こんにちは、Unityエンジニアのオオバです。
Unityでゲームを作るために避けては通れないのがプログラミングです。
よく聞く話は何から始めて良いのかわからないということ。
わかります。オオバも初心者の頃、Unityエディタを開いたあとに 何してよいのかわかりませんでした。
ずっと Unityの空を眺めていた だけです。
そこで本記事ではUnityで簡単なプログラミングを一緒にやってみたいと思います。準備から始まり、どこから始めるべきかをわかりやすく解説します。
安心してほしいのは、最初のプログラミングということで最小限のコードしか書きません。
たったの15行です。
ソースコード全体文字数も215文字と作文原稿用紙の約半分。
それくらいなら書けそうじゃないですか?
プログラミングって一見難しそうに思いますが、思っているほどプログラミングって難しくないことがわかるかもしれません。
食わず嫌いを一旦置いといてとりあえず、この記事のとおりにUnityプログラミングにトライしてもらいたいです。
今はコードを書かなくてもプログラミングできるツール(Visual Scripting)がUnity公式からリリースされています。興味ある方はこちらの記事もオススメです。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
初めてのUnityプログラミングの事前準備
Unityでプログラミングを始める前に準備をしておきましょう。
- ① Unityエディタのインストール
- ②Visual Studioのインストール
この2つは最低限必要です。ちなみにVisual Studioはプログラミング用のテキストエディタ。こちらは自分の使い慣れたエディタでも大丈夫です。
ただ 完全初心者の方はVisual Studio を素直に使うのがオススメです。どちらも 無料 で手に入るので安心してください。
準備① Unityエディタのインストール
Unityで何かゲームを作るためにはUnityエディタが必要です。Unityエディタのインストールには Unity Hub を使いましょう。
Unity Hubを使うためには事前にあなたのUnityアカウント「Unity ID」が必要になるので作成しておいてください。↓こちらの記事を参考にしてください。

【2025年版】Unity ID(アカウント)の作り方から使い方のまとめ
Unity IDはUnityを始める上で必須です。全画面図解付きでわかりやすくUnity IDの作り方を解説します。
Unity Hubを使ったUnityエディタのインストール方法を詳しく解説しています。
Unity Hubを使うためには事前にUnity IDが必要になります。
Unity IDとはUnityのアカウント です。
こちらの記事で Unity IDの作り方 をわかりやすく解説しています。
Unityエディタのインストールはこちらの記事で詳しく解説しています。
まだUnityエディタをインストールしていない方はぜひ読んでみてください。
準備② Visual Studioのインストール
Unityでプログラミングする際は、 プログラミング用のエディタが必要 です。
UnityエディタとセットでUnity Hubから Visual Studioというエディタ を無料でインストールできます。
コチラの記事で詳しく解説していますので、あわせてどうぞ。

【2025年版】Visual StudioをインストールしてUnityで使う方法
Unity開発必須アイテムVisual Studioのインストールから、Unityで使う方法までを徹底解説しました。
Unityエディタ、Visual Studioともにインストールできましたね。
これで準備は完了です。
これから初めてのUnityプログラミングを解説していきます。
15行で完成するUnityするプログラミング
何事も最初は簡単なものから作成することが重要です。いきなりファイナルファンタジー的なゲームを作ろうとしても何をしてよいのか分からず手が止まってしまいますよね。
だからこそ 「大事なことはあなたの手が止まらないこと」 。
今のあなたが 理解できるレベルの教材を選ぶこと がプログラミング上達には非常に重要です。
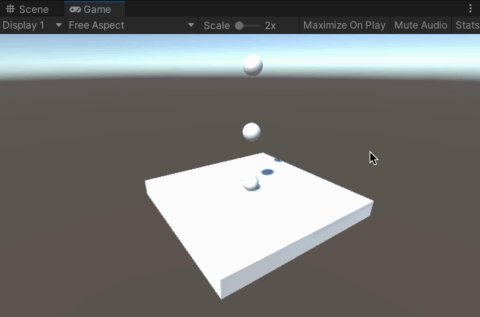
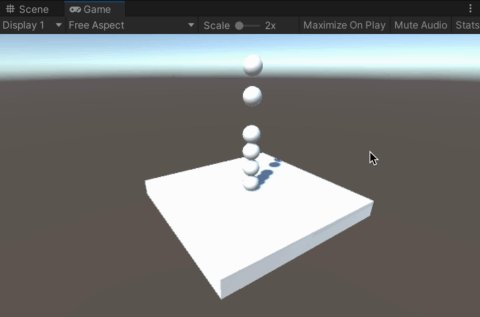
本記事では初めてのUnityプログラミングということで作るものはこちらです。

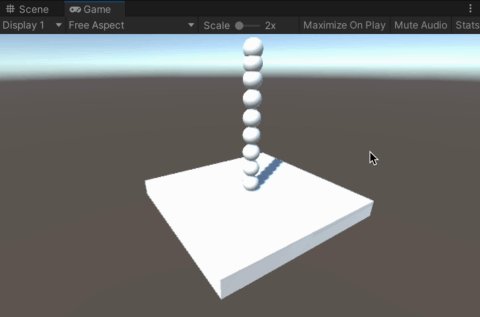
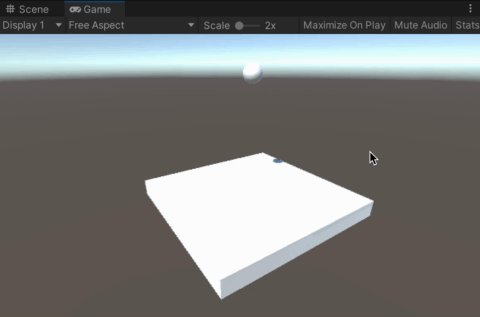
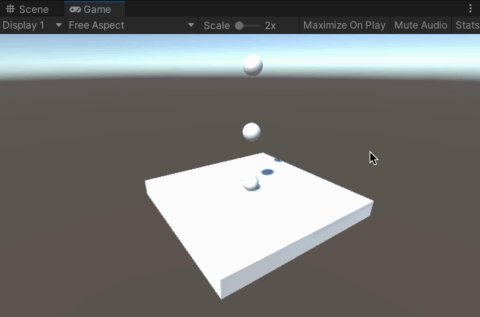
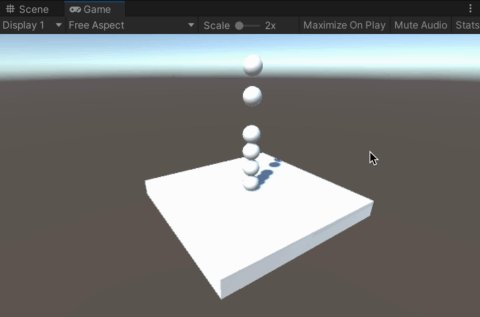
画面を1回クリックするとボールが1個登場して落ちていく作品です。
安心してください。たった 15行のプログラミング で動いています。記述する文字数も200文字ほど。つまり原稿用紙半分程度のプログラミングということです。
原稿用紙半分くらいの文字量なら覚えられそうですよね。
プログラミングは実際に 作りながら覚える と学びの効率がとても向上します。実際にUnityエディタとVisual Studioを使って手を動かしながら読んでみてください。
実際に手元でサンプルが動くと嬉しいですし、モチベーションも維持できます。
①ステージと球の作成
②球のPrefab(プレハブ)化
③ステージ上の球を削除
④画面クリックの実装準備
⑤画面クリックのプログラミング
⑥画面クリックで球を表示
では早速やっていきましょう。
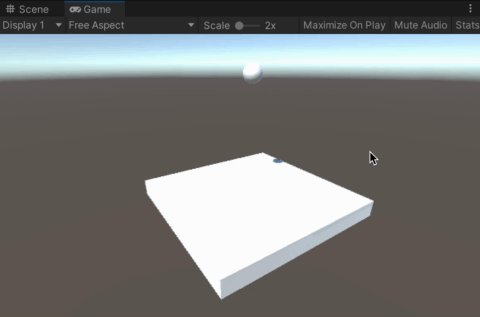
①ステージと球の作成
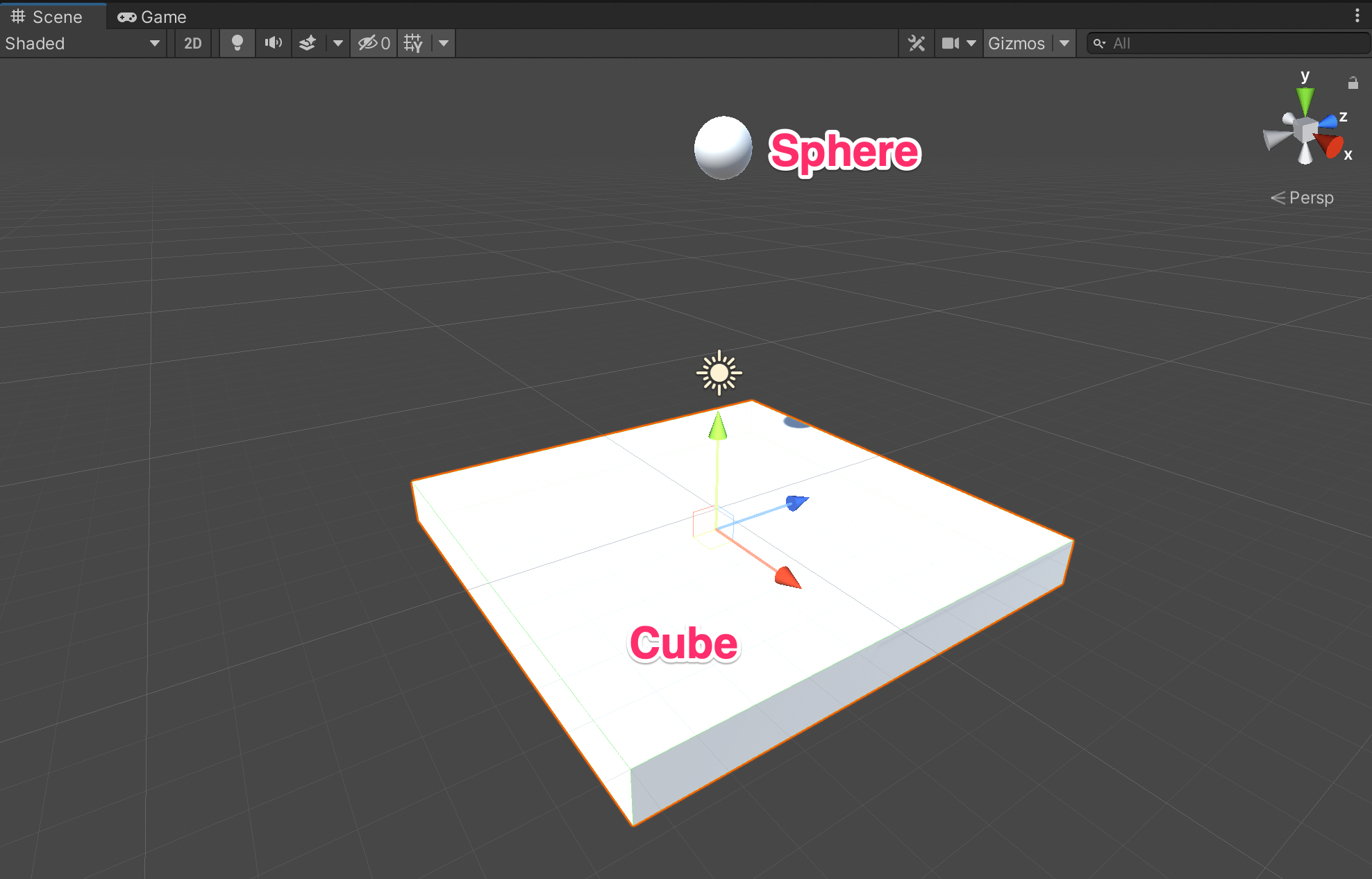
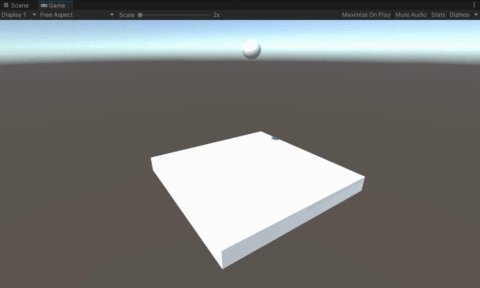
👇球と立方体を使ってこのようなステージを作成します。

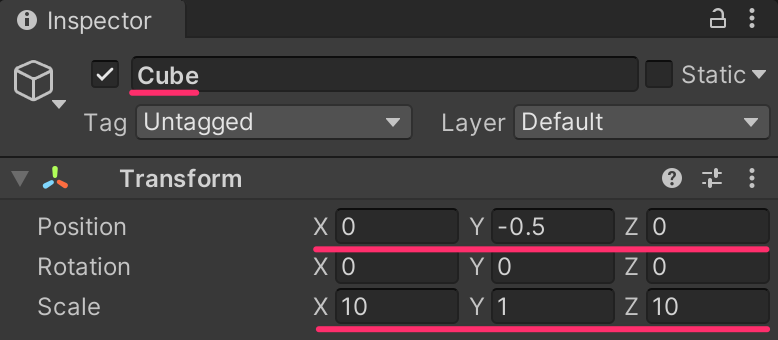
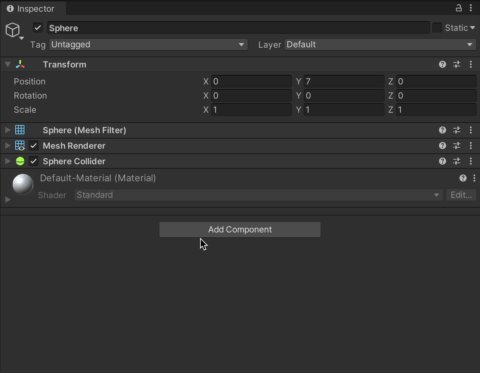
球と直方体の位置とサイズはコチラ。
球(Sphere)

- 座標 : (X:0, Y:7, Z:0)
立方体(Cube)

- 座標 : (X:0, Y:-0.5, Z:0)
- 大きさ : (X:10, Y:1, Z:10)
Unityは標準で 球 と 立方体 を用意しています。
作り方がわからないという方はコチラの記事を参考にしてみてください。
球(Sphere)は重力によって落ちてほしいため、 Rigidbodyコンポーネント を使います。ちなみに コンポーネント とは GameObjectに対して追加する「機能」 のことです。
GameObjectとはここでは「球(Sphere)」のことを指します。「GameObject球に対して、重力の機能を追加」 します。その重力という機能が Rigidbody(リジッドボディ) なのです。
今後 「GameObject」 と 「コンポーネント」 というキーワードはたくさん登場します。両者の関係性の理解はUnity開発で非常に重要 です。あまり理解できていないな。。。。という方はコチラの記事がオススメ。
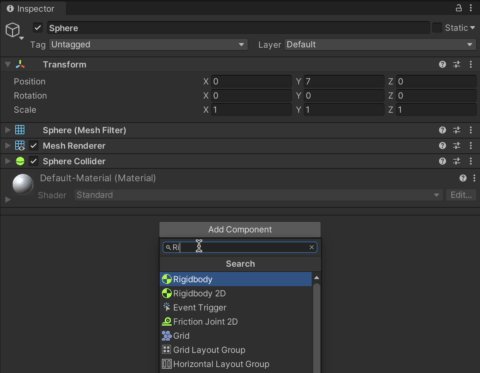
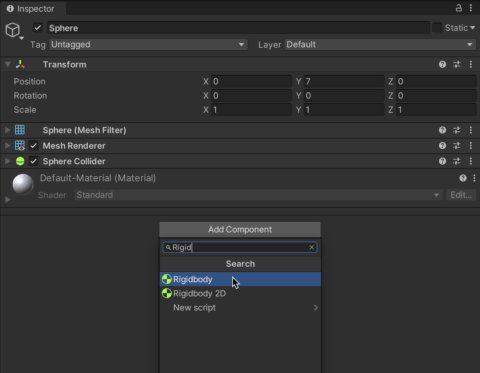
では球(Sphere)にRigidbodyコンポーネントをセットします。

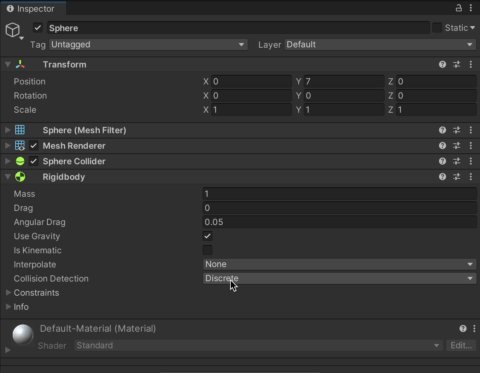
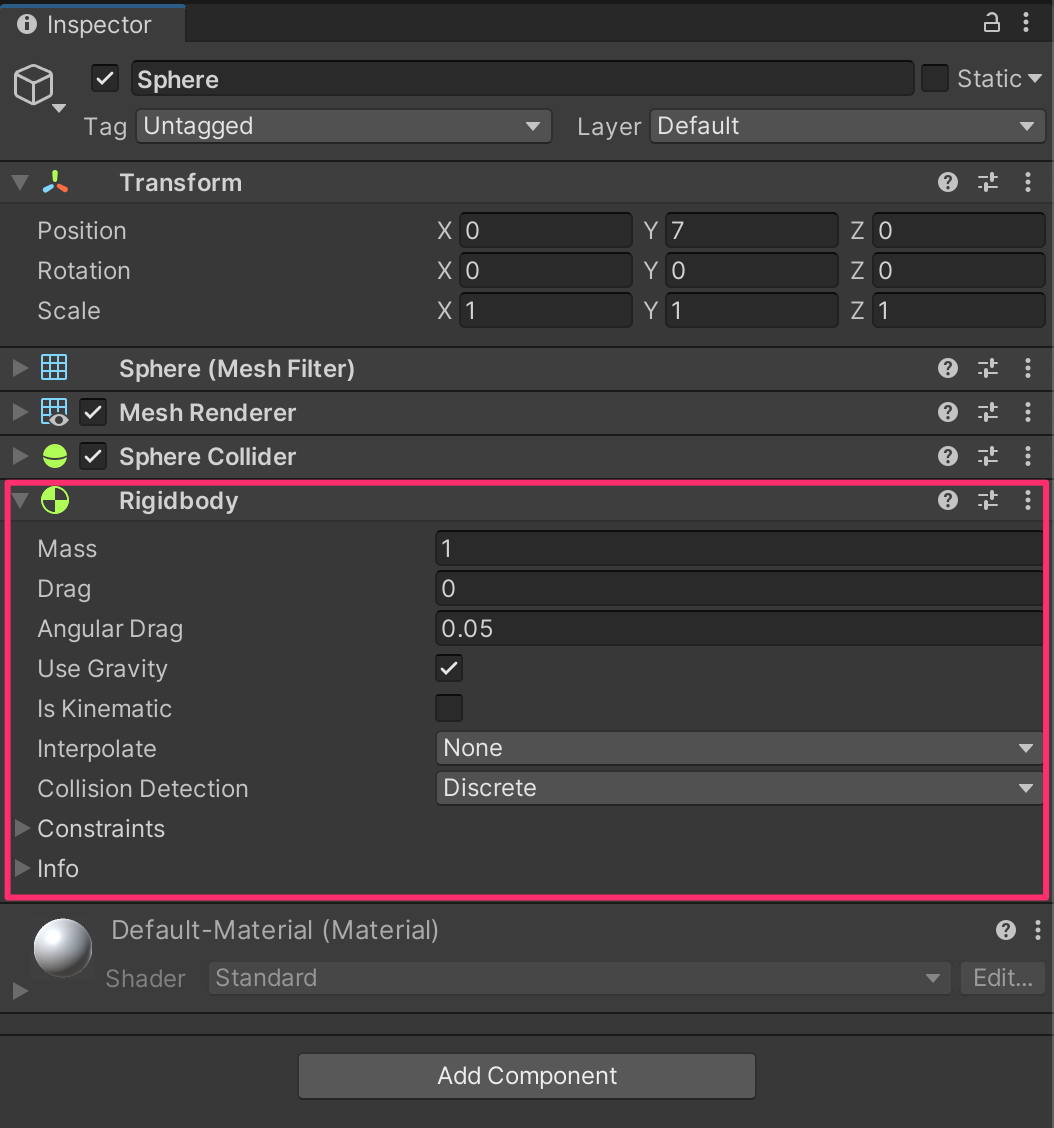
すると👇次のようなインスペクタになりましたでしょうか。

Rigidbodyとは重力を発生させる コンポーネント。GameObjectにセットするだけで重力を受けることができます。
確認のために、今の状態でUnityを実行してみましょう。

球が重力を受けて落ちますね。成功です。
Rigidbodyがよくわからないという方はコチラの記事が参考になります。
ぜひ読んでみてください。
②球のPrefab(プレハブ)化
画面をクリックして作成する球をPrefab化します。新しいキーワード 「Prefab(プレハブ)」 。
Prefabとは「元データ」のこと。
今回作るサンプルは 「クリックしたら球を作成する」 ことですよね。その作成元の球が Prefab ということです。
つまり、画面をクリックした球の元データがPrefabです。

UnityのPrefab(プレハブ)とは?使い方まで徹底解説
Unity開発する上で基礎中の基礎「Prefab(プレハブ)」本記事を通してPrefabの正しい使い方を学ぶことができます。
また、 ステージ上に配置した球をPrefab化するのは簡単 です。
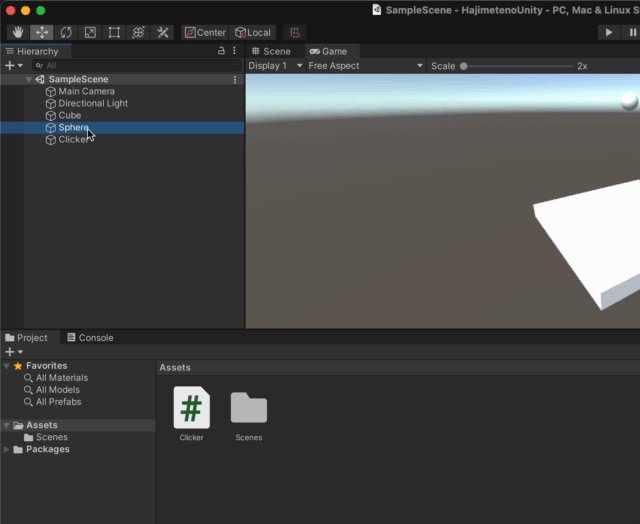
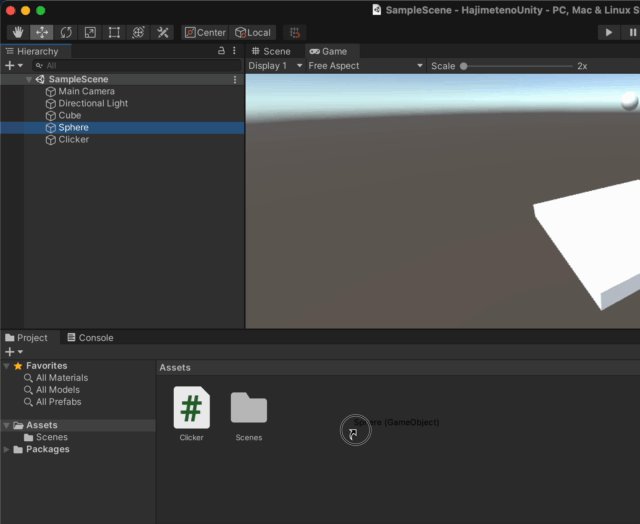
ヒエラルキー上の球を プロジェクトにドラッグ&ドロップ するだけ。

👆こんな感じです。
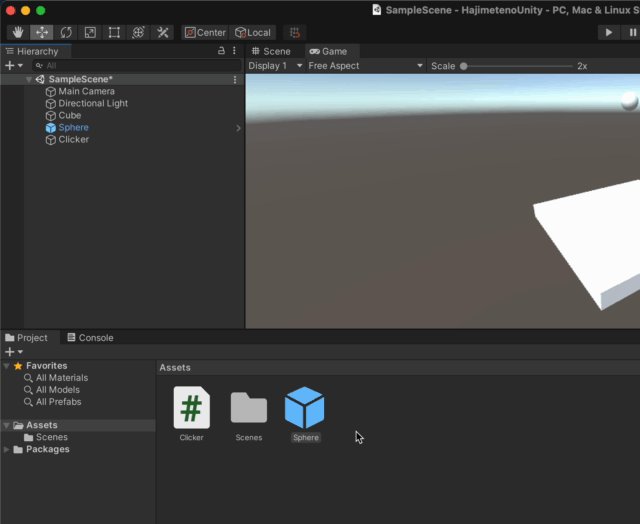
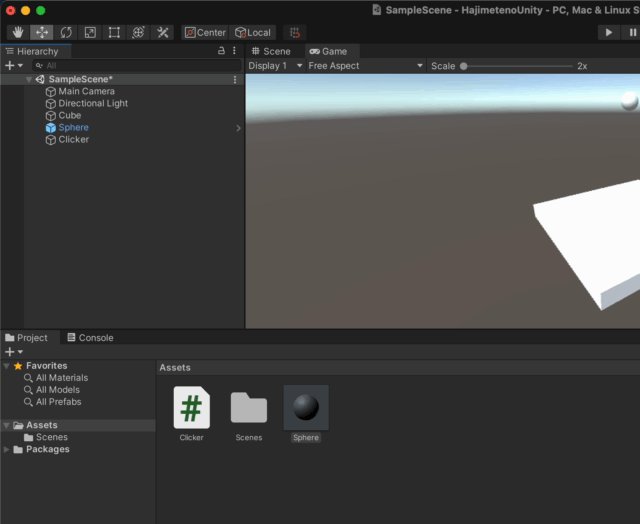
ヒエラルキーからプロジェクトに球(Sphere)をドラッグ&ドロップ。するとプロジェクトに球(Sphere)が作られましたね。
これがPrefabです。
画面をクリックしたとき、
このPrefabをステージに作成するという処理になります。
③ステージ上の球を削除
意外と思われるかもしれませんが、ステージ上の球は削除しておきます。
というのも、今回はあくまで 「クリックして球を作るプログラミング」 です。
最初から配置された球は不要なのです。

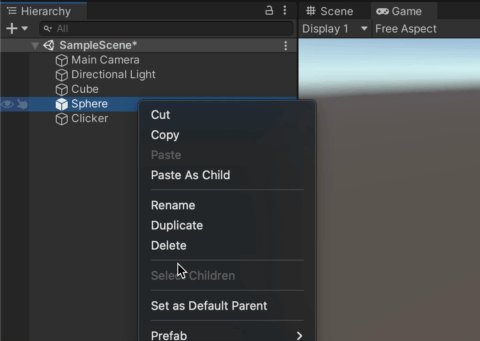
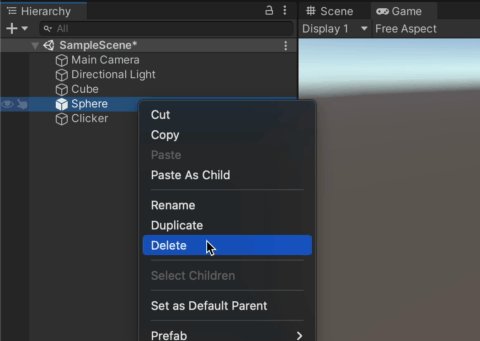
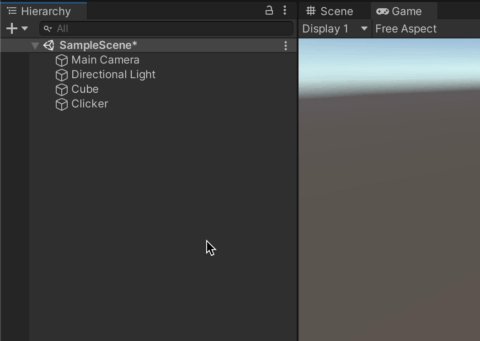
👆のようにヒエラルキー上の球(Sphere)を削除します。
これで準備は完了。
これからクリックするたびに、球を作成するプログラムを組んでいきます。
④画面クリックの実装準備
まずはプログラミングを記述する スクリプトファイル を作ります。

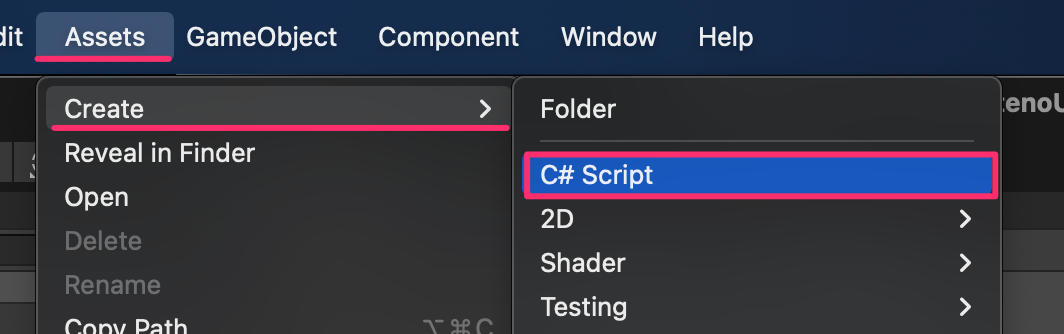
メニューの Assets を選択、
次に Create を選択して C# Script をクリックします。
Unityでプログラミングするときは必ず C# Script を使います。
ぜひ覚えておきましょう。

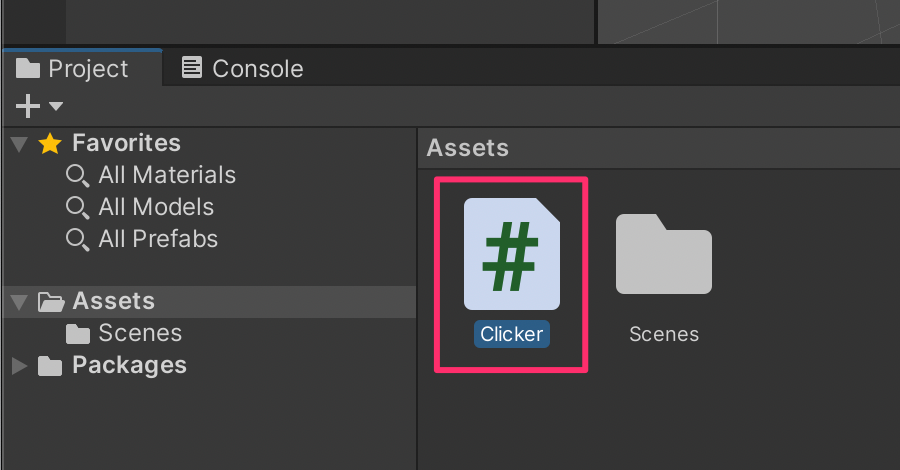
プロジェクトビュー に C#スクリプトファイル が作られましたね。
Clickerという名前をつけてました(別の名前でも大丈夫です)。
つまり、 自作のClickerコンポーネントを作った ということです。
コンポーネントとは自作することができてカスタマイズ可能 。代わりにGameObjectは自作できません。
GameObjectは あくまでコンポーネントを受け入れる箱 なのです。
画面クリック判定を処理するGameObjectの作成
画面をクリックしたら「処理する」GameObjectを作成します。

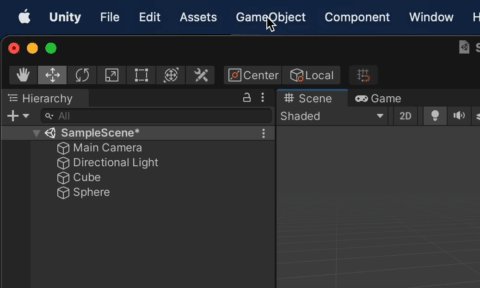
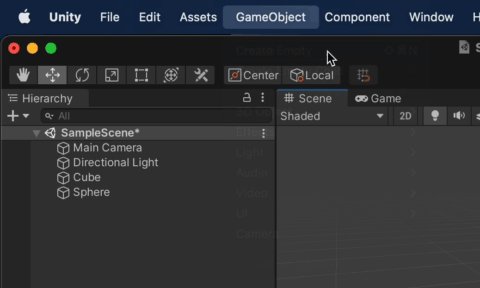
メニュー GameObject から Create Empty をクリック。するとヒエラルキーに GameObject が作られます。
このGameObjectの名前をClicker にしておきます。
さきほど作成したClickerコンポーネントと同名です。
同名の理由は、コンポーネントとGameObjectを同じにしておくと分かりやすいからです。
ヒエラルキーは通常大量のGameObjectが配置されます。
どのGameObjectにどのコンポーネントがセットされているのか非常にわかりづらいのです。
そこで同名にすることでコンポーネントを探しやすくして
開発効率をアップさせるテクニックということです。
Clickerコンポーネント を GameObject「Clicker」 にセットします。

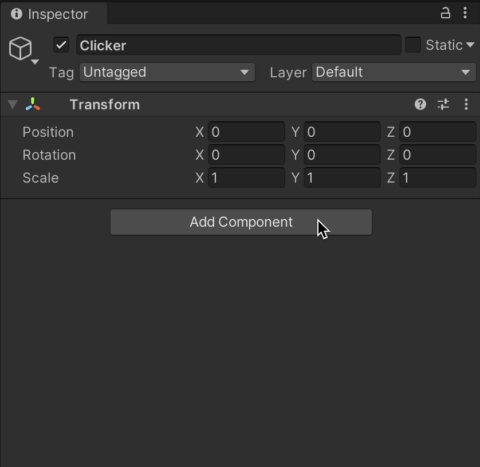
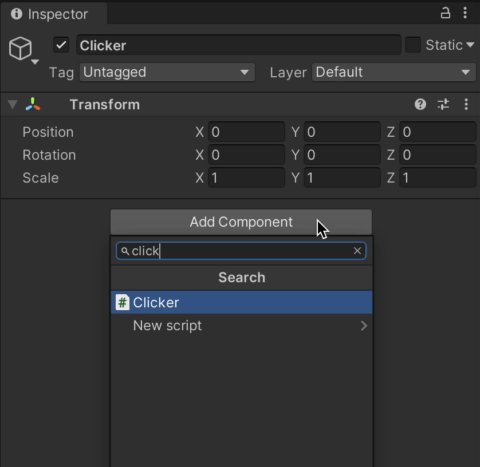
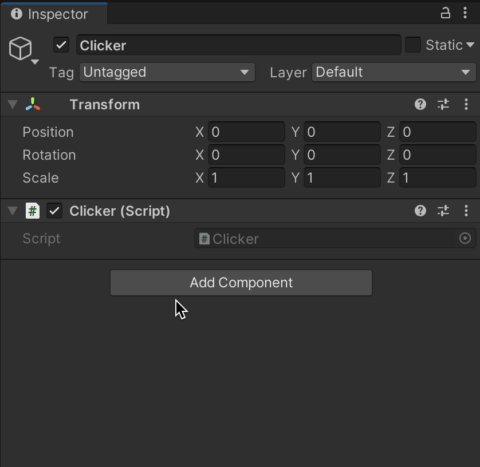
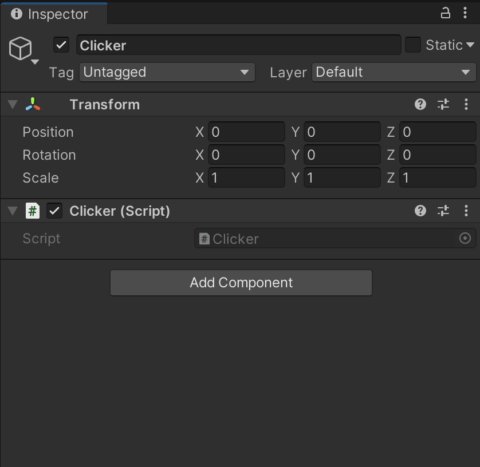
GameObject Clicker を選択し、 Add Component をクリック。さきほど作成した Clickerコンポーネント を追加します。
これで画面クリック処理をするGameObjectの準備は完了です。
画面クリックを処理するプログラミング準備

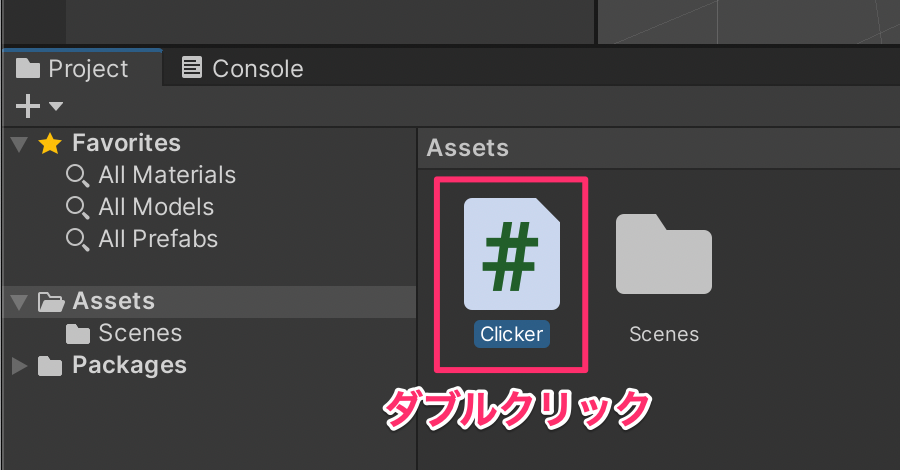
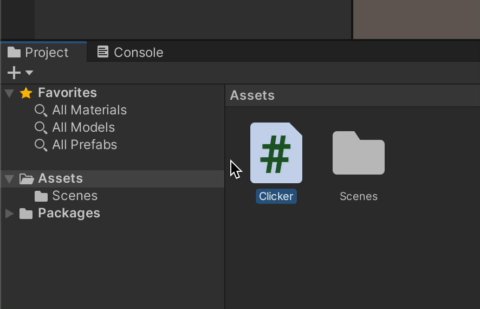
C#スクリプトのClickerをダブルクリック。するとVisual Studioが起動します。

↑上図の通りのプログラミングが最初から記述されています。今は1つ1つの意味は理解しなくて大丈夫。
記事のとおりに作業していきましょう。
まずは以下のように書き換えてみてください。コピペしても大丈夫です。
using UnityEngine;
public class Clicker : MonoBehaviour
{
void Update()
{
}
}
これでクリック処理の準備ができました。
ソースコードの中に MonoBehaviour が出てきましたね。
Unityプログラミングでは超重要です。
余力のある方は、次のMonoBehaviourの記事を読んでみてください。
Unity開発に役立ちますよ。
⑤画面クリックのプログラミング
マウスクリックを実装してみます。
先ほどのClicker.csファイルを以下のように書き換えてみましょう。
今回はコピペでも大丈夫です。
using UnityEngine;
public class Clicker : MonoBehaviour
{
void Update()
{
if (Input.GetMouseButtonDown(0))
{
Debug.Log("クリックしました");
}
}
}
追加したのは、次の4行です。
if (Input.GetMouseButtonDown(0))
{
Debug.Log("クリックしました");
}
ここが本記事で最も大事な部分。
集中していきましょう。
if (Input.GetMouseButtonDown(0))
まずこの1行目の if。これは「イフ」と呼びます。また if文 や if節 とも呼ばれるので覚えておきましょう。
本記事では if文 と呼称して進めます。if文はとてもシンプルで簡単です。
条件を与えてOKだった場合と、そうではなかった場合の 処理を分岐 することができます。
if文の公式は次の通り。
if (条件) {
// 条件通りだったら実行される
} else {
// 条件通りではなかった場合に処理される
}
しれっと else というものが登場しています。これは「エルス」と呼ばれ、if文とセットでよく登場します。条件通りではなかった場合の分岐処理を記述します。
ここで 「条件」って何? って思いましたよね。
この 「条件」 がとても大事です。先のプログラムif文を思い出してみましょう。
if (Input.GetMouseButtonDown(0))
↑上記のif文をよく見てください。 Input.GetMouseButtonDown(0) が条件なのです。
記述内容の意味は 「マウスで画面をクリックしたかどうか」 ということ。
改めて追加したプログラムを確認してみましょう。
if (Input.GetMouseButtonDown(0))
{
Debug.Log("クリックしました");
}
つまりマウスで画面をクリックしたら、Debug.Log("クリックしました"); が実行されるということです。
とりあえずUnityを実行して何が起きるのか試してみましょう。事前準備として Console を表示しておきます。

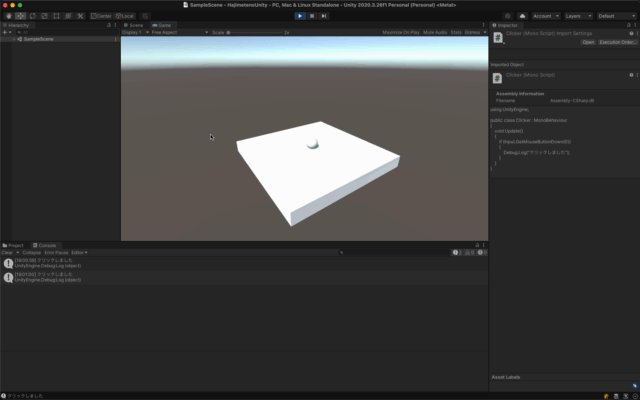
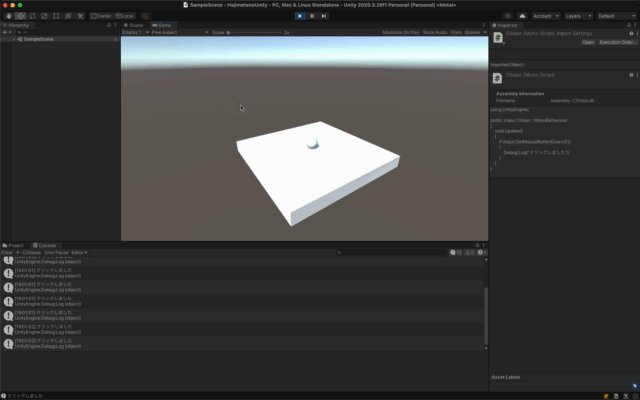
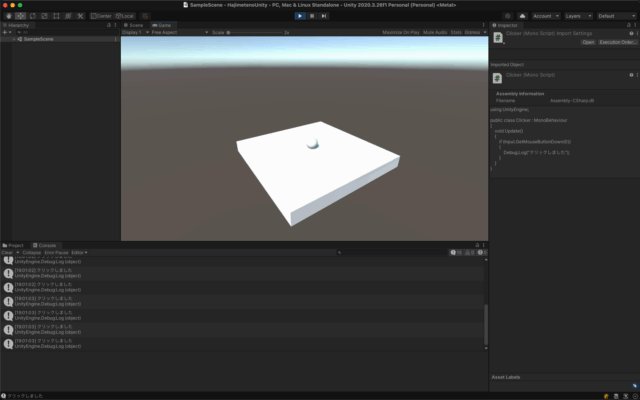
ではUnityを実行。マウスをクリックしてみてください。

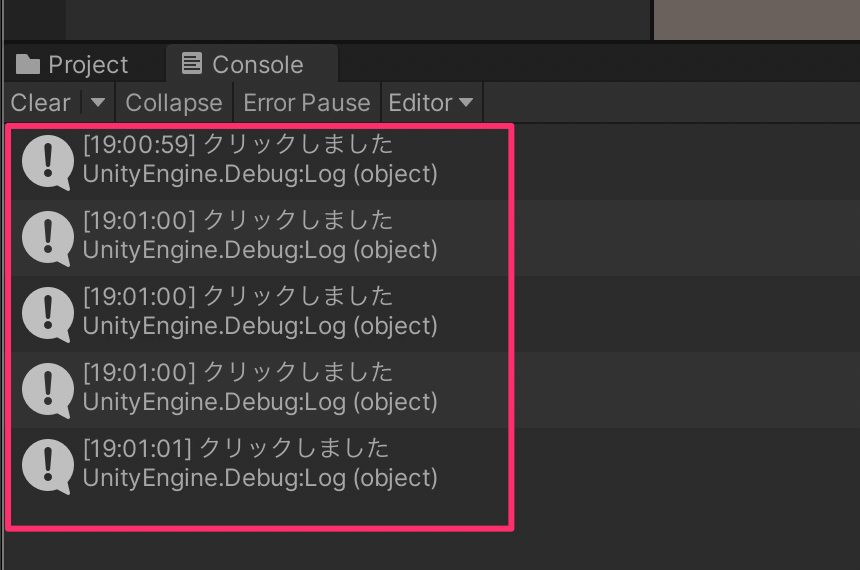
↑上の動画のように画面をクリックするとConsoleウィンドウに文字が出てきたのがおわかりでしょうか。

このように「クリックしました」という文字がクリックするたびに表示されましたよね。
そう、このConsoleウィンドウに文字を出すというのが、先ほどのプログラミングです。
Debug.Log("クリックしました");
👆この一行を書くことでConsoleウィンドウに文字を出すことができるのです。Consoleウィンドウに表示する文字のことを 「ログ」 や 「デバッグログ」 と言います。「Consoleウィンドウ」とはプログラミングするときには欠かせないアイテムです。Unity歴12年のオオバも日常茶飯事です。
なぜログを表示させたのか?
ログを表示させた理由はたった1つ。「正しくクリック条件が判定できているか」 確認したかったから。
プログラミングは情報整理が最も重要です。
今回作るものは2つに分割できます。
- ① クリック処理
- ② 球を生成する
繰り返しになりますが、ログを表示させたのは 「① クリック処理」 が正しく処理されているかの確認です。
先ほど確認したとおり、Consoleウィンドウにログが表示されていました。これが 「① クリック処理」 が正しく動いている証拠なのです。
つまりクリック処理は正しく動いているため、次のステップは クリック条件の中に球を生成する処理を書けば良い のです。
プログラミングは、やりたいことを分解、整理して細かい単位で作っていくと、とても作りやすいのでオススメです。
⑥【仕上げ】画面クリックで球を表示
ではそろそろ仕上げです。画面クリックしたら球が表示されるプログラミングに入ります。
Clicker.cs のプログラムを更に以下のように変更します。2箇所追加しています。
using UnityEngine;
public class Clicker : MonoBehaviour
{
public GameObject sphere; // <= 追加箇所その①
void Update()
{
if (Input.GetMouseButtonDown(0))
{
Debug.Log("クリックしました");
Instantiate(sphere); // <= 追加箇所その②
}
}
}
追加その①
追加箇所 public GameObject sphere;についてです。これはクリックして作成する「球」の元データのことです。さきほど球を Prefab化 しましたよね。その球をこの sphere に格納します。
格納方法についてはあとで解説。
追加その②
次の追加箇所 Instantiate(sphere); 。
こちらは、 「Prefabの球を作成する」 という処理です。
Instantiate(インスタンシエイト)とは、
カッコの中身を複製するという命令文です。
Instantiateはif文の中にあるため クリックしたときに呼ばれる処理 ということです。
つまり、 クリックしたらPrefabの球を複製(作成) しているのです。
Prefabの球をプログラムとつなぐ
このままUnityを実行しても上手く動きません。画面をクリックしても球は表示されないのです。
原因はPrefabの球がプログラムとつながっていないから。
public GameObject sphere;
このsphere部分にprefabの球が格納されていないのです。
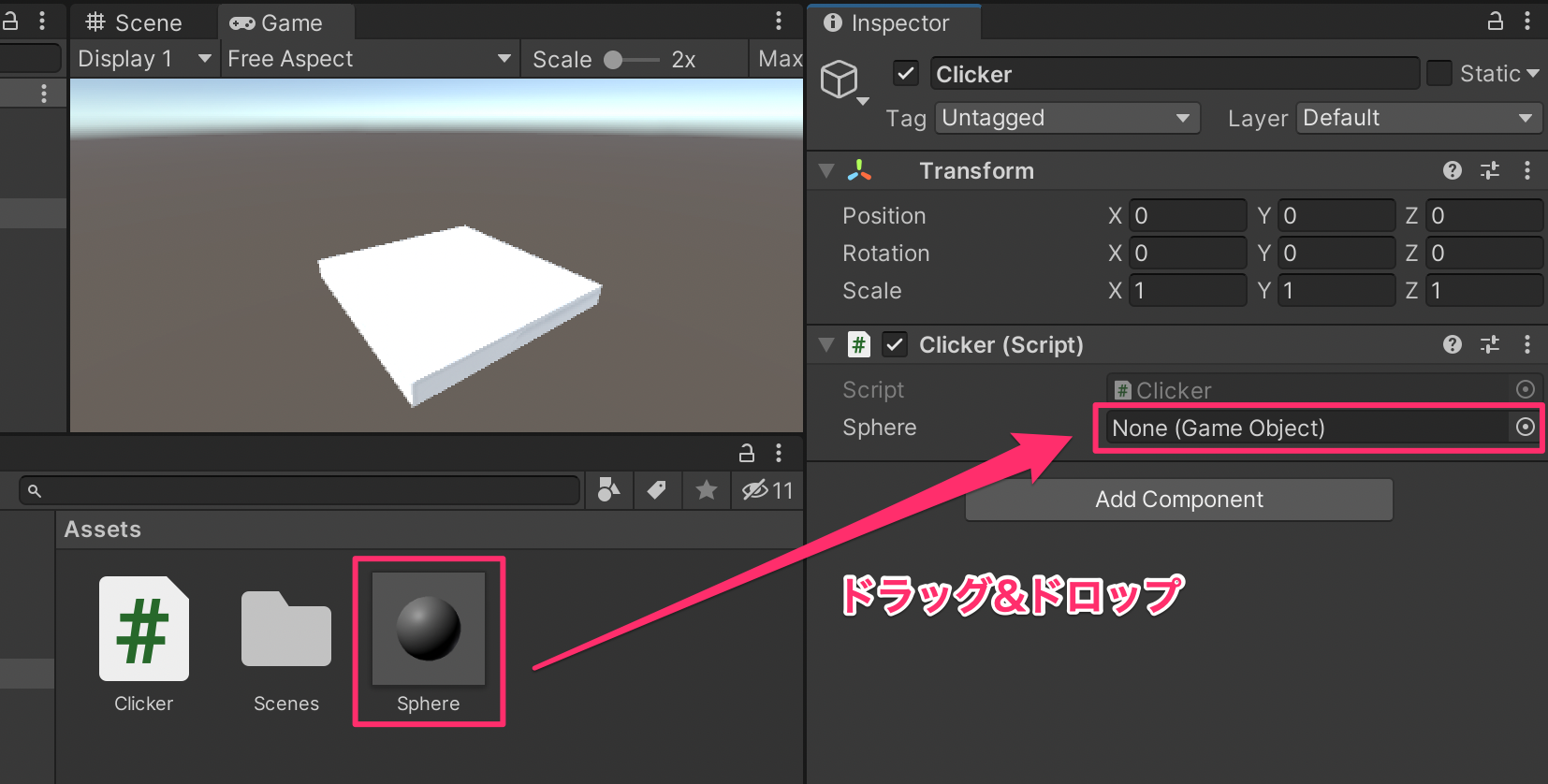
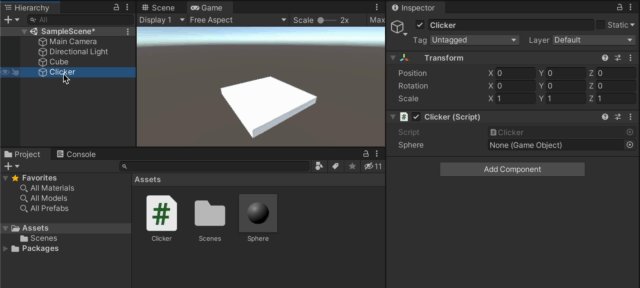
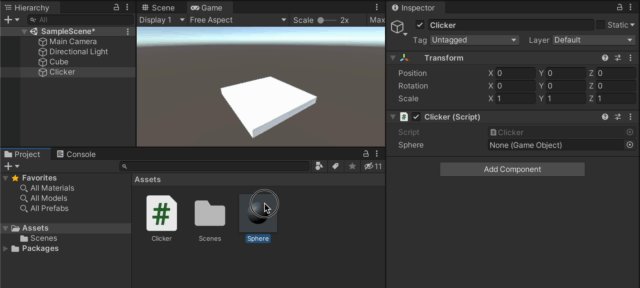
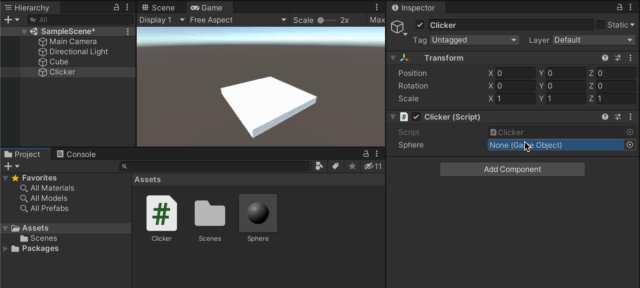
Unityエディタ上でPrefabの球をプログラムに設定します。

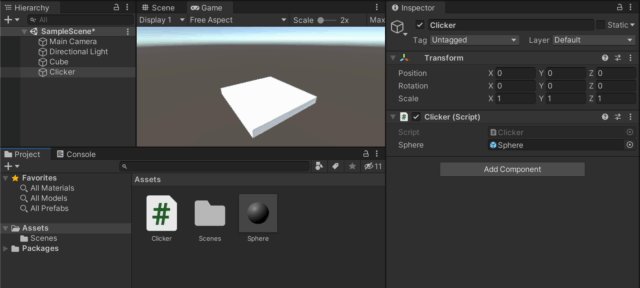
プロジェクト内のSphere(prefab)を Clicker の Sphere にセットします。
こうすることで、 プログラムからPrefabの球にアクセス することができます。

動画解説すると👆このような感じです。
ではUnityを実行してみます。

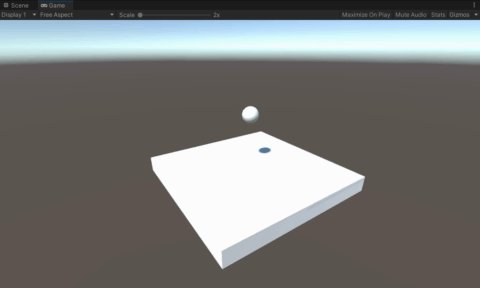
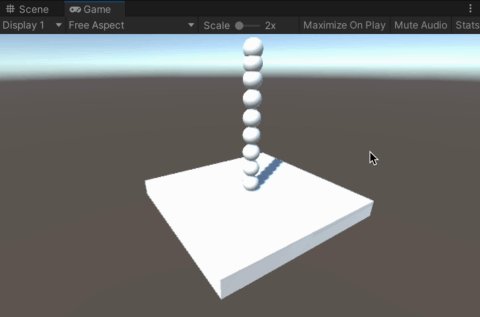
このように画面をクリックすると球が作られます!!
見事完成です!!
まとめ
Unityで初めてのプログラミングを解説してきました。簡単に手順をまとめます。
①Unityエディタ、Visual Studioの用意
②ステージの作成
③作成する球のPrefab化
④画面クリック処理の作成
⑤Consoleウィンドウにログを表示してテスト
⑥画面クリックで球を作成
大きく6つの手順解説しました。初めての人にとっては正直難しかったかもしれません。
初めてとはいえ、かなりモリモリな内容になってしまいました。わからなかった部分は繰り返し読んでみてください。
自分的にはかなり丁寧に解説したつもりではいます。しかし、きっと完璧では無いのでしょう。Xでの感想お待ちしています。この教材がより良いものになるように常に見直しを入れていく予定です。
では、初めてのUnityプログラミングおつかれさまでした。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUnityライフをお過ごしください。
- Unity2020.3.26f1
- Unity Hub v3.0.1