こんにちは、Unityエンジニアのオオバです。
この記事では初心者向けにVisual Scriptingの始め方と基礎について徹底的に解説します。
一通り読み終えたときにはVisual Scriptingで簡単なプログラムが組めるようになるくらいみっちり内容を詰め込みました。
- プログラミングはできないけど、プログラミングしてみたい方
- シンプルにVisual Scriptingを使ってみたい方
- Visual Scriptingに興味あるけど第一歩が踏み出せなかった方
これらの人たちに届けた記事になっていますので、ぜひ最後まで読んでみてください。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
Visual ScriptingはノーコードでUnityプログラミングが可能に!
そもそもUnityのVisual Scripting(ビジュアルスクリプティング)とは何でしょうか?一言で表すと、 Unityが公式に提供するノーコードツール です。
ノーコードとは、その名の通りコードを書くことなくプログラミングすることができることを指します。ここ最近、多くのノーコードツールが登場しています。
ノーコードのメリットはプログラムを書けない人でもプログラムが作れてしまうということです。例えば、ゲームのメインロジックはプログラマーがプログラミング言語で実装し、追加の会話イベントをノーコードツールでプランナーが実装するといったことも可能です。
このようにノーコードを学んでおくことで、実装の幅、表現の幅が広がる可能性があります。この記事ではUnityが公式で提供するVisual Scriptingの始め方と基礎を解説していますので、ぜひともこの記事をきっかけに始めていただきたいです。
Visual Scriptingはライブ編集可能
Unityが提供するVisual Scriptingの面白い点はライブ編集が可能だということです。

通常Unityエディタの再生モード中にC#コードを変更することはできても反映することはできません。C#を変更後、再度Unityエディタを再生し直す必要があります。
しかしVisual ScriptingはUnityエディタが 再生モード中でもグラフを編集し反映することが可能 です。つまり再生中にC#で作ったロジックを変更することが可能ということです。
グラフを編集するだけでロジックを編集できるため、開発効率アップのアイデアになりそうです。ソースコードでプログラミングすることに慣れている方は、グラフ編集でリアルタイムにロジック更新できる体験は非常に新鮮なのでぜひ試してみてもらいたいです。
Visual Scriptingの各名称と用語について
Visual Scriptingを始める前にVisual Scriptingに登場する各種名称と用語を覚えておくと効率的に学習できます。本章ではVisual Scriptingでよく登場する名称、用語について解説します。
ノード

最初に「ノード」です。Visual Scriptingウィンドウに登場するブロック状のオブジェクトのことを「ノード」と呼びます。ノードは1つの処理がまとまったブロックで、複数のノードを接続することでプログラミングできます。
ポート
次に「ポート」です。ノードの左右にある接続端子のようなものをポートと呼びます。このポートにはいくつか種類があるため1つずつ解説していきます。
入力ポート / 出力ポート

最初に紹介するポートは「入力ポート」と「出力ポート」です。
ノードの左側のポートを「入力ポート」、右側を「出力ポート」と呼びます。
入力ポートはデータの入力や、処理の実行トリガーを担当し、出力ポートはデータの出力や次のノードに接続する出力を担当します。
コントロールポート

次に「コントロールポート」です。コントロールポートとは処理の順番を制御するポートです。
基本的にコントロールポートの接続順に処理は実行されます。
入力側のコントロールポートは複数接続できますが、出力側は1つだけということを覚えておきましょう。
またコントロールポートはコントロールポート同士しか接続できません。
データポート
最後のポートは「データポート」です。

入力側のデータポートはデータの入力、出力側はデータの出力を担当します。
エッジ
最後に「エッジ」です。

エッジとはノードとノード同士をつなぐ線のことを指します。
Visual Scriptingウィンドウの4つの表示方法
Visual ScriptingではVisual Scriptingウィンドウを頻繁に利用します。本章ではこのVisual Scriptingウィンドウの3つの表示方法について紹介いたします。
その①メニューから表示

メニューWindow -> Visual Scripting -> Visual Scripting GraphからVisual Scriptingウィンドウを表示できます。
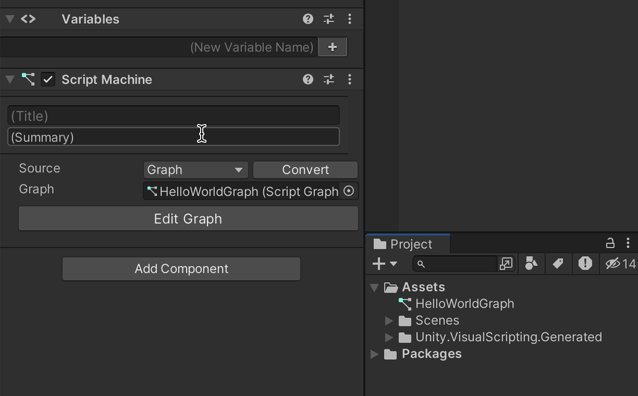
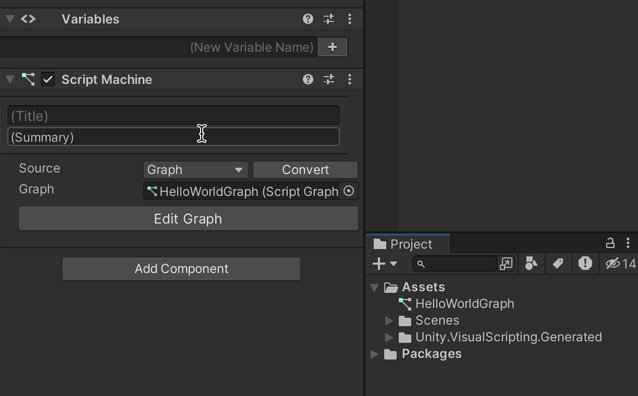
その②ScriptMachineコンポーネントから表示

ScriptMachineコンポーネントのInspector内に Edit Graph というボタンがあります。このボタンを押すことでVisual Scriptingウィンドウを表示することができるため覚えておきましょう。
その③グラフアセットから表示

Projectウィンドウに保存されているグラフアセット(ScriptGraphまたはStateGraph)のInspectorウィンドウのEdit Graph からVisual Scriptingウィンドウを表示できます。
その④グラフアセットから表示
Projectウィンドウに保存されているグラフアセット(ScriptGraphまたはStateGraph)をダブルクリックするとVisual Scriptingウィンドウが表示れます。
それぞれの方法を覚えておくと開発効率が上がります。
Visual Scriptingを始めるための3ステップ
Visual Scriptingの基礎知識を学んだところで、実際にVisual Scriptingを始めていきます。3つのステップで紹介します。
①ScriptMachineコンポーネントの作成
②グラフアセットの作成
③グラフをScriptMachineにセット
1つ1つ解説していきます。
ステップ1.ScriptMachineコンポーネントの作成
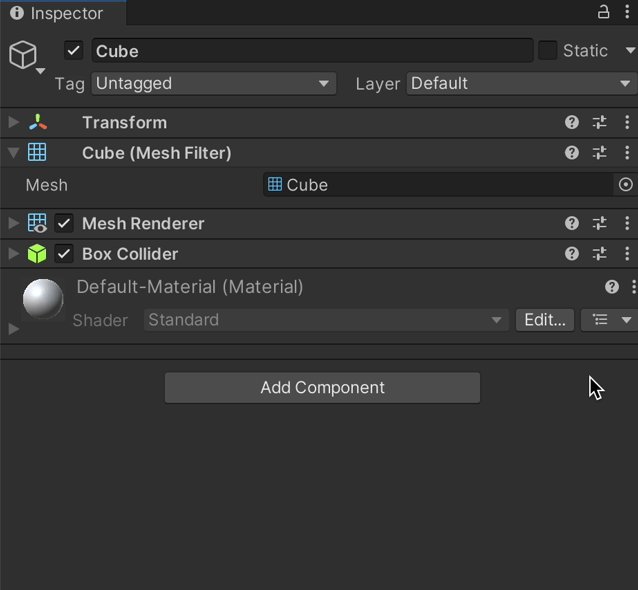
Visual Scriptingを始めるために必要なコンポーネントが1つあります。それは「ScriptMachine」です。ScriptMachineコンポーネントに、これから紹介するグラフアセットを登録することで動作します。

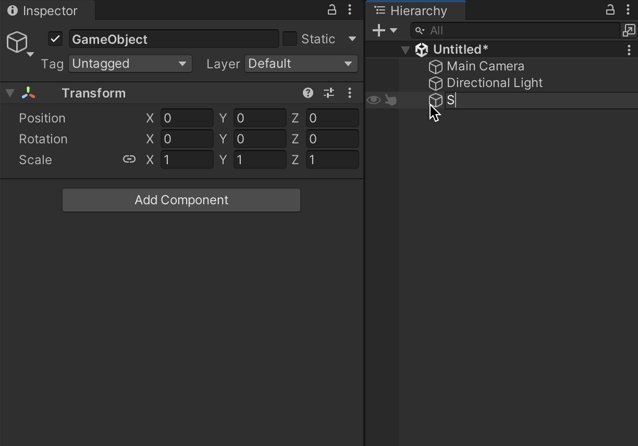
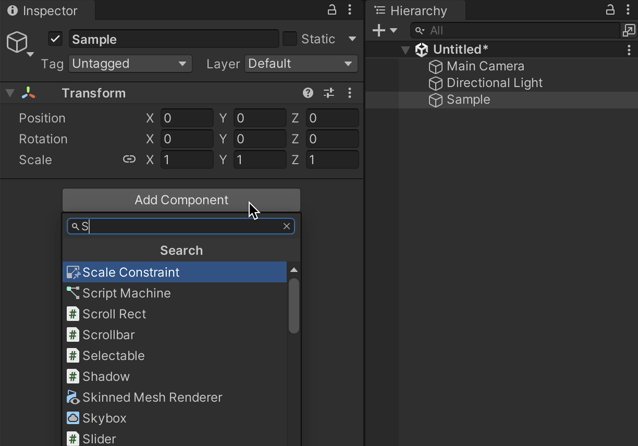
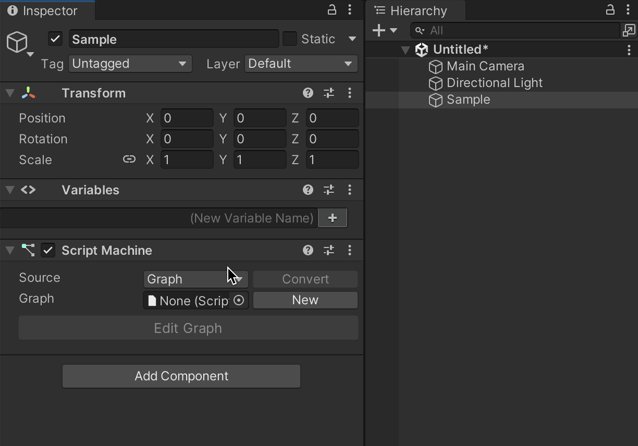
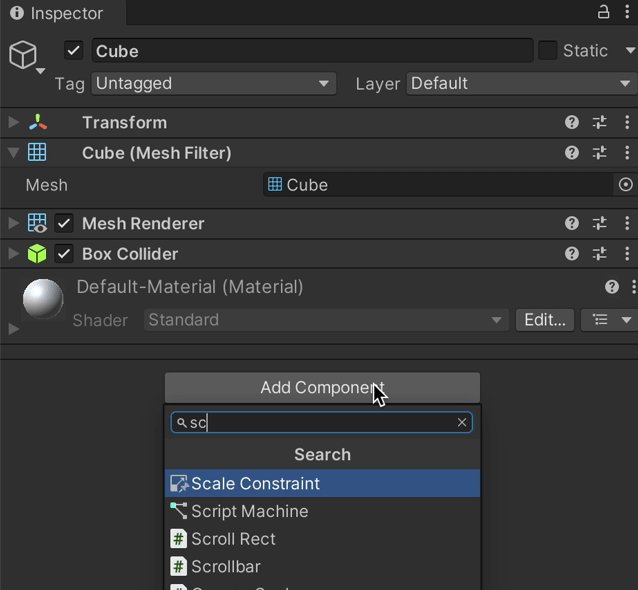
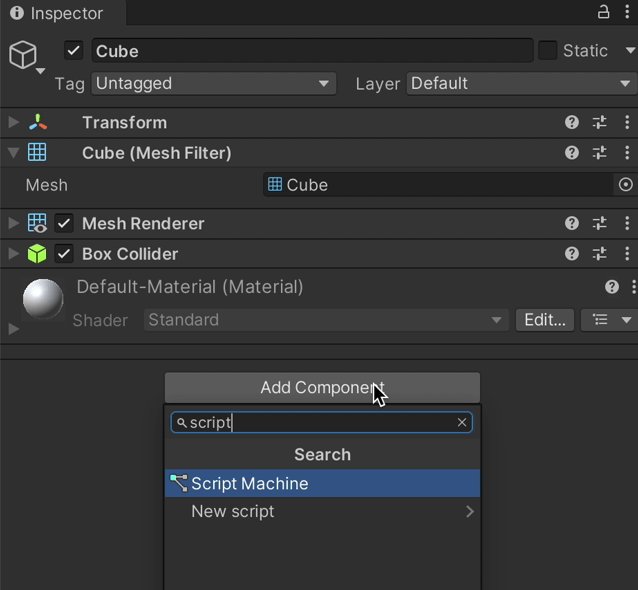
GameObjectを作成し、AddComponentからScriptMachineを選択します。ここではGameObject名は「Sample」と名付けておきます。
ステップ2.グラフアセットの作成
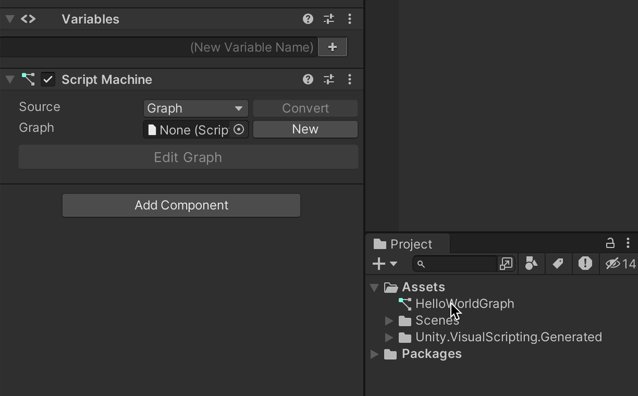
次に Create -> Visual Scripting -> Script Graphを選択します。
すると、ProjectウィンドウにScriptGraphアセットが作られます。

「HelloWorldGraph」と名前をつけておきましょう。
ステップ3.グラフをScriptMachineにセット
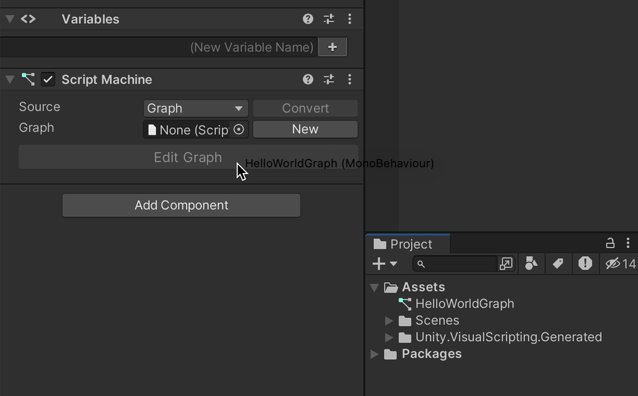
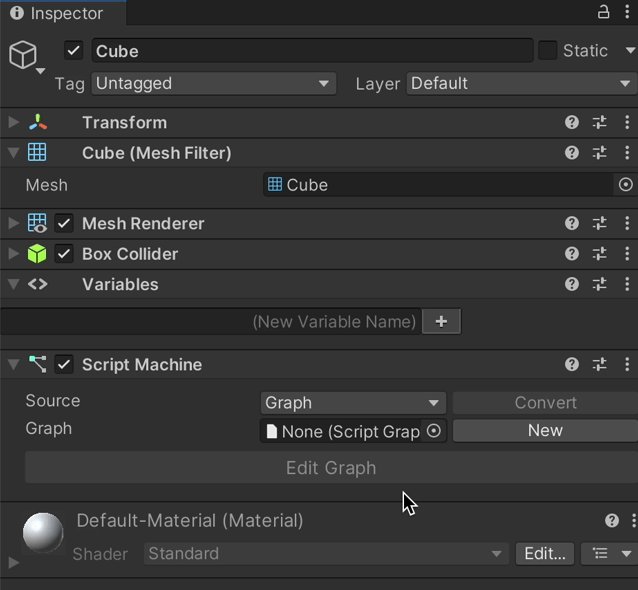
ステップ2で作成したScriptGraph(HelloWorldGraph)をステップ1で作成したScriptMachineコンポーネントのGraphにドラッグアンドドロップします。

以上でVisual Scriptingを始めるための準備は完了です。次の章から具体的なプログラミングをしていきます。
Visual Scriptingでプログラミングしてみる
前章まででVisual Scriptingの準備が整いました。ここから簡単なプログラミングのサンプルをVisual Scriptingで実装していきます。
サンプル1.Debug.Logを出力してみる

1つ目のサンプルはConsoleウィンドウにログを表示する簡単なプログラミングです。C#スクリプトで表現すると次の3行を実装するイメージ。
void Start()
{
Debug.Log("Hello World!");
}
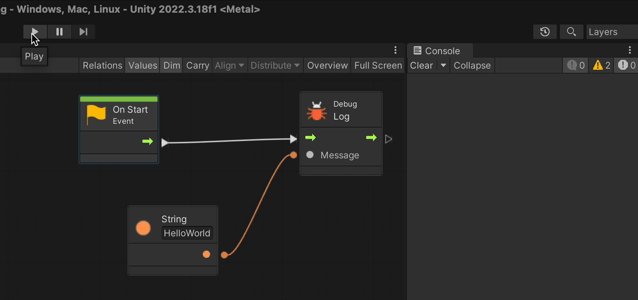
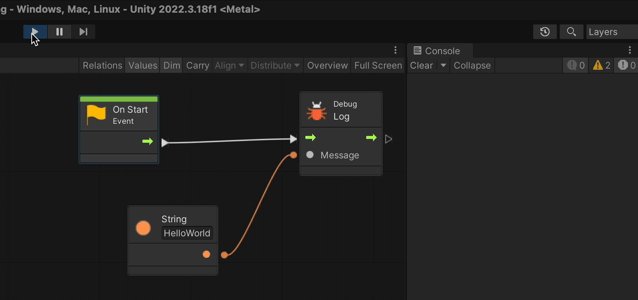
手順①ScriptGraphにOnStartノードを追加
前章で作成したScriptGraph(HelloWorldGraph)をVisual Scriptingウィンドウで編集状態にします。
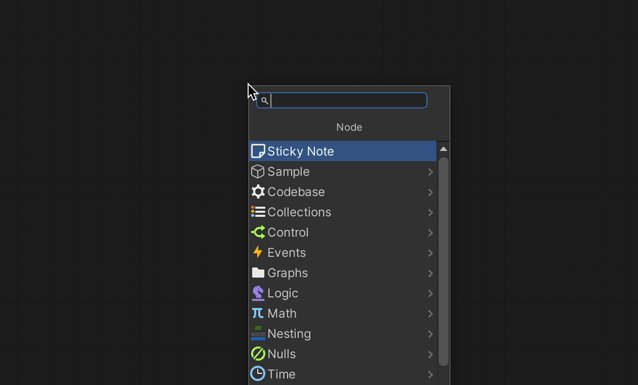
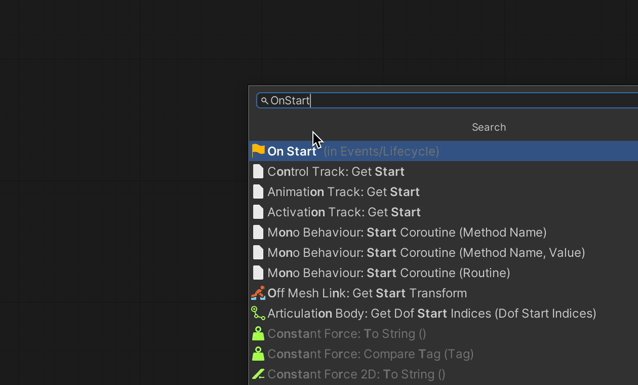
新しいノード は右クリックしてコンテキストメニューから追加 します。
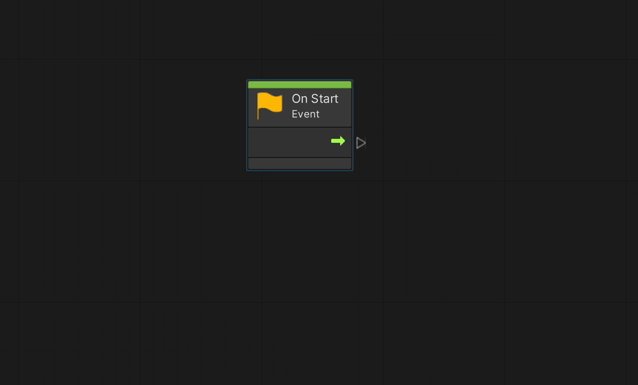
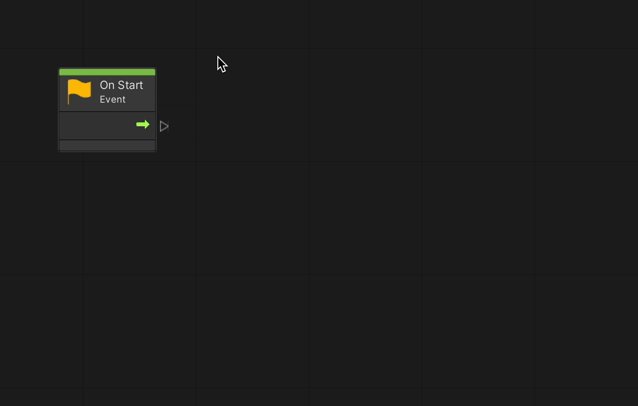
ここでは新しいノード OnStartノード を作成します。

検索窓から「OnStart」と入力すると探しやすいです。
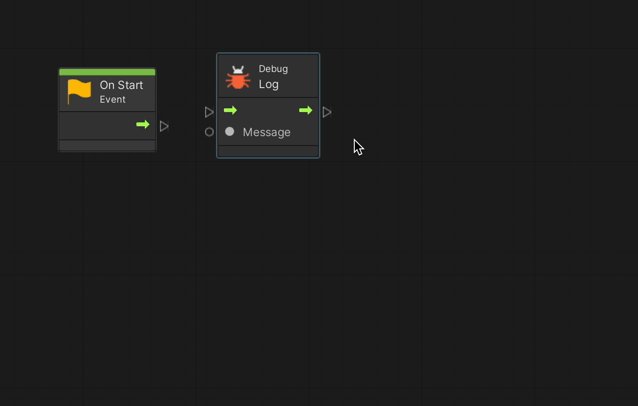
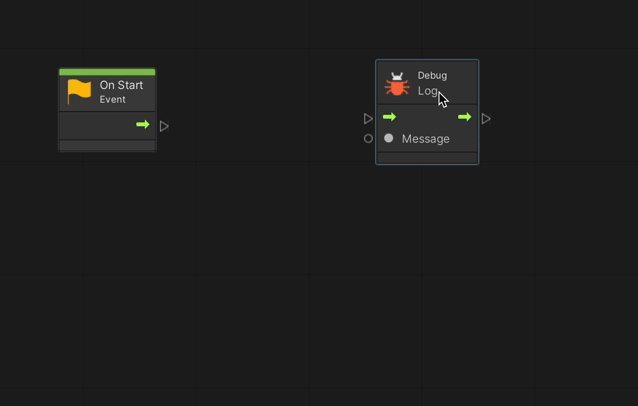
手順②ScriptGraphにDebug:Logノードを追加
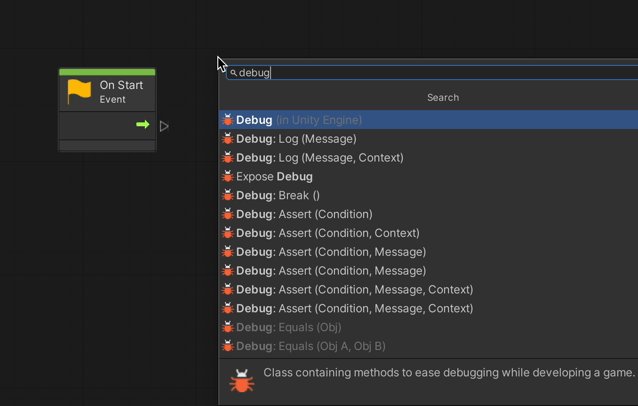
次にDebug:Logノードを追加します。

OnStartノードと同様に右クリックから検索窓に入力してノードを作成します。
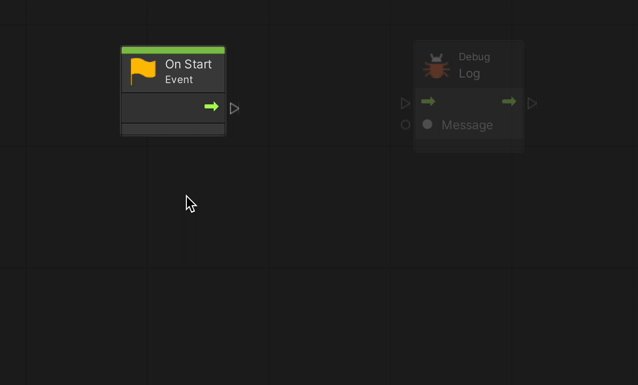
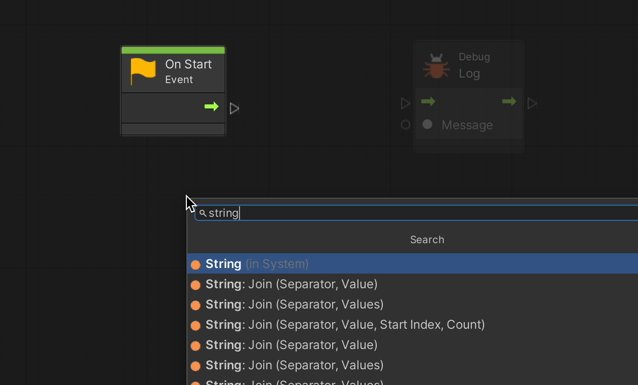
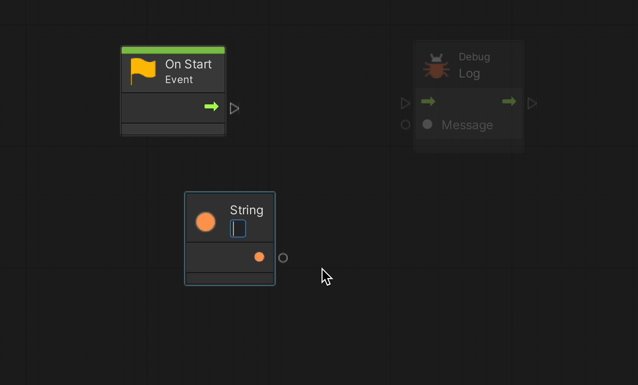
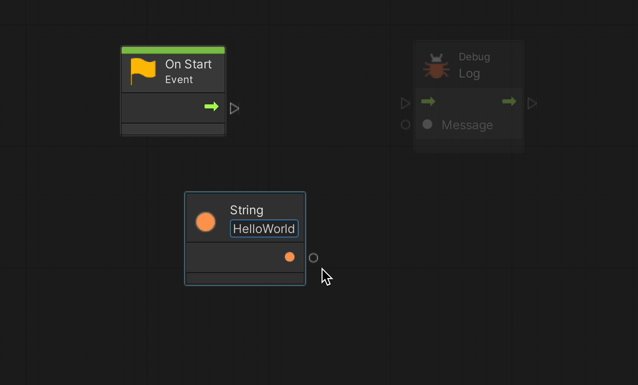
手順③String Literalノードを追加してHelloWorldと入力
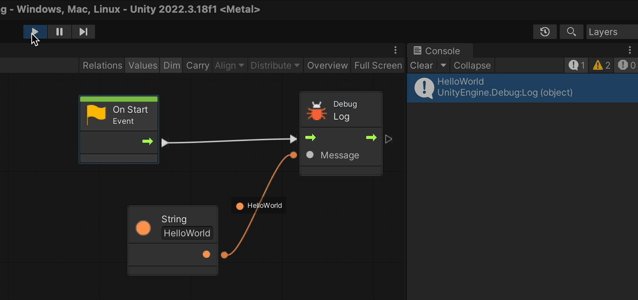
Consoleウィンドウに出力する文字列を指定するString Literalノードを追加して、「HelloWorld」と値をセットしておきます。

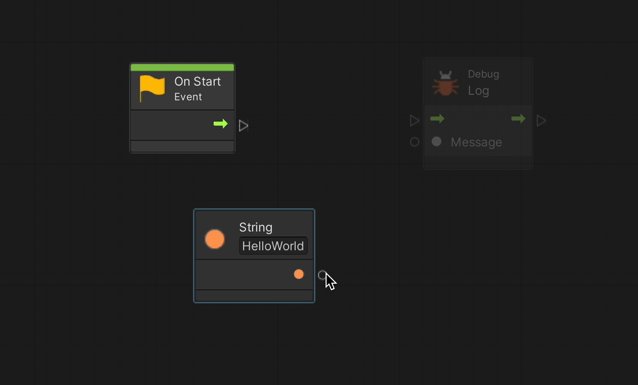
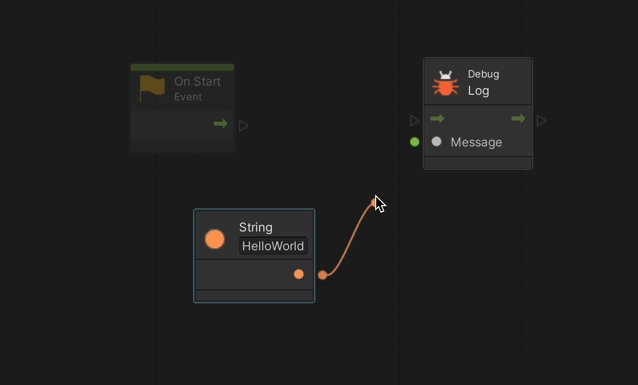
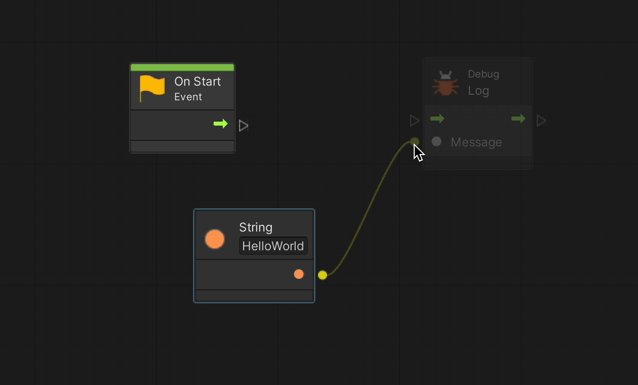
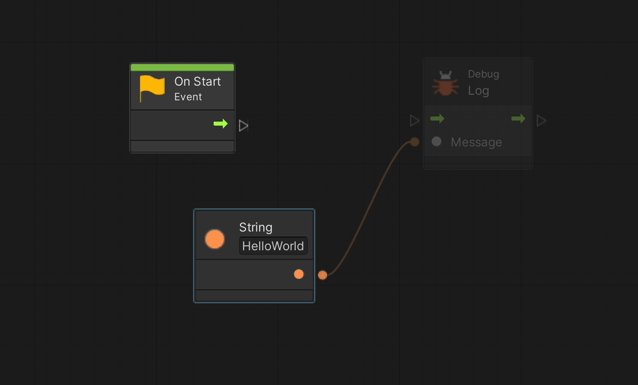
手順④String LiteralノードをDebug:Logノードのデータポートに接続
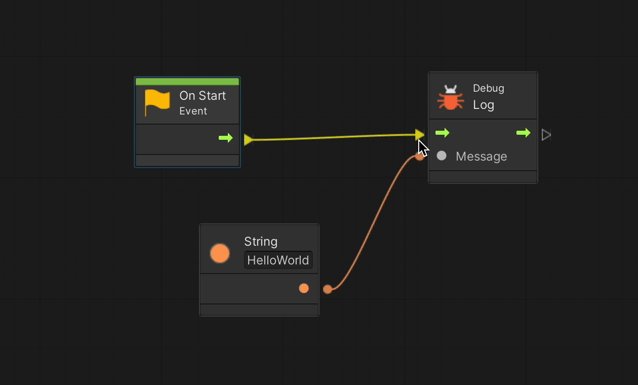
先ほど作成したDebug:Logノードの入力側のデータポートに、String Literalノードを接続します。

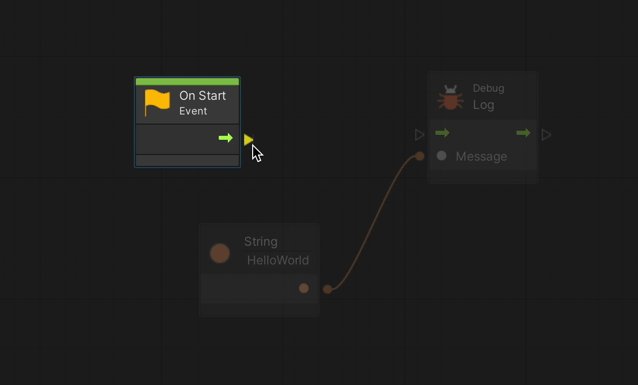
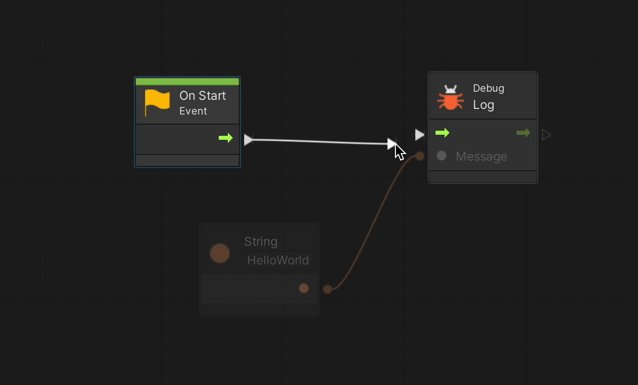
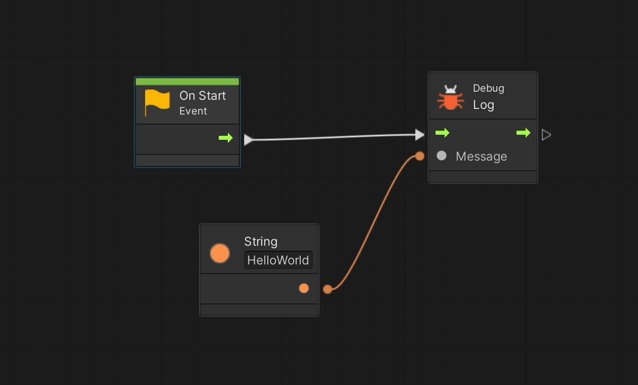
手順⑤OnStartノードをDebug:Logノードに接続
最後にOnstartノードとDebug:Logノードをコントロールポートで接続したら完了です。

Unityを実行してみましょう。

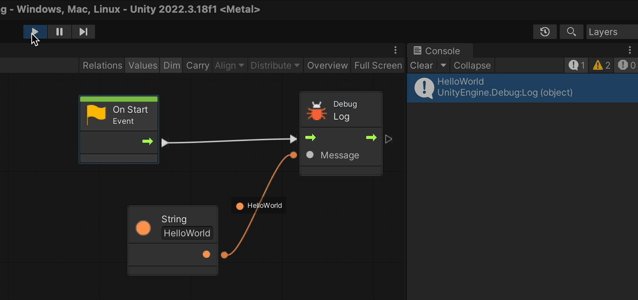
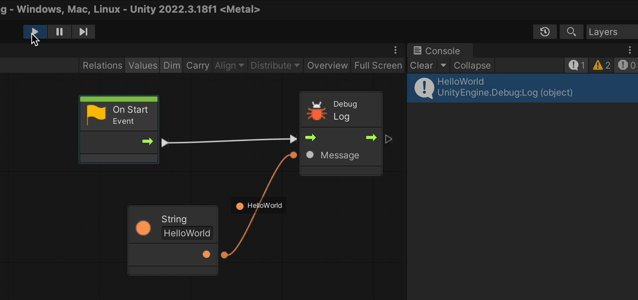
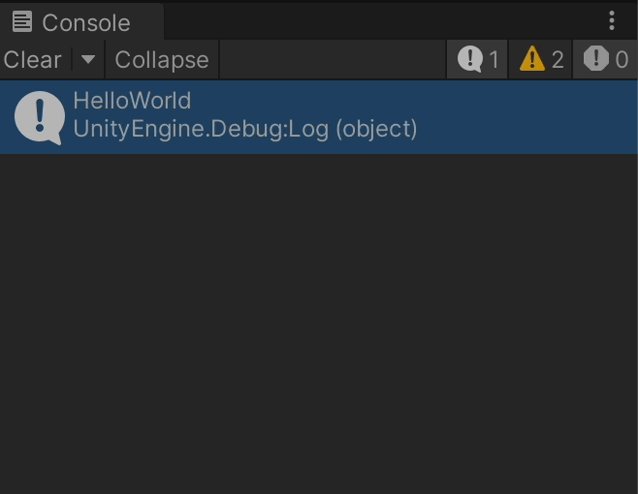
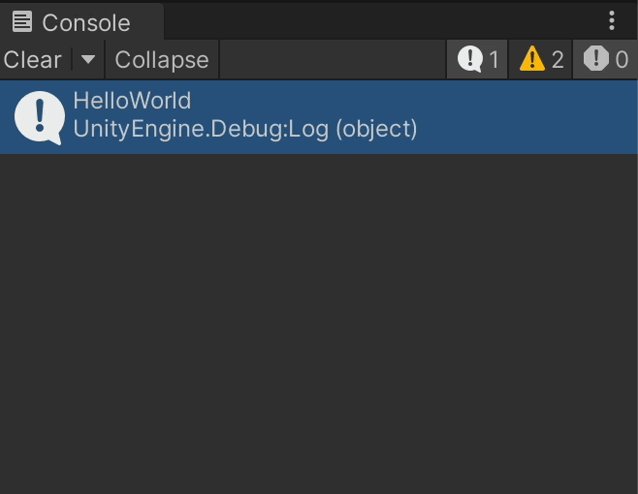
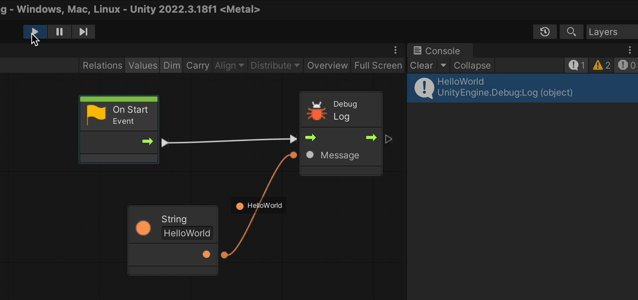
すると、このようにHelloWorldという文字列がConsoleウィンドウに表示されるようになりました。
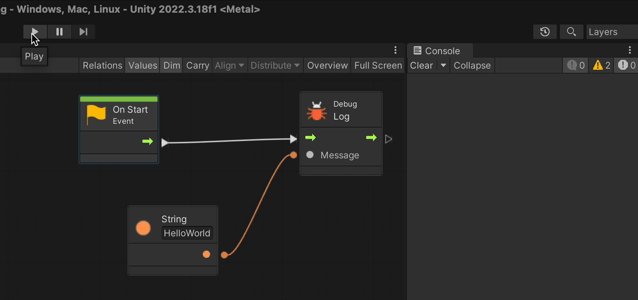
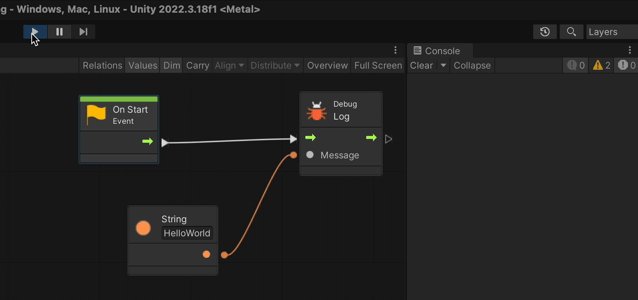
再生中の処理はVisual Scriptingに可視化される

このようにUnityエディタ再生時はVisual Scriptingウィンドウ内で処理の流れが可視化されます。
想定した挙動でない場合やデバッグ時に活用します。
Visual ScriptingではなくC#でプログラミングを始めたい方はこちらの記事もチェックしてみてください。初心者向けにわかりやすくUnityプログラミングの始め方を解説しています。
サンプル2.オブジェクトを動かしてみる
Consoleウィンドウに文字列を表示させるだけではつまらないので、動きのあるサンプルを作ってみます。

こんな感じのVisual Scriptingだけで立方体のアニメーションを作ってみましょう。
手順①立方体を配置

まずは動かす対象(立方体)をUnityエディタのシーン上に追加します。
メニューGameObject -> 3D Object -> Cubeを選択して、シーン上にCube(立方体)を配置します。

手順②ScriptMachineコンポーネントを追加

GameObject「Cube」にScriptMachineコンポーネントを追加しておきましょう。
手順③ScriptGraphを作成

次に新規のScriptGraphを作成して、ScriptMachineにセットします。

ここでは「CubeGraph」という名前のScriptGraphを作成しました。
手順④各種ノードの追加
CubeGraphのVisual Scriptingウィンドウを開いて、各種ノードを追加していきます。
次の4つのノードをVisual Scriptingに追加してみてください。
- OnUpdateノード
- SetLocalPositionノード
- GetLocalPositionノード
- Addノード
- Vector3 Literalノード
Visual Scriptingウィンドウが以下の画像ような状態になったら次に進みましょう。

手順⑤各ノードを接続
追加したノードをそれぞれ接続していきます。

OnUpdateノードの出力コントロールポートをSetLocalPositionノードに接続します。このOnUpdateは毎フレーム実行するノードで、継続的に処理を実行したいときに採用します。

次にAddノードのデータポートをSetLocalPositionノードの入力ポートに接続。SetLocalPositionノードはTransformコンポーネントのlocalPositionに値をセットすることを意味します。
Addノードは足し算なので、2つの値を加算してlocalPositionにセットしているのです。

Vector3 LiteralノードとGetLocalPositionノードをAddノードの入力ポートに接続。
GetLocalPositionノードはTransformの現在のlocalPosition(座標)を取得します。
Vector3の値と現在のlocalPositionを足し算であるAddノードに渡して加算してもらいます。

最後にVector3 Literalノードに「0.01」と入力してみましょう。
以上で完成です。
完成状態のノード全体図はこちらになります。

手順⑥動作確認
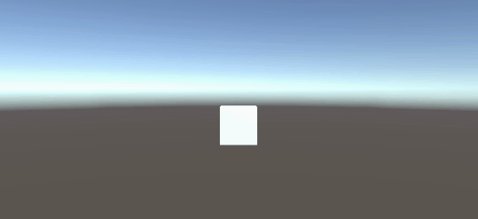
では早速Unityを再生してみましょう。

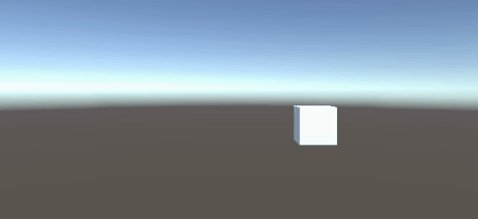
すると、こんな感じにCubeが右へ一定のスピードで動くようになったと思います。
ここでVector3 Literalノードの値を変えてみてください。

以下のようにスピードや動く方向が変わります。

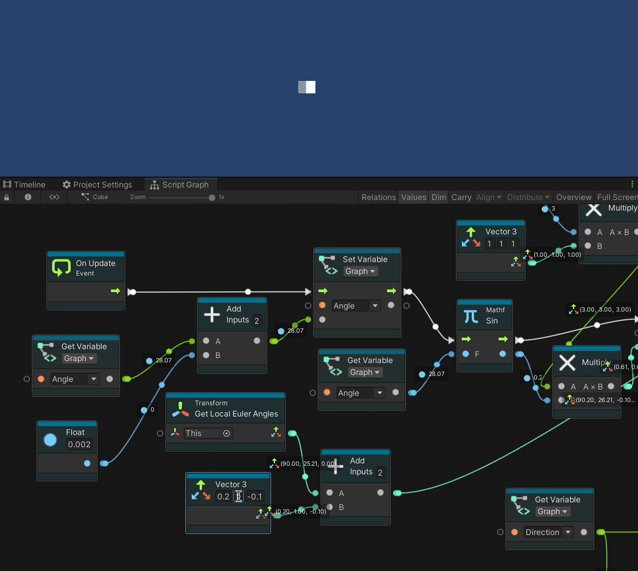
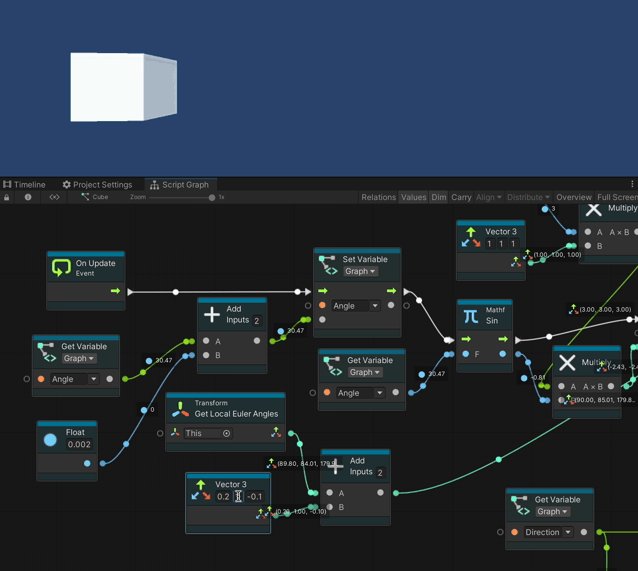
少しカスタマイズすると複雑なアニメーションも可能
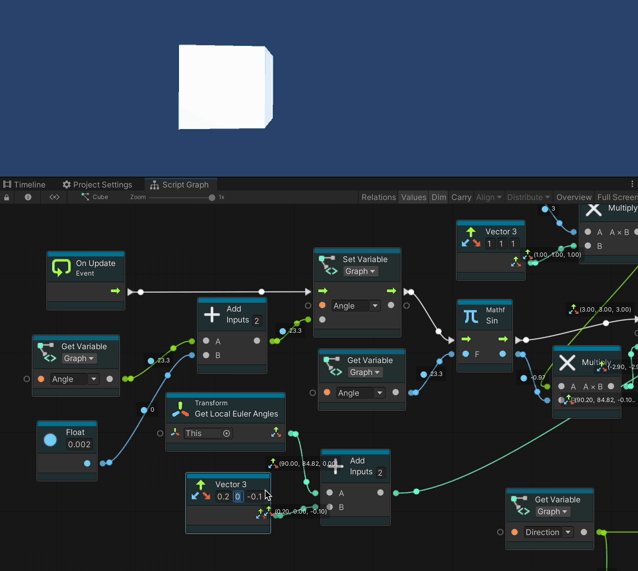
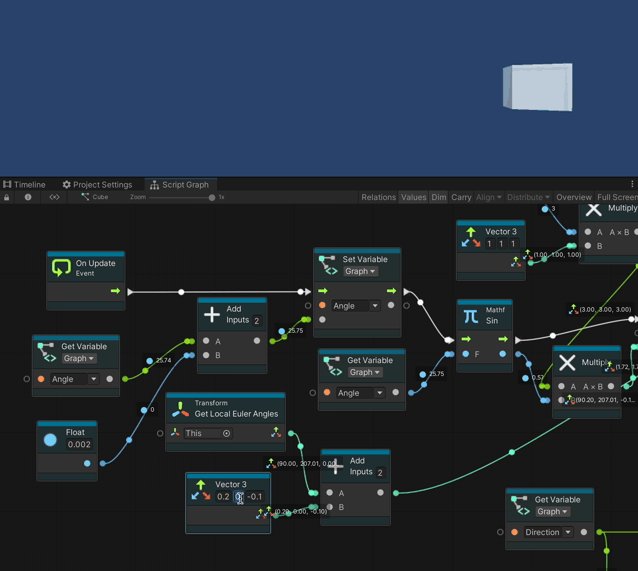
以下のように少しノードに手を加えると、もっと複雑な動きも簡単に実装可能です。

↑上のアニメーションがどのようなグラフで動いているのか↓こちらで共有してますので、興味ある方は参考に作ってみてください。

こちらはUIアニメーションをVisual Scriptingだけで実装した解説記事です。Visual ScriptingとUI開発に興味ある方はチェックしてみてください。
【重要】6種類のVisual Scripitngの変数
前章で2つのサンプルの作り方を紹介しました。Visual Scriptingを使う上でもう1つ重要な要素があります。
それが「変数」です。Visual Scriptingには変数が6種類あります。この6種類の変数を理解していないと思ったように動かない、不具合が発生するといったことが起こります。
Visual Scriptingの変数についてはこちらの記事で詳しく解説していますので、ぜひ読んでみてください。
Visual ScriptingとC#をそれぞれ呼び出す方法
Visual ScriptingではC#からVisual Scriptingの処理を実行したり、Visual ScriptingからC#のコードを実行することが可能です。これによりプログラマーとクリエーターの連携が可能になります。
- プログラマー:ソースコードでゴリゴリ実装
- クリエーター:グラフを使ってゴリゴリ実装
どうやってC#とVisual Scriptingを連携するかについて、次の記事で詳しく解説しています。
Visual Scriptingの始め方と基礎のまとめ
最後に記事の内容を簡単にまとめます。
①Visual ScriptingはUnity公式のノーコードツール
②ScriptMachineコンポーネントとグラフを使う
③複数のノードを接続してプログラミングする
④ソースコードはかけなくてもプログラミングできる
こんな感じです。
今まで「プログラミングはちょっと。。。」と言ってた方もVisual Scriptingによってハードルが一気に下る可能性が出てきました。ノードの種類と使い方を覚えてしまえば自分の作りたいものがUnity上でプログラミングなしに作れてしまいます。
ノーコードでものづくりする流れは流行りではあるので、興味ある方はぜひこの記事を参考に何か作ってみたら良いと思います。
オオバも勉強がてらゲームのUIを実戦投入することを想定してVisual Scriptingを使ってみました。成果物はX(旧:Twitter)にポストしています。
ボタンをタップしたときのアニメーションや画面遷移の処理をソースコードを一切書かずにVisual Scriptingだけで実装しています。
やろうと思えばなんでも作れる気はしました。
なので今までUnityで作ってみたいものがあったけどC#が全くわからなくて作れなかったという方はぜひ、挑戦してみていただくとよいのではないかなと思います。
オオバも引き続きVisual Scriptingの有効な活用方法を模索していきます。
この記事があなたのものづくりのお役に立てたら嬉しいです。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいVisual Scriptingライフをお過ごしください。
- Unity2022.3.18f1
- Visual Scripting v1.9.1