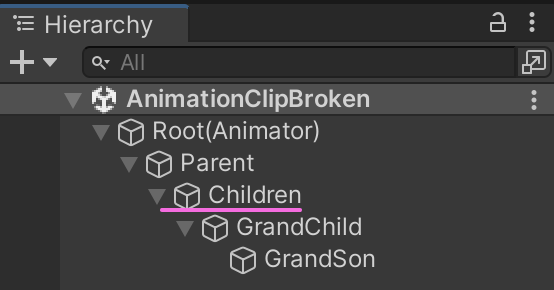
GameObject名を変更するとAnimationClipは動かなくなります。
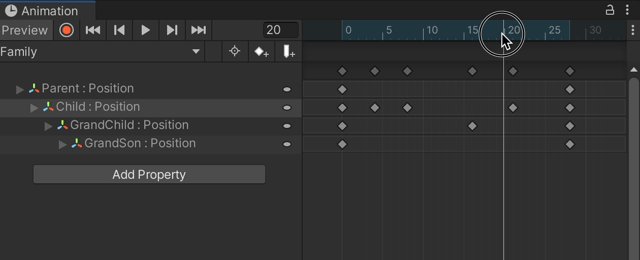
| 破壊前 | 破壊後 |
|---|---|
 |  |
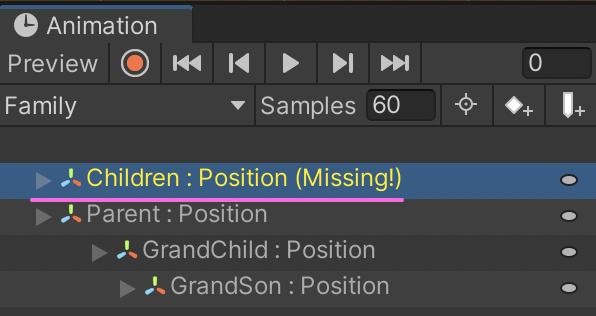
GameObject名を「Child」から「Children」に変更しました。

すると元の名前Child以下の階層は Missing! となり、Child以下のアニメーションは再生できなくなります。
解決方法は「GameObject名を戻す」です。
AnimationClipはGameObjectの名前を参照しているため、絶対にGameObject名を変更しないようにしましょう。
③ターゲット名の変更で破壊
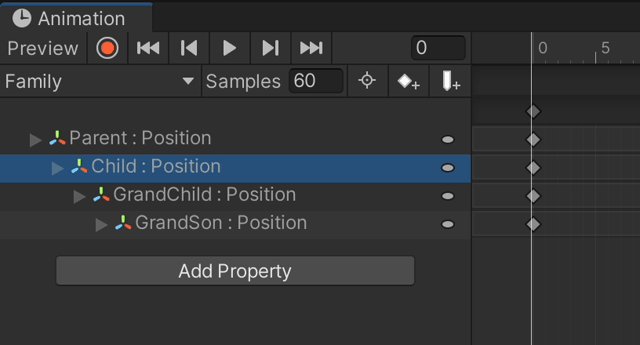
Animationウィンドウでターゲット名の変更をすると破壊します。ここでいうターゲット名とは「Animationウィンドウに表示されているGameObject名」のことです。
Animationウィンドウのターゲット名は ターゲット名を選択した状態でEnterキー押下 です。

するとターゲット名を編集できます。
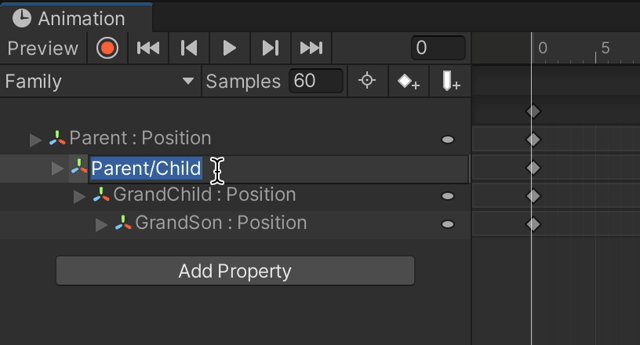
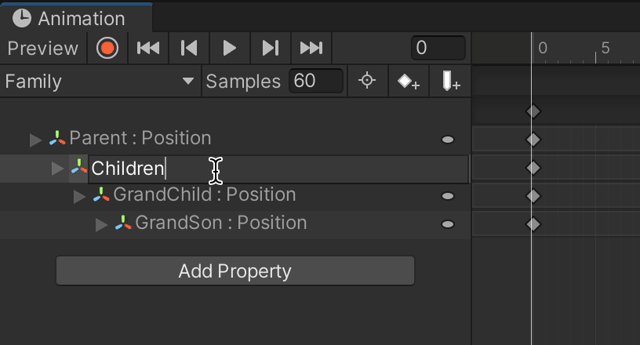
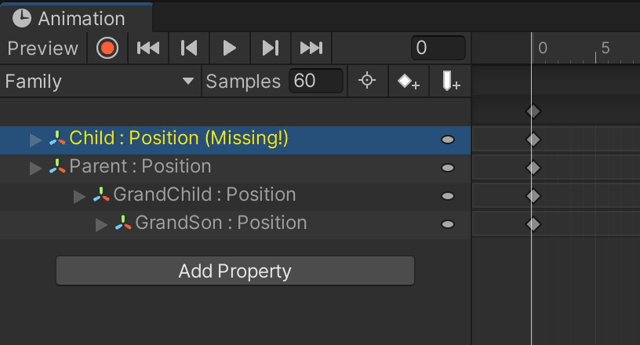
試しに、ここでは「Child」を「Children」にリネーム。

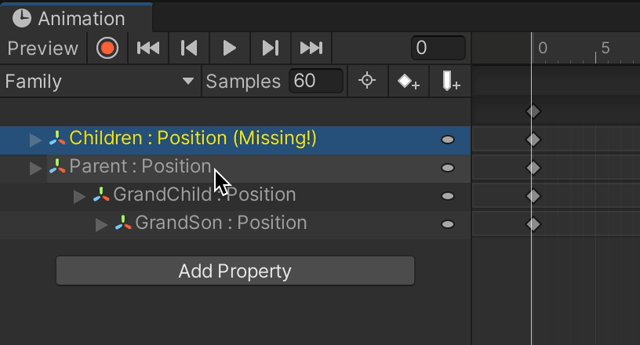
このようにChildrenというGameObjectが見つからないため Missing! になるのです。
ターゲット名を変更した場合、 Animationウィンドウ内のターゲット名を戻しても直りません。
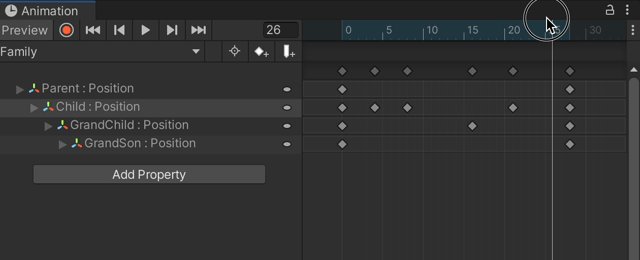
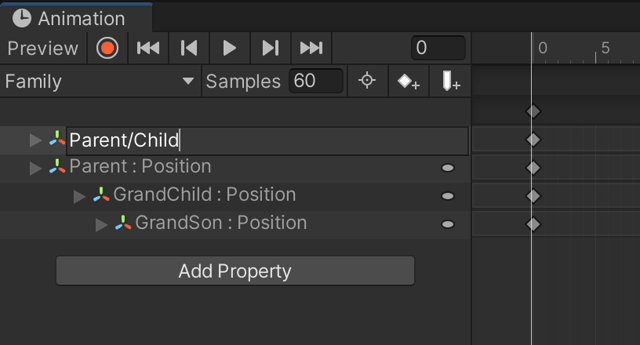
ターゲット名にはGameObjectの階層関係もセットで入力されています。階層関係も含め元に戻す必要があるのです。ターゲット名を「Child」を「Children」にリネームした時のAnimationウィンドウを再度確認してみましょう。
| 破壊前 | 破壊後 |
|---|---|
 |  |
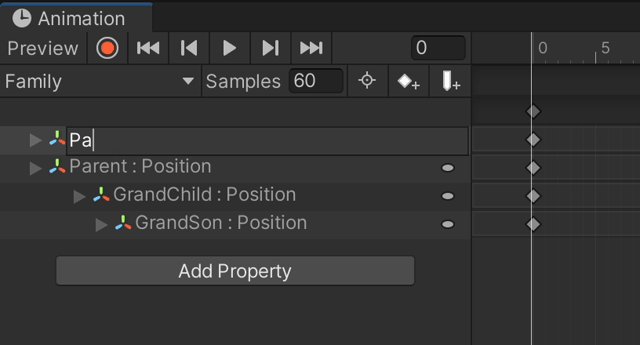
すると、「Children」と「GrandChild」は本来親子関係のはずですがParentと同階層に移動してしまいました。試しに「Children」を元の「Child」に戻してみましょう。

すると「Child」は本来「Parent」の子階層のはずですが、Parentと同階層のままで階層関係を修復できないのです。
階層関係も含めて修正する方法
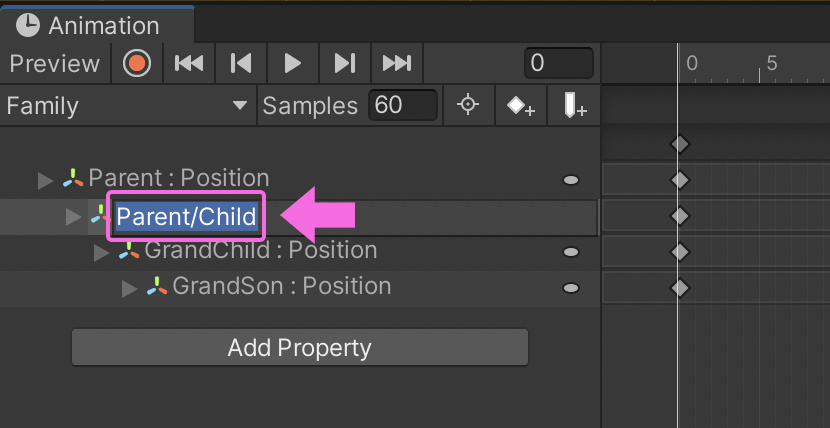
ターゲット名を変更してしまった場合は、GameObjectの階層関係も含めて修正しましょう。具体的な方法は、「/(スラッシュ)」を記述して適切な階層にしてするのです。
「Child」は「Parent」の子階層なので、ただ単に「Child」と記述するのではなく 「Parent/Child」 とするのが正しいのです。

上の動画のとおり「Parent/Child」と指定するとAnimationClipは直ります。
以上のとおりAnimationClipが動かなくなった、壊れたときは GameObjectとAnimationClipの階層関係が正しいかチェック してみましょう。
任意のタイミングで関数を呼び出すAnimationEvent
AnimationClipにはアニメーション中の任意のタイミングで関数を呼び出せる仕組み「AnimationEvent」があります。
例えばキャラクタが攻撃アニメーション中にエフェクトを発生させる場合、アニメーションの12フレーム目にエフェクト再生イベントを仕込みたいっていうときが発生します。
そんなときに便利なのがAnimationEventです。

Animationウィンドウから簡単にイベントを登録できます。詳しくはこちらの記事で解説していますのでぜひ読んでみてください。
AnimationClipのまとめ
本記事ではAnimationClipについて初心者向けに解説してきました。AnimationClipはUnityでアニメーションを実装するときに 必ず候補に上がる技術 です。今からでも使い方をマスターしておいて損はありません。
特にクリエーターと連携してゲームを開発する際には作業分担をにとても役立ちます。 エンジニアはプログラミング、クリエーターはAnimationClipの編集を同時並行で行うのです。そのためにはエンジニア、クリエーターともにAnimationClipのことを理解しておく必要があるのです。
本記事では初心者向けにAnimationClipの使い方を徹底解説してきました。ここまで読んでくれたあなたが、これからやるべきことは実際にUnityでAnimatioinClipでアニメーションを作ることです。しかし何かしらトラブルが発生すると思います。その際に本記事をリファレンスとして活用してみてください。
この記事があなたのゲーム開発に少しでもお役に立てたら嬉しいです。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUnityライフをお過ごしください。
- Unity6000.0.32f1