こんにちは、Unityエンジニアのオオバです。
UnityでUIを作るときはuGUI一択です。uGUIとはUnity社が公式で提供するUIシステムのことです。一昔前はNGUIを採用することもありましたが、Unity社のがんばりでuGUIでのレベルも上がりました。
オオバはUI周りの仕事に携わることが多く、NGUI、uGUIどちらも経験してきました。具体的な作業としては、UIデザイナーが納品した画像データをUnityに組み込みます。そこで NGUIではできたことがuGUIではできない ということも起きました。
Unity UIでできることできないことを把握した上で、 UIデザイナーとの対話 することはUnityエンジニアの大きな約目です。本記事ではUnityのUIにおける テキスト事情の課題と解決 をまとめます。
ぜひUI開発に携わるUnityエンジニア、UIデザイナーに読んでもらえればと思います。

Unityでは難しいUI表現5選
ゲーム開発ではできないことを知るのは重要です。Unity UIも同じ。基本機能で表現できること、できないことを知っておくことで開発計画を立てやすくなります。
標準テキストではなくTextMeshProを使う
結論を簡単にまとめます。
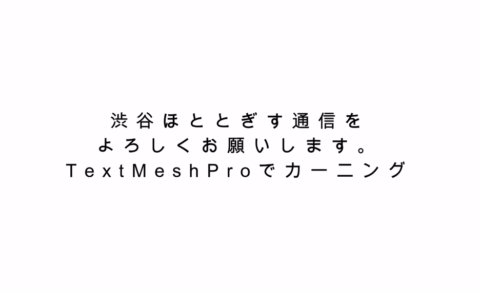
①uGUIの標準テキストは文字間の調整不可
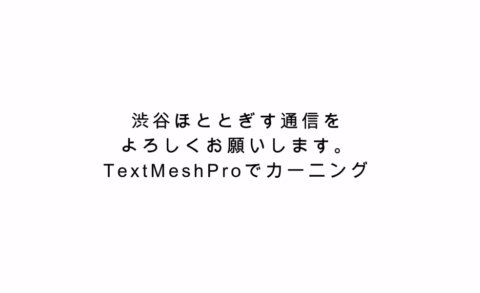
②TextMeshProは標準テキストの問題を解決
③TextMeshProはアウトライン表現も美しい
TextMeshProとはUnity標準テキストの後継にあたる新しいテキスト機能です。Unity2021からは標準テキストはレガシーになりました。 レガシーとは将来削除される機能 ということです。
レガシーではなかったとしてもTextMeshProの方が圧倒的に機能が豊富で、表現力も豊かでおすすめです。 これからゲームを作るのであればTextMeshPro一択と言って良いでしょう。 とはいえ、いきなりTextMeshProを使えと言われても困ると思います。そこで、UnityのUIテキストの歴史を振り返りつつ解説しています。
ちなみにUnity UI標準がレガシーになった経緯については次の記事で解説していますので、本記事とあわせて読んでみてください。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
デザインの再現はUIエンジニアの腕の見せどころ
デザインする上で文字の扱いは非常に重要な要素です。
- フォントの選択
- 文字の大きさ
- 文字色
- 文字同士間((カーニング)
- 行間
などなど。
UIデザイナーのこだわりたい点はたくさん あります。なぜならクオリティアップに必要だからです。オオバも元々デザイナーでした。文字には苦労した経験があります。時間をかけて選びに選んだフォント。デザイナーではない職種の人からは、簡単そうに見えるかもしれませんが かなり骨の折れる作業 です。
そういうデザイナーの血の滲むような苦労がある分、 UIエンジニアとしてはできる限り要望に応えたい。 むしろ、ここが 腕の見せどころ ではないでしょうか。
uGUIの標準テキストは文字間変更できない
Unityのテキスト事情の話に移ります。 uGUIの標準テキストでぶつかった壁は文字間変更できないこと です。この事実をUIデザイナーに伝えると、結構ショックを受けます。それだけ デザインにとって文字間とは重要なのです。
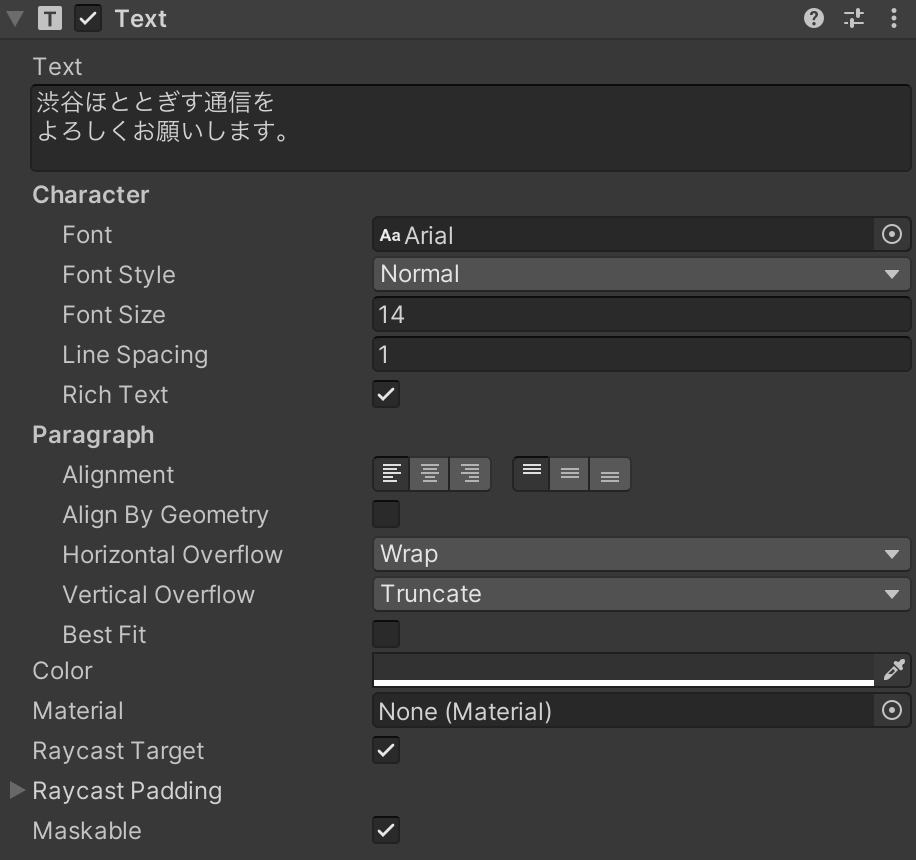
uGUIデフォルト機能でテキストを表示させるためには、 uGUIのTextコンポーネント を使用します。

標準テキストに文字間設定が存在しない
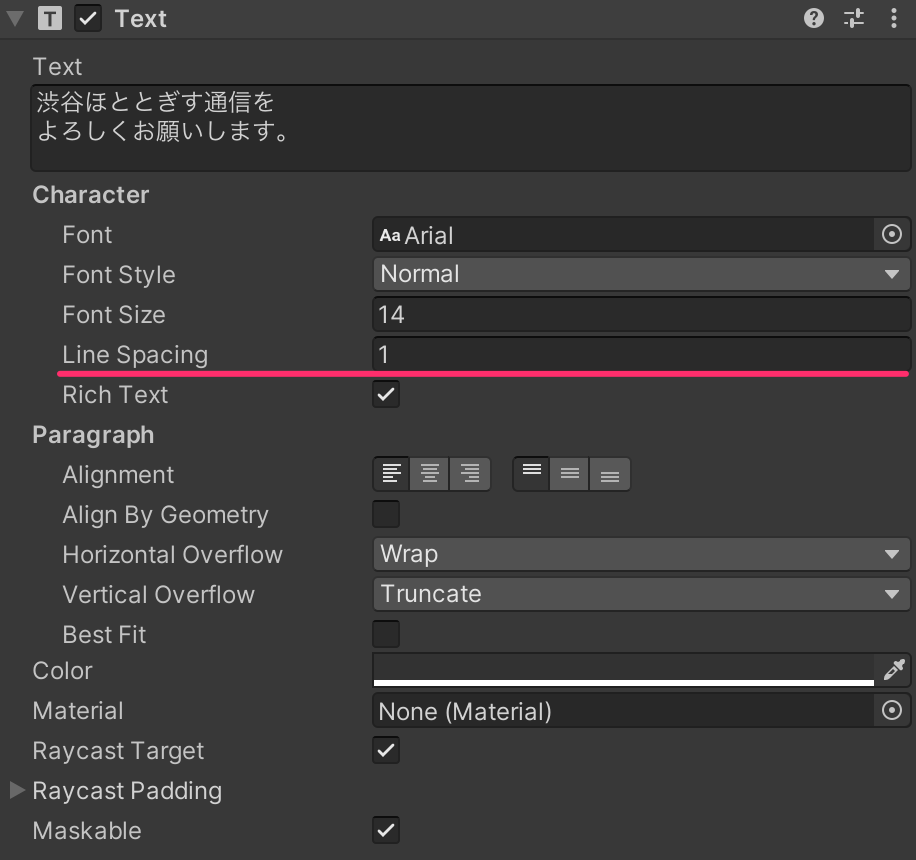
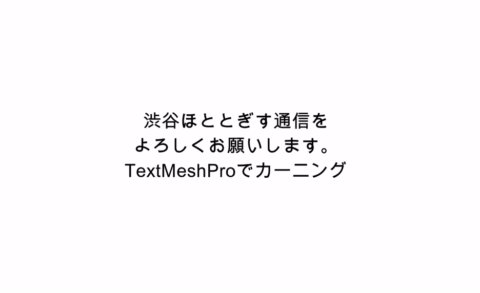
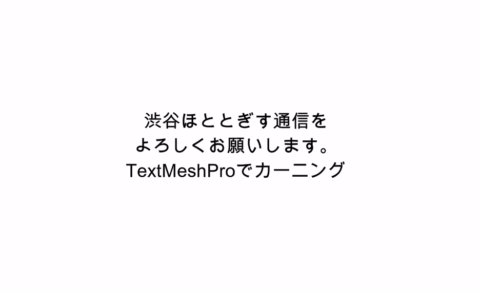
標準テキストのInspectorウィンドウをよくよく見ると、 カーニング(文字間)設定がない のです。ちなみに「Line Spacing」というそれっぽい設定項目がありますが、

こちらは 行間設定 です。
| 行間 Before | 行間 After |
|---|---|
 |  |
このように行間の調整は可能です。
一方NGUIではバッチリ行間指定が可能
古参のUIアセットNGUIはどうか検証します。

バッチリ文字間の変更できますね。

NGUIの場合は UILabel コンポーネントを使います。昔はほんとうによく使いました。
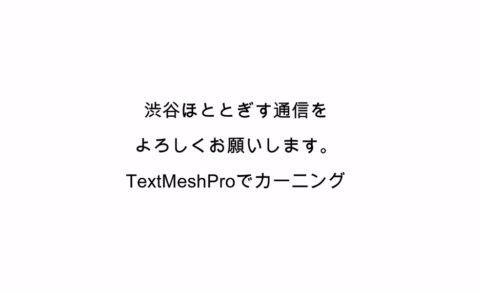
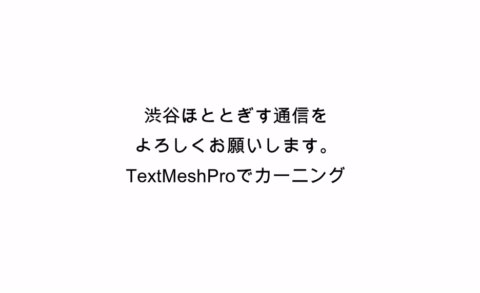
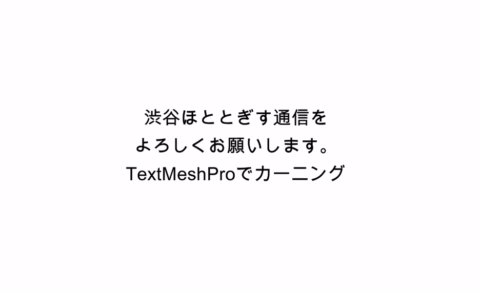
TextMeshProの登場で文字間調節できない問題は解決
現在までの歴史を解説しましたが、ここからは「今」の話をしましょう。 TextMeshProを使うと文字間の問題は解決します。
TextMeshProとは標準テキストの後継にあたる、比較的新しい機能です。元は外部アセットでしたが、今はUnityが公式にサポート開発しています。
新規で作り始めるプロジェクトであれば、テキストシステムはTextMeshProを選ぶべきでしょう。uGUIの標準テキスト、NGUIも使わなくて良いかなと思っています。


文字間、行間ともに対応しています。
圧倒的なTextMeshProの機能充実度
uGUIの標準Text、NGUIのUILabel、TextMeshPro、3者を比べてみましょう。Inspectorウィンドウでそれぞれ比較してみます。
| uGUIのText | NGUIのUILabel | TextMeshPro |
|---|---|---|
 |  |  |
圧倒的にTextMeshProの設定項目が多く機能が充実していますね。後発として登場したテキストシステムを侮ってはいけません。開発者の要望する機能がふんだんに実装されているのです。
まとめ
記事の内容を簡単にまとめます。
- uGUIの標準テキストは文字間設定は不可
- TextMeshProは文字間、行間設定どちらも可能
- TextMeshProの登場でuGUIの標準テキストは不要
- uGUIの標準テキストはUnity2021でレガシーへ
こんな感じです。
TextMeshProと比べるとuGUIのテキストを使うメリットはなくTextMeshProに慣れていくのがよいかと思います。
TextMeshProには 行間以外にも大きなメリット があります。それがアウトライン表現です。
以前ツイートした内容ですが、アウトライン文字の消え方を検証したものです。若干わかりづらいかも知れませんが、 TextMeshProの方がきれいに消えます。 uGUIテキストはアウトラインが残ってしまうんですよね。TextMeshProには他にもたくさん機能があります。結論としてはuGUI標準テキストの課題は技術の進歩で解決していっています。
繰り返しになりますが、これからゲームを作り出すときはぜひTextMeshProを使いましょう。表現に妥協しづらくなります。また、将来削除される機能を採用する理由はありません。今のうちからTextMeshProに慣れていくことをおすすめします。
この記事があなたのゲーム開発に少しでもお役に立てたら嬉しいです。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUnityライフをお過ごしください。
- Unity2020.3.19f1
- NGUI v3.8.2
- macOS Big Sur11.5.2











