こんにちは、Unityエンジニアのオオバです。
最近はUnityをガッツリさわるUIデザイナーが増えました。
UIデザイナーがUnityをさわる理由の1つは
UIレイアウトを自分でやりたい ということ。
UIレイアウトとは、ボタンや画像といったUIの
位置やサイズの調整 です。
というのもエンジニアではどうしてもデザイナーのニュアンスが伝わらない時があるのです。
「神は細部に宿る」 という言葉の通り、
最終的なクオリティは細かい作業になります。
それはデザイナーの目があってこそ。
エンジニアには見えない世界があるのです。
だからこそ デザイナーがにはUnityをさわってほしい と考えています。
本記事ではUIレイアウトに必要な Unity必須機能 を3つ紹介します。
ぜひとも UnityをさわるUIデザイナー の方に読んでいただきたいです。
もちろんUnity初心者の方にもオススメの内容です。
UIレイアウトを効率化させる機能を覚える

先に結論から。
こちらの3種を覚えておくと良いでしょう。
- ① : ハンドツール
- ② : 移動・回転・レクトツール
- ③ : 複製ショートカット
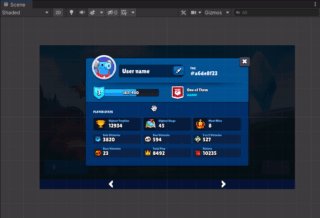
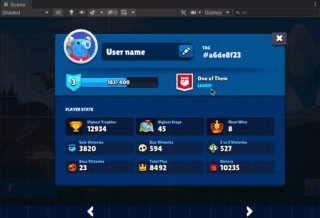
UIのレイアウトは基本的にシーンビューを見ながら行います。
その際に 高頻度で使用する必須機能 を厳選しました。
より効率を上げるために
ショートカットとセットで紹介していきます。
またTwitterでもUIデザイナー向けの便利機能の発信をしています。
興味ある方はチェックしてみてください。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
Unity必須機能 1. ハンドツール
ハンドツールはUIレイアウトに超必須機能です。
シーンビュー内の視点を感覚的に移動できます。
Unityを使う上でかなり多用します。
ショートカットとセットでまとめた表がこちら。
| 機能 | ショートカット |
|---|---|
| 視点の移動 | ⌘ + オプション + マウスドラッグ |
| カーソルズーム | マウスホイール |
| 画面の中心ズーム | ⌘ + オプション + マウスホイール |

Unityエディタ画面左上の 手のアイコン をクリックしても良いですが、
ショートカットを覚えておく方が良いでしょう。
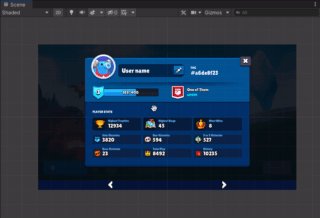
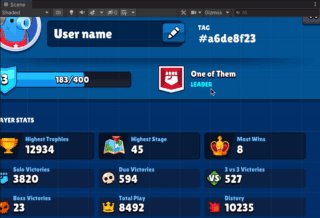
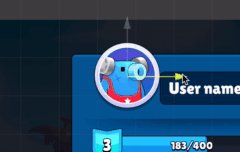
視点の移動
⌘ + オプション + マウスドラッグ

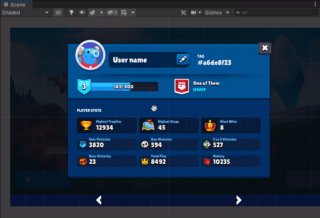
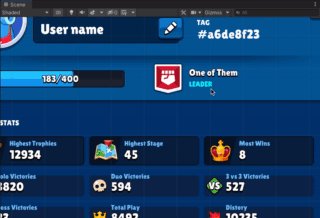
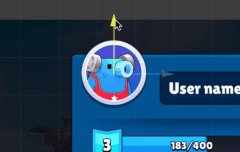
カーソルズーム
マウスホイール

カーソルを中心にして
ズームイン、ズームアウトします。
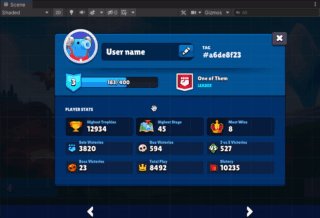
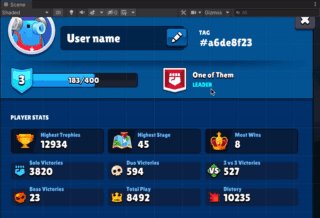
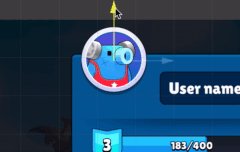
画面の中心ズーム
⌘ + オプション + マウスホイール

シーンビューを中心にして
ズームイン、ズームアウトします。

【初心者向け】効率を上げるオススメのUnityエディタレイアウト紹介
Unityエディタは自分好みでレイアウトを変更できます。この記事では作業効率を上げるおすすめエディタレイアウトを紹介します。
Unity必須機能 2. 移動・回転・レクトツール
移動と回転はUIレイアウトに必須です。特に「移動」ですね。
加えて レクトツール が超絶便利なので紹介します。
機能とショートカットをまとめた表がこちら。
| 機能 | ショートカット | アイコン |
|---|---|---|
| 移動ツール | wキー |  |
| 回転ツール | eキー |  |
| レクトツール | tキー |  |
Unityエディタ画面左上のツールアイコンもセットで掲載していますが、
ショートカットを覚えた方がよいです。
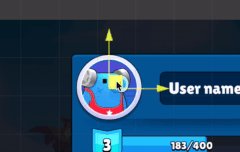
移動ツール(ショートカット : wキー)
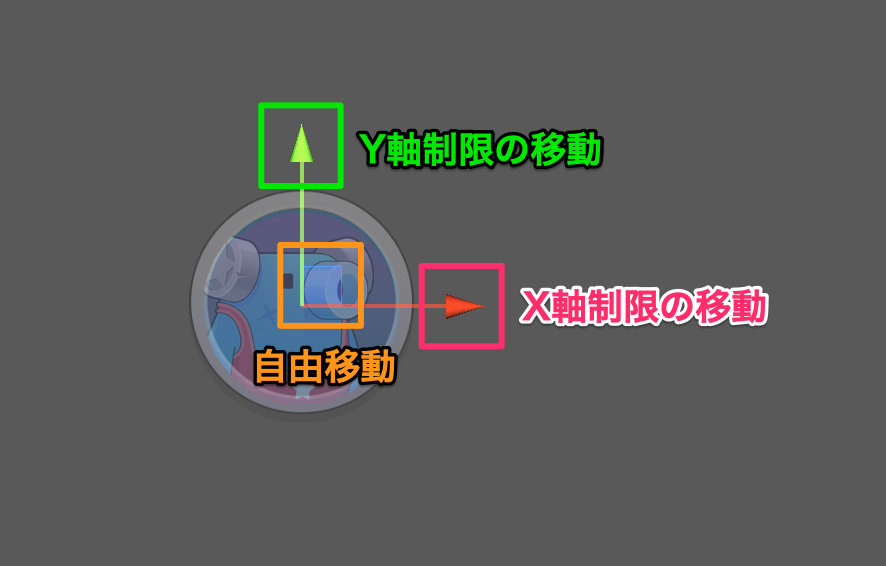
移動ツールには3種類の機能があります。

- 自由移動
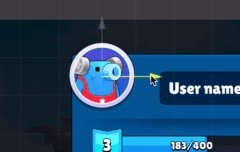
- X軸制限の移動
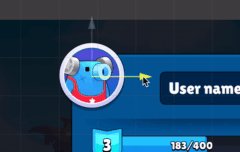
- Y軸制限の移動
| 機能 | 操作方法 |
|---|---|
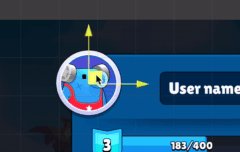
| 自由移動 |  |
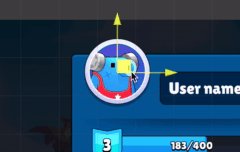
| X軸制限の移動 |  |
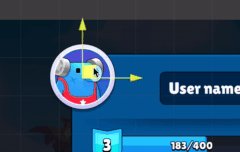
| Y軸制限の移動 |  |
※Z軸の移動はUIレイアウトでは使わないため割愛
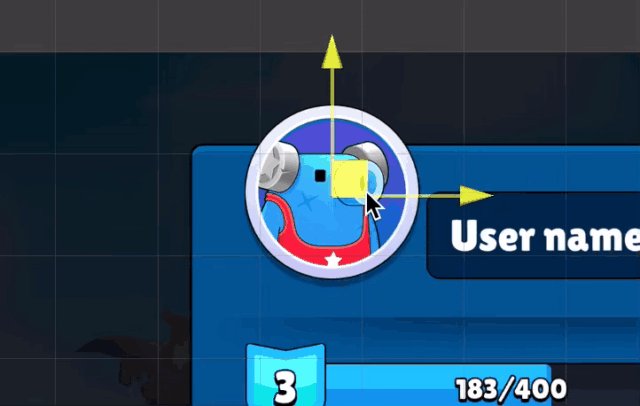
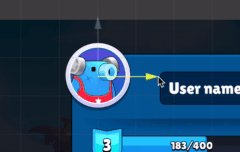
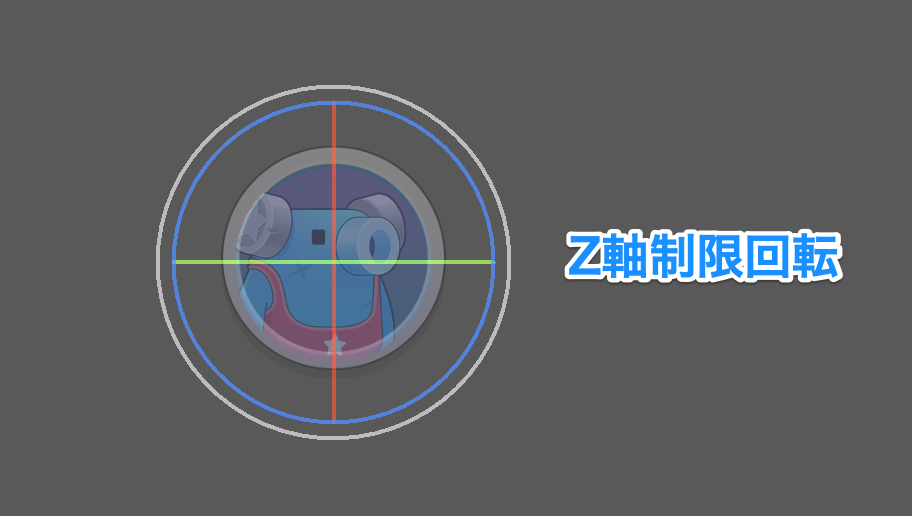
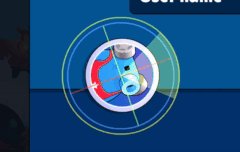
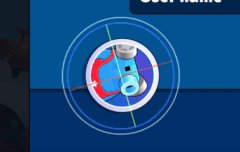
回転ツール(ショートカット : eキー)

UIレイアウトにおける回転は
Z軸制限の回転しか使いません。

青色の円をクリックしてドラッグします。
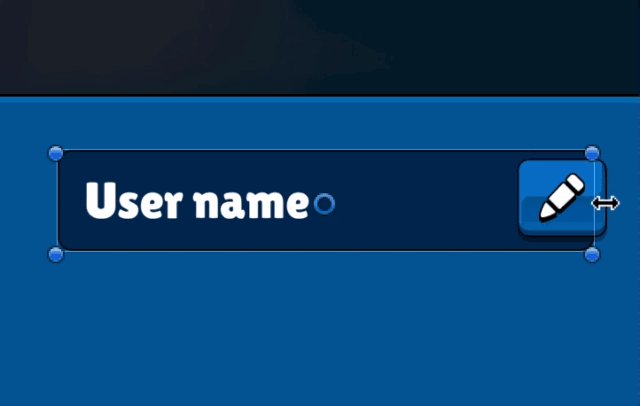
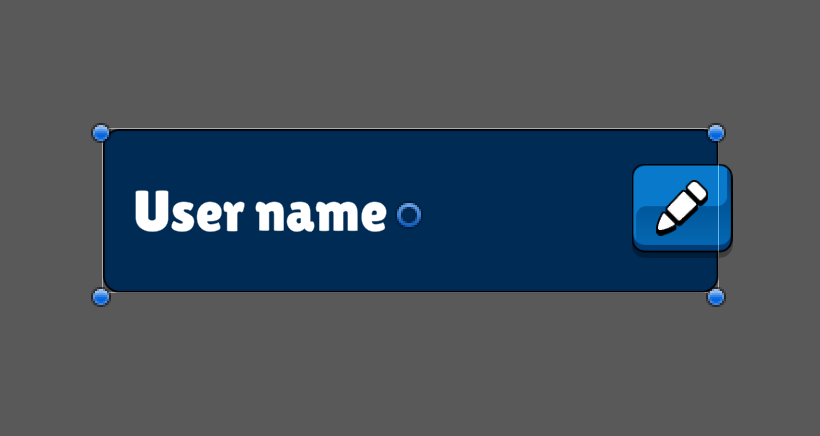
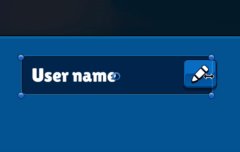
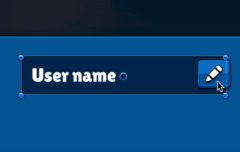
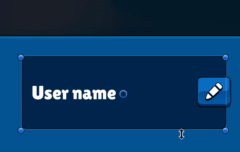
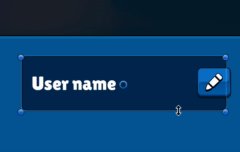
レクトツール(ショートカット : tキー)

最後に超絶便利な レクトツール の紹介です。
あまり耳慣れないかも知れません。
ショートカットは tキー です。

このように感覚的に
UIパーツのサイズを変更できます。
スライスされたパーツ(縦横に永遠に引き伸ばせるパーツ)
のリサイズに便利です。
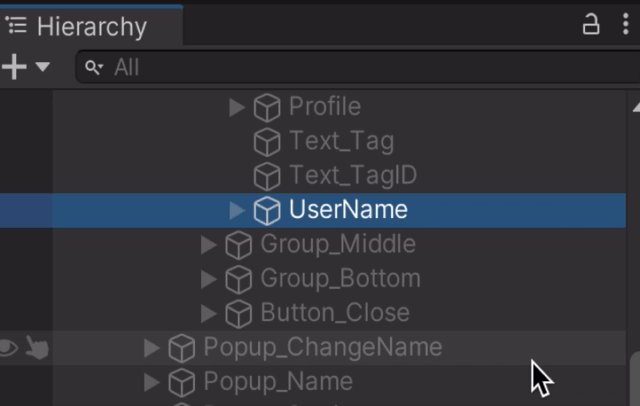
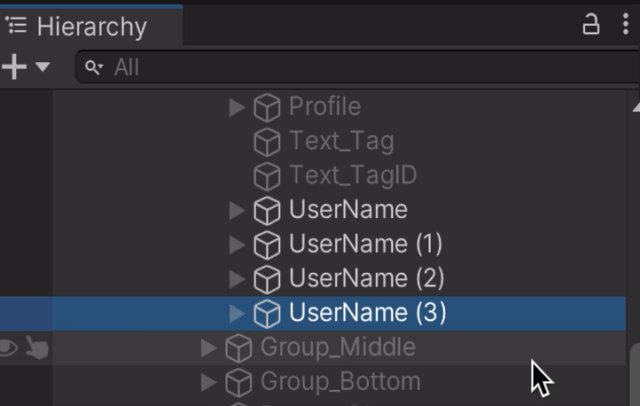
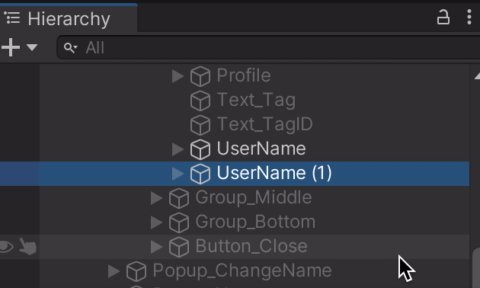
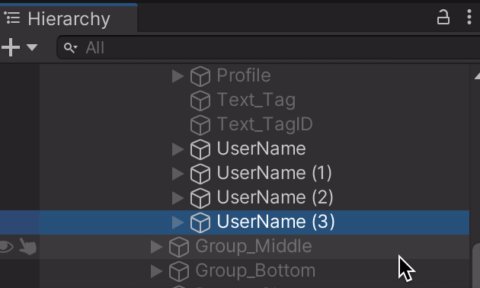
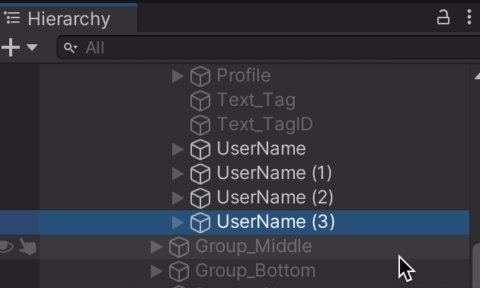
Unity必須機能 3. 複製ショートカット(⌘ + d)
最後の必須機能は 「複製ショートカット」 。
複数のパーツをたくさん配置したいときがあります。
そんなときは⌘ + d。

瞬時に複製してくれます。
大量に同じものを配置したいとき の
時間節約になるためオススメです。
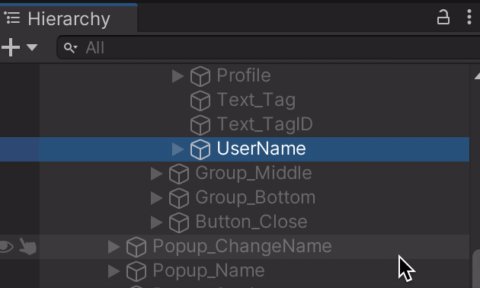
またヒエラルキーだけでなく、
プロジェクトビューでも使用可能 です。
まとめ : UIデザイナー向け今さら聞けないUnityの超基本必須ツール3選
- ① : ハンドツール → 視点の調整
- ② : 移動、回転、レクトツール → UIパーツの移動、サイズ調整
- ③ : 複製ショートカット → 配置の効率アップ
この3種類の機能は
↓↓ショートカット含めて丸暗記 しましょう。
- ハンドツール(
⌘ + オプション) - 移動(
wキー) - 回転(
eキー) - レクトツール(
tキー) - 複製ショートカット(
⌘ + dキー)
むしろこれらのツールを使わないと
UnityでUIレイアウトするのは厳しい!
今回知らなかった人はぜひとも使っていただき、
効率的なUnityのUIレイアウト に役立てていただければと思います。
最後に今回つかわせてもらったUIパーツアセット。
👉 GUI PRO Kit - Casual Game

一通りのソシャゲ系の素材が入っているため、
サクっとものづくりするときに便利 です。
※PSDも同梱されています
もし有料アセットの買い方がわからないという方は、
コチラの記事を参考にしてみてください。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUnityライフをお過ごしください。
- Unity2020.3.19f1












