こんにちは、Unityエンジニアのオオバです。
UnityでUIレイアウトするとき外せないのが、 「ピボット」 と 「アンカー」 。
聞いたことはあるという人もいるでしょう。
この2つの関係性を理解していないと 意図したUIレイアウトはできません。
ただ、ややこしくて分かりづらいんですよね。
- ピボット : 9種類
- アンカー : 16種類
9 × 16 = 144パターン 。多すぎじゃない?(笑)
ちょっと避けたくなる数です。。。
そこで、この記事ではわかりやすく必要最低限の項目にしぼりこみました。
- ピボット : 9種類 → 3種類
- アンカー : 16種類 → 3種類
3 × 3で 合計9種類 です。144種類 → 9種類 に減ってだいぶ 現実的な数値 になりましたね。(残りは応用でどうにかなります)
この記事では3種類のピボットについて重点的に解説していきます。先の 144パターンを覚えているUIデザイナーはまだ少ない と思います。今のうちにマスターして差をつけていきましょう。
アンカーについては 「16種類のうち3種類覚えたら大丈夫」 という記事を書きました。本記事とあわせて読んでみてください。
ピボットはUI自身の基準点
結論を簡単にまとめます。
- ①ピボットはUI自体の基準点 ②座標(0
- 0)のときアンカーとピボットは一致 ③X : 0で左基準、Y : 0で下基準 ④X : 1で右基準、Y : 1で上基準
重要なのは、「座標(0, 0)のときアンカーとピボットは一致」 するということです。
ピボットはアンカーと並んでUnity UI (以下:uGUI) の要。ピボットの意味を正しく理解して思い通りのUIレイアウトができるようになりましょう。
どうしてもUIが思い通りにいかないときはこちらの記事もおすすめです。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
ピボットとは?
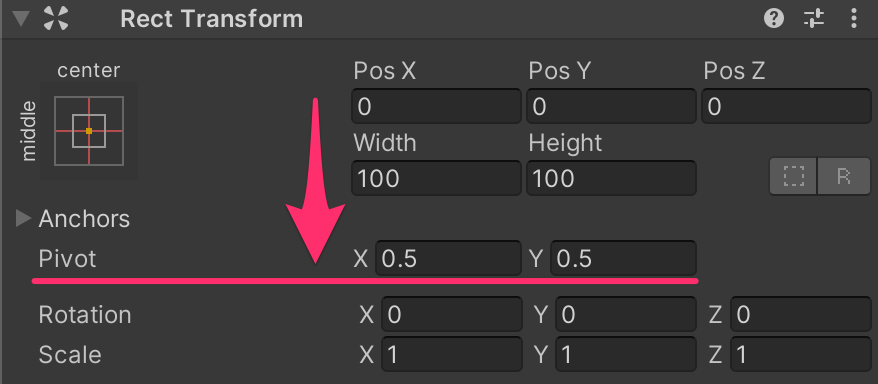
最初にピボット自身について理解しましょう。結論から言うと、 ピボット(Pivot)とはUI自身の基準点 です。またピボットはRectTransformの機能です。

XとYにそれぞれ値をセットして、 UIの基準点(ピボット) を指定します。
| 中央ピボット | 左上ピボット | 右下ピボット | 右中央ピボット |
|---|---|---|---|
 |  |  |  |
 |  |  |  |
| 中央が基準点 | 左上が基準点 | 右下が基準点 | 右中央が基準点 |
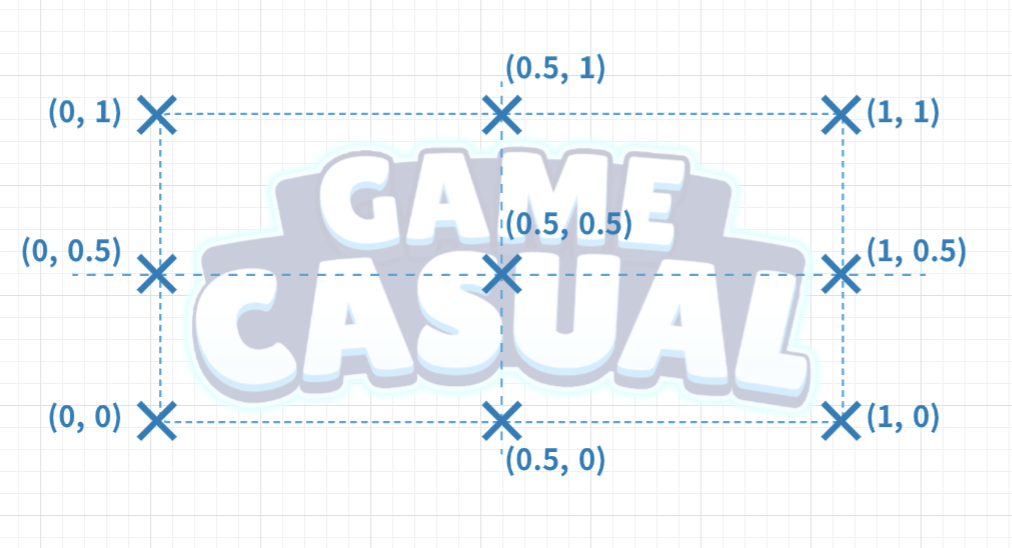
上の表はピボットの場所と、それを指定するピボットの値の関係です。基準点とは自分自身の座標を(0, 0)にしたときが向かう場所のことを指します。
UIの基準点(ピボット)とアンカーの関係を理解する
結論から話すと、 座標(0, 0)のとき「ピボットはアンカーと一致」 します。

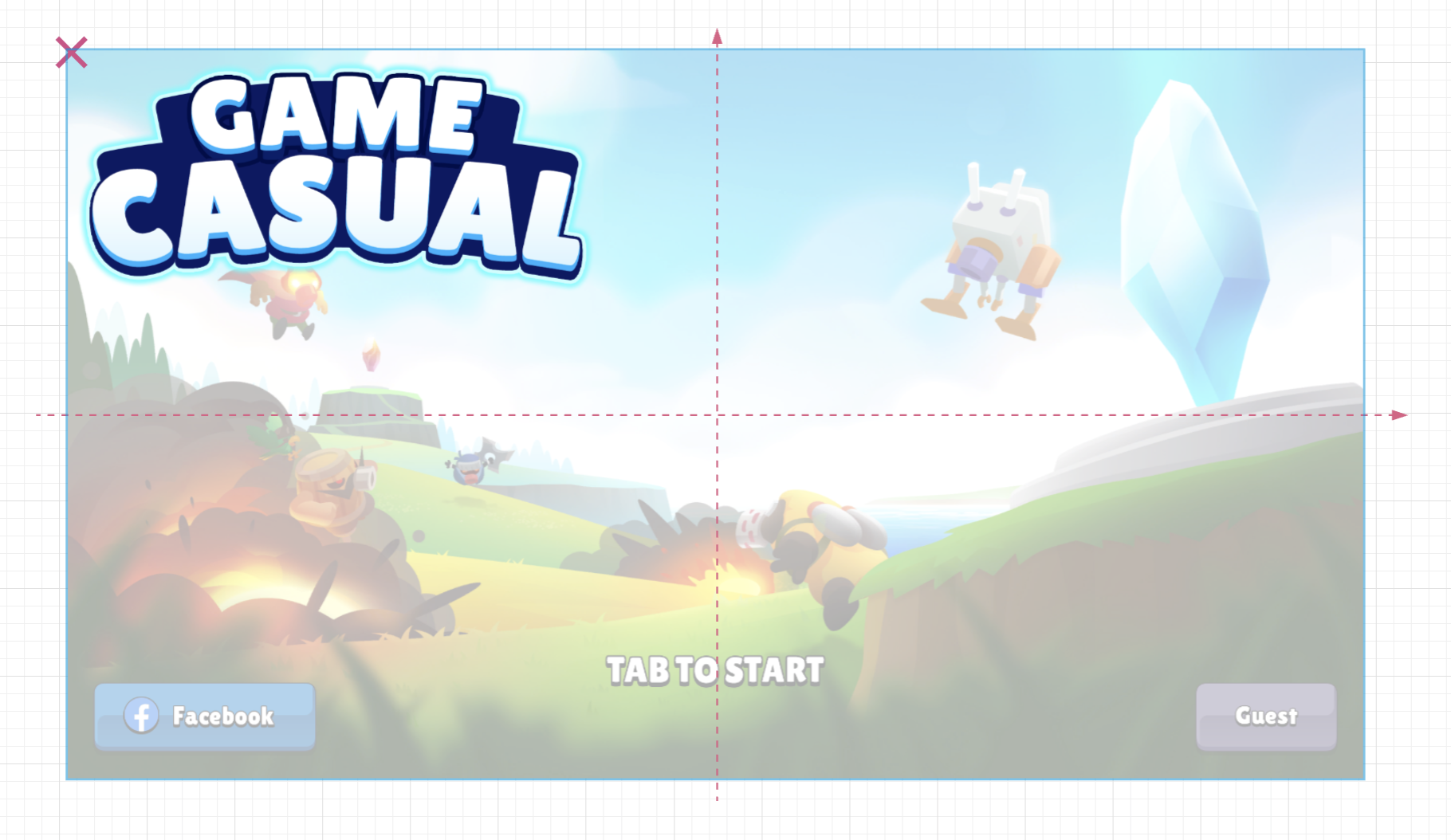
サンプルとして、このブログでよく登場するアセットGUI PRO Kit - Casual Gameの画像を配置してみます。アンカーとピボットをそれぞれ編集して関係性を理解しましょう。

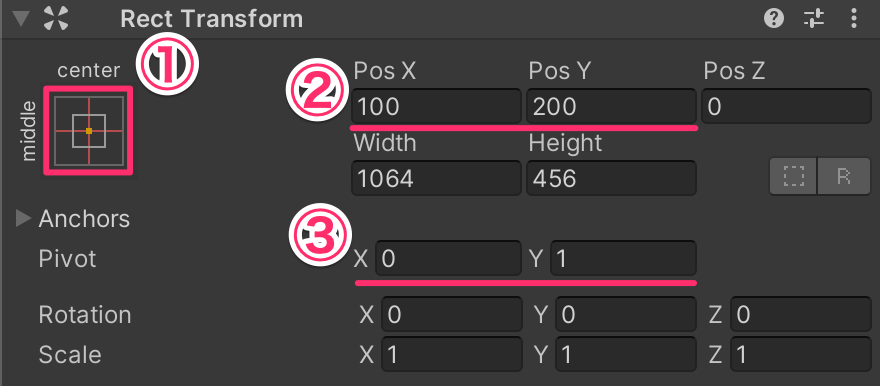
- ① : アンカー → 画面の中心
- ② : 座標 → (X:100, Y:200)
- ③ : ピボット → 左上(X:0, Y:1)

このように中心アンカーから、(X:100, Y:200)の位置に配置されました。 水色のバツマークはUIの基準点(ピボット:左上) 、 ピンクのバツマークがアンカー(画面の中心)です。
では座標(0, 0)に変えてみます。

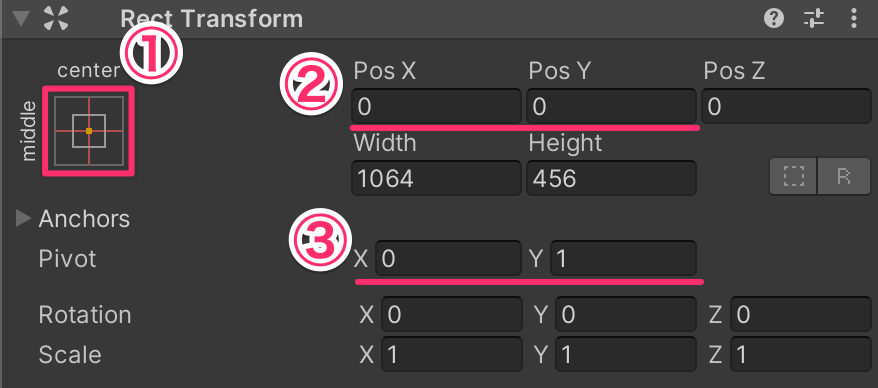
- ① : アンカー → 画面の中心 ※変更なし
- ② : 座標 → (X:0, Y:0)
- ③ : ピボット → (X:0, Y:1) ※変更なし
この条件の場合どう配置されるでしょうか。

このように アンカーとピボットが一致した座標に配置 されます。
もう1パターンいきましょう。ピボットはそのまま、アンカーを中心 → 左上に変更してみます。

- ① : アンカー → 画面の左上
- ② : 座標 → (X:0, Y:0) ※変更なし
- ③ : ピボット → (X:0, Y:1) ※変更なし

左上のアンカーに対して、ピボットが一致する座標に配置されます。
なんとなく分かってきたのではないでしょうか。つまり 座標(0, 0)のとき、アンカーとピボットは重なる のです。
覚えるべき3つのピボット
なんとなくピボットとアンカーが分かってきたところで、本題の覚えるべき3つのピボットの紹介します。
結論、覚えるのは次の3つです。
- 中心ピボット
- 左下ピボット
- 右上ピボット
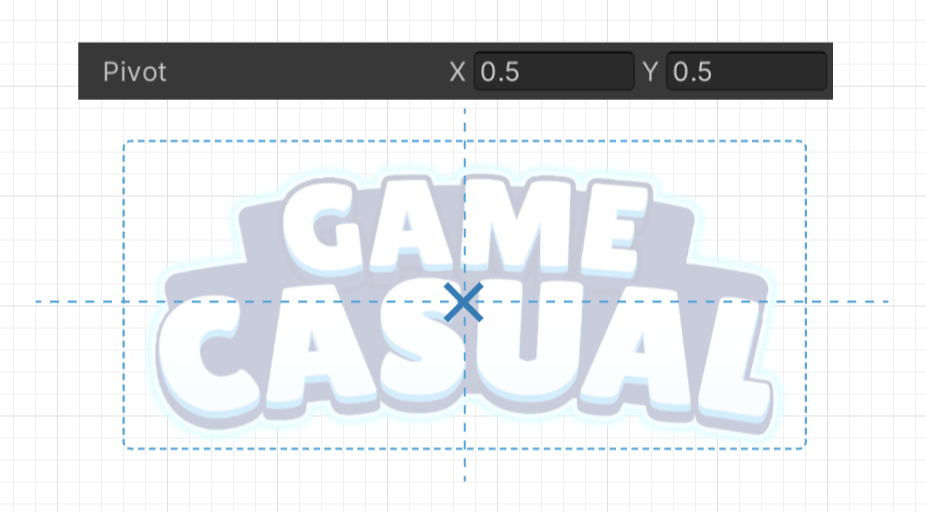
その1. 中心ピボット(X:0.5, Y:0.5)※デフォルト

X、Y共に0.5のときはのときは中心が基準点(ピボット)です。
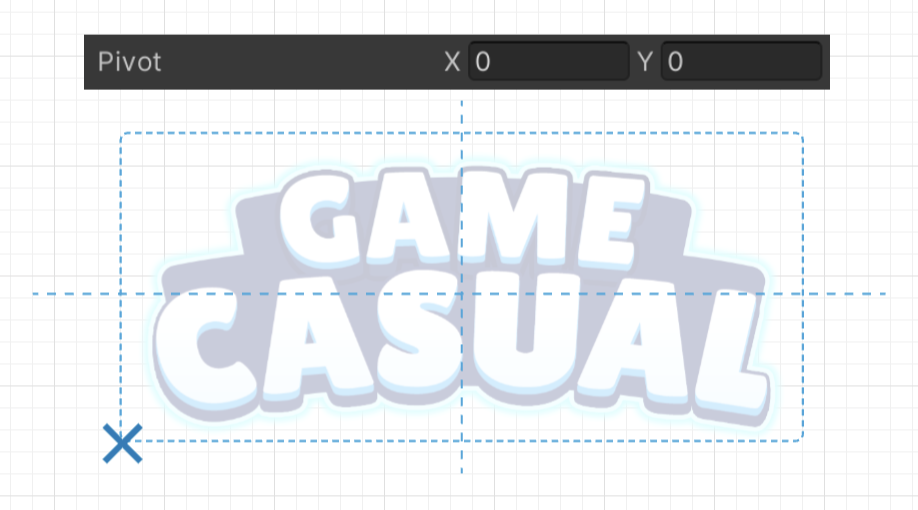
その2. 左下ピボット(X:0, Y:0)

X、Y共に0のときはのときは左下が基準点(ピボット)。
その3. 右上ピボット(X:1, Y:1)

X、Y共に1のときはのときは右上が基準点(ピボット)となります。
この3種類のピボットさえ覚えておけば 残りは応用 です。残りの6種類を掲載しておきますが覚えてなくても大丈夫です。

3種類覚えておけば、残りのピボットは値を変化させるだけなのです。
Unity UIピボットのまとめ
記事の内容を簡単にまとめます。
①ピボットはUI自体の基準点
②座標が「0」のときアンカーとピボットは一致
③中心、左下、右上この3ピボットを覚えておけばOK
④残りのピボットは応用でなんとかなる
こんな感じです。
ここまで読んでも 「まだアンカーとピボットがよくわからない」 という方もいらっしゃると思います。アンカーとピボットこの2つの概念はややこしいですよね。
とりあえず、👇これだけ覚えておきましょう。
「座標(0, 0)のときアンカーとピボットは一致する」
あとは とにかく手を動かすのみ 。 実際にUnityでUIを配置してみることをオススメします。
これからもアンカーとピボットについて、みなさんの参考になりそうな記事を書いていきます。
ぜひともアンカーとピボットをマスターして思い通りにUI配置できるようになりましょう。
次の記事ではUnityでスマホ向けUIの作り方を解説しています。基本的なUIの作り方から本格的な複数解像度対応までを紹介。 全体を通してUIづくりをマスターできるようになっています。 本記事とあわせて読んでみてください。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUI開発ライフをお過ごしください。
- Unity2020.3.19f1













