こんにちは、エンジニアのオオバです。
ゲームを開発する際に画像を書き出してUnityプロジェクトに取り込みますよね。この取り込む画像でこんな悩みはありませんか。
- ファイル形式って何が良いのだろう?
- 画像サイズは何が正しい?
- 圧縮した方が良いのかな?
- Projectウィンドウのどこに格納すればよいのかな?
- Unityに取り込んだ後の画像って何を設定すればよいのかな?
Unityにとって画像は奥が深く、色んなところに使われますし、さまざまな設定があります。
そこで本記事ではUnityで扱う画像の適切なファイル形式とその設定について解説していきます。オオバはUnityを仕事で使い出して12年。数多くの画像を取り扱ってきました。
この記事を最後まで読む頃には画像に対しての悩みがなくなっていると思います。ぜひとも集中して読んでみてください。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
Unityに取り込む画像は圧縮した方がよいのか?
よくこんな質問をいただきます。
「Unityに取り込む画像は事前に圧縮した方がよいのですか?」
答えはNoです。ときどき事前に圧縮した方がよりアプリサイズが減ってよいだろうという考えから、圧縮したJPGファイルを納品いただくことがありますが、全く意味がありません。
圧縮せずに非圧縮の状態で取り込んでもらって大丈夫です。例えばファイル形式でいうと「PNG」や「TGA」ですね。オオバは基本的にPNGファイルを取り込んで開発しています。
なぜ事前に画像を圧縮しなくてよいのか?
なぜUnityに取り込む前の画像を圧縮しなくてよいのか?
理由は Unityが内部で圧縮するから です。みなさんがUnityプロジェクトに取り込んだPNG画像は そのままPNGとして扱われません。
PNGからGPUが扱いやすい 圧縮テクスチャフォーマット である「ASTC」や「ETC2」へ内部的に変換されキャッシュされます。つまりPNGだろうがJPGだろうが結局ASTC、ETC2に変換されてしまうため、元ファイルはクオリティが高い状態が望ましいのです。だから非圧縮の状態でUnityに取り込みたいわけです。
よくこのあたりの事情を勘違いしている人がいますが、圧縮した画像で取り込んでしまうと 結果的にクオリティの下がった状態になってしまう ので注意してください。
Unityがサポートするファイル形式
Unityは複数種類の画像ファイル形式をサポートしています。サポートする種類の画像は前述の「→ なぜ事前に画像を圧縮しなくてよいのか?」の通り、内部的にASTCやETC2に変換されて使用されます。
サポートする画像ファイル形式はこちらです。
- BMP
- TIF
- TGA
- JPG
- PSD
PSDのようなレイヤーを持つ画像はフラットな1枚画像になるので注意してください。
これらのファイルがUnityに取り込まれて変換されるのです。
ASTCやETC2って何?どこで設定するの?
先ほどから登場している圧縮テクスチャフォーマット「ASTC」や「ETC2」が何なのか、そしてどこで設定されているのか解説していきます。
ゲームはGPUを使って画面に描画をします。GPUとはGraphics Processing Unitの略で描画周りを担当する基盤です。この画像はGPUのメモリ(VRAM)に転送されて映し出されるわけですが、GPUが扱いやすいフォーマットとそうではないフォーマットがあるのです。
例えばPNGやJPGはGPUは取り扱いづらいフォーマットです。
なぜなら、PNG、JPGはそのままGPUが読めないからです。まずCPU側で非圧縮の画像データに変換(デコード)してからGPUに転送することになります。非圧縮の画像データのため大量のメモリを消費してしまうわけです。
一方「ASTC」や「ETC2」はGPUがそのまま読み込めるフォーマットです。デコード作業が不要でそのままGPUに転送できるためメモリ効率が良いです。
圧縮テクスチャフォーマットはどこで設定するのか?
ASTCやETC2といった圧縮テクスチャフォーマットはテクスチャのInspectorウィンドウから設定します。
圧縮テクスチャフォーマットはGPUがそのまま読み込めるフォーマットであることから、GPUの種類によって圧縮テクスチャフォーマットの種類も変わります。

上図はAndroid向けの圧縮テクスチャフォーマットの設定の様子です。各プラットフォームごとに圧縮テクスチャフォーマットの種類を決めることが可能です。
今回のケースでは「RGB(A)Compressed ASTC 6x6 block」という圧縮テクスチャを選択しました。
最近のiOSやAndroidスマホ端末はクオリティやメモリ使用率など全体のバランスの良さからASTCを選択するのが一般的です。
一方PC向けならDXT1、DXT5、BC7を用途によって切り替えて使用します。
間違えても非圧縮は選択しない
圧縮テクスチャフォーマットは種類が多くて何を選んでよいのかわからなくなります。

とりあえず見たことがありそうなものを選んでしまいがちです。しかし、見たことがありそうということで 「RGBA 32bit」を選んではいけません。
「RGBA 〜bit」は非圧縮データであるため前述の通り大量のメモリを消費します。しかもCPU側でデコードする処理も走るため、ゲーム全体のパフォーマンスが大きく下がってしまうのです。
とりあえずスマホだったら「ASTC」、PCだったら「DXT5」を選んでおきましょう。
Unityで使う適切な画像サイズとは?
次にUnityに取り込む適切な画像サイズについてです。大きければ大きいほどよいと思いがちですがそうでもありません。
画像サイズが大きくなるとGPUメモリを多く消費してしまいますし、シェーダーで画像の各ピクセルを読取る量も増えるため、結果的に負荷が高くなってしまいます。
必要以上に大きな画像はデメリットでしかありません。適切な画像サイズに付いてはこちらの記事で詳しく解説していますので、ぜひ確認してみてください。
適切なTextureTypeを指定しよう
次に取り込んだ画像の適切な設定方法について解説します。

画像の設定はInspectorウィンドウから行います。最初に訪れる大きな分岐点は 「TextureType」 です。

TextureTypeは10種類から選択できます。しかしよく使うのは次の2つだけです。
- Default
- Sprite (2D and UI)
2DやUIで使用する素材なら「Sprite (2D and UI)」、3Dモデルで使用するテクスチャ素材なら「Default」という使い分けで問題ありません。
もちろん上記2種類以外のTextureTypeも適宜使用するのですが、使用頻度的には少ないため、まずは「Default」と「Sprite (2D and UI)」をよく使うということを覚えておきましょう。
PSDを使った作業効率化
ここからは少し毛色が変わり、PSDを使った作業効率化Tipsについて解説していきます。
「→ Unityがサポートするファイル形式」で説明した通りUnityは複数の種類の画像フォーマットに対応しています。その中のPSDに注目してみます。
PSDはAdobeが提供するPhotoshopという画像編集ソフトのファイル形式です。レイヤーやさまざまなエフェクト効果を保持したファイルで、グラフィックの元データとして保存する際にも使用されます。
このグラフィックの元データPSDをそのままUnityに取り込んでしまおうというお話です。
ちなみにオオバはこの手法で50倍開発効率が上がった実績があります。
PSDを使わないワークフローに大きなムダがあった
PSDを使わない場合、次のようなワークフローになります。

- PhotoshopでPSD修正
- PhotoshopからPNGを書き出す
- Unity内のPNGを上書き
- Unityを再生して確認
上記の4ステップ。
しかしPSDをUnityに取り込むとどうなるか。

- PhotoshopでPSD修正
- Unityを再生して確認
以上のように2ステップで変更を確認できるのです。
なぜならUnityプロジェクト内に格納されているPSDを開き、編集してそのまま保存しているため、ファイルの上書きや書き出し作業が発生しないためです。
特に開発序盤のクラッシュアンドビルドを繰り返すフェーズでは非常に効果的な開発手法です。
もしあなたのプロジェクトでPSDから毎度PNGを書き出して確認するフローがあったら、一度検討してみることをおすすめします。
PSDをUnityプロジェクト内で取り扱う方法
PSDをUnityであつかう方法はPNGやJPGファイルの格納方法と全く同じく UnityのプロジェクトPSDを格納するだけ です。

PNGやJPGと同様Unityのインポートが自動的に実行されます。
そしてインポート後のPSDはPNGやJPGと同じようにテクスチャとして使用可能です。というか、もはや元ファイルがPSDなのかPNGなのかは判別できません。
デザインを変更したいときはPSDを修正してそのまま保存するだけ完了します。
ファイル変更はUnityエディタが勝手に検知し自動的に再インポートが実行され更新されるのです。とにかく楽。
開発序盤はPSDをUnityであつかう絶好の機会
PSDをUnityであつかう場面は 「いろんなデザインのパターンを試したいとき」 です。
開発序盤はは真っ白なキャンバスしかなく どんな絵を書けばよいのかわからない状況 です。
つまり試行錯誤の数が重要なフェーズ。保存すれば即更新されるため、PSDでデザインを運用すると効率よくいろんなパターンを試せます。PSDは開発序盤と相性がいいです。
そもそもデザインはPhotoshop上で試せばよいのかもしれませんが、スマホの実機上で確認しないと本当の体験は判断できません。
パソコン上では「良いね!」ってなってもスマホ上で見ると 「ん?イマイチ」 となった経験は何度もあります。
つまり端末で確認するための時間を確保する必要があるということ。そのためにもPSDで運用して作業効率を上げることは悪くない選択肢だと考えています。
PSDをUnityで直接あつかう際の注意点
便利なPSDにも注意点があります。PSDは本来レイヤー機能や効果といった様々な機能をもつファイル形式です。しかしUnityに取り込んだ時点で一枚の画像に変換されます。
「Unity内でPSDのレイヤーだけを取り込みたい」といったことはできません。あくまでレイヤーが統合された一枚絵として扱われることに注意してください。
一枚絵になったといっても元ファイルのレイヤーは統合されないので安心を。あくまでUnityプロジェクトに取り込んだときのお話です。
PSDを使うとアプリ容量が増えるは嘘
最後によく初心者から出てくる噂について回答します。 「PSDを使うとアプリ容量が増えるから良くない」 という話が出てきます。
これは 真っ赤な嘘 です。
なぜならPSDは一度Unity内部で変換しキャッシュされます。その変換された画像がアプリに組み込まれるため アプリ容量は一切替わりません。
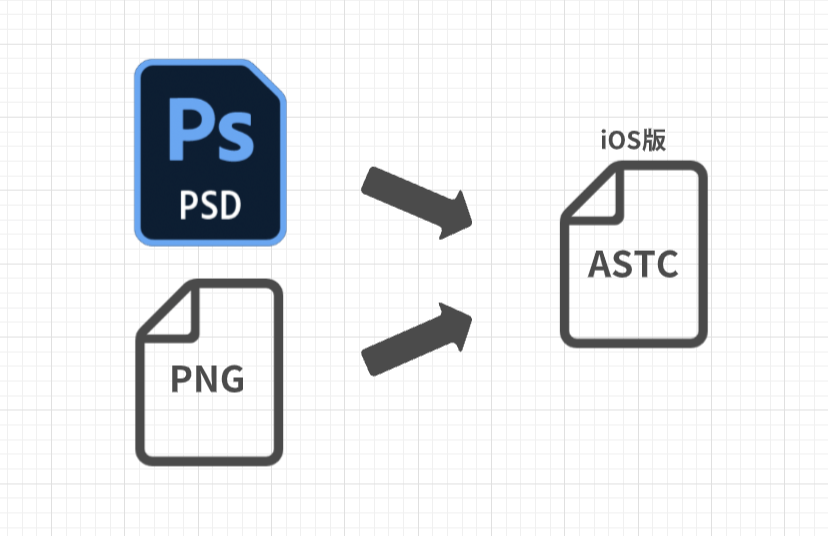
下図は仮にiOS向けにPSDとPNGの両ファイルをUnityに取り込んだとします。

その場合、どちらも「ASTC」に変換されます。つまりPSDもPNGも 同じ「ASTC」になる のです。
結論、PSDだろうがPNGだろうがアプリ容量はいっさい変わらないので安心してください。
まとめ:画像のファイル形式って何が正解?圧縮した方が良い
本記事ではUnityで扱う画像の形式やサイズ、圧縮について解説してきました。簡単に記事の内容をまとめてみます。
①Unityは複数の画像フォーマットに対応
②画像はUnity内部で変換しキャッシュされる
③圧縮テクスチャを使うとGPUに優しい
④PNGやJPGはそのままGPUは読み込めない
⑤PSDを使って作業効率化
こんな感じです。
Unityでのゲーム開発と画像は切っても切り離せない重要な要素です。画像の扱い方次第で大量のメモリを消費してしまうこともありますし、設定次第でクオリティが極端に下がってしまうことも発生します。
正しい設定、仕様を身につけて状況に合わせて柔軟に使いこなせるようにしましょう。
本記事ではUnityと画像について基本的な事を重点的に解説しています。今後画像周りで困ったときはぜひ読み返して学習し直してみてください。
この記事があなたのゲーム開発に役に立ったら本当に嬉しいです。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUnityライフをお過ごしください。
- Unity6000.0.32f1