こんにちは、Unityエンジニアのオオバです。
Unityで使う画像サイズに迷ったことはありませんか?「4の倍数にしておいてください」とエンジニアに言われたとします。 どんな画像も4の倍数で納品すれば良い と「盲目」になっていませんか。
もちろん4の倍数にすべき画像もありますが、実は ”すべて” の画像を4の倍数でなくても良いのです。むしろ4の倍数にとらわれない方がよい場合もあります。
本記事ではUnityで使う正しい画像サイズについて解説します。 完全に理解しておく必要は全くありませんが、知っておくことでトラブルは確実に減ります。
この記事を読むことでエンジニアがなぜ画像サイズを4の倍数にしてほしいのか、また4の倍数にするべきではない画像についても理解できます。
「画像サイズに自信ないよ」という方はぜひ最後まで読んでみてください。
スプライトアトラスに含む画像のサイズは自由、それ以外は4の倍数
結論から話すと、 スプライトアトラスに含める画像サイズは自由、それ以外は4の倍数 にしましょう。画像サイズはゲームのパフォーマンスに大きく影響します。画像サイズを間違えることでゲームがクラッシュすることもあるのです。また、耳慣れない「スプライトアトラス」という言葉が出てきましたが、Unityで画像を扱う上で重要な要素です(後述します)。
なぜスプライトアトラスに含める画像サイズは自由、それ以外は4の倍数が良いのか、画像サイズを間違えるとゲームがクラッシュするのか詳しく解説していきます。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
適切な画像サイズがメモリ使用量を抑える
適切な画像サイズはゲームで使用するメモリ使用量を抑えてくれます。メモリとはゲームを動かすためのデータを一時的に保存する場所です。メモリの大きさは有限なので、メモリサイズをこえてはいけません。例えばAndroid向けスマホゲーム開発では次のようなメモリを意識する必要が存在します。
- ゲームアプリが使用するメモリ
- AndroidのOSが使用するメモリ
- その他端末が使用しているメモリ
これらの合計が、スマホ全体のメモリ量を越えてはいけません。越えそうな場合はOSによって強制的にゲームが停止(クラッシュ)します。
つまり メモリ使用量は低いほうが良い のです。ゲーム開発でメモリを消費する筆頭は画像です。ゲームは画像を大量に消費しますよね。だから画像の消費メモリをできるだけ小さくする必要があるのです。画像を小さくするテクニックの1つは 「圧縮テクスチャ」の使用 です。
圧縮テクスチャとは、iOSやAndroid、PCの中に組み込まれたGPU呼ばれる演算ユニットに対応したテクスチャです。例えばETC2という圧縮テクスチャを使うことで幅高さ2048px画像の使用メモリは16MB → 4MBと 25%まで削減 できます。
しかし、圧縮テクスチャを使用するために条件があるのです。
画像サイズは圧縮テクスチャの使用条件
圧縮テクスチャが画像の使用メモリを大幅に削減できることが分かりました。圧縮テクスチャを使わない選択肢はありません。
しかし、圧縮テクスチャの使用には条件があります。「画像サイズ」です。先のETC2を使うためには幅高さともに4の倍数にする必要があるのです。
昔は2の累乗が使われていた理由
「画像は2の累乗にしてください」と言われたことがある方もいらっしゃるのではないでしょうか。2の累乗とは2に2を任意の回数かけ算した数字のことです。具体的には「2、4、8、16、32、64、128、256、512」といった数字です。
2014年頃のスマホ端末のGPUは貧弱で、対応する圧縮テクスチャは2の累乗を使わないといけなかったのです。2の累乗とは名残だと思われます。
現在は4の倍数やサイズ制限なし
しかし最近のスマホでは2の累乗指定は撤廃されました。「4の倍数」でも大丈夫です。サイズ自由(サイズ制限なし)の圧縮テクスチャも登場しました。日本でスマホゲームを開発する上では、2の累乗指定の圧縮テクスチャは過去のものなのです。
ここまでをまとめると、ゲーム開発は画像がメモリを大きく消費します。その消費をおさえるのが圧縮テクスチャの存在です。圧縮テクスチャを使うために画像サイズを合わせる必要があるのです。現在のスマホのGPUは進化しているため、4の倍数、または指定なしでも大丈夫です。
Unityに追加する画像サイズはスプライトアトラスに含めるか、含めないかで決まります。 そこで次章で「スプライトアトラス」について解説していきます。
スプライトアトラスに含んだ画像(スプライト)サイズは自由
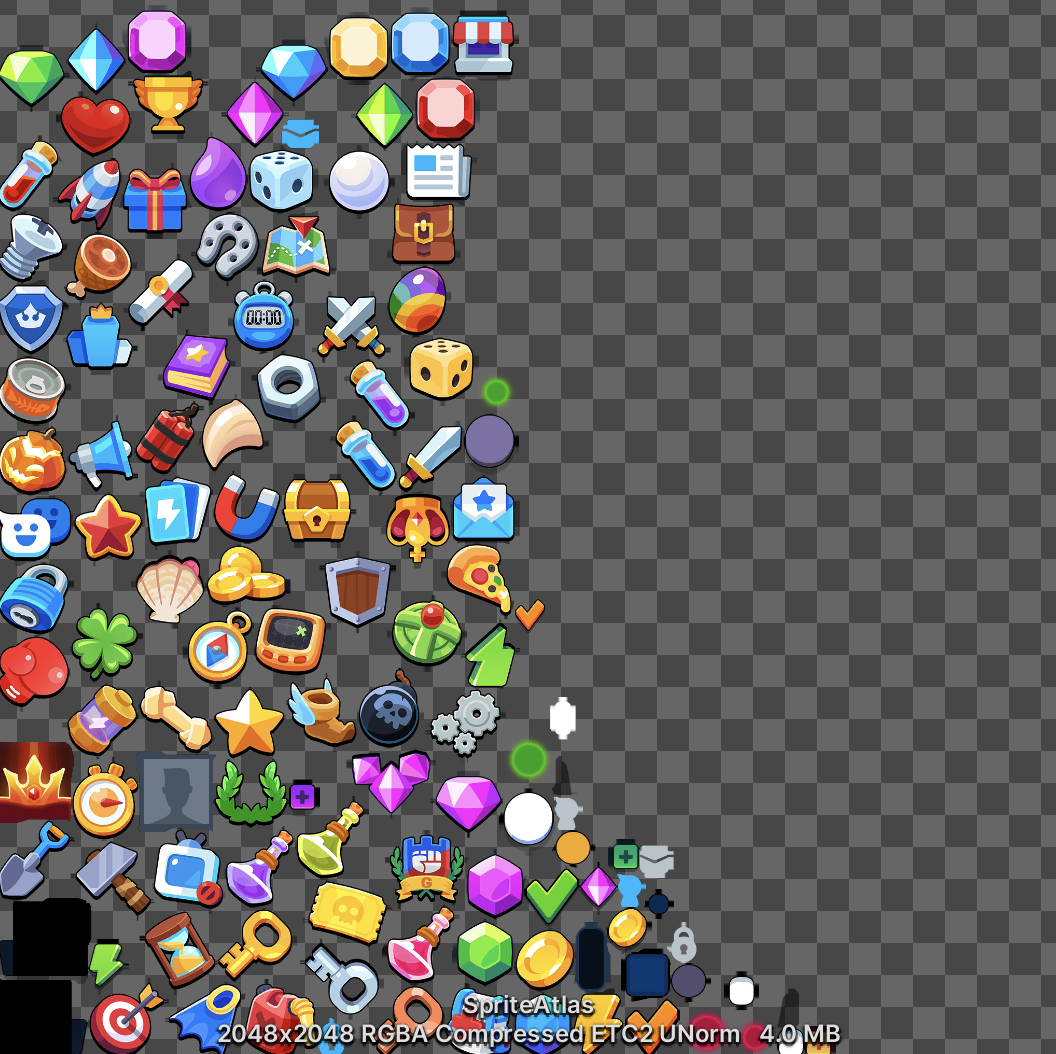
結論から話すと スプライトアトラスに含まれる画像サイズは「自由」です。 そもそもスプライトアトラスとは複数の画像を1枚にまとめたデータ(アセット)です。具体的には下図のような画像です。

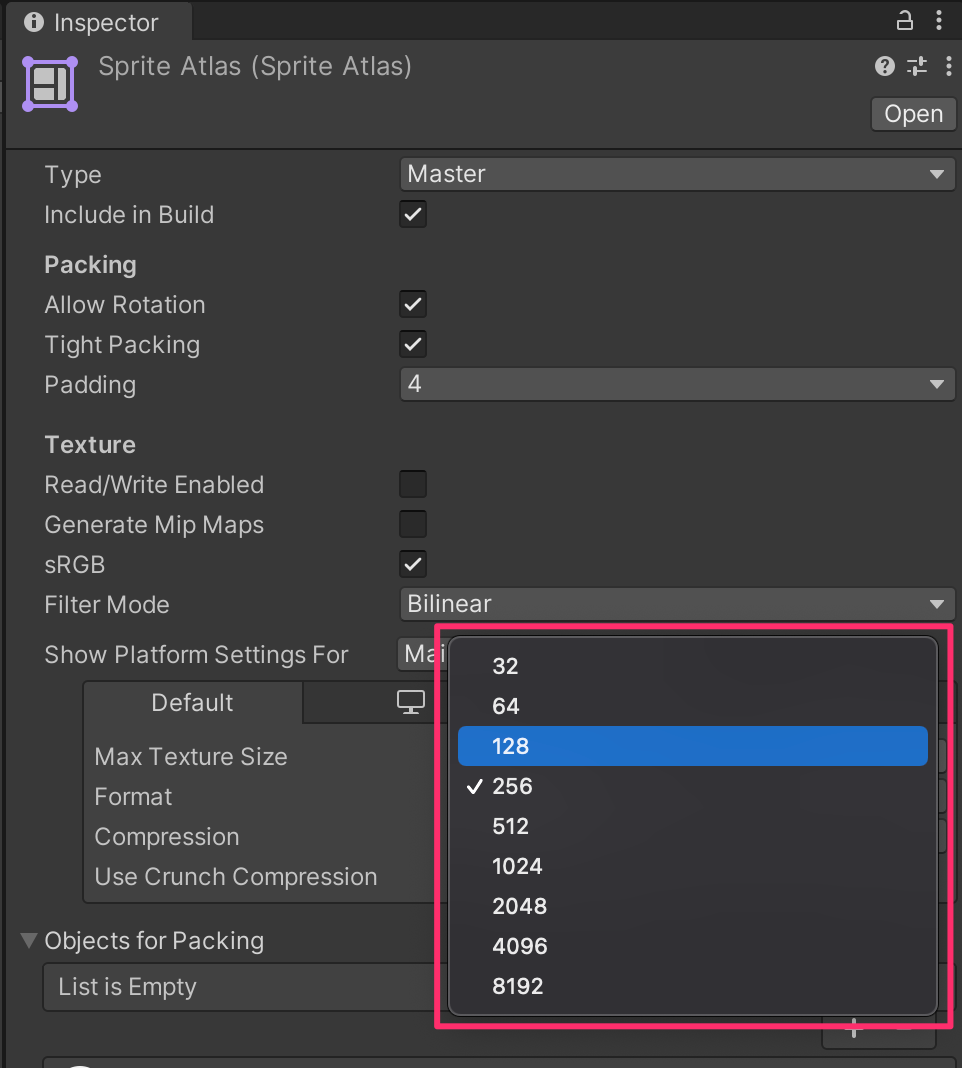
スプライトアトラスに含まれる画像のことをスプライトと呼びます。このスプライトのサイズは自由なのです。なぜなら スプライトアトラス自体のサイズが4の倍数だから です(下図参照)。

スプライトのサイズがいくつだろうが、「スプライトアトラス」全体のサイズに影響はありません。もしスプライトがスプライトアトラスのサイズを超えた場合は、新たにスプライトアトラスが1枚追加される仕様です。
ちなみにUnityのデフォルト設定ではスプライトアトラス(SpriteAtlas)を使用できません。こちらの記事でSpriteAtlasの始め方、使い方を詳しく解説しています。ぜひ読んでみてください。

【Unity】SpriteをパックするSpriteAtlasの使い方
SpriteAtlasはUI開発や2Dゲームに必須テクニックです。まだ使ったことがない方はぜひ本記事を読んでみてください。
スプライトアトラスに含めない画像は1辺4の倍数にする
アトラスに含めない画像は 1辺4の倍数 にしておくと良いです。各辺ごとに別々の長さで大丈夫です。例えば以下のさいずです。
- 120 × 200
- 132 × 512
- 360 × 64
などなど。UI画像の場合スプライトアトラス以外で使うことはほとんどありません。よくあるのが、キャラクターのズーム画像や背景といった大きめの1枚絵の場合です。このような一枚画像でUI表示する場合は4の倍数にしておきましょう。
スマホに加えてPC対応するときの注意点
プラットフォームごとにGPUは違います。つまりスマホとPCでは対応フォーマットが違うのです。
- スマホ向け開発では
ASTC、ETC2 - PC向けは
DXT5など
ASTCの場合、画像サイズは自由です。しかしPC向け圧縮テクスチャ「DXT5」の場合、各辺の長さは 4の倍数 である必要があるのです。実はスマホ向け開発だけで考えればスプライトアトラス以外の画像も自由なサイズで良いのです。
しかし、 PC向けも開発する場合は画像サイズに制限が生まれます。 PC対応するかどうかはプロジェクト開始時には予測しづらい部分です。もしかするとスマホゲームをリリースした後にPC対応もするという経営判断が出るかもしれません。
将来的なことを考えてスプライトアトラス外の画像サイズは4の倍数にしておくことをおすすめします。
まとめ 画像サイズを全て4の倍数にする必要はない
記事の内容を簡単にまとめます。
- 画像サイズによってメモリ使用量が爆増する
- スプライトアトラス内に含める画像サイズは自由である
- スプライトアトラス外の画像は1辺の長さを4の倍数にする
- プラットフォームごとに圧縮テクスチャの制限が違う
- スマホに加えてPC版を検討しているときには要注意
こんな感じです。
専門的な話は抜きにして 「スプライトアトラス内は自由、それ以外は4の倍数」 と覚えておきましょう。
インターネットで検索すると2の累乗にしておく必要があるといった内容も出てくるかと思います。すこし情報が古い です。2021年末現在(執筆時)では、進化したGPUを搭載したスマホが世の中に普及しているため4の倍数にしておけば間違いないです。
ただし、それはあくまでそれは日本の話です。海外向けにリリースする場合は別途端末情報をチェックしておいたほうが良いでしょう。
オオバはあまり海外事情に詳しくないので調査は必要ですが、すごーく古い端末のシェア率が高い場合、その端末に見合ったフォーマットに合わせる必要が出てくるため注意しましょう。
この記事があなたのゲーム開発に少しでもお役に立てたら嬉しいです。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUnityライフをお過ごしください。
- Unity2020.3.31f1
















