こんにちは、Unityエンジニアのオオバです。
CanvasとはUnityでUIを作るときに必須のコンポーネント です。設定が複雑で何が正しいのか分かりづらいところが難点です。この記事はUnity歴12年。UI開発歴16年のオオバがおすすめするスマホ向けCanvas設定を解説します。
UI開発に困っているUnityエンジニア、UIデザイナーに届くと嬉しいです。
👉 【保存版】Unityのコンポーネント徹底解説【Unity基礎】
Canvas、CanvasScaler、カメラをそれぞれ設定する
結論、Canvas、CanvasScaler、カメラを以下の設定にします。
①UI Scale Modeを「Scale With Screen Size」に設定
②Screen Match Modeを「Expand」に設定
③Render Modeを「Screen Space - Camera」に設定
④Screen Space - Cameraの場合は、カメラのProjectionをOrthographicに設定
まとめたのは良いのですが、 横文字だらけ でよくわからないですよね。記事内では全部キャプチャ付きで解説していますのでご安心ください😌では詳細の解説に入ります。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
Unity UIにCanvasは必須
そもそもCanvas(キャンバス)とはUnity UI (uGUI) の格納先です。UI要素はすべてCanvasの配下に格納する必要があります。
- ボタン
- スクロールリスト
- 画像
- テキスト
などなど。 Canvasの中に存在しないUIは表示されません。 UIを作るときには必ずCanvasが必要であることを覚えておいてください。
Canvasの作り方4ステップ
ここからCanvasの作り方を解説します。全体で4ステップです。準備として、空のシーンを作っておきます。
ショートカット⌘ + Nで新規シーンを作った状態です。

👉 【初心者向け】効率を上げるオススメのUnityエディタレイアウト紹介
ステップ1.メニューからCanvas作成
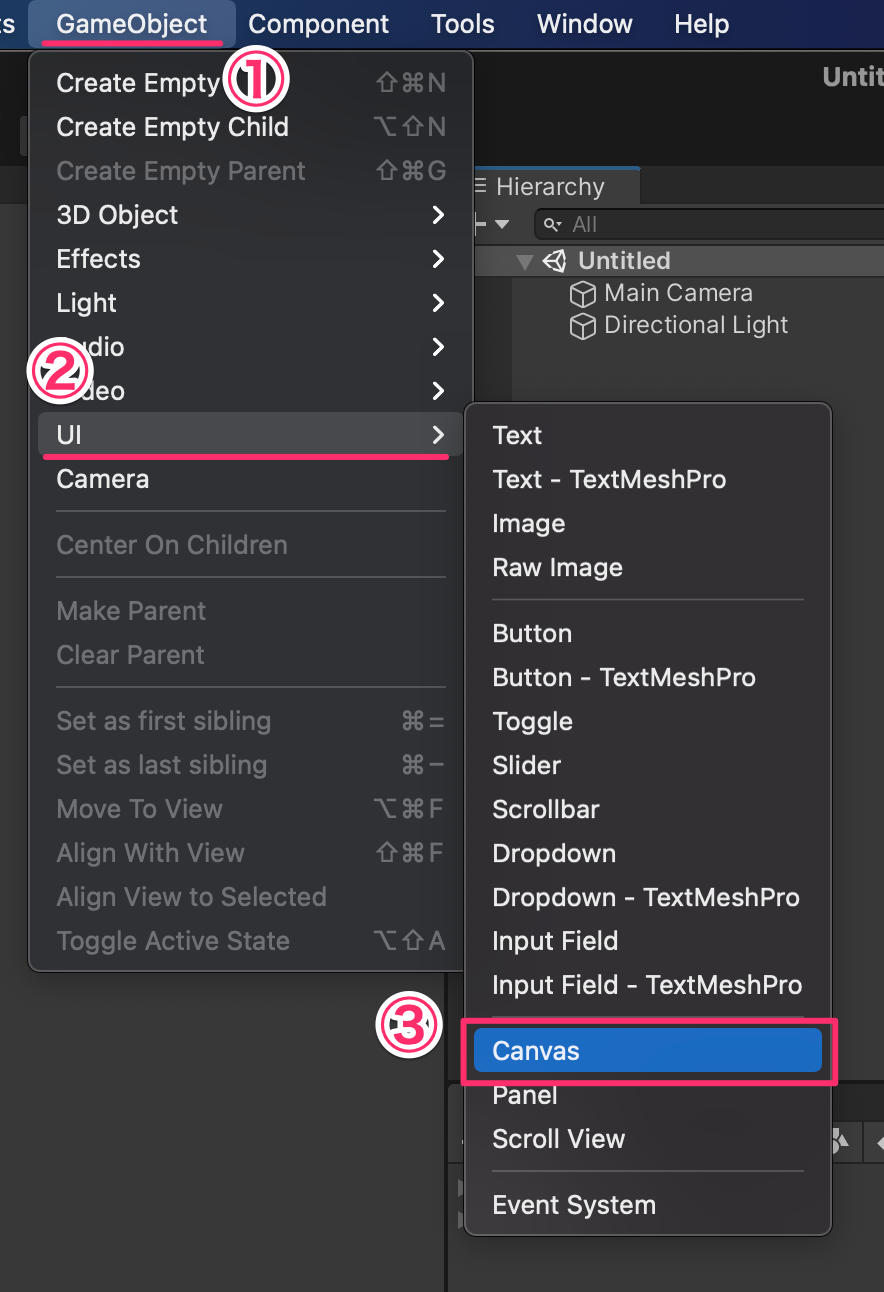
結論から言いますと、Canvasは メニュー GameObject から作ると簡単でミスがありません。

- ① : メニューGameObjectをクリック
- ② : UIを選択
- ③ : Canvasをクリック
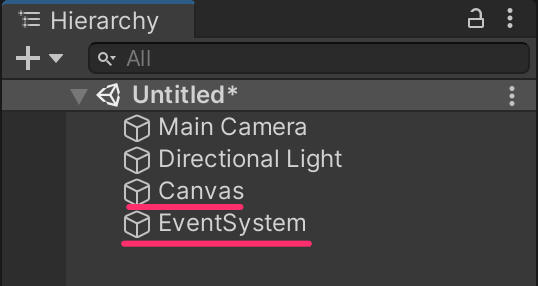
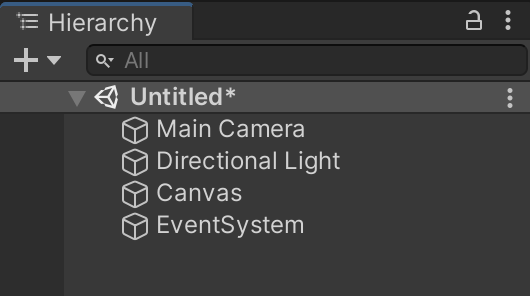
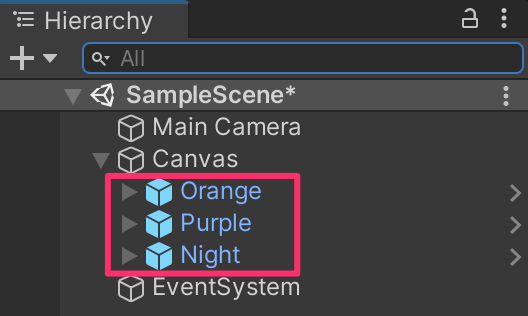
このように一連の設定を終えたCanvasが作成されます。Hierarchyウィンドウを確認してみましょう。

- Canvas
- EventSystem
以上の2つのGameObjectが作られましたね。正常な状態です。
👉 【保存版】Unityの必須知識「GameObject」の全てを解説
注意点を1つ紹介。Canvasと一緒に作られる「EventSystem」を消してはいけません。削除するとUI内でのボタンやタップが動かなくなります。UI内のイベントを管理する重要なコンポーネントなので、消さないようにお願いいたします。
では、ここからCanvasをスマホ向けにカスタマイズしていきます。
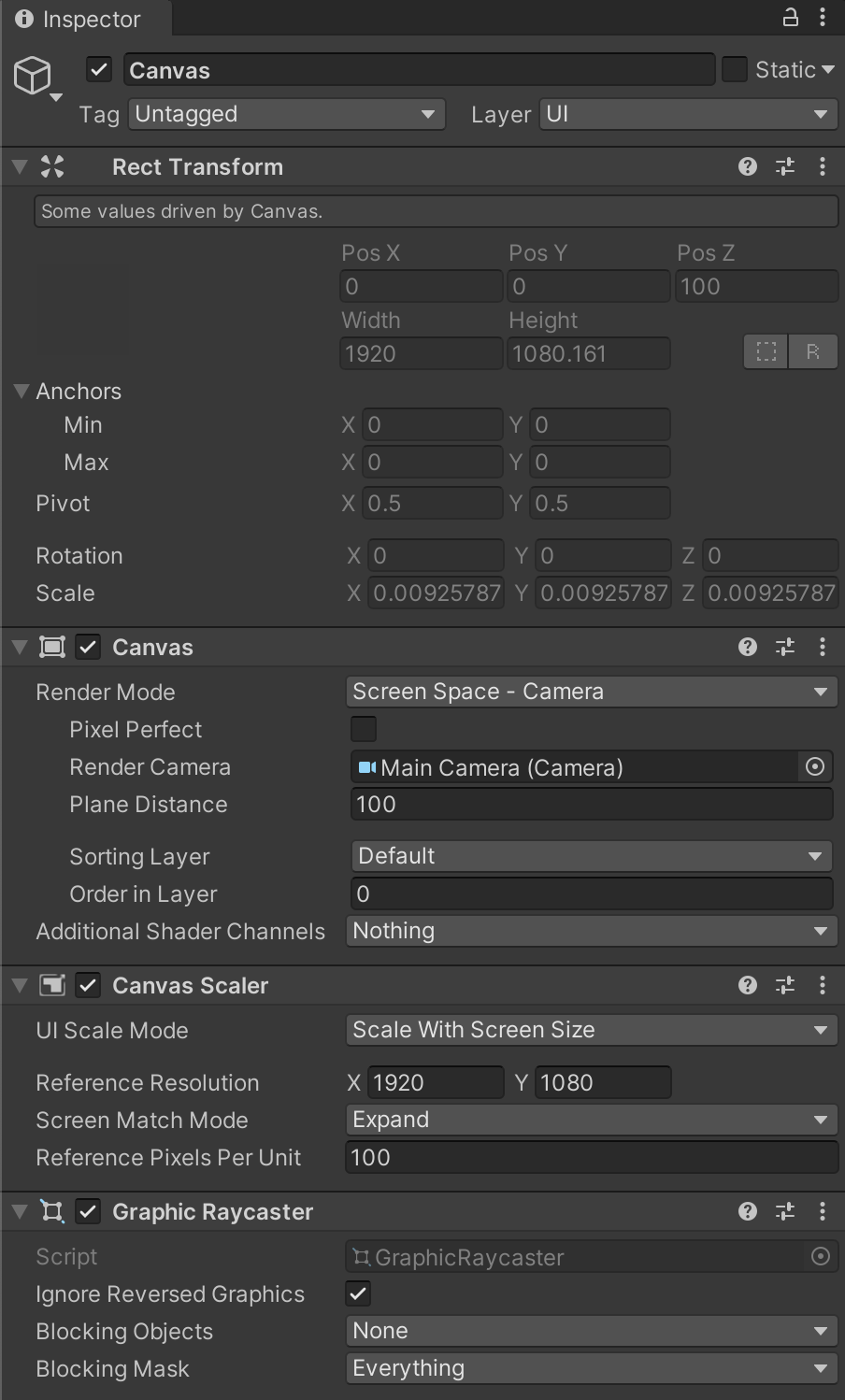
ステップ2. CanvasScalerの設定
Canvasを作成すると、CanvasScalerコンポーネントも作られます。CanvasScalerとはUIの解像度を管理する重要なコンポーネント。この章ではCanvasScalerを適切に設定していきます。

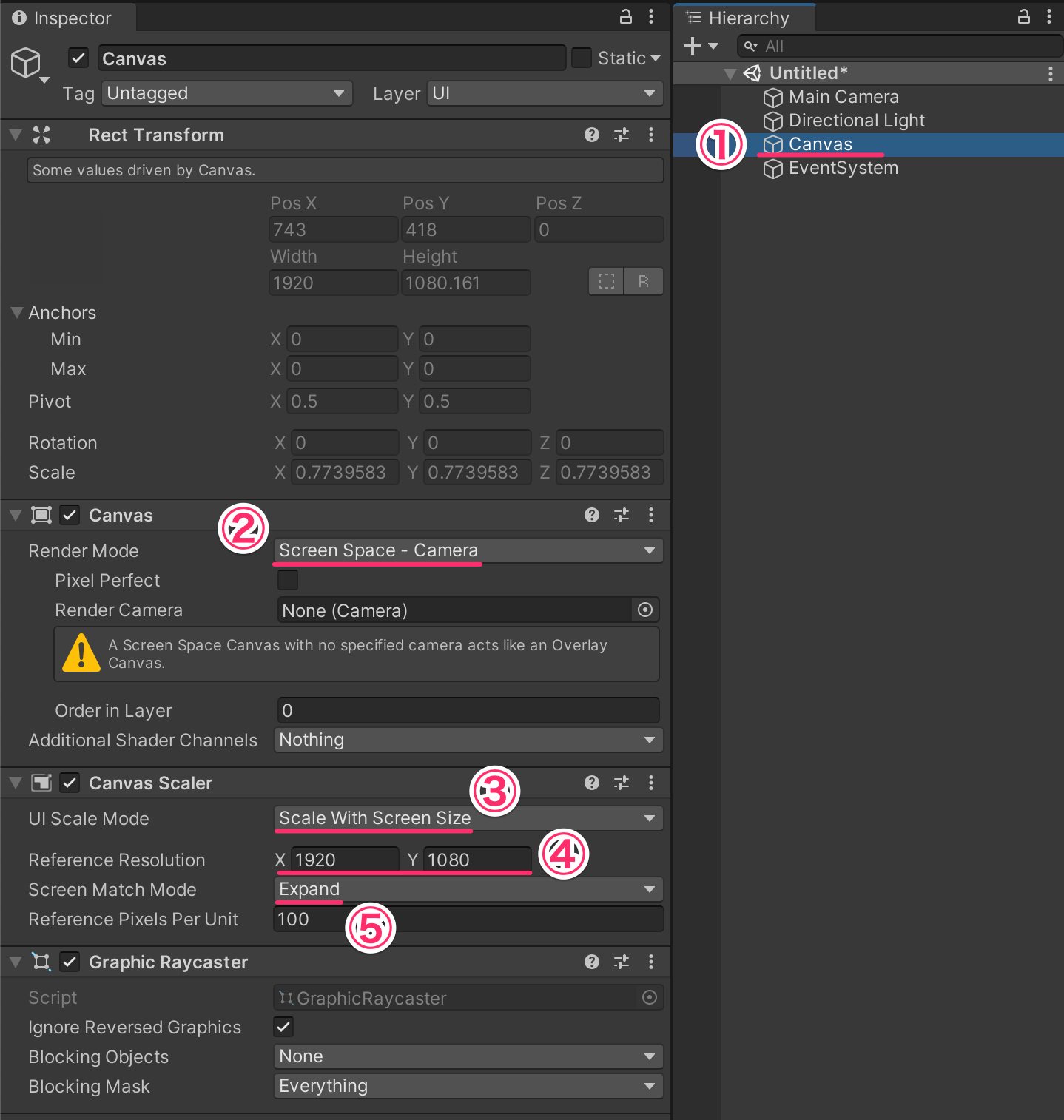
- ① : GameObject「Canvas」を選択
- ② :
Render Modeを Screen Space - Camera へ - ③ :
UI Scale Modeを Scale With Screen Size へ - ④ :
Reference Resolutionを X:1920 Y:1080 へ※横画面の場合 - ⑤ :
Screen Match Modeを Expand へ
Reference ResolutionとはUIの解像度
Reference ResolutionとはUIの解像度です。
今回は横持ちのゲーム開発を前提としました。
縦持ちの場合は、 Reference ResolutionのXとYを逆にすると良いでしょう。
また解像度を下げたい場合は、数値を下げたりもします。
ノーコード(プログラミングなし)でUIボタンを実装する方法をこちらの記事で紹介しています。Visual Scriptingに興味ある方はチェックしてみてください。
ステップ3. 平行投影カメラに変更
通常UIを写す場合は 平行投影カメラ を使います。
平行投影カメラとは、遠くのモノも近くのモノも同じ大きさで映し出します。

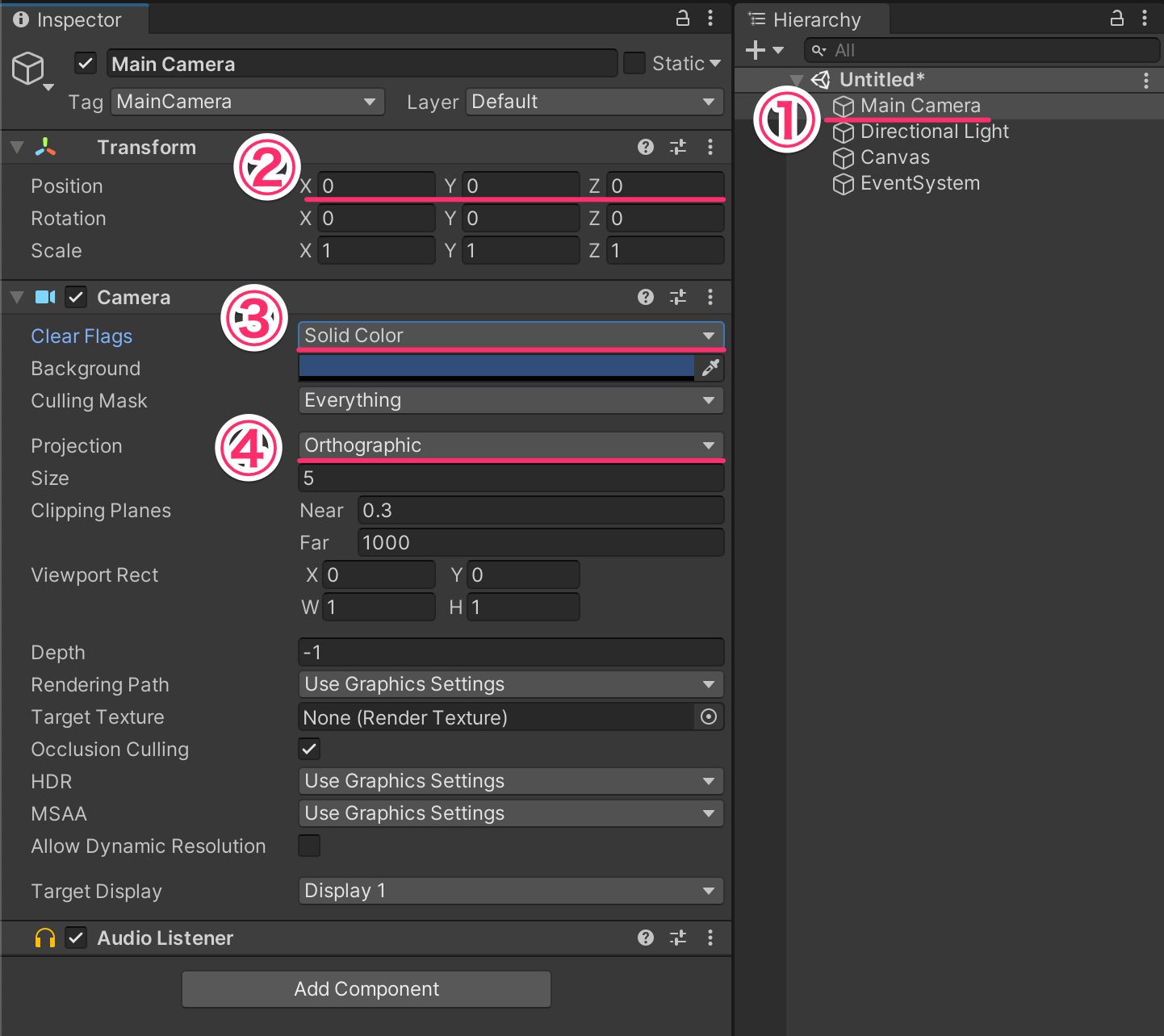
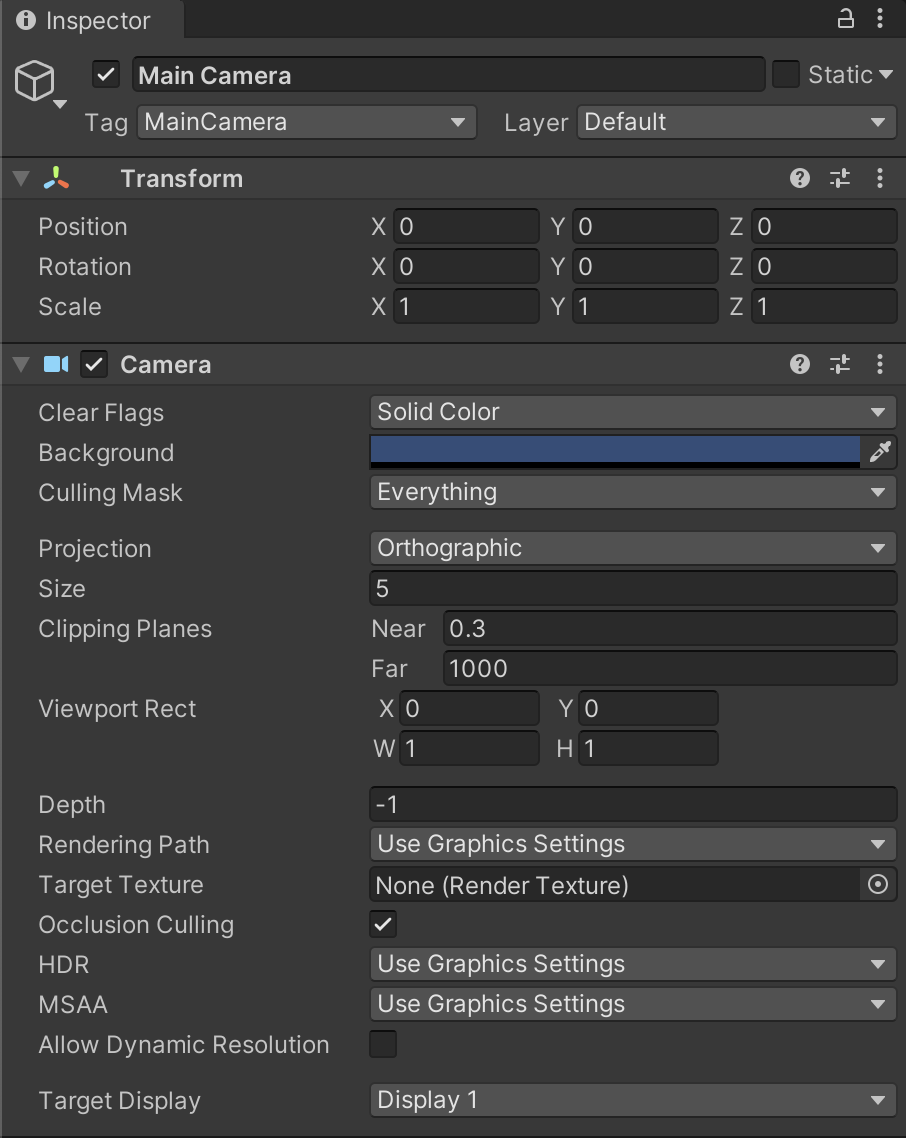
- ① : Main Camera を選択
- ② : 座標を0にする
- ③ :
Clear Flagsを Solid Color へ変更 - ④ :
Projectionを Orthographic(平行投影)に変更
カメラの設定変更は完了です。
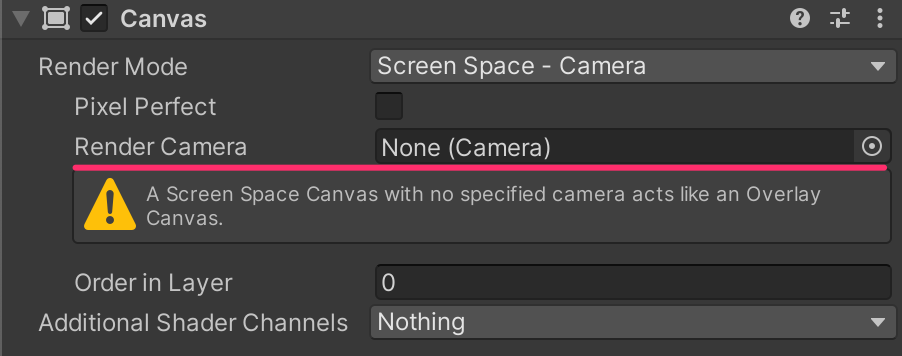
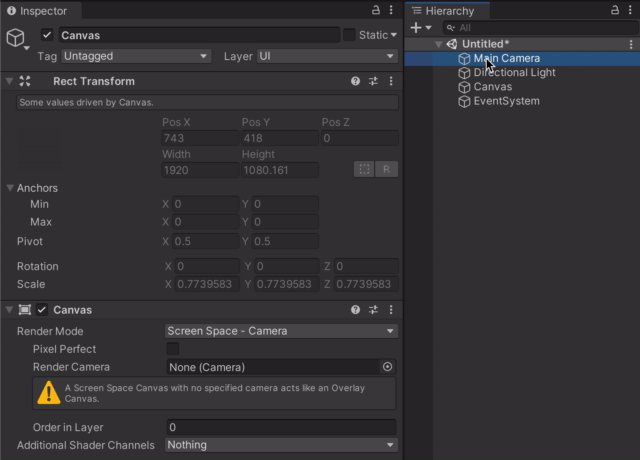
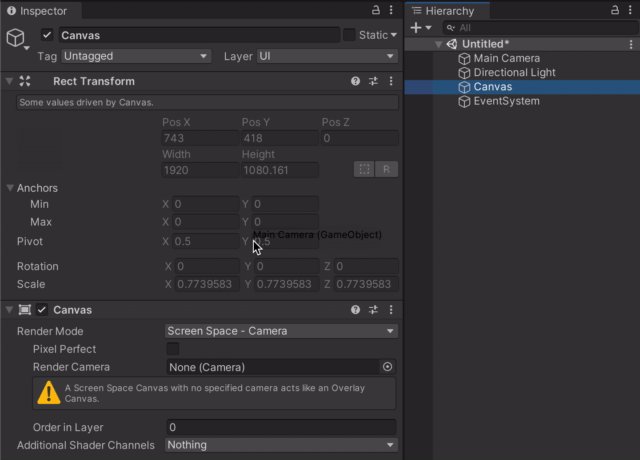
4. Canvasにカメラをセット
最後にカメラをCanvasをひもづけます。

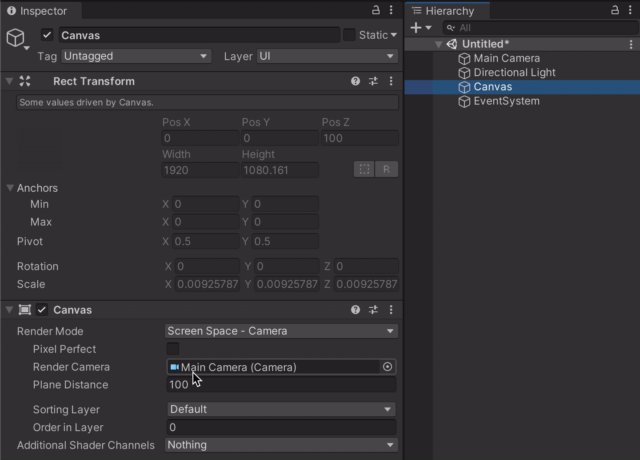
Canvasの Render Camera にMain Cameraをセット。

↑のような感じでドラッグします。

最終的にCanvasはこのような設定です。
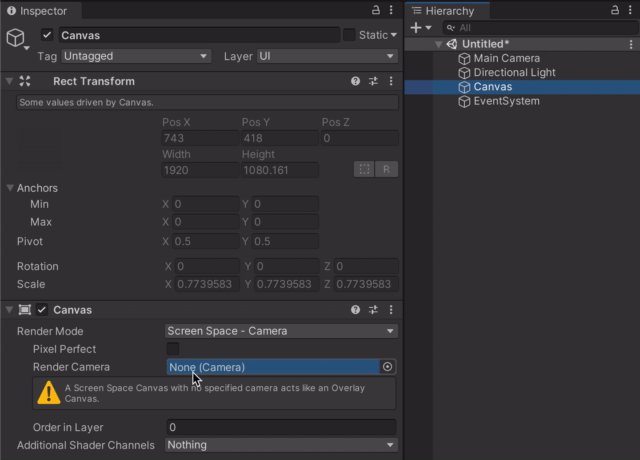
今回紹介したCanvasの設定は「Screen Space - Camera」ですが、実は「Screen Space - Overlay」でも良いです。
「Screen Space - Overlay」はCameraコンポーネントを使わずに最前面で描画するスタイル。テスト段階や検証UIを作るときには使えます。
今までの経験上、おすすめは「Screen Space - Camera」です。ゲーム開発しているとUIにブラーなどのポストエフェクトをかけたくなるのです。あとあとのことを考えると「Screen Space - Camera」を選択しておく方が安全だと考えます。
Unityでよく使うスマホ向けCanvas設定まとめ
記事の内容を簡単にまとめます。
①Canvasはメニューから作るのがオススメ
②カメラを平行投影にする
③Canvasとカメラをひもづける
④縦持ち、横持ちで解像度の値を変更する
Canvas、カメラ共に最終的な設定はこんな感じです。

👉 今さら聞けないUnityのヒエラルキー(Hierarchy)とは?


これでUIを開発する準備が整いました。Canvas配下にUIを追加してみましょう。

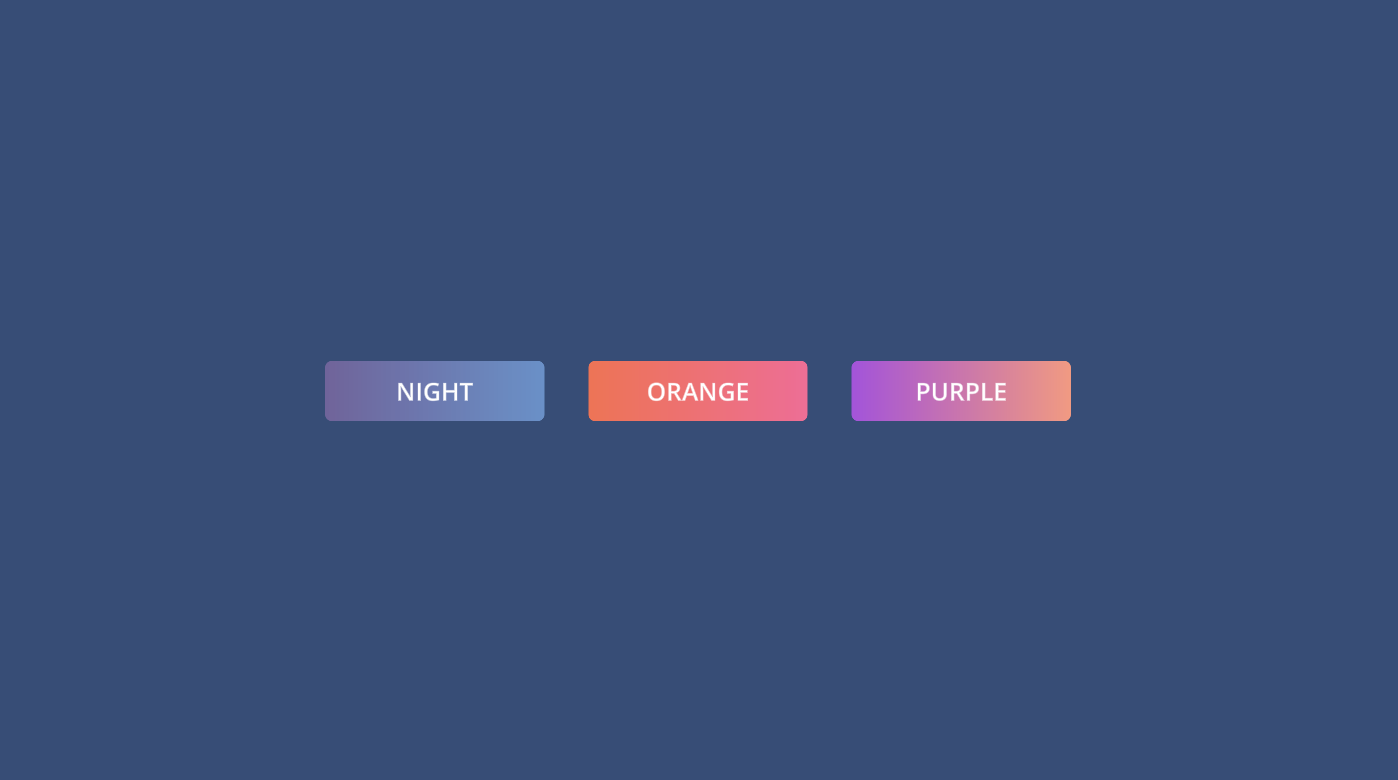
ボタンを3つ配置してみました。

このように表示されます。
正しいCanvasの作り方を知っていると、自分でUnityを触るときに役立ちます。
ぜひとも手を動かしてCanvasを作ってみてください。Canvasの設定を知った上でUIを作ることでトラブル回避できます。UIデザイナーの場合Canvasの設定を知っているとどのようにUIが動くのかイメージしやすくなるためデザインしやすくなります。
Canvas設定がわからなくなったときは、この記事で復習してみてください。
次の記事ではUnityでスマホ向けUIの作り方を解説しています。基本的なUIの作り方から本格的な複数解像度対応までを紹介。 全体を通してUIづくりをマスターできるようになっています。 本記事とあわせて読んでみてください。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUnity UIライフをお過ごしください。
- Unity2020.3.19f1












