こんにちは、Unityエンジニアのオオバです。
TextMeshPro(テキストメッシュプロ)の始め方を解説します。
UnityのUI上にテキストを表示させる場合、
TextMeshPro一択 です。
Unityが提供するUIシステム(uGUI)にも
Textと呼ばれる機能がありますが、
UIデザイナーの皆さんの要望には答えられない です。
具体的には次の2点。
- 文字間変更できない(カーニングできない)
- アウトライン表示すると透明度でアニメーションすると汚い
大きくこの2つを解決することができるTextMeshPro。
- とりあえず触ってみたい
- 少し気になっている
という方に向けてわかりやすく解説していきます。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
TextMeshProのインストールは不要
TextMeshProを使うために特別準備は不要です。
本記事はUnity2020.3.19f1を使用しています。
現バージョンで TextMeshProはUnityに
最初からインストールされています。
もしインストールされていない場合は
パッケージを確認ししましょう。

Window > PackageManager

- ① : Packages: Unity Registry をプルダウンから選択
- ② : TextMeshPro をクリック
- ③ : Install ボタンをクリック
これでインストールされます。
実際にTextMeshProを使っていきましょう。
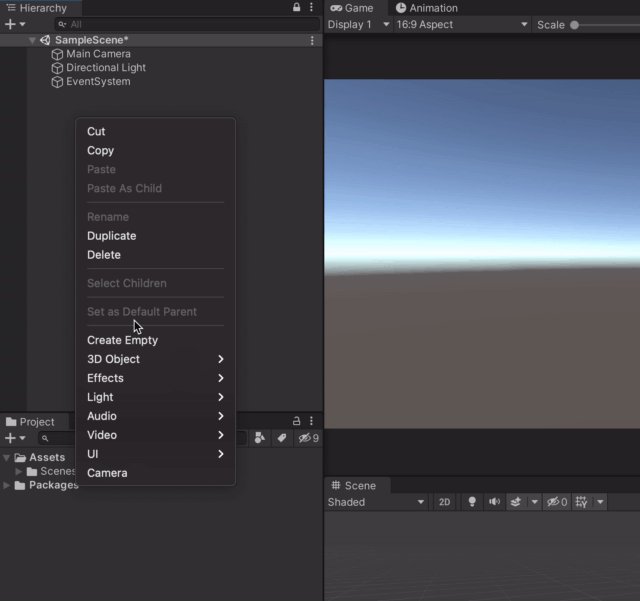
ヒエラルキーにTextMeshProを追加

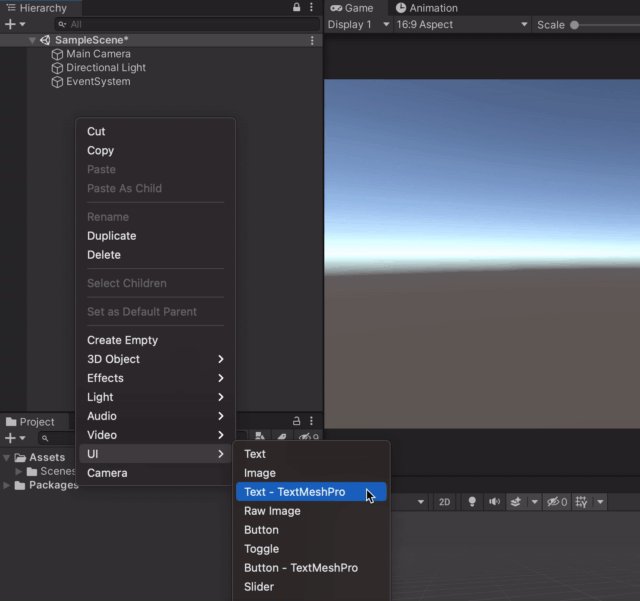
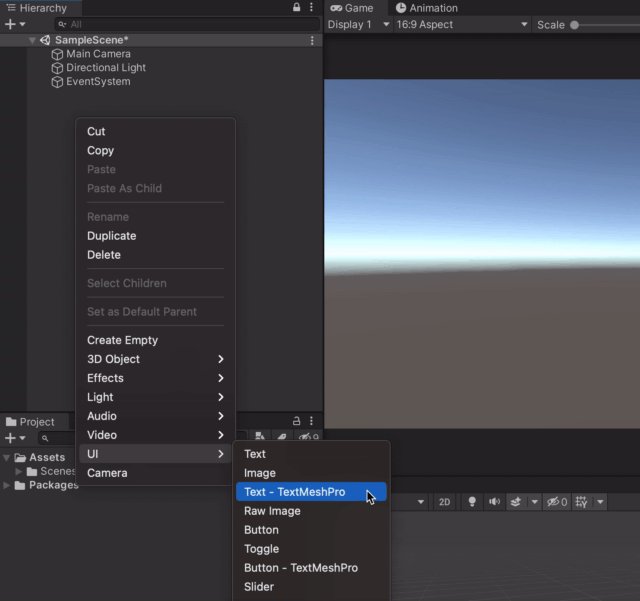
ヒエラルキーを右クリック > UI > Text - TextMeshProをクリック。

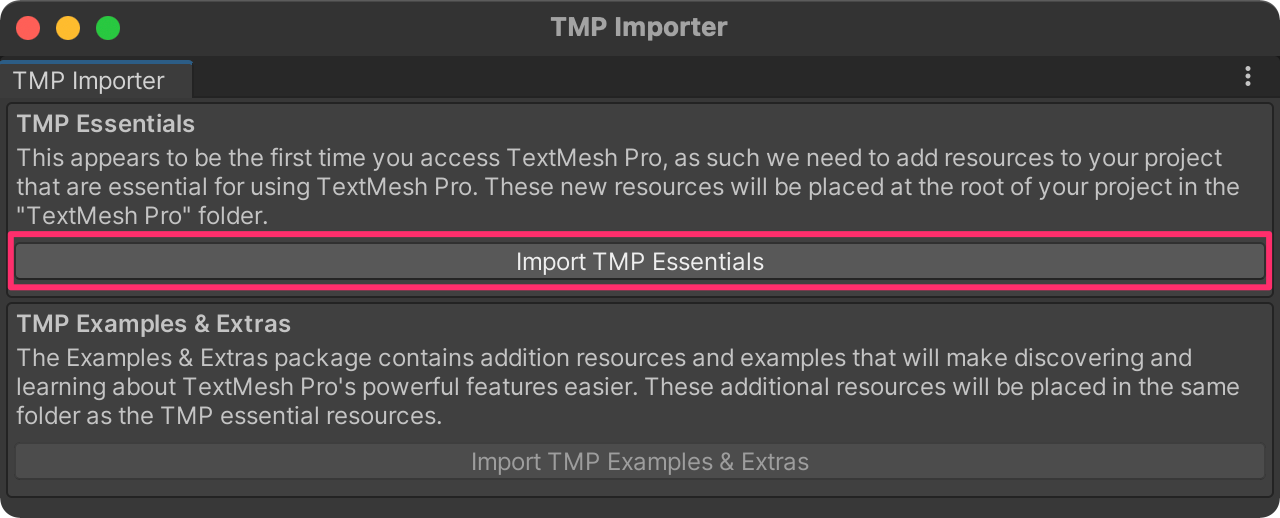
すると TMP Importer というウィンドウが表示されます。
Import TMP Essentials をクリックして
ウィンドウを閉じます。
ちなみに Import TMP Essentials とは
TextMeshProのデフォルト設定ファイルのインストールです。
今後開発していく上でカスタムするファイル群となります。
本記事は初心者向けのため割愛。

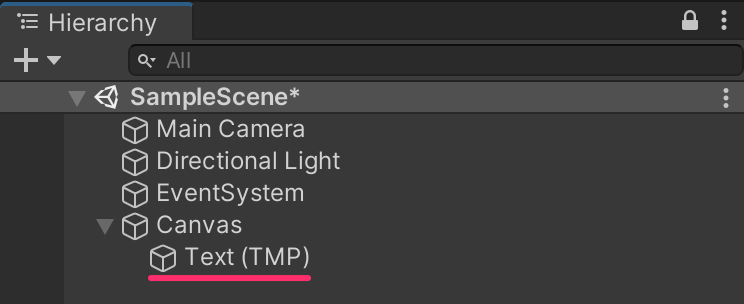
このように Text(TMP) が追加されました。
ちなみにTMPとは TextMeshPro の略。
デフォルトのTextと区別するために記述されていると思われます。
ではTextMeshProでテキストを描画していきましょう。
これだけは覚えておこうTextMeshProの6つの機能
TextMeshProの機能はメッチャあります(笑)。
一度に覚える量としては多すぎるため、
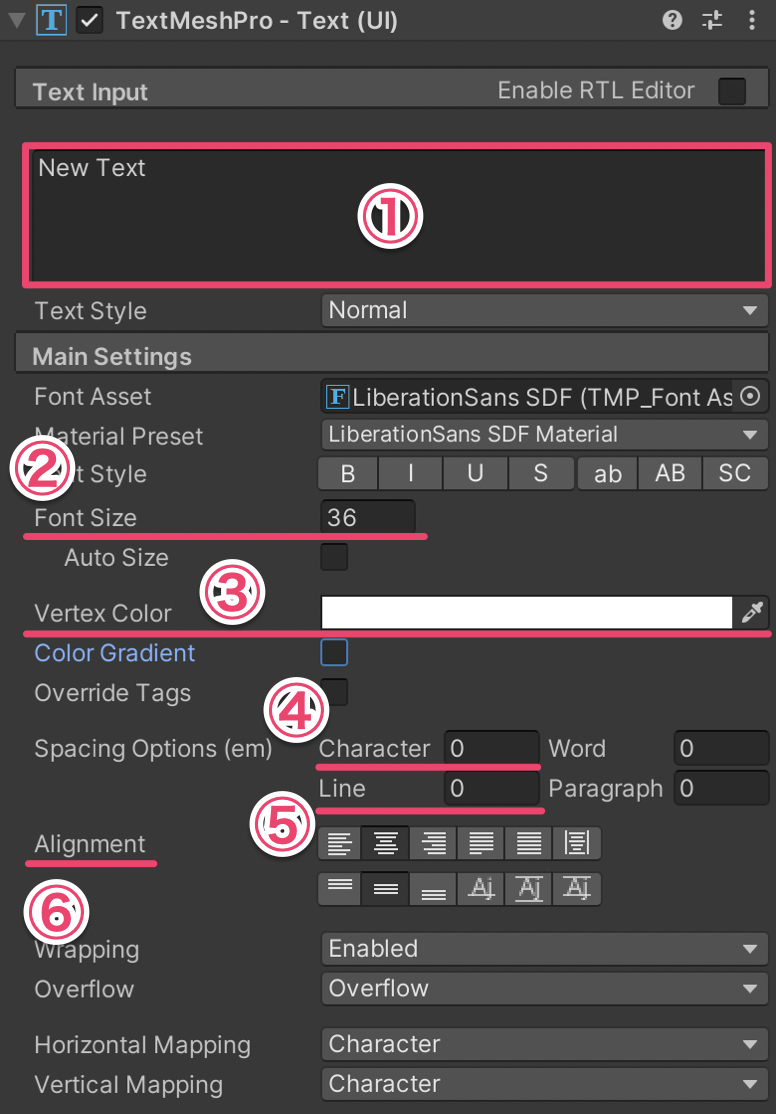
まずは基本となる6つの機能を紹介します。

- ① : テキスト入力欄
- ② : テキストのサイズ
- ③ : テキストカラー
- ④ : 文字間(カーニング)
- ⑤ : 行間
- ⑥ : 整列(各方向に文字を揃えられます)
とりえあえずテキストを使う上で代表的なもの6つ。
まずはこれだけ覚えましょう。
従来のTextでは、できなかった文字間指定を
取り上げて解説します。
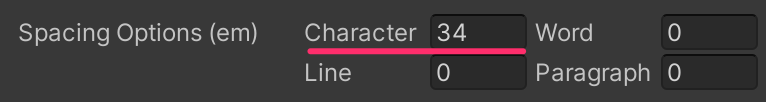
文字間指定はSpacing Options

文字間は Spacing Options の
Character で指定します。


待望の文字間を指定できるようになりました。

プログラミングすればアニメーションも可能です。
まとめ : 【初心者向け】TextMeshProの始め方
記事の内容を簡単にまとめます。
- TextMeshProは特別なインストール不要
- Import TMP Essentials する
- 従来のTextと同じようにuGUIで使用可能
- 文字間の指定が可能になった!
こんな感じです。
最初からUnityにインストールされているため、
TextMeshProを始めること自体は超簡単 でしたね。
本記事では従来のTextと大した進化の差を
感じなかったかも知れません。
あえて言うなら行間指定ができるようになったくらい。
(これだけでもすごいのですが)
TextMeshProをあなどらないで下さい。
本記事はあくまで導入編です。
- フォントを変えたい
- アウトラインを表示したい
- 飾り文字を使いたい
- 他にどんな便利機能があるの?
などなど。
これらについては 別記事 で詳しく、
わかりやすく 解説していきます。
TextMeshProは今後のUnityのUIを支えていく重要な機能 の1つです。
今マスターしておいて損はないです。
ぜひともUIデザイナー自身がUnity上でさわってみて理解し、
ワンステップ上のUIデザイナー を目指してみてはいかがでしょうか。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいTextMeshProライフをお過ごしください。
- TextMeshPro v3.0.6
- Unity2020.3.19f1











