こんにちは、Unityエンジニアのオオバです。
知ってのとおりゲーム開発にUIは必要不可欠です。UnityにもUI機能(通称:uGUI)がサポートされており、 Unity単体でUIを作ることが可能です。一見UI制作は簡単そうに見えますが、意外と奥は深いです。
結論から言うと、 スマホ向けUIに必要な知識は「アンカー」と「ピボット」 です。オオバはUI開発歴16年。さまざまなUIを実装してきました。その経験からもアンカーとピボットの理解は必要不可欠だと断言できます。
裏を返せばアンカーとピボットをマスターしていればUIは作れると言っても過言ではありません。
この記事は 初心者向けにスマホ向けUIの作り方を徹底的に解説しました。 最初にUnityでUIを配置する基本的な手順を紹介。その後「アンカー」と「ピボット」を徹底解説しつつ全体をとおしてスマホ向けUIの作り方をマスターできるような構成にしています。
UIに自信がない方、これからUIを作ってみたい方はぜひ最後まで読んでみてください。 プログラミングは一切登場しません ので、エンジニア以外の方も安心してインプットできると思います。
👉 【Unity基礎】UI作業前に知っておくべき6つのポイント
この記事はUnityプロジェクトを開いたところから解説していきます。まだUnityプロジェクトを作っていない方はこちらの記事を参考にしてみてください。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
【基本】UnityでをUIの作り方3手順
まずはUnityを使った基本的なUIの配置方法をマスターしましょう。
UIと言ってもさまざまです。ボタン、リスト、プルダウン、トグルボタンといったパーツがあります。この章では基本中の基本 「画像の配置」 を学びます。ボタンもリストも画像を配置できないことには作れません。この章をとおしてUIの基本である「画像配置」をマスターしましょう。
読み進めるとわかるのですが、 Unityの基本的な知識を必要とします。 要所要所で解説リンクをはさんでいますので、そちらを参考に知識を補間しながら確認してみてください。
UIの基本的な作り方の手順は3つです。
①UI画像のインポートと設定
②Canvasの作成
③Imageを使った画像の配置
手順①UI画像のインポートと設定
まずはUIとして配置する画像をUnityに追加しましょう。画像だけでなくあらゆるデータはUnityのProjectウィンドウに追加します。この追加作業を 「インポート」 と呼びます。

今回はファンタジー系アイコン2000個をパックした「2000 Fantasy Icons」というアセットをUI素材として使っていきます。

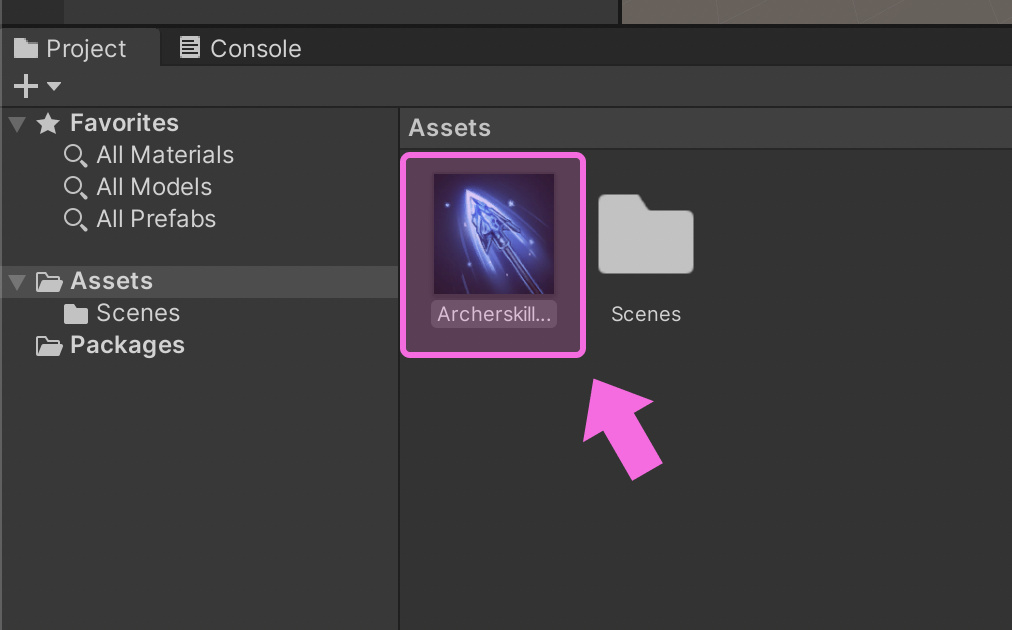
この画像をUnityエディタのProjectウィンドウにドラッグ・アンド・ドロップしましょう。

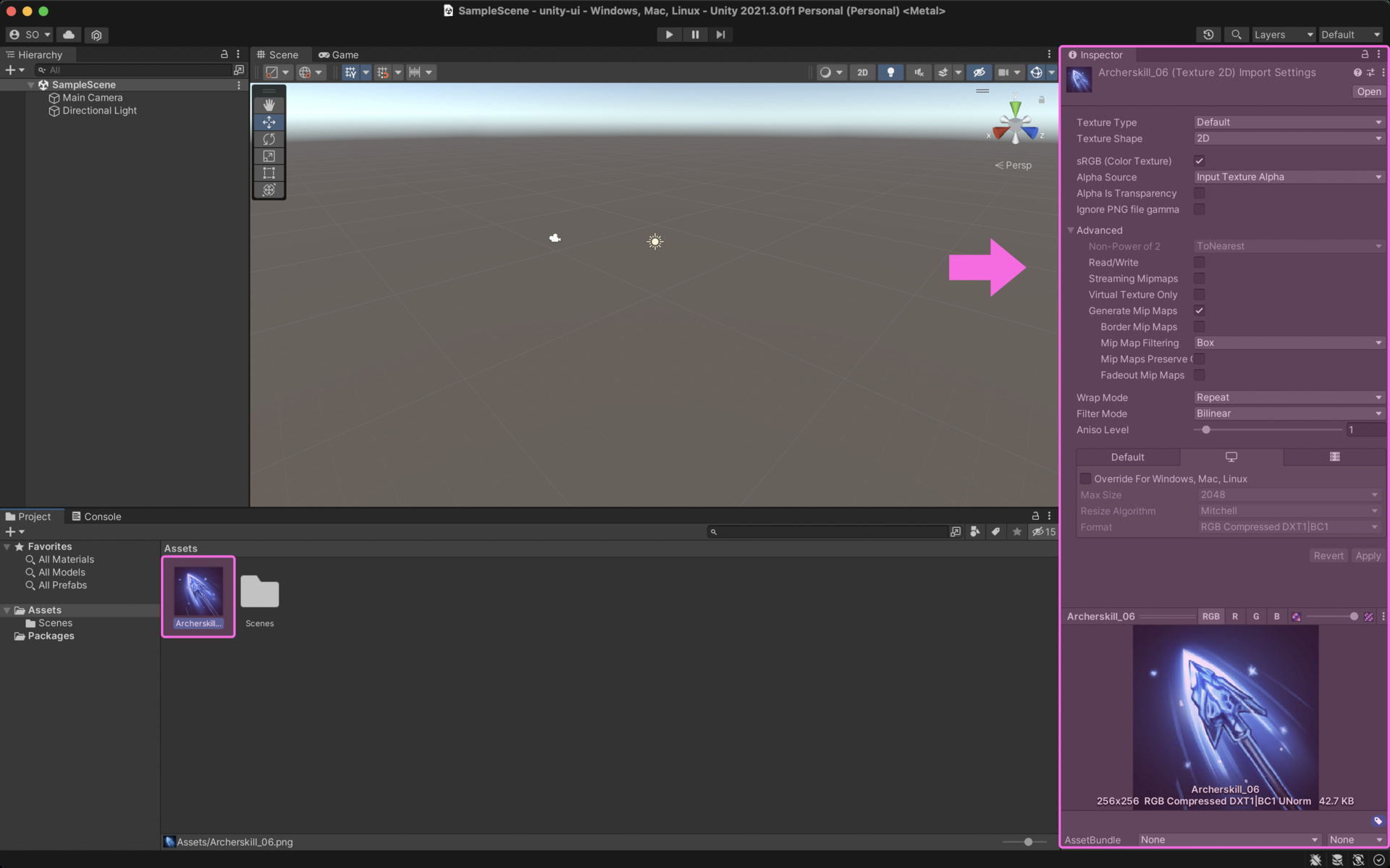
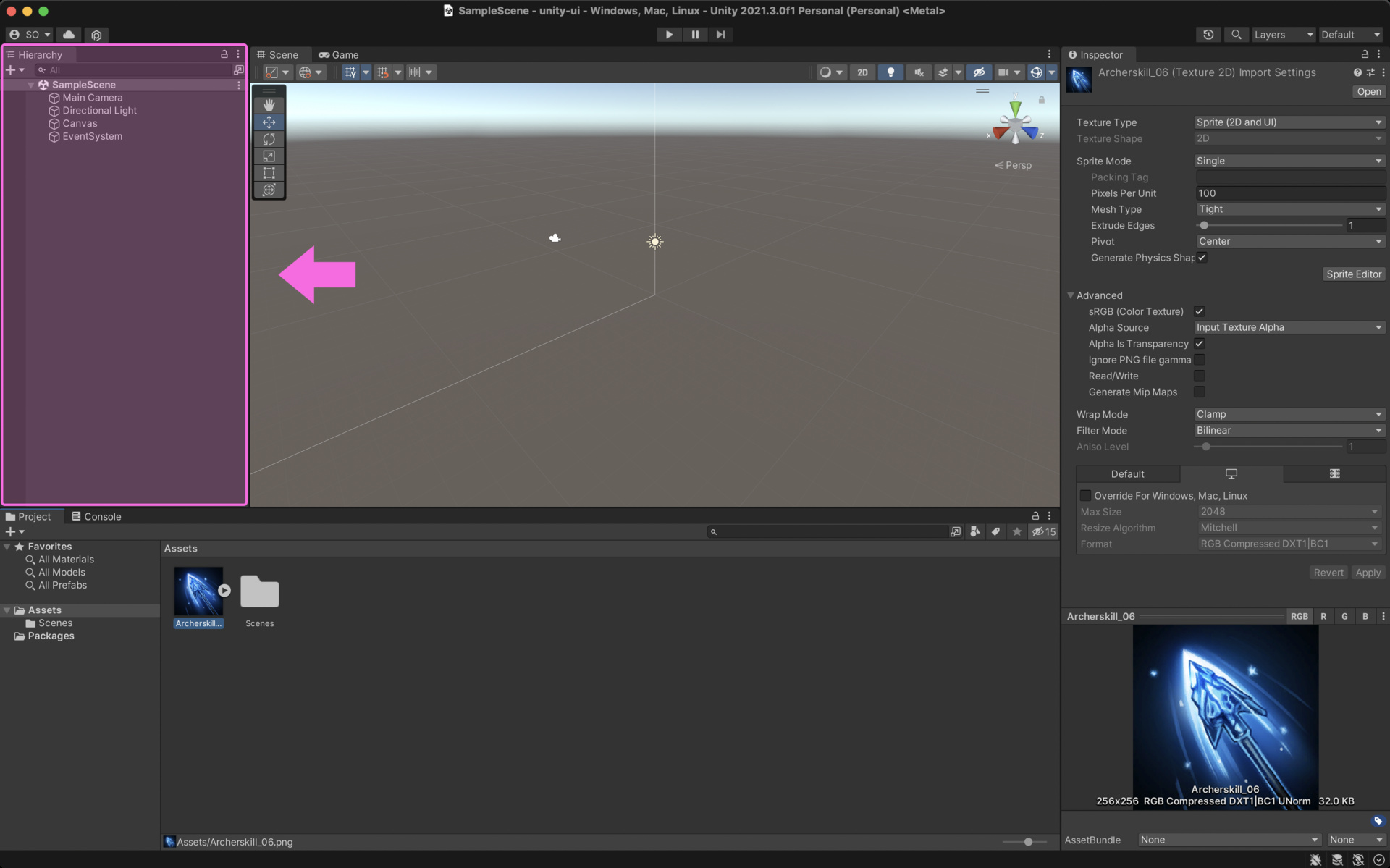
↑上図のとおりUnityにUI画像がインポートされました。しかし、追加した画像はそのままUIでは使用できません。 UI用に設定を変更する必要がある のです。

画像ファイルを選択して、Inspectorウィンドウを確認します。

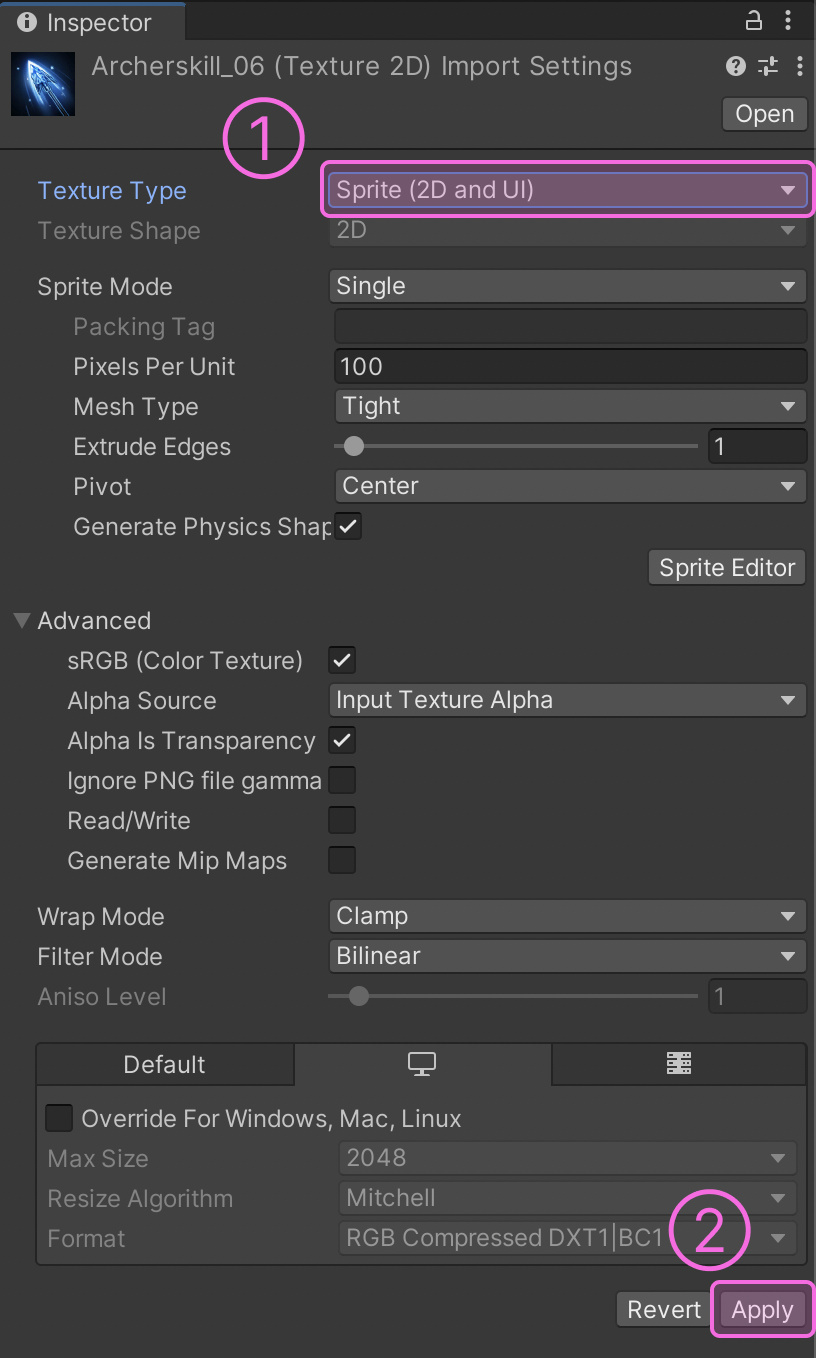
Inspectorウィンドウの上の方①「Texture Type」に注目。 「Default」から「Sprite(2D and UI)」に変更します。 変更したら必ず②Applyボタンをクリックしましょう。以上の作業で画像をUIとして使用できるようになります。
UIの画像はSpriteAtlasと呼ばれる機能を使うことで、 描画パフォーマンスを上げることができます。 2DゲームやUIを作る際には必ず必要なテクニックです。こちらの記事で詳しく解説していますので、ぜひあわせて読んでみてください。

【Unity】SpriteをパックするSpriteAtlasの使い方
SpriteAtlasはUI開発や2Dゲームに必須テクニックです。まだ使ったことがない方はぜひ本記事を読んでみてください。
ところでUnityの各種ウィンドウが本記事の中でたくさん登場します。初心者が覚えておくべきウィンドウを次の記事でまとめているので自信がない方、復習したい方は読んでみてください。
インポートする画像形式はPNGでOK
少し余談になりますが、UI画像の容量を小さくするために、JPG圧縮した方がよいですか?という質問をいただきます。結論、 PNG(非圧縮)で大丈夫 です。
理由は Unityに画像をインポートするとUnity内部で自動的に変換されるから です。つまりPNGを入れたとしてもPNGのままではないのです。もちろんUnityに追加したPNG自体に変更は入りません。あくまでUnity内部で変換されているだけです。PNG、JPGどちらをインポートしても同様の変換が入ります。
つまり、 格納する画像はできるだけ品質が良いものをインポートするのが良い ということです。
またUnityはさまざまな画像形式に対応しています。状況によりますが、オオバはPhotoshopのデータ(PSD)をインポートして作業することもあります。詳しくは次の記事で解説していますので興味ある方は読んでみてください。
手順②Canvasの作成
UI素材をUnityに追加したら、Canvasを作ります。CanvasとはUnity UIを表示するために必要なコンポーネントです。
「コンポーネント」 と聞くと難しい感じがしますが「ゲームの機能」のことです。
Unityは機能のことをコンポーネントと呼ぶものがあります。 今後何度も出てくるキーワード のため慣れてしまいましょう。次の記事でコンポーネントについて解説していますので読んでみてください。
話を戻してUnity UIに必要なCanvasを作ります。

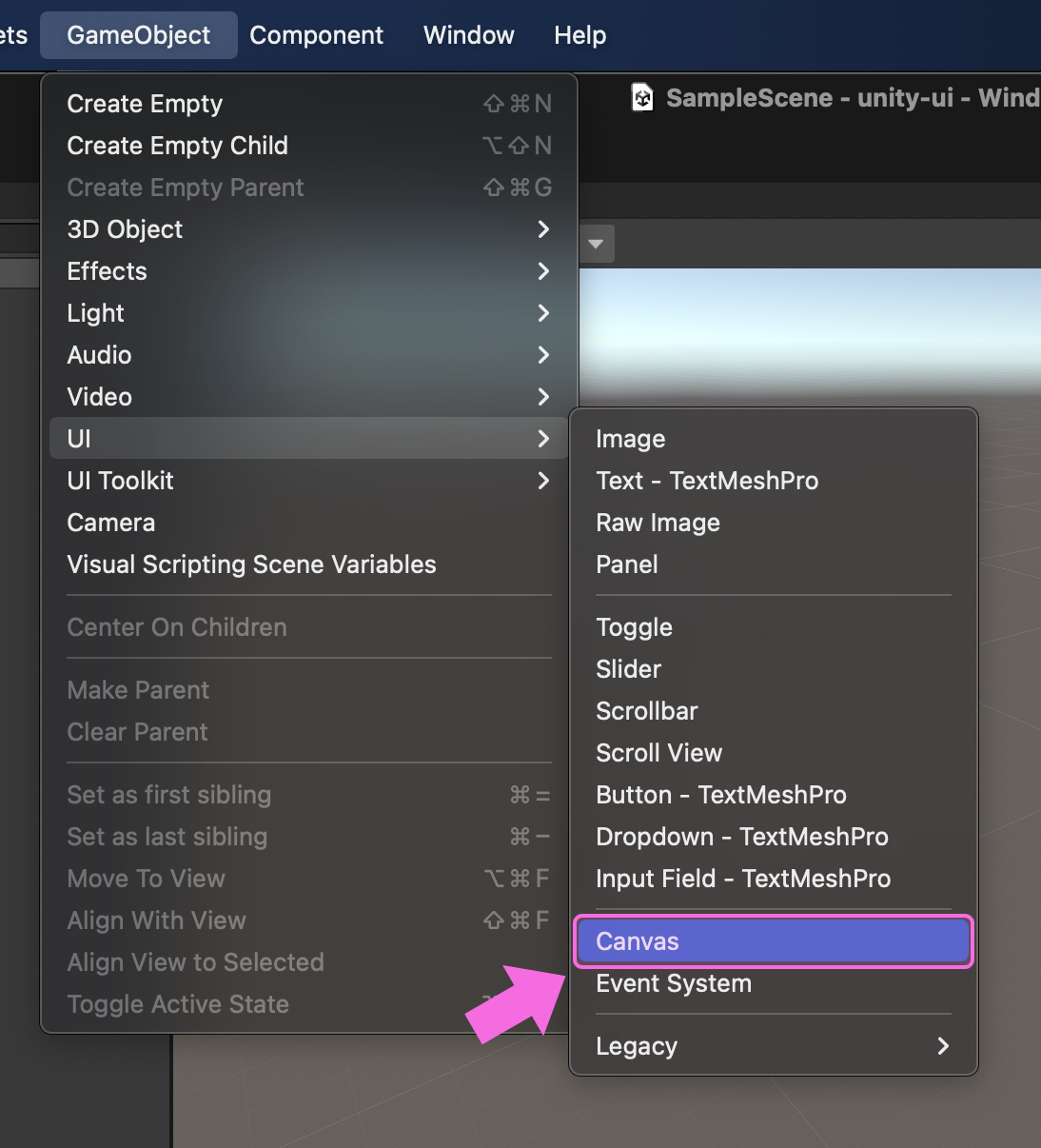
メニュー GameObject > UI > Canvas を選択します。

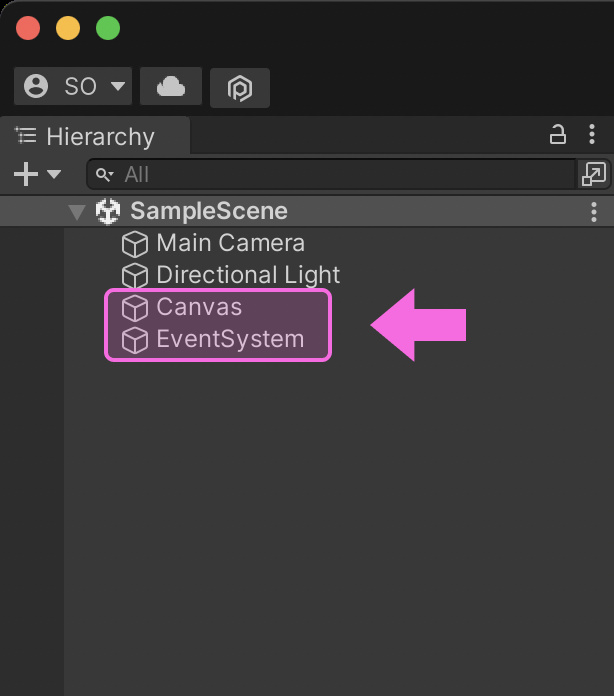
Hierarchyウィンドウを確認しましょう。

Canvas と EventSystem が作られます。 UIは「Canvas」の中に作っていく ということを覚えておいてください。CanvasとはUIを管理するコンテナーなのです。
EventSystemは消しちゃダメ
Canvasと一緒に作られる 「EventSystem」 とはなにか?
EventSystemとはUI内のイベントを管理するコンポーネントです。 例えば、クリック、マウスオーバー、ドラッグといったさまざまなイベントを管理します。つまり 絶対に必要な機能 ということです。
よくあるトラブルは、EventSystemを間違えて消してしまうことです。「ボタンが動かなくなった」、「クリックに反応しなくなった」などの不具合が発生したとき、 EventSystemが消えていた ということはよくあります。特に初心者の頃はEventSystemが何かよくわからないと思います。EventSystemは消してはダメということを覚えておきましょう。
手順③Imageを使った画像の配置
手順③ではUI画像の表示処理です。Imageコンポーネントを使います。 Imageコンポーネントとは画像を表示するコンポーネント です。画像を表示させるコンポーネントはImageとRawImageの2つ存在しますが、 初心者はImageだけ使えば基本的に問題ありません。
では早速Imageを作ります。

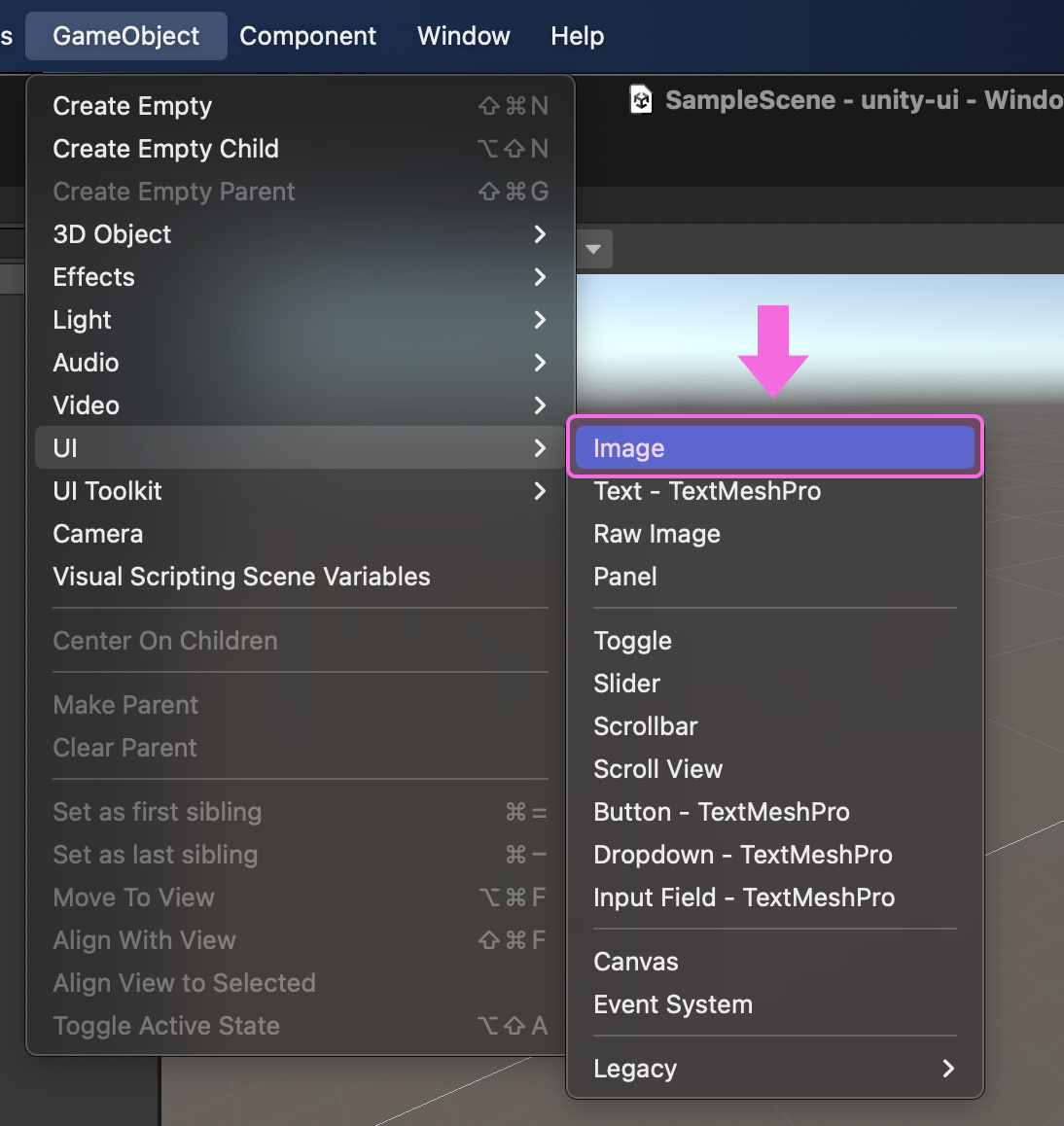
メニュー GameObject > UI > Image をクリックしましょう。

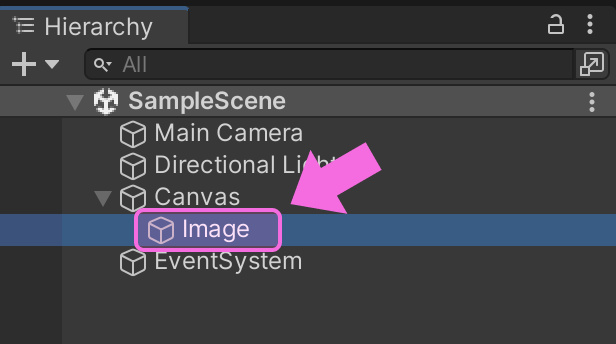
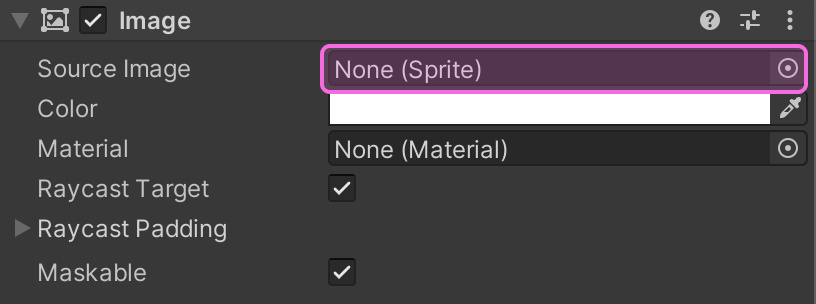
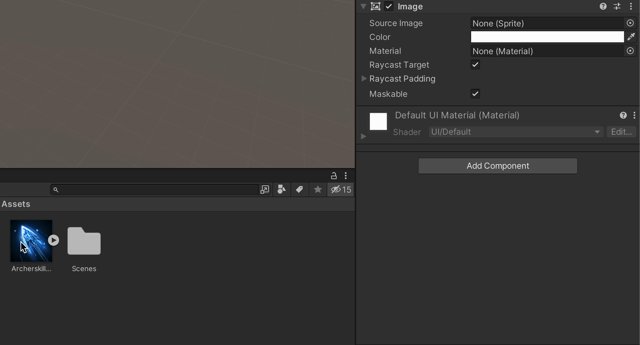
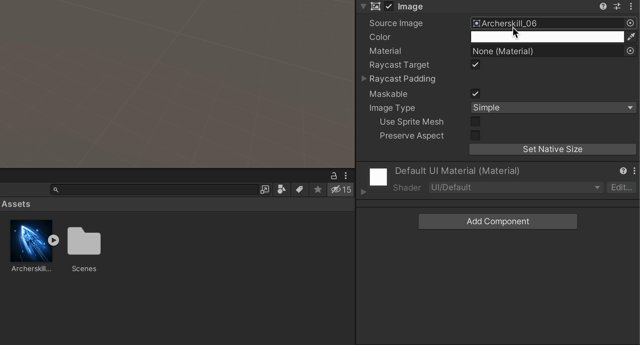
このようにImageというGameObjectが表示されます。このImageを選択して、Inspectorウィンドウを確認します。

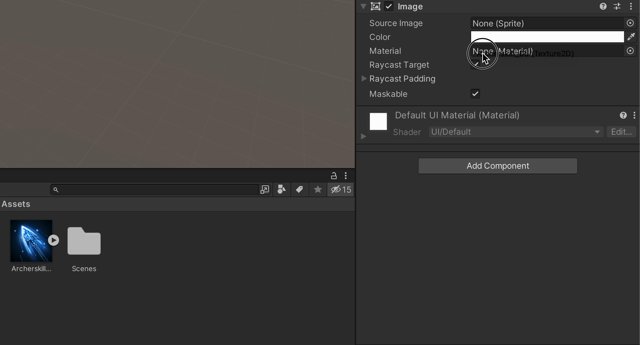
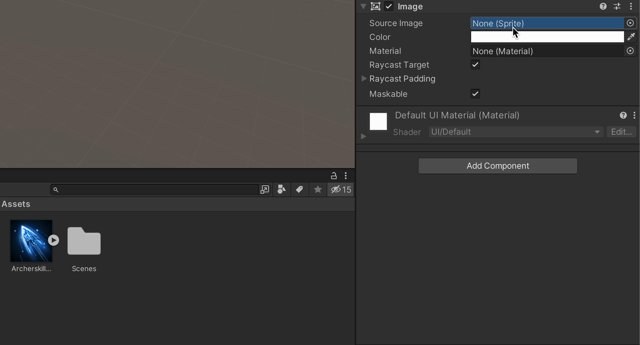
↑のSource ImageにUI画像をドラッグアンドドロップしましょう。

↑上のとおりImageに画像がセットされました。
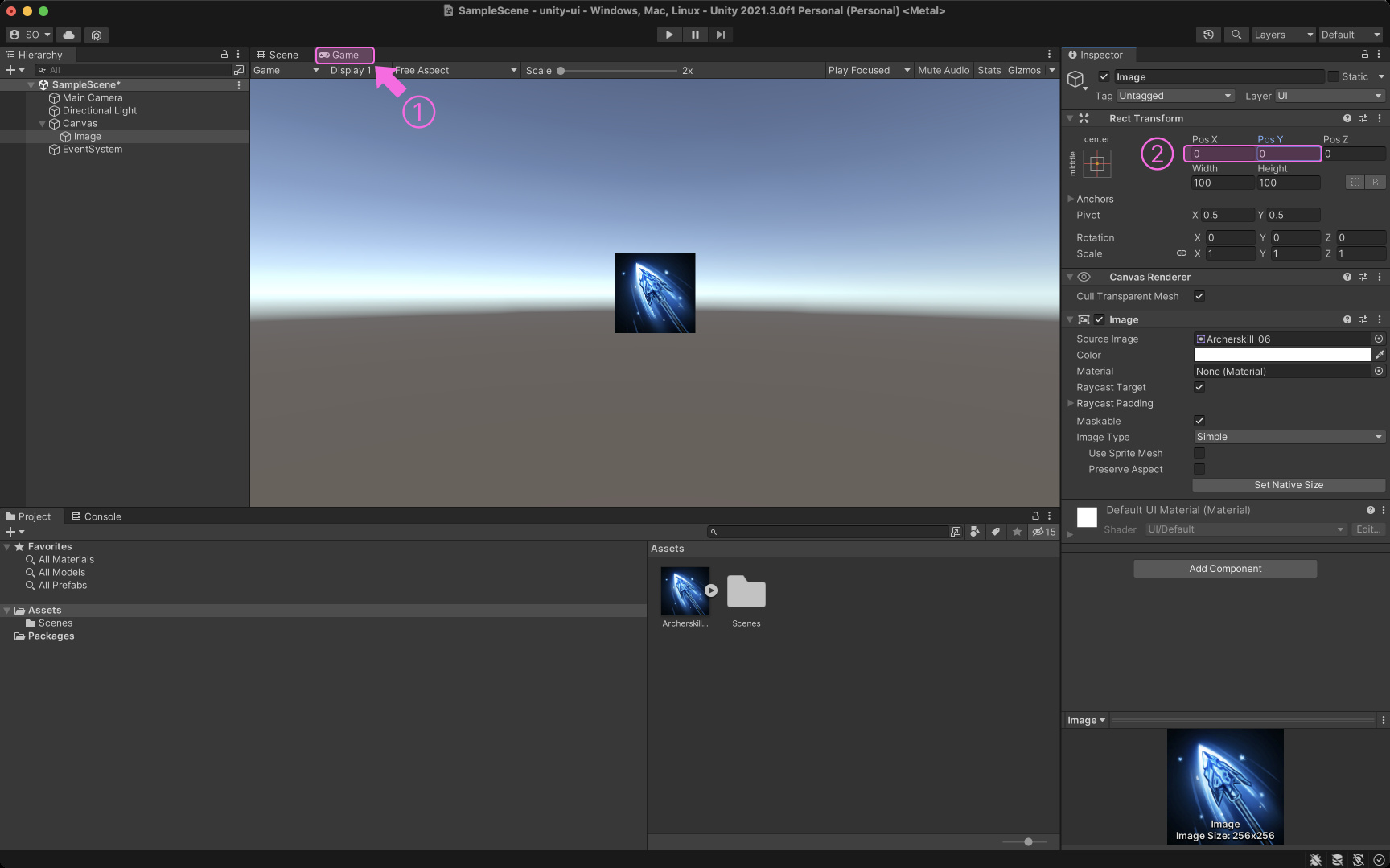
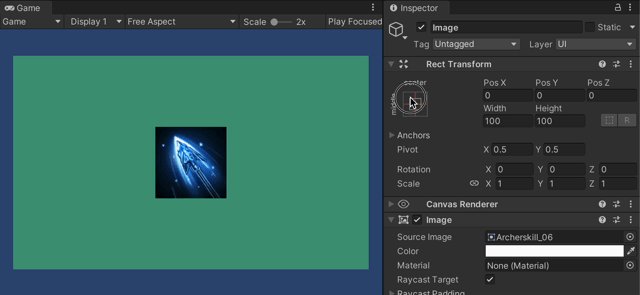
どのような表示になっているかGameビューを確認してみましょう。

①Gameタブを選択してGameビューを開きます。すると、画面の中央にUI画像が表示されました。実際のゲーム上での見え方はGameビューで確認します。
もし、Gameビューに写っていない、またはUIが画面の中央にない場合は、②の座標をX、Yともに「0」にしてみましょう。
縦横比がおかしい場合はSetNativeSizeを使う
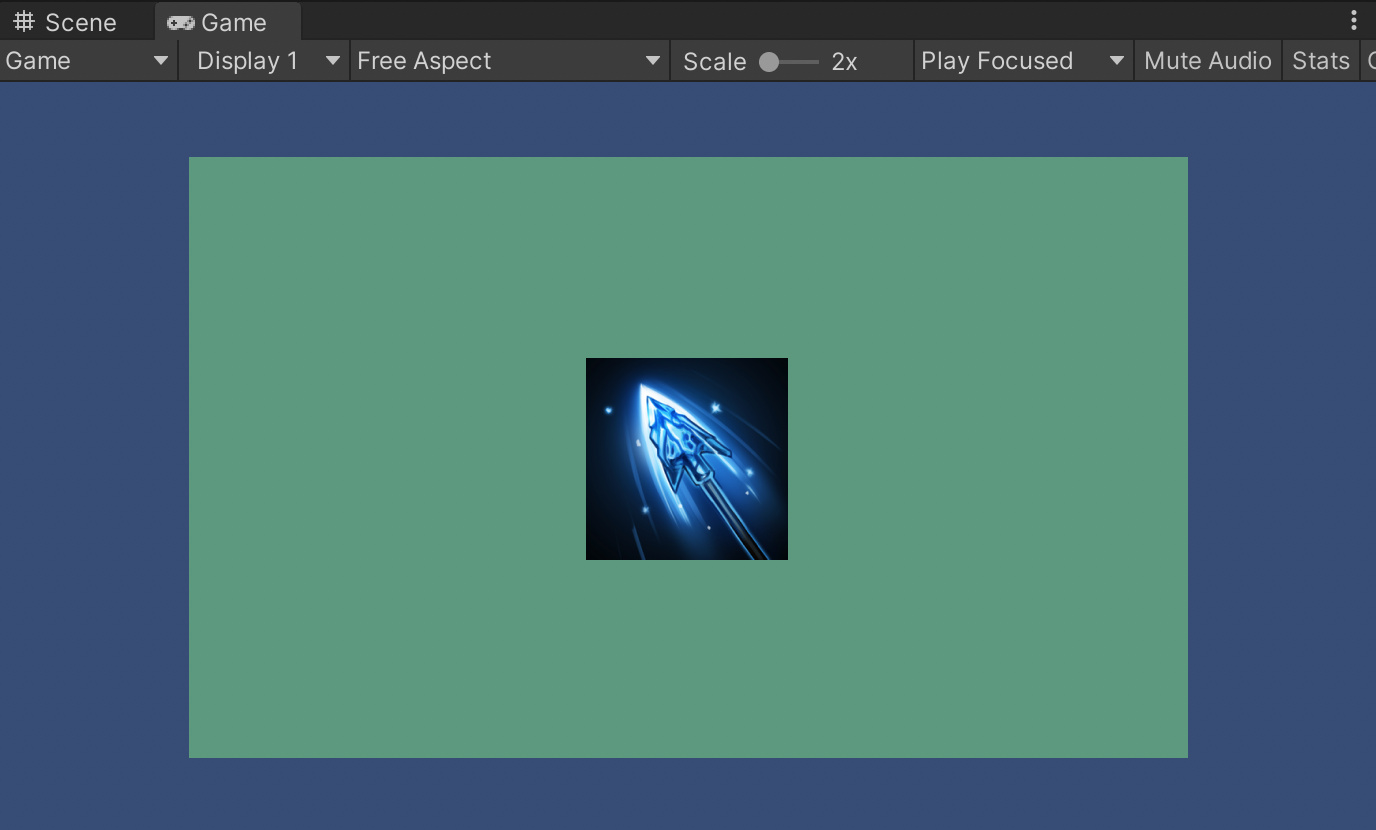
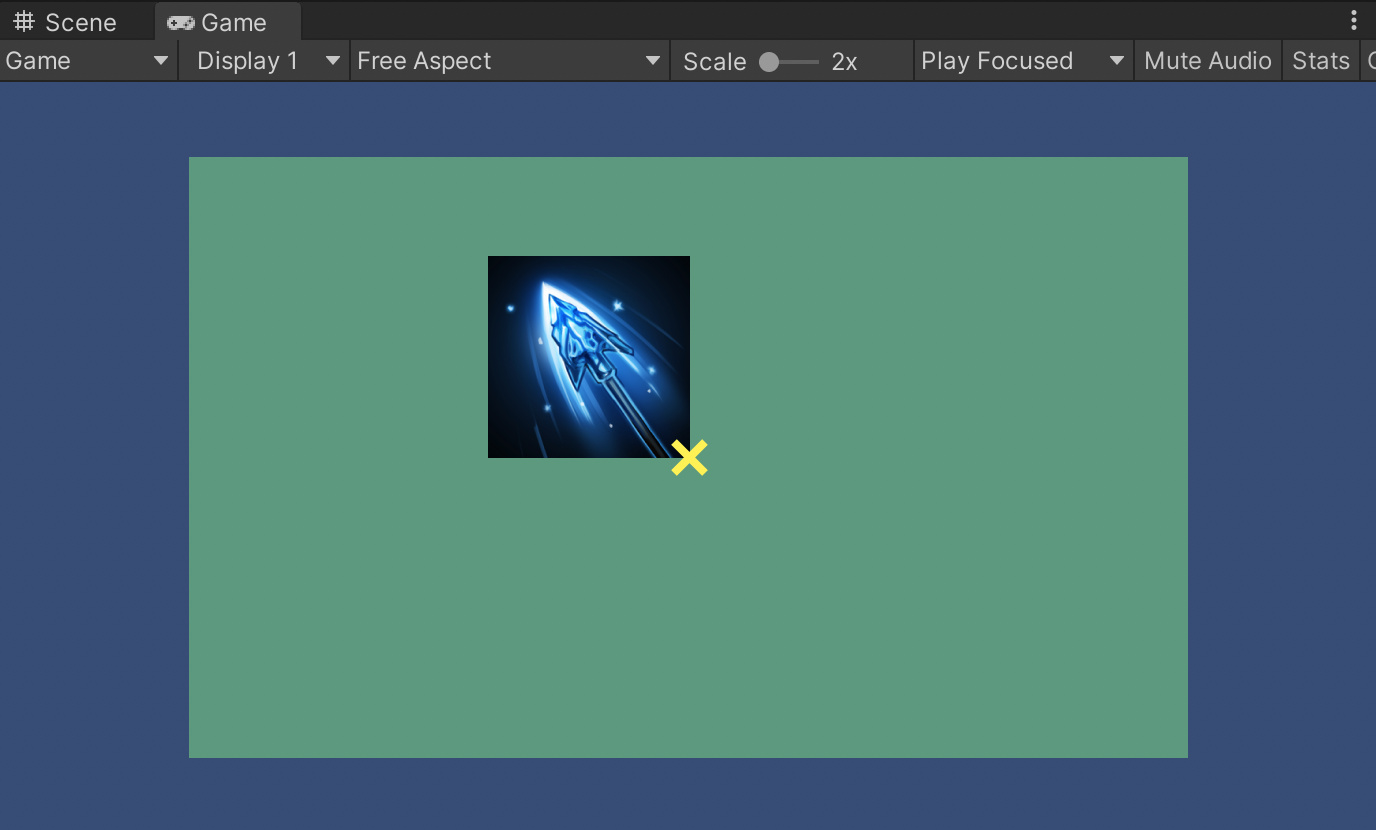
今回使用しているUI画像が正方形のため、問題が起きませんでしたが、長方形のUI画像を使うと縦横比がおかしなことになっていると思います。
| 使用画像 | 配置後 |
|---|---|
 |  |
縦横比がおかしい場合は、適切な幅と高さを指定する必要があります。おすすめは「SetNativeSize」です。SetNativeSizeとはImageの機能の1つ。 画像のサイズにUIのサイズを合わせてくれる便利機能 です。

ImageのInspectorから Set Native Size をクリックします。

すると縦横比が正常になりました。Imageに画像を追加後、SetNativeSizeして比率を整えるフローは作業上よく発生するので覚えておきましょう。
基本的なUnityを使ったUI配置作業まとめ
以上でUnityで基本的なUI配置作業は完了です。簡単に手順をまとめるこちら。
①画像をUnityにインポートしてTexture Typeを「Sprite(2D and UI)」にする
②Canvasを作成
③Imageで画像を表示
最初は時間がかかるかもしれませんが、慣れるとそこまで難しい作業ではないと思います。ぜひ繰り返し作業して体に染み込ませてください。
ここまでが基本的なUIの作り方でした。ここからが本題のUI作成で必須の「アンカー」と「ピボット」を解説しつつ、スマホ向けのUIの作り方を紹介していきます。
Hierarchyウィンドウに表示されているリストは実は全てGameObjectです。UnityはGameObjectにコンポーネントをくっつけることで機能します。ベースとなるのはGameObjectです。
次の記事ではGameObjectを分かりやすく徹底解説しています。Unityの基礎を学ぶ上では避けては通れません。この記事とあわせて読んでみてください。
UI配置の必須知識「アンカー」と「ピボット」って何?
ここからが本題です。UI配置に必要なアンカーとピボットについて解説していきます。結論から言うと アンカーとは配置の基準点とサイズの基準 、 ピボットとは自身の基準点 です。両者はUI作成に欠かせません。
アンカーとピボットは「RectTransform」の機能
アンカーとピボットはRectTransformの機能 です。RectTransformとは全UIに実装されている移動や回転、サイズ変更などをもつ重要な機能です。

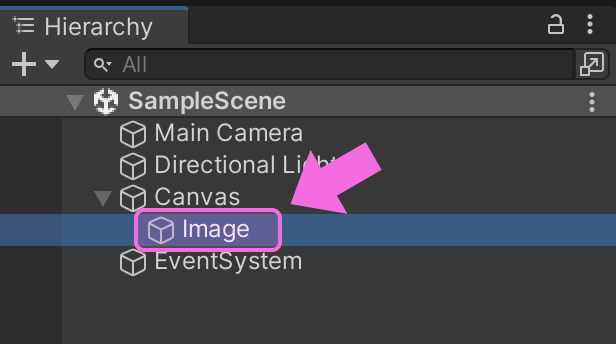
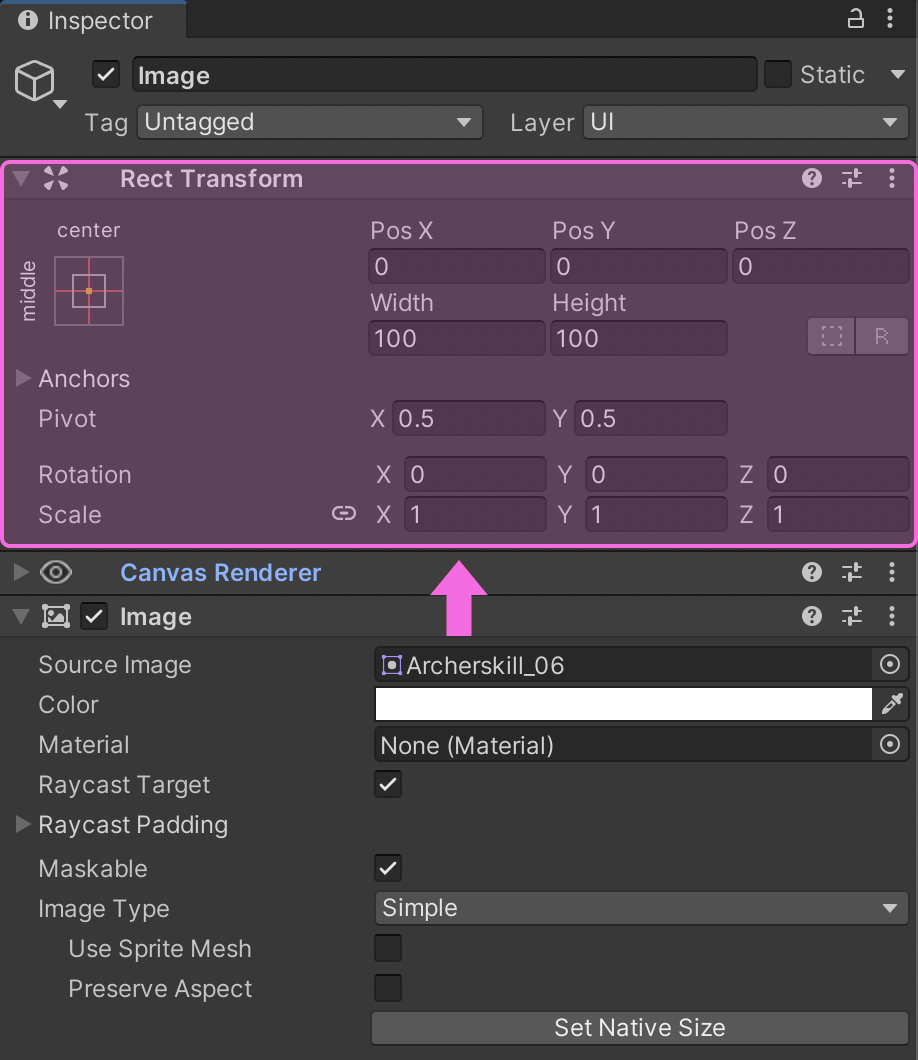
先ほど作成したUIのImageを再び選択して、Inspectorウィンドウを見てみましょう。

このようにRectTransformがアタッチされていることがわかると思います。

「アンカー」と「ピボット」を設定できる項目はRectTransformの中にあります。この2つの機能を駆使してUI配置をしていくのです。
RectTransformと似たようなコンポーネントは「Transform」です。名前も似ていますよね。UI以外のオブジェクトには必ずTransformがアタッチされています。
実はRectTransformはTransformに機能追加したバージョン。ここで覚えておいてもらいたいのはUIにはRectTransform、それ以外にはTransformが必ずアタッチされていることです。
アンカーとピボットは親子関係が超重要
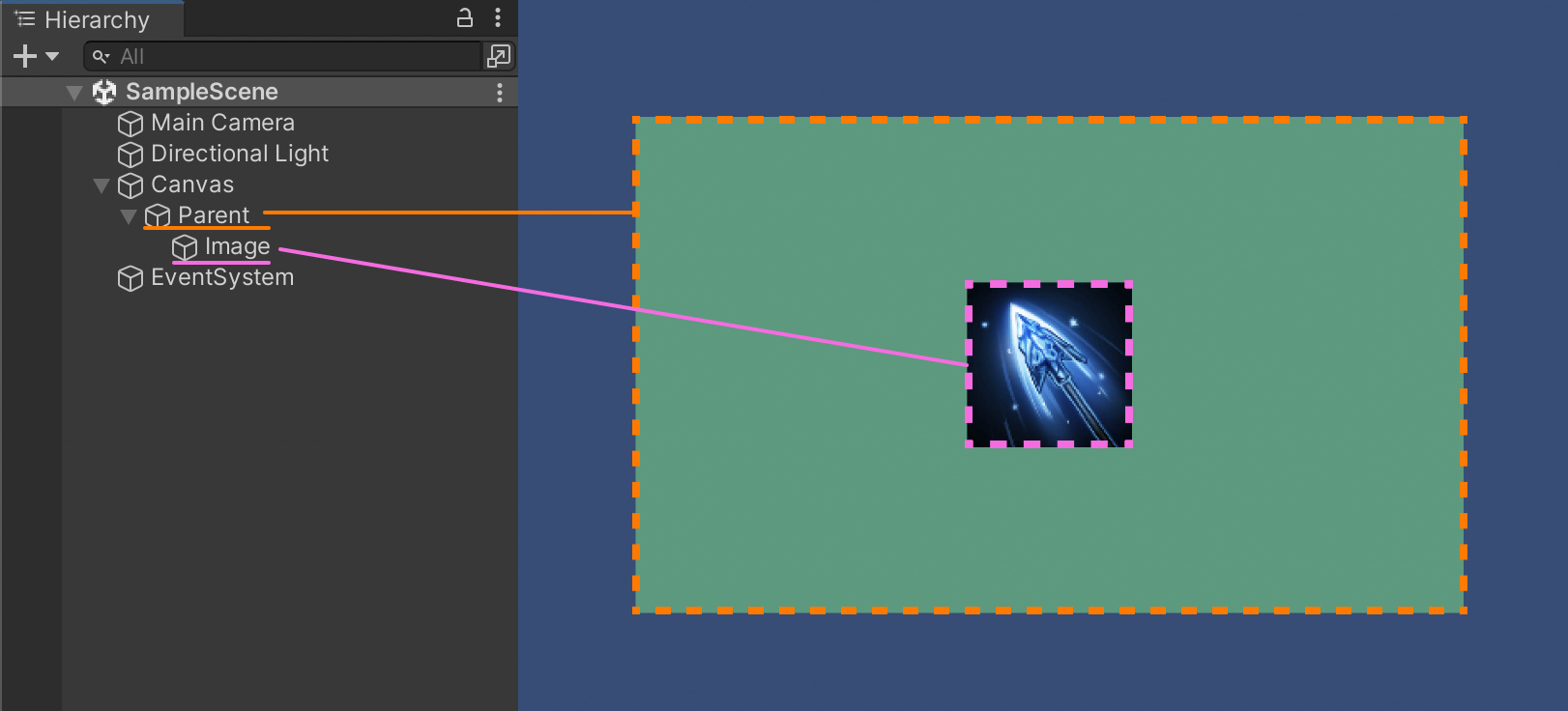
アンカーとピボットを理解する上でオブジェクト同士の親子関係は超重要 です。そもそもUnityのオブジェクトは親子関係を作ることができます。つまりオブジェクトの中にオブジェクトを追加することができるということです。

親子関係(Parent・・親、Image・・子供)を構築した上図のUI構成でアンカーとピボットを解説していきます。
ちなみに 親子関係はRectTransformのベースにあたるTransformが提供する機能 です。Transformとあわせて学ぶことで、よりRectTransformの理解は深まります。本記事とあわせて次のTransform解説記事を読んでみてください。
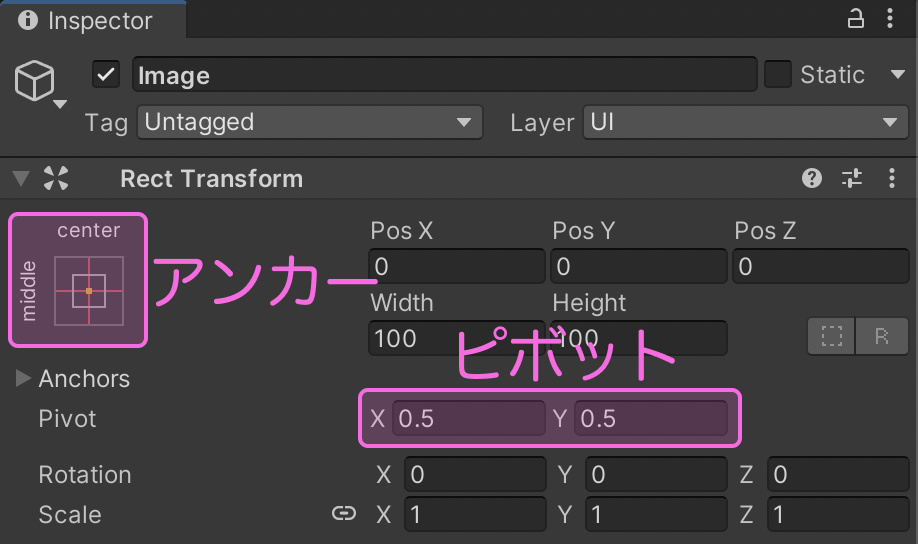
配置とサイズの基準「アンカー」
アンカーとは「配置の基準点」と「サイズの基準」という2つの機能を持っています。 配置の基準点を 「配置アンカー」 、サイズの基準を 「伸縮アンカー」 という名前で話を進めます。
とても重要なのでそれぞれ詳しく解説していきます。
配置の基準点を決める「配置アンカー」
配置アンカーとは配置の基準点のことです。厳密には 「親階層のどの場所を自分の基準点とするかを決めるアンカー」 です。理解しづらいと思いますので図で解説していきます。
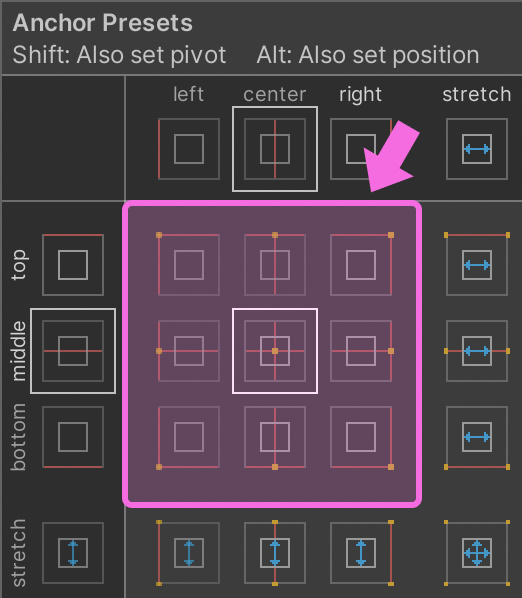
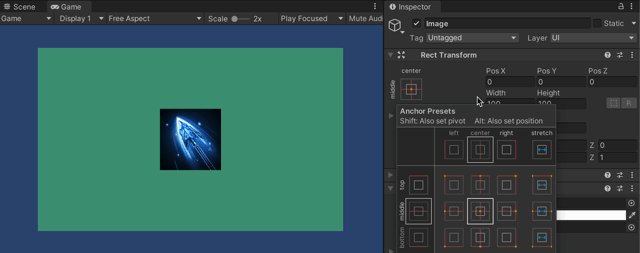
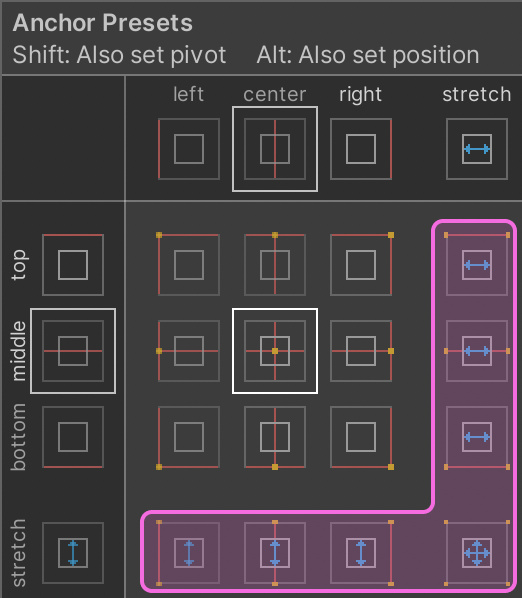
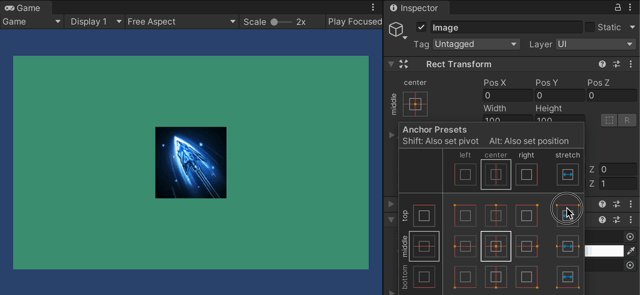
アンカーをクリックすると Anchor Presets が開きます。よく使うアンカーのプリセットを選ぶことができるのです。

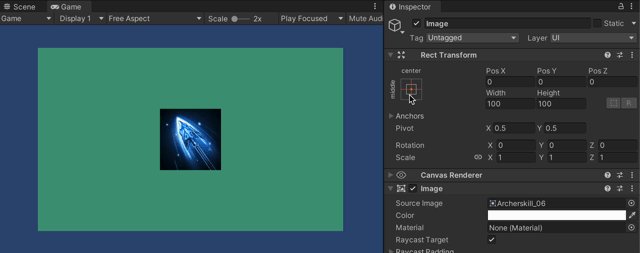
デフォルトは中央を基準点とする「中央アンカー」が設定されています。

配置アンカーは上図9つのアンカーのことです。それ以外は伸縮アンカーなので後述します。

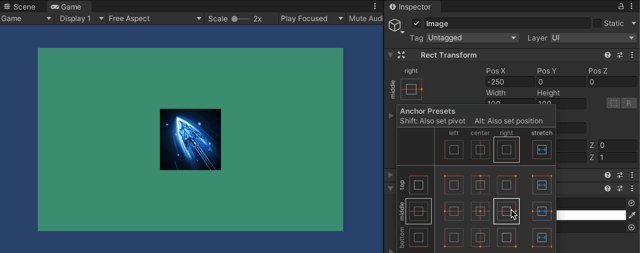
試しに右アンカー(右に黄色の点がついたアンカー)を設定してみます。

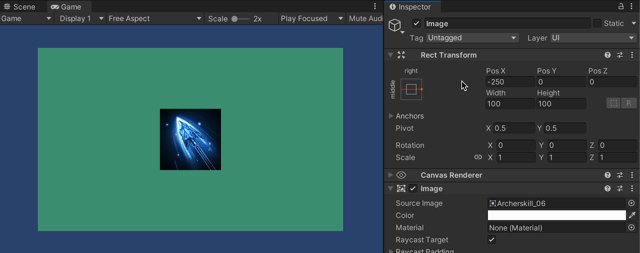
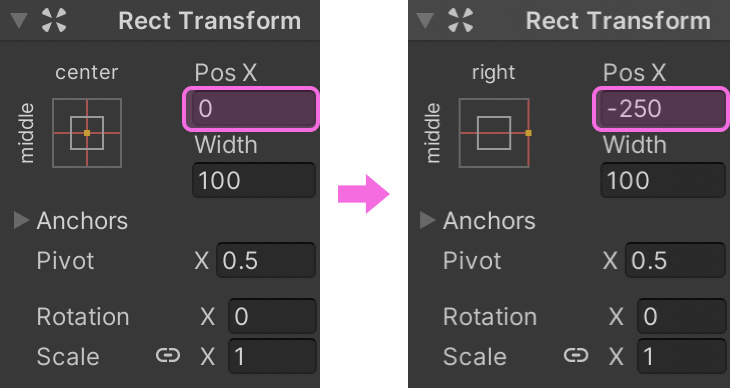
中央アンカーから右アンカーに変更しても見た目に変化はありませんが、Inspector内の座標に注目してください。

このようにPosXが0から-250に変化したのがわかります。

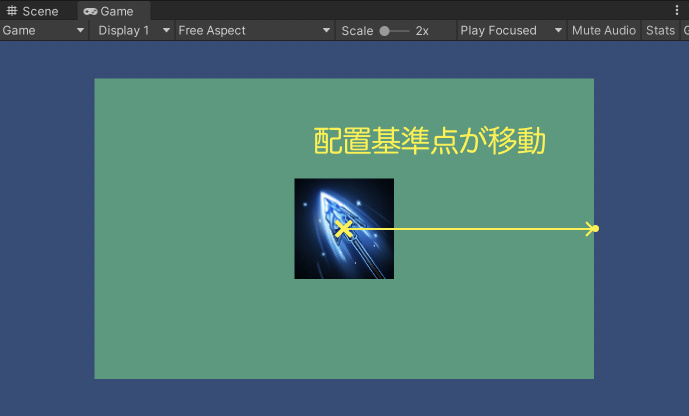
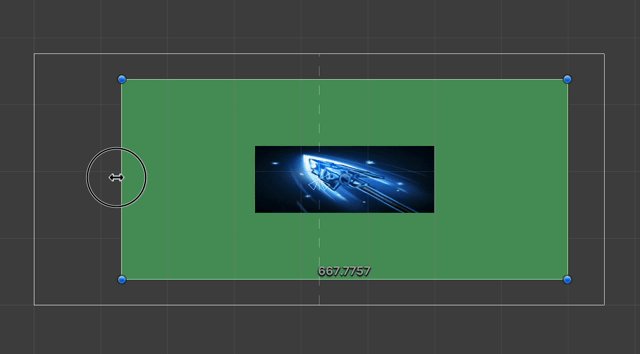
何が起きたのかというと、 自分自身(Image)の配置基準が親階層の中央から右端に変わった ということです。具体的には下の図です。

自分自身(Image)の基準点が250px右に移動した のです。だからX座標が-250になったわけです。X座標は左に行くほど値は小さくなります。

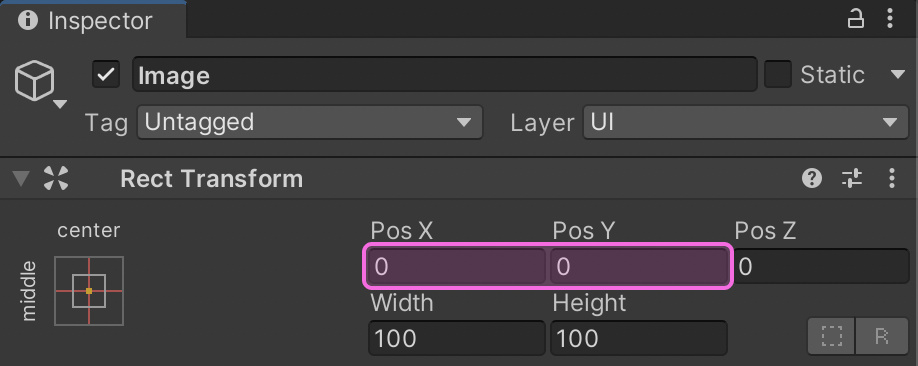
では自分自身のX、Y座標をそれぞれ「0」にしてみましょう。

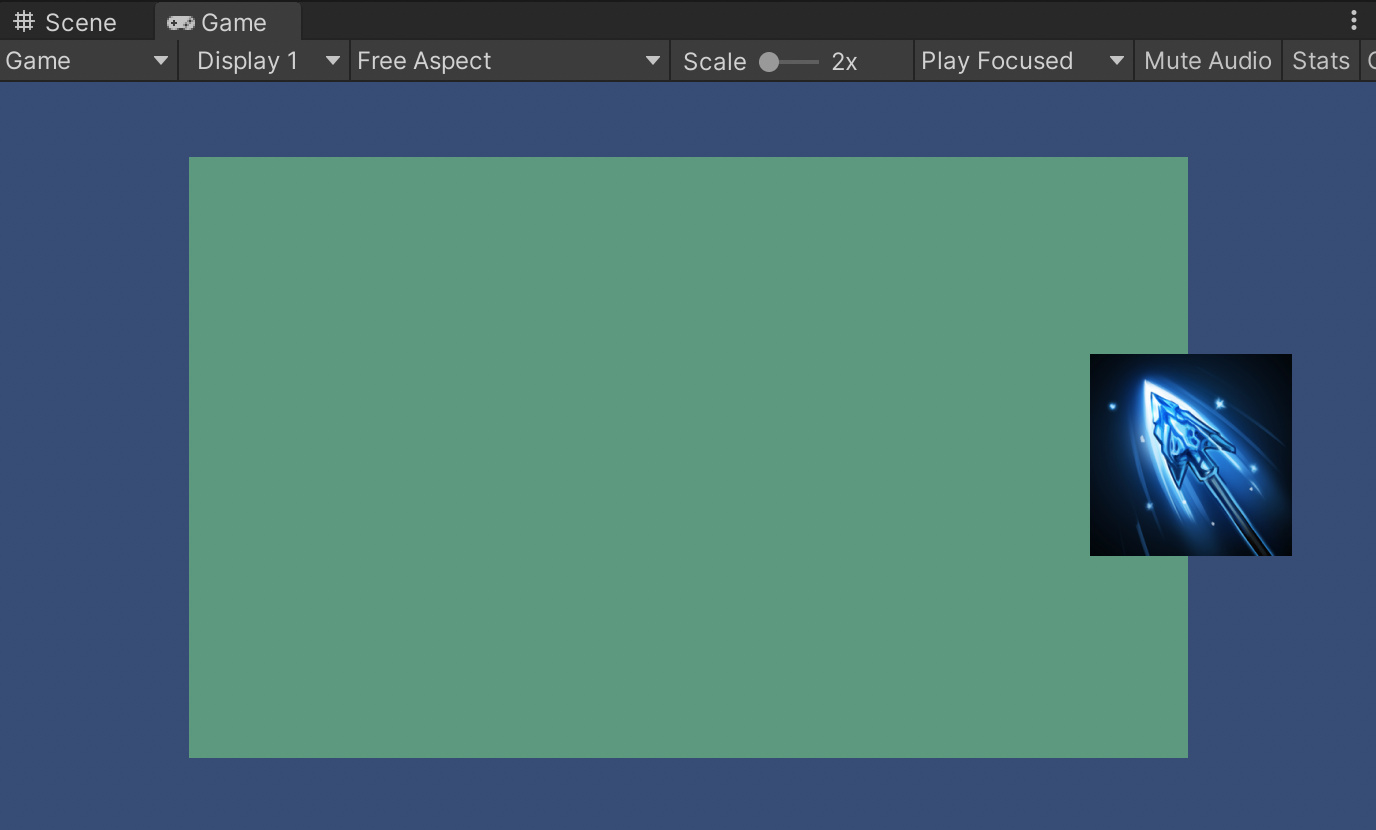
このように親階層(Parent)の右端が、自分自身(Image)の配置基準点になりましたね。
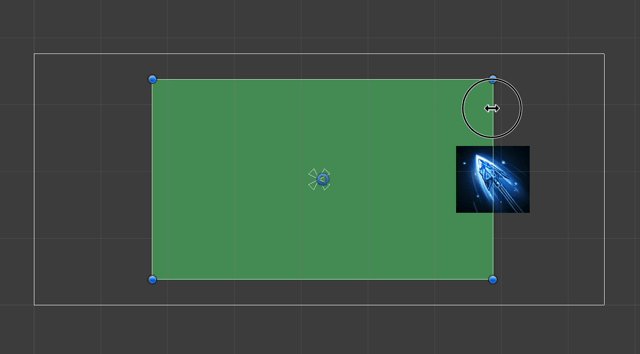
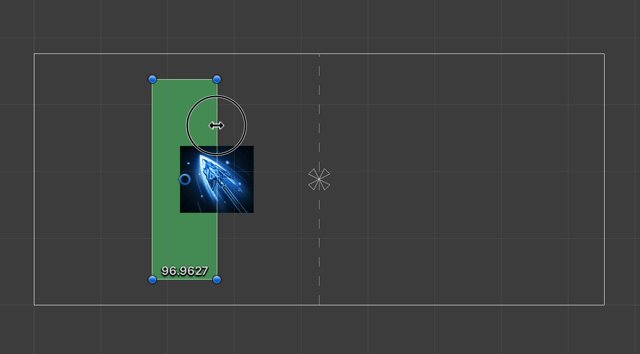
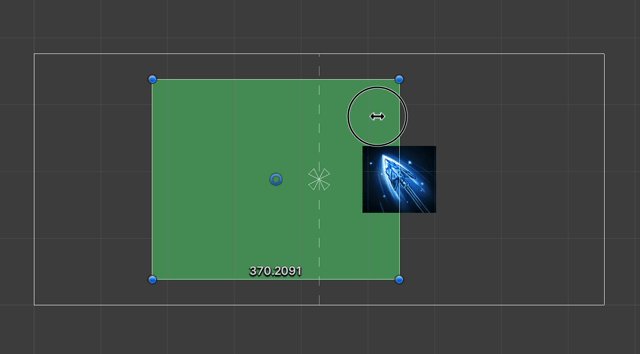
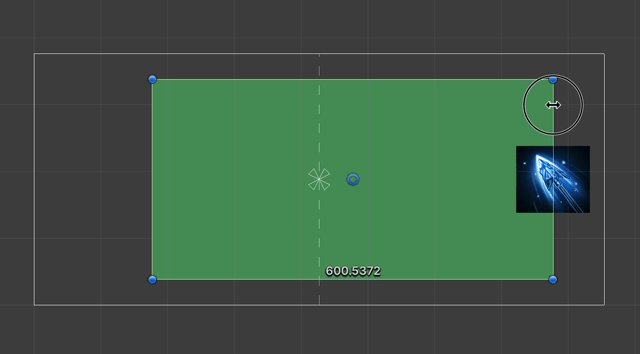
試しに親階層のサイズを変更してみましょう。

すると、UIは親階層の右端にくっついたままになります。後で詳しく解説しますが、この機能を使ってさまざまな解像度に対応することができるのです。
サイズの基準「伸縮アンカー」
伸縮アンカーの解説に移ります。配置アンカーは親の座標を基準にしましたが、 伸縮アンカーは 「親のサイズ」 を基準にします。 再びAnchor Presetsを開きましょう。

上図の7つが伸縮アンカーです。

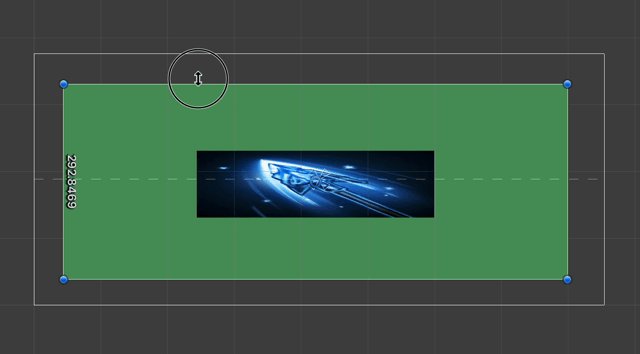
試しに上図の「左右伸縮・上配置アンカー」を選択してみましょう。このアンカーは親階層の上部の座標を基準に左右は親階層のサイズを基準にします。つまり座標とサイズ両方を使うアンカーです。

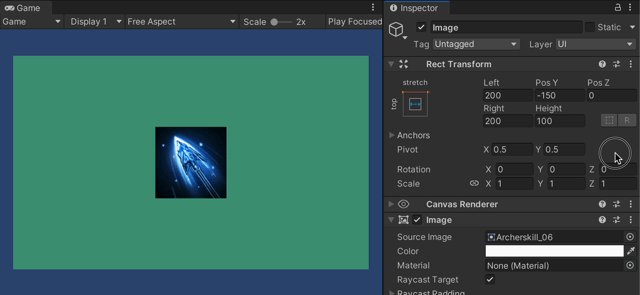
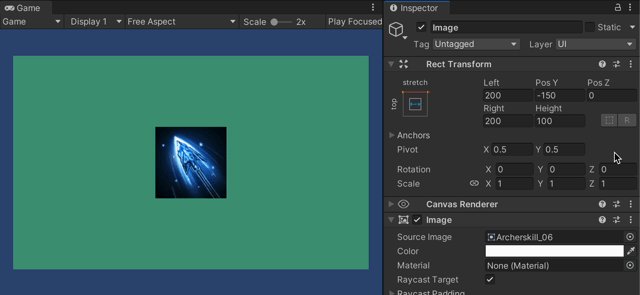
上の動画のようにアンカーを「左右伸縮・上配置アンカー」に変更します。さきほどと同様見た目は変わりませんがRectTransformのパラメーターに変化が起きます。

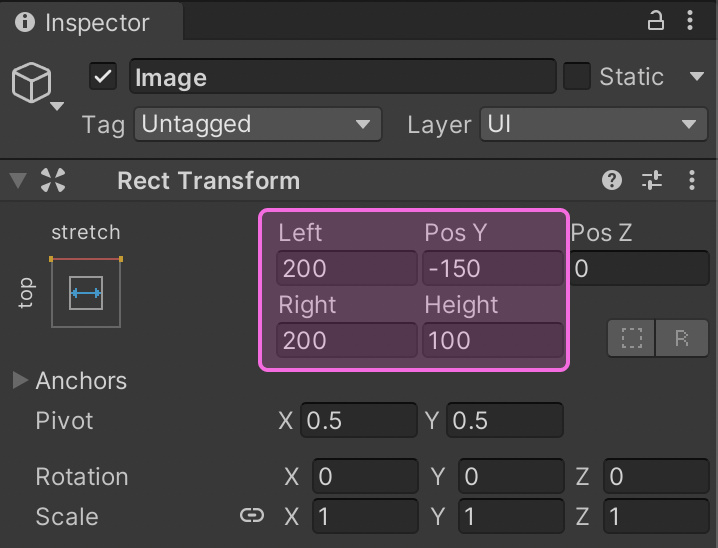
新たにLeft、Right、Heightというパラメーターが増えました。
- Left : 親階層の左端から自身の左端までの距離
- Right : 親階層の右端から自身の右端までの距離
- Height : 親階層の上端から自身の上端までの距離
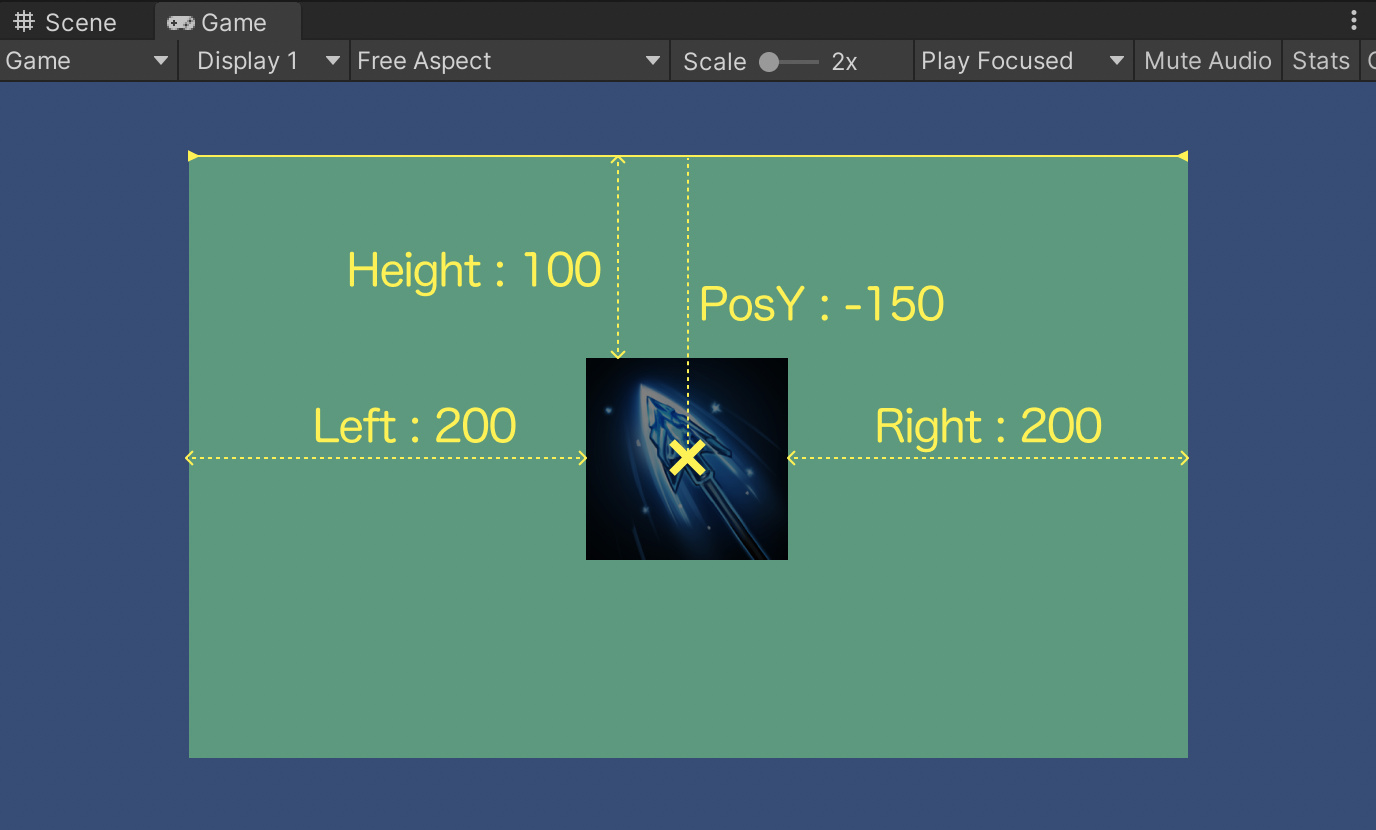
分かりやすく図にすると以下です。

PosYは親階層の上端を基準にした座標です。UIは下に行くほど値が低くなります。
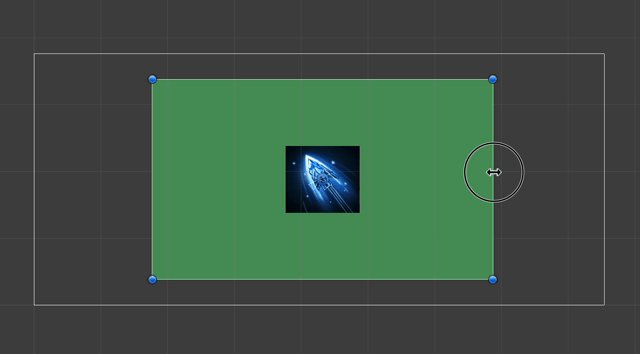
伸縮アンカーも親階層のサイズを変更したときに生きるのです。

上の動画は親階層のサイズをSceneビューで変更したサンプルです。幅の変化に対してUIサイズが追従します。逆に高さに対してサイズは変わらず、上端からの座標をキープしていることがわかります。
つまり伸縮アンカーは親階層のサイズを基準に自身のサイズを変更できる機能なのです。
以上がアンカーの解説でした。簡単にアンカーをまとめてみます。
①アンカーには「配置アンカー」と「伸縮アンカー」と2種類の機能がある
②配置アンカーは親階層のどの場所を自分の基準点とするかを決める
③伸縮アンカーは親階層のサイズに追従する
こんな感じです。なんとなくアンカーのことが理解できたのではないでしょうか。2種類機能があり混乱するかもしれませんが、どちらもUI配置には重要な要素ですのでしっかり覚えましょう。
この記事ではアンカーについて基本的な解説で終わるのですが、次の記事でより深くアンカーについて解説しています。本記事とあわせて読むことをおすすめします。
UI配置でよく勘違いする点は親子のアンカー同士の関係性です。結論から言いますと、親子同士のアンカーはお互い影響を与えません。つまりアンカーとは自分自身にのみ影響を与えるものなのです。
そして、アンカーは1つ上の親の幅と高さのみをチェックするだけ。それ以外の要素を参照することはないのです。
自身の基準点「ピボット」
ピボットについて解説します。結論から言うと、 ピボットとは自分自身の基準点 です。

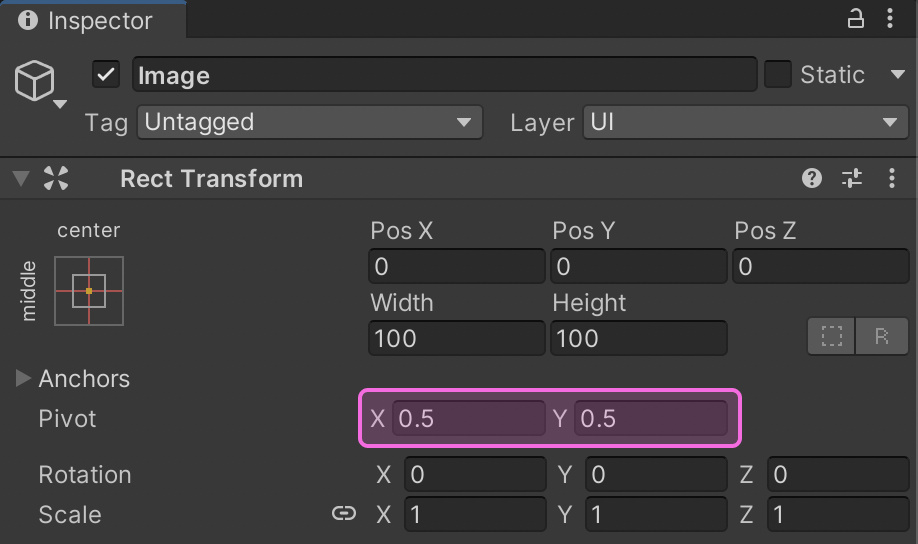
ピボットはRectTransform内の Pivot でXとYの値で調整します。自身の基準点と言われても分かりづらいと思うので表で解説します。
| 中央ピボット | 左上ピボット | 右下ピボット | 右中央ピボット |
|---|---|---|---|
 |  |  |  |
 |  |  |  |
| 中央が基準点 | 左上が基準点 | 右下が基準点 | 右中央が基準点 |
ピボットの場所と、それを指定するピボットの値の関係です。

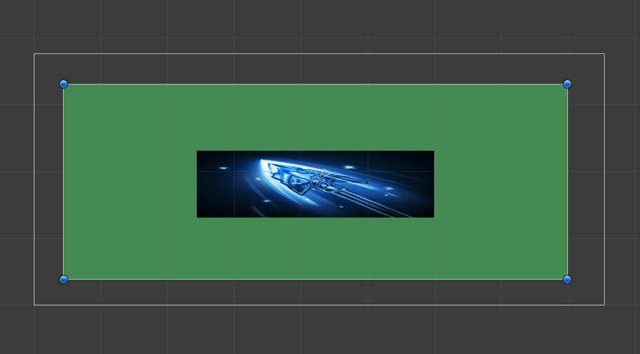
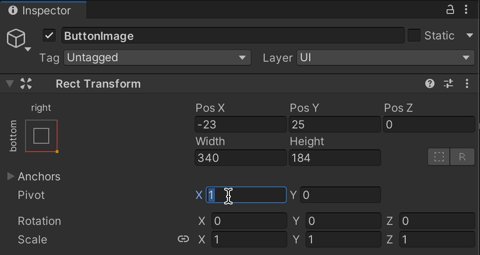
例えばアンカーが中心でピボットも中心の上図の状態からピボットを(x:1, y:0)に変更します。

そして、座標をX、Yともに0にしてみましょう。

するとこのように UIの右下が基準点になる ためUIは左上に移動します。
以上のとおりピボットとはUI自身の基準点なのです。
ピボットは右下が「0」で左上に向かって値は大きくなり最大値は「1」。アンカーとセットで考える必要はあるものの、アンカーとは全くの別物だということがわかったと思います。
ピボットの解説は以上ですが、次の記事はアンカーとピボットの関係性を解説しています。本記事とあわせて読むことで効率的に学べると思います。ぜひ読んでみてください。
スマホ向けUI配置テクニック複数解像度に対応する方法
アンカー、ピボットについて学びました。ここからはスマホ向けの複数解像度に対応したUI配置方法を紹介していきます。
UIを複数解像度対応させる理由
スマホ向けのゲームUIを配置する際に重要なのは複数解像度に対応させることです。なぜなら 世の中にはさまざまな解像度の端末がリリースされているから です。複数解像度に対応する際は、解像度よりも解像度比率に目を配る必要があります。つまり 「解像度の高さと幅の比率」 です。
以下の例は一部のスマホの解像度比率を比較した表です。
| 端末 | 解像度比率 |
|---|---|
| iPhone 8 | 16:9 |
| iPhoneX | 2:1 |
| iPad系 | 4:3 |
| Xperia 1 | 21:9 |
ご覧のとおりさまざまな解像度比率を持っています。
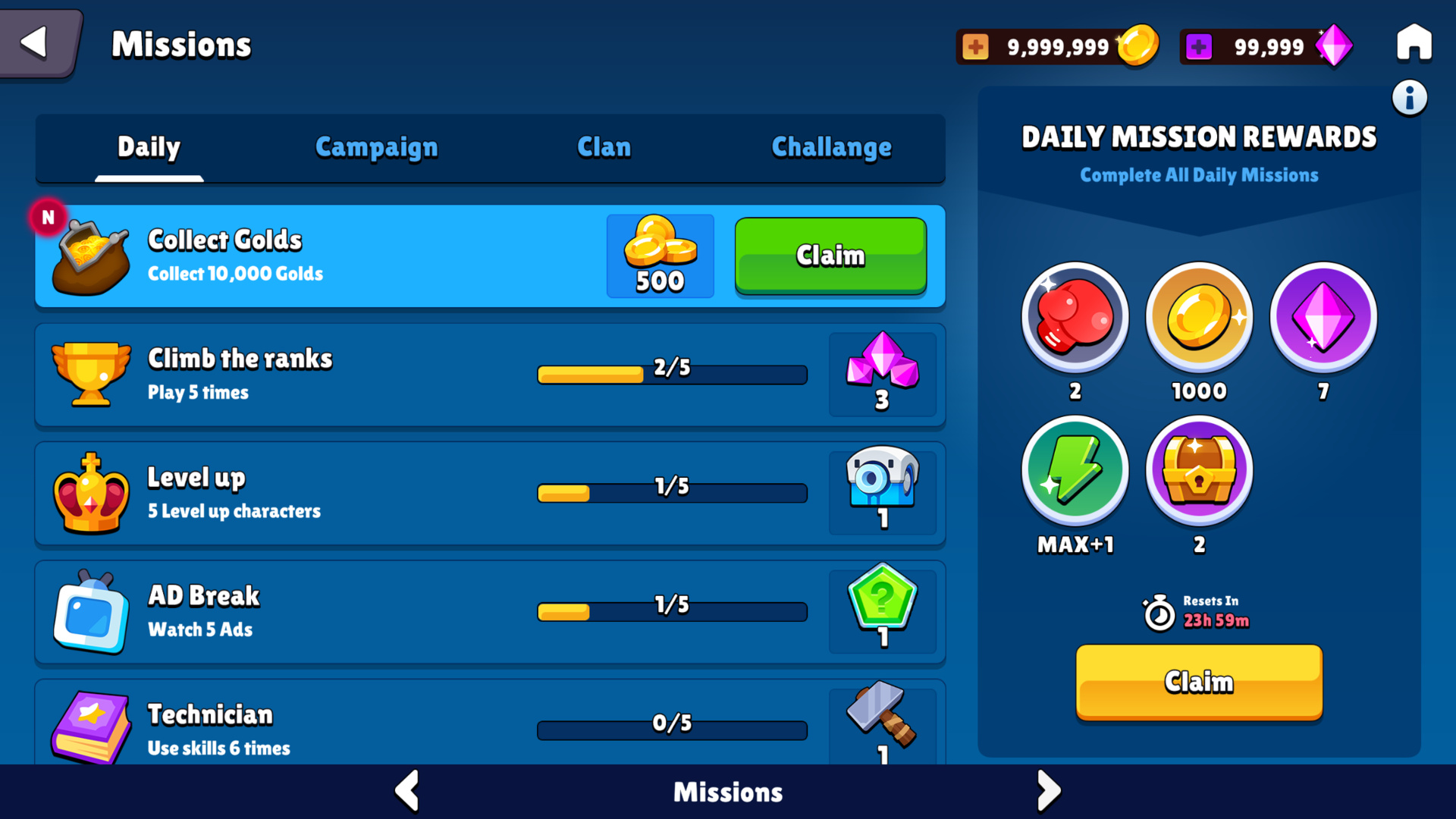
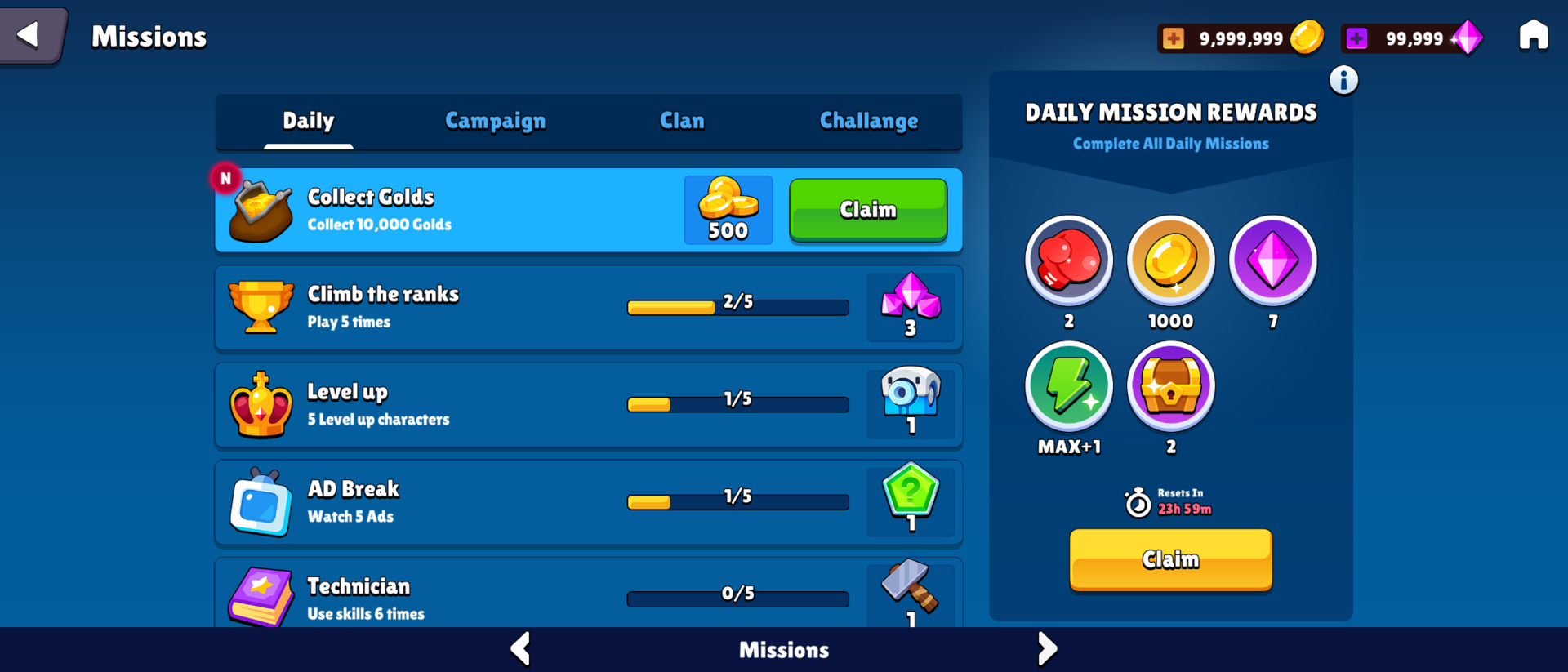
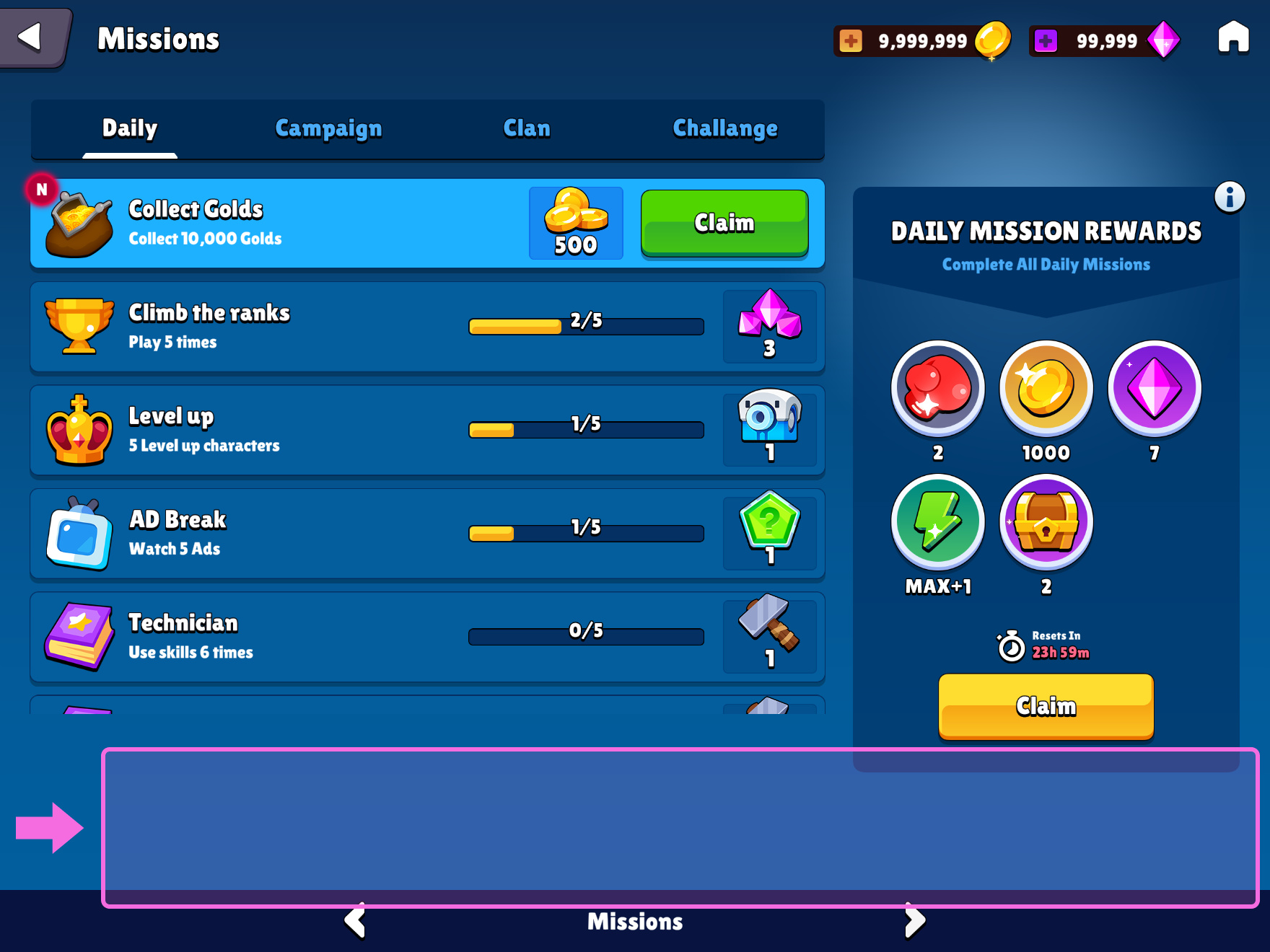
サンプルとしてGUI PRO Kit - Casual GameというUIアセットをつかって3種類の解像度違いのレイアウトを確認してみましょう。

もともとデザイン自体が16:9比率で作られていることもあり整ったUI配置です。

デザインデータより横長の解像度比率の場合です。ヘッダ(上部の要素)はちゃんと左右に配置され、中央のUIも破綻はありません。

最後にiPad系の4:3。中央のUIの下半分が消えていますね。このアセットは16:9より縦に広がる解像度には対応していなかったということです。
UIを複数解像度に対応させる2つの手順
複数解像度に対応するときに活躍するのが「アンカー」です。アンカーとは配置とサイズの基準だと解説しました。忘れてしまった方は「→ 配置とサイズの基準「アンカー」」を読み直してみましょう。
この章では具体的に「配置アンカー」を使って複数解像度に対応していきます。手順は2つです。

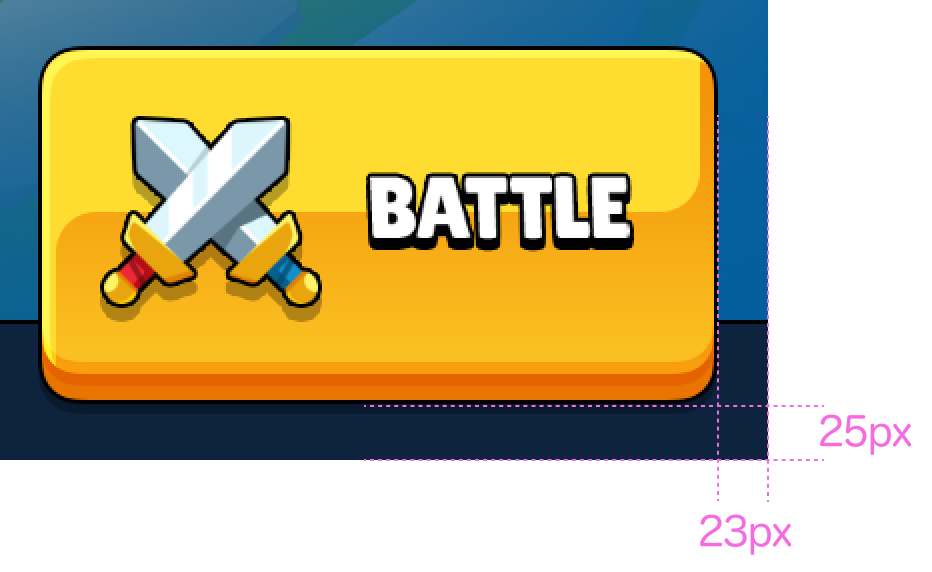
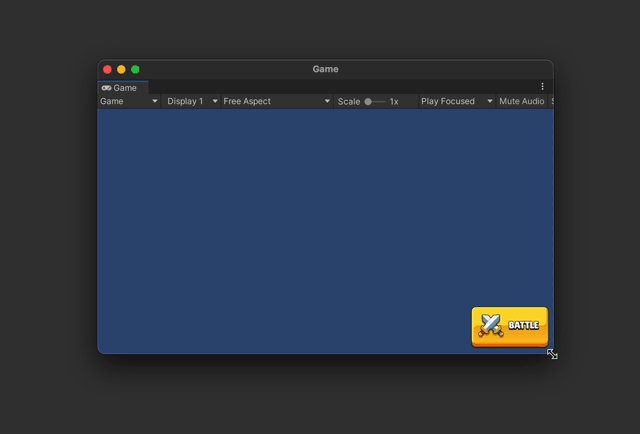
今回実装するのは、画面右下の「BATTLEボタン」です。解像度が変わっても右下に配置される必要があります。

デザイン仕様ですが、右下から幅23px、高さ25pxの位置にボタンの右下が配置されるレイアウトです。
早速、複数解像度対応の作業をしていきます。
手順1.スマホ向けCanvas Scalerの設定
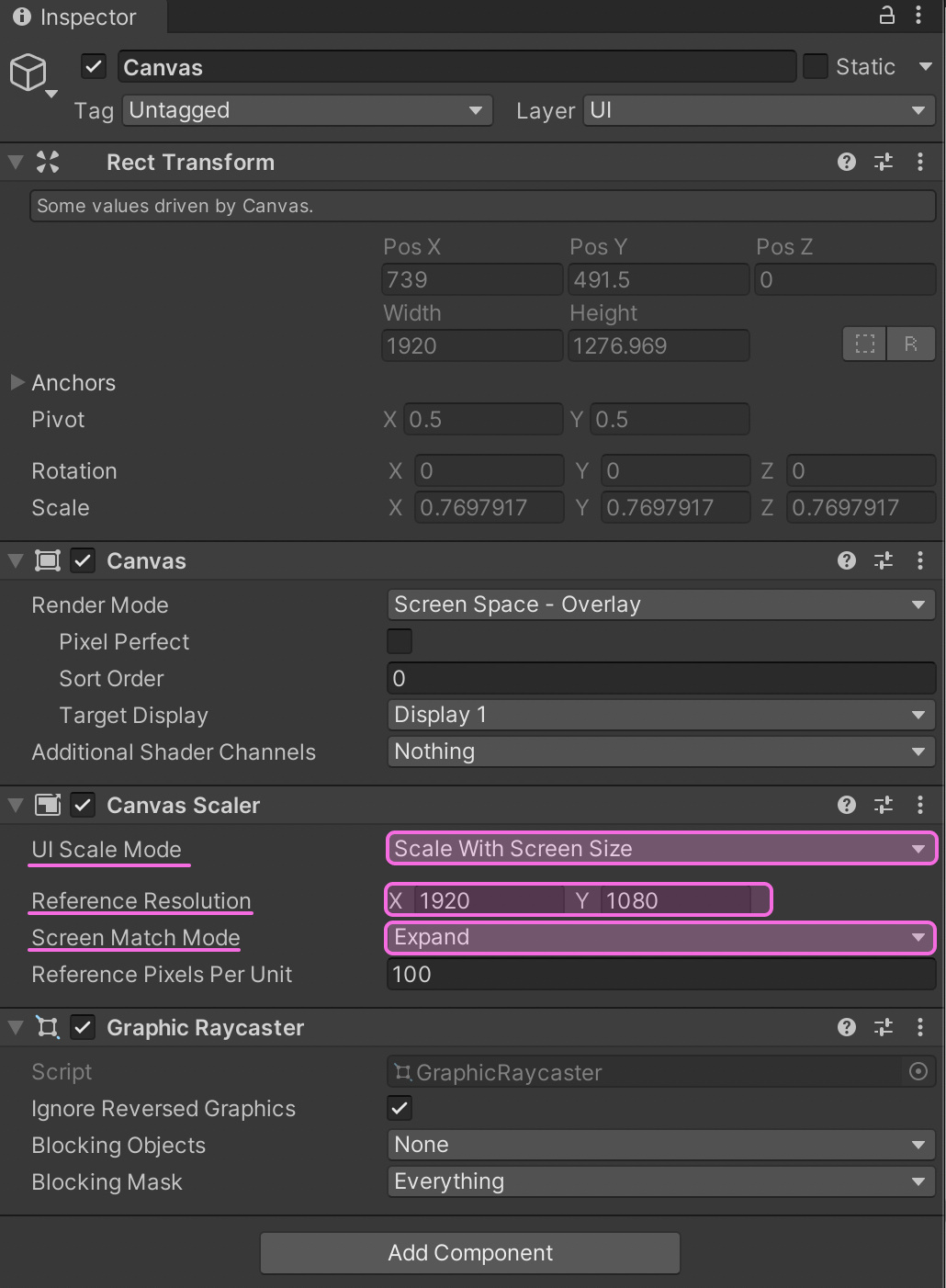
UIを配置するコンテナーであるCanvasとセットでアタッチされている 「Canvas Scaler」をスマホ向けに設定 します。CanvasScalerとはCanvasの解像度を管理するコンポーネントです。以下のように設定してください。

もし縦画面で実装したい場合は、Reference ResolutionのXとYを逆にしましょう。
本記事ではCanvas Scalerは紹介だけにとどめてい ます。詳しい解説はこちらの記事を参考にしてみてください。
手順2.UIのアンカーとピボットの設定
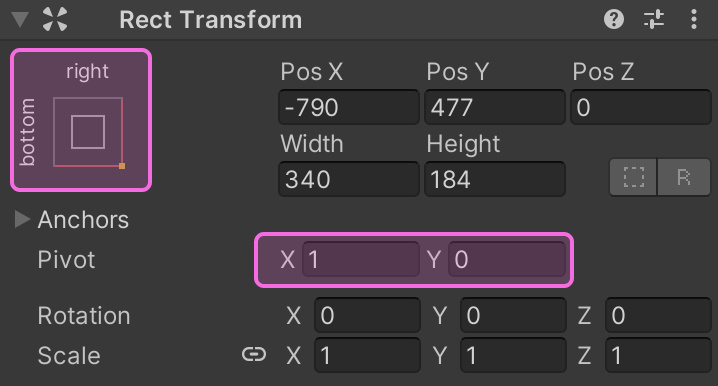
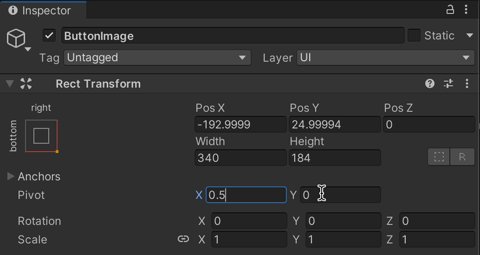
右下を基準にするため、「右下アンカー」を選択します。

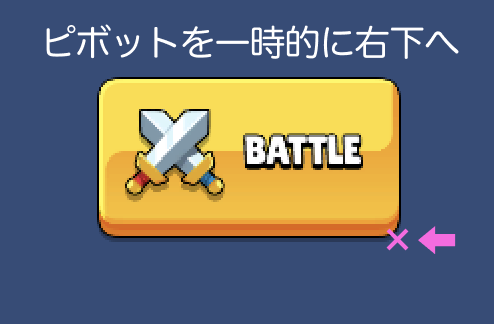
また、一時的にピボットも右下に変更します。

本来はピボットの変更は不要ですが、座標を調整する上でやっておくと効率的だからです。詳しくは後述します。
手順3.UIの座標調整
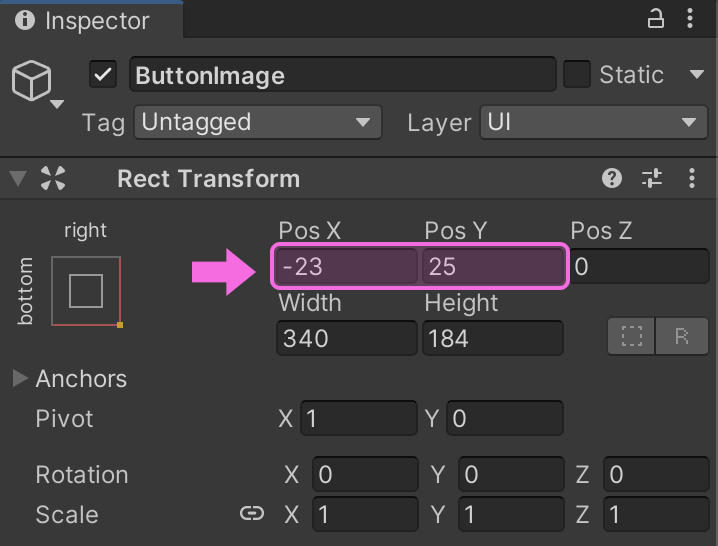
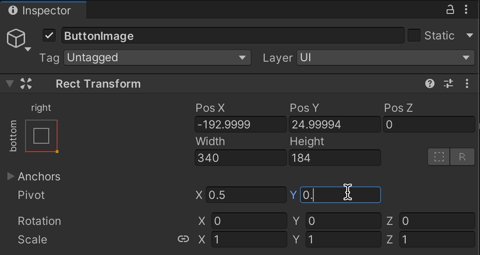
右下から幅23px、高さ25pxの位置 の仕様どおりに座標を設定していきます。

X座標に-23、Y座標に25を設定します。X座標は左に行くほど値が小さくなるので、マイナス値になるのです。

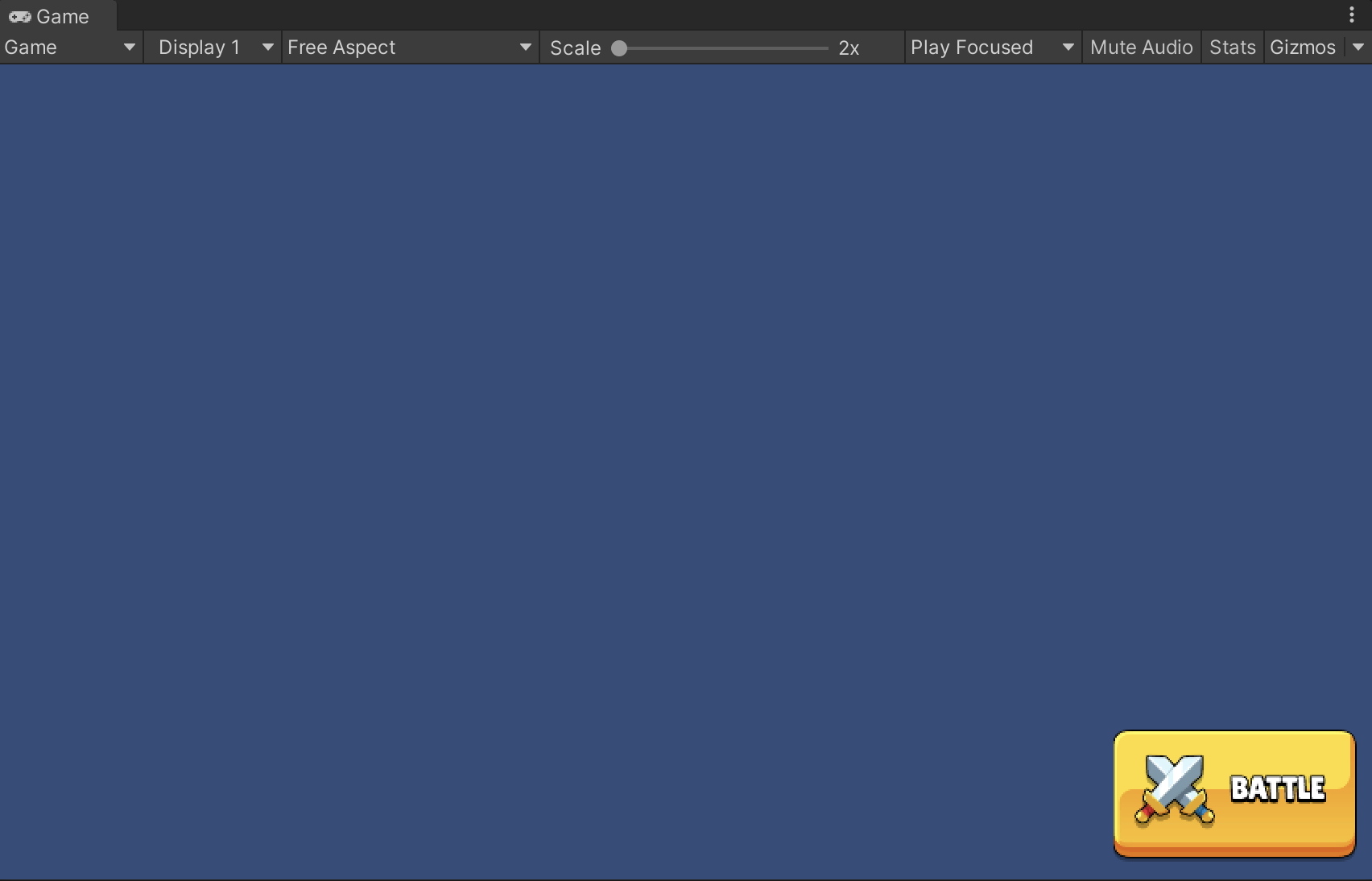
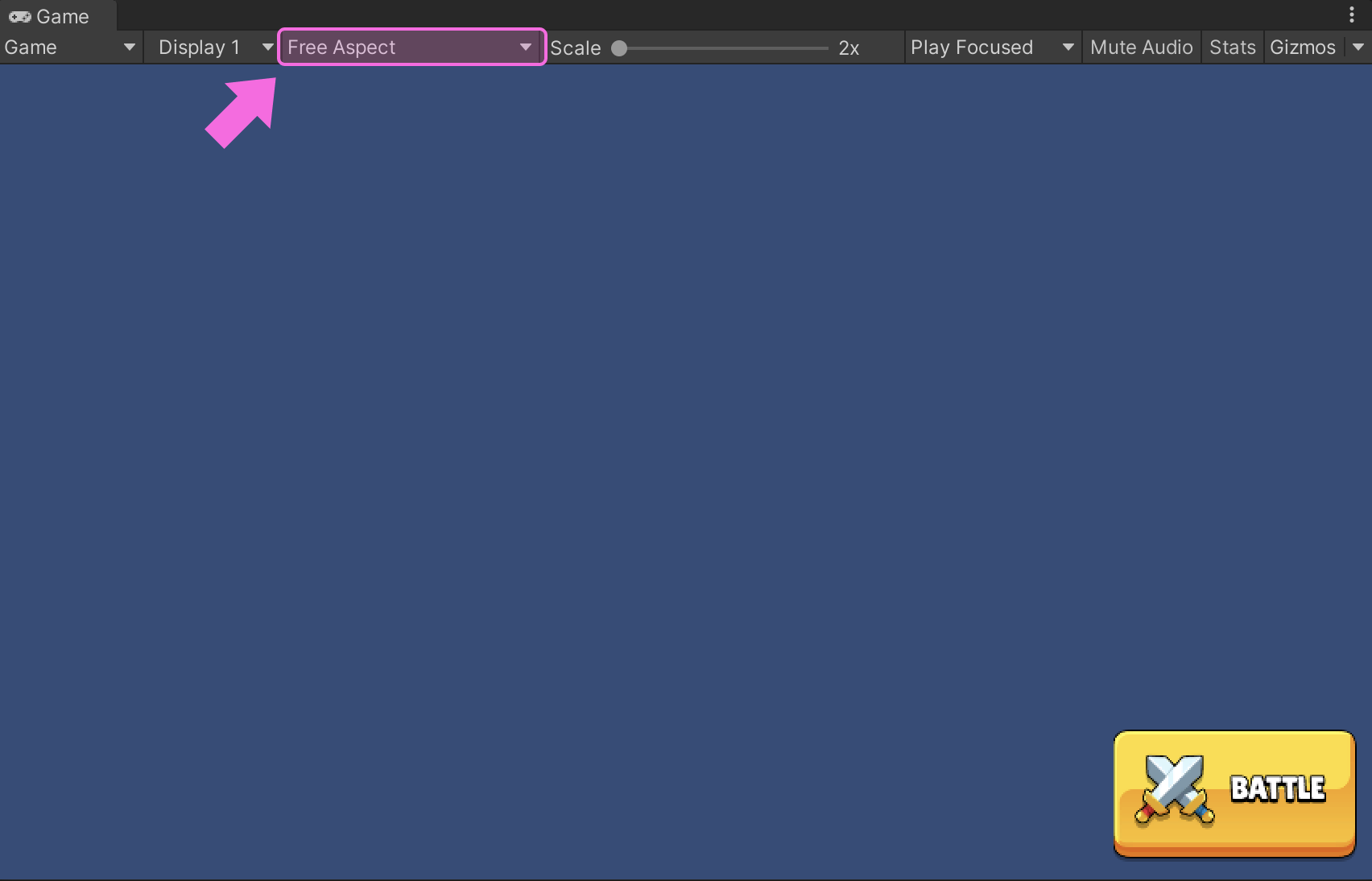
このとおり、バトルボタンが右下に配置されました。解像度を変更してみましょう。その前にGameビューの解像度の比率を自由に変更できる設定にしましょう。

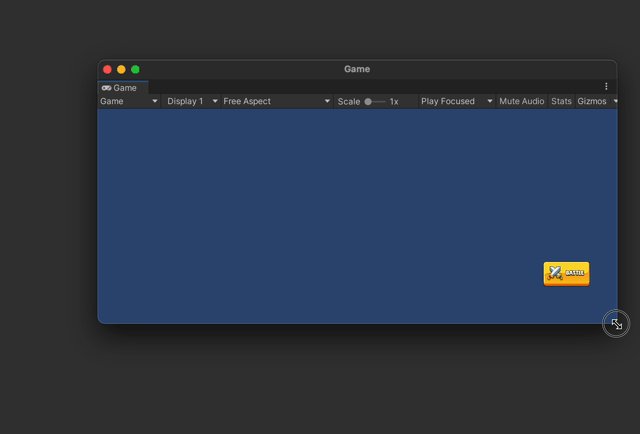
Gameビューを Free Aspect に設定しましょう。すると解像度比率を自由に変更できます。
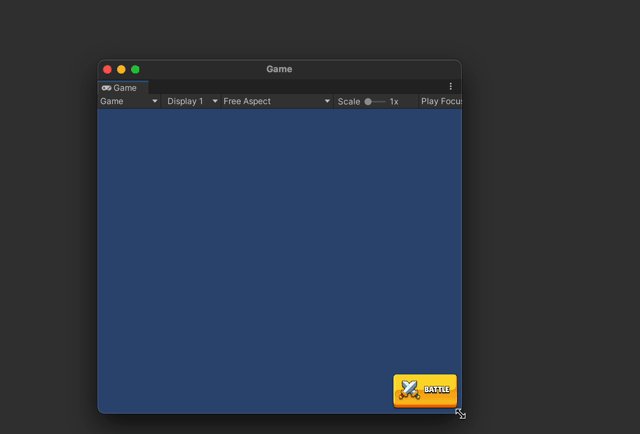
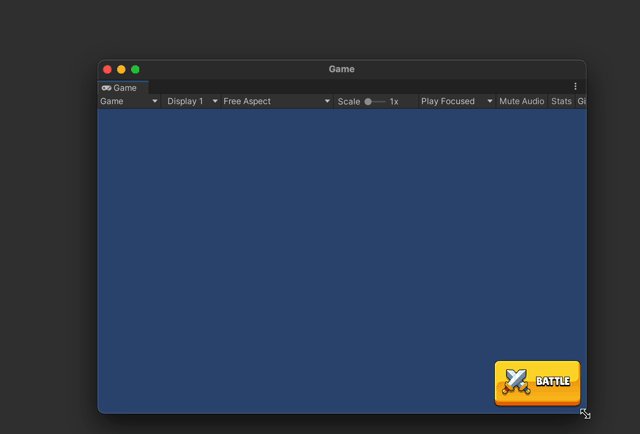
では、改めて解像度の比率を変えてUI配置を確認します。

ご覧の通り解像度の比率を変更しても右下にくっつくUIを作成できました。
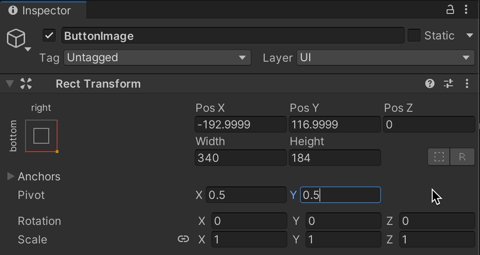
特に理由がない場合はピボットを中央に戻す
一時的に変更したピボットはもとに戻すことをオススメします。

何か理由がある場合はよいのですが、そうではない場合は、アンカーは中心にしておく方が都合はよいです。
ところで、思い通りにUIを配置できないことはよくあります。次の記事ではうまくUIを作れないときにチェックするポイントを紹介しています。本記事とあわせて読んでみてください。
Unityでスマホ向けゲームUIの作り方まとめ
この記事ではUnityでスマホ向けのゲームUIを配置する方法を解説してきました。簡単に内容をまとめます。
①Unity UIは親子関係が重要
②アンカーとピボットはUI配置の必須知識
③スマホ向けUIは複数解像度の対応が必要
こんな感じです。
記事前半では基本的なUI配置方法を解説し、中盤以降は本格的なUI配置テクニックを紹介してきました。
一度読んだだけでは理解するのは難しいかもしれません。アンカーは特に理解しづらい概念です。
おすすめの学習方法は、実際にUnityを触ってUIを組むことです。 この方法に勝る学習はないと思います。ただデザイン素材がなくてUIを作れないという方もいますよね。そんなときこそUnityアセットストアが便利。
この記事で使用したのはGUI PRO Kit - Casual GameというUIアセットです。 スマホゲームを作る上で必要なUIが全て揃っている優秀なアセット 。デザインの元データ(PSD)も格納されているのでカスタマイズ可能。オオバも何かゲームを作るときには必ず使っていて、とても便利でおすすめです。よくセールをやっているアセットなのでチェックしてみてはいかがでしょうか。

話を戻します。 UIを作れるようになるには、とにかく自分でUnityでUIを組んでみることです。 Unityを触っていく中でアンカーとピボットがわかっていきます。わからなくなったら、ぜひこの記事を思い出してみてください。Unity歴12年の経験を詰め込んでいます。
この記事があなたのゲーム開発に少しでもお役に立てたら嬉しいです。
👉 【2025年版】Unityアセットストアの活用法!初めてでも大丈夫!アセットを購入する手順徹底解説

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUnity UIライフをお過ごしください。
- Unity2021.3.0.f1




















