こんにちは、Unityエンジニアのオオバです。
Unity公式が提供するノーコードツール「Visual Scripting」で、UIボタンのタップで動く処理を作りたいけど分からないという声を頂いたので、本記事で解説していきます。
結論、Visual Scriptingのノードを知っているか知らないかで決まります。この記事を通してノードの種類の幅を広げていきましょう。

Visual Scriptingをまだ触ったことがない方は、↓こちらの記事で始め方を詳しく丁寧に書いてますのでチェックしてみてください。
Visual ScriptingのタップはOnPointerClickノードを使う
はじめに結論を簡単にまとめます。
①OnPointerClickノードを使用する
②RaycastTargetがONである必要あり
③Buttonコンポーネントを使用する必要なし
こんな感じです。
結論、Visual Scriptingのタップ処理は OnPointerClickノード を使うと実現可能です。ただし使用上の注意点もあるため、以降の章で詳しく解説していきます。
この記事を通してあなたがVisual Scriptingについての学びが深まると嬉しいです。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
Visual Scriptingでタップ処理を実装する前の下準備4ステップ
Visual Scriptingでタップ処理をグラフに実装する前に4ステップで下準備をしていきます。
ステップ①Canvasを作成
UnityでUIボタンを作る際は、Canvasを作成する必要があります。

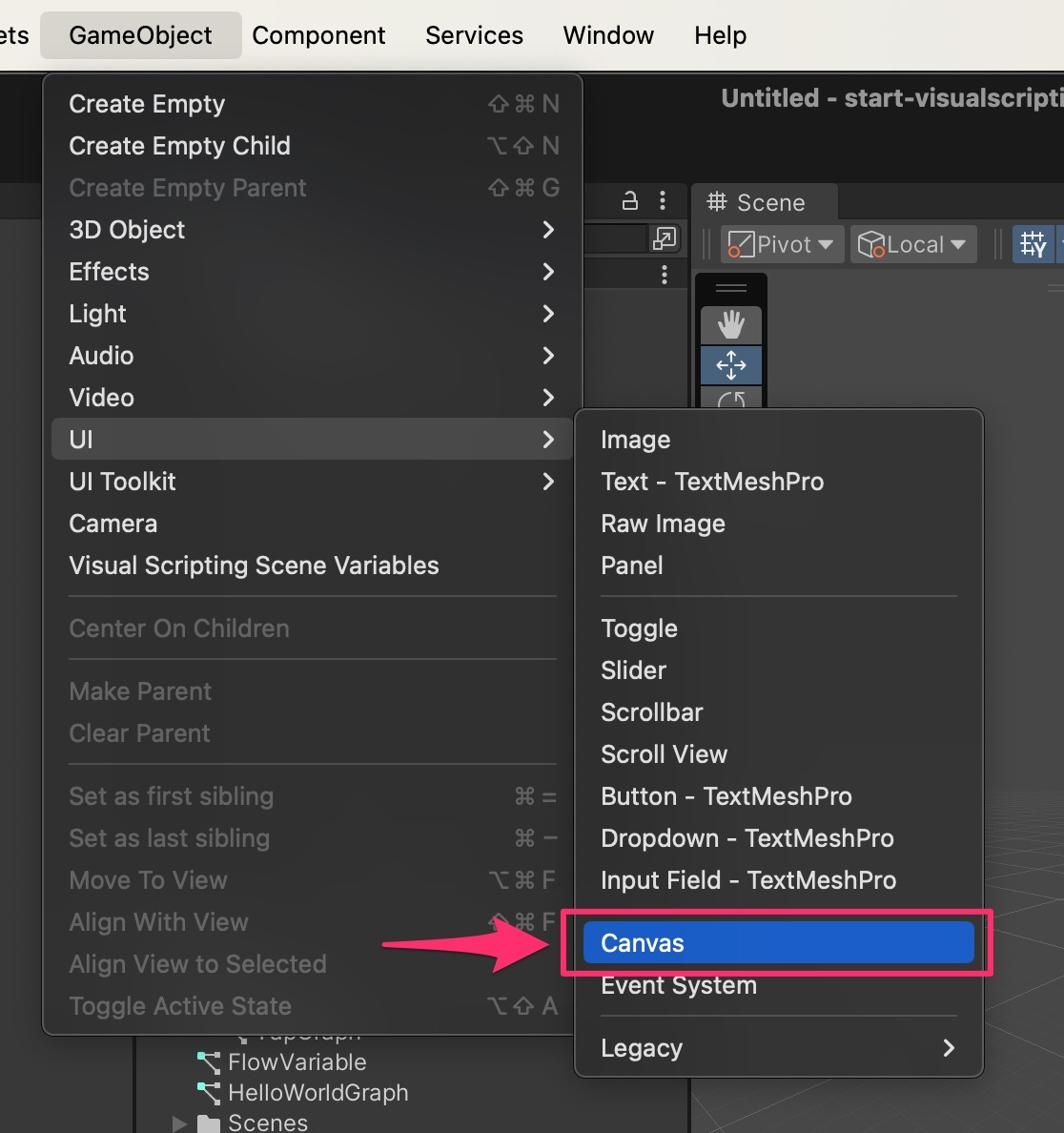
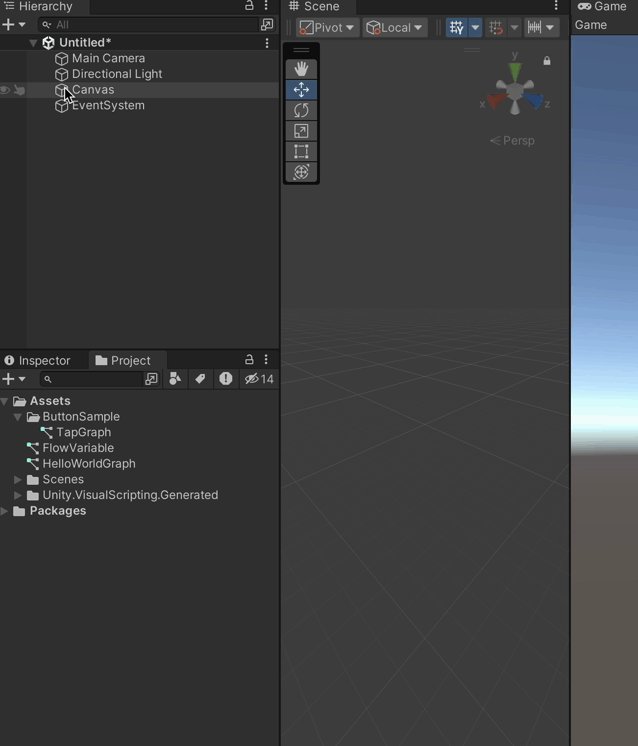
メニューGameObject -> UI -> Canvas からCanvasを作成してください。
もしスマホ向けのUIを作っている場合は、以下のCanvas設定を参考にしてみてください。
ステップ②Imageを追加
次にステップ①で作成したCanvas内にImageを作成します。

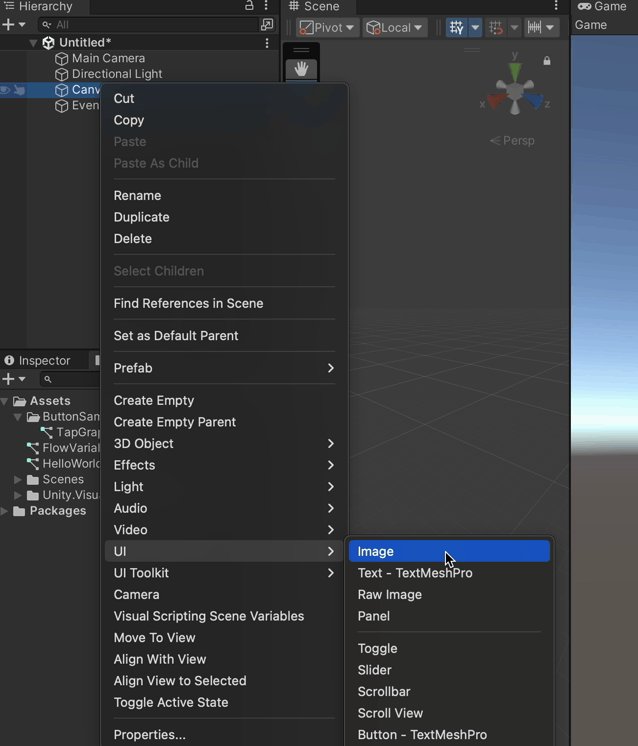
Canvasを選択した状態で右クリック。UI -> Imageを選択するとImageが作成されます。
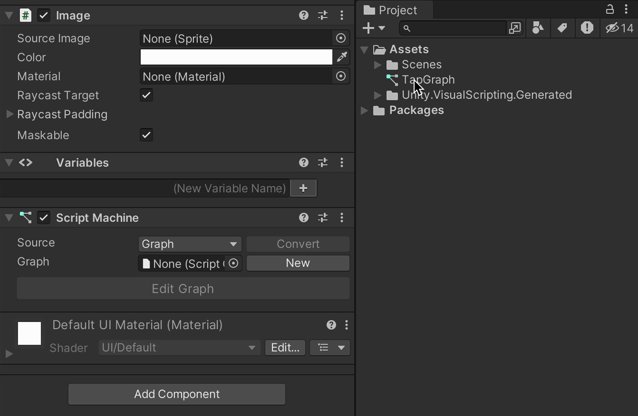
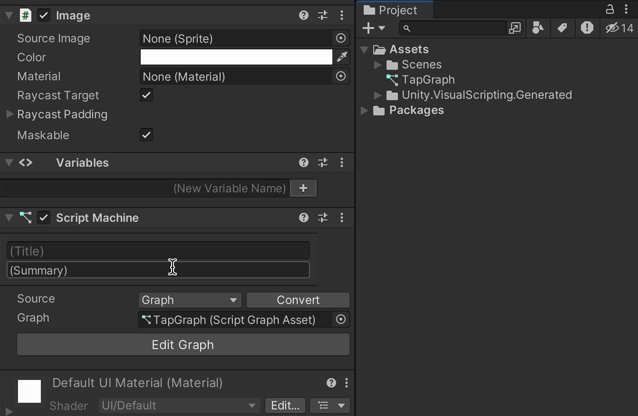
ステップ③ImageにScriptMachineを追加
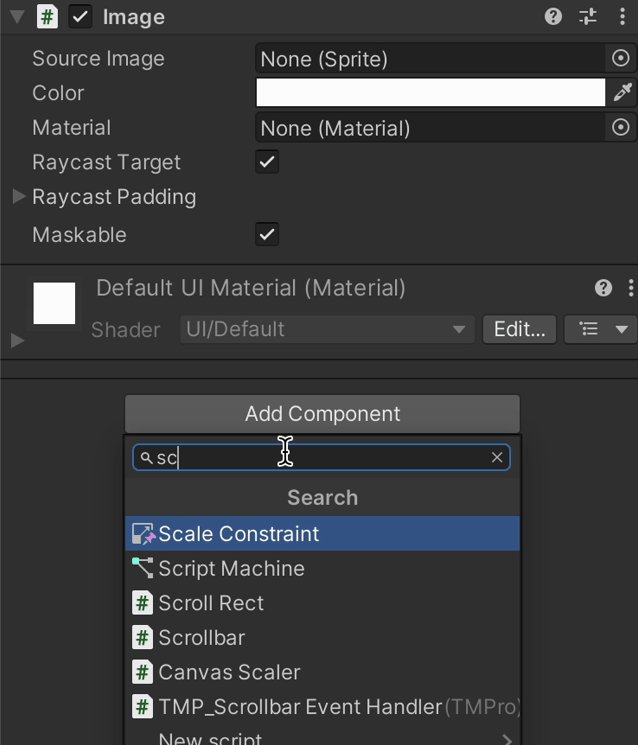
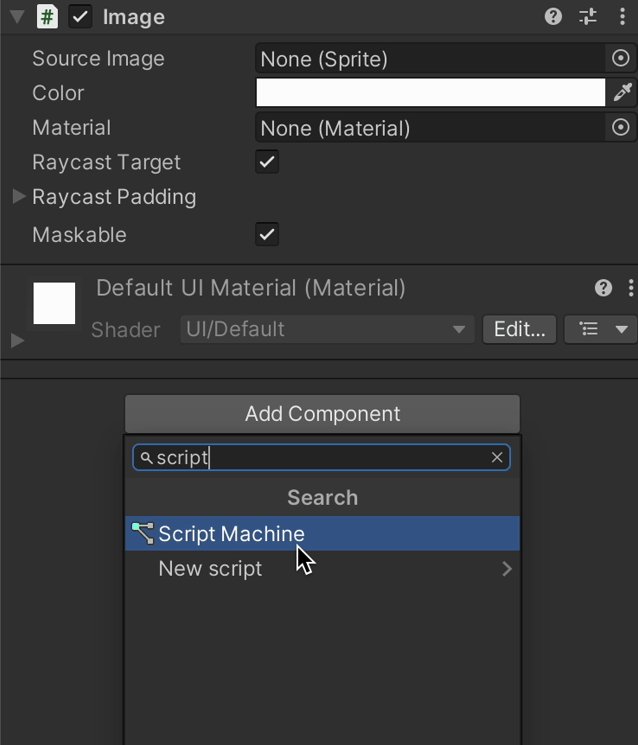
次にImageにScreiptMachineを追加します。

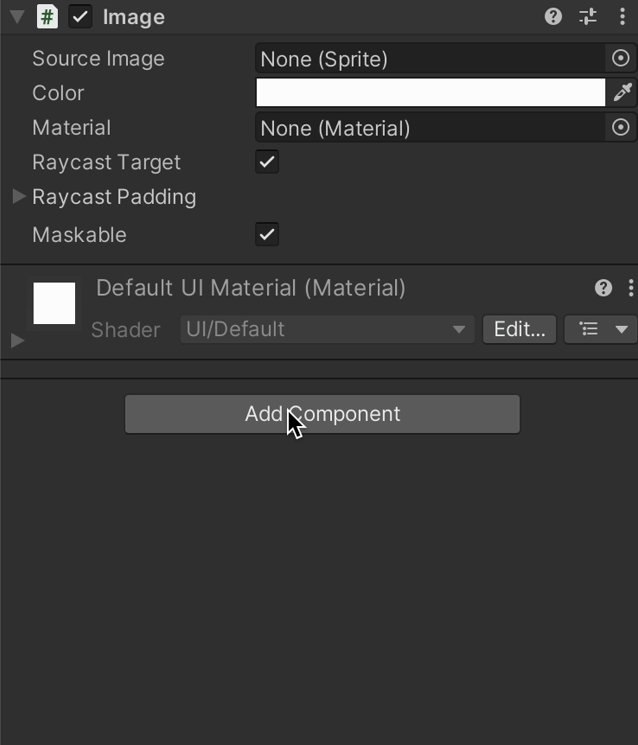
AddComponentボタンからScriptMachineを検索してください。
ステップ④ScriptGraphをセット
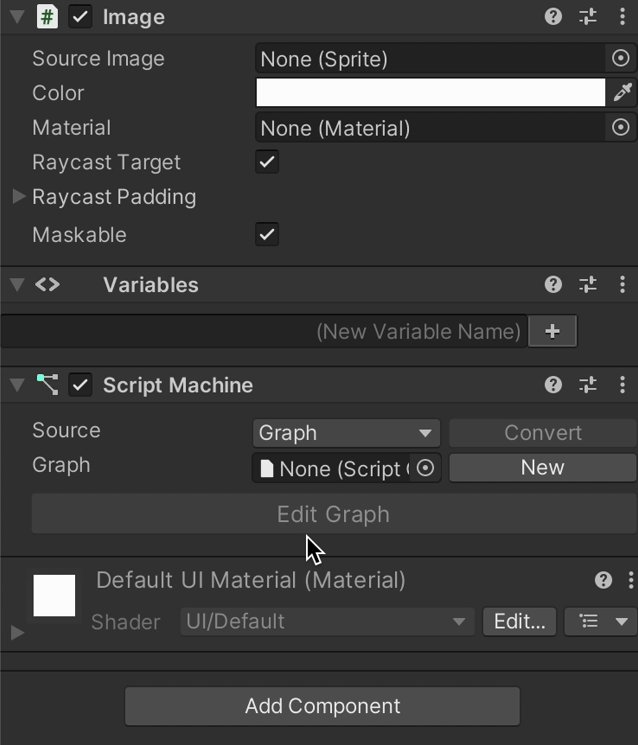
最後にProjectウィンドウにScriptGraphを追加します。

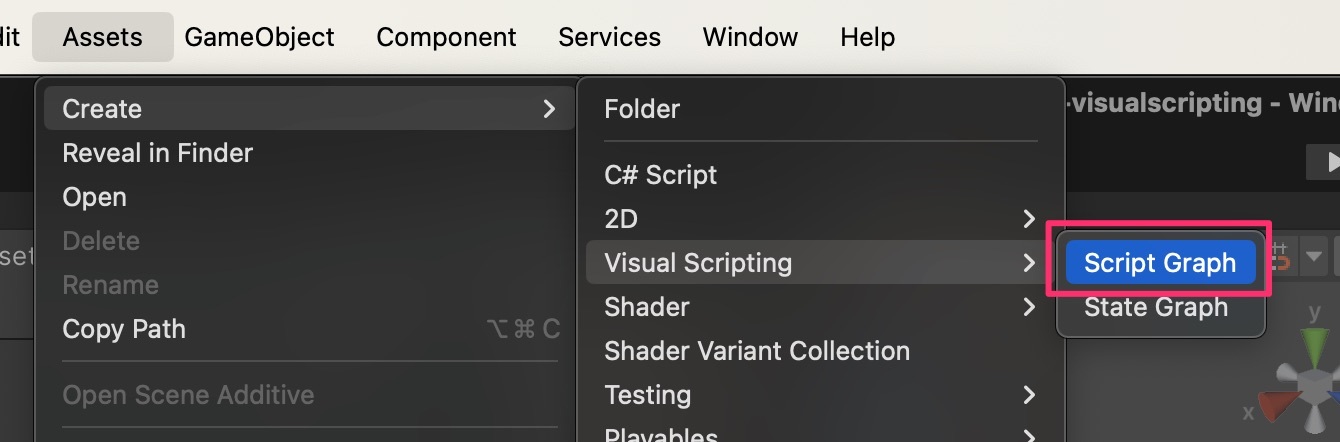
メニューAssets -> Create -> Visual Scripting -> ScriptGraph を選択

名前はTapGraphとしておきましょう。

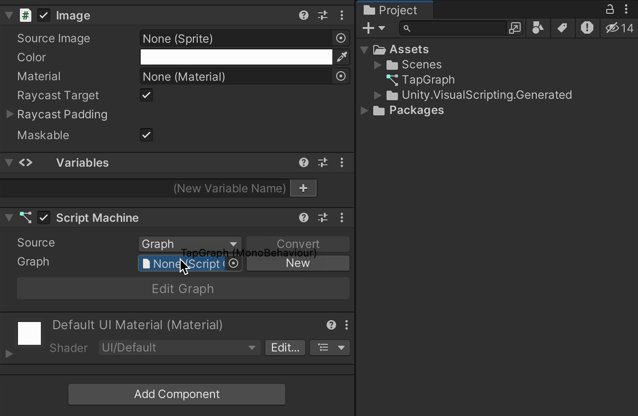
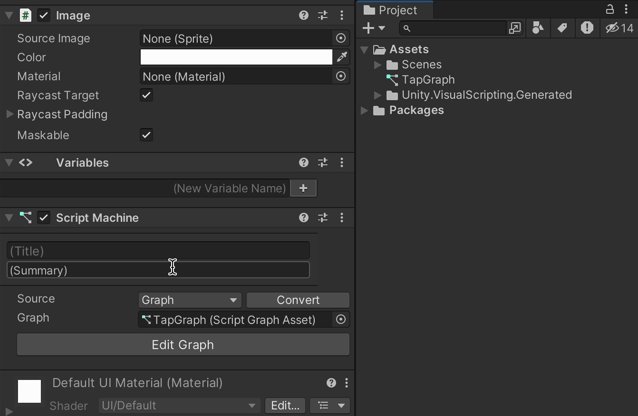
このTapGraphをステップ③で作成したScriptMachineのGraphにドラッグアンドドロップしてセットしておきます。
このあたりはVisual Scriptingの基礎的な部分ですので、もし復習したい場合はこちらの記事を参考にしてみてください。
以上でVisual Scriptingの事前準備は完了です。
ScriptGraphにタップ処理を実装
ここからは実際にVisual Scriptingを使ったプログラミングを実装していきます。
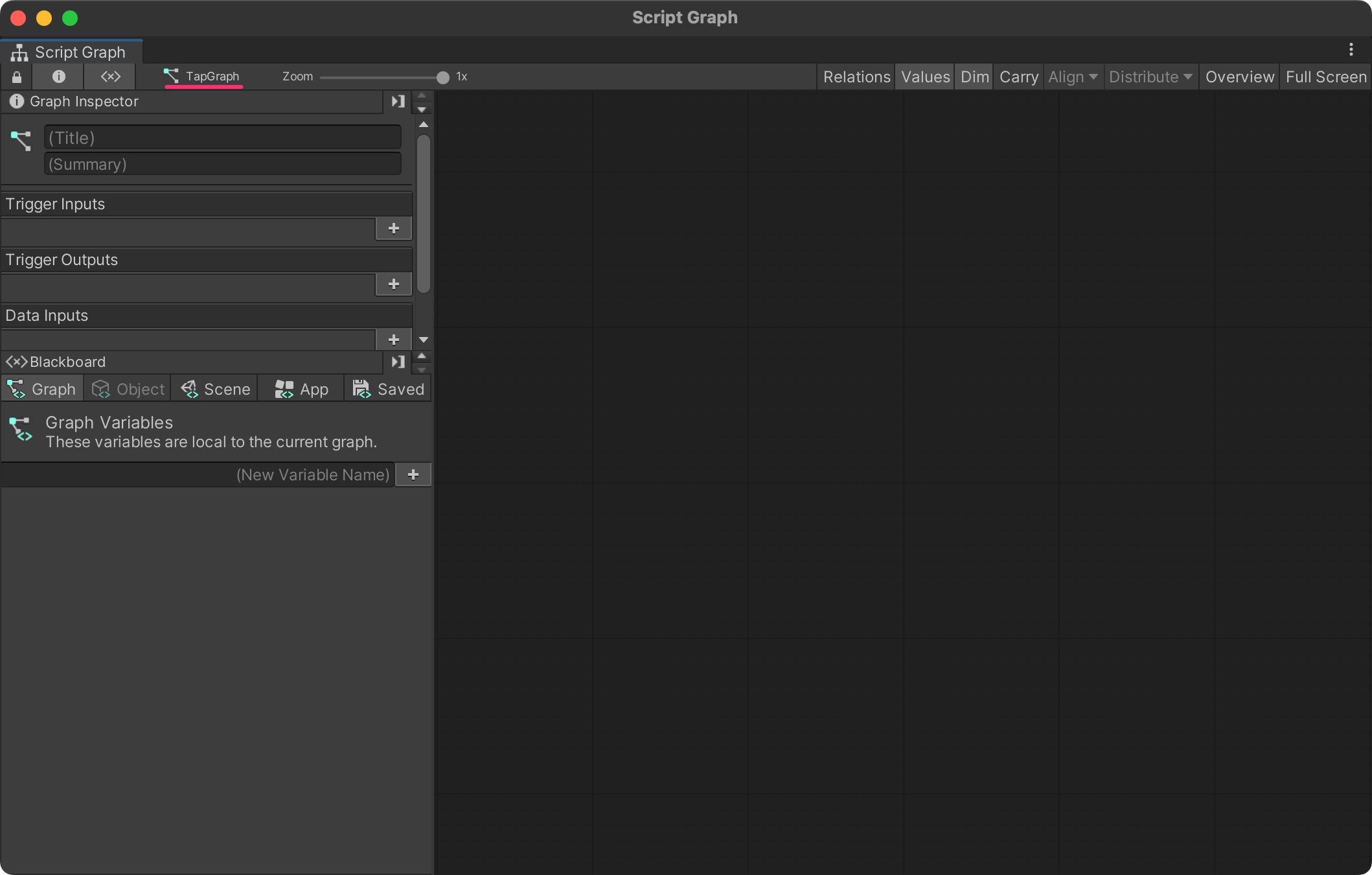
まずは、Visual Scriptingウィンドウを開いておきましょう。

OnPointerClickノードを追加
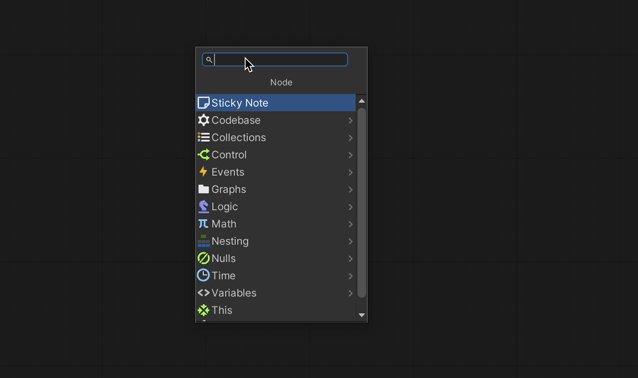
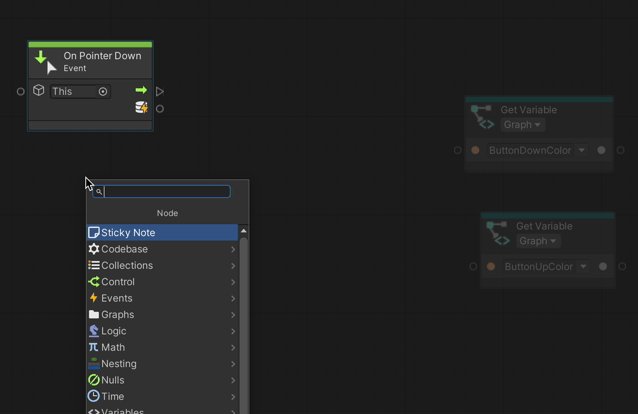
グラフにノードを追加していきます。

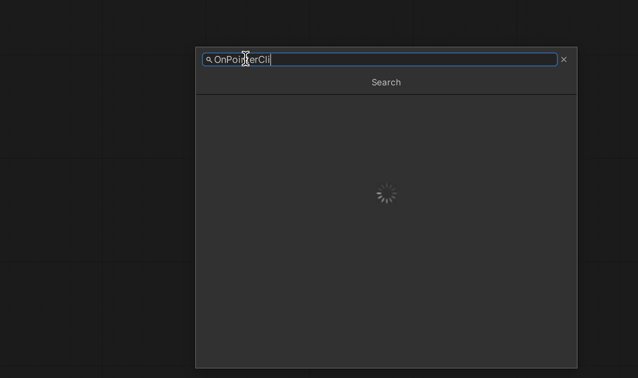
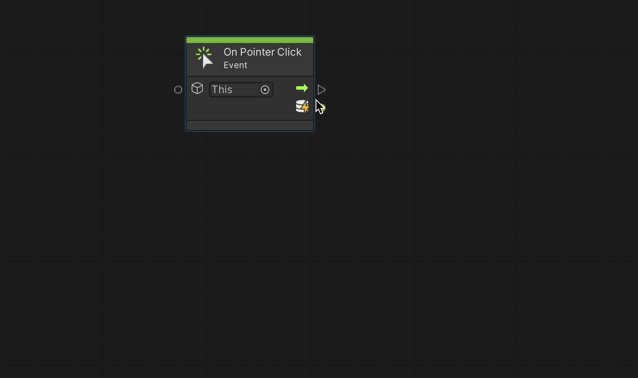
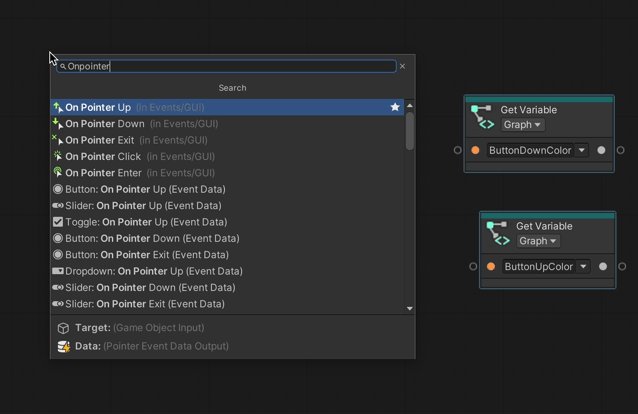
Visual Scripting内で右クリックして「OnPointerClick」と検索してノードを追加します。
この OnPointerClick ノードがタップをしたときに反応するノードです。
タップに反応する処理を実装
次にタップに反応する処理を実装します。

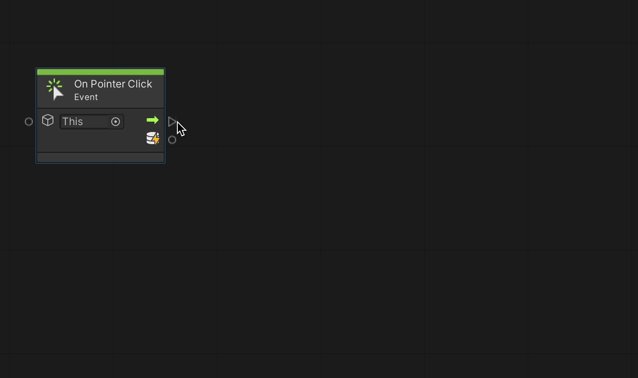
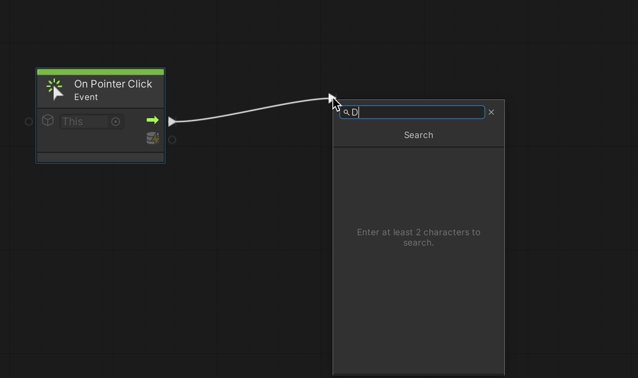
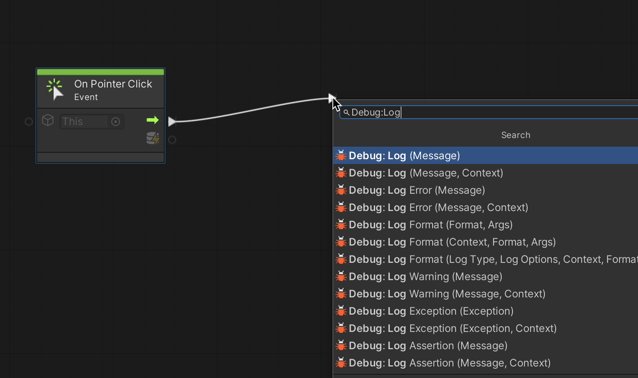
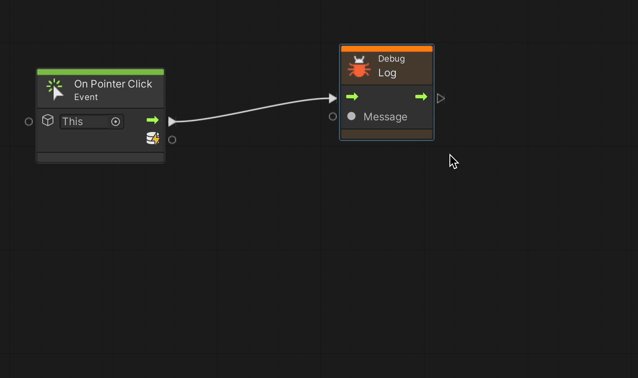
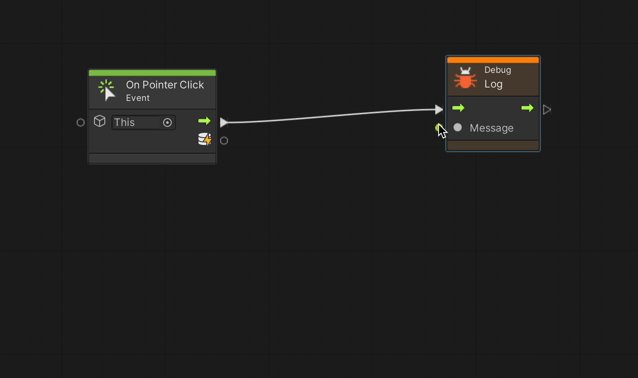
OnPointerClickノードの出力側コントロールポートからエッジを伸ばしてDebug:Logノードを追加してみましょう。

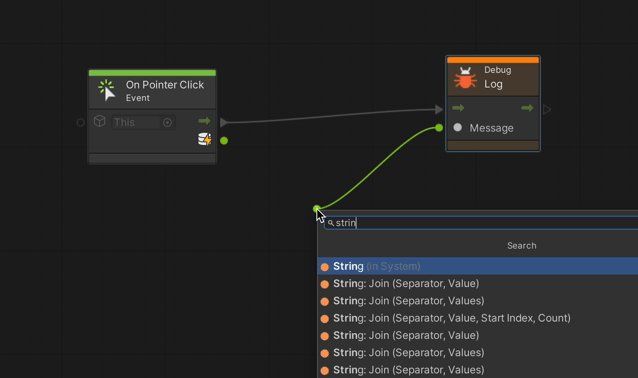
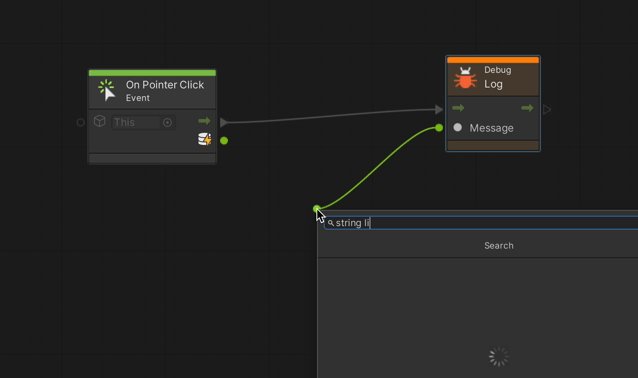
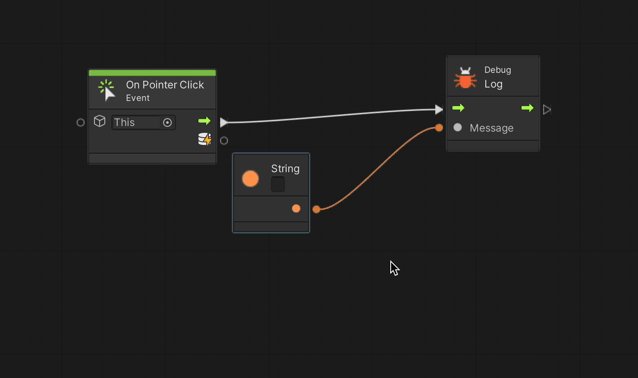
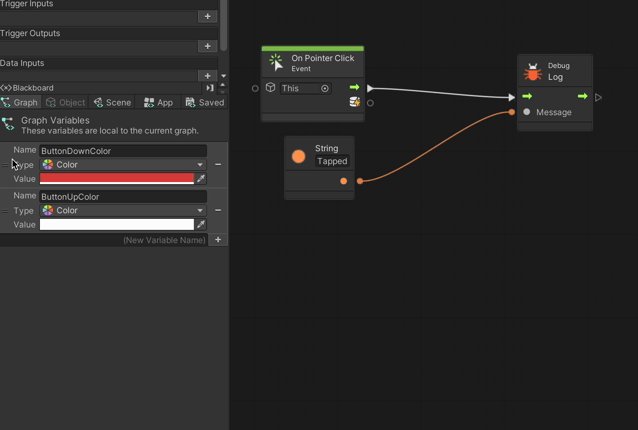
Debug:Logノードの入力側データポートをドラッグアンドドロップして String Literalノード を追加します。

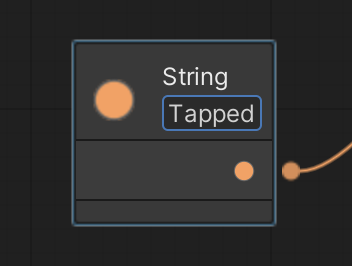
String Literalノードに「Tapped」という文字列を追加しておきます。
タップ処理の動作確認
動作確認をしてみましょう。Unityエディタを再生モードにしてください。

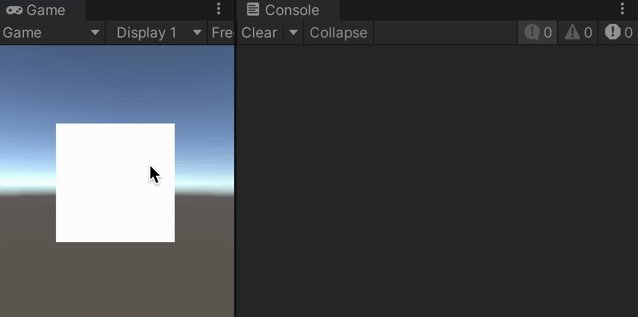
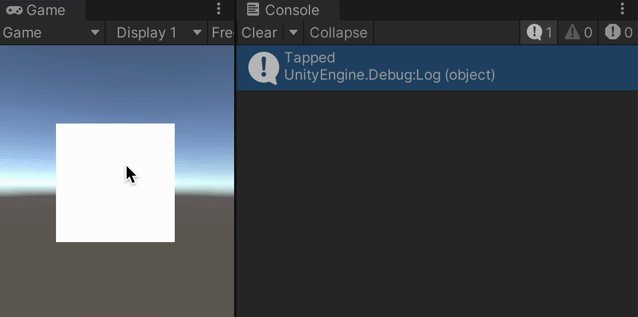
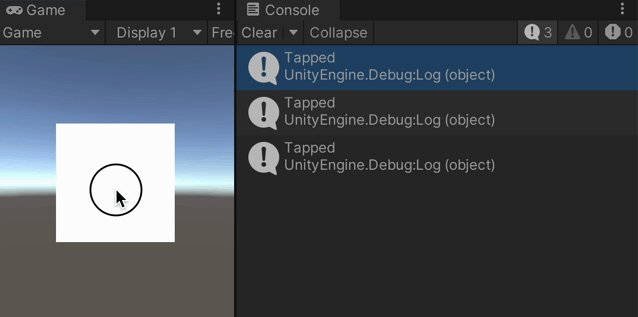
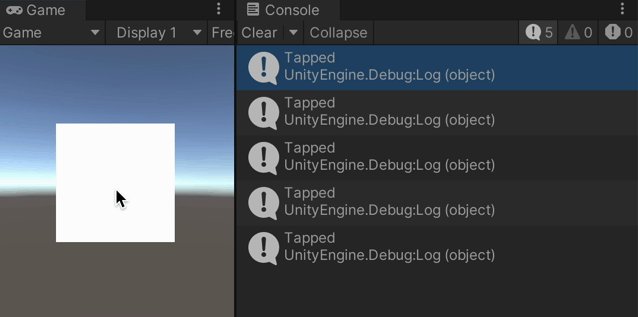
するとこのようにImageをクリック(タップ)するとConsoleウィンドウにログが出力されるようになりました。
このようにタップ処理を実装する際は OnPointerClick ノードを使うということを覚えておきましょう。
ボタンのインタラクションをつけてみる
Consoleウィンドウにログが出力されるだけではつまらないので、ボタンインタラクションを簡単に実装してみます。
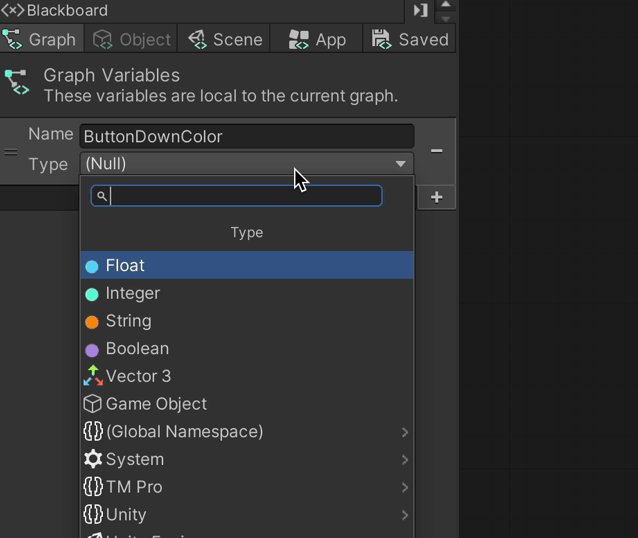
色を指定するColor変数を追加
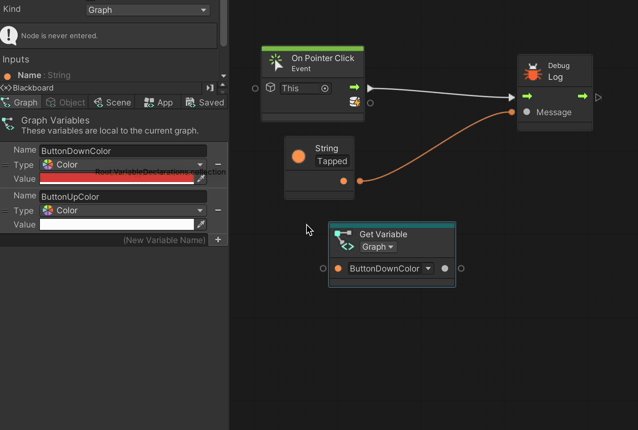
タップしたときに色を変更したいので変数を追加します。

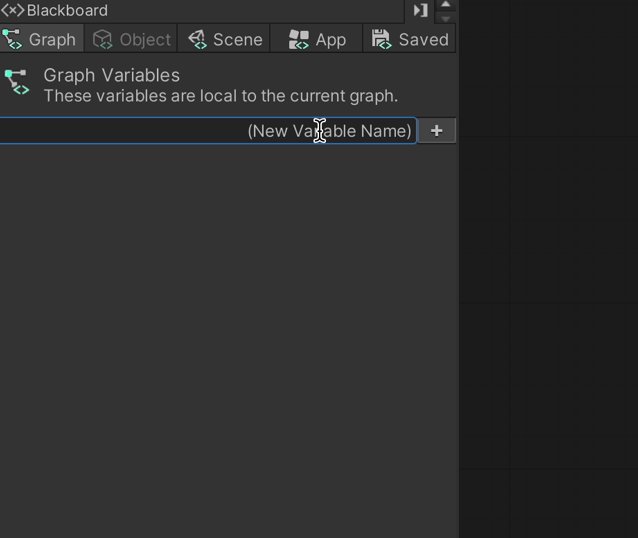
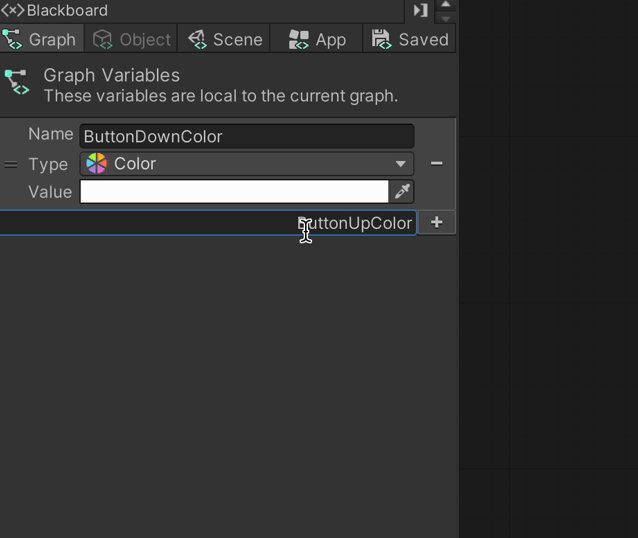
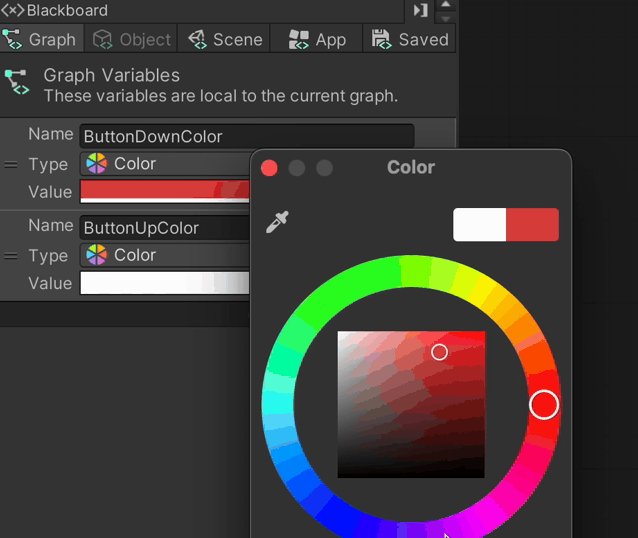
ButtonDownColor、ButtonUpColorという名前のColor型の変数を2つ追加し、それぞれ色を指定しておきます。

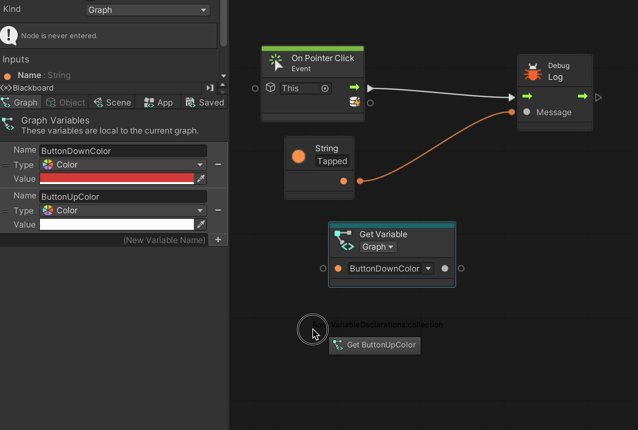
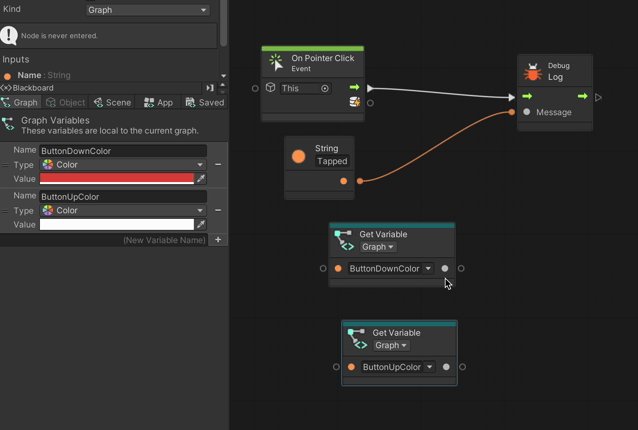
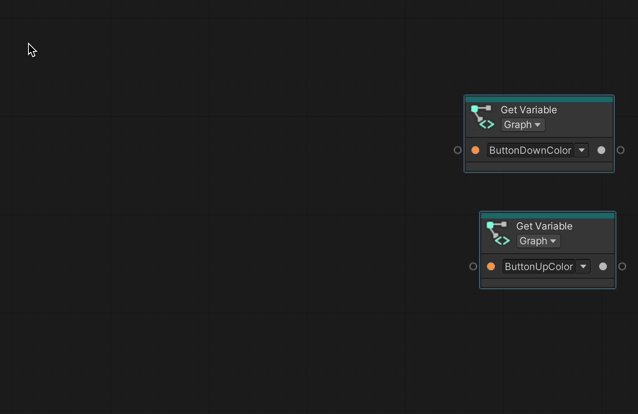
ドラッグアンドドロップをしてGraph変数をグラフ内に追加しておきます。
Visual Scriptingで使用する変数の種類については次の記事で徹底解説していますので、ぜひ参考にしてみてください。
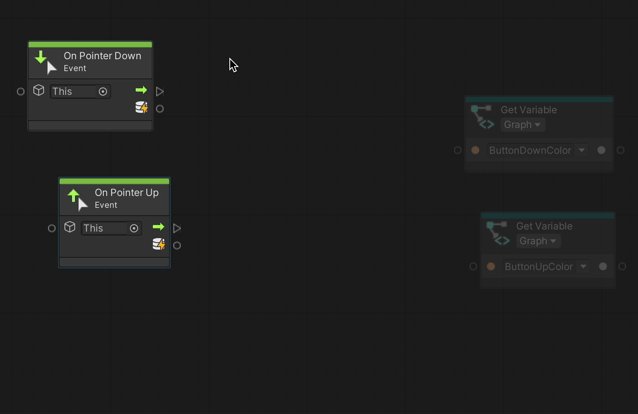
OnPointerDownノード / OnPointerUpノードを追加
タップ時、タップを離した時のイベントを実装する必要があります。

そこで OnPointerDown と OnPointerUp 2つのノードを追加しましょう。
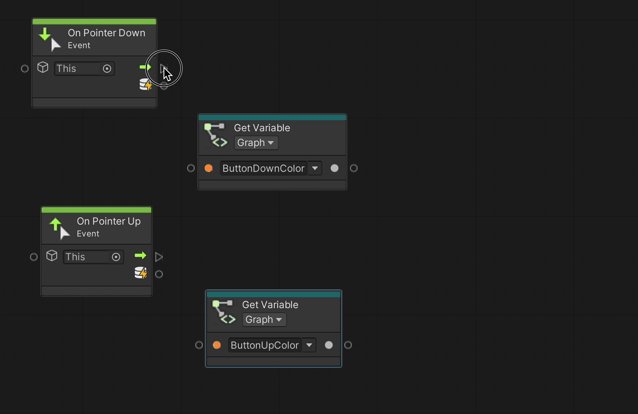
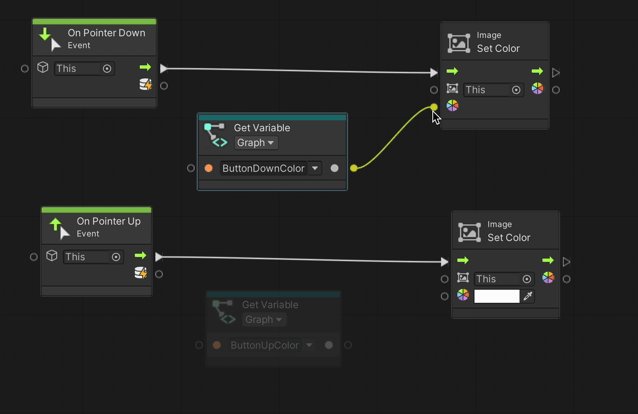
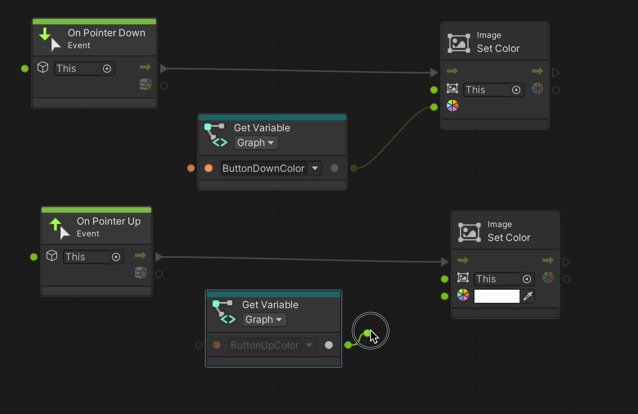
SetColorノードを追加

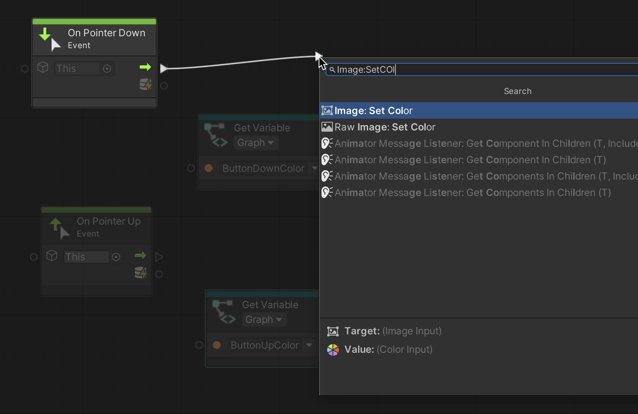
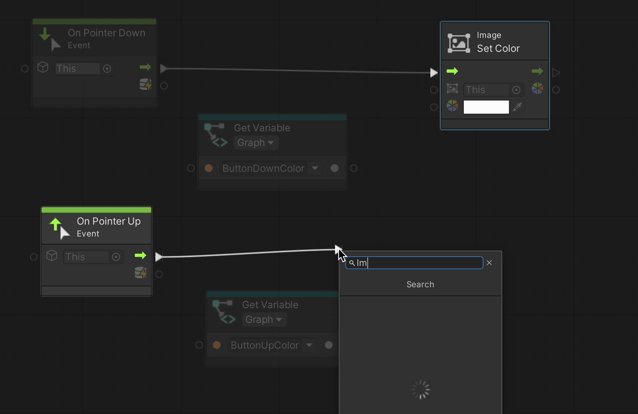
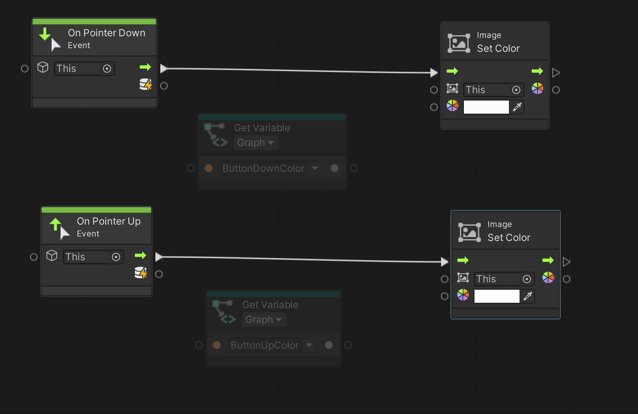
OnPointerDown、OnPointerUpの出力側コントロールポートにそれぞれ Image:SetColorノード を接続してください。

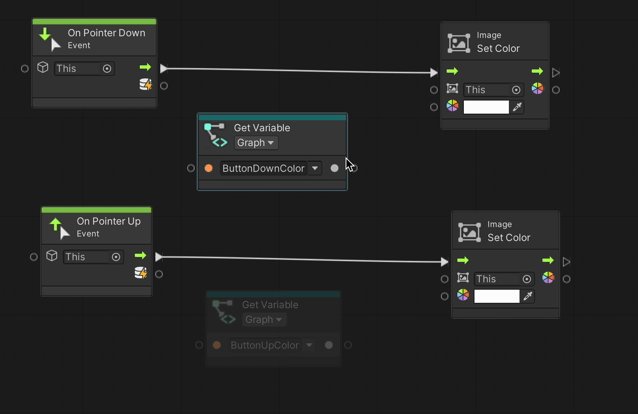
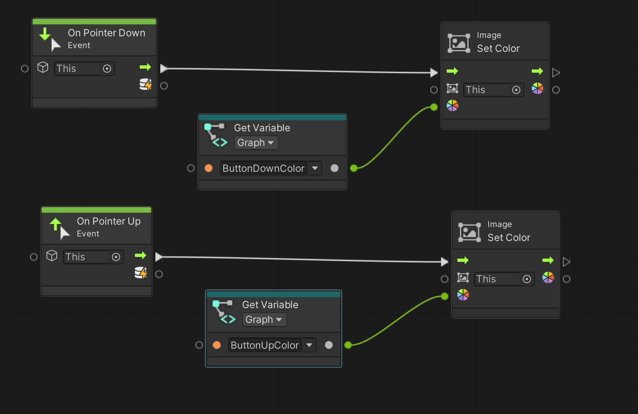
Image:SetColorノード の入力側データポートにそれぞれ ButtonDownColor と ButtonUpColor のグラフ変数を接続します。
準備はこれで以上で動作確認してみましょう。

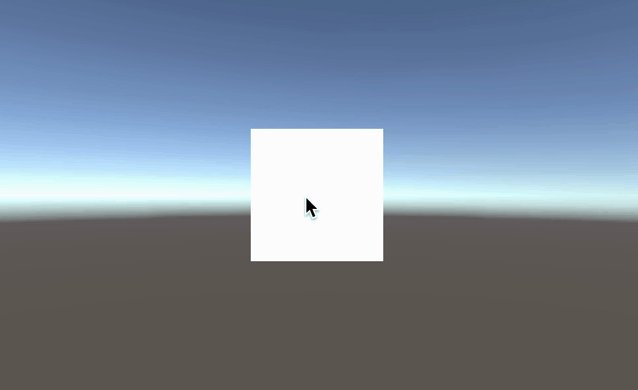
Unityを再生すると、このようにタップしたときに色が変わりました。
このようにボタンにインタラクションをつけたい場合はOnPointerDown と OnPointerUp この2つを使えば実装できますので覚えておきましょう。
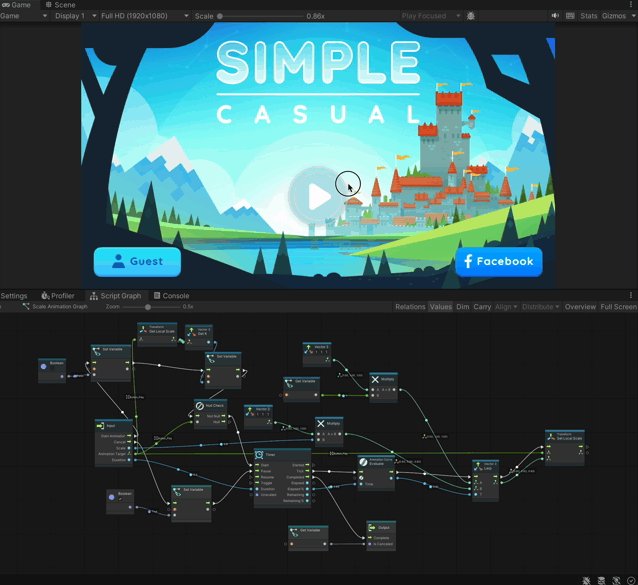
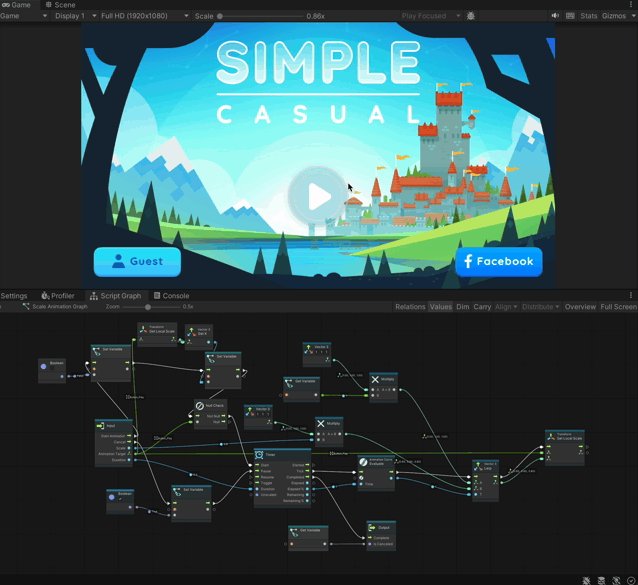
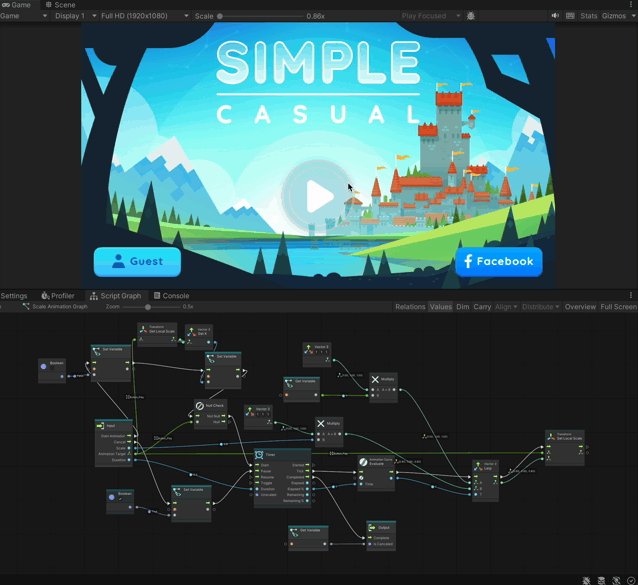
Visual Scriptingだけで複雑なUIアニメーションも実装可能

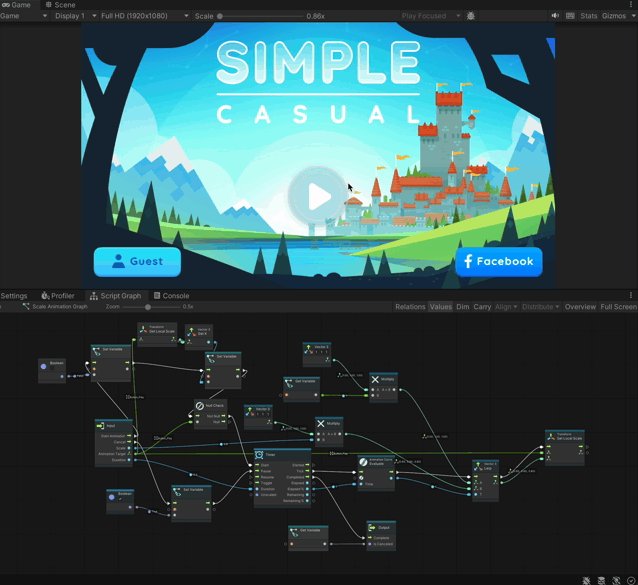
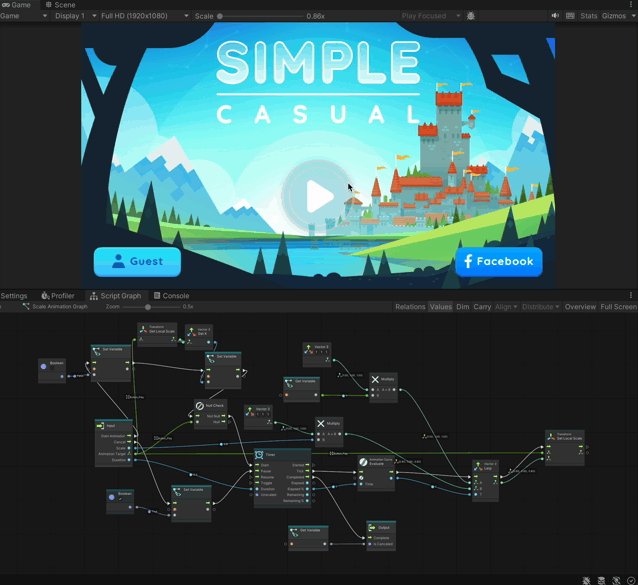
Visual Scriptingに慣れてくるとこんな感じでアニメーションもVisual Scriptingだけで実装可能です。試行錯誤しながらノードを接続するのは面白いのでUI開発に興味ある方は挑戦してみてください。
ボタンが反応しない時の対応方法
ボタンをタップしても反応しない時の対応方法について解説します。
ボタンが反応しない原因はいくつかありますが、今回は代表的なものを紹介します。
ImageのRaycastTargetがOFFになっていないかチェック してみてください。
このチェックボックスがOFFだとボタンは動きません。必ずチェックを入れておきましょう。
その他にいくつもボタンが反応しない理由はあります。↓こちらの記事でボタンが押せない原因を 思いつく限り全てリストアップ していますので、直らない方はぜひチェックしてみてください。
標準ボタンを使用する必要はない
最後にUnity公式が提供する標準ボタン(Buttonコンポーネント)をなぜ使わなかったのかを紹介します。
結論から言うと「使わなくても動く」からです。
標準ボタンでアニメーションさせる場合はAnimationClipを使う必要があったり、演出処理の使い回しが難しかったりと、経験上ゲーム開発するうえで不都合なことが多かったです。
今回Visual Scriptingでボタンの実装をしてみてお気づきの通り、標準ボタンを使わなくても実装可能です。
この件についてはオオバの経験談に基づいた持論を↓こちらの記事で展開していますので、興味ある方は読んでみてください。
まとめ : 【Unity】UIボタンのタップで動くVisual Scriptingの作り方
最後に記事の内容を簡単にまとめます。
①タップにはOnPointerClickノードを使う
②タップインタラクションにはOnPointerDown、OnPointerUpノードを使う
③ボタンが反応しない時はRaycastTargetに注目
④標準ボタンを使う必要はない
こんな感じです。
Visual ScriptingでUIボタンを実装してみていかがだったでしょうか。一切コードを書かずに実装するというのも面白いですよね。
もちろん、実際の現場でそのまま使えるテクニックではありませんが、開発効率を上げるためのアイデアにはなると思います。
Visual Scriptingはプログラマーとクリエーターが協業しやすくなるツールだとオオバは考えているため、今後もVisual Scriptingについての発信も続けていこうと考えています。
最新情報はX(旧:Twitter)の方で発信してますので、フォローもよろしくお願いいたします。
この記事があなたのゲーム開発に少しでもお役に立てたら嬉しいです。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいVisual Scriptingライフをお過ごしください。
- Unity2022.3.18f1