こんにちは、Unityエンジニアのオオバです。
「まあ、そりゃそうだ」
という記事なのですが、せっかくやったことはアウトプットしておきたい派です。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
もくじ
Visual Effect Graphはコンピュートシェーダーに依存
コンピュートシェーダーはOpenGL ES 3.1以降に実装されている技術でVisual Effect Graphはそれを使っています。
先日Tweetした牛の作品は処理的には簡単なので、もしかして動くかな?って思ってWebGLビルドしてみた次第です。
各ブラウザの挙動
Chrome

「シーン....」
見た目上何も起きませんでした。
Firefox

Chromeと同様。
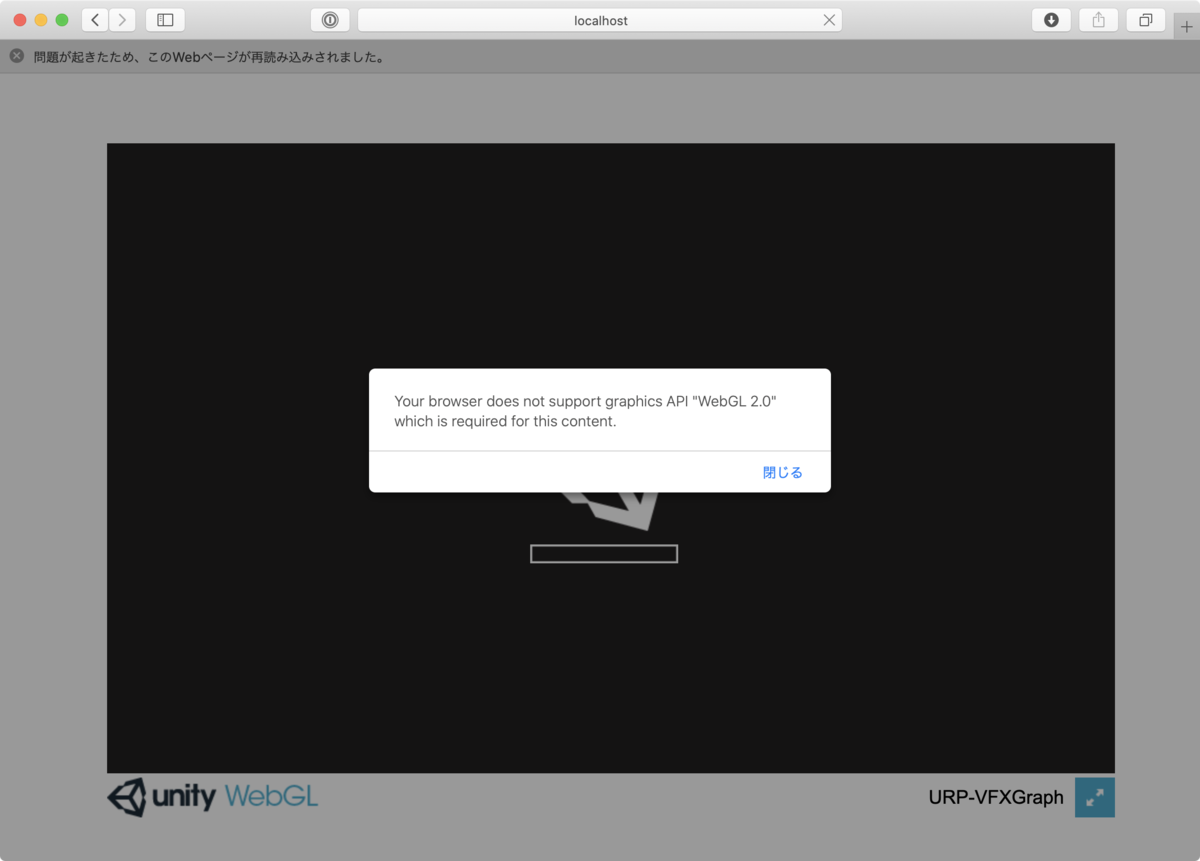
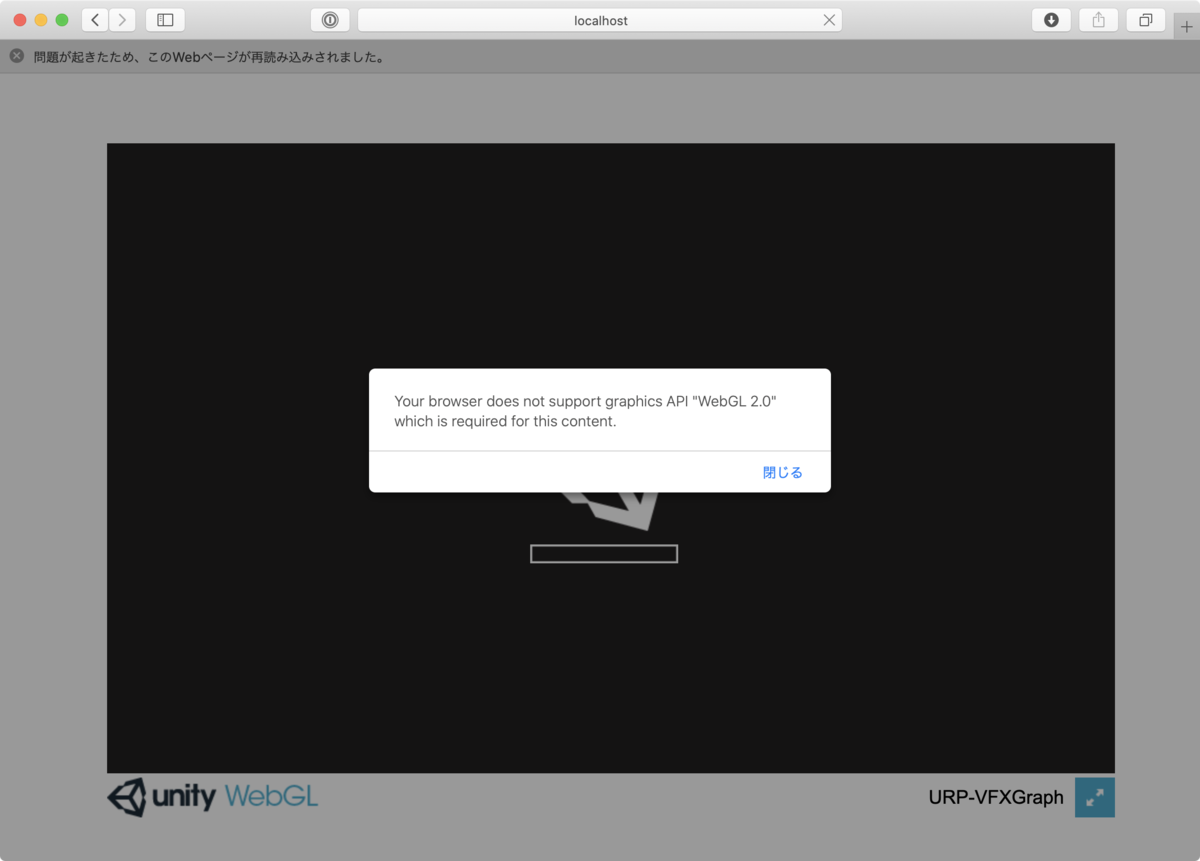
Safari(通常版))

ダイアログが出て終了。
Safari Technology Preview


Develop > Experimental Features > WebGPUにチェック入れても駄目。
ログの確認
Chrome開発者ツールのコンソールからログを追います。
※ショートカットは⌘ + ⌥+ I
OPENGL LOG: Creating OpenGL ES 3.0 graphics device ; Context level ; Context handle 25699288
ERROR: Shader
シェーダーでエラーが吐いていることが分かります。このログ自体はブラウザ問わず同じ内容でした。
まとめ
Web上の情報と相違なくMac環境においてコンピュートシェーダーはWebGLでは動きませんでした。WebGLの動向はウォッチしておこうと思います。
余談 : Safari Technology Previewの取得方法

開発 > Safari Technology Previewから入手できます。

macOS Catalinaの場合は、10.15.6以上が必要になります。
Downloads - Safari - Apple Developer

この記事が気に入ったらフォローしよう
オススメ記事
検証環境
- macOS Catalina 10.15.7
- Unity2020.1.6f1
- Chrome v86.0.4240.111
- Firefox 78.0.2 (64 ビット)
- Safari バージョン13.1.1 (15609.2.9.1.2)
- Safari Technology Preview Release 115 (Safari 14.1 WebKit 15611.1.3.5)
参考サイト