こんにちは、エンジニアのオオバです。
Macの代表的なランチャーAlfredにスニペット機能が
存在したことを今更知ったので、テスト的に使うことにしました。
→11万文字で徹底解説した「DOTweenの教科書」Unityアニメーションの超効率化ツールはこちら
経緯
スニペットツールって個人的には大好きで、今まではTextExpanderを鬼のように使っていましたが、どこからのタイミングかで月額課金制になってしまってやめました。
その後色々探してて、実はAlfredに付いてるやん!!みたいなことになり、今に至ります。
結論
- 動作が軽い
- Alfredユーザーでスニペットツールを他に使っていないのであれば導入価値あり
結論としてとても良かったですし、テストではなく本格導入しようと思っています。
AlfredはDropboxとの連携ができるため、どの環境でも同じスニペットが使えるという点もグッドです。
ということを踏まえつつ、ここからはその設定方法を軽く紹介していきます。
Alfredの環境設定を開く

小ネタですが、Alfredのランチャーウィンドウにalfredキーワードを入力してShow Alfred Preferencesから環境設定を開くと早いです。
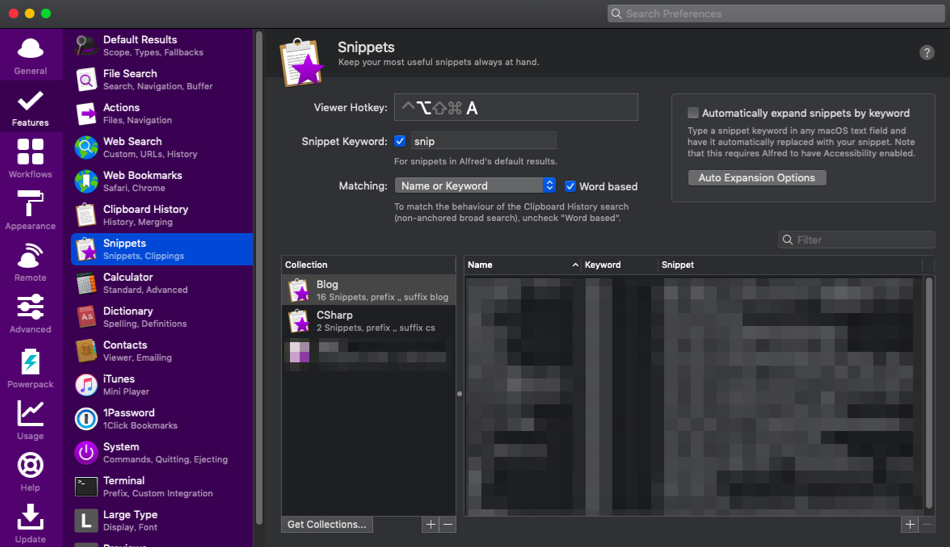
Features > Snippetsで設定

View Hotkeyにホットキーを設定します。ぼくは押しやすさからオプション + Aとしています。この辺りの設定はお好みで。
スニペットの追加
スニペットを追加していきます。
Collectionはスニペットのグループ的な立ち位置で、右下の +ボタンから実際のスニペットを追加していきます。

Debug.Logを追加して、カーソルを移動させるサンプルです。Snippet:部分に実際にスニペットを記述します。 今回は以下のようにDebug.Logをスニペットとして登録し、呼び出すキーワードはdebuglogとしました。
Debug.Log("{cursor}");
便利な置き換え文字
スニペット内に{hogheoge}というキーワードが出てきました。これは、置き換え文字で{cursor}の場合はスニペットを呼び出し後、移動するカーソル位置になります。

左下の{}アイコンをクリックすると、その他の置き換え文字リストが出てくるので覚えていなくても大丈夫です。

このように日付、クリップボードの内容に置き換えることが可能です。
実際に使ってみた動画
ぼくの運用方法
ぼくの場合、スニペットが必要になるタイミングはプログラミングコードを書くときと、ブログを書くときです。
プログラミングコードの場合は、あのコード何だったっけ?っていう多めの文字を思い出すために使うため、ある程度調べることに時間をかけても許されます。
ブログ執筆中のスニペットは、テンプレートHTML呼び出しや過去に使用した画像のURLを引っ張ってくるなど瞬発力が求められます。
以上のことからブログ執筆時にAlfredのスニペットは使用しています。
- MarkDown書式の表
- GoogleAdsenseの文字列
- HTMLのテンプレート
- よく使う画像URL(Unityロゴとか)
主に以上の利用方法で使用しています。
最後に
せっかくAlfredはMega Supporter(永久アップグレードフリー版)で購入しているので、もっと知ろうって思いました。

この記事が気に入ったらフォローしよう
- macOS Mojave 10.14.5
- Alfred4


