こんにちは、Unityエンジニアのオオバです。
Unityエディタを開いてげんなりするのは ボタンやメニューの多さ です。 どこに何があるかわからない し、 どうすればよいのかもわからない 。
そんなUnityを始めたばかりのあなたに、 覚えておくべきUnityエディタ操作11のウィンドウ を紹介します。正直、覚えることは多いです。この記事自体も長くなってしまいました。
一度に理解することは難しいかもしれません。この記事は迷ったときに立ち返ることができる 「Unityエディタ操作のバイブル」 的なイメージで書きました。 操作がわからなくなったときに読み直してみてください。 千里の道も一歩から。1つずつ理解していきましょう。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
- 覚えておくべきUnityエディタ操作11のウィンドウ
- Unityの使い方① Hierarchyウィンドウ(ヒエラルキー)
- Unityの使い方② Sceneビュー(シーン)
- Unityの使い方③ Inspectorウィンドウ(インスペクター)
- Unityの使い方④ Projectウィンドウ(プロジェクト)
- Unityの使い方⑤ Gameビュー(ゲームビュー)
- Unityの使い方⑥ Consoleウィンドウ(コンソール)
- Unityの使い方⑦ Animationウィンドウ(アニメーション)
- Unityの使い方⑧ Animatorウィンドウ(アニメーター)
- Unityの使い方⑨ Package Managerウィンドウ(パッケージマネージャ)
- Unityの使い方⑩ Build Settingsウィンドウ
- Unityの使い方⑪ Player Settingsウィンドウ
- Asset Storeウィンドウは使用できません
- 【Unityの使い方】初心者が覚えておくべき11のウィンドウまとめ
覚えておくべきUnityエディタ操作11のウィンドウ
まずは結論から、Unity初心者は次の 11つのウィンドウの意味と使い方 を覚えることをおすすめします。
しかし、11のウィンドウって正直多いですよね。申し訳ない。でも安心してください。覚える順番 「優先度」 を設定しました。
| No | 優先度 | ウィンドウ名 | 意味・用途 |
|---|---|---|---|
| 1 | 高 | Hierarchyウィンドウ | 使用中のオブジェクト一覧 |
| 2 | 高 | Sceneビュー | 使用中のオブジェクト操作 |
| 3 | 高 | Inspectorウィンドウ | 選択オブジェクトの状態表示・変更 |
| 4 | 高 | Projectウィンドウ | アプリに含まれるファイル |
| 5 | 高 | Gameビュー | カメラ撮影画像 |
| 6 | 高 | Consoleウィンドウ | プログラムのログを出力 |
| 7 | 中 | Animationウィンドウ | AnimationClipの修正 |
| 8 | 中 | Animatorウィンドウ | アニメーションステート管理 |
| 9 | 中 | Package Managerウィンドウ | パッケージの追加と削除 |
| 10 | 低 | Build Settingsウィンドウ | ビルド設定 |
| 11 | 低 | Player Settingsウィンドウ | ビルド設定 |
優先度「高」はたったの6つ。まずはこの6つから覚えていきましょう。

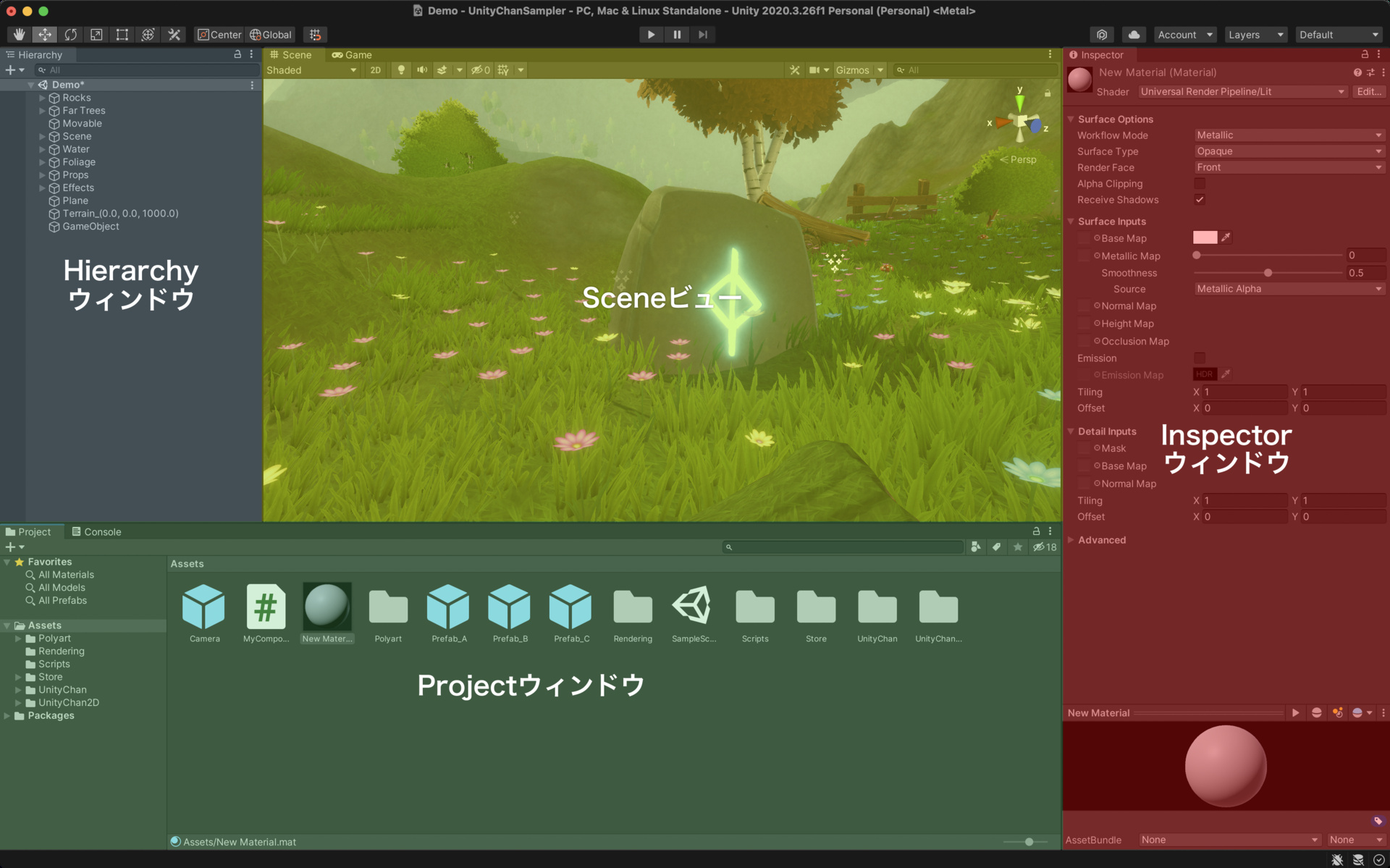
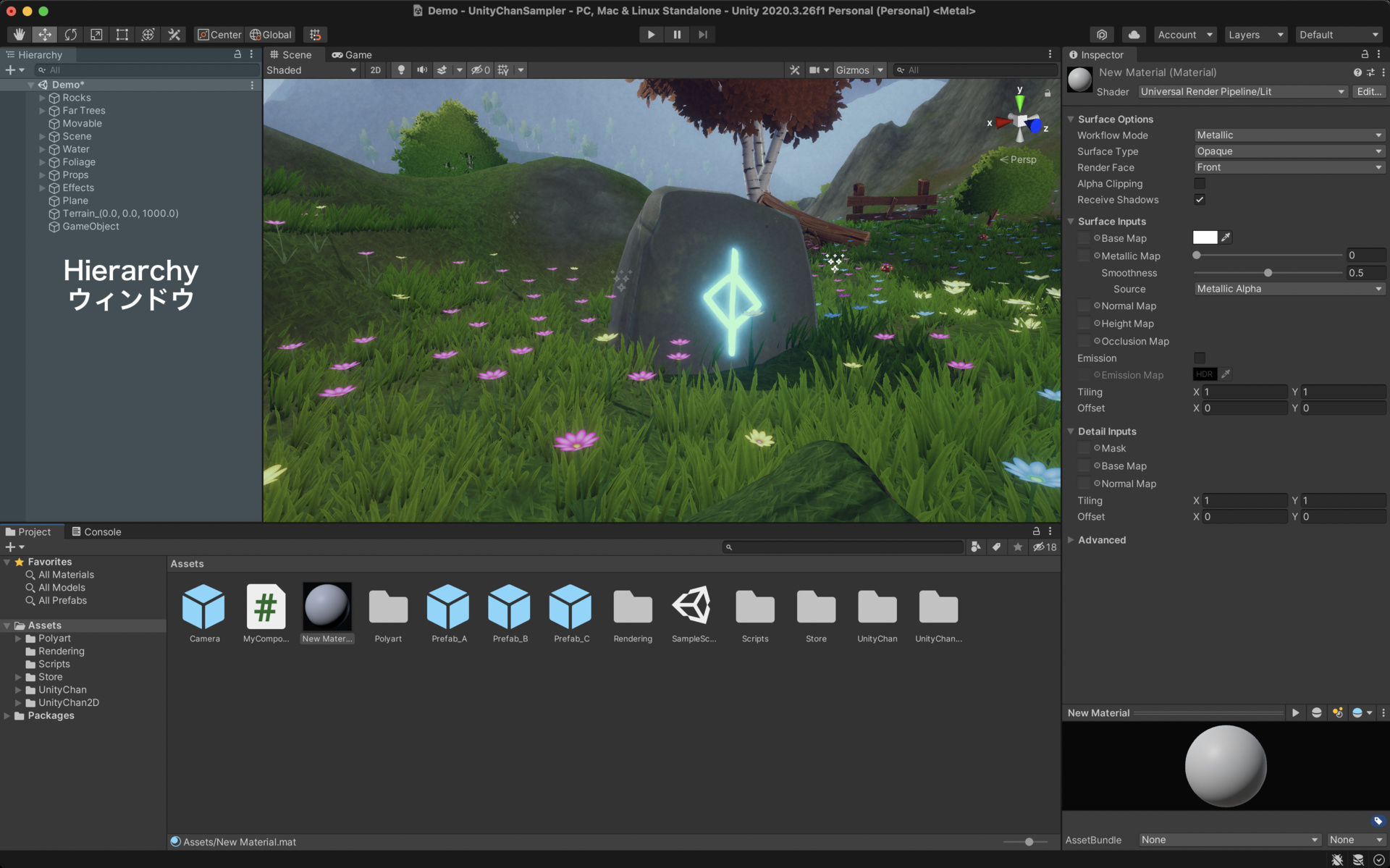
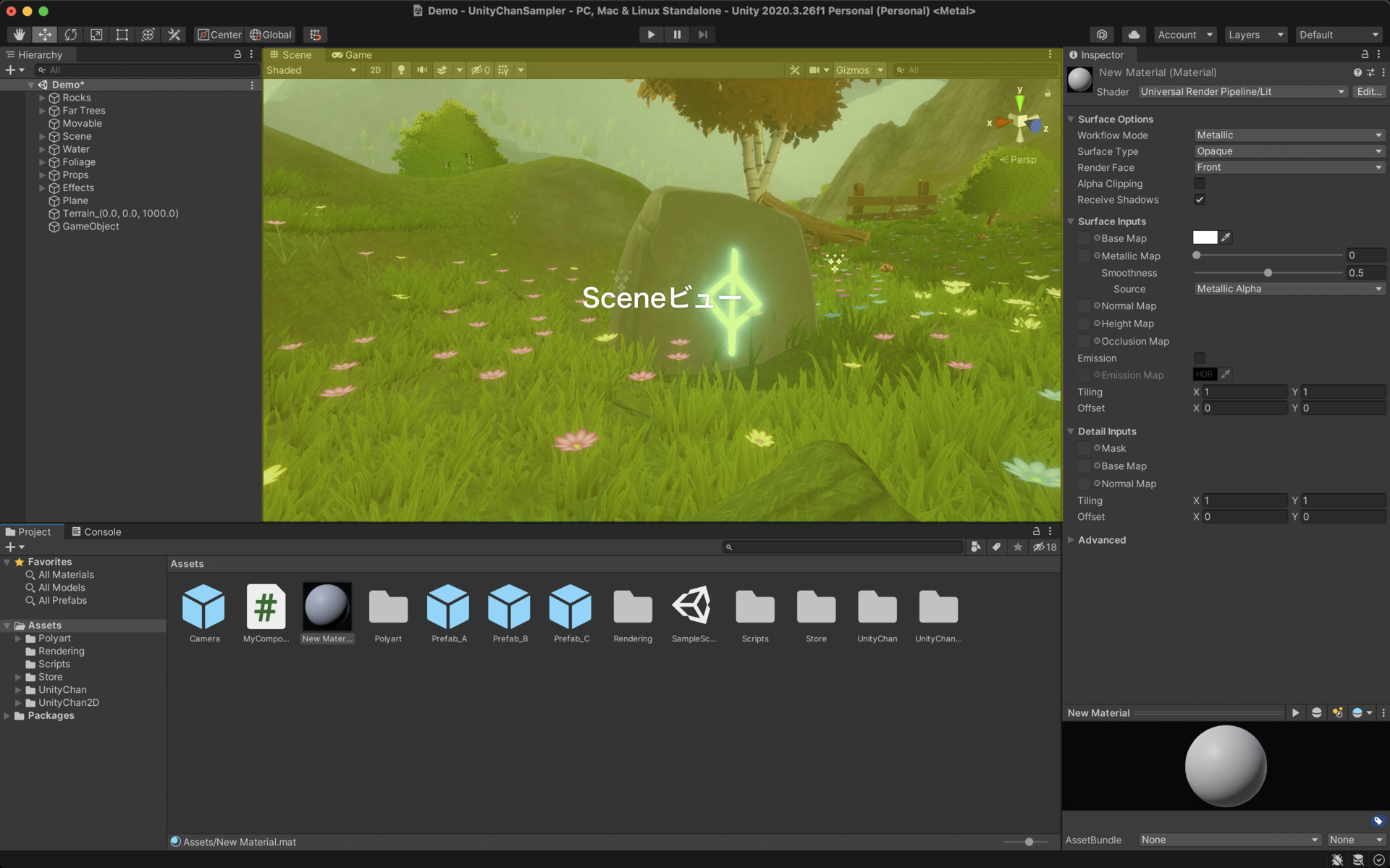
色分けして各ウィンドウの名称を表示してみました。Unityエディタ初期状態で優先度「高」ウィンドウが4つ表示されています。
「最初から見えるウィンドウ」 = 「Unityにとって重要なウィンドウ」 ということ。残り2つの優先度「高」は隠れているだけなのです。
優先度「高」の1つGameビューは Sceneビューの裏側 に隠れています。

このようにタブを切り替えることで表示可能です。
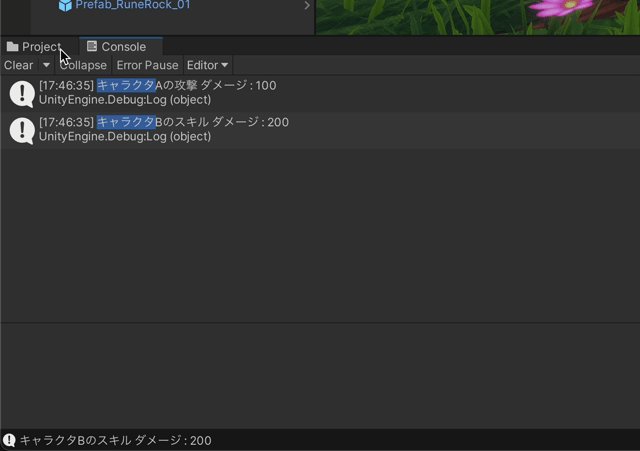
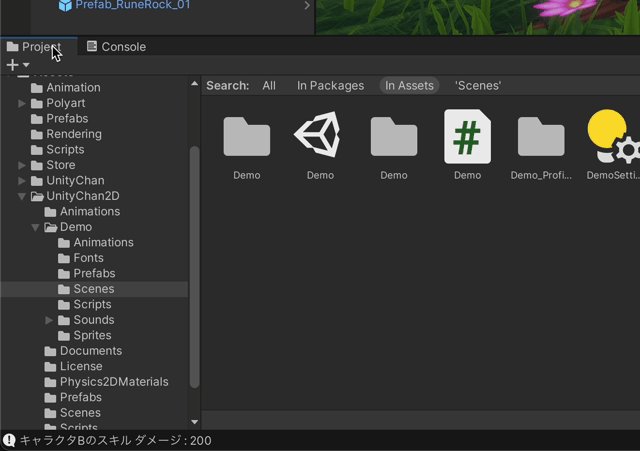
Consoleウィンドウも同様で、Projectウィンドウの裏側に隠れています。

優先度「高」である6つのウィンドウは Unity開発で常時使います。 そんなに使わないものは優先度「中」以下に設定(もちろん大事です)。
ただ、いきなり11のウィンドウを覚えるのは難しいですよね。優先度の高いものから1つずつ覚えていきましょう。 Unityを使っているうちに自然と覚えていく と思います。では早速解説に入ります。
Unityの使い方① Hierarchyウィンドウ(ヒエラルキー)
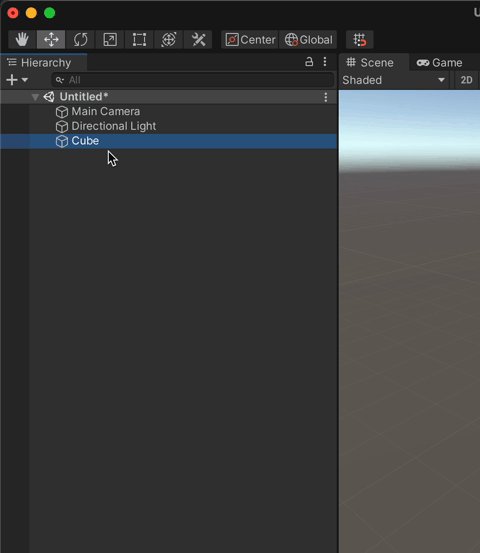
Hierarchyウィンドウとは、現在使用中のアセットが一覧で並ぶウィンドウ です。つまりHierarchyウィンドウにないということは、そのオブジェクトは存在しないということ。

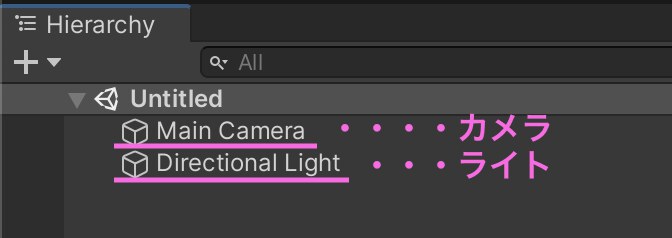
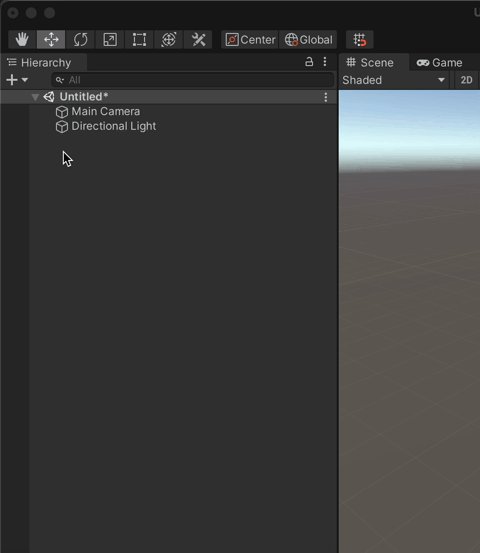
Unity起動した直後は Main Camera と Directional Light のみ。
この場合、ゲームには カメラとライトしか存在しないということ です。
Hierarchyウィンドウの表示場所
↓初期設定のUnityエディタ内の場所。

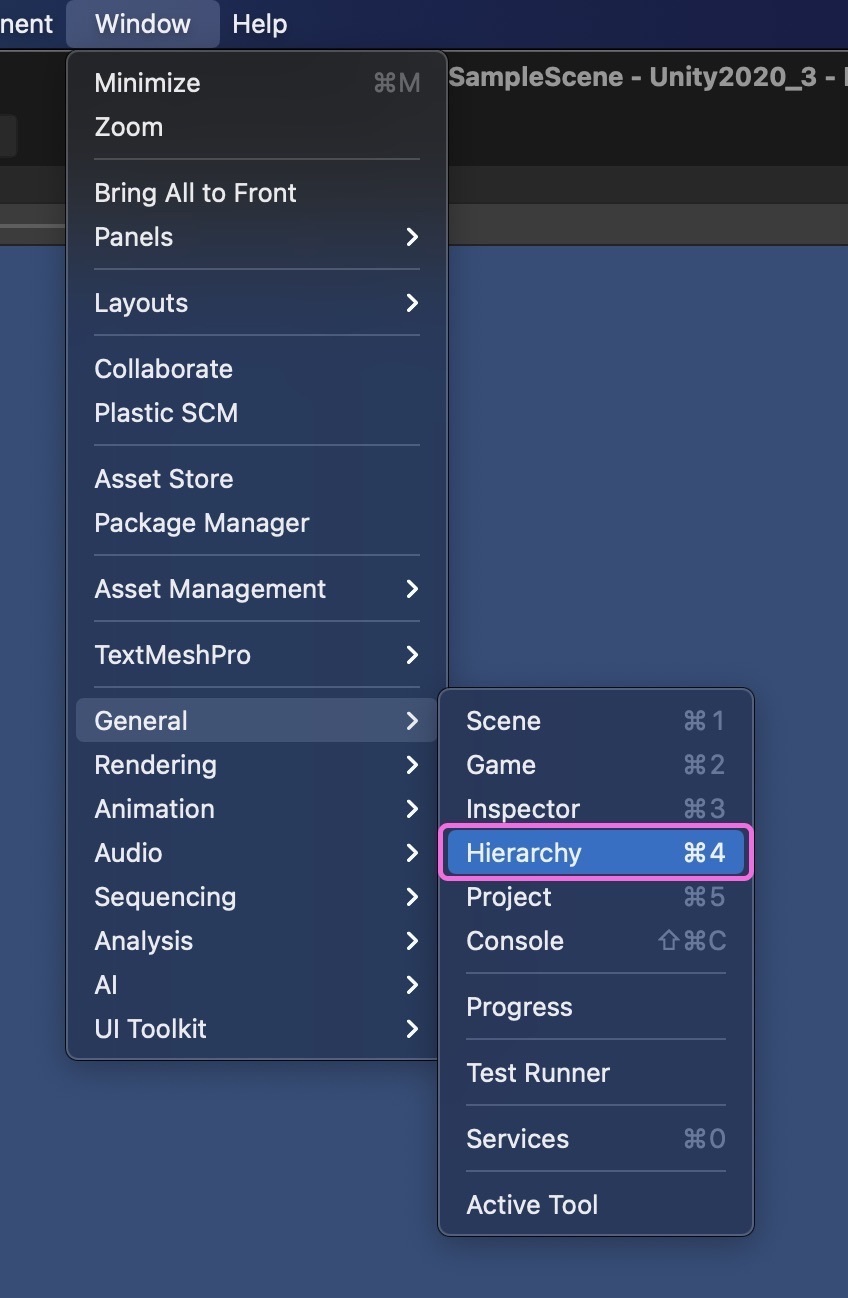
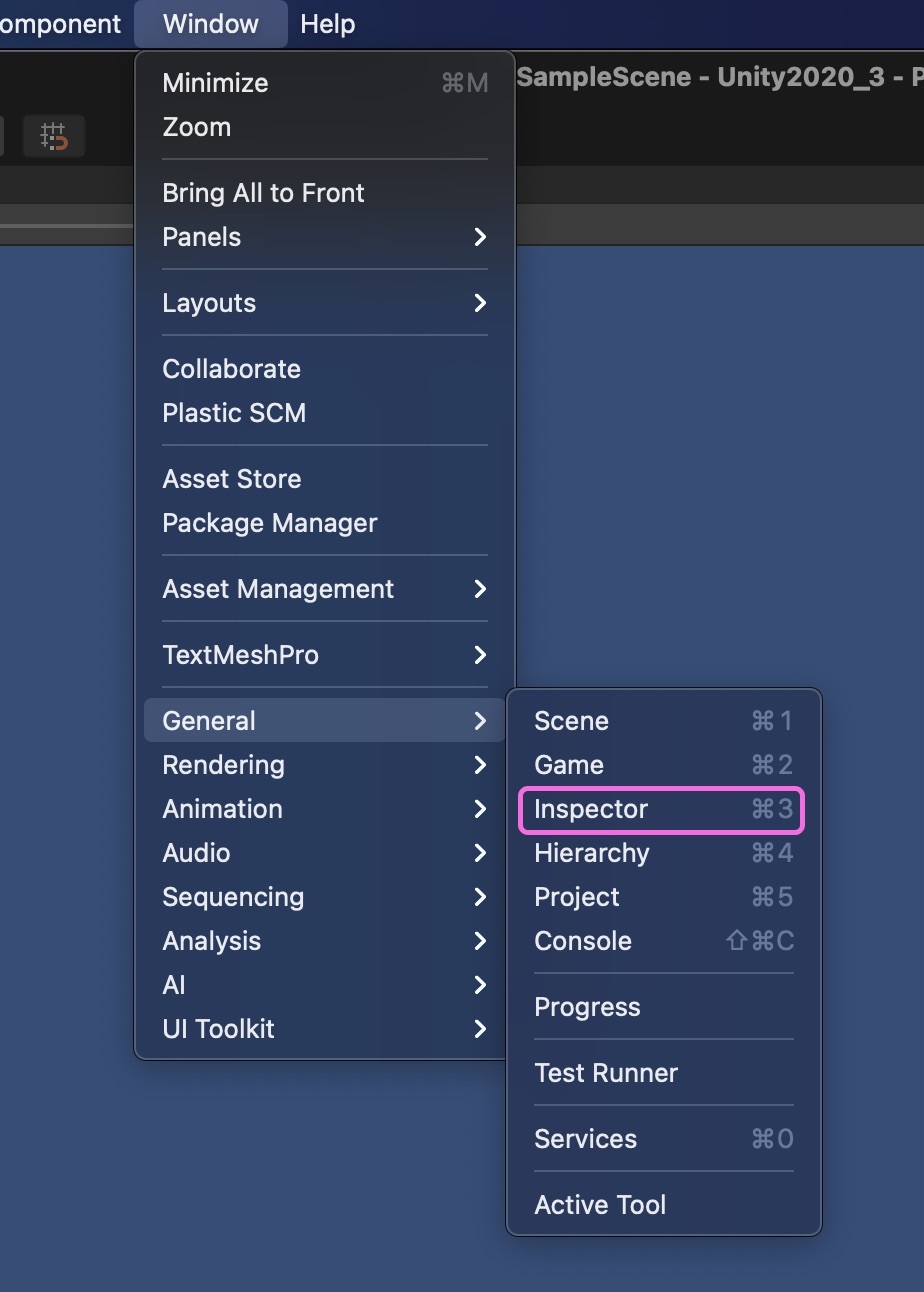
もしHierarchyウィンドウが見つからない場合は、メニューのWindowから表示可能です。

Window > General > Hierarchyウィンドウ から表示できます。
Hierarchyウィンドウはゲーム開発中、かなり高頻度で使います。ぜひ使い方をマスターしましょう。
Hierarchyウィンドウ 3つの用途
Hierarchyウィンドウには大きく3つの用途があります。
①オブジェクトの追加と削除
②オブジェクトの階層の変更
③オブエジェクトのリネーム
用途1.オブジェクトの追加と削除
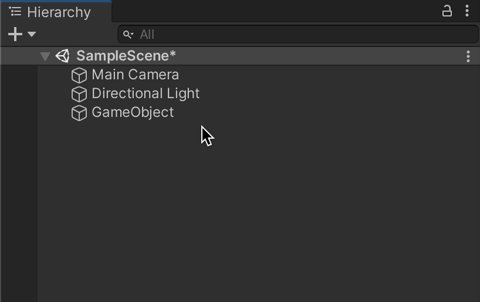
Hierarchyウィンドウの用途の1つは 「オブジェクトの追加・削除」 です。例として、Hierarchyウィンドウに立方体を追加してみます。
オブジェクトの追加
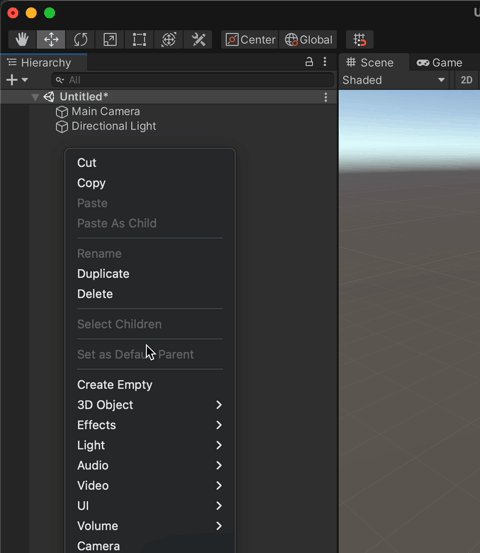
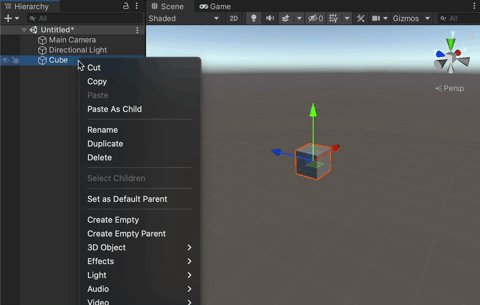
Hierarchyウィンドウの空いている部分を右クリック。
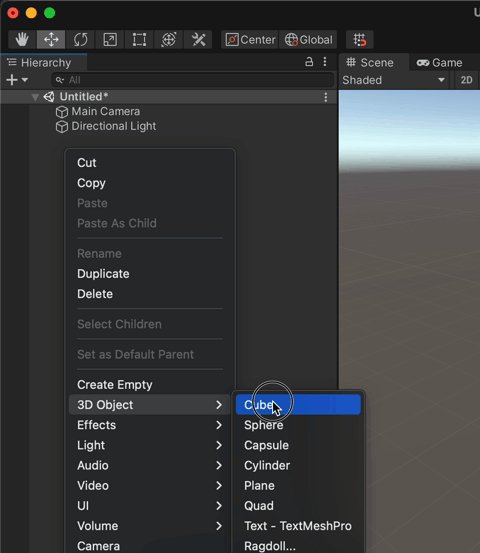
3D Object > Cube から立方体を作成。

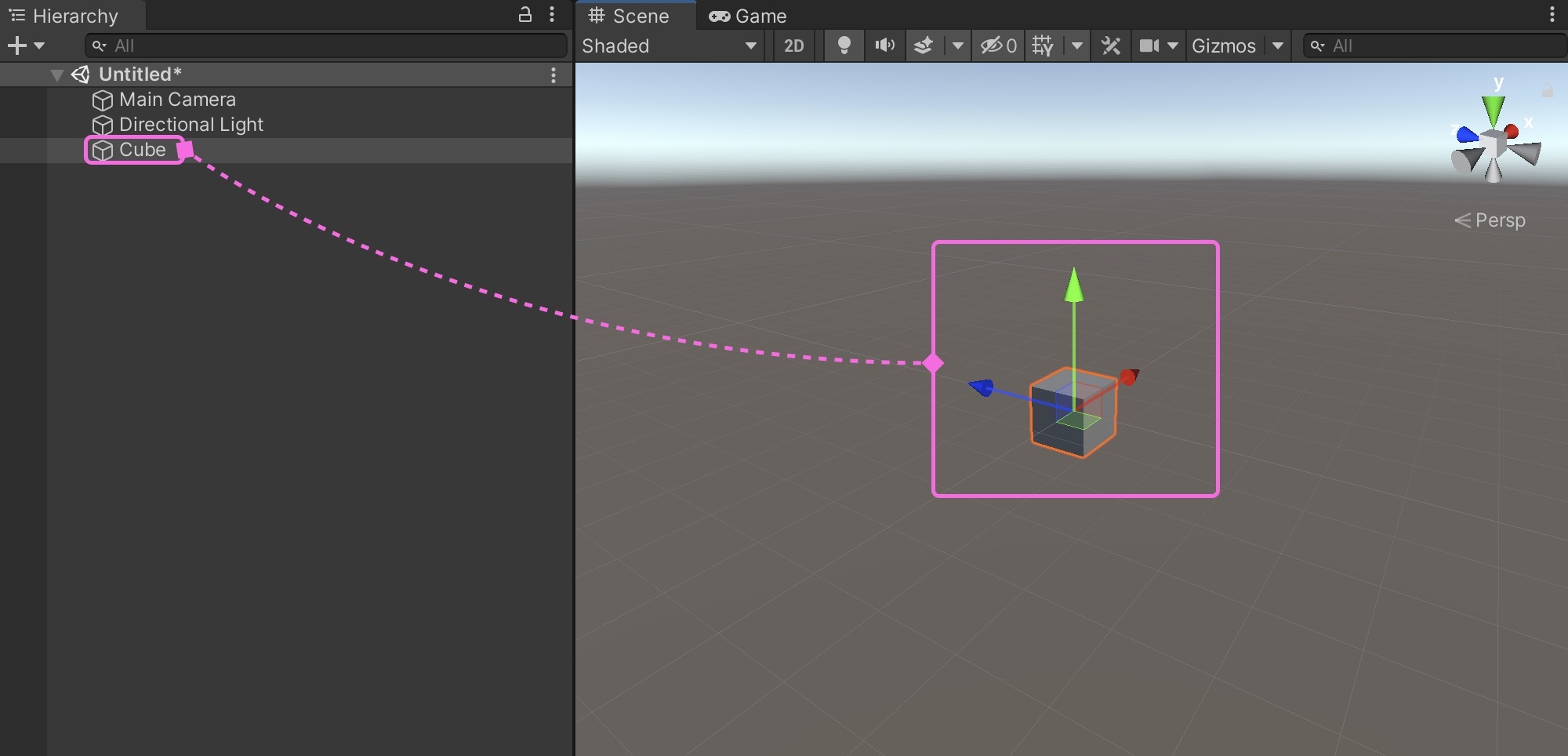
このようにHierarchyウィンドウはオブジェクトを作成できます。
Hierarchyウィンドウで作ったオブジェクトは、後述のSceneビューにも表示されます。

「オブジェクトを追加するときはHierarchyウィンドウを使う」 ということを覚えておけば大丈夫です。
オブジェクトの削除
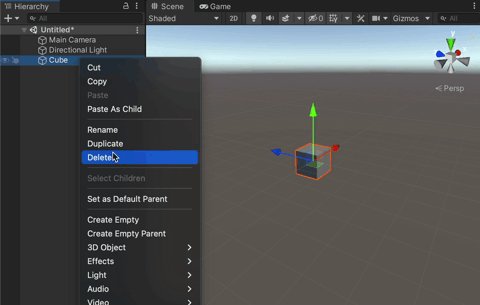
次に オブジェクトの削除 をしてみましょう。先ほど追加した立方体を削除してみます。

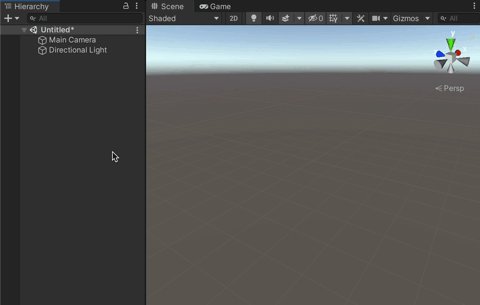
削除する立方体(Cube)を選択。右クリック > Delete を選択で削除です。
後述のSceneビューからも削除されたことがわかります。
繰り返しになりますがHierarchyウィンドウに表示されているものが、 現在使用中のオブジェクト ということなのです。
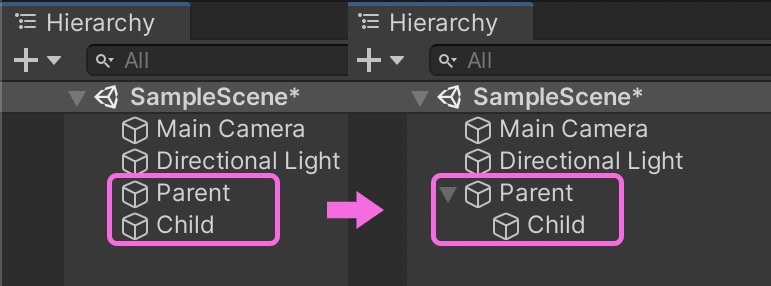
用途2. オブジェクトの階層変更
オブジェクトには階層構造が存在します。階層構造とは親子関係です。子供を動かしても親は動きません が、 親を動かせば子供も同時に動きます。
言葉では伝わりづらいため動画で説明します。
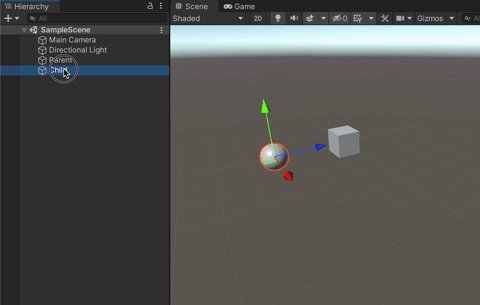
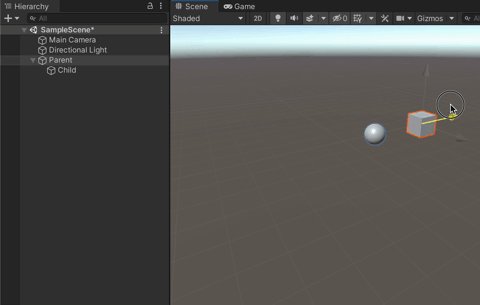
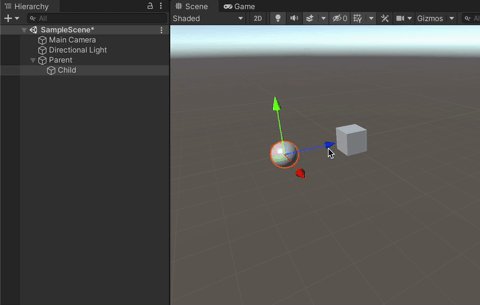
親子関係を作る方法

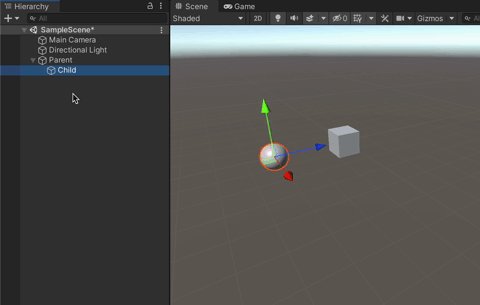
動画のように子供オブジェクト(Child)を、親にしたいParentにドラッグアンドドロップするだけ。

すると2つのオブジェクトは親子関係になります。
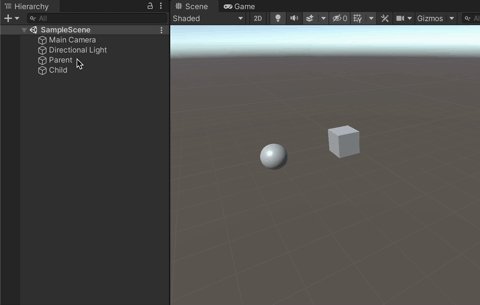
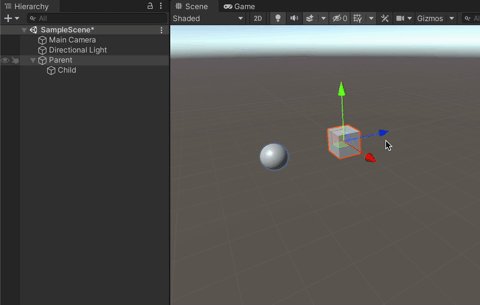
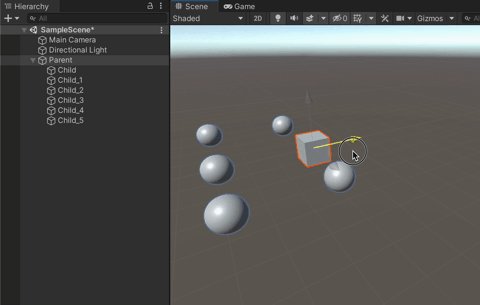
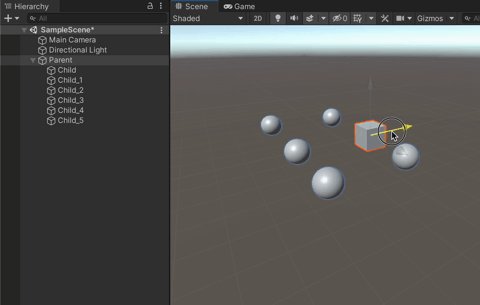
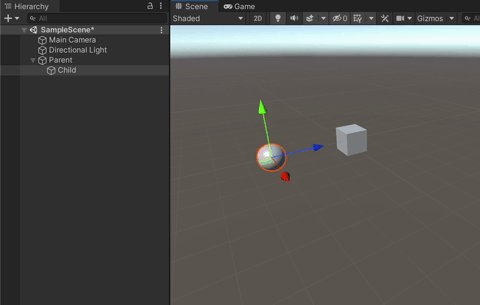
親はすべての子供と一緒に動く
なぜ親子関係をつくるのか わかりづらいですよね。 親子を作る目的はグループ化 です。
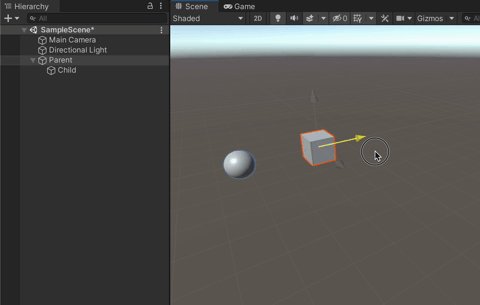
次の動画を見てみましょう。

このように、親(立方体)を動かすと、 子供(球)も一緒に動きます。

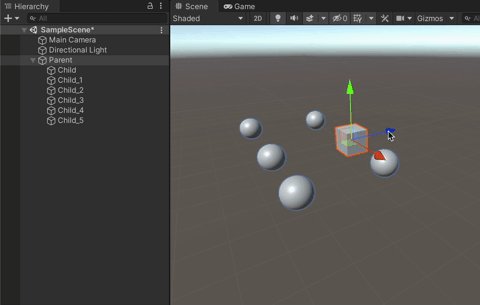
分かりやすくするために子供を増やしました。グループ化することで、 一度に複数のオブジェクトを簡単に動かせます。
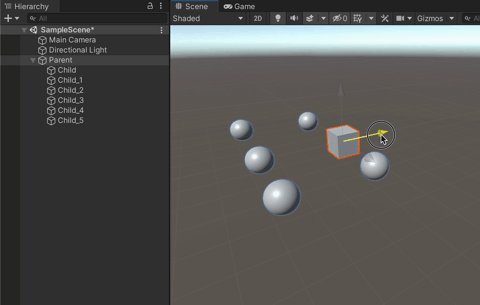
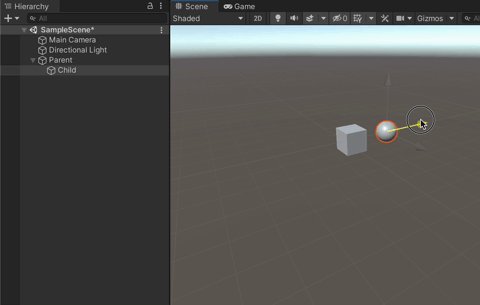
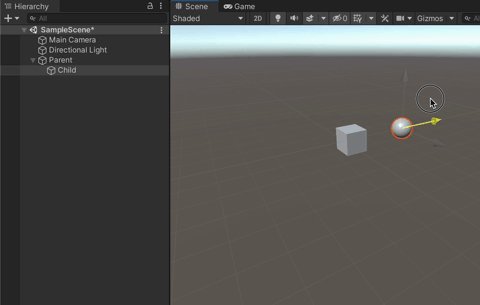
子供は親を置いて単独で動く
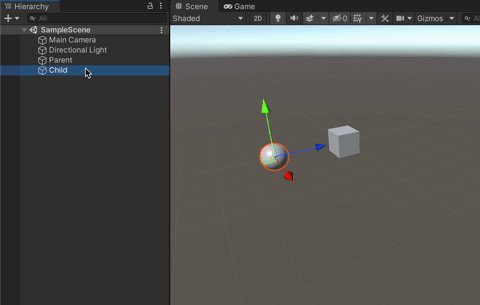
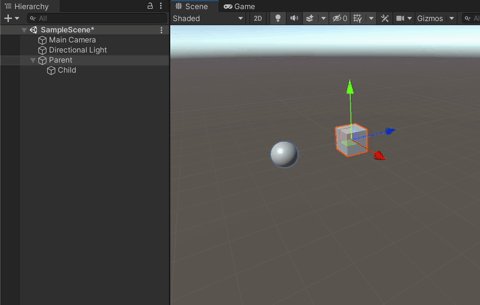
親子関係の子供を動かすとどうなるでしょうか。

このように 子供は親を無視して単独で動きます。
実際ゲームを作ってみないと必要性を感じないかもしれませんが、親子関係はゲームづくりで非常に重要な概念 です。
ぜひ覚えておきましょう。
用途3. オブジェクトのリネーム
Hierarchyウィンドウ最後の用途は地味っぽく見えますが、オブジェクトのリネームです。つまりオブジェクトの名前を変更できるということ。

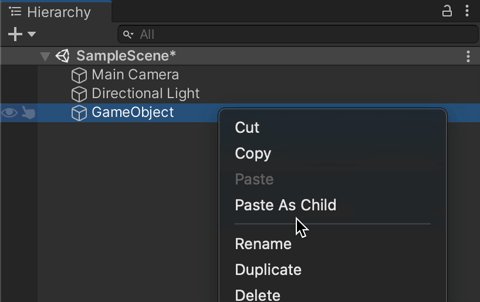
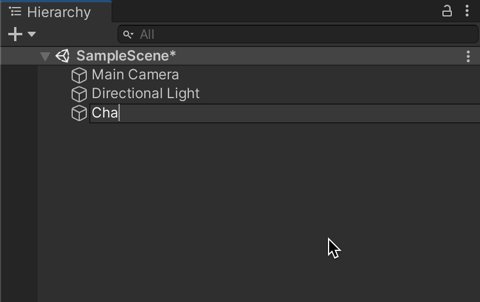
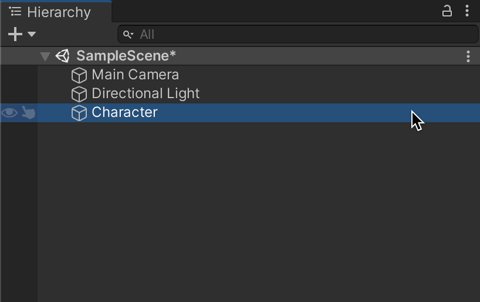
手順は オブジェクトを選択して右クリック > Rename です。
名前の変更って軽視しがちですが意外と重要です。「3ヶ月後の自分を想像してください」とよく言います。
3ヶ月後にそのオブジェクトを見たときにすぐに思い出せるかどうか。 思い出すときに重要なのは名前 ですよね。
できる限り適切な名前をつけることをおすすめします。
さらに詳しくHierarchyウィンドウについて学びたい方はこちらの記事をどうぞ。
Unityの使い方② Sceneビュー(シーン)
SceneビューとはHierarchyウィンドウにリストアップされたオブジェクトを可視化したウィンドウです。
例えば先ほど追加した立方体は、Sceneビューではこのように表示されています。
Sceneビューの表示場所
↓初期設定のUnityエディタ内の場所。

もしSceneビューが見つからない場合は、メニューのWindowから表示可能です。

Window > General > Scene から表示できます。
Sceneビュー 3つの用途
Sceneビューの用途は大きく3つ。
①Sceneビューで視点操作
②オブジェクトの編集操作
用途1. Sceneビューで視点操作
Sceneビューの用途で重要なのは視点操作です。
視点を操作することで配置されたオブジェクトをさまざまな角度から確認できるのです。
Sceneビュー視点操作は3種類。
- 視点移動
- 視点回転
- 視点ズーム
視点移動
- Mac :
コマンド + オプション + ドラッグ - Windows :
コントロール + Alt + ドラッグ
視点回転
- Mac :
オプション + ドラッグ - Windows :
Alt + ドラッグ
Sceneビュー中心に視点ズーム
- Mac :
マウスホイール - Windows :
マウスホイール
マウスカーソル中心に視点ズーム
- Mac :
オプション + マウスホイール - Windows :
Alt + マウスホイール
用途2. オブジェクトの編集操作
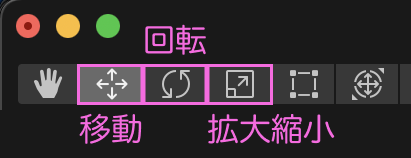
Hierarchyウィンドウで配置したオブジェクトをSceneビューで動かすことができます。先ほど紹介した Sceneビューの視点移動をしながら調整する ことで、自分の思った通りの配置や見た目にできるのです。また、Unityエディタ左上の Transform Tools を使って、移動、回転、拡大縮小を行います。

動画の通り、Sceneビュー上でオブジェクトをクリックする選択状態にできます。その状態でTransform Toolsを使い編集します。
Sceneビューは重くなると作業効率が大幅に下がる
ハイクオリティな3Dモデルや大量のオブジェクトが配置されると、Sceneビューの動作は重たくなります。 Sceneビューの重さは作業効率に直結します。 そこで次に紹介する記事では「重くなったSceneビューを直す方法」を解説しています。将来困ってしまう前にブックマーク、または一読してみてください。
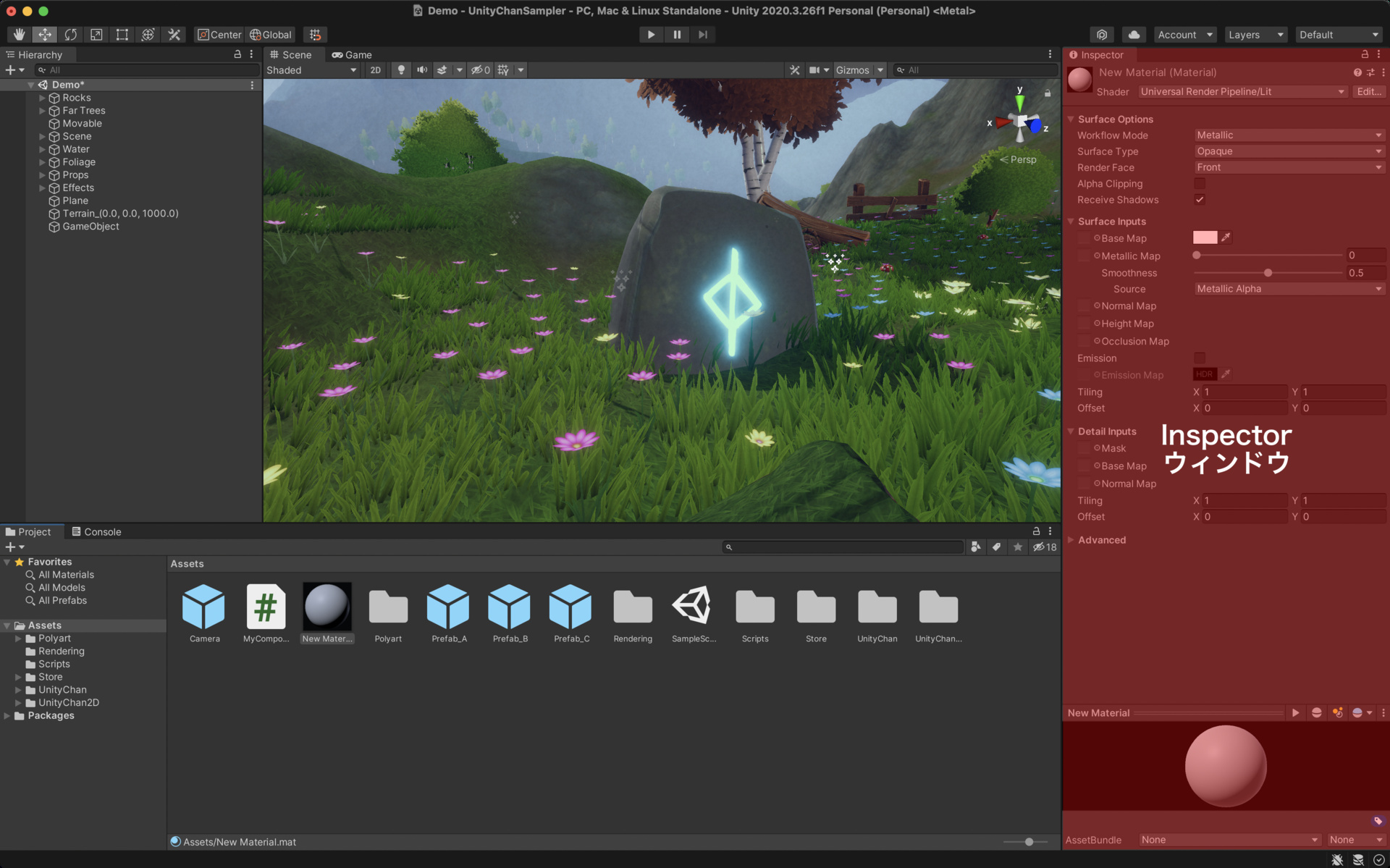
Unityの使い方③ Inspectorウィンドウ(インスペクター)
インスペクターウィンドウとは、 選択したオブジェクトの情報を表示、編集するウィンドウ です。
#### Inspectorウィンドウの表示場所↓初期設定のUnityエディタ内の場所。

もしSceneビューが見つからない場合は、メニューのWindowから表示可能です。

Window > General > Inspector から表示できます。
Inspectorウィンドウ 2つの用途
Inspectorウィンドウには2つの用途があります。
①オブジェクトのアクティブ切り替え
②コンポーネントの追加・編集・削除
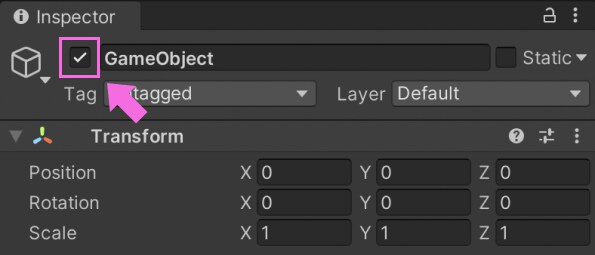
用途1.オブジェクトの有効化(アクティブ)の切り替え
Inspectorウィンドウの用途の1つ。
オブジェクトのアクティブ切り替えです。

👆のチェックマークをつけ外しをすることで、有効と無効を切り替えます。
オブジェクトは 有効化すると表示 され、
無効化すると非表示 になります。
無効化すると、カメラから完全に映らない状態になるため、負荷を下げることができます。
もし不必要なオブジェクトが有効化している場合は 無効化する といった作業は、ゲーム開発の現場ではよく発生します。
パフォーマンスチューニング と呼ばれます。
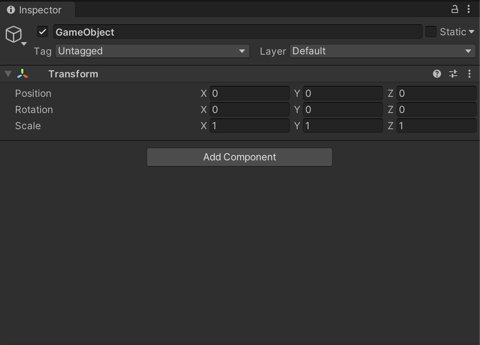
用途2.コンポーネントの追加・編集・削除
コンポーネントの追加・編集・削除もInspectorウィンドウの重要な用途です。
コンポーネントとはいわゆる「機能」 です。
今まで「オブジェクト」と言ってきたものは、
実は GameObject(ゲームオブジェクト) のこと。
GameObjectだけではゲームを作ることはできません。
なぜなら ゲームの機能が無い からです。
ゲームの機能は「コンポーネント」。
しかし、コンポーネントは単独では動きません。
GameObjectにコンポーネントを追加することで初めて動作します。
つまり、コンポーネントを追加することができる Inspectorウィンドウは重要なウィンドウ だということです。
話が長くなりましたが、コンポーネントの追加・編集・削除方法を紹介します。
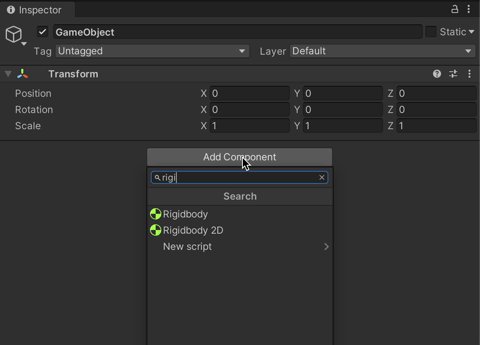
コンポーネントの追加
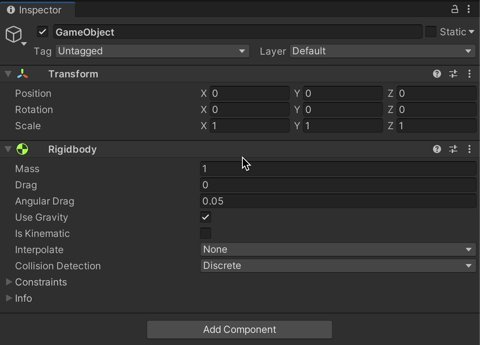
Add Component ボタンからコンポーネントを追加します。

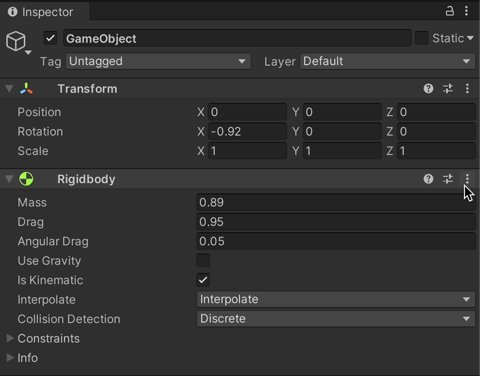
👆の動画は RididBody コンポーネントを追加している例です。
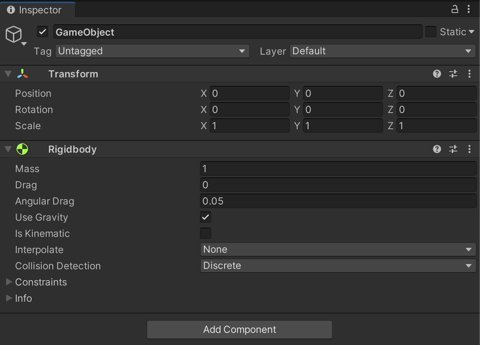
コンポーネントの編集

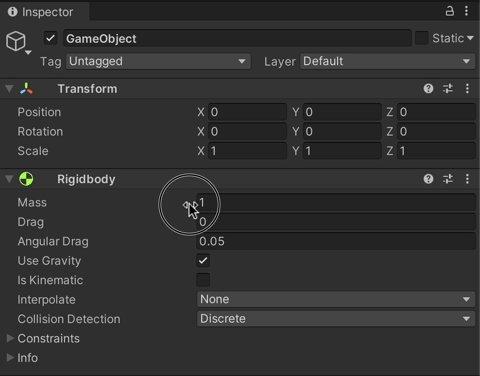
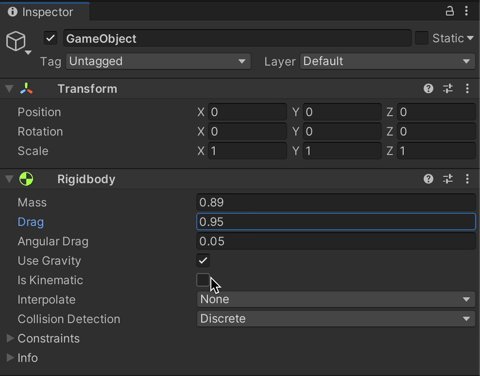
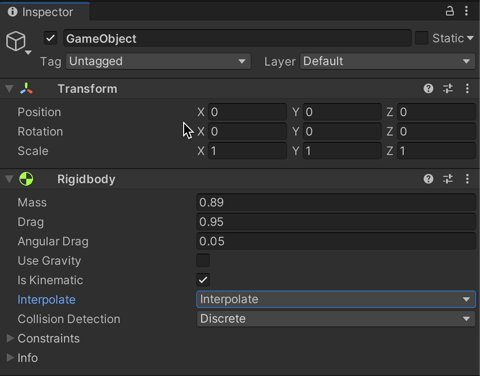
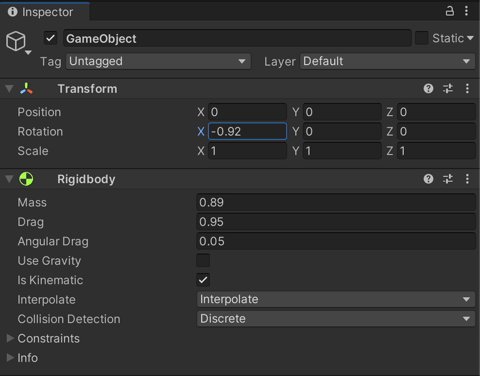
追加したコンポーネントのパラメータを変更することもInspectorウィンドウの重要な作業です。
コンポーネントの削除
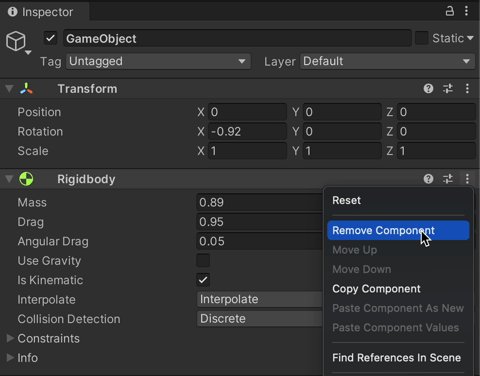
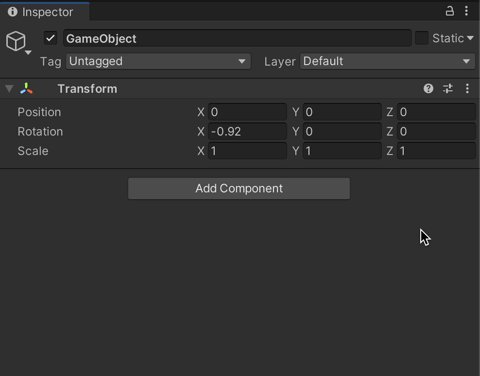
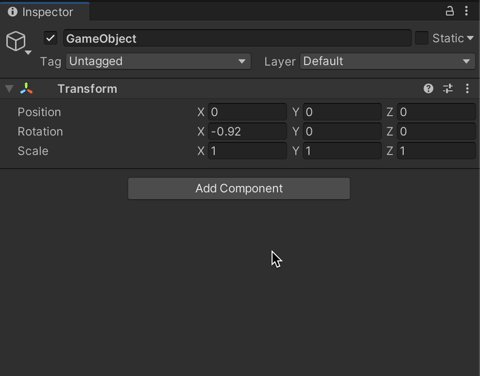
不要になったコンポーネントは削除しましょう。
無駄に残しておくと後々の負債となります。

削除したいコンポーネントのメニューから Remove Component を実行。
するときれいサッパリ削除されます。
コンポーネントの理解はUnity開発に必須 。コンポーネントについて徹底解説した記事を書きました。ぜひ読んでみてください。
自作コンポーネントはMonoBehaviourを使う
少し余談ですが、ゲーム開発をする際に自分でゲームを実装していきますよね。
その際に登場するのが MonoBehaviour です。
MonoBehaviour自体もコンポーネントですがUnityの中では特殊なコンポーネント。
自作のコンポーネントを作る際には必ずMonoBehaviourを継承する必要がある のです。
つまりMonoBehaviourはUnity開発ではかなり重要。
次の記事でMonoBehaviourを徹底的に解説しました。ぜひ読んでみてください。
Unityの使い方④ Projectウィンドウ(プロジェクト)
Projectウィンドウには、Unityプロジェクトに関わる全てのファイルがリストアップされます。
注意点は、Projectウィンドウに表示されているものが、現在使用中のオブジェクトではないということです。もちろん現在使用中のオブジェクトである可能性はあります。
使用中のオブジェクトはHierarchyウィンドウにリストアップされているもの。
ProjectウィンドウとHierarchyウィンドウは似ているので、初心者にとって混乱しやすいポイントです。
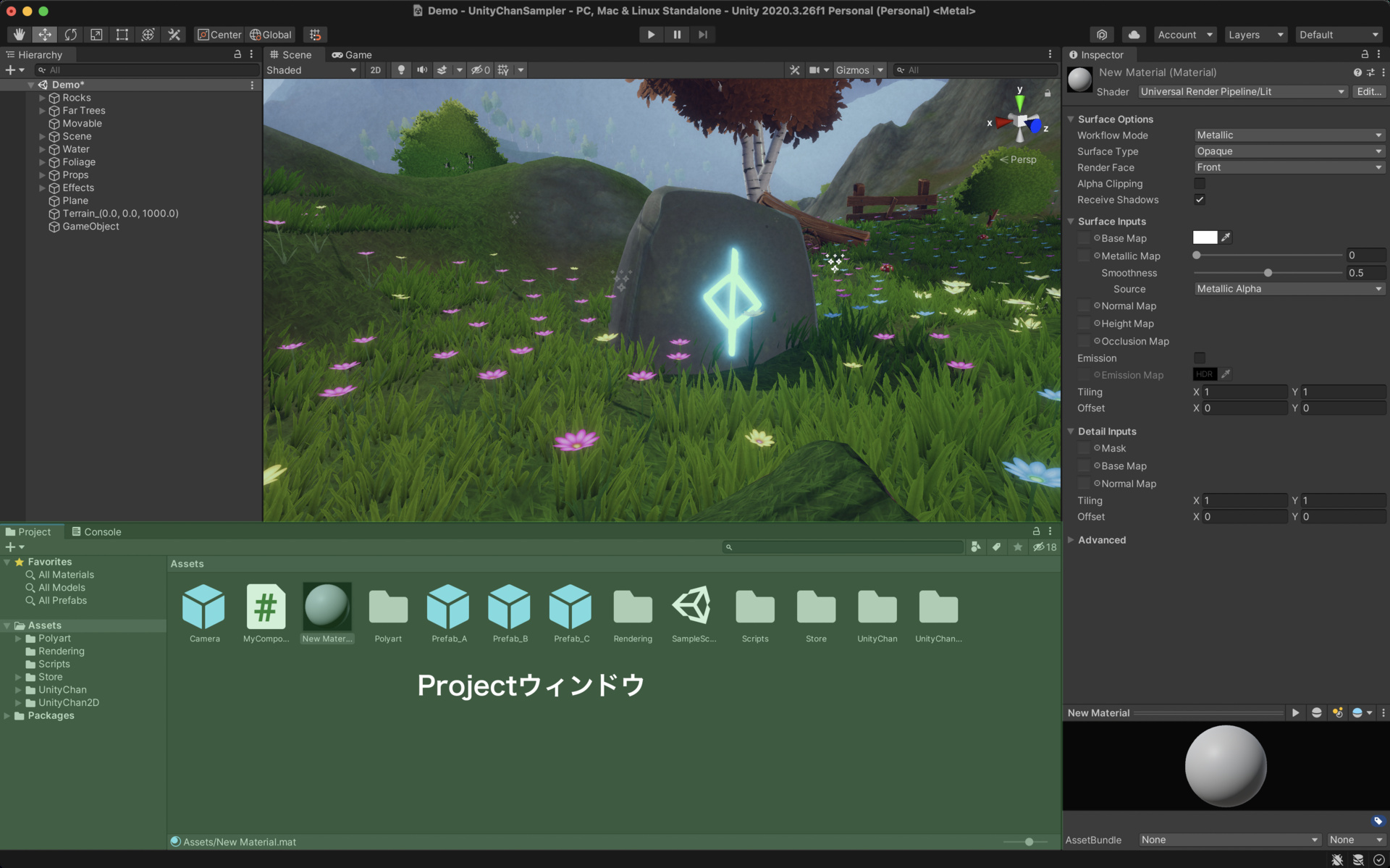
Projectウィンドウの表示場所
↓初期設定のUnityエディタ内の場所。

もしProjectウィンドウが見つからない場合は、メニューのWindowから表示可能です。

Window > General > Project から表示できます。
Projectウィンドウ3つの用途
Projectウィンドウの用途は3つあります。
①パソコン内の場所を確認
②ファイルの操作(作成・削除・移動・リネーム)
③Prefabの作成
用途1.パソコン内の場所を確認
Projectウィンドウはパソコン内のフォルダ構成と同じです。
ファイルを更新したい場合、パソコン内の格納場所を確認する必要が出てくるのです。
そんなときに Reveal in Finder 。
選択ファイルを右クリック > Reveal in Finder で格納ウィンドウが表示されます。
ところで、Projectウィンドウでよく発生する作業 「画像の差し替え」。
画像を上書きするだけなのですが、Unityならではの落とし穴 があります。
詳しくはこちらの記事を参考にしてみてください。
用途2.ファイルの操作(作成・削除・移動・リネーム)
Hierarchyウィンドウと同様ファイル操作はProjectウィンドウの重要な用途です。
- ファイルの作成
- ファイルの削除
- ファイルの移動
- ファイルのリネーム
Hierarchyウィンドウと異なる点は、
Projectウィンドウには親子関係という概念が無いことです。
Projectウィンドウ内はあくまでファイルを格納場所。
ファイルの作成
ファイル作成を動画で解説します。
今回はマテリアルファイルの作成例です。
手順はこちら。
- 作成したい場所を選択
- 右クリック
- Createを選択
- Materialをクリック
ファイルの削除
ファイル削除の手順は、削除したいファイルを右クリックして Delete です。
- Mac :
コマンド + DELETE - Windows :
DELETE
ファイル削除はよく使うので、
ショートカットキーを覚えるのがおすすめです。
ファイルの移動
ファイルの移動はファイルをドラッグ・アンド・ドロップします。
動画の通り、 シフト を使うと複数ファイルを選択できます。
ファイルのリネーム
ファイルのリネーム手順は
ファイルを右クリックして Rename 。
ファイルを選択して、 リターンキー でも編集状態になります。
ファイルのリネームは地味だけど大事。
適当な名前をつけていると後で見返したときに困ります。
用途3.Prefabの作成
Prefab(プレファブ)とは「再利用可能なオブジェクト」 です。
複数使用、配置したいオブジェクトはPrefabにすることが多いです。
Prefabの作り方は簡単。
HierarchyウィンドウからProjectウィンドウにオブジェクトを
ドラッグ・アンド・ドロップするとPrefabを作ることができます。
Prefabの使い方も軽く紹介します。
このように、PrefabをHierarchyウィンドウまたはSceneビューにドラッグアンドドロップします。
すると、Prefab化した岩オブジェクトを再利用できるのです。
またPrefabを変更することで、 使用箇所すべてのオブジェクトが一括で更新 できます。
👆の動画は影を落とす設定のON/OFFを切り替えたサンプルです。
Prefabの変更を再利用したオブジェクトに反映できることがわかります。
Prefabはとても便利ですが、初心者には複雑で分かりづらいです。
こちらの記事で詳しくPrefabについて解説しています。
ゲーム開発には必須機能ですので、ぜひ読んでみてください。

UnityのPrefab(プレハブ)とは?使い方まで徹底解説
Unity開発する上で基礎中の基礎「Prefab(プレハブ)」本記事を通してPrefabの正しい使い方を学ぶことができます。
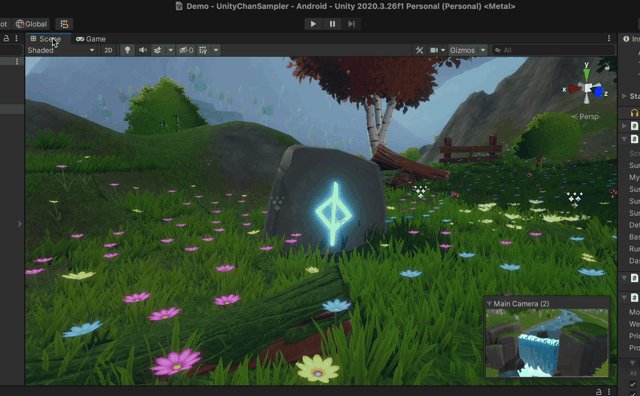
Unityの使い方⑤ Gameビュー(ゲームビュー)
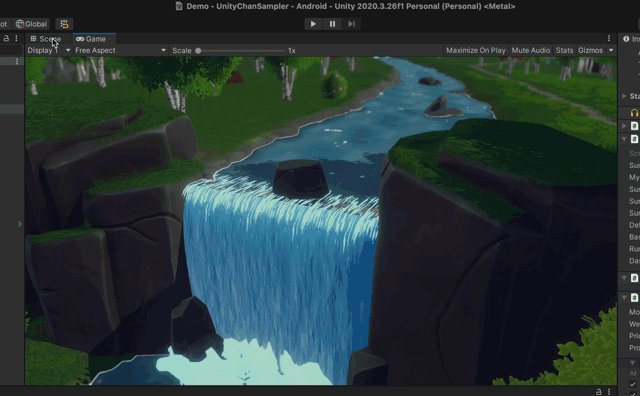
Gameビューとは カメラオブジェクトが映し出す画像を表示するウィンドウ です。
Sceneビューと似ていますが、全く違うため注意。
Gameビューの視点を動かすためには、カメラを動かす必要があります。
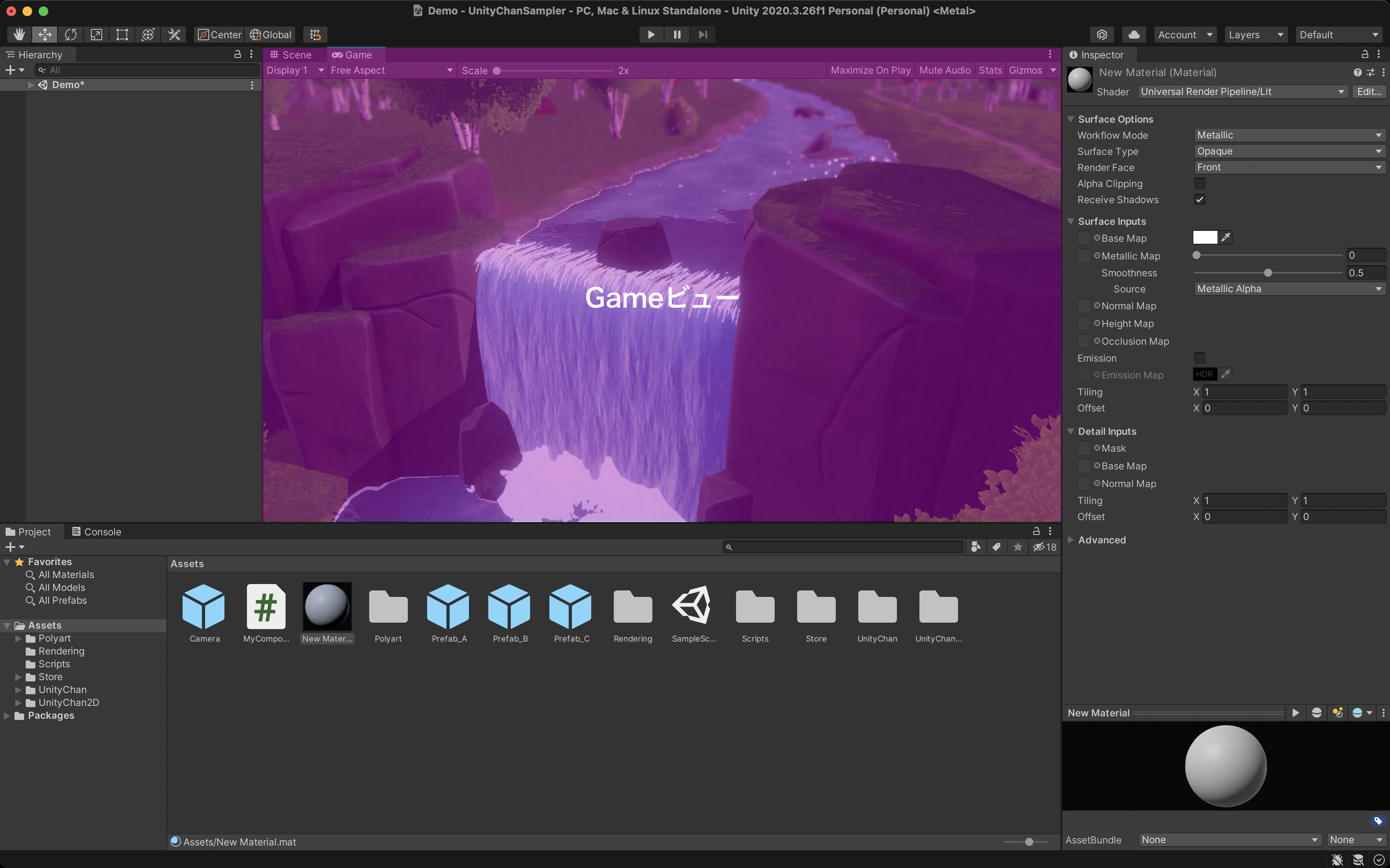
Gameビューの表示場所
↓初期設定のUnityエディタ内の場所。

もしGameビューが見つからない場合は、メニューのWindowから表示可能です。

Window > General > Game から表示できます。
Gameビュー3つの用途
Gameビューには3つの用途があります。
①実機での見え方を確認
②任意解像度のシミュレーション
③描画の簡易統計確認
用途1.実機での見え方を確認
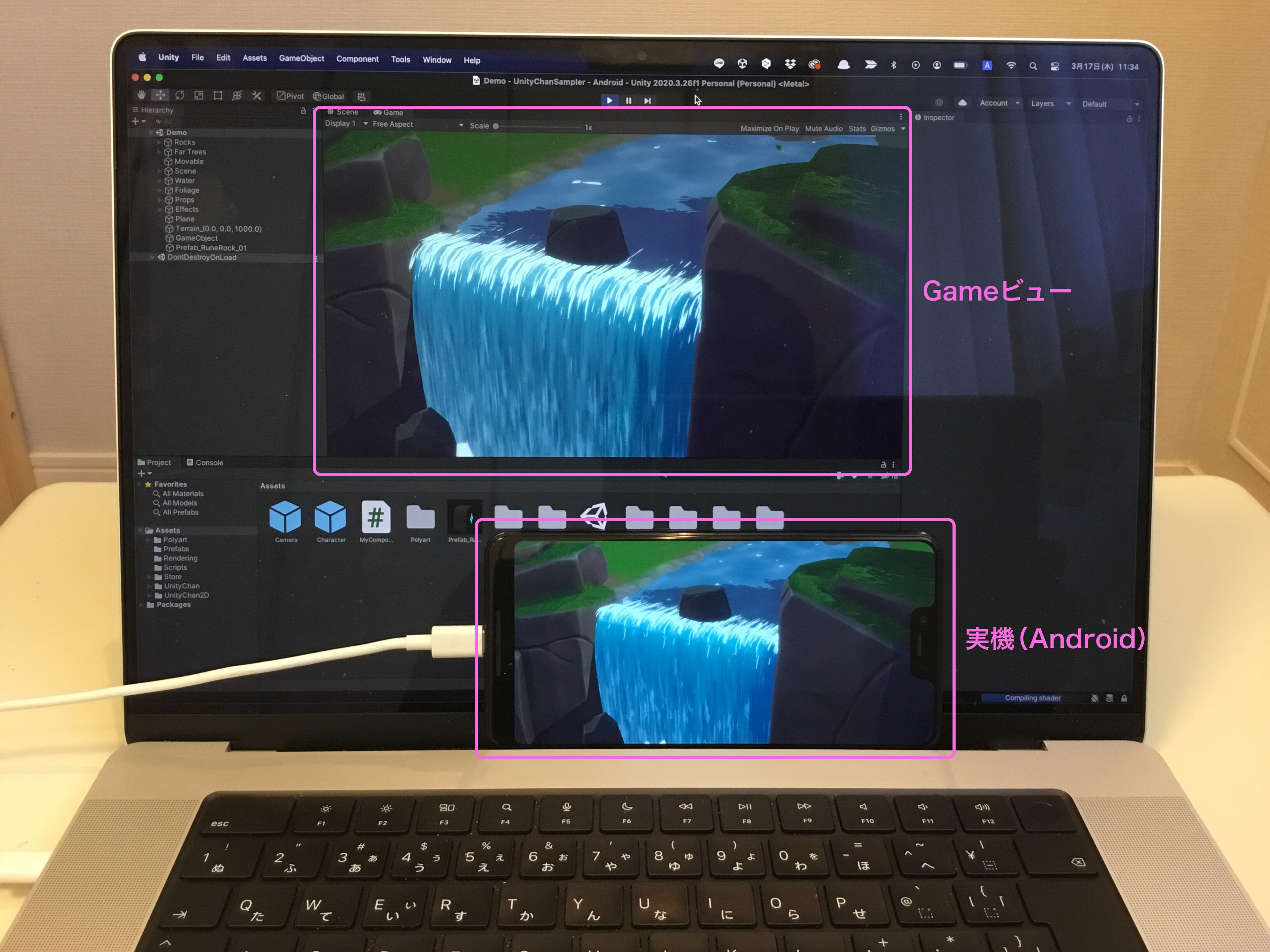
Gameビューは実機での見え方そのものです。
試しに手持ちのAndroid実機(Pixel3 XL)で動かしてみます。

このようにUnityエディタとスマホの見え方は基本的に同じです。
用途2.任意解像度のシミュレーション
ゲーム開発するときに重要なのは、最終的な端末解像度です。
特に縦横の比率が重要です。
スマホゲーム開発の場合は多種多様。
- Pixel3 16:9
- Xperia1 21:9
- iPhoneX 19.5:9
- iPad 4:3
などなど。
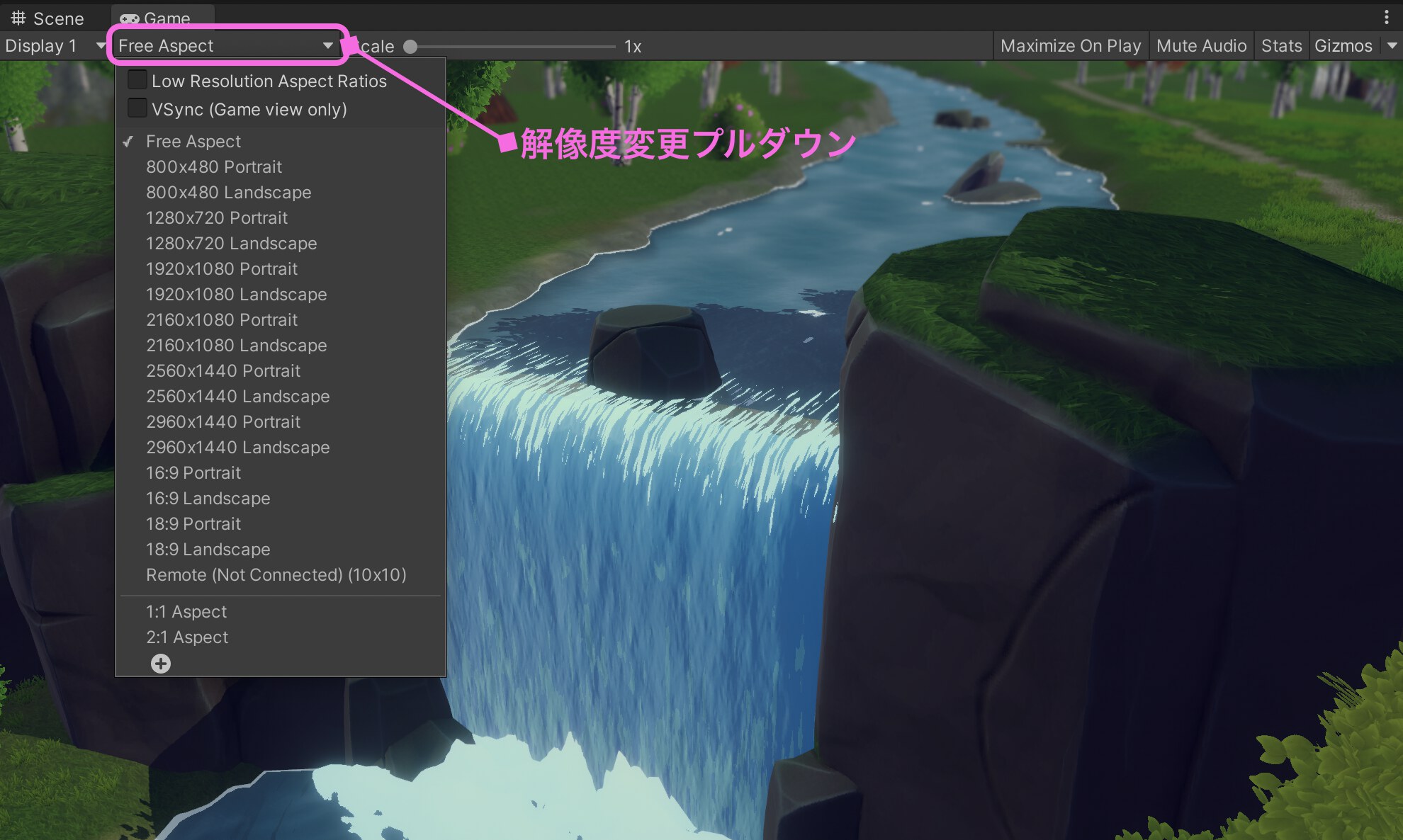
Gameビューはさまざまな解像度をシミュレーションできます。

👆Gameビューのプルダウンから解像度を変更できます。
- 通常の解像度
- 比率解像度
上記2種類の解像度を選択可能。
通常の解像度は、 1280×720px、1920×1280pxといった固定値 指定。
比率解像度は 16:9、2:1といった比率 指定です。
個人的には 比率解像度で開発することが多い です。
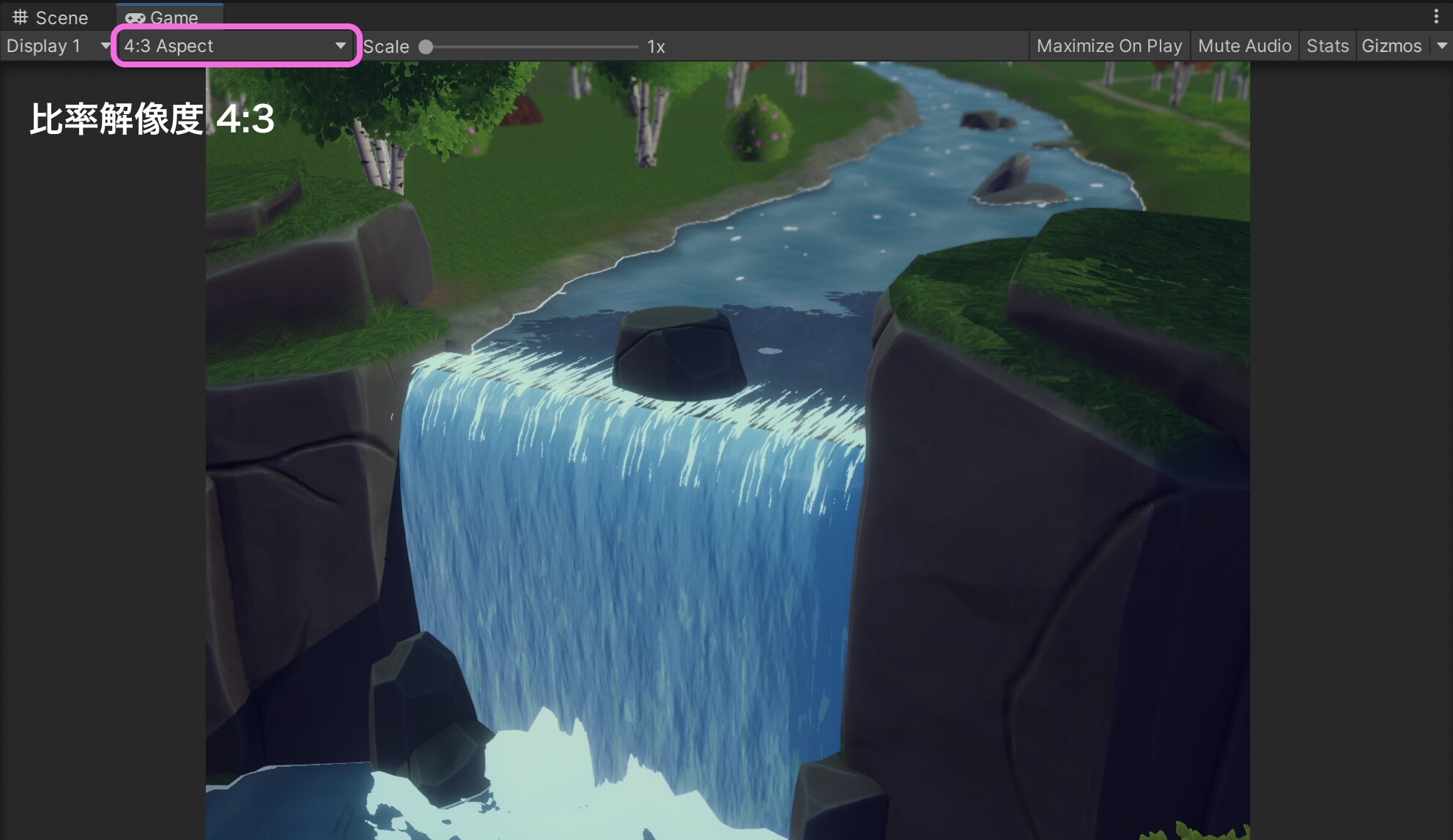
- 4:3
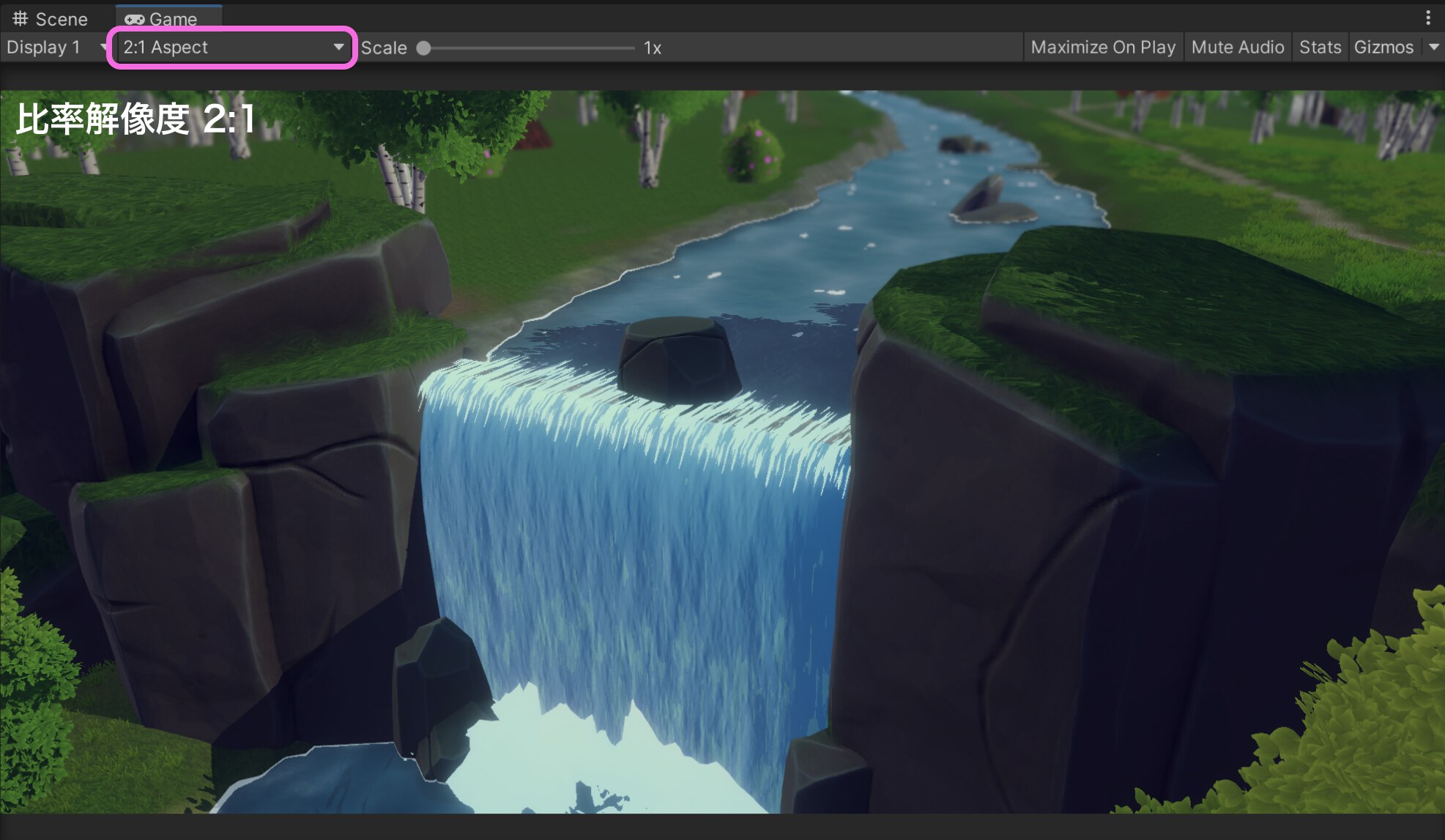
- 2:1
この2つの解像度でどういう見え方になるか確認してみましょう。
| 解像度比率 | 結果 |
|---|---|
| 4:3 |  |
| 2:1 |  |
比率違いでだいぶ見える範囲が変わってきますね。
このように、Gameビューを使うと、
自分が作っているゲームの最終的に必要な解像度をシミュレーションしながら開発できるのです。
ぜひ活用していきましょう。
用途3.描画の簡易統計確認
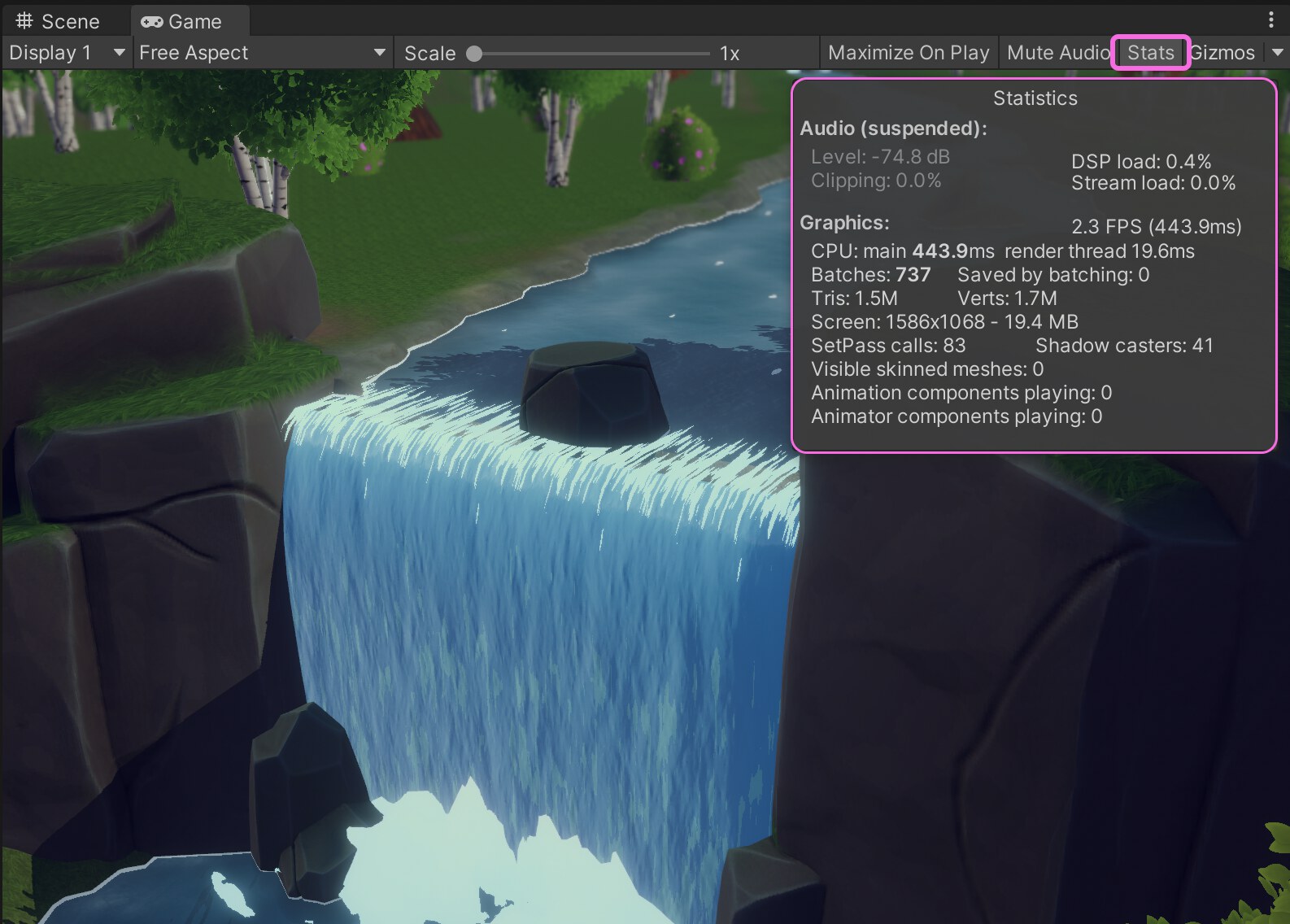
Gameビュー3つ目の用途 「簡易的な統計情報の表示」 です。

Gameビュー右上 Stats ボタンをクリック。
すると Statistics という小窓が表示されます。
その中には現在のFPS(アニメーションの滑らかさ、3Dモデルの頂点数など)、
ゲーム開発で必要な情報を表示します。
Unity初心者にとって最初は不要ですが、
最終的にゲームを作り上げるためには重要になってきますので、覚えておきましょう。
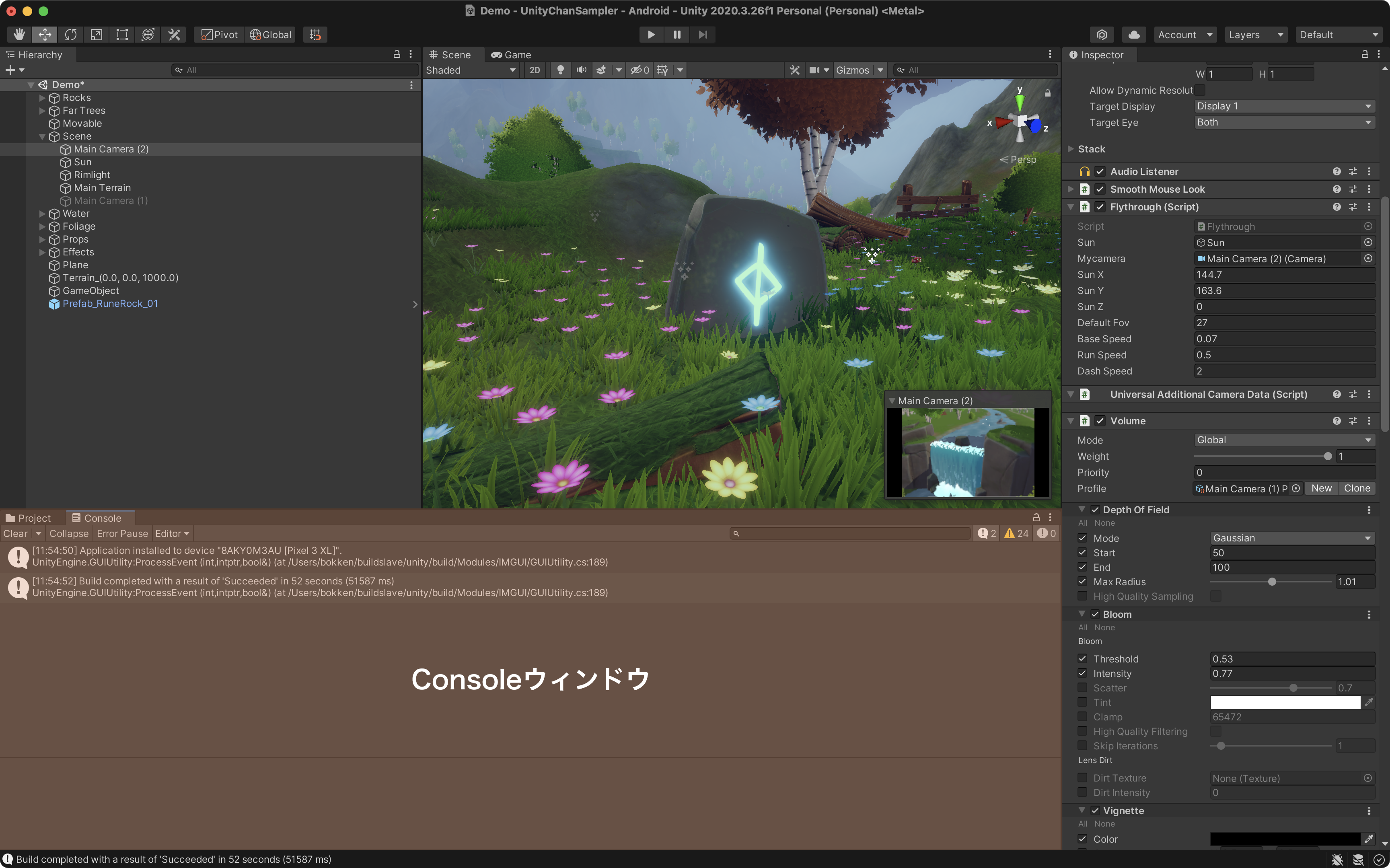
Unityの使い方⑥ Consoleウィンドウ(コンソール)
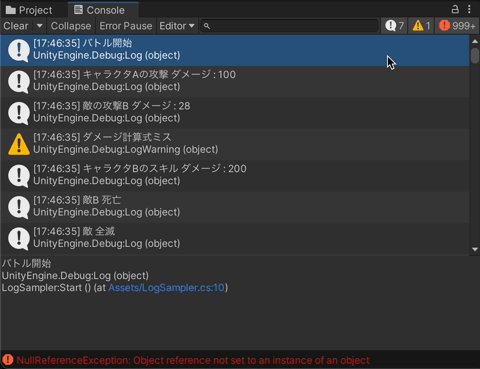
Consoleウィンドウとは開発中のログを表示するウィンドウ です。
ログと聞いてもよくわからない人もいると思います。
ログとはエンジニアがゲーム実行中に表示させたい文字 です。
例えばゲームが開始しない不具合を調査するとします。
GameStart という命令文を起点にゲームが開始するとします。
こんなときにログを使います。
本当に GameStart が実行されているかわからないですよね。
ログを使GameStartにに仕込むのです。
すると、GameStartが実行するときに、ログが表示されるようになります。
ログが表示されれば、GameStartという命令文自体に問題はないことがわかります。
その後の処理に問題があるという 原因の切り分けができる のです。
分かりづらかったかもしれませんが、ConsoleはUnityでプログラミングする上でかなり重要なウィンドウだということです。
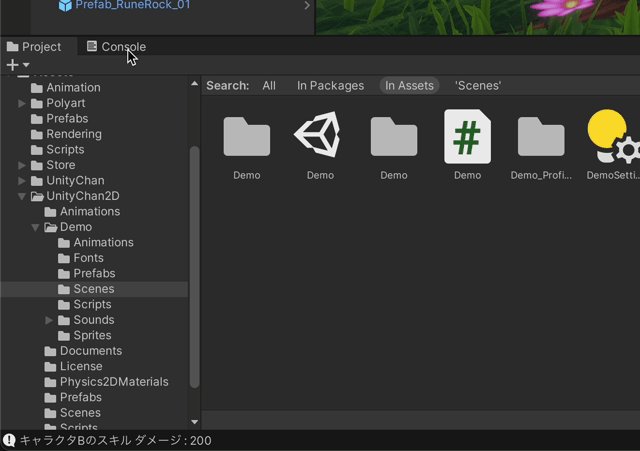
Consoleウィンドウの表示場所
↓初期設定のUnityエディタ内の場所。

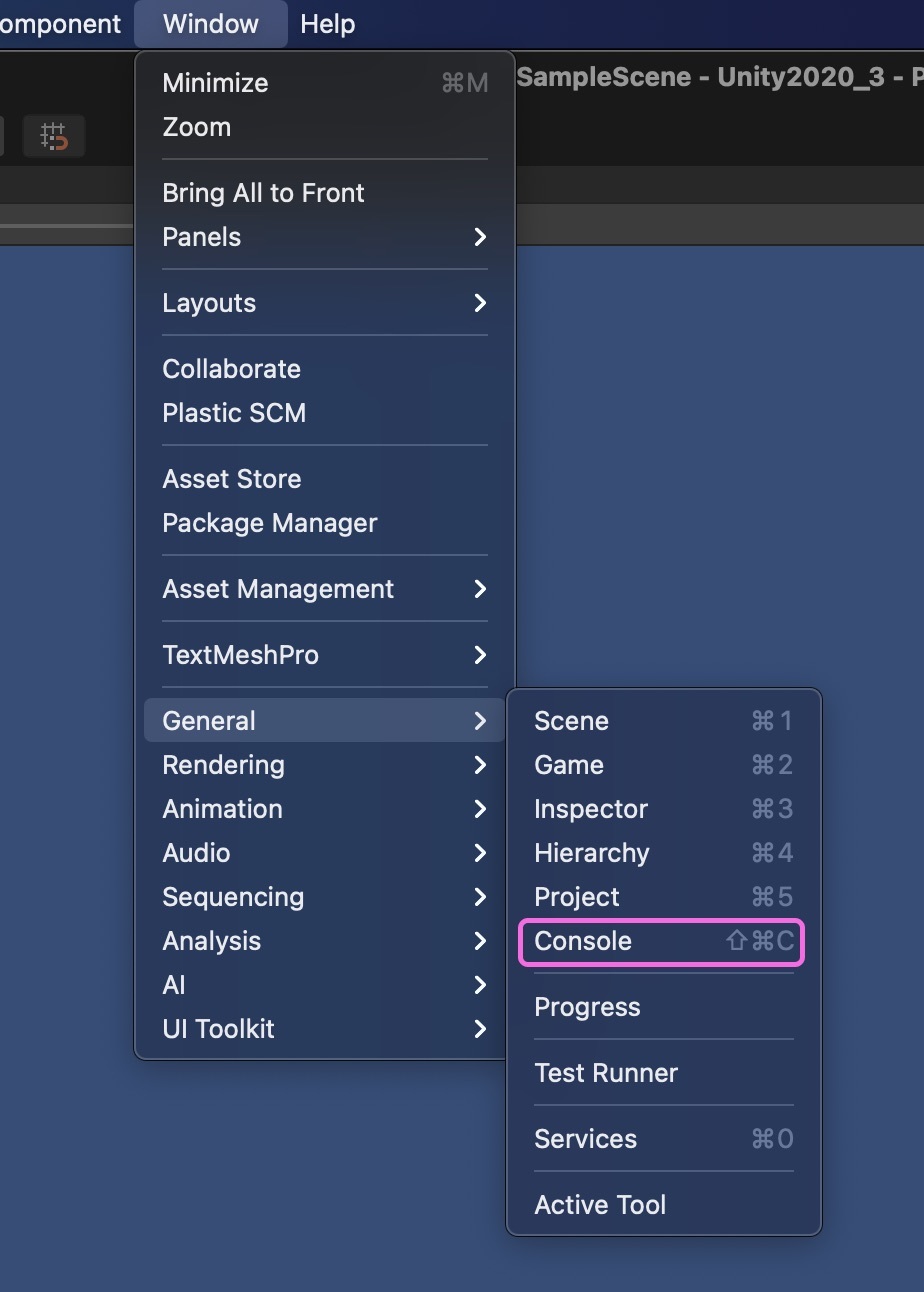
もしConsoleウィンドウが見つからない場合は、メニューのWindowから表示可能です。

Window > General > Console から表示できます。
Consoleウィンドウ2つの用途
①ログ、警告、エラーログの確認
②ログの検索
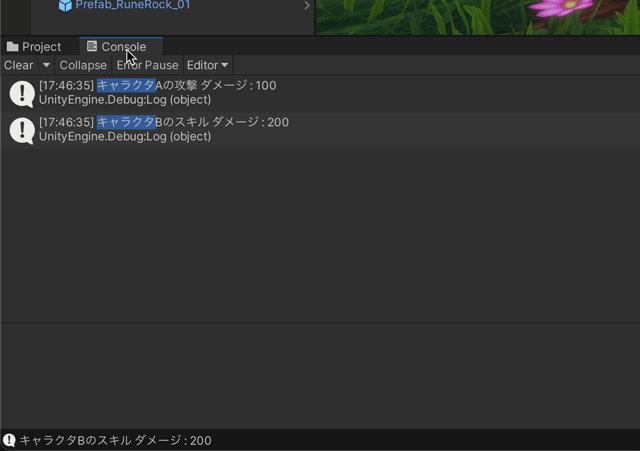
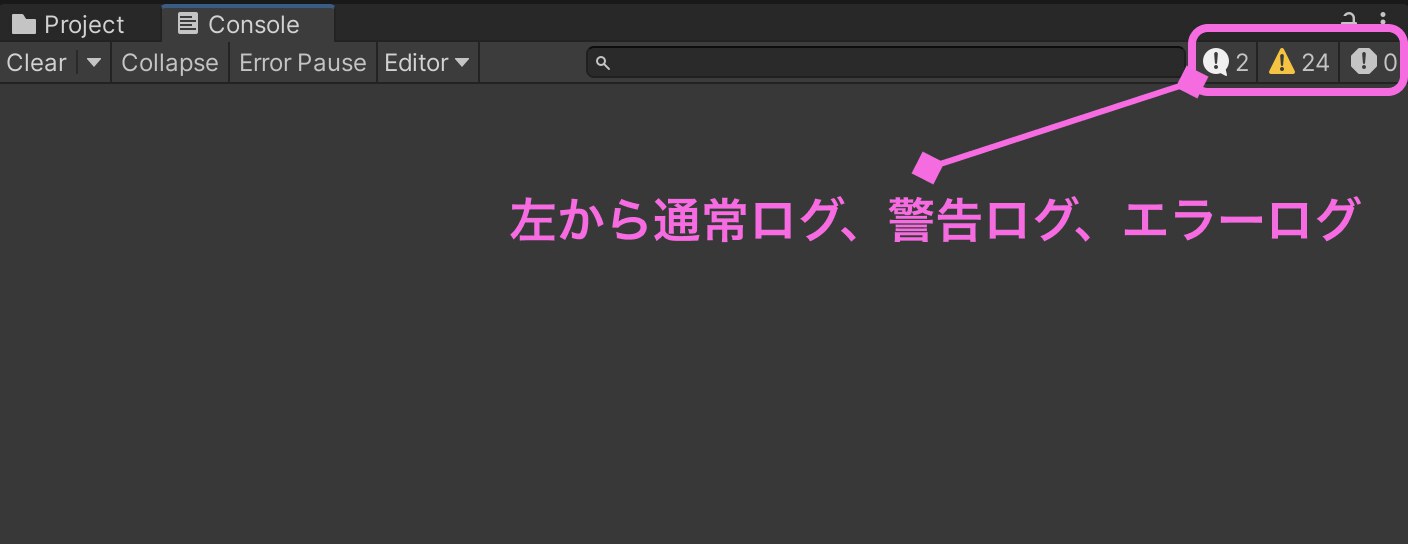
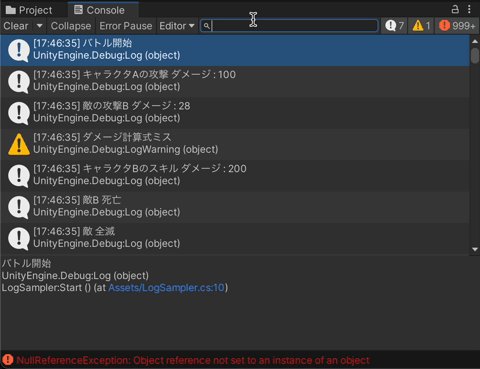
用途1.ログ、警告、エラーログの確認
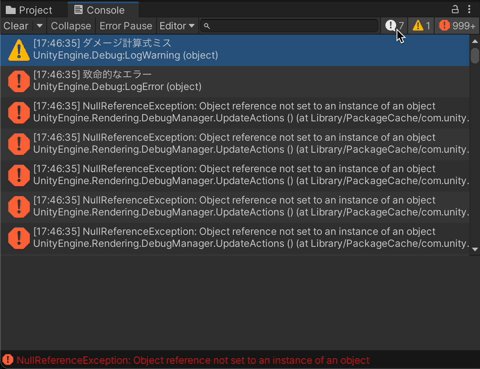
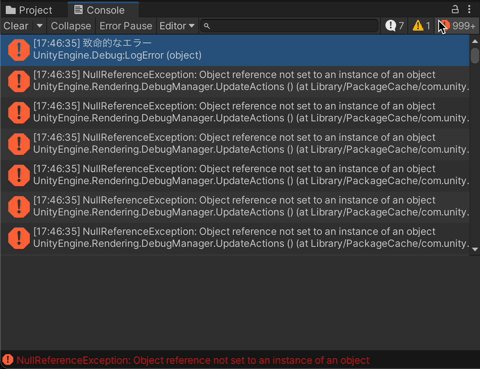
ログには3種類あります。
- 通常ログ
- 警告ログ
- エラーログ

3種類のログは👆の3つのボタンで切り替えられます。

また、それぞれのログは個別に表示することも可能。
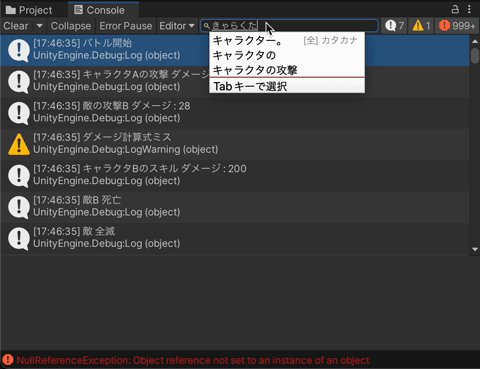
用途2.ログの検索
ログは大量に出力されます。
その中から目当てのログを見つけるのは至難のわざ。
そんなときは検索しましょう。

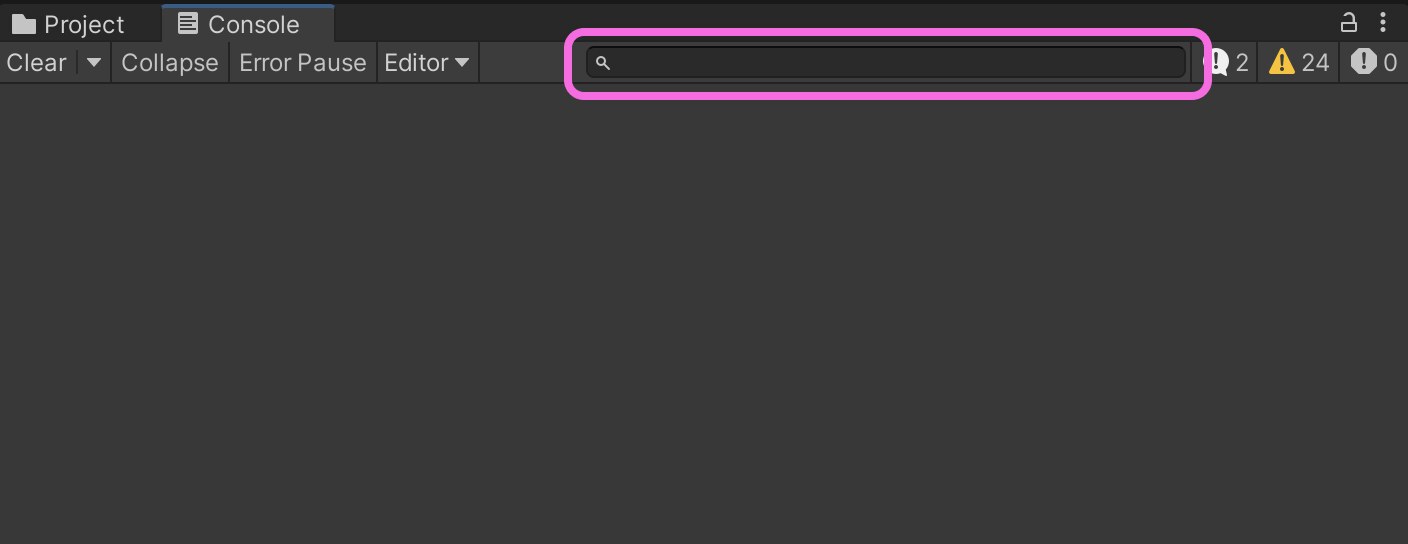
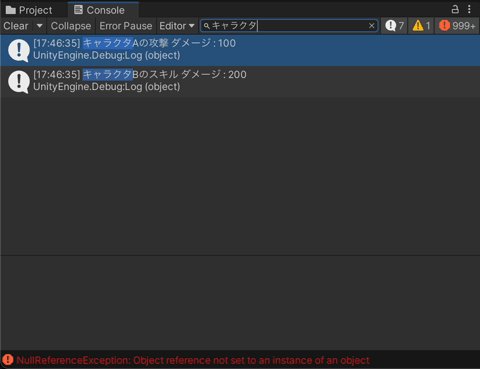
Consoleウィンドウの検索窓に任意のキーワードを入力します。

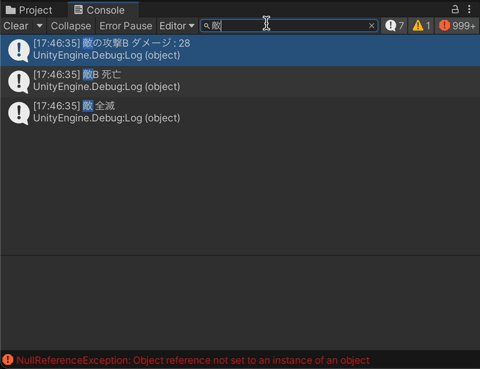
このように検索窓に「敵」と入力すれば、敵関係のログといったログ検索が可能です。
繰り返しになりますが、ログは大量に出力されるため、
検索を活用しつつ効率的に開発していきましょう。
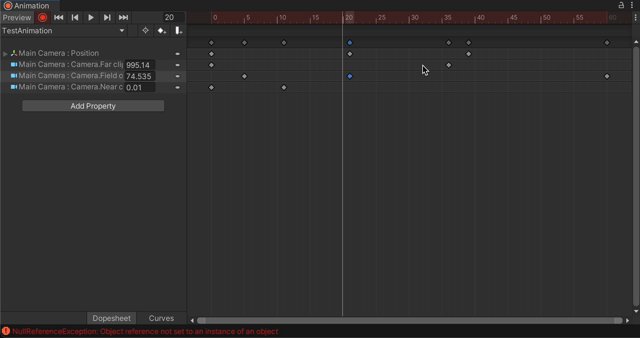
Unityの使い方⑦ Animationウィンドウ(アニメーション)
アニメーションウィンドウとは、
AnimationClip(アニメーションクリップ) を編集するウィンドウです。
AnimationClipとは オブジェクトをアニメーションさせるアニメーションデータ 。

キャラクタを動かすときにAnimationClipを使います。
Animationウィンドウはアニメーションを調整する重要なウィンドウです。
Animationウィンドウの表示場所
初期設定のUnityエディタ内にAnimationウィンドウはありません。
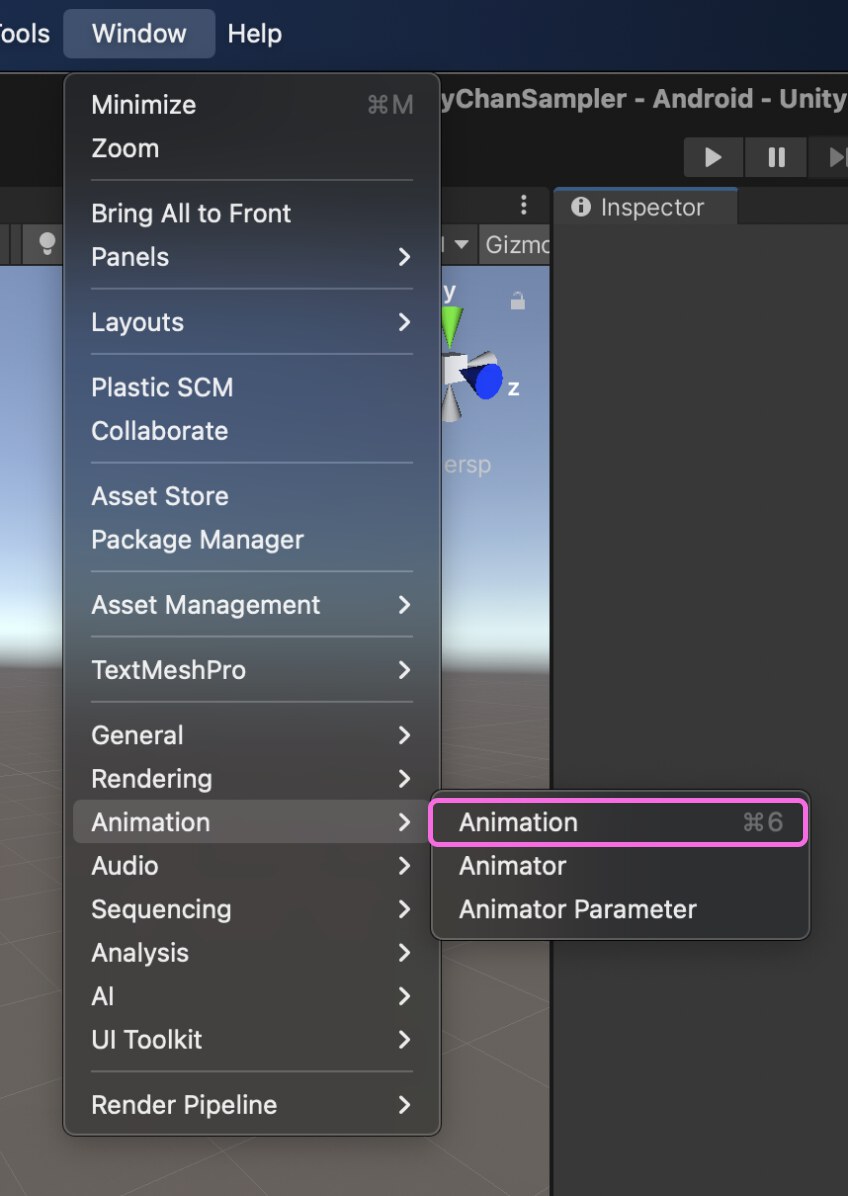
メニューのWindowから表示可能。

Window > Animation > Animation から表示できます。
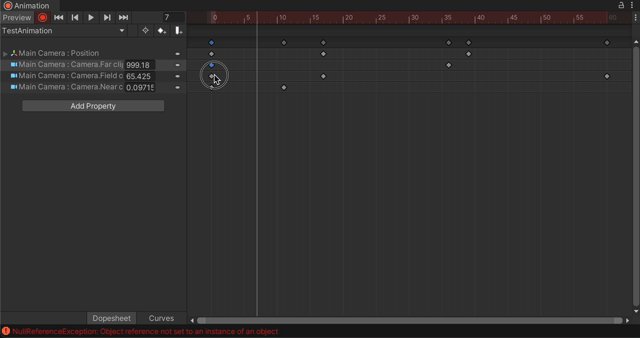
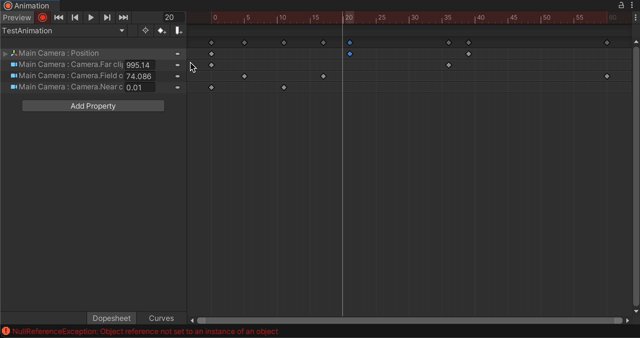
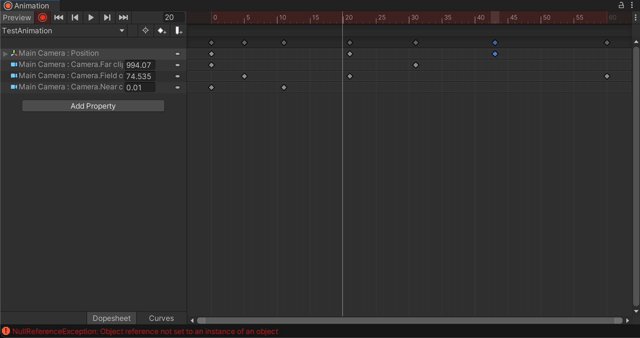
Animationウィンドウの用途はAnimationClipの編集です。
AnimationClipの編集

こんな感じでAnimationウィンドウではAnimationClipを修正します。
初めて見る方はよくわからないかもしれません。今後アニメーション作成していく際に必要になるため、覚えておいて損はないです。
次の記事でAnimationClipを使ってアニメーションを作る方法を分かりやすく解説しています。ゲーム開発にアニメーションは必須スキルです。本記事とあわせて読んでみてください。
Unityの使い方⑧ Animatorウィンドウ(アニメーター)
アニメーターウィンドウとは、複数のアニメーションを再生させるためのウィンドウです。
アニメーション1〜5の5つを1つのオブジェクトで再生したい場合、
アニメーターウィンドウを使って登録します。
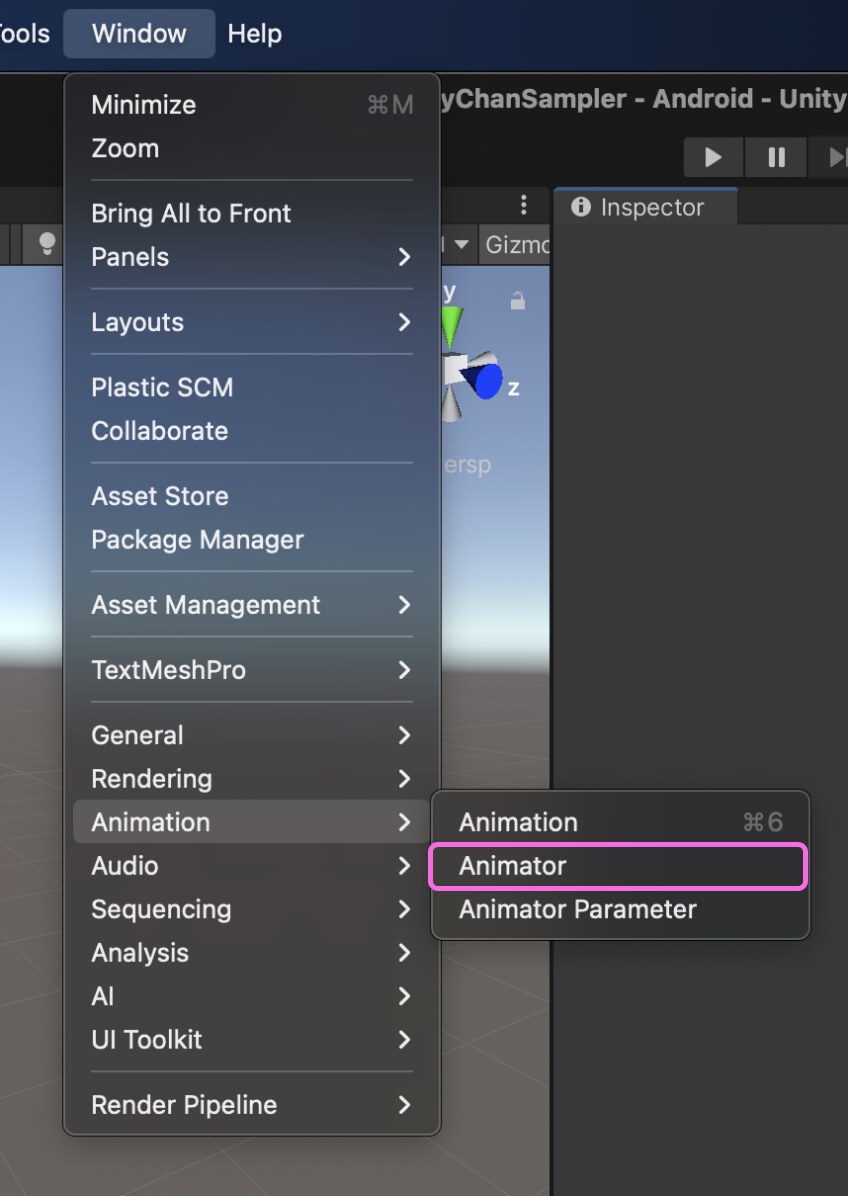
Animatorウィンドウの表示場所
初期設定のUnityエディタ内にAnimatorウィンドウはありません。
メニューのWindowから表示可能。

Window > Animation > Animator から表示できます。
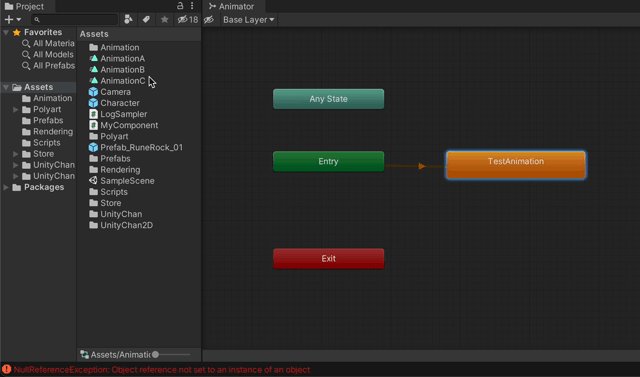
Animatorウィンドウの代表的な用途は、
複数のAnimationClipの登録です。
複数のAnimationClip登録

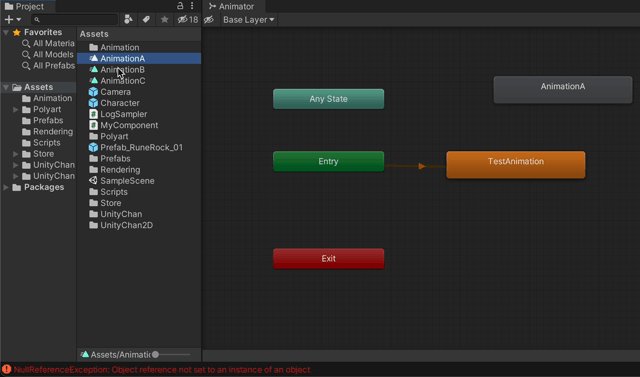
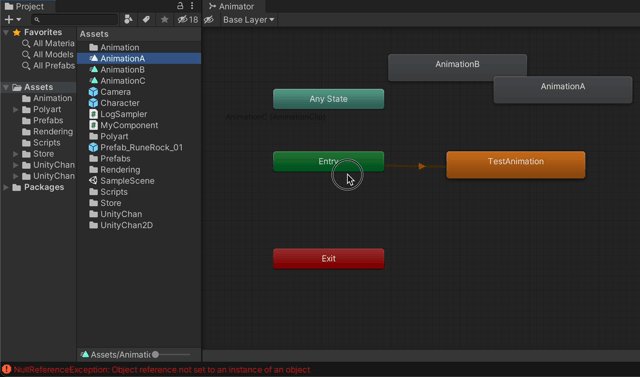
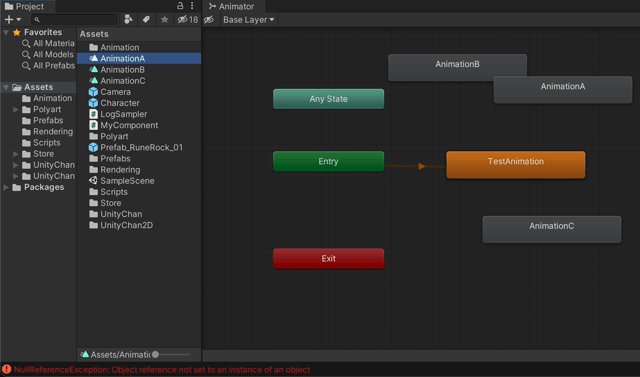
AnimationClipをAnimatorウィンドウにドラッグアンドドロップします。
するとAnimationClipを複数登録できます。
Unityの使い方⑨ Package Managerウィンドウ(パッケージマネージャ)
Packager Managerとは、パッケージ単位の機能を追加削除する機能です。
「パッケージってUnity初心者には関係ないのでは?」
と思われがちですが、初心者からプロまでお世話になるウィンドウです。
Package Managerウィンドウの表示場所
初期設定のUnityエディタ内にPackage Managerウィンドウはありません。
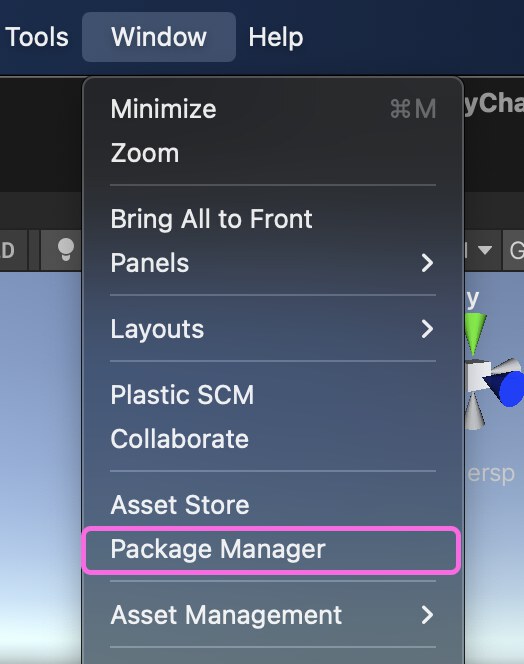
メニューのWindowから表示可能。

Window > Package Manager から表示できます。
Package Managerウィンドウ3つの用途
①アセットストアで購入したアセットのインポート
②使用中のパッケージ確認
③パッケージの追加と削除
用途1.アセットストアで購入したアセットのインポート

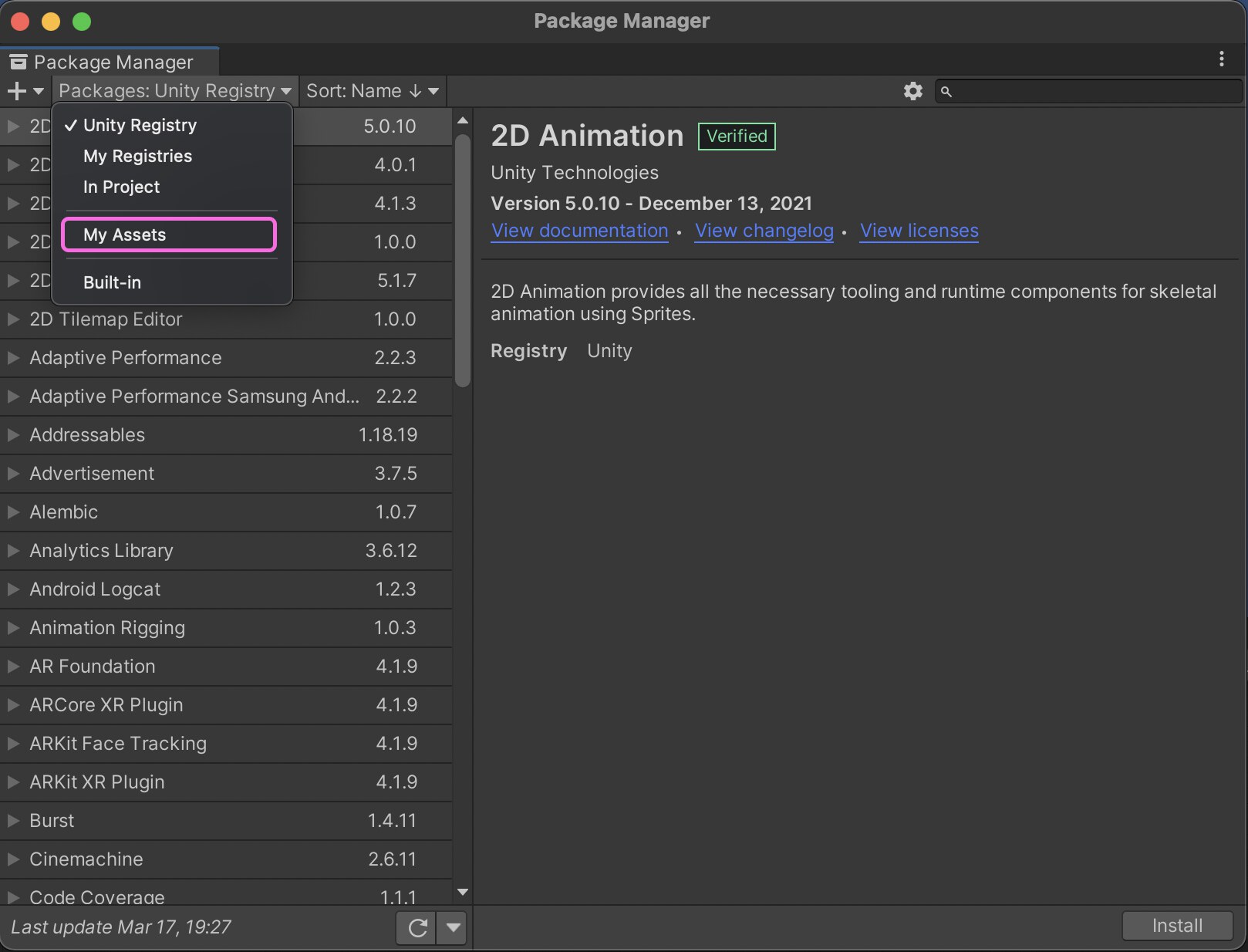
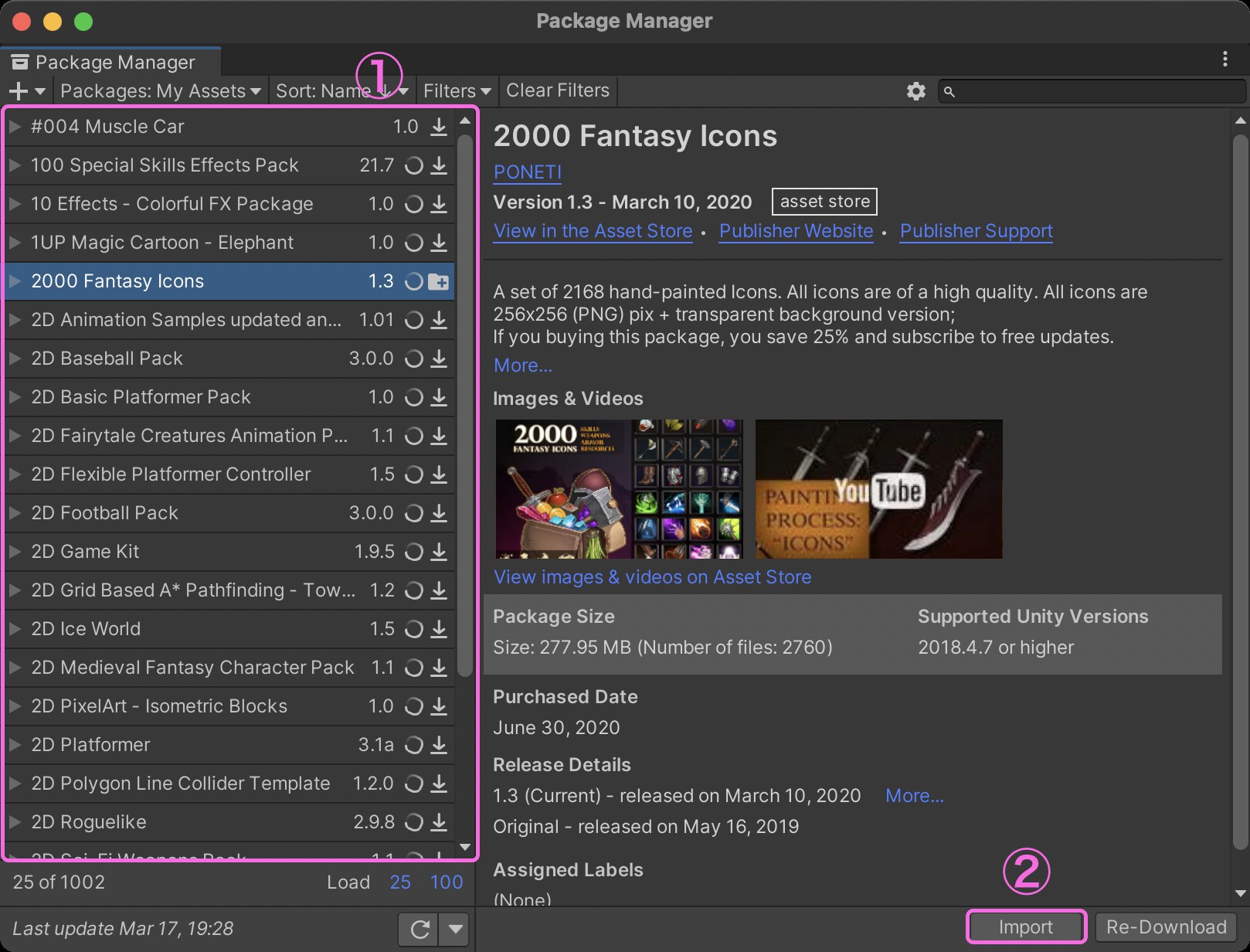
Package Managerのプルダウンを My Assets にします。
するとUnityアセットストアで購入したアセットがずらりと並びます。
このときUnity IDでサインインしておく必要があるので注意が必要です。
というのもUnity IDに紐づくアセットを選ぶことができるからです。
👉 【2025年版】Unity ID(アカウント)の作り方から使い方のまとめ

- ① Unityアセットストアで購入したアセット一覧
- ② アセットのインポート開始ボタン
以上の手順で購入アセットのインポートが可能です。
用途2.使用中のパッケージ確認
今開発に使っているパッケージを確認こともよくあります。
パッケージとは機能の塊です。

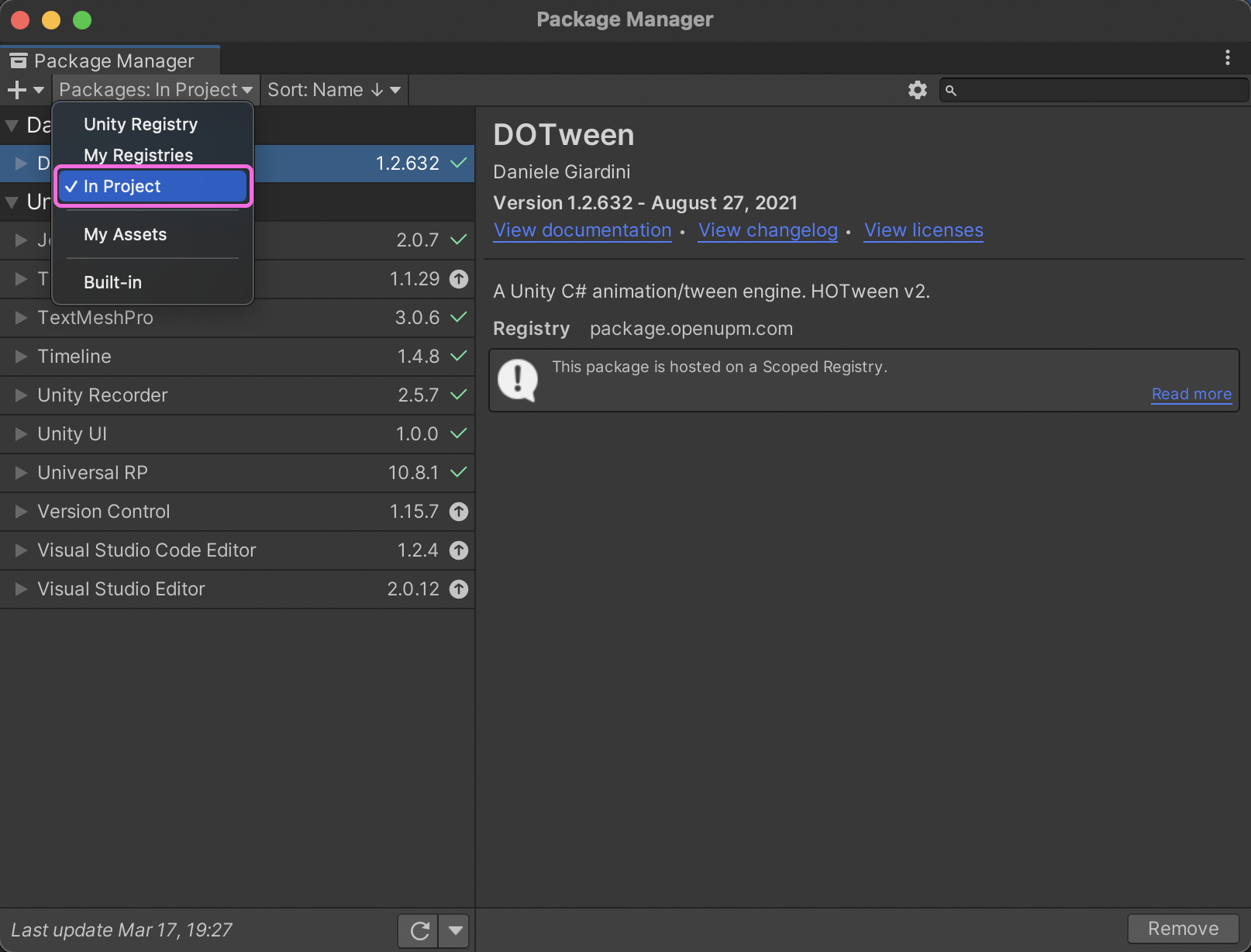
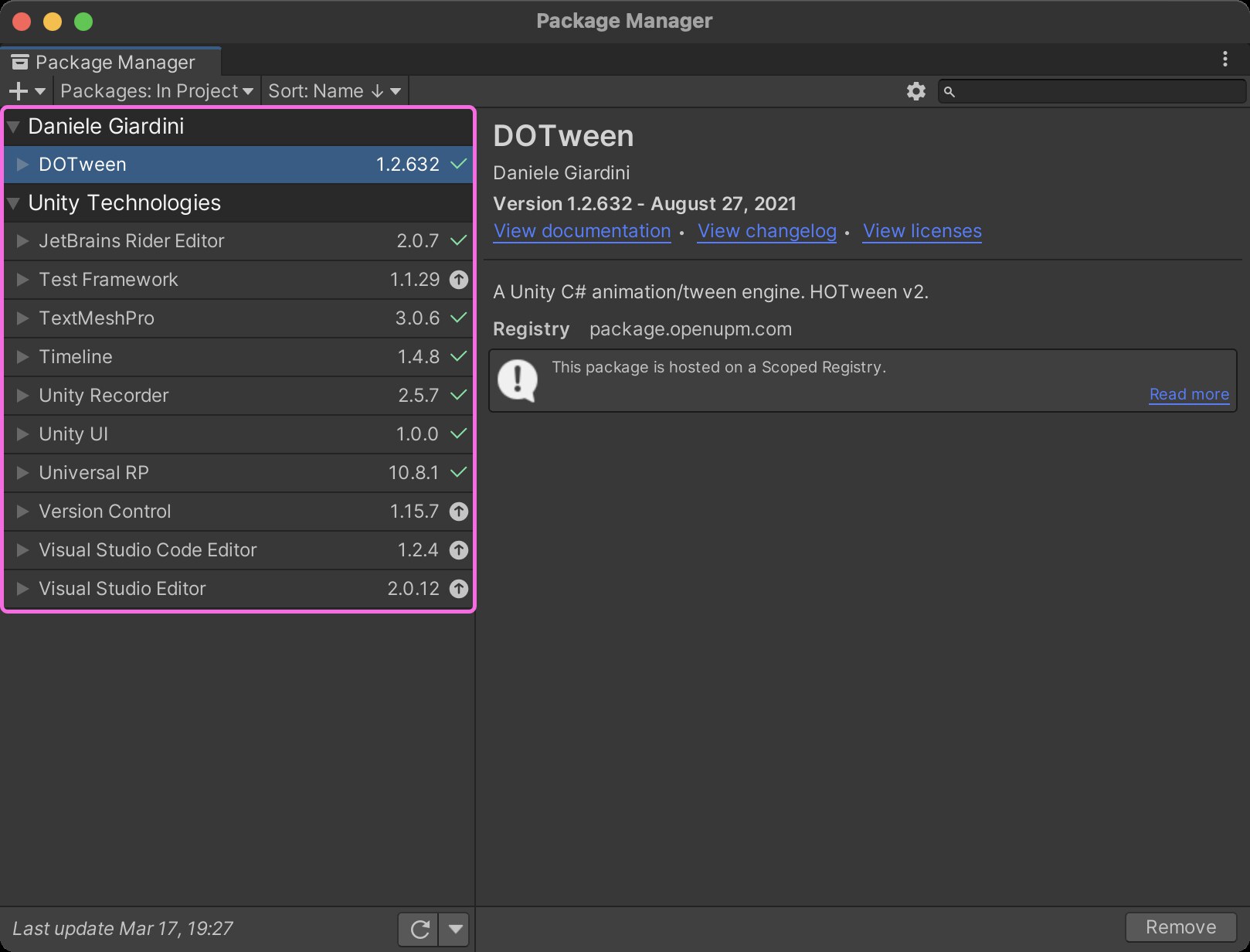
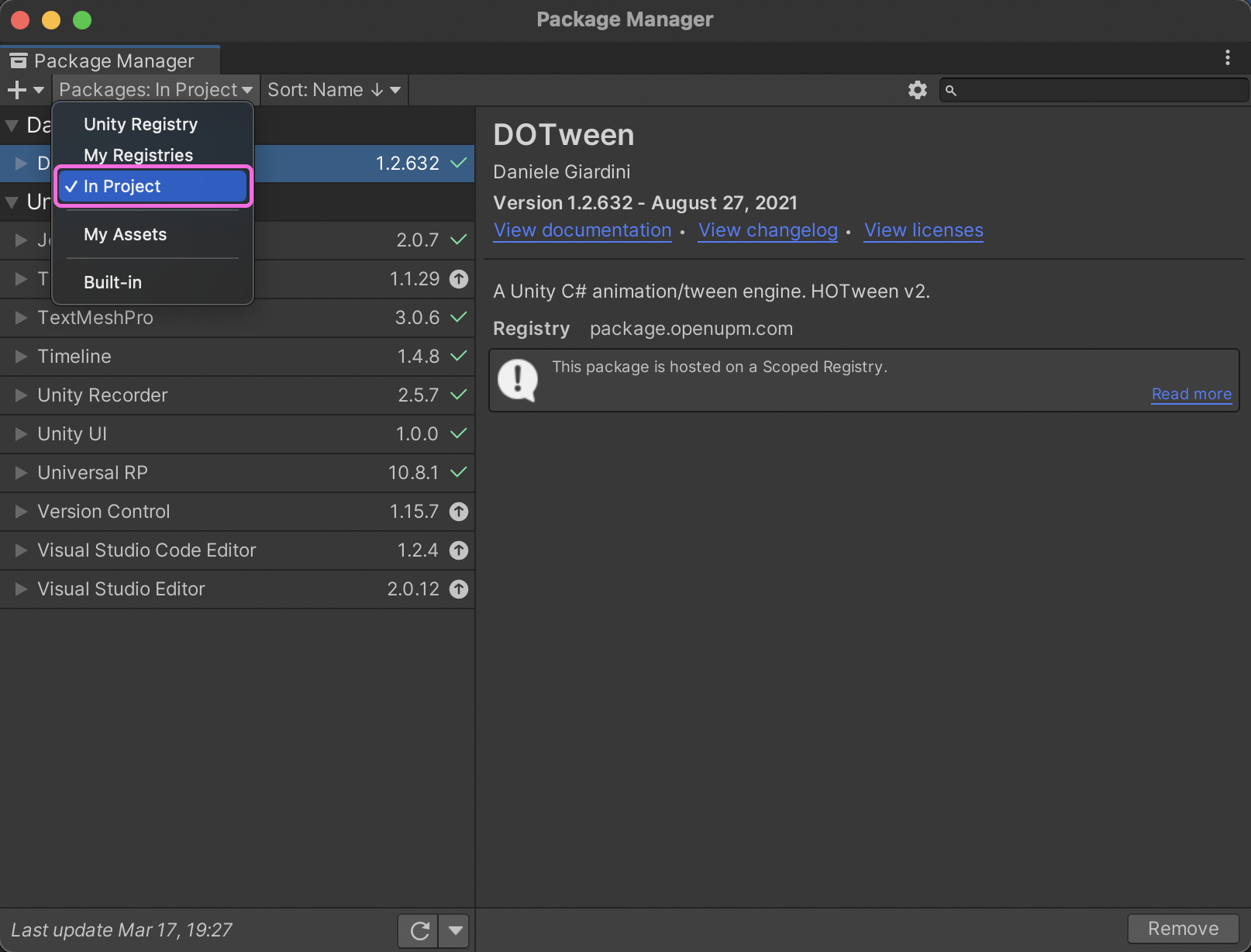
Package Managerのプルダウンから In Project を選択します。

すると、👆このようにインストール済みのパッケージが一覧化されます。
例えばUI上にテキストを表示させる TextMeshProパッケージ。
このパッケージをインストールしていないとTextMeshProは使えません。
最初のうちは何がパッケージにあるかわからないかもしれません。
便利なパッケージもたくさんあります。少しずつ学んでいきましょう。
用途3.パッケージの追加と削除
最後の用途はパッケージの追加と削除です。
パッケージの追加
パッケージの追加方法はいくつかありますが、
今回はUnity公式が提供するパッケージの追加方法を紹介します。

Package Managerのプルダウンを Unity Registry に変更。
すると、インストール可能なパッケージリストが表示されます。

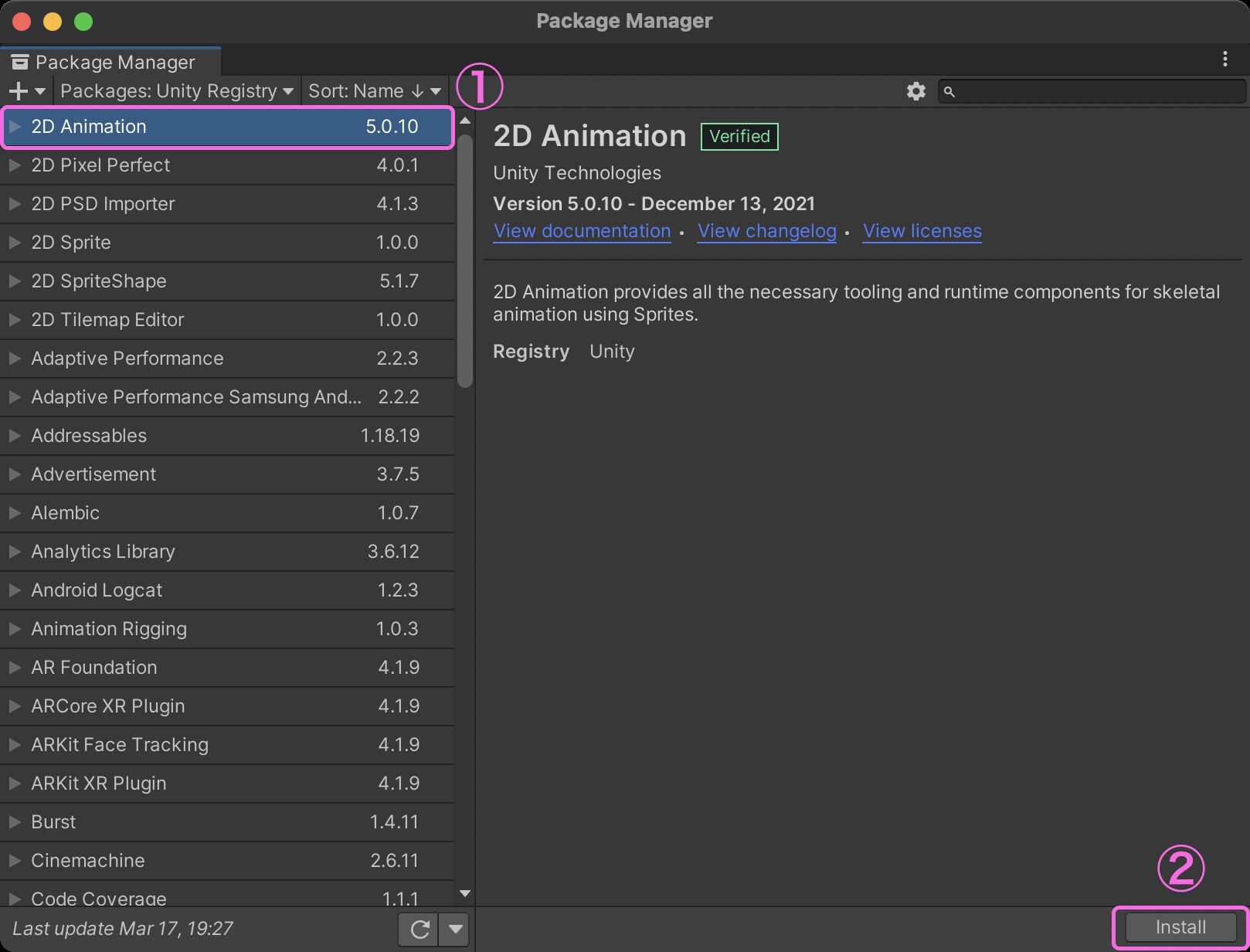
今回は例として 2D Animationパッケージ をインストールしてみます。
- ① 2D Animation を選択
- ② Install ボタンをクリック
しばらくするとインストールが完了し、2D Animationが使用可能になります。
以上がパッケージの追加方法です。
パッケージの削除
次にパッケージの削除方法の紹介。

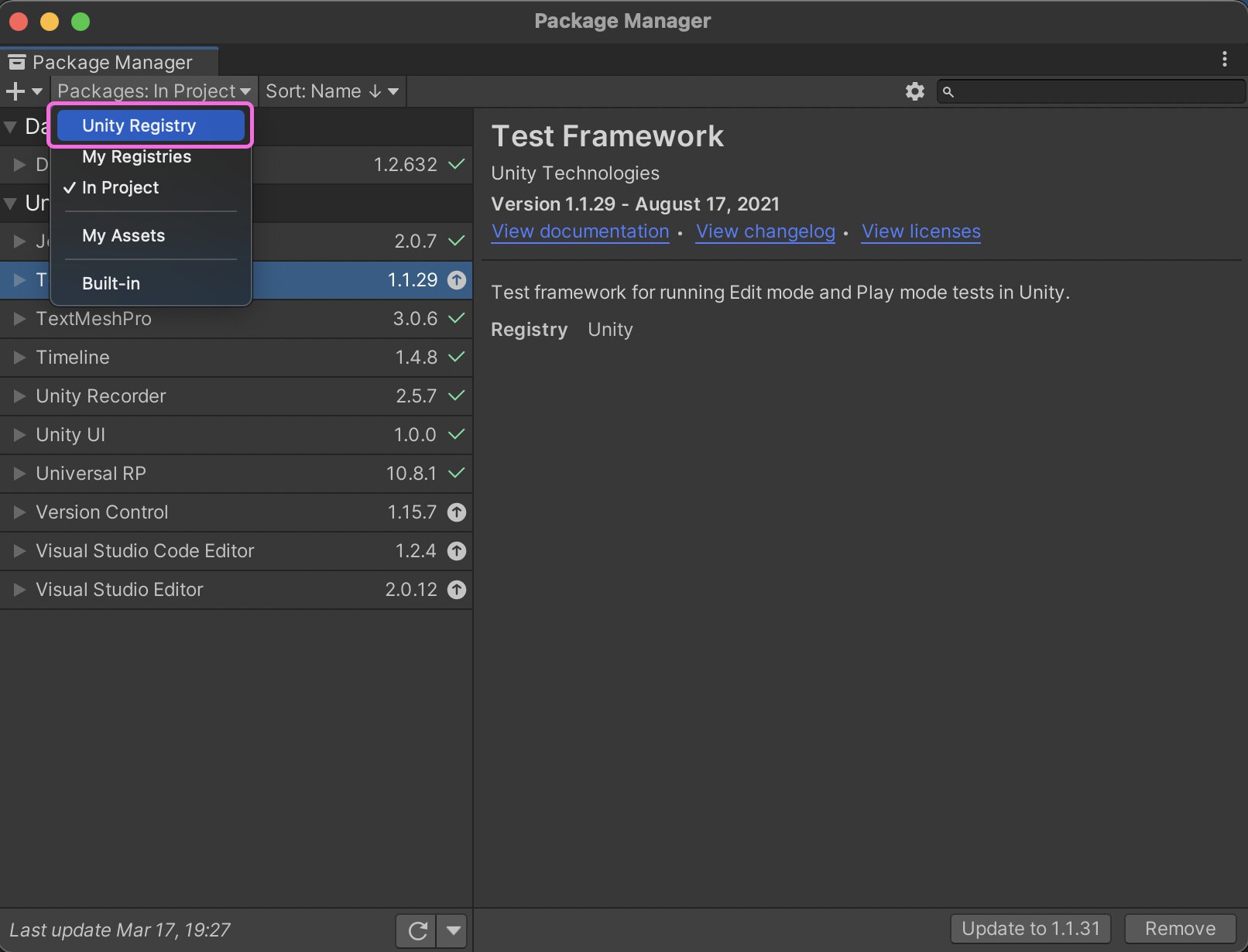
Package Managerのプルダウンから In Project を選択。

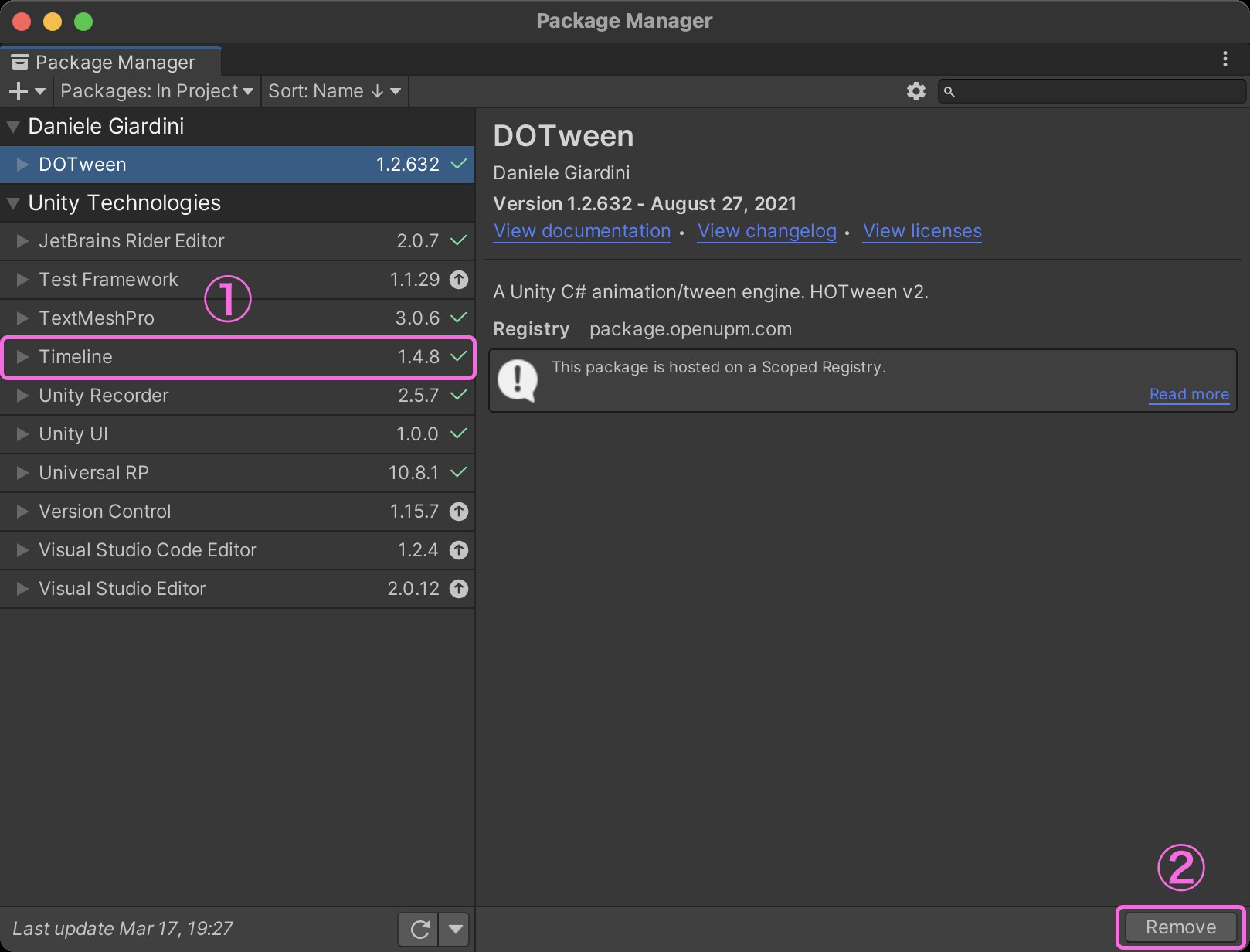
今回は例として Timelineパッケージ を削除してみます。
- ① Timelineパッケージを選択
- ② Remove ボタンをクリック
するとパッケージはUnityプロジェクトから削除されます。
Unityの使い方⑩ Build Settingsウィンドウ
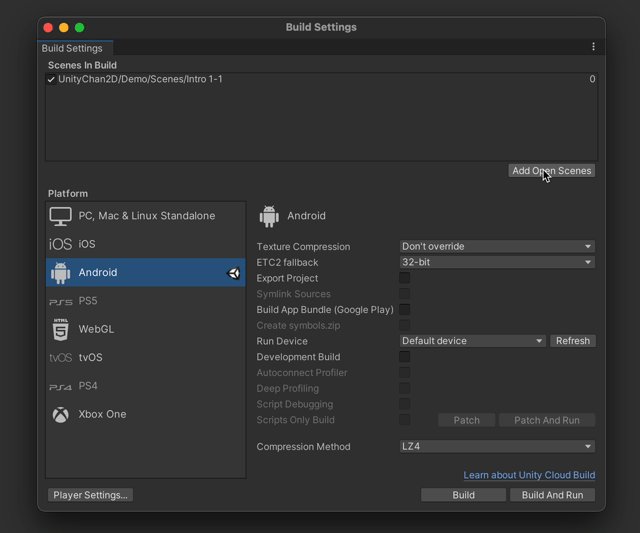
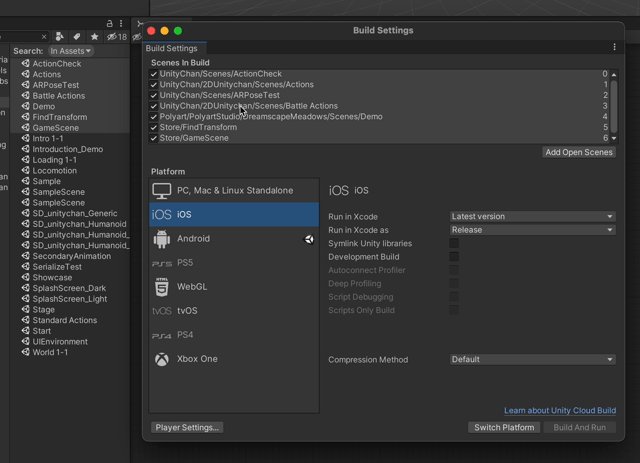
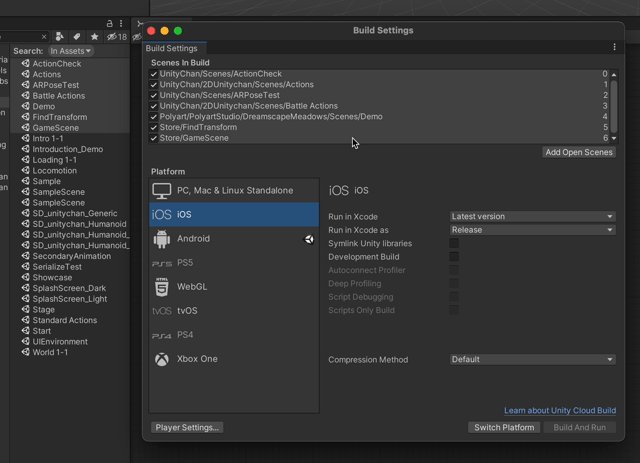
Build Settingsウィンドウとはビルド設定するウィンドウです。
設定のほか、実際にビルドすることもできます。
ビルドとは、アプリとして書き出すこと と思って大丈夫です。
例えば、iOSやAndroid向けに書き出すことをビルドといいます。
Build Settingsウィンドウの表示場所
初期設定のUnityエディタ内にBuild Settingsウィンドウはありません。
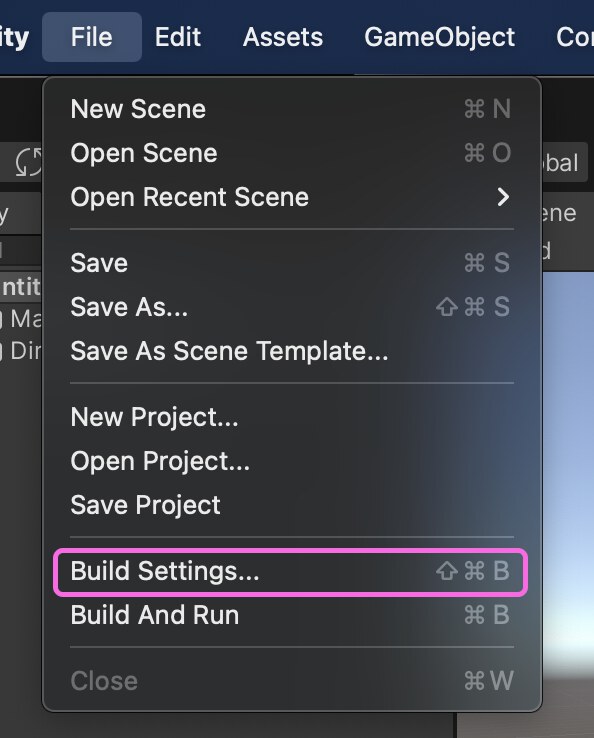
メニューのFileから表示可能。

File > Build Settings から表示できます。
Build Settingsウィンドウ3つの用途
Build Settingsウィンドウには大きく3つの用途があります。
①プラットフォーム切り替え
②ビルドに含むシーンの追加と削除
③ビルド実行
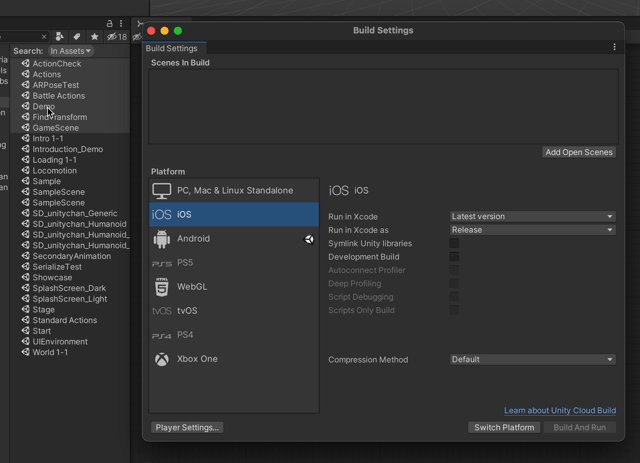
用途1.プラットフォーム切り替え
Unityはさまざまなプラットフォームにビルドすることができます。
しかしビルドする際にはそのプラットフォームに切り替える必要があります。

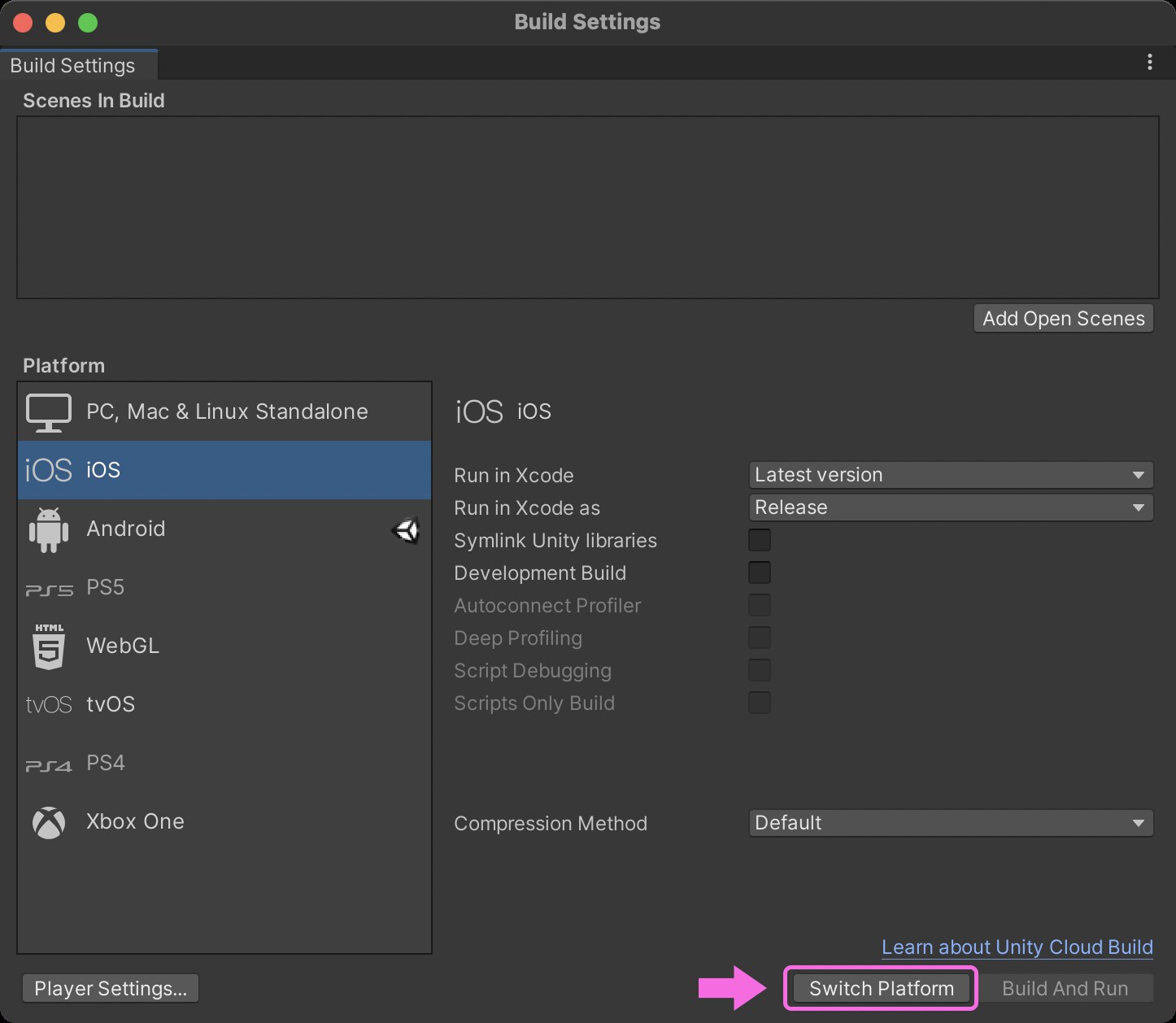
Switch Platform ボタンをクリックすると、
プラットフォームはチェンジします。
しかし、この Switch Platform は非常に時間がかかる場合があります。
画像の枚数が多いと顕著に時間が変わってくるため注意。
Switch Platform中は作業ができなくなるということを覚えておきましょう。
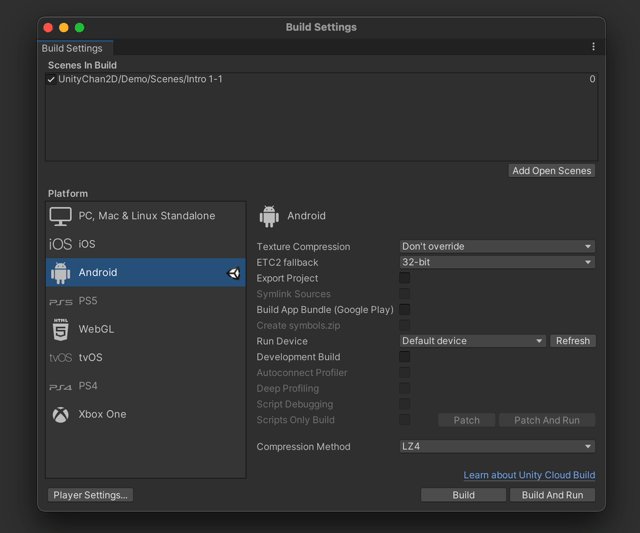
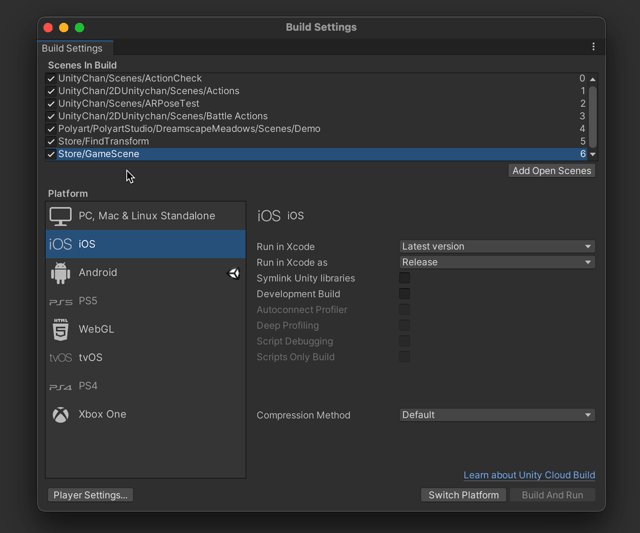
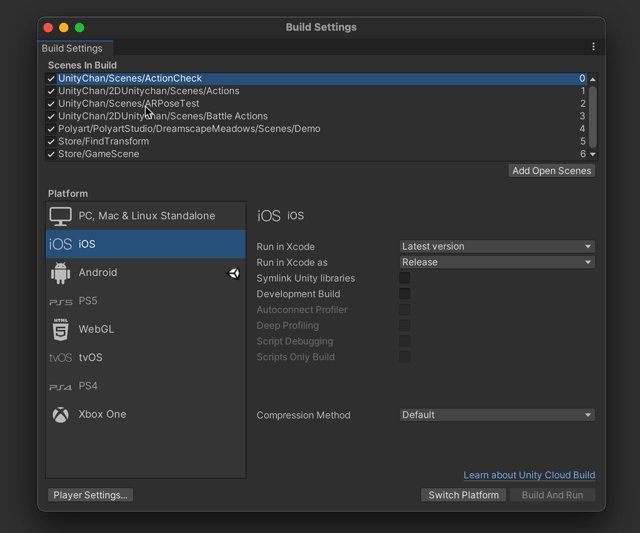
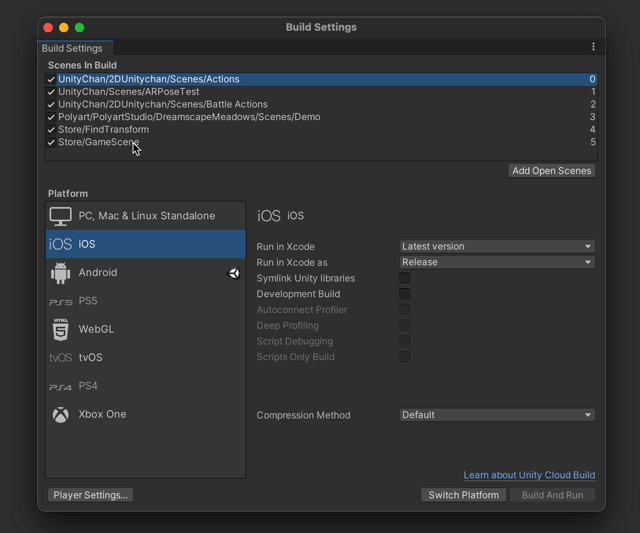
用途2.ビルドに含むシーンの追加と削除
ビルドはシーン単位で追加されます。
つまり、ビルドに含めるシーンを選択する必要があるのです。
ビルドに含むシーンの追加
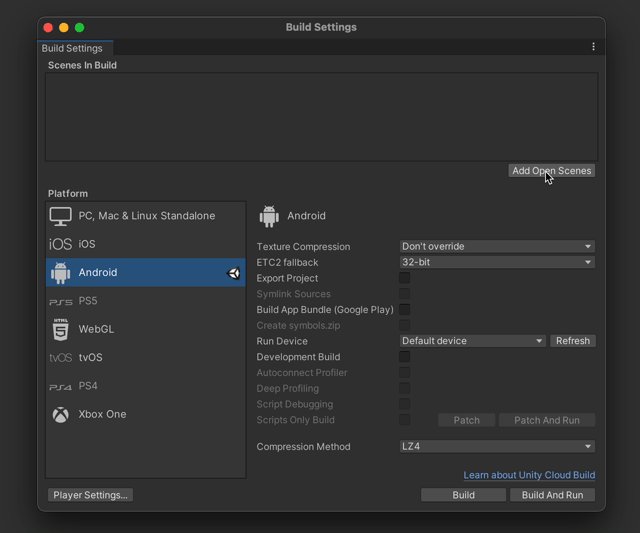
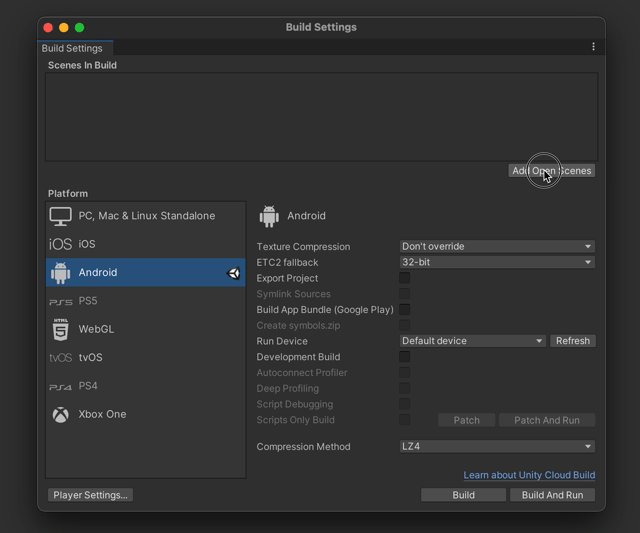
Build Settingsウィンドウでビルドに含むシーンを追加します。

今開いているシーンを追加する場合は Add Open Scenes をクリックします。
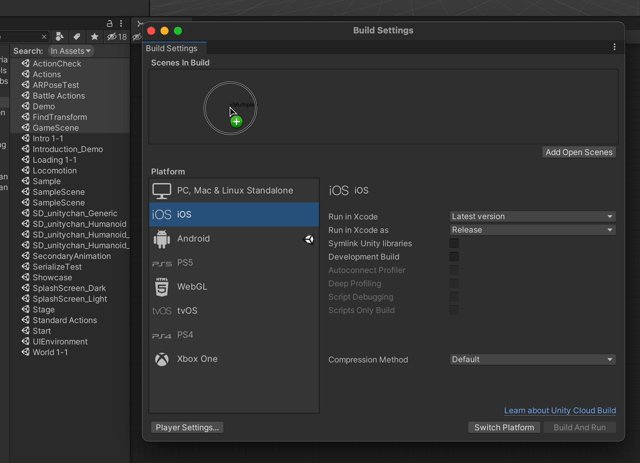
シーンを一気に追加することも可能です。

シーンファイルを複数選択して、ドラッグ・アンド・ドロップして一度に追加することも可能。
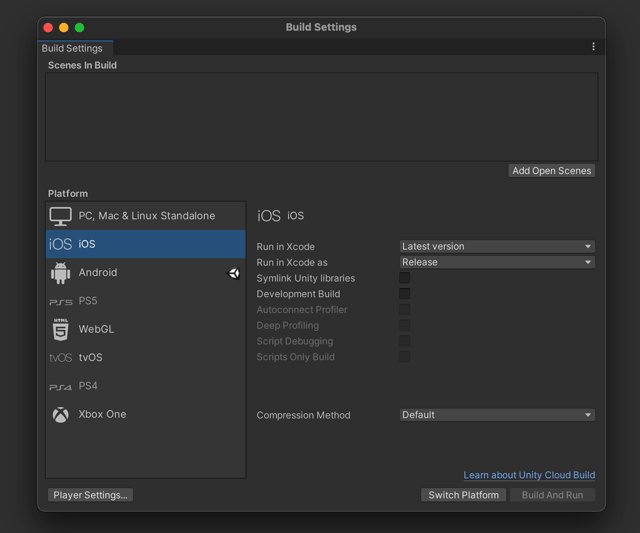
ビルドに含むシーンの削除

削除したいシーンを選択して DELETE キーを押します。
するとシーンは削除されます。
用途3.ビルド実行
Unityのビルドには2つのやり方があります。
- Build
- Build And Run
それぞれ解説します。
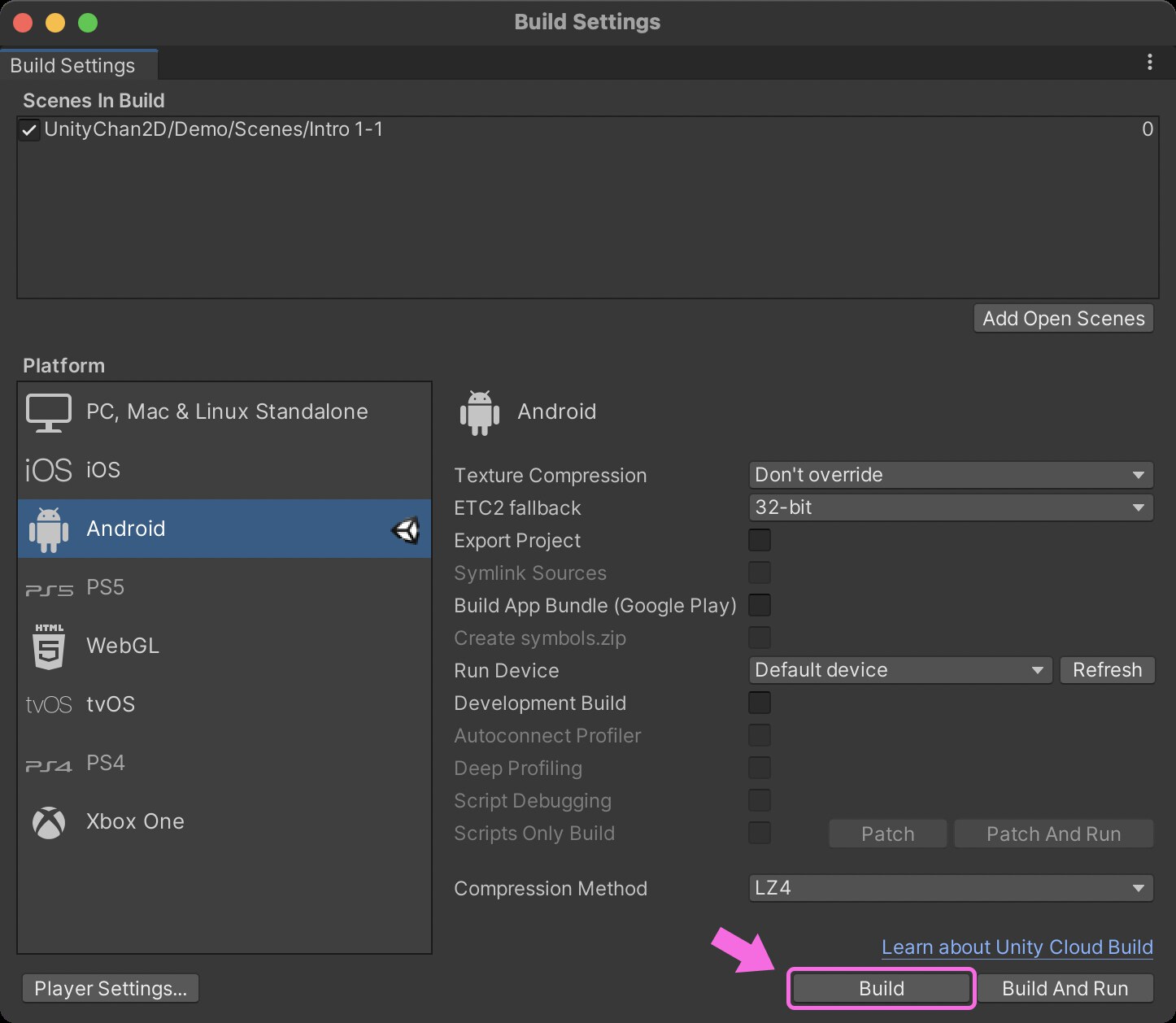
Build

Build Settingsの Build ボタンをクリックすると、
実機に転送するためのファイルが作られます。
Androidの場合はapkというファイルが作られます。
実機に転送し、インストールすると動作開始。
iOSの場合はXcodeプロジェクトが作られ、
Xcodeから再度ビルドする必要があります。
このあたりプラットフォームごとに挙動が違います。
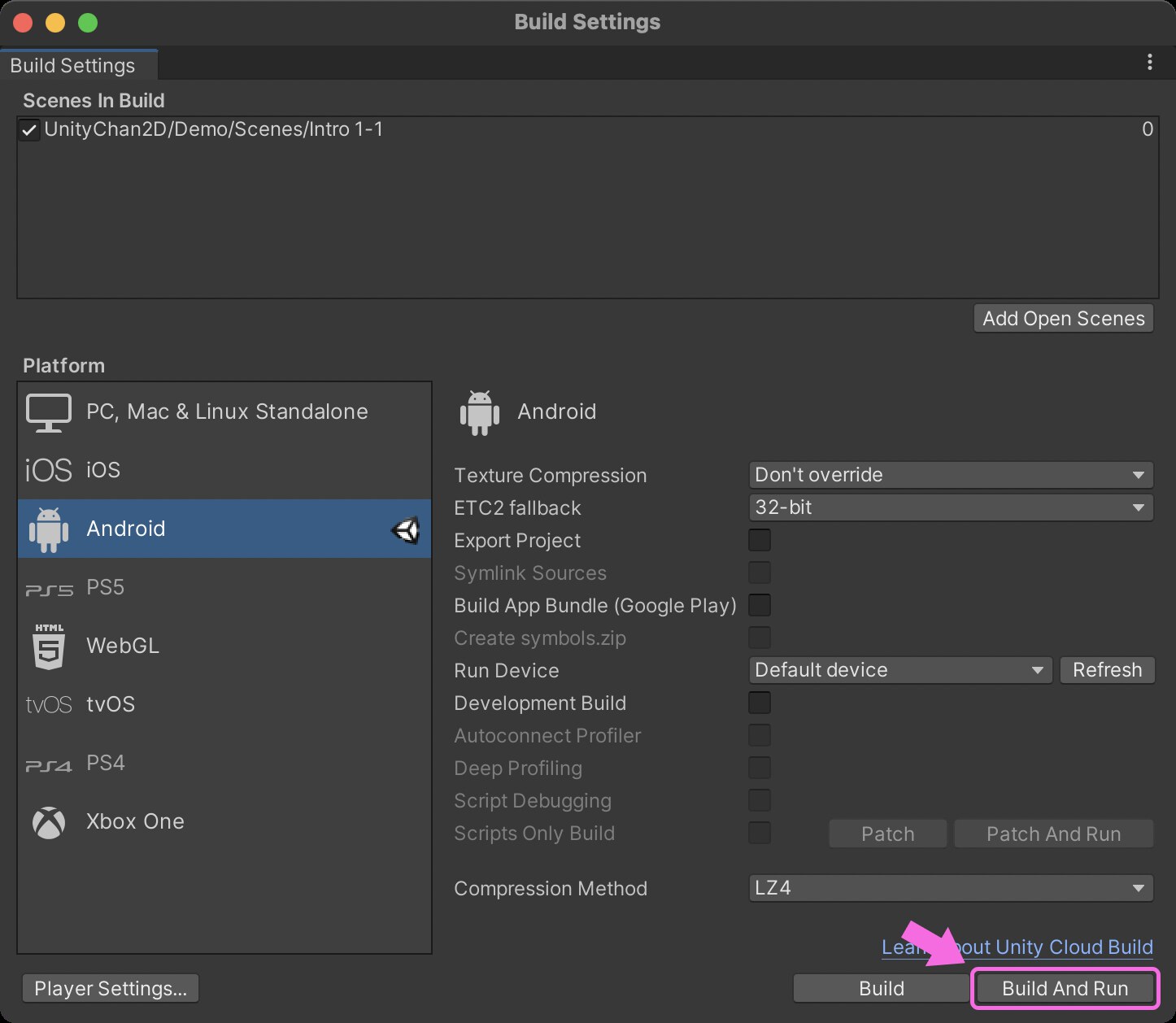
Build And Run

Build Settingsの Build And Run ボタンをクリックすると、
実機にそのまま転送されます。
事前にPCと実機を接続しておく必要がありますが、
Buildと比べてBuild And Runの方が開発効率が上がります。
iOS向けゲームをiPhoneやiPadといった実機でテストする方法を次の記事で解説しています。本記事とあわせて読んでみてください。
Unityの使い方⑪ Player Settingsウィンドウ
Build Settingsウィンドウと似ていますが、
Player Settingsはプラットフォームごとのビルド設定をします。
Player Settingsウィンドウの表示場所
初期設定のUnityエディタ内にPlayer Settingsウィンドウはありません。
2種類の開き方があります。

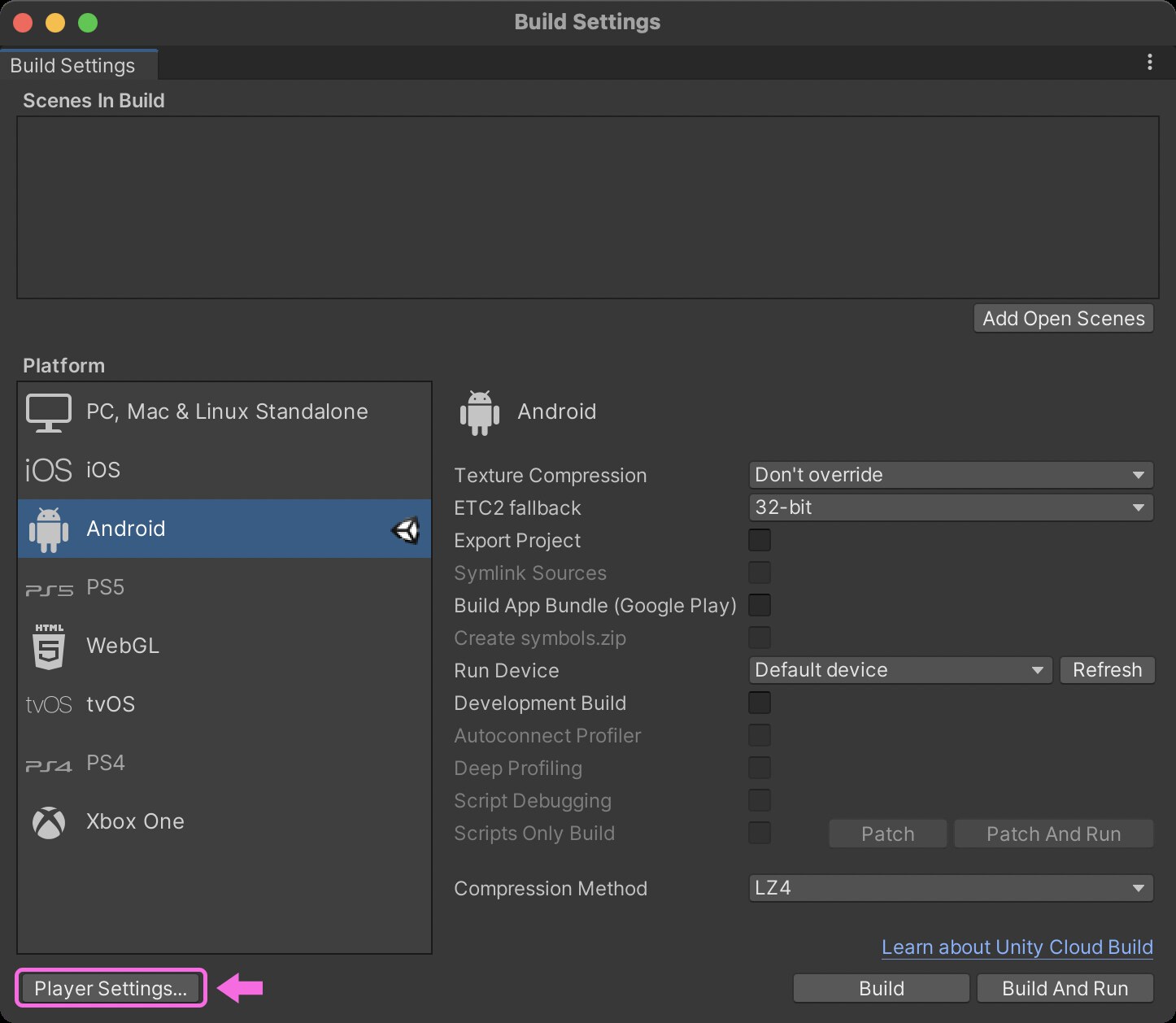
Build Settingsウィンドウ内の Player Settings ボタン。

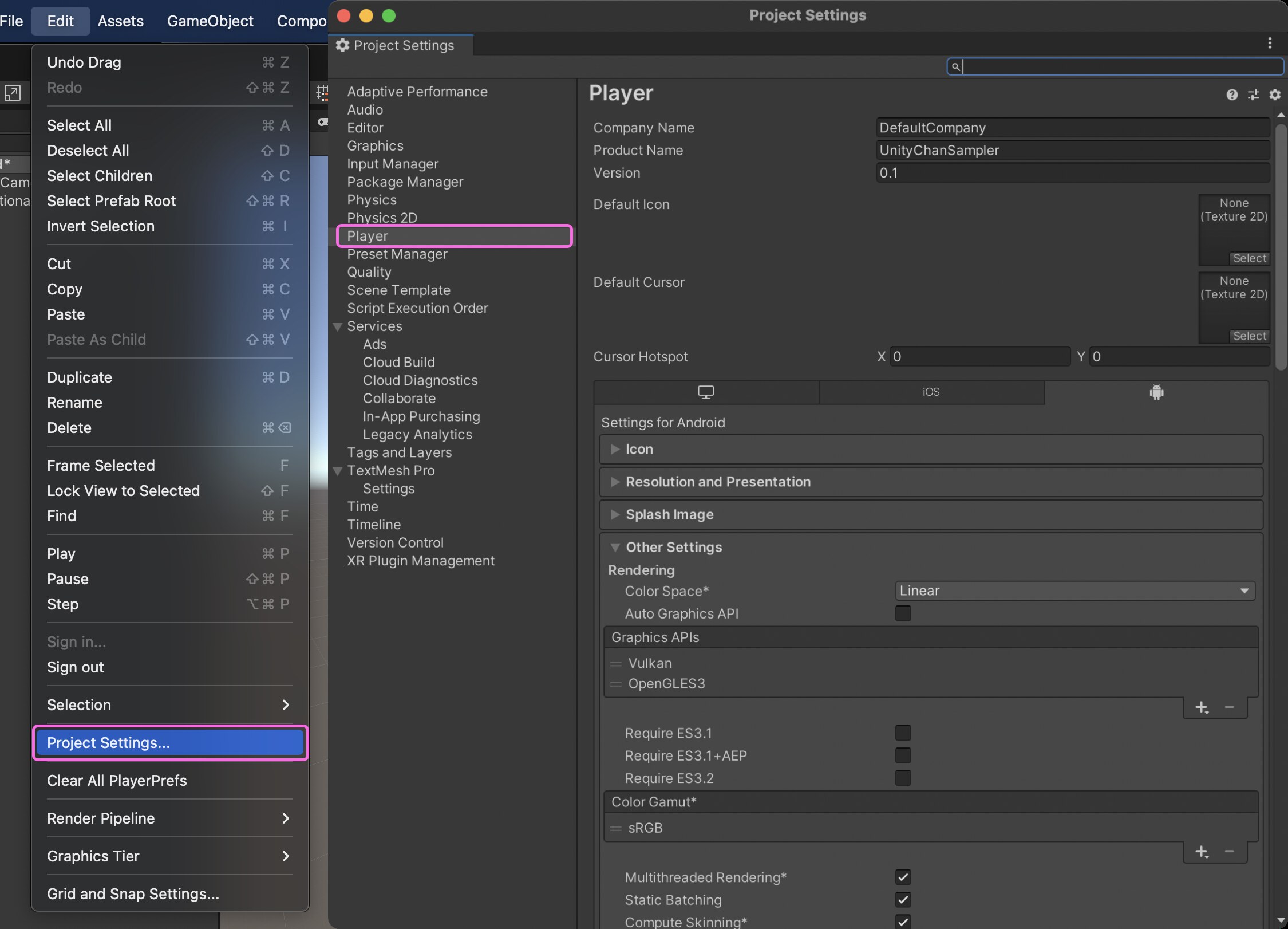
Edit > Project Settings から開いた Project Settings > Player を選択。
以上の2つどちらの方法でも大丈夫です。
Player Settingsウィンドウ3つの用途
Player Settingsウィンドウには大きく2つの用途があります。
①アプリアイコンやスプラッシュ画像の追加
②プラットフォームごとの細かいビルド設定
用途1.アプリアイコンやスプラッシュ画像の追加
ゲームインストール時のアプリアイコン、
ゲーム起動時の画像(スプラッシュ)を設定できます。
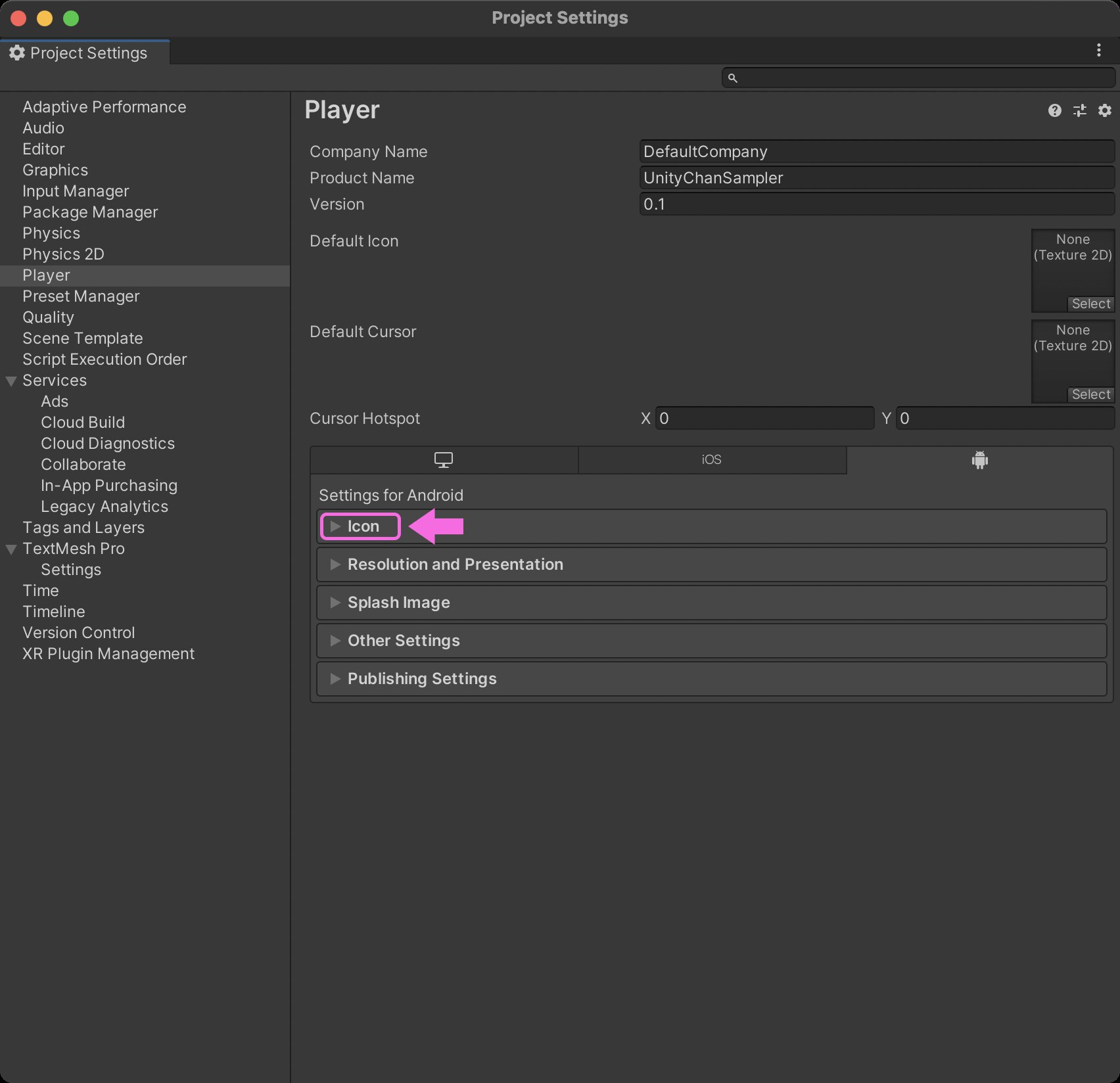
アプリアイコン設定箇所

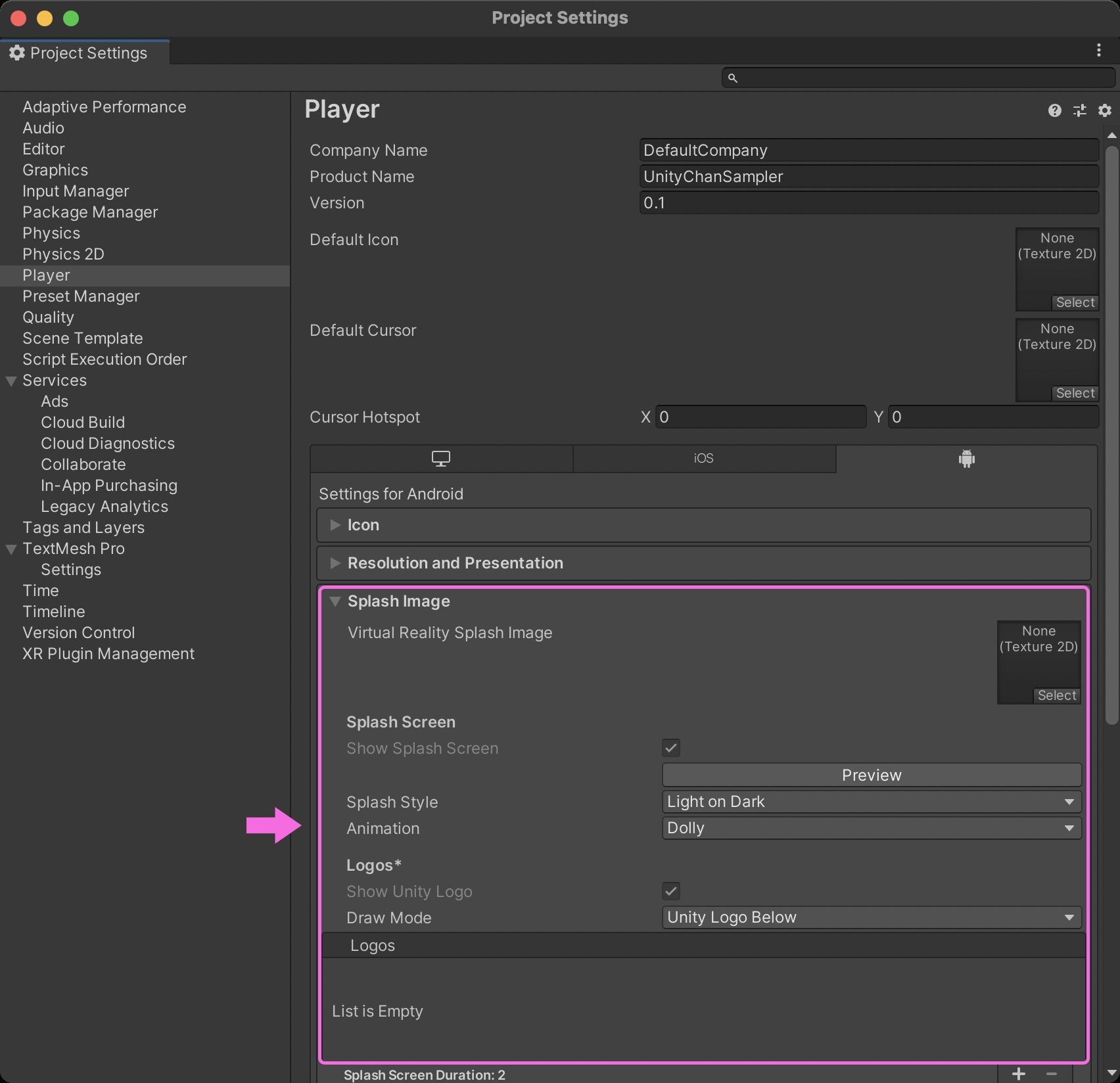
スプラッシュ画像設定箇所

用途2.プラットフォームごとの細かいビルド設定
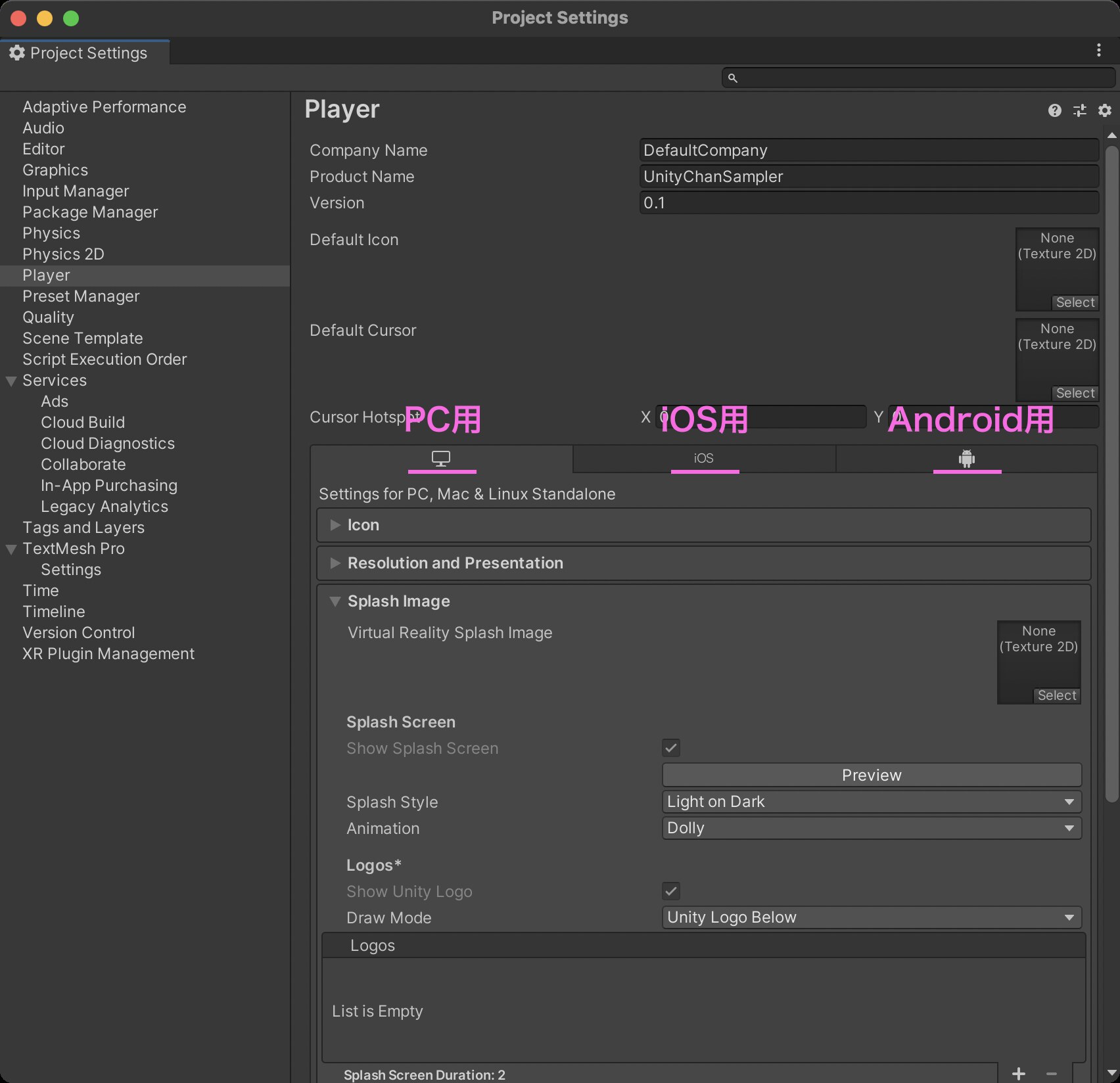
ビルド設定は プラットフォームごとに必要 です。

↑の図解ではPC用、iOS用、Android用とタブで分かれています。
その他にもWebGL用、tvOS用、Linux用ビルドなどを増やすことができます。
また、ビルドしたいプラットフォームはモジュールとしてUnity Hubで提供されています。
こちらの記事で詳しく解説しているので、読んでみてください。

【Unity】モジュールの追加方法
Unityの中にはモジュール単位で分けられた機能があります。iOS向け、Android向けゲームを作りたい場合はビルドサポートモジュールが必要です。本記事では初...
Asset Storeウィンドウは使用できません
最後にAsset Storeウィンドウについて紹介。

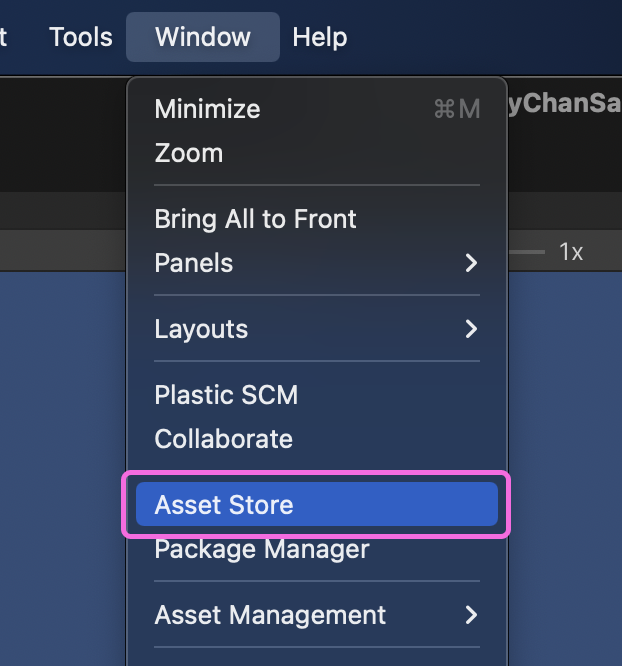
Window > Asset Store から、
以前はUnityアセットストアの商品を購入できました。
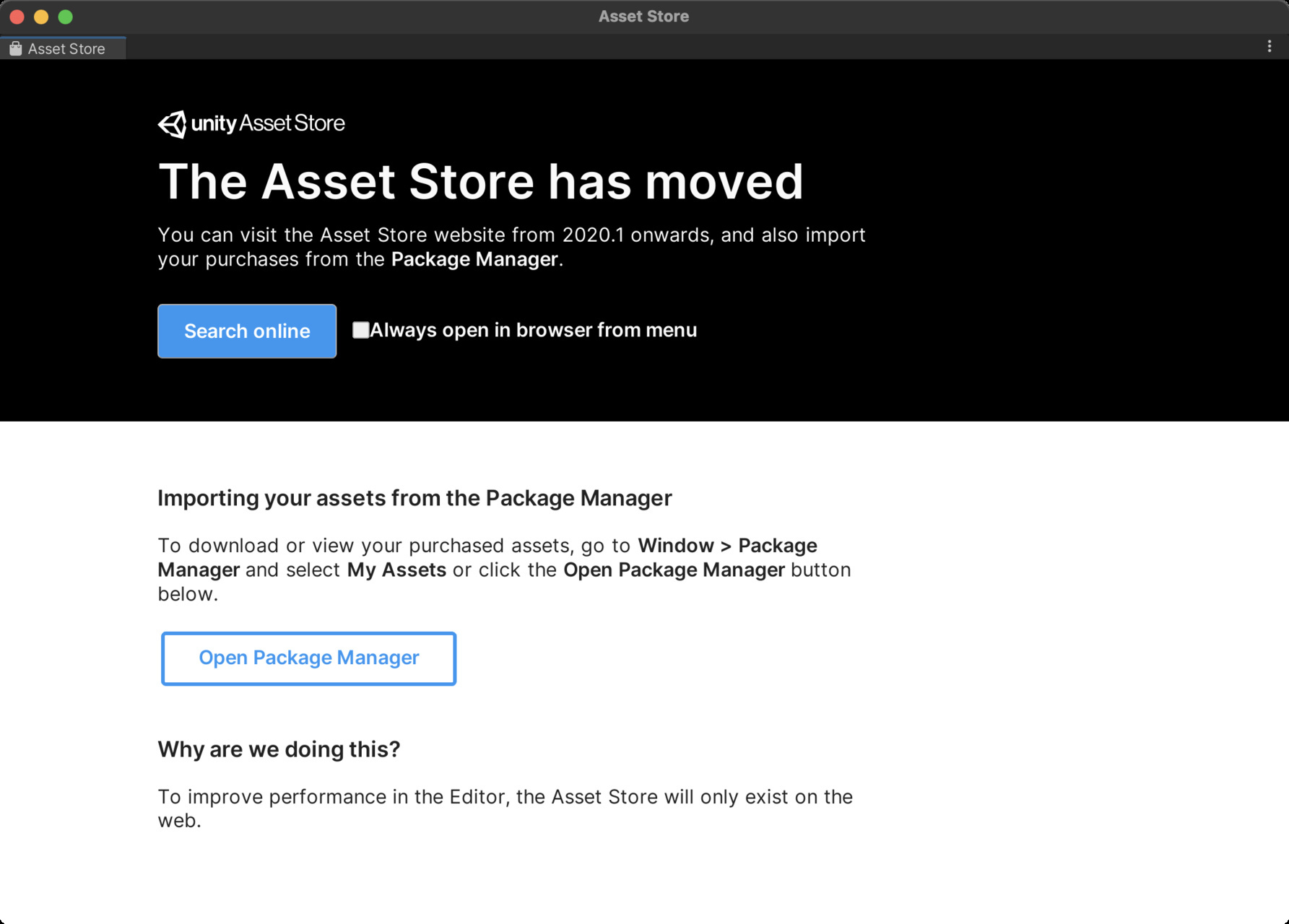
しかし、Unity2020.1以降Unityエディタ内でのAsset Storeサポートは廃止。
ブラウザ上で購入する使用に変更になっています。

Unityエディタ内のAssetStoreウィンドウにアクセスすると、
↑このような表示になります。
Unityアセットストアでアセット購入してみたい方はこちらの記事を参考にしてみてください。
【Unityの使い方】初心者が覚えておくべき11のウィンドウまとめ
Unity初心者が覚えておくべき11のウィンドウについてまとめます。
| No | 優先度 | ウィンドウ名 | 意味・用途 |
|---|---|---|---|
| 1 | 高 | Hierarchyウィンドウ | 使用中のオブジェクト一覧 |
| 2 | 高 | Sceneビュー | 使用中のオブジェクト操作 |
| 3 | 高 | Inspectorウィンドウ | 選択オブジェクトの状態表示・変更 |
| 4 | 高 | Projectウィンドウ | アプリに含まれるファイル |
| 5 | 高 | Gameビュー | カメラ撮影画像 |
| 6 | 高 | Consoleウィンドウ | プログラムのログを出力 |
| 7 | 中 | Animationウィンドウ | AnimationClipの修正 |
| 8 | 中 | Animatorウィンドウ | アニメーションステート管理 |
| 9 | 中 | Package Managerウィンドウ | パッケージの追加と削除 |
| 10 | 低 | Build Settingsウィンドウ | ビルド設定 |
| 11 | 低 | Player Settingsウィンドウ | ビルド設定 |
11種類のウィンドウ、多いと思うかもしれませんが大事なものばかり。
とりあえず優先度高いものから覚えていきましょう。
Unityの学習は簡単なもので良いのでゲームを作りながら学ぶのが効率的です。
こちらの記事で簡単なUnityプログラミングをわかりやすく紹介しています。
興味ある方はぜひ読んでみてください。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUnityライフをお過ごしください。
- Unity2020.3.26f1