こんにちは、Unityエンジニアのオオバです。
UnityのUI (以下:uGUI) は難しいです。 「感覚的に配置できない」 ですよね。
本記事では思い通りにUIを作れないときのコツをお伝えいたします。重要なのは「アンカー」と「ピボット」なのですが、それだけではありません。 実はアンカーとピボットに加えて、もう1つ重要な要素があります。
その3要素を覚えることで、トラブルが起きたとしても対処できるようになるのです。
本記事はUnityでUIを作るエンジニア、UIデザイナーに向け。思い通りにUIレイアウトできないときの対処法について分かりやすく解説します。最後まで読んでUIのトラブルを解消しましょう。
思い通りにUIを作れないときの原因は親階層
結論を簡単にまとめます。
①アンカーとピボットの正しい理解は必須である
②思い通りにUIを配置できない原因は「親階層」にある
③親子の関係性を正しく理解する
繰り返しになりますが、uGUIで重要なのは、次の3つ。「①アンカー」「②ピボット」「③親階層」。この3本柱を正しく理解することでuGUIの配置で怖いものはなくなります。
本記事では 「親階層」 を重点的に解説します。
まだUIを作ったことがない方はこちらの記事がおすすめです。UIのはじめ方から、「アンカー」「ピボット」の解説。スマホ向け開発では必須の複数解像度対応まで解説しています。本記事とあわせて読んでみてください。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
UIレイアウトで思い通りにいかない大半の原因は親階層の設定
Unity UI歴12年のオオバ的に、うまくUIレイアウトできない原因の多くは 親階層の設定 です。親階層が重要な理由は、「親階層の幅と高さが子階層のレイアウト範囲」 だからです。
つまり 親のRectTransformのサイズが子階層のUI配置の範囲である ということです。ピボットとアンカーを理解したつもりでも、親子の関係を理解していなければ思い通りのUIは作れないのです。
トラブルを例に親階層の解説

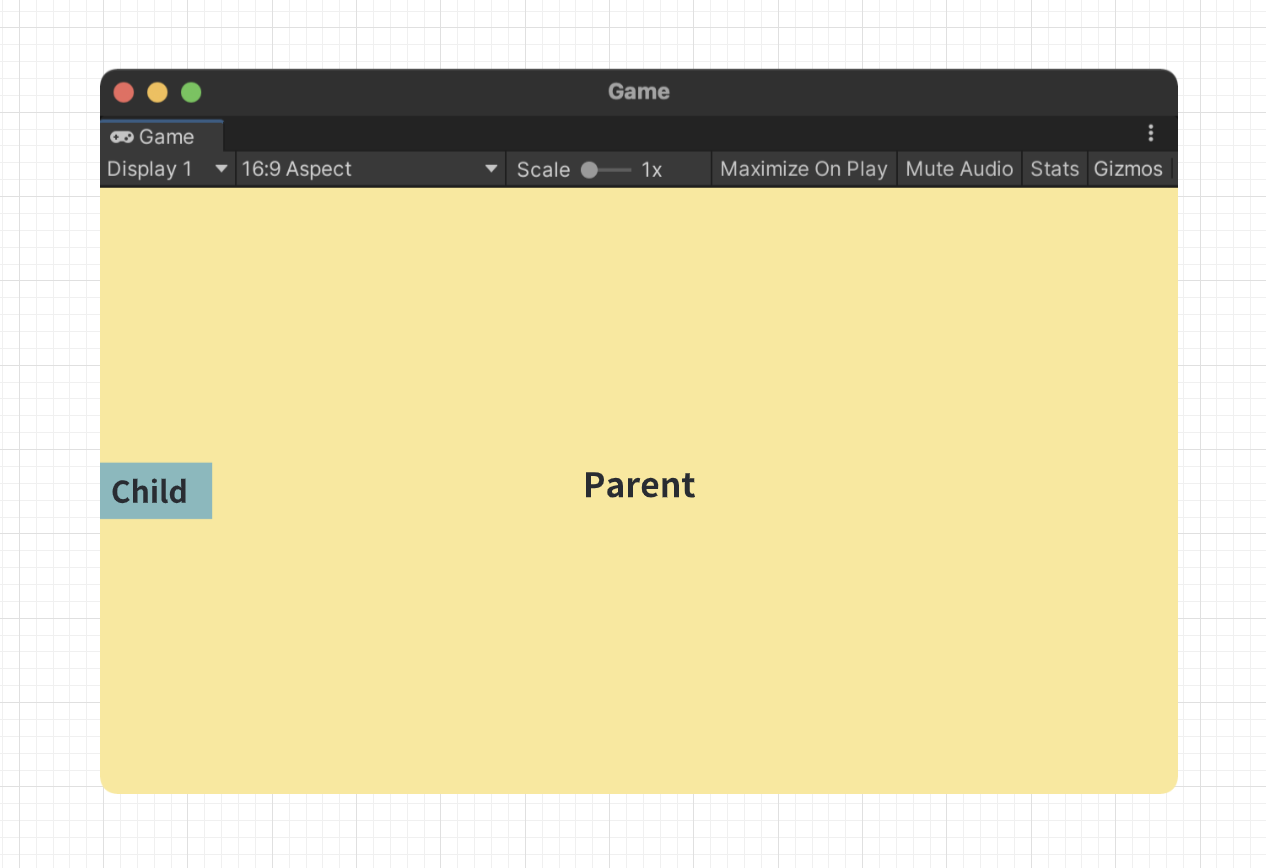
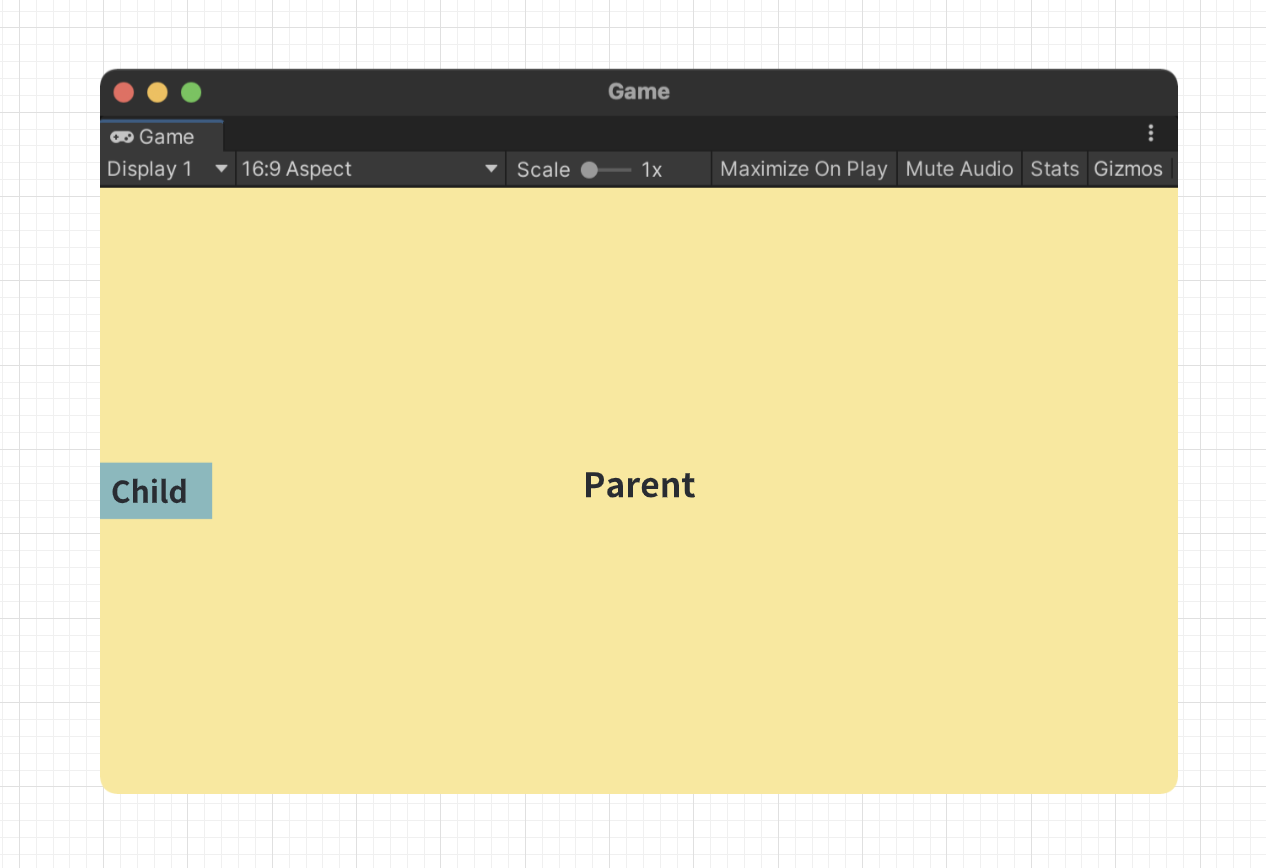
例としてChildが画面左端にくっつくUIを作ってみます。

このようなレイアウトトラブルが起きていると仮定します。
- Childが画面左端にくっついていない
- 黄色背景(Parent)が画面を覆っていない
このトラブルを 順序立てて解決 していきます。
解決手順1. 配置したUIの設定を確認
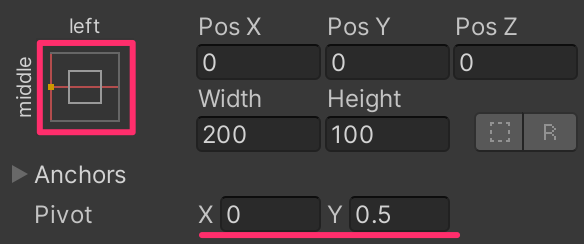
まずはレイアウトしたいUIの設定を確認します。
つまり画面左端にくっつく設定になっているのか、Childのアンカー、ピボットの設定を確認してみましょう。

- アンカー : 左中央
- ピボット : 左端中央
Childの設定は正しいですね。
ところで「ピボット」の値を忘れやすくないですか?オオバはよく忘れます。わかりやすい ピボット暗記シート をツイートしています。ご参考にどうぞ。Twitterでブックマークしておくと便利です。
TwitterではUIやUnityに関する情報を発信しているのでぜひチェックしてみてください。
では本題に戻ります。
解決手順2. 階層関係の確認
uGUIは階層が超重要。
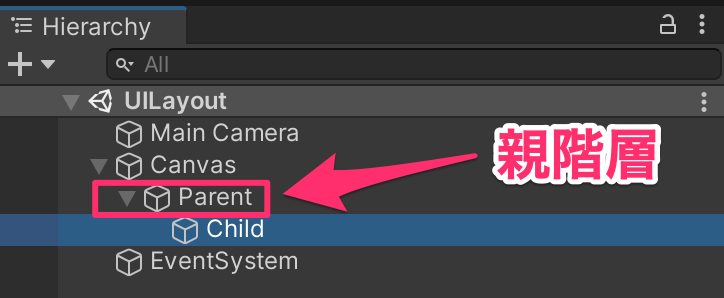
uGUIは 親階層の影響 を受けます。今回のケースでは Child の親階層が大事だということです。Childの親階層が何かを Hierarchyウィンドウ で確認してみましょう。

Childの親階層は Parent だと確認できました。Parentのアンカー設定を確認していきます。
解決手順3. 親階層のアンカー確認
今回達成したいことは 「Childが画面左端にくっつくこと」 ですよね。繰り返しになりますが、uGUIは子階層は親階層の影響を受けます。「→ 解決手順1. 配置したUIの設定を確認」でChildの設定は正しい状態でした。
つまり Childが画面左端にくっついていない原因は「親階層」 なのです。
親階層のアンカー修正
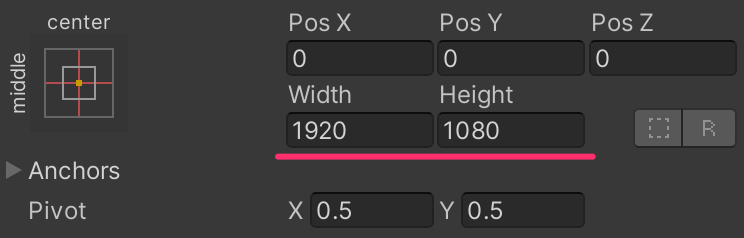
結論から説明すると、親階層(Parent)が全画面覆っていないことが原因です。今回の画面サイズは1920×1080。

Parentの幅を1920と高さを1080に設定しましょう。

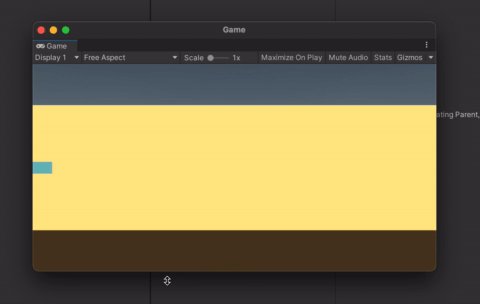
すると意図したレイアウトになりました!!しかし、実はこれではダメ。画面比率を変えてみてください。
UIを作ったら画面比率変えてテストしよう
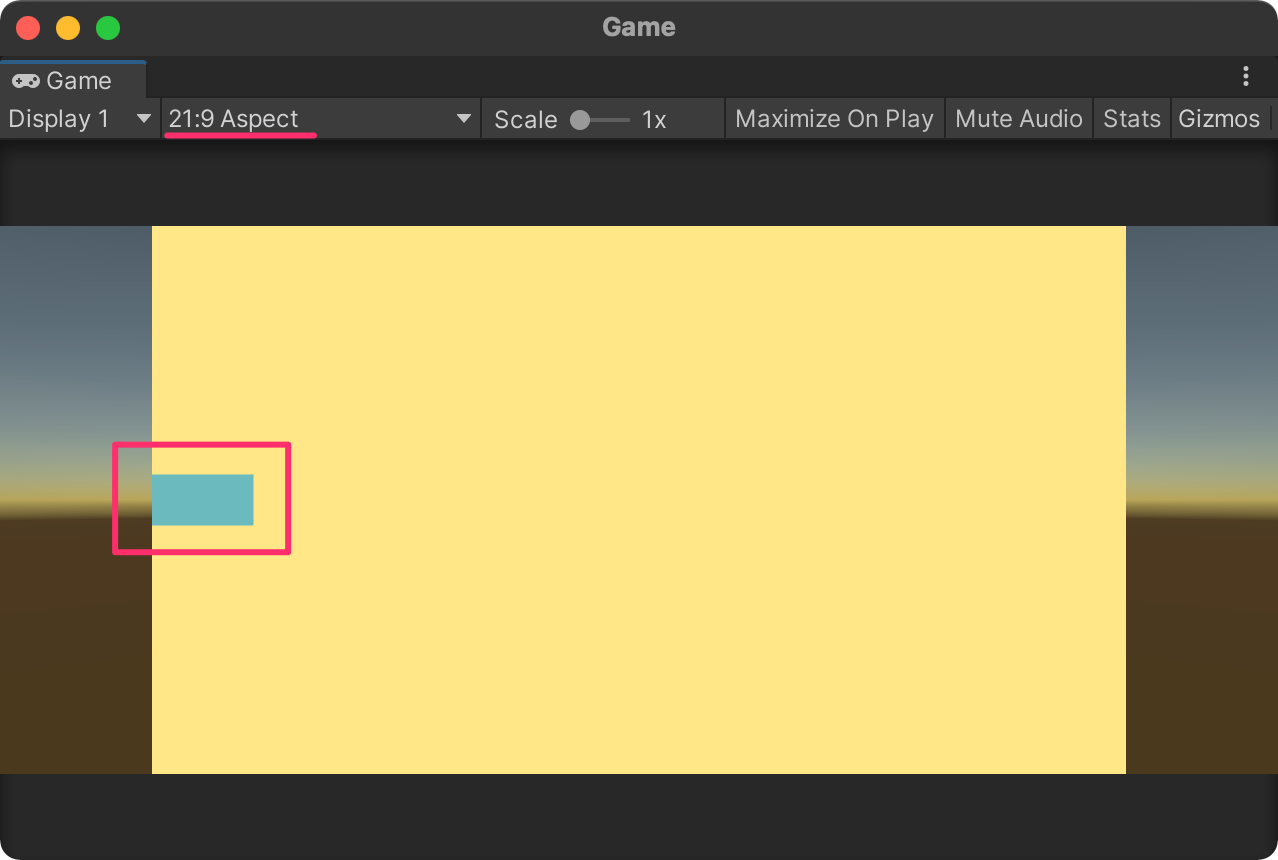
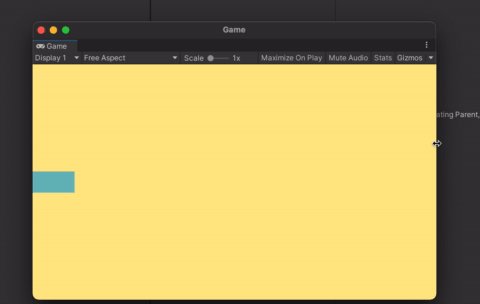
先ほどは16:9の比率でしたが、16:9より横長の21:9にしてみます。

すると黄色背景の左右が足りなくなりました。そして、Childは画面左端にくっつかなくなりましたね。UIレイアウトで重要なのは 比率を変えてテストすること です。
解像度固定の開発では不要ですが、スマホ向けのゲーム開発をしている場合は大事なポイントです。スマホの解像度はいくつも種類があります。どんな解像度比率でも破綻しないように設定するのが理想 です。
再び親階層のアンカーを修正
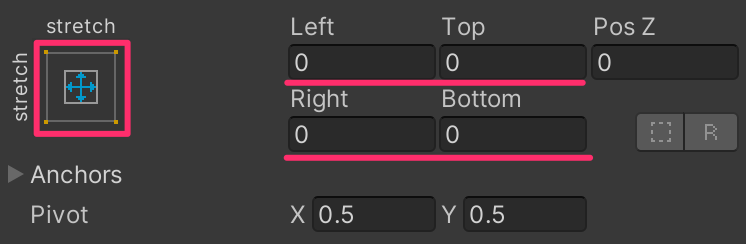
子階層Childの設定は正しいため、再び親階層 Parentのアンカーを修正します。

Parentを👆の設定にしました。これで画面の比率に関係なく全画面を覆うことができます。

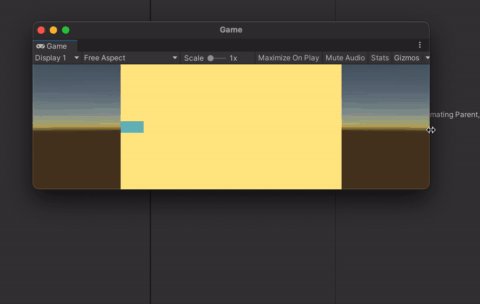
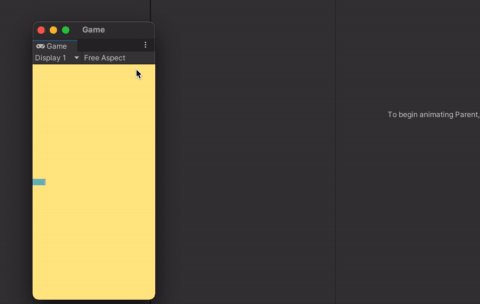
このように極端に縦横の比率を変えてもChildは画面左端に配置されるようににありました。「アンカー」、「ピボット」、「親階層」の理解が重要 だということが分かったと思います。
Unityで思い通りにUI配置できないときのまとめ
記事の内容を簡単にまとめます。
①UIレイアウトの失敗原因の大半は親階層の設定
②親階層の幅と高さが子階層のレイアウト範囲
③思い通りにレイアウトできない場合は親階層をチェック
こんな感じです。ここまで読んでも、まだ理解できないかもしれません。それだけUIの配置は難しいんですよね。オオバも最初は混乱しました。数をこなすうちにできるようになった気がします。
自分が困ったことは他の人も困っているはず。 その経験はあますことなくSNSで発信していってます。
文字より動画の方が簡単かなと思い、ショート動画を使った解説をツイートしたりもしています。
ゲーム開発でUIデザイナーがUIレイアウトできる環境は健全です。そのためにUnityを理解することが必須。本ブログやTwitterではUnityのはじめ方から実践的なテクニックまで解説していますので、チェックしてみてください。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUnity UIライフをお過ごしください。














