こんにちは、Unityエンジニアのオオバです。
お気持ち分かります。 Unityエディタ上では説明といった説明もありません。
あったとしても英語でよくわかない。
Unity UI(以下:uGUI)の配置を
マスターするために覚えておくことは3つです。
本記事は、 「Unity上でUIを配置したい」 、「だけど、上手くいかない」 そんなUI開発初心者に向けてお届けします。
そして今回はエンジニアからデザイナーまで幅広く理解できるように解説しています。安心してください。 1行もプログラミングは出てきません。 プログラミングせずともUIのレイアウトはできます。つまり エンジニアでなくてもUIのレイアウトは可能だということ です。
余談になりますが、最近はUIデザイナーもUnityを使うようになりました。とはいえ、まだ人口的には少ないですよね。
これを読んでUnity UIをマスターしていきましょう。 今なら希少性の高い人材になれますよ! ぜひ最後まで読んでみてください。
また、Unity初心者やUIデザイナー向けに、 Unityをはじめる前に知っておきたいこと をまとめています。
コチラの記事もオススメです。リンクを張っておきますね。
UnityのUIはまず3種類のアンカーを覚えよう
結論を簡単にまとめます。覚えるものはこちらの3種類です。
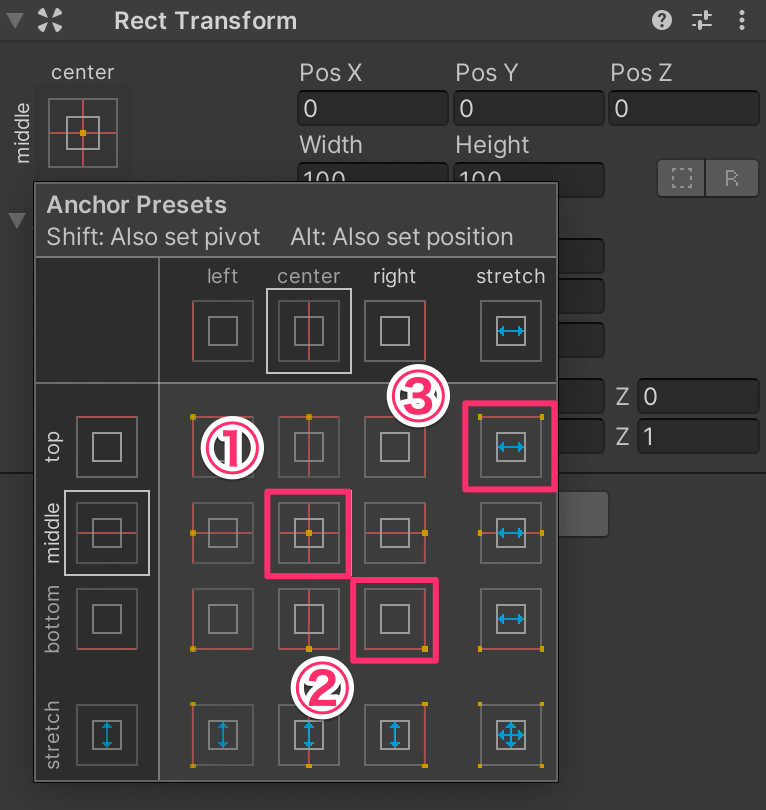
- ①中央アンカー(中央配置)
- ②端アンカー(画面端配置)
- ③伸縮アンカー(伸縮配置)
👇具体的にはこちらです。

これらは アンカー と呼ばれます。アンカーとは 「UI配置の基準点」 。例えば「①中央配置」を選択するとします。すると画面比率が変わったとしても中央に配置されるということです。後ほど詳しく解説しますが、ここでは 「そういうもんなんだ」 と思っていただければ大丈夫です。
先ほどの図を見ると多くの種類のアンカーが見えましたよね。でも、 たった3種類だけ覚えておけばいいのです 。あとは 応用 でなんとかなります。
「どのアンカーを選択してよいのか判断できません。。。」という方は、安心してください。アンカー選択で重要なのは、 画面比率が変わったときのレイアウト です。正直ルールさえわかれば簡単です。
この辺り含め詳しく解説していきますね。
ノーコード(プログラミングなし)でUIボタンを実装する方法をこちらの記事で紹介しています。Visual Scriptingに興味ある方はチェックしてみてください。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
Unity UI基礎 配置はRectTransformを使用
まずUIの配置の仕組みを先に解説します。
結論、UIの配置は RectTransform (レクトトランスフォーム)の アンカー を使います。アンカーとは配置座標の基準点 。今回紹介する3つのアンカーをマスターすることで自在にUIを配置できます。
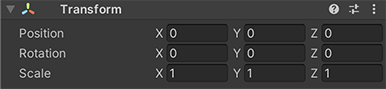
ところでRectTransformってTransform と名前が似ていますよね。そうです。基本的に同じものですが用途が違います。
| RectTransform | Transform |
|---|---|
 |  |
| UI専用 | Unity全般で使用 |
RectTransformは Transformを拡張した存在 でUI用に機能が多いのです。
これから覚えるアンカー3種は、 RectTransformの使い方を覚える ということです。
覚えるべき3つのアンカー
では本題の覚えるべき3つのアンカーについて解説していきます。
①中央アンカー(中央配置)
②端アンカー(端にくっつく配置)
③伸縮アンカー(伸縮 & 配置)
UIアンカーその①中央アンカー(中央配置)
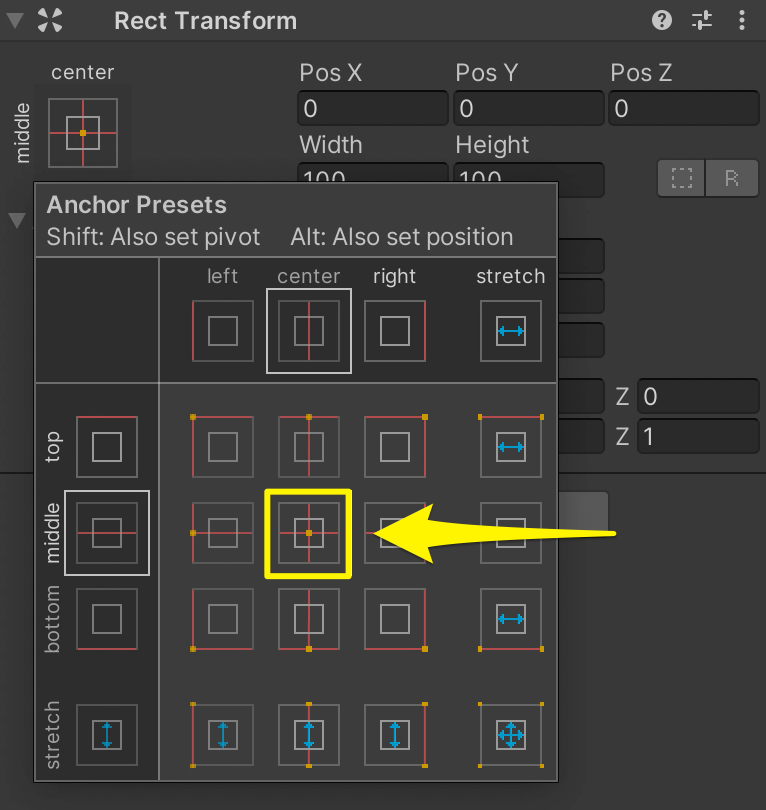
基本である中央配置から解説します。RectTransformのデフォルト設定は中央配置です。

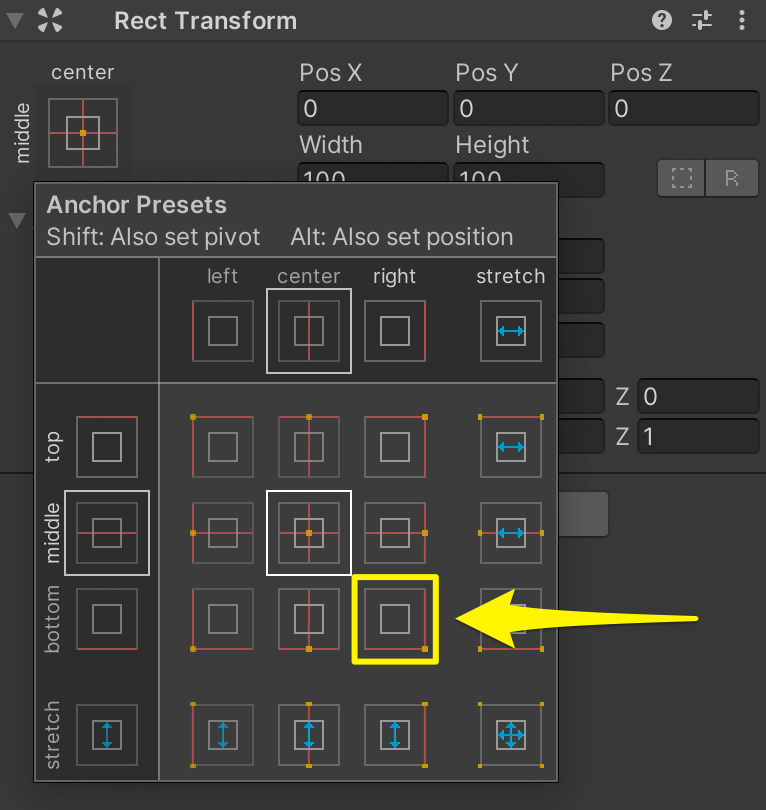
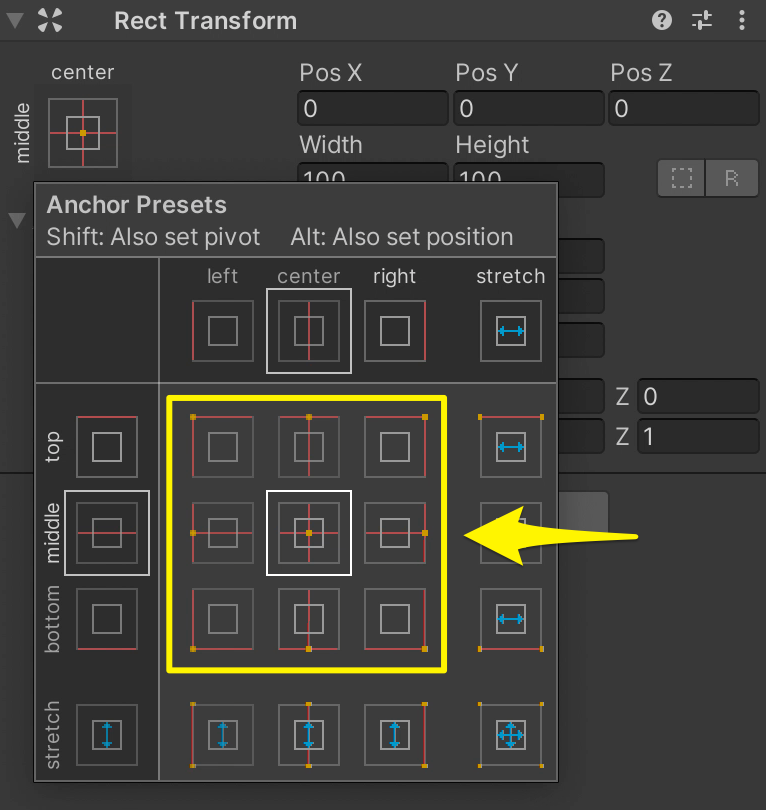
RectTransformのアンカーリストから 👆の 中央に点がついたアイコン をクリックします。
ここでは中央アンカーと名づけて説明します。
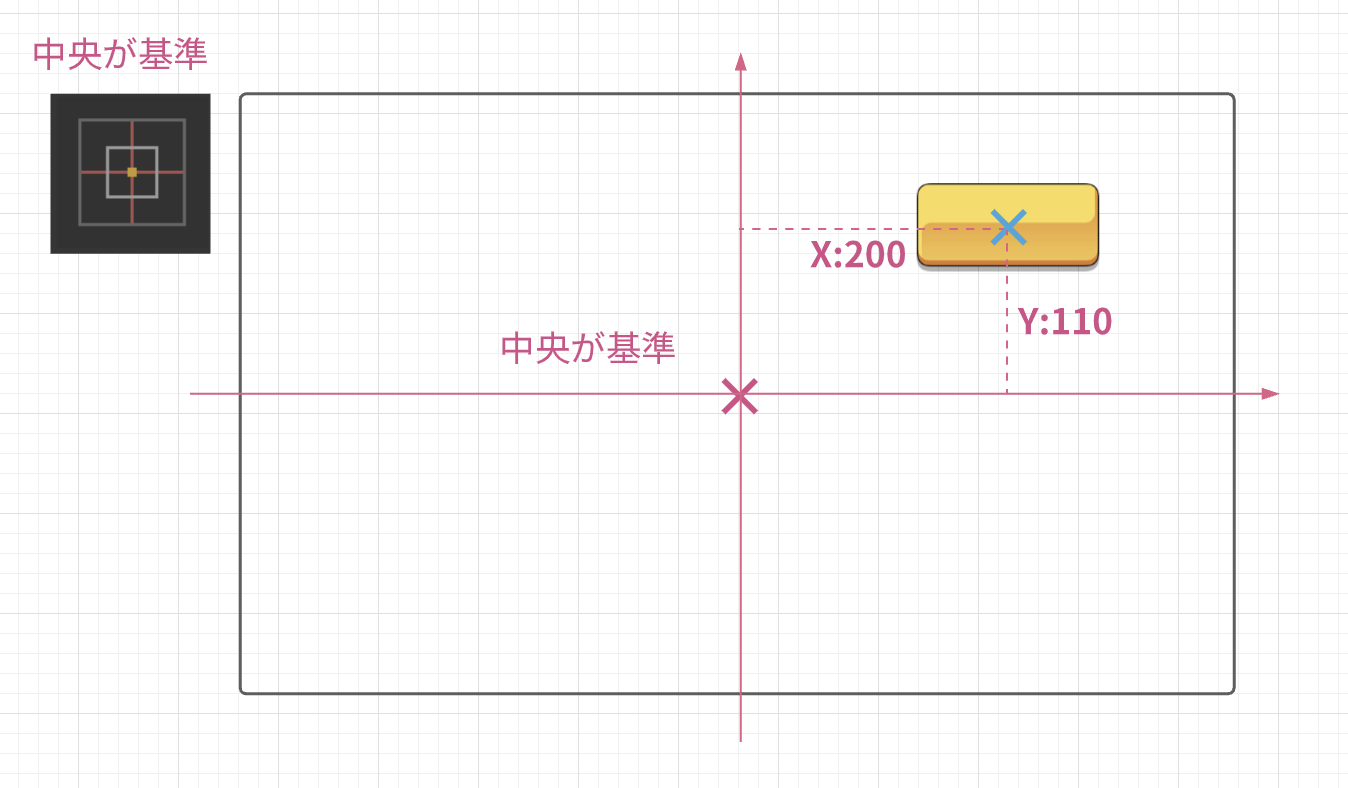
中央アンカー とは画面に対して 中央が配置の基準点 ということです。

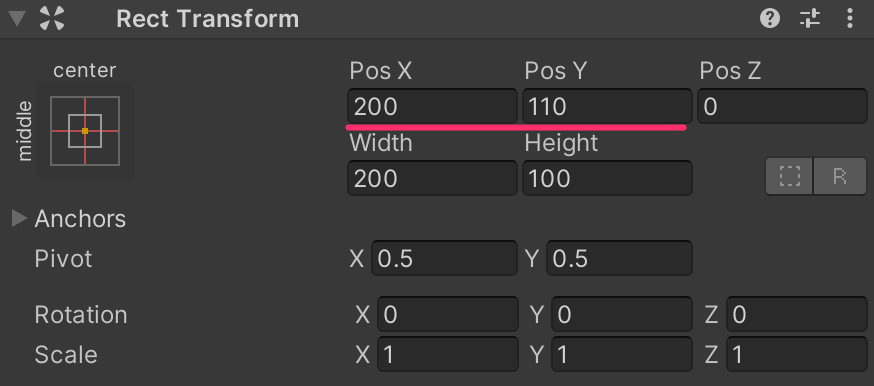
例えば👆のようなUIを画面右上に配置した場合は、画面中央からの座標となります。

右に行くほどX座標は大きくなり、上に行くほどY座標は大きくなります。
画面中央に配置するUIに使うアンカー
このブログでよく登場するアセットGUI PRO Kit - Casual Gameで具体例を解説します。

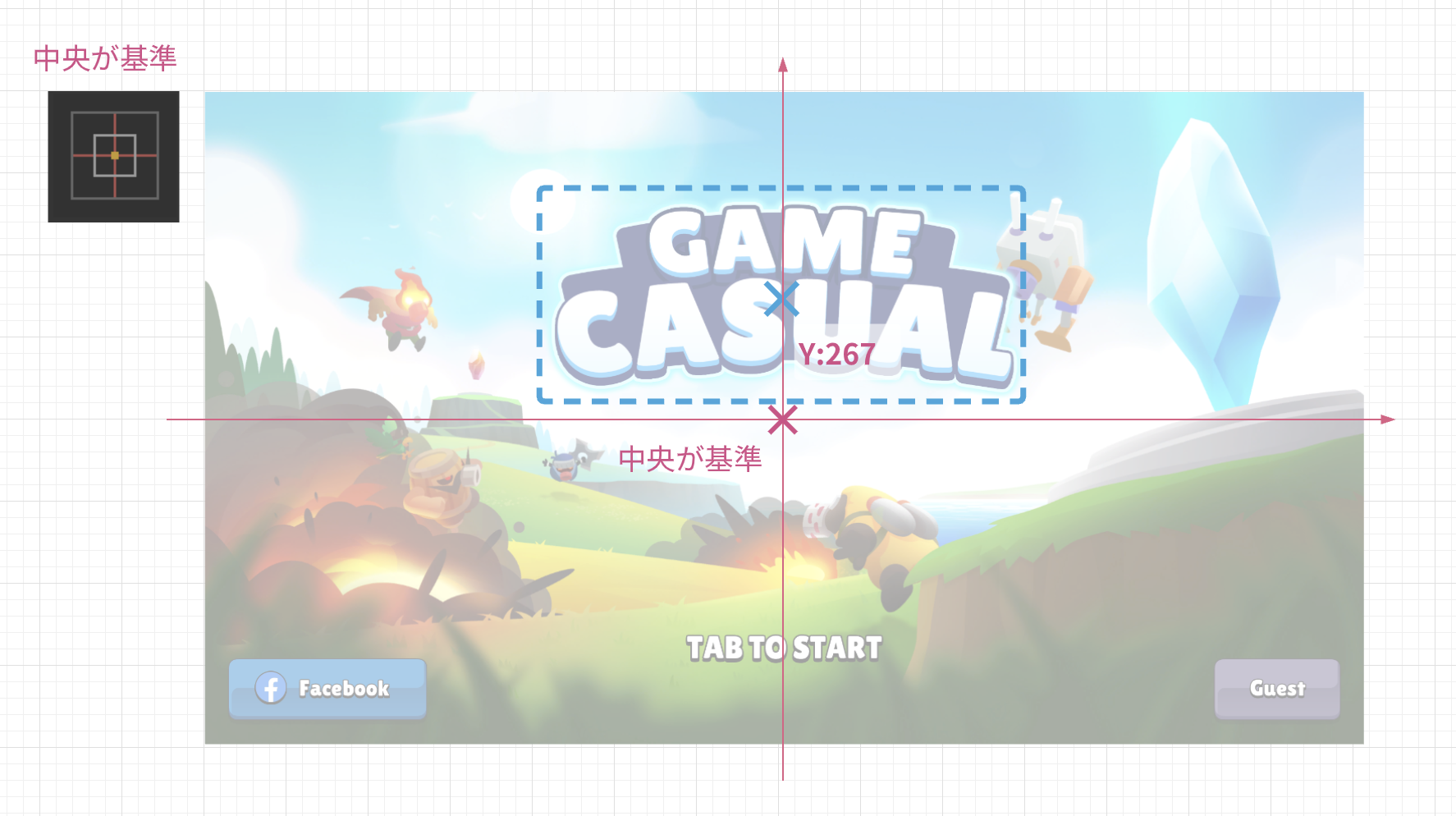
👆のタイトルロゴは中央アンカーです。なぜならロゴは どの画面比率でも中央付近に配置したいから 。
アンカー選択で重要なのは、 画面比率が変わったときにどうなって欲しいかで決める こと。
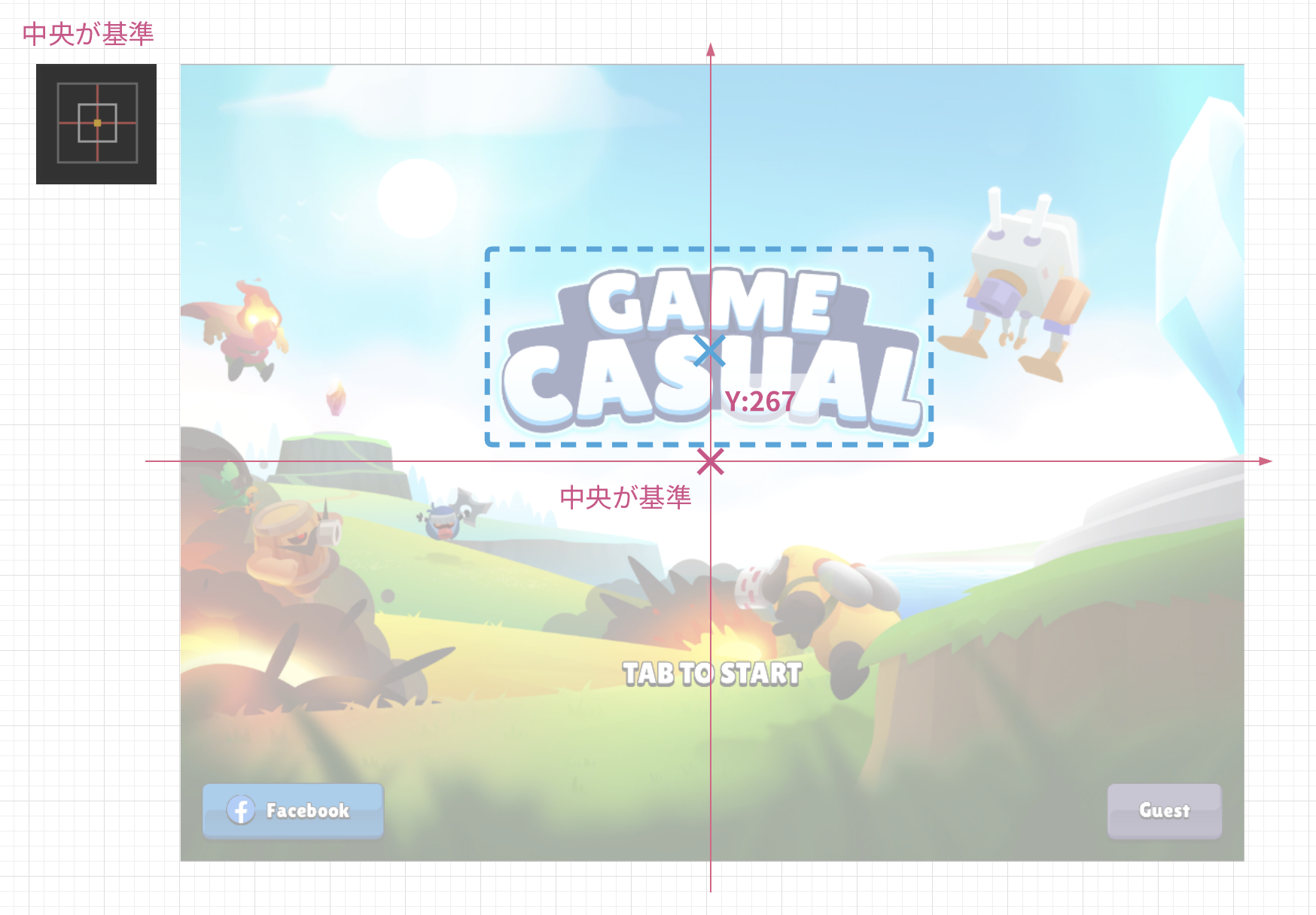
例えばこの画面をiPad系の4:3比率にしてみましょう

このように画面比率を16:9 → 4:3 に変更してもタイトルロゴは画面中央から同じ座標に配置されます。つまり 中央から座標を固定したいものは中央アンカーを使う のです。
UIアンカーその②端アンカー(端にくっつく配置)
次に画面端にくっつくアンカーの解説です。

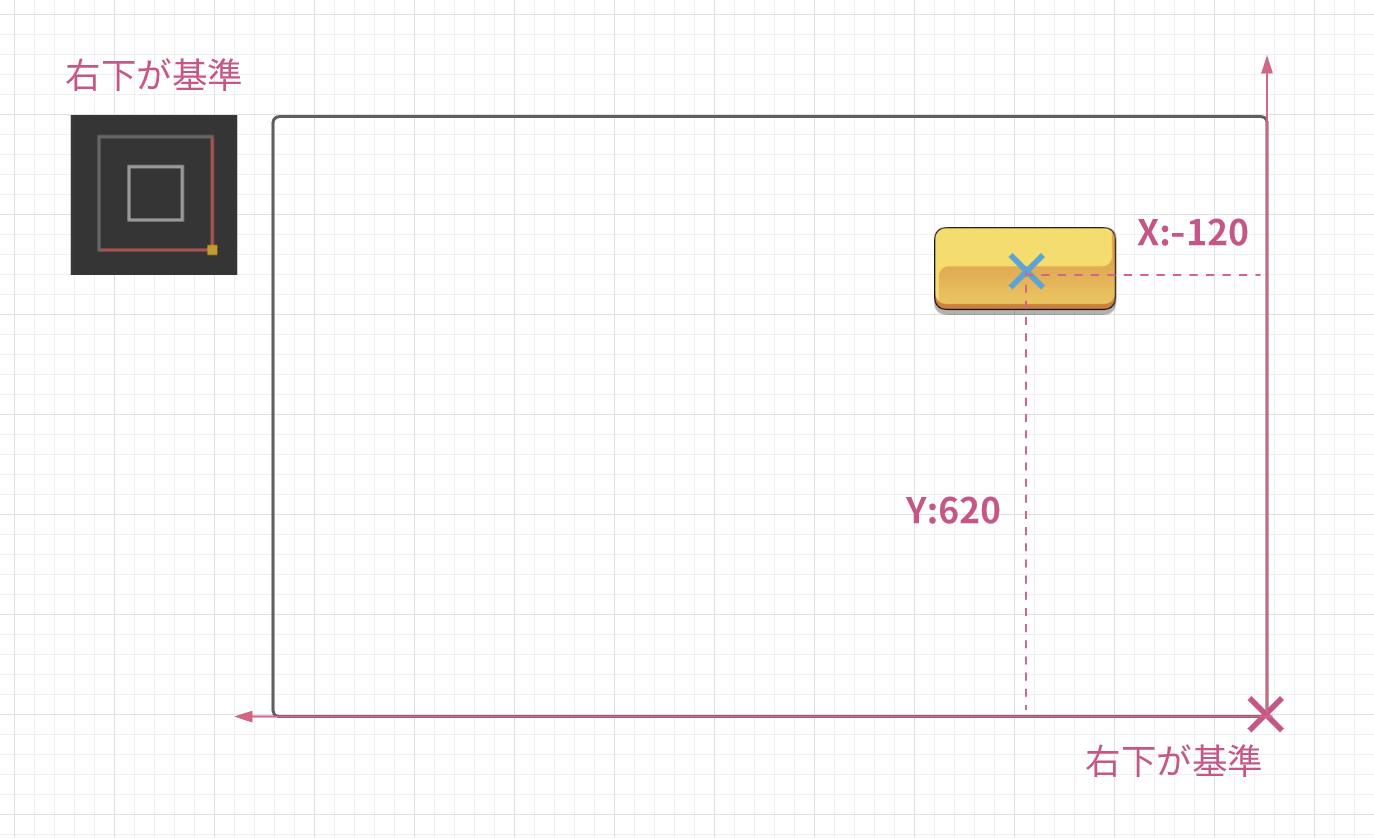
右下に点のついたアイコンをクリックします。「右下アンカー」 とこの記事では呼びます。
右下アンカーは画面右下が配置の基準点です。

つまり(X:0, Y:0)としたときに、右下に配置されるということです。

👆のように配置したUIの座標は、右下からの座標です。左に行くほどX座標は小さく、上に行くほどY座標は大きくなります。
右下アンカーは画面右下に配置したいUIに使う
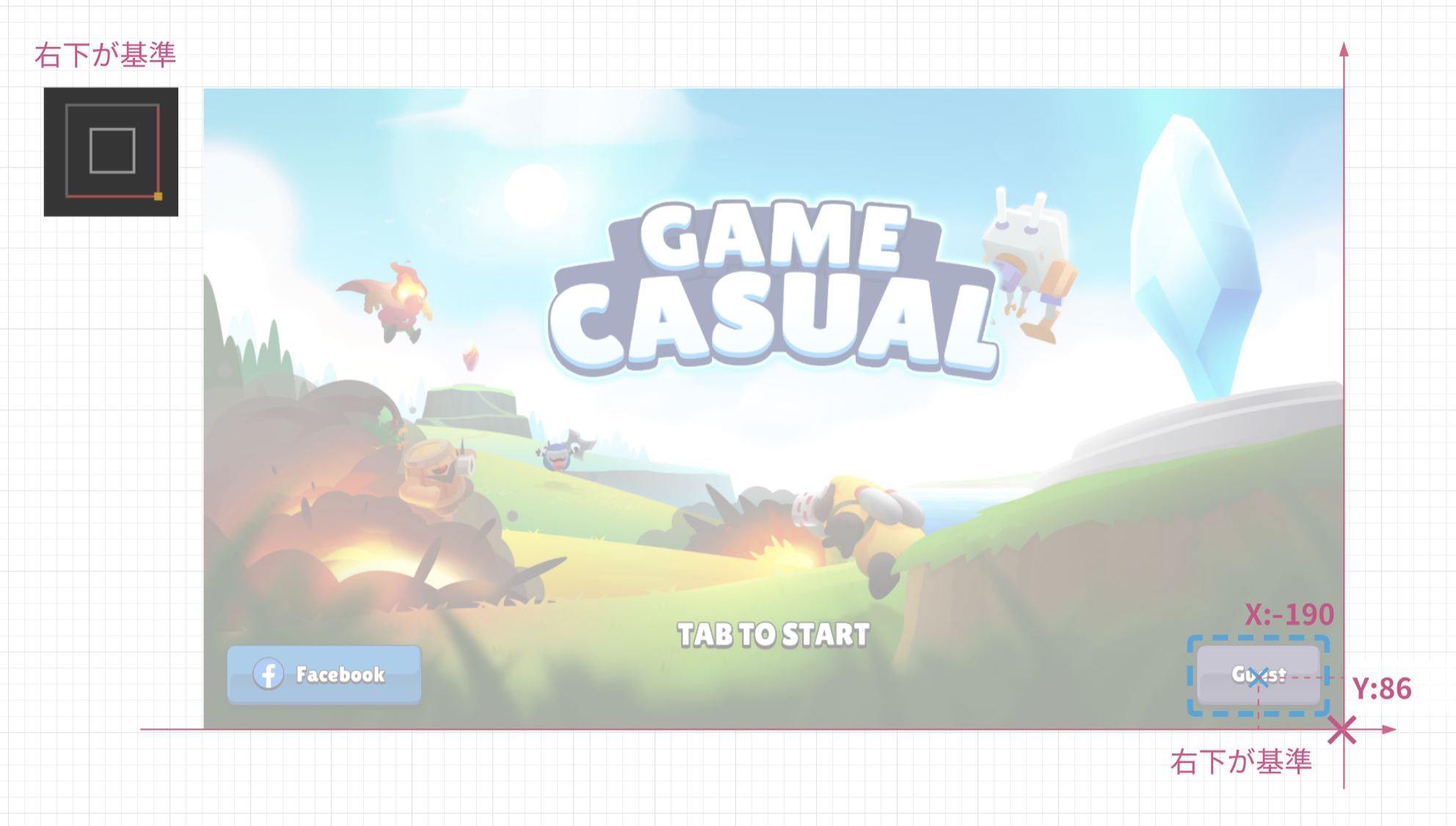
サンプルで紹介します。右下のGuestボタンは 右下アンカー を使っています。

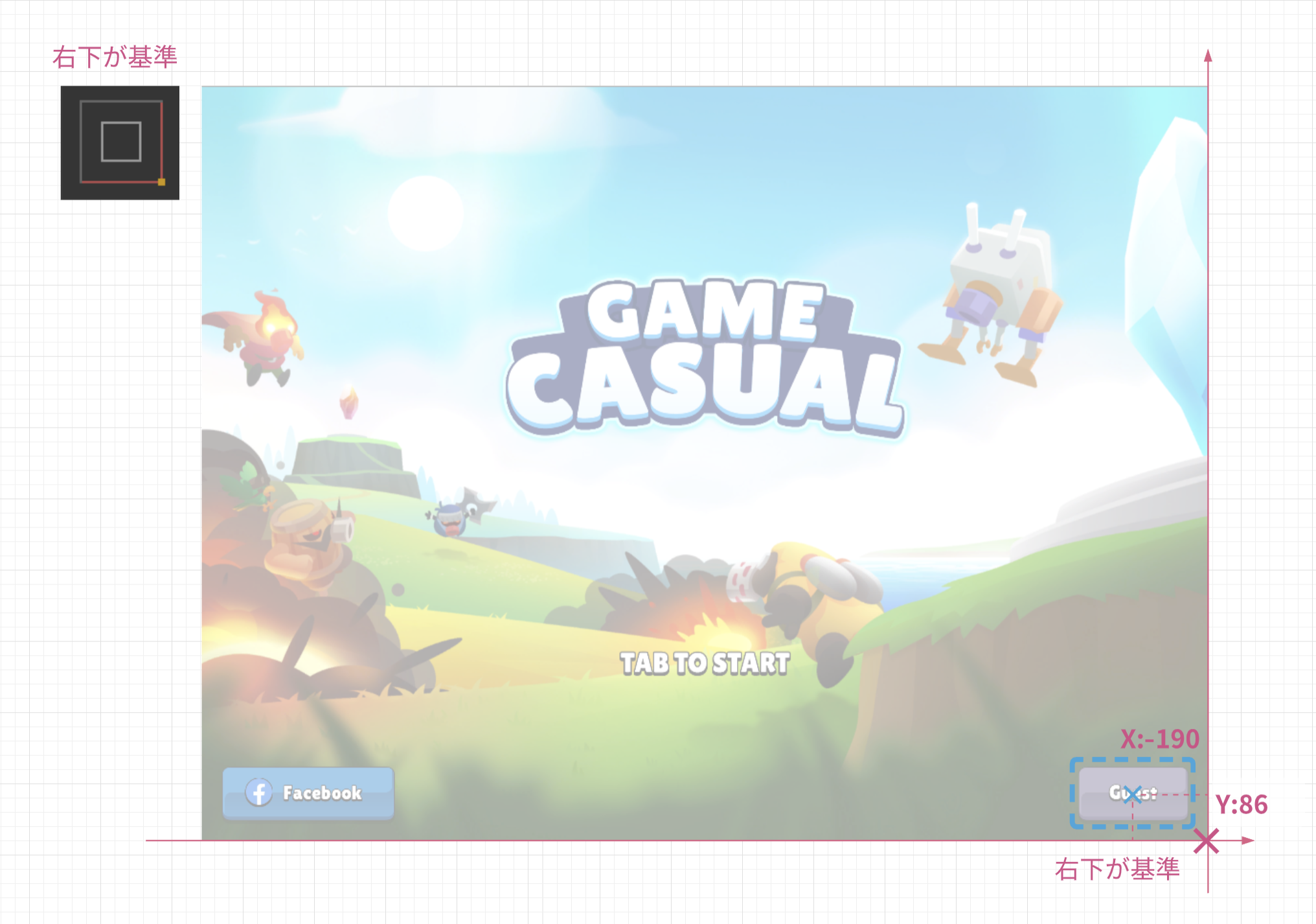
先と同じように画面比率を変更してみましょう。

このように右下からの位置は変わらないのが右下アンカーです。
だんだん分かってきましたね。
- 中央アンカー : 画面比率を変えても中央からの座標は固定
- 右下アンカー : 画面比率を変えても右下からの座標は固定
このルールが分かればあとは応用です。
残り7種のUIアンカーはすべて同じ
右下アンカーについて解説しましたが、もうおわかりのように、残りの7種はすべて同じです。

ただ単に基準点が違うだけなのです。
| アイコン | アンカー名 | 用途 |
|---|---|---|
 | 左上アンカー | 左上基準 |
 | 上アンカー | 上基準 |
 | 右上アンカー | 右上基準 |
 | 左アンカー | 左基準 |
 | 右アンカー | 右基準 |
 | 左下アンカー | 左下基準 |
 | 下アンカー | 下基準 |
スマホ向けUIの基本的な作り方から複数解像度に対応する方法まで次の記事で解説しています。本記事とあわせて読んでみてください。
UIアンカーその③伸縮アンカー(伸縮 & 配置)
最後のアンカーです。

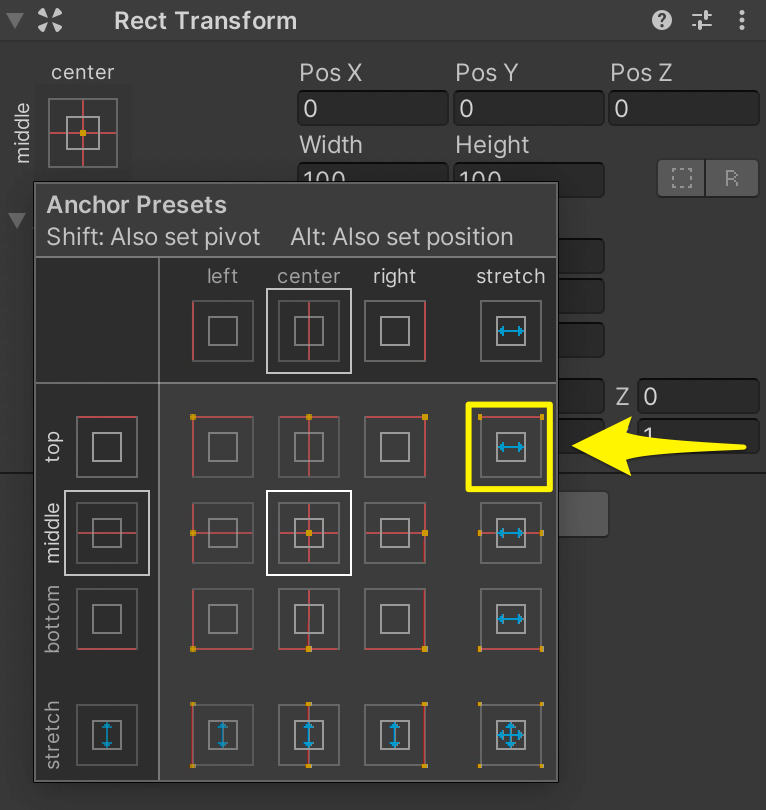
👆のボタンをクリックして下さい。このブログでは、 「左右伸縮・上アンカー」 と呼びます。
左右伸縮・上アンカーとは、 「上アンカー + 幅を変更」 するアンカーです。

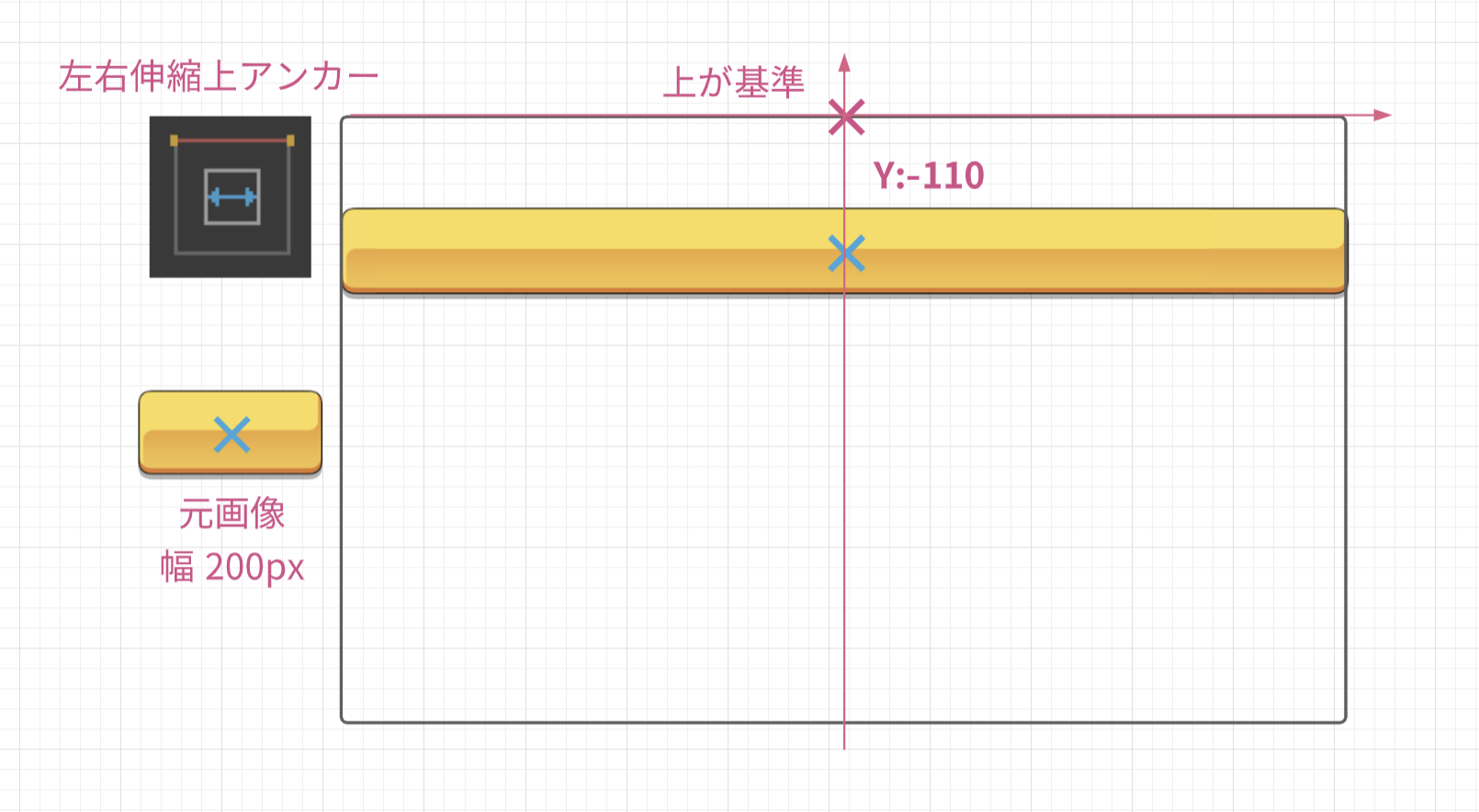
このように「左右伸縮・上アンカー」を選ぶと
幅も作用します。
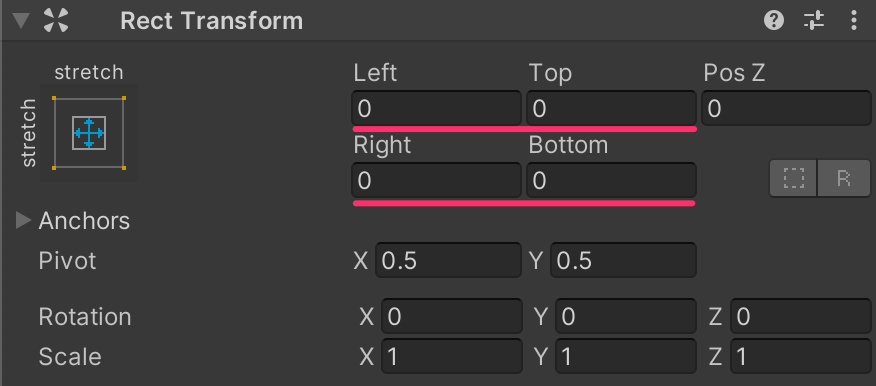
【Unity UIアンカーの新概念】 「Left」と「Right」
「左右伸縮・上アンカー」 を使うと Left と Right というパラメータが登場します。

- Left・・・画面左端からの距離
- Right・・・画面右端からの距離
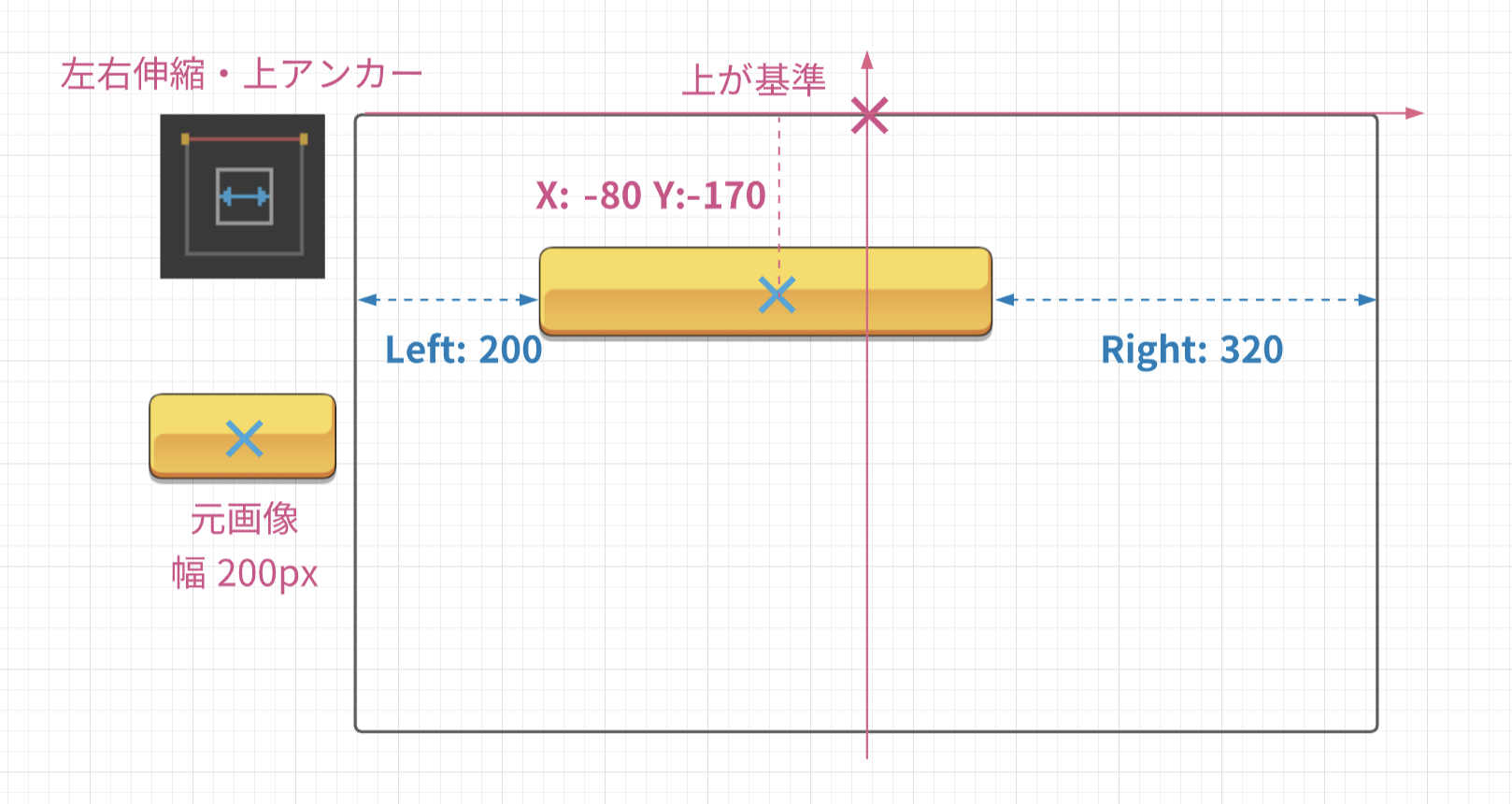
別の例を見てみましょう。

- Left : 200
- Right : 320
と設定すると、画面左端から200px、画面右端から320pxの幅のUIになります。つまり Left、Rightをともに0 にすると、画面に対して左右いっぱいに広がるUIを作ることができる のです。
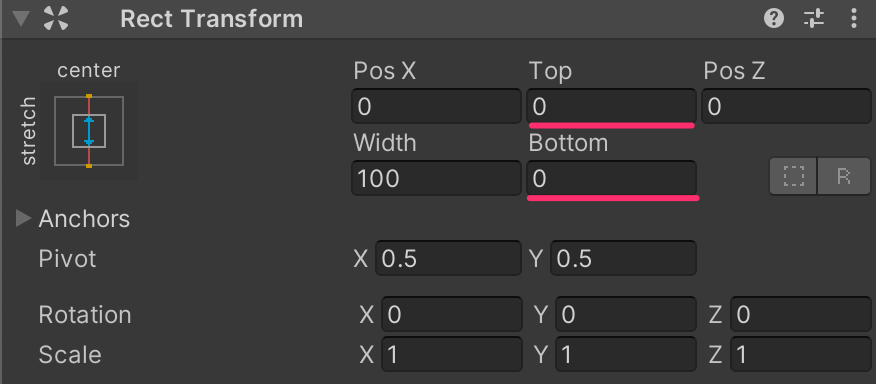
上下UIの伸縮は「Top」と「Bottom」

上下に伸縮する場合は、Top と Bottom に値をセットします。
残りの伸縮アンカーも同様。
- 左右伸縮の場合 → Left、Rightを指定
- 上下伸縮の場合 → Top、Bottomを指定
| アイコン | アンカー名 | 用途 |
|---|---|---|
 | 左右伸縮・中央アンカー | 中央基準 |
 | 左右伸縮・下アンカー | 下基準 |
 | 上下伸縮・右アンカー | 右基準 |
 | 上下伸縮・中央アンカー | 中央基準 |
 | 上下伸縮・左アンカー | 左基準 |
上下左右どちらも伸縮する特殊UIアンカー
上下左右の矢印しかないアンカーは 上下左右伸縮アンカー です。

つまり座標の基準点はなく、 伸縮するだけのアンカー です。

Left、Right、Top、Bottomそれぞれ指定します。
背景を画面いっぱいに広げるときに使ったりします。
まとめ : Unity UIアンカーは3つだけ覚えよう
Unity UIのアンカーについて徹底解説してきました。簡単にまとめます。覚えることは次の3つでしたね。
①中央に配置の「中央アンカー」
②端にくっついて配置の「端アンカー」
③左右伸縮の「左右伸縮アンカー」
この3種類を覚えておけば、 残り13種類のアンカーは応用で対応できます。そして、アンカー選びで重要なのは、「画面比率が変わったときのレイアウト」です。
UIの効率的な学び方は実際に手を動かしてUIを作ることです。
次の記事ではUnityでスマホ向けUIの作り方を解説しています。基本的なUIの作り方から本格的な複数解像度対応までを紹介。 全体を通してUIづくりをマスターできるようになっています。 本記事とあわせて読んでみてください。
また、UIを作るときに問題になるのがCanvasの設定です。次の記事で詳しくおすすめのCanvas設定を解説していますのであわせてどうぞ。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUnityライフをお過ごしください。
- Unity2020.3.19f1













