こんにちは、Unityエンジニアのオオバです。
UIデザイナーにはおなじみの 加算 。
Photoshopのモード名でいうと「 スクリーン 」。
Unityでいざ 加算 しようとしても
エンジニア「Unityデフォルト機能ではできないです」
といわれたUIデザイナーの方いませんか。
そう、 Unityのデフォルト機能で加算はできない のです。
ただ安心して下さい。
簡単なシェーダーを書くだけで
加算表現は実装できます。
ぜひともこの記事をUIデザイナーの方に読んでもらい、
その流れでエンジニアの方に勧めてください。
シェーダーを作ってもらって
加算表現をUnityに取り入れていきましょう。
シェーダーを3箇所変更するだけ
UI-Default.shader の
フラグメントシェーダーに変更を加えます。
- 乗算処理を削除
- color.rgbにIN.color.rgbを加算
- rgb.aに対して、IN.color.aを乗算
fixed4 frag(v2f IN) : SV_Target
{
// 変更1. 乗算処理を削除(IN.colorの乗算処理を削除)
half4 color = (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd);
// 変更2. color.rgbにIN.color.rgbを加算
color.rgb += IN.color.rgb;
// 変更3. color.aにIN.color.aを乗算
color.a *= IN.color.a;
~~~~ 略 ~~~~
これで加算シェーダーの完成です。
そんなに難しくないと思います。
とはいえ、シェーダーをあまり書いたことがないと
難易度が高いですよね。
これから詳細を解説していきます。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
色の乗算は色が暗くなる合成処理
Unityに実装されているカラー乗算について解説します。
- 色1
(R1, G1, B1) - 色2
(R2, G2, B2) - 乗算後の色
(R1 * R2, G1 * G2, B1 * B2)
色の乗算をわかりやすく図で説明
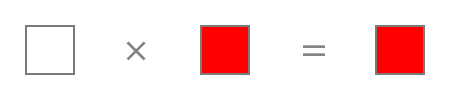
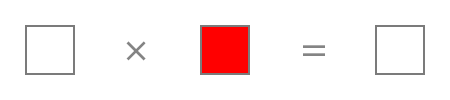
白と赤を乗算してみます。

- 白
(R:1.0, G:1.0, B:1.0) - 赤
(R:1.0, G:0.0, B:0.0)
| 色 | R | G | B |
|---|---|---|---|
| 白 | 1.0 | 1.0 | 1.0 |
| 赤 | 1.0 | 0.0 | 0.0 |
| 乗算後 | 1.0 | 0.0 | 0.0 |
乗算後の色 (R:1.0, G:1.0, B:1.0)と赤色になります。
色の乗算の特徴は
暗くはなるが、明るくはならない
ということです。
色の加算は色が明るく合成処理
加算とは色を足し合わせるため、
乗算とは真逆で明るくなります。
- 色1
(R1, G1, B1) - 色2
(R2, G2, B2) - 加算後の色
(R1 + R2, G1 + G2, B1 + B2)
色の加算をわかりやすく図で説明
白と赤を加算してみます。

- 白
(R:1.0, G:1.0, B:1.0) - 赤
(R:1.0, G:0.0, B:0.0)
| 色 | R | G | B |
|---|---|---|---|
| 白 | 1.0 | 1.0 | 1.0 |
| 赤 | 1.0 | 0.0 | 0.0 |
| 加算後 | 1.0(1以上は1) | 1.0 | 1.0 |
加算後の色 (R:1.0, G:1.0, B:1.0)と白色になります。
加算用シェーダーを作成する4ステップ
Unityには乗算シェーダーしかないため
加算シェーダを新規で作成する必要があります。
シェーダーが怖い人へ、安心して下さい
シェーダーコードの変更は3箇所だけです。
加算シェーダの作成から適用まで4ステップです。
- 公式サイトからシェーダーをダウンロード
UI-Default.shaderをUI-ColorAdditive.shaderにリネーム- 加算シェーダーに書換え
- マテリアルにシェーダーをセット
このような手順で進めていきます。
ステップ1.Unity公式サイトからシェーダーをダウンロード
開発環境はMac、Unityエディタ2020.3.19で
加算シェーダを作ります。
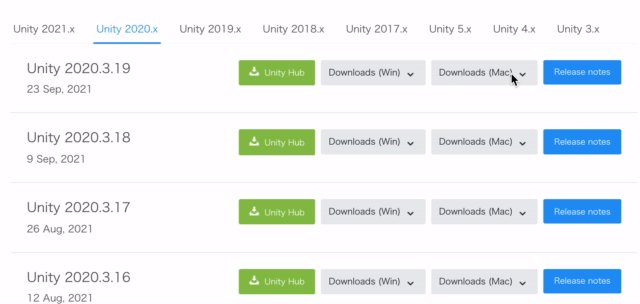
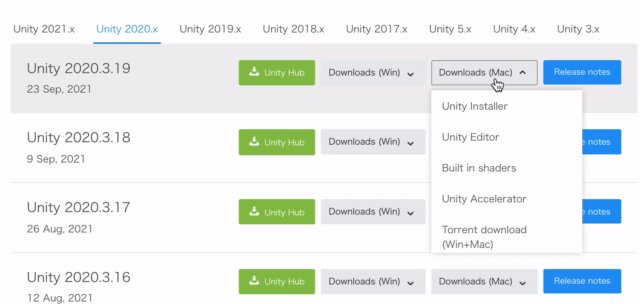
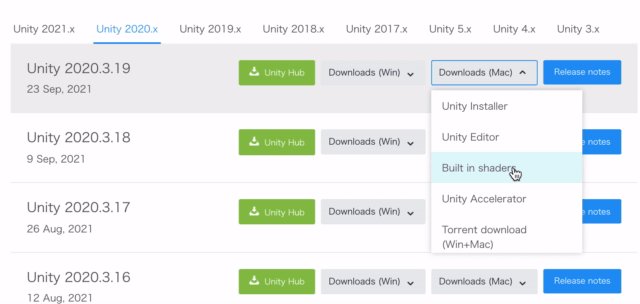
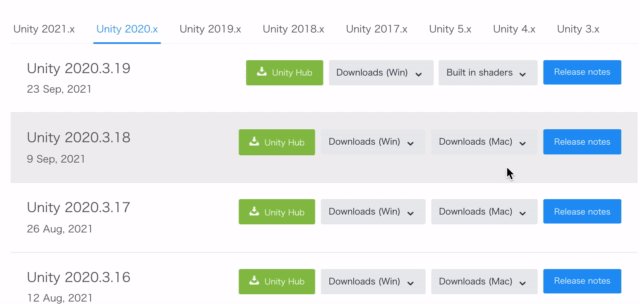
Unityダウンロードアーカイブを開きます。

- Unity2020.3.19の Downloads(Mac) ボタンをクリック
- Built in shadersをクリック
↑の動画の通りこの手順で
シェーダーをダウンロードします。
Mac環境をベースに解説していますが、
お使いのマシンがWindowsなら
Windowsのビルトインシェーダーをダウンロードしましょう。
基本的には同じ操作です。
builtin_shaders-2020.3.19f1.zipが
ダウンロードされるので解凍します。
ステップ2. UI-Default.shaderをUI-ColorAdditive.shaderにリネーム
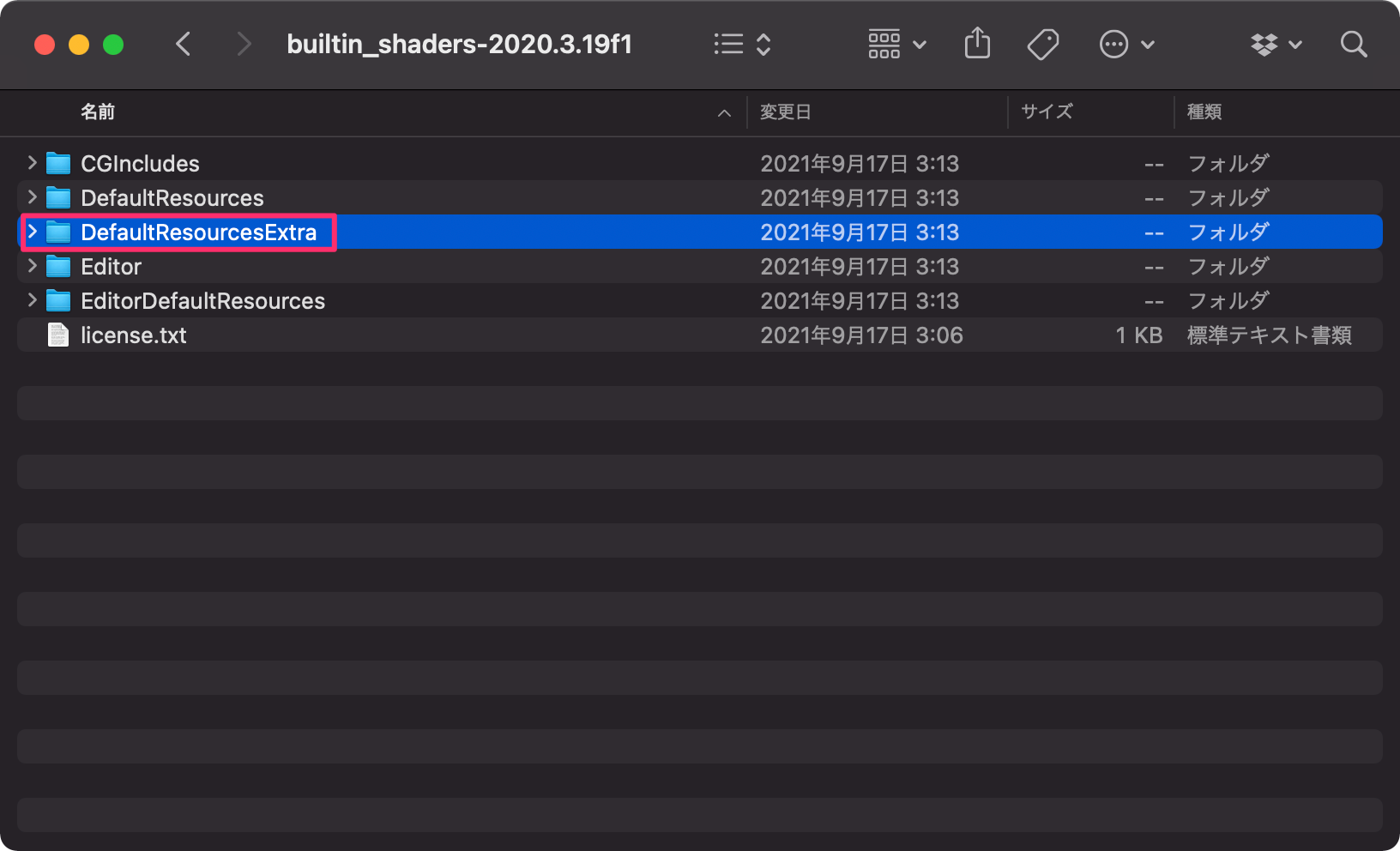
解凍するとbuiltin_shaders-2020.3.19f1が現れます。

DefaultResourceExtraフォルダ を開きます。

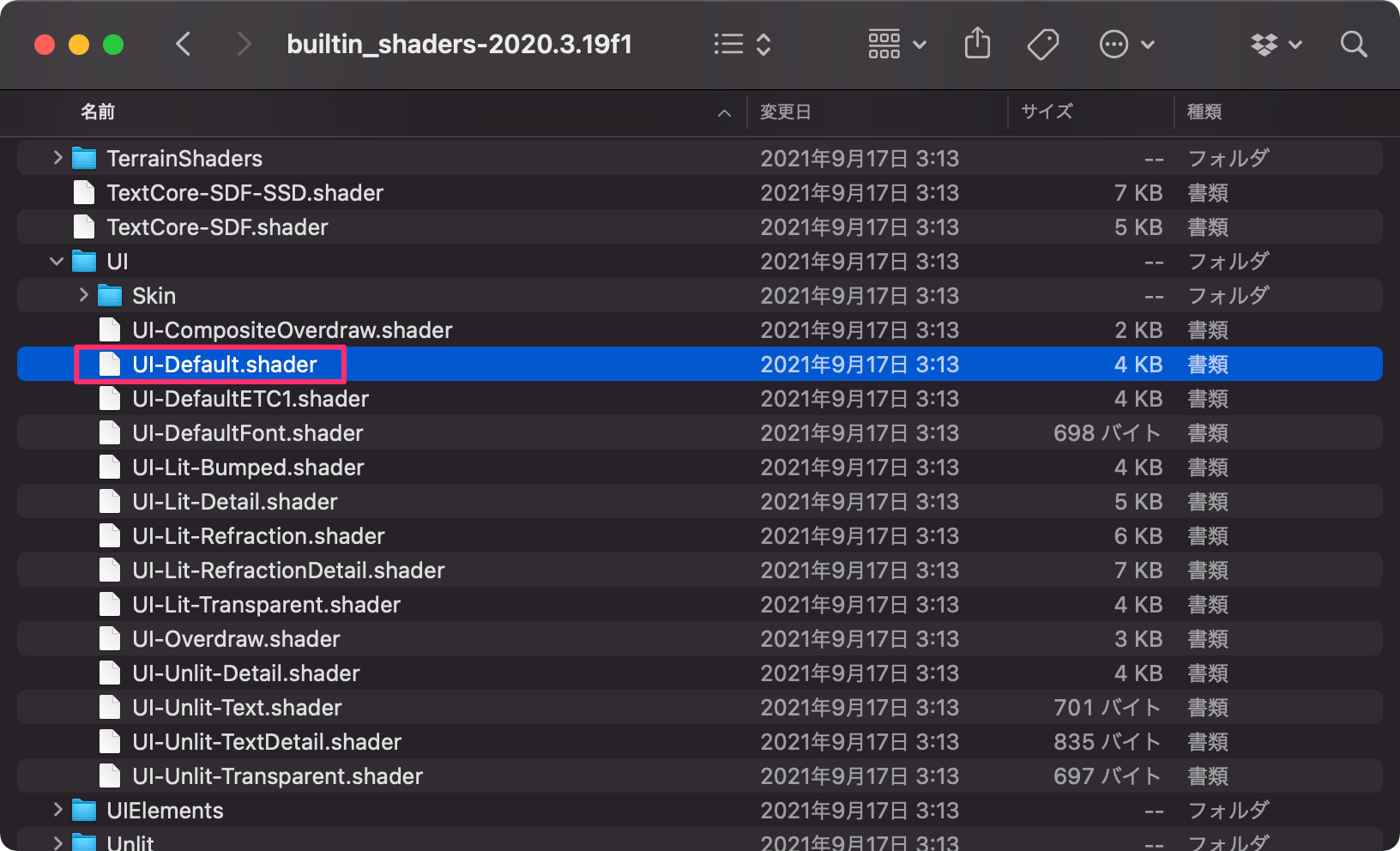
UIフォルダの中に UI-Default.shader が
目当てのシェーダーです。
- UI-Default.shaderをUI-ColorAdditive.shaderにリネーム
- UnityプロジェクトのAssetsフォルダ配下に追加します。

本記事ではわかりやすくするために
シェーダーファイルをAssets直下に置いてます。
プロジェクトごとの適切な場所に配置 して下さい。
ステップ3. 加算シェーダーに書換え
💻ソースコード : UI-ColorAdditive.shaderのフラグメントシェーダー部分
fixed4 frag(v2f IN) : SV_Target
{
// 変更1. 乗算処理を削除(IN.colorの乗算処理を削除)
half4 color = (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd);
// 変更2. color.rgbにIN.color.rgbを加算
color.rgb += IN.color.rgb;
// 変更3. color.aにIN.color.aを乗算
color.a *= IN.color.a;
~~~~ 略 ~~~~
【注意】新規でuGUI加算シェーダーを書くのは危険
今回公式サイトからダウンロードした
ビルトインシェーダーをカスタマイズしています。
これを新規で作成するのはオススメしません。
- マスク
- 描画順
- クリッピング
といったuGUI独自の描画機能があるためです。
それらを実装するのは難易度が高いため
素直にビルトインシェーダーを使いましょう。
uGUIシェーダー全般に言えることです。
次の記事の通り、uGUIのシェーダのカスタマイズでuGUI機能が動かなくなることがあります。
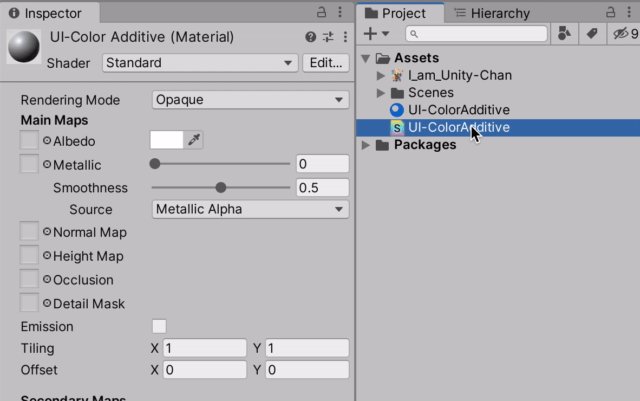
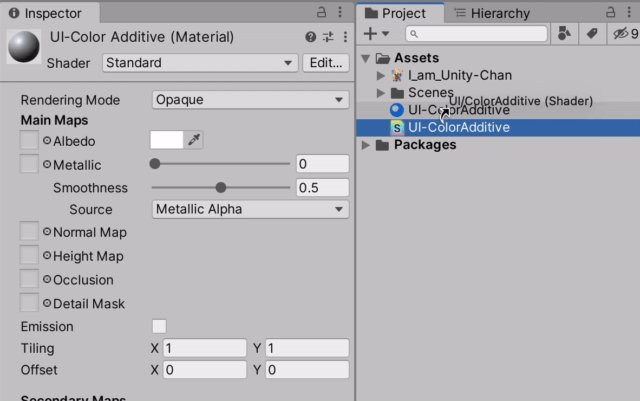
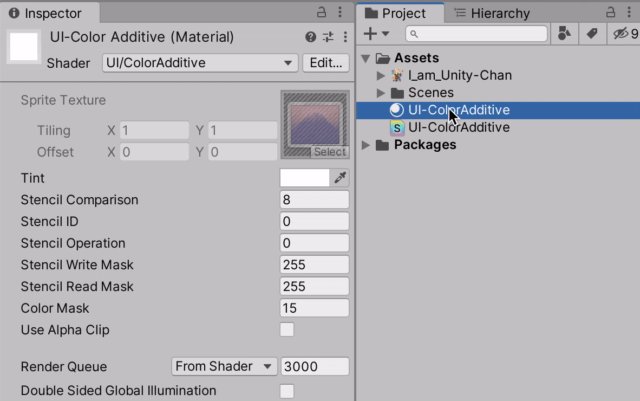
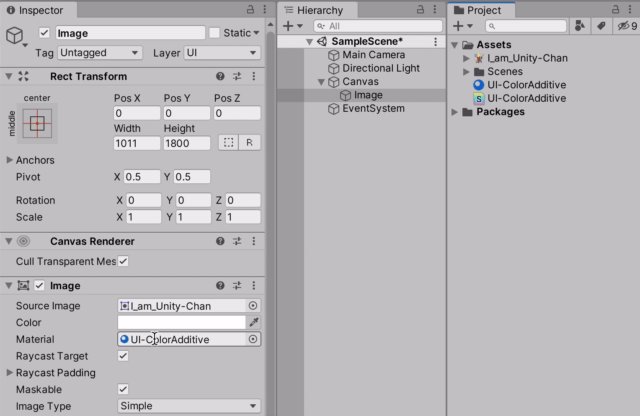
ステップ4.マテリアルにシェーダーをセット
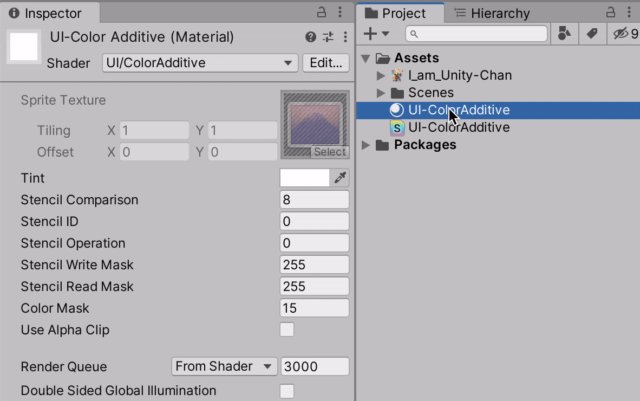
UnityプロジェクトにUI-ColorAdditiveという名で
マテリアルを作成します。

マテリアルにUI-ColorAdditive.shaderをセット。
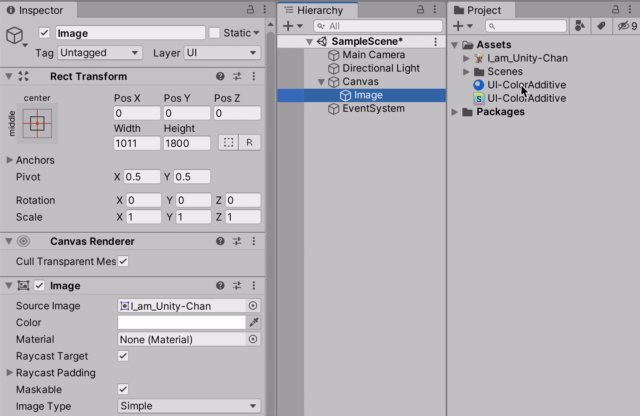
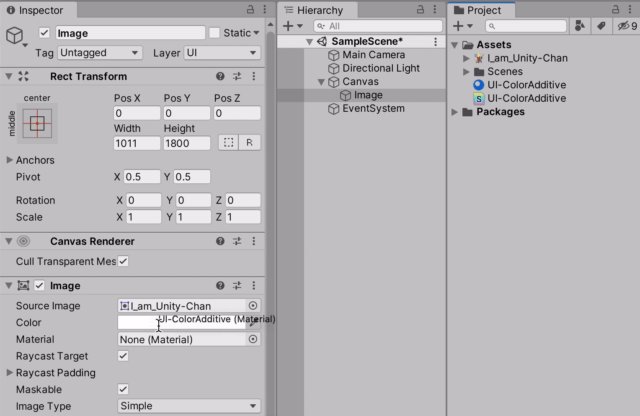
シェーダーをマテリアルにドラッグアンドドロップ します。
完成した加算シェーダでUIを作ってみよう
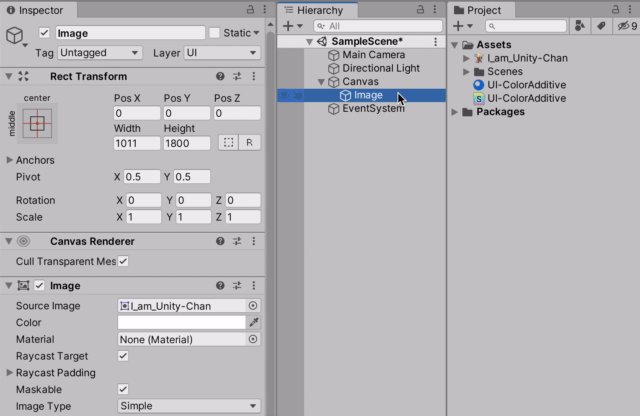
ImageコンポーネントのMaterialに
UI-ColorAdditiveマテリアル をセット。

設定は完了。

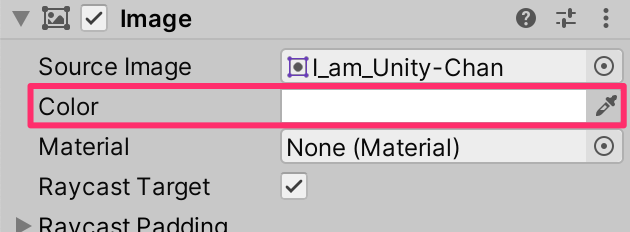
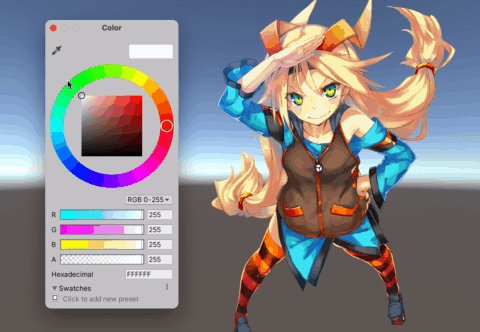
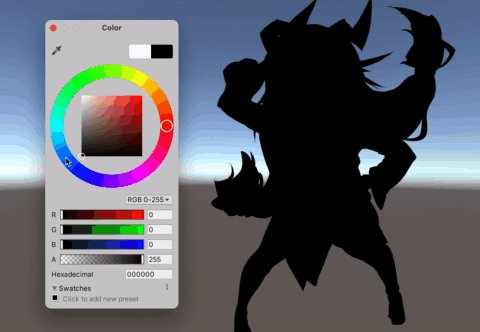
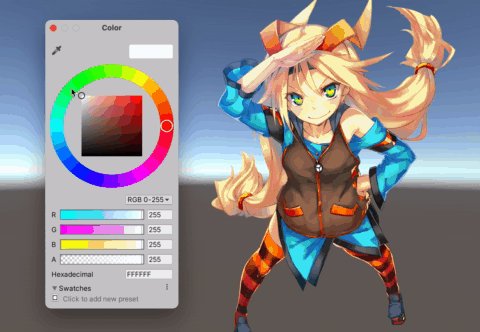
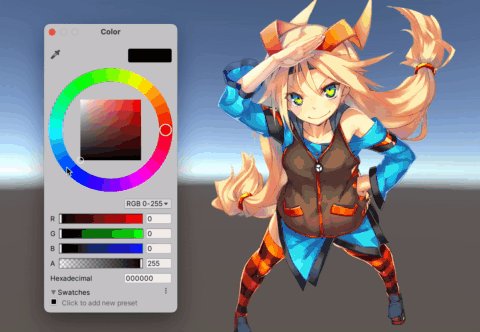
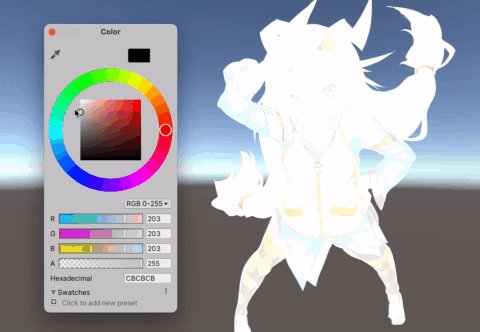
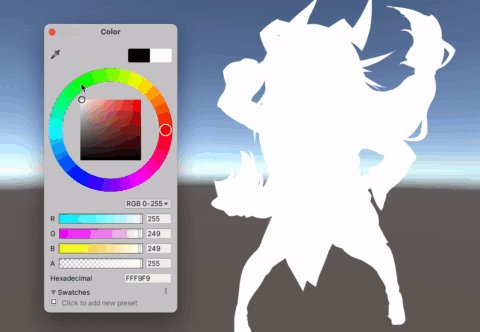
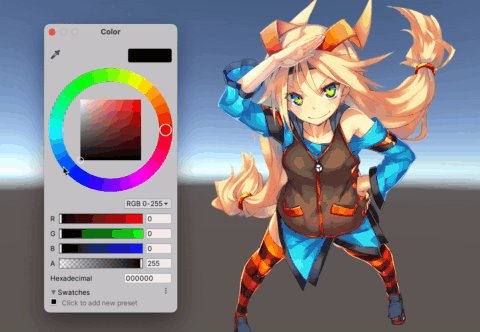
ImageコンポーネントのColorを
変更してみましょう。
| 乗算 | 加算 |
|---|---|
 |  |
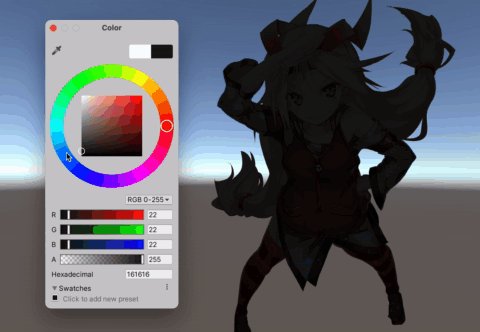
白黒逆転します
乗算と加算シェーダーでは
白と黒の考え方が間逆なので注意が必要です。
- 乗算 : Colorを黒 => 黒くなる
- 加算 : Colorを黒 => 何も起きない
- 乗算 : Colorを白 => 何も起きない
- 加算 : Colorを白 => 白くなる
まとめ : uGUIで色の加算をする方法
記事の内容を簡単にまとめます。
- 乗算は暗くなる、加算は明るくなるシェーダー
- シェーダーを3箇所変更するだけで加算表現可能(難しくない)
- uGUIシェーダーはビルトインシェーダをカスタマイズする
こんな感じです。
uGUIシェーダーを作ること自体は簡単です。
ただし複数のシェーダーを使うことは
新たな問題を引き起こします。
どのUIが乗算で、加算なのかを判別できないことです。
プログラムからカラーを変更することはよくあります。
そのとき乗算加算で白黒逆なため
予期しない描画になるでしょう。
- UIの名前で判別
- コンポーネントで判別
など。工夫が必要だということを
最後に共有して本記事を締めたいと思います。
UI-ColorAdditiveシェーダーは、
変更点も少なく汎用性が高いため、
いろんなプロジェクトで使えます。
加算シェーダを作ってUIの表現の幅を
広げてもらえればと思います。
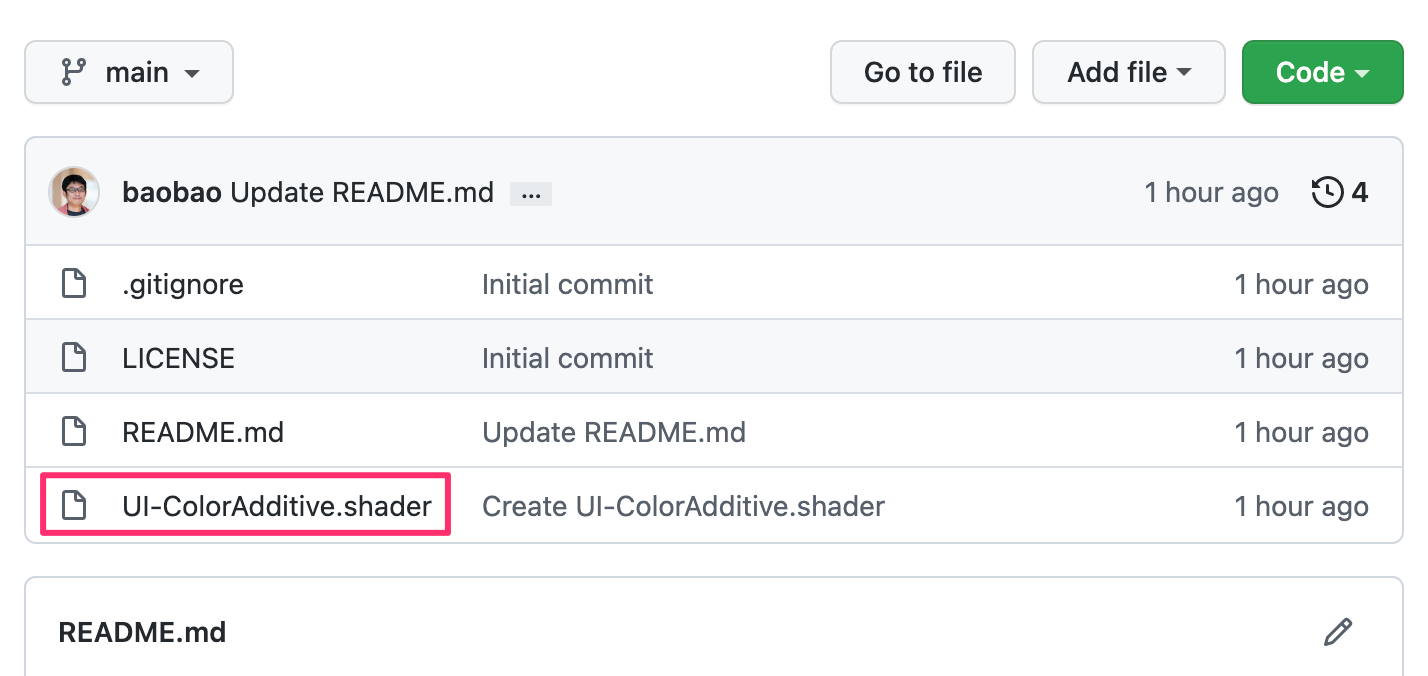
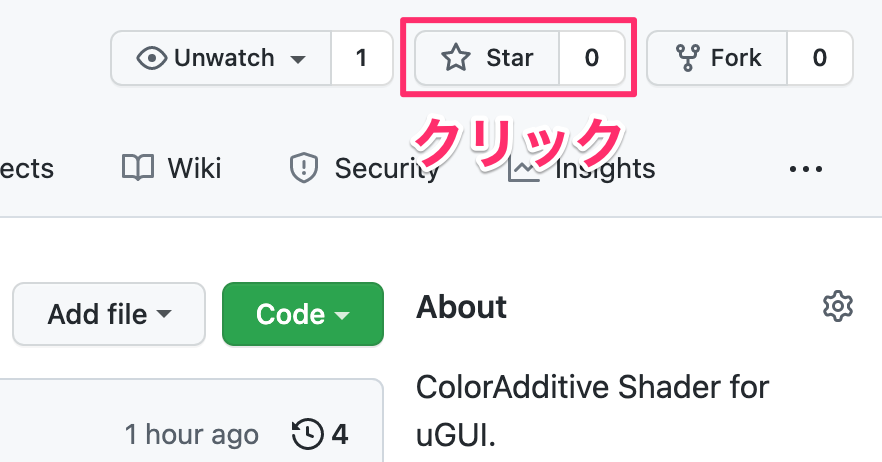
サンプルの全ソースはコチラ
GitHubに全ソース公開しています。

UI-ColorAdditive.shaderだけコピーすれば大丈夫です。
変更点をコメントアウトで残しているので参考にして下さい。

もしUnity2020.3以外で使用する場合は、
変更箇所を参考にお使いのUnityバージョンの
ビルトインシェーダをカスタマイズした方が安全です。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいuGUIライフをお過ごしください。
- Unity2020.3.19f1











