こんにちは、Unityエンジニアのオオバです。
Unity公式が提供するノードベースプログラミングツール「Visual Scripting」には6種類の変数が存在します。ソースコードを書けなくてもプログラミングができてしまうVisual Scripting。非エンジニアの方も注目している人は多いはず。
「変数」とはプログラミングにとって超重要な要素です。 この記事を通して変数の種類を理解し、Visual Scriptingに役立ててください。
Visual Scriptingの始め方や基礎はこちらの記事にまとめていますので、ぜひ読んでみてください。
Visual Scriptingの6種類の変数を適切に使い分けよう
はじめに結論を簡単にまとめます。
①「Graph変数」はグラフ内で使用できるプライベートな変数
②「Flow変数」ローカル変数
③「Object変数」はパブリックなインスタンス変数
④「Scene変数」はシーンごとのパブリックなstatic変数
⑤「App変数」はアプリ全体からアクセス可能なstatic変数
⑥「Saved変数」はアプリ全体からアクセス可能かつローカル保存されるstatic変数
こんな感じです。6種類の違いは一言で言えば スコープの違い です。それぞれアクセスできる範囲が異なります。
基本的に通常のプログラミングの感覚と同じで、 アクセスしやすい便利な変数を使い過ぎると見通しが悪くなります。 つまり ④以降の変数の使い過ぎに注意 ということ。
それぞれの変数の特性を理解して適宜使いこなしていきましょう。各変数の詳しい解説は以降の章で紹介します。ぜひ、最後まで読んでみてください。
↑↑Visual ScriptingだけでUIを実装してみたという内容をポストしました。Visual Scriptingだけでもゲームは作れそうです^^
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
Visual Scriptingの変数とは?
まずは Visual Scriptingの変数 について解説します。
Visual Scriptingの変数はプログラミングで使用する変数とまったく同じです。値を格納し、取り出し、更新することができます。
Visual Scriptingの変数は6種類存在します。6つそれぞれの変数の解説は後述します。

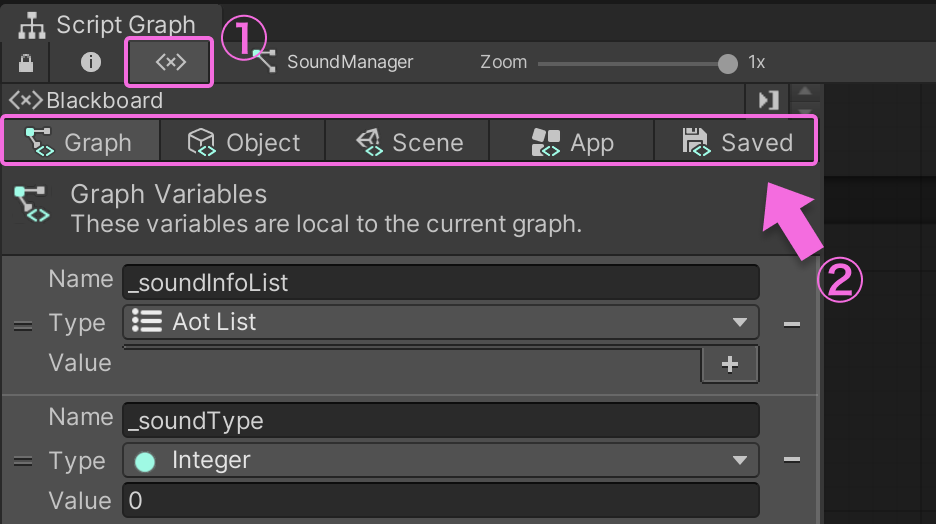
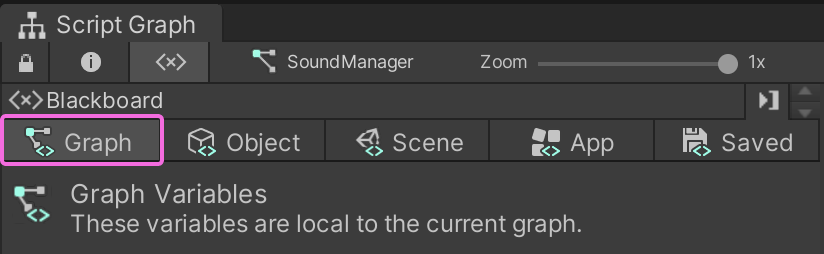
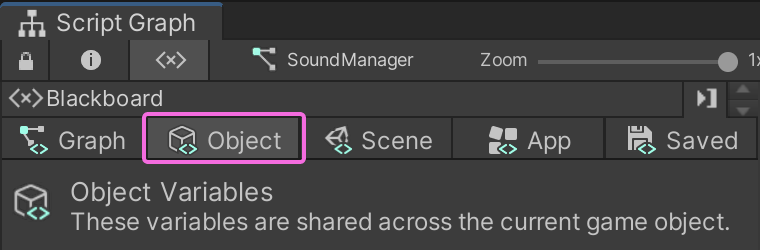
Script GraphまたはState Graphウィンドウの①「Blackboard」内の②タブから変数の種類を選択することが可能です。
Visual Scripting変数の追加方法
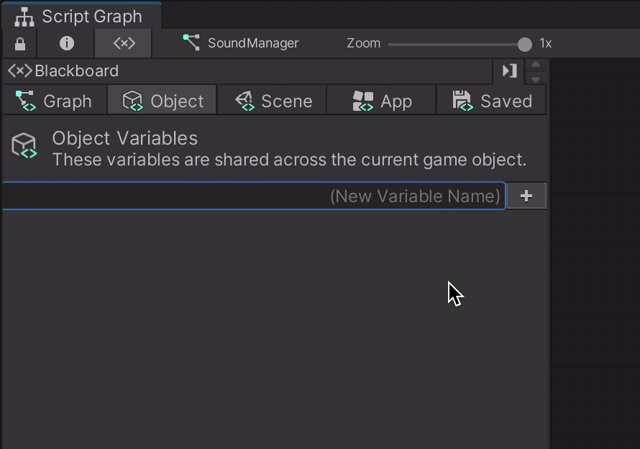
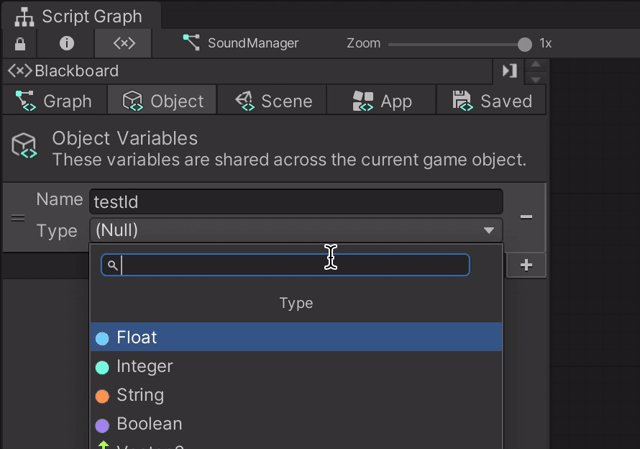
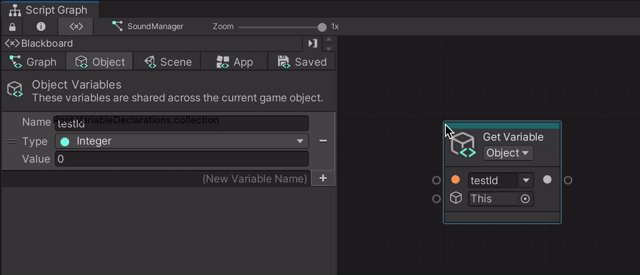
変数を追加する場所は変数の種類によっていくつか方法があります。もっとも確実なのはScriptGraphウィンドウからの追加です。まずは変数の種類をタブから選択します。

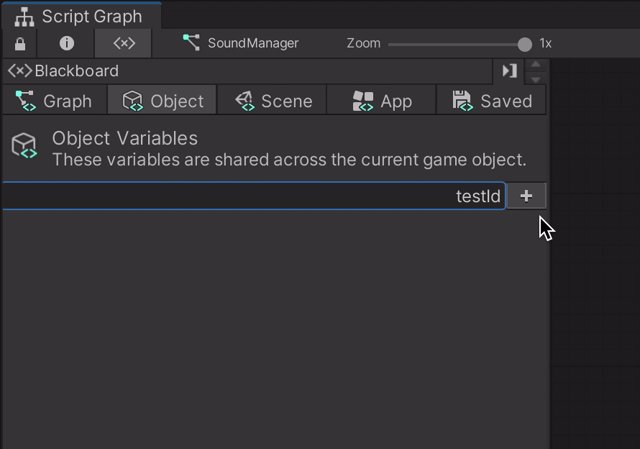
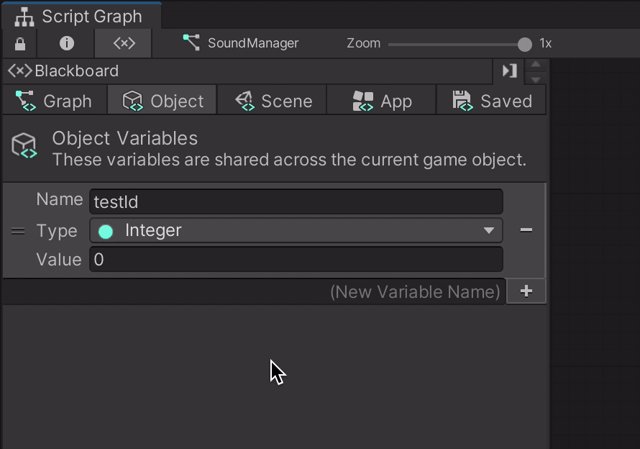
上の動画のとおり、変数名を入力後、「+ボタン」をクリックします。その後、Type(型)を指定すれば変数追加は完了です。
上記の例では、 testId という名のObject変数を定義したということになります。
C#に直すと以下のような1行が追加されたイメージです。
public int testId;
Visual Scripting変数の削除方法

逆にVisual Scriptingの変数を削除するときは追加した変数の「-ボタン」をクリックしましょう。
Visual Scriptingの変数のグラフ内での使い方
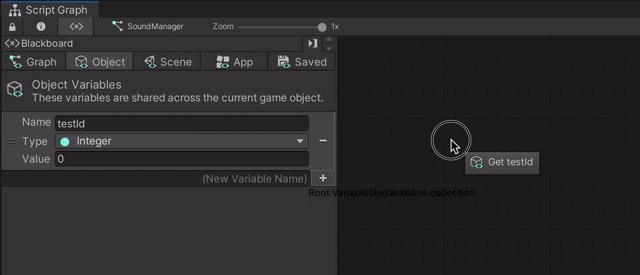
Visual Scriptingの変数をグラフ内で使う方法を解説します。結論、変数をドラッグ・アンド・ドロップするのが簡単です。

グラフ内で使用したい変数は、Blackboardから変数をドラッグ・アンド・ドロップしてみましょう。すると変数ユニットが生成されます。
使用可能な変数とグラフの関係性
グラフの種類によって使用できる変数が異なります。 以下表にまとめたので参考にしてみてください。
| グラフの種類 | Graph変数 | Flow変数 | Object変数 | Scene変数 | App変数 |
|---|---|---|---|---|---|
| StateGraph | × | × | ○ | ○ | ○ |
| ScriptGraph | ○ | ○ | ○ | ○ | ○ |
StateGraphにFlow変数とGraph変数は使えないということだけ覚えておきましょう。では、以降の章で各グラフの説明していきます。
Visual Scriptingの6の変数
Visual Scriptingの6つの種類の変数を解説します。
①Graph変数
②Flow変数
③Object変数
④Scene変数
⑤App変数
⑥Saved変数
変数の種類が{kind}つもあって迷うかもしれません。そんなあなたに、結局どれを使うべきかを最後にまとめていますので、ぜひ参考にしてみてください。
①Graph変数
最初に紹介するのはGraph(グラフ)変数です。Graph変数とはスコープがGraph内に限定した変数です。

同じGraph内からのみアクセス可能です。例えばグラフ内にサブグラフを格納している場合、お互いのグラフからそれぞれのGraph変数にアクセスすることはできません。
Graph変数は、次に紹介するFlow変数の次に 参照スコープが狭い ため使用できる場面では積極的にGraph変数を使うことをおすすめします。
Graph変数の使い所
Graph変数はプログラミングでいうと頃のインスタンスprivate変数にあたります。
グラフ内では保持しておきたいけど、他グラフに共有したくない、アクセスされたくないときに使用するのが良いでしょう。
②Flow変数
次に紹介するのはFlow(フロー)変数です。

Flow変数は一言で表すとローカル変数で、最もスコープが小さいです。
ローカル変数とは関数内で定義する変数で、関数の処理が終了すると破棄されます。
void Sample()
{
// ローカル変数
int id = 10;
~~~~~~略~~~~~~~~
// 関数を抜けるとローカル変数「id」は破棄される
}
ローカル変数をC#コードにすると上記のような感じです。

つまり、1つの処理が終了するとローカル変数に保持していた値は削除されてしまうということです。

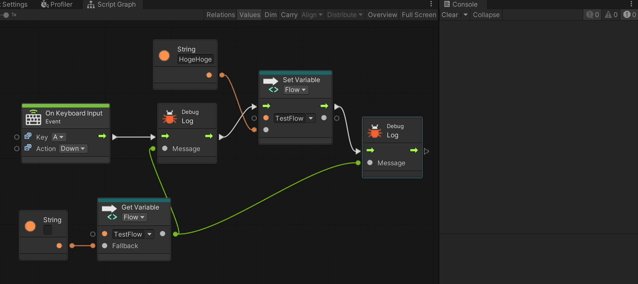
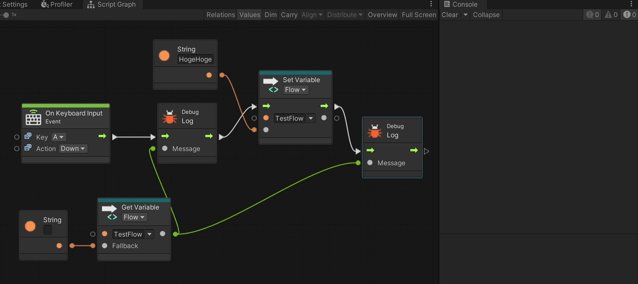
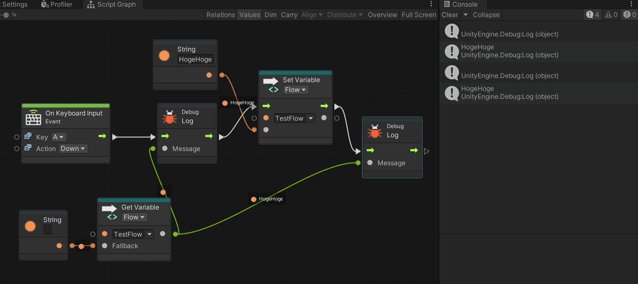
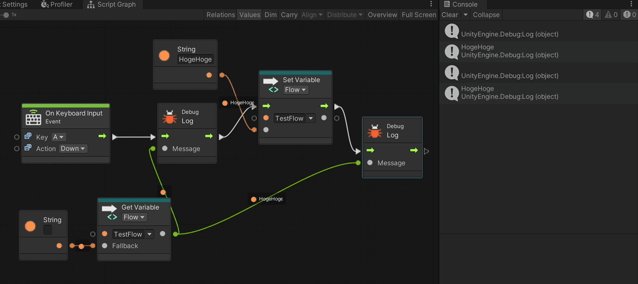
↑上の動画のように処理を2回実行しています。Consoleウィンドウに注目してみてください。
Flow変数に HogeHoge という文字列を代入しているにも関わらず、2度目のログも初期化されていることがわかります。

このように、Flow変数は1連の処理が終わると、値は破棄されるということがわかります。繰り返しになりますが、Flow変数はは 「ローカル変数」です。
最小限のスコープとなっているため、Flow変数で成り立つ場面では積極的に採用していきましょう。
Flow変数の作り方
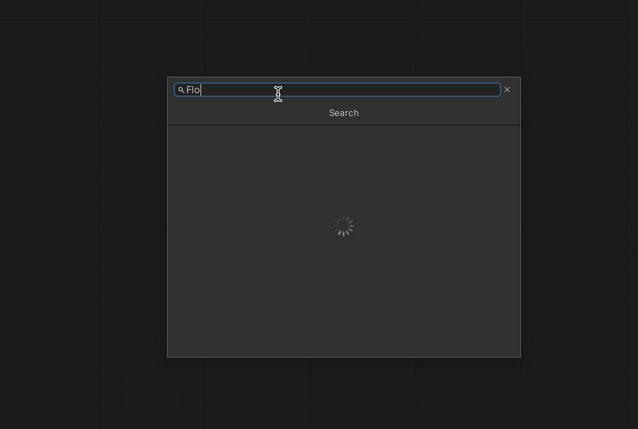
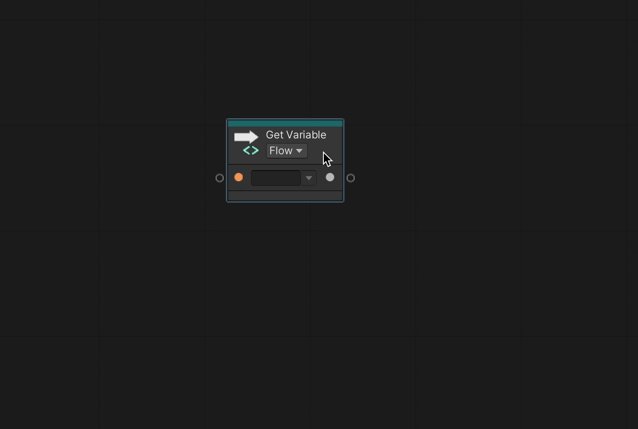
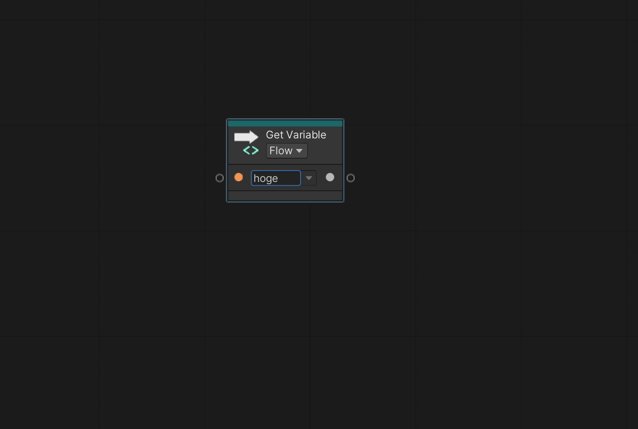
Flow変数は、他の変数と作り方が違い、直接ノードから作成します。

こちらの動画のように、GetFlowVariableノードを作成し、変数名をセットすることでFlow変数は作られます。
Flow変数の初期化は注意点
Flow変数に値をセットしていない状態でアクセスするとエラーになります。
具体的には、Flow変数に Set Variableノード で値をセットした後にアクセスする必要があるということです。
ただし、毎度Set Variableノードを使用するのは面倒くさいです。そこで Fallback を使用します。

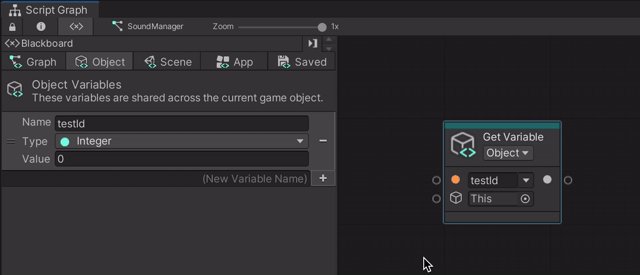
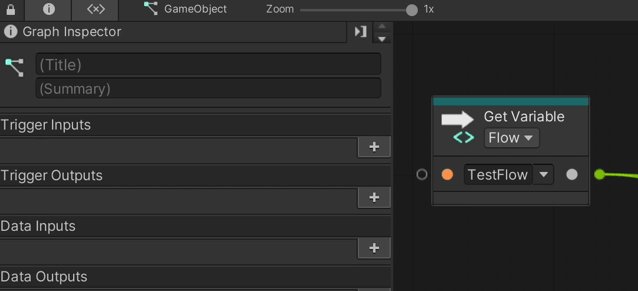
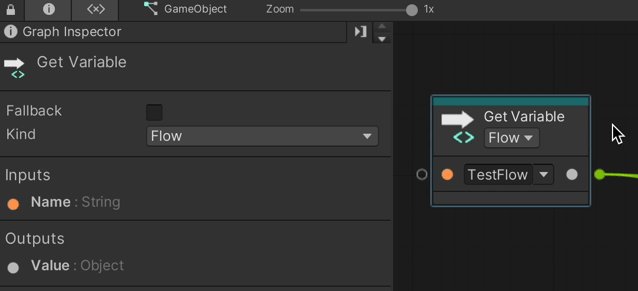
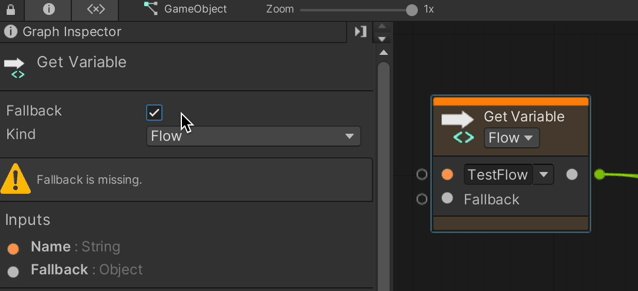
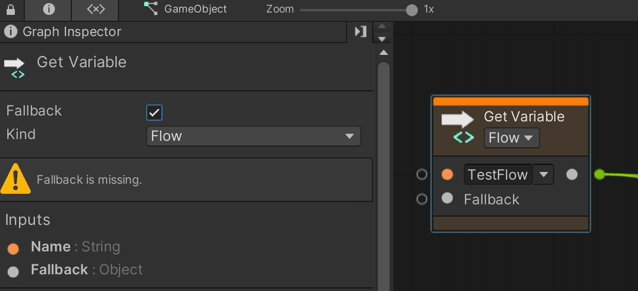
上の動画のように、Flow変数の Get Variableノード を選択します。すると、Graph Inspectorに Fallback というチェックボックスが表示れます。そこにチェックをいれるのです。
すると、Flow変数の初期値を設定できるようになります。

このようにFallbackポートに初期値を接続することで、Flow変数にわざわざ値をセットしなくても使用できるようになります。ぜひ覚えておきましょう。
③Object変数
次にObject変数について解説します。Object変数はGameObjectに保持される変数です。

Object変数を定義すると、 「Variablesコンポーネント」 が自動生成されます。
このコンポーネント内に値は保持されます。

つまり、上図のように同じGameObject内に存在するグラフ内からは、Object変数にアクセス可能だということです。
④Scene変数

次にScene変数です。Scene変数とはシーンごとに保持される変数です。

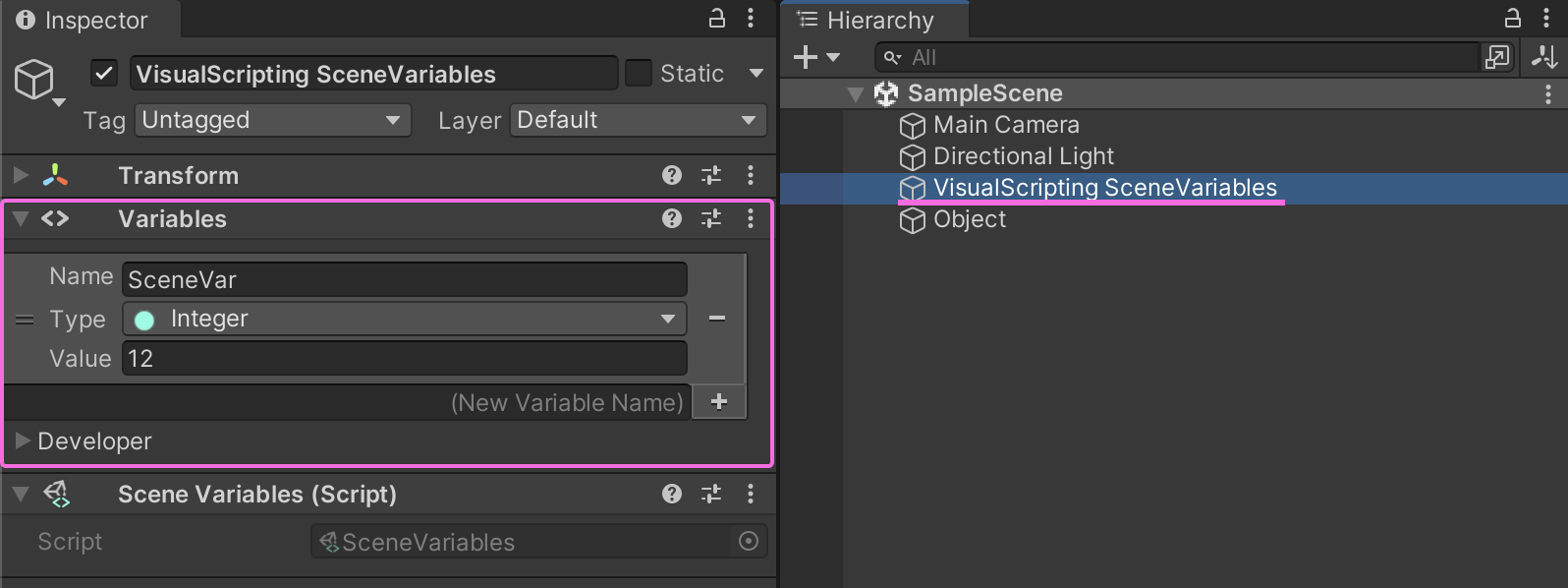
上図のとおりHierarchyウィンドウ内に自動生成される 「VisualScripting SceneVariables」 に格納されます。
シーン内どこからでもアクセスできるため、Graph変数、Object変数と比べるとスコープは広いです。
⑤App変数 / ⑥Saved変数


App変数、Saved変数はセットで解説します。両方ともシーンをまたいでどこからでもアクセスできる変数です。publicでstaticな変数というイメージです。
両者の違いは、アプリ実行後に保持するかしないかです。Saved変数はPlayerPrefs領域に保存され、アプリを再起動した際も保持されます。一方App変数はアプリを閉じるとクリアされます。
しかしApp変数、Saved変数どちらもVisual Scripting変数の中で最もスコープが広く危険な変数と言えます。最小限の使用に留めた方が安全です。
Visual Scriptingの変数まとめ
この記事ではUnityのVisual Scriptingの変数の種類について解説してきました。簡単に内容をまとめます。
①Visual Scriptingの変数はScriptGraphウィンドウから定義可能
②6の変数はそれぞれスコープが異なる
③スコープが広くなるごとに管理しづらくなるので注意
④特Scene変数、App変数、Saved変数は最小限の使用を推奨
こんな感じです。
Visual Scriptingはプログラミングの1種です。ゆえに変数の理解は必須です。
結局どの変数を使うべき?
Visual Scriptingを始めたばかりでは6種類の内どの変数を使うべきかがわからないと思います。 基本方針はスコープの小さい変数から使っていきましょう。
つまり、以下の順番です。
- Flow変数
- Graph変数
- Object変数
- Scene変数
- App変数またはSaved変数
おそらくオオバはScene変数以降は使用しません。なぜなら管理が難しく、煩雑なプログラミングになるからです。基本的にはVisual ScriptingとC#は併用していくことになります(というかその方が楽です)。Scene変数、App変数、Saved変数はC#側定義し、Visual Scripting側から受け取れるような設計にするでしょう。
この辺りはプロジェクトの設計方針に関わるため、あくまで1意見として参考にしてください。
Visual Scriptingはプログラミングと同じで実際に使ってみてわかることがとても多いです。ぜひ実際にUnityエディタで触ってみて6種類の変数をいろいろ試してみてください。トライアンドエラーの中で初めて答えが出てくるものです。
この記事があなたのゲーム開発に少しでもお役に立てたら嬉しいです。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいVisual Scriptingライフをお過ごしください。
- Unity2022.3.18f1
- Visual Scripting v1.9.1