こんにちは、Unityエンジニアのオオバです。
UnityのUI表現力はアップしていますが、まだまだやりたくても簡単には実装できないことがあります。ゲームUIデザインをする上で 技術的な制限を知ることは重要 です。
Unityで「できること」「できないこと」 を知ることでより効率よくUIデザインできます。
本記事ではuGUIでは難しいUI表現について解説していきます。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
Unityでは難しいUI表現5選
Unityの標準機能で実装するのは難しいUI表現を5つ紹介します。
1.きれいなマスク表現は難しい
2.文字間を調整するのは難しい
3.きれいなアウトライン表現は難しい
4.きれいなドロップシャドウ表現は難しい
5.きれいなフェードイン・フェードアウト表現は難しい
1.きれいなマスク表現は難しい
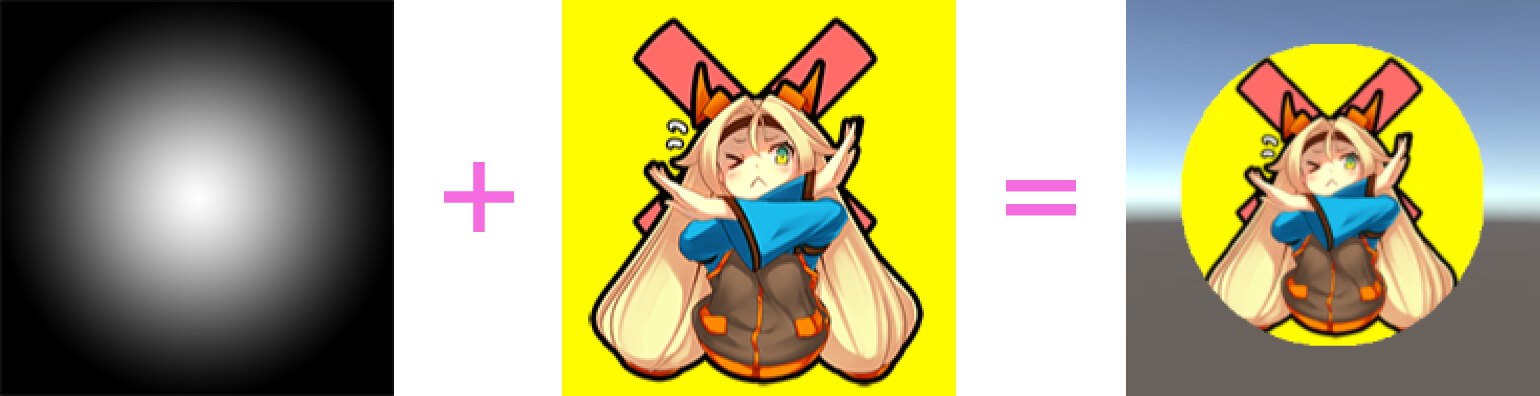
Unity UIはマスク表現が苦手です。任意の形でマスクする場合、 「Maskコンポーネント」 を使います。次の画像はグラーデーションの円形でマスクしたサンプルです。

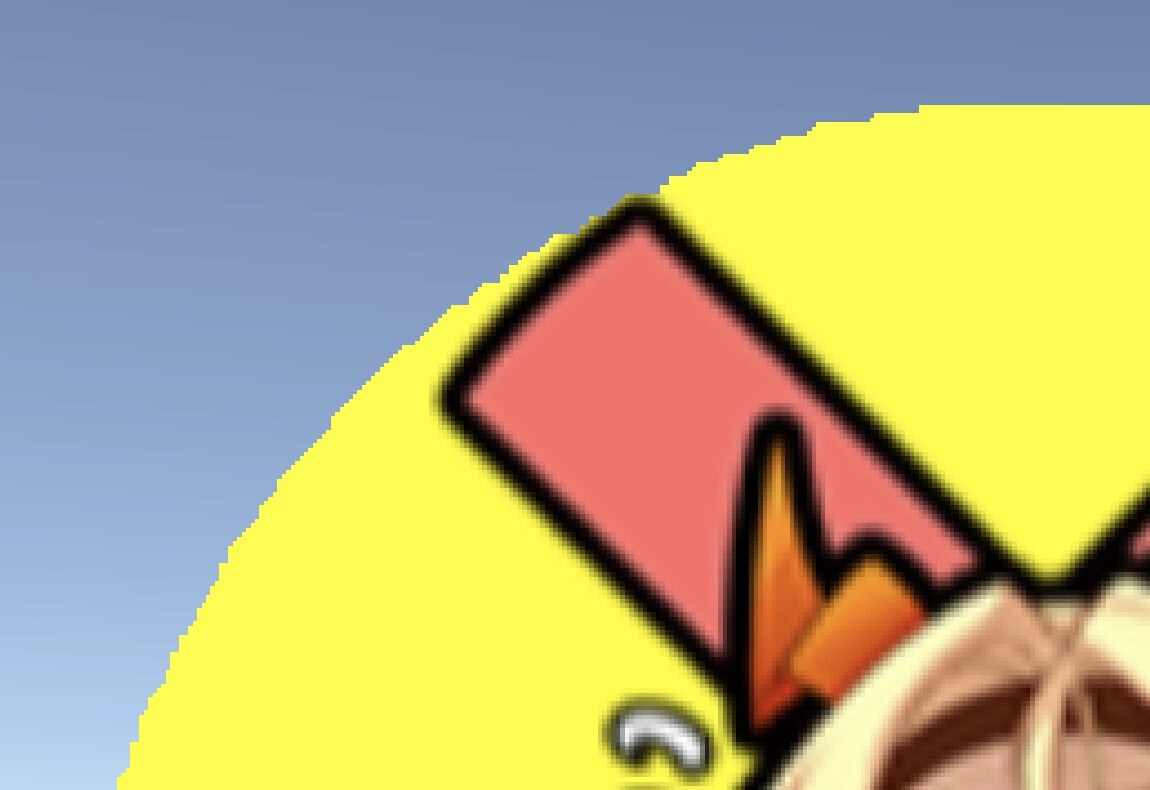
ご覧のとおり、想像と違うものができあがります。 Unityが用意するMaskコンポーネントではグラーデションできれいに消えていくマスク表現はできません 。このようなグラデーションで消えていくマスクをソフトマスクと呼びます。

また、カーブの縁がガタガタになってしまうのも気になりますよね。しかも ソフトマスクはデザイナーからの要望が多い のです。
Unityのバージョンアップで改善
Unityのバージョンアップで多少ソフトマスクについても改善しています。詳しくは次の記事でソフトマスクを徹底解説しています。ぜひ読んでみてください。
2.文字間を調整するのは難しい
Unity UIはテキスト表現も苦手です。特に「カーニング」です。
カーニングとは「文字間」のこと 。文字間は重要なデザイン要素。 本来ならデザイナーは文字ごとに文字間を調整したいのです。しかし、 Unityの標準テキストにカーニング機能はありません。 だからここぞという場面では文字を画像で書き出して対応することもあります。
結論、TextMeshProを使いましょう。標準テキストはカーニングに対応していませんが、 標準テキストの後継「TextMeshPro」にカーニング機能が実装されています。 以下のようにカーニングできるようになりました。
| 比較 | 参考画像 |
|---|---|
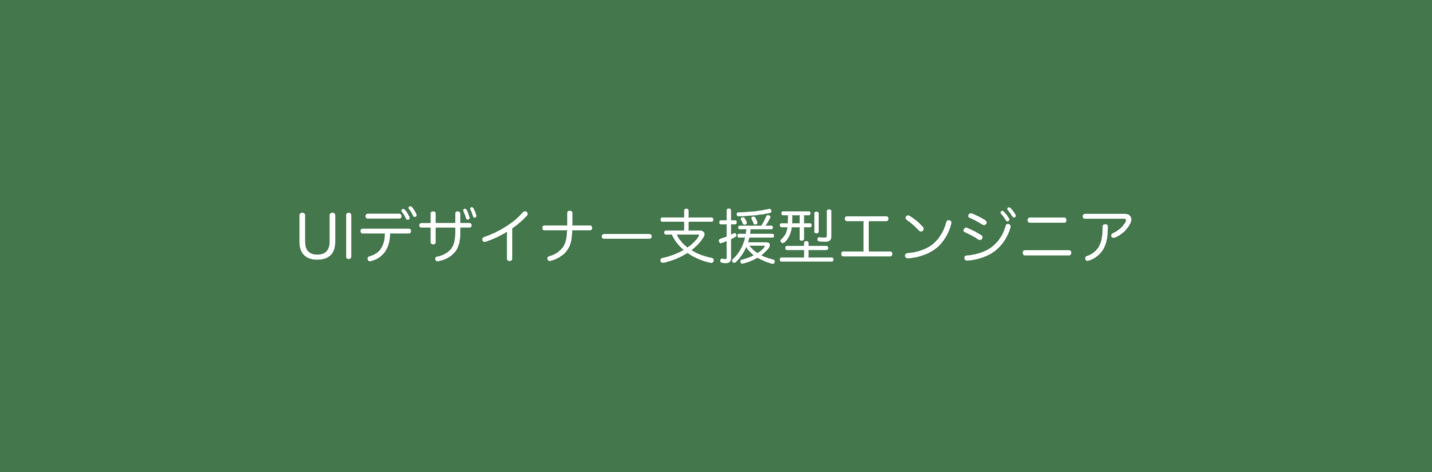
| カーニング前 |  |
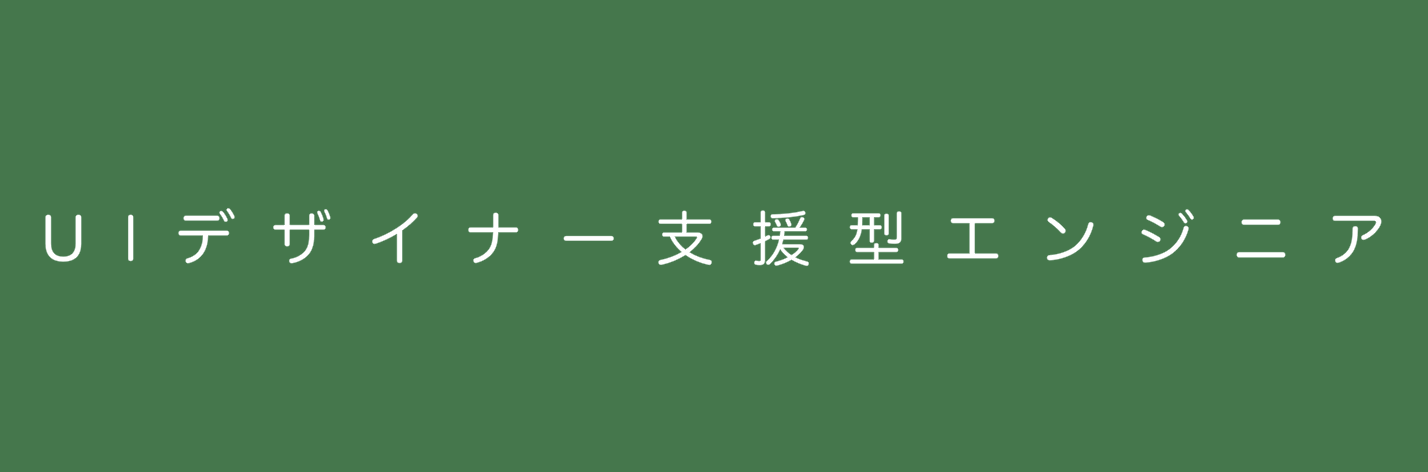
| カーニング後 |  |
カーニングが実装できたとは言え、テキストボックス全体に対して1律のカーニングです。理想は1文字ずつのカーニングがほしいのですが、機能としては存在しません。
また、 Unity2021からは標準テキストがレガシーになりました。 「レガシー」とはUnity的に「古いもの」という扱いです。いずれ機能として削除されます。つまりUnity的に使ってほしくない機能ということです。
こちらは以前ツイートした内容です。Unity2021.2時点の話ですが標準テキストがレガシーになっています。
👉 【知らなきゃ損】Unity2021覚えておきたい新機能4選と1つの事実
これからUnity開発を始める場合は、 標準テキストではなく「TextMeshPro」をおすすめ します。TextMeshProの始め方はこちらの記事で詳しく解説していますので、ぜひ参考にしてみてください。
3.きれいなアウトライン表現は難しい
Unity UIにはアウトラインを描画する「Outline」コンポーネントがあります。

↑このコンポーネントをアタッチするだけで、Imageやテキストにアウトラインをつけることができるのです。しかし一見便利そうですが使えません。 理由はクオリティが低いから です。

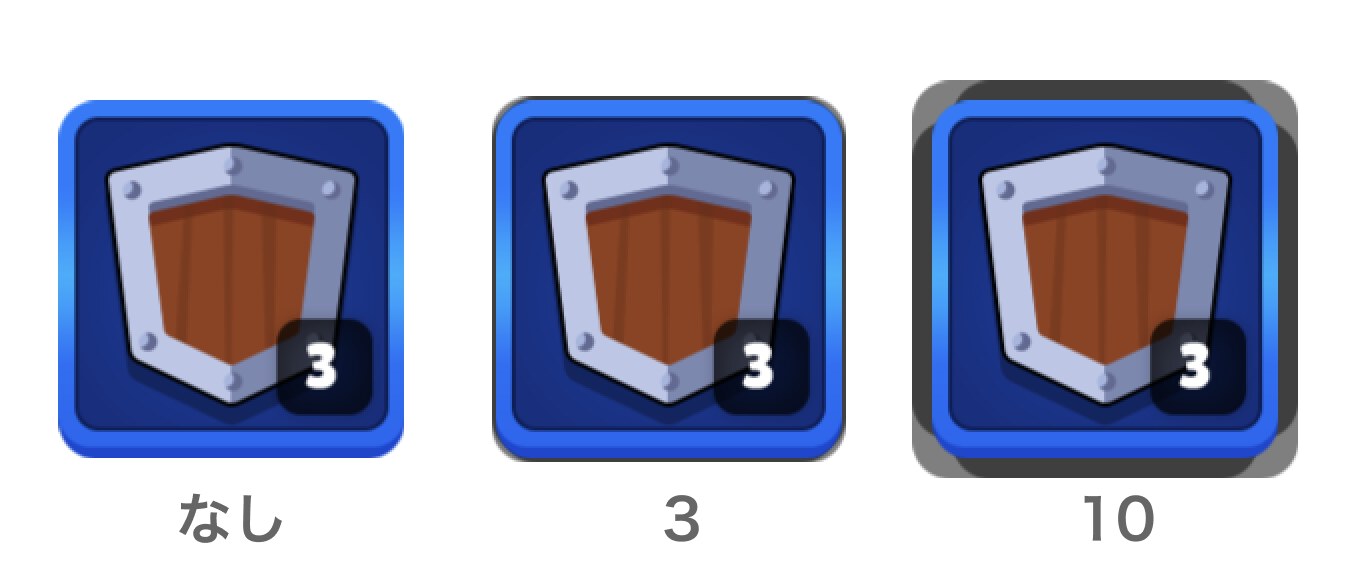
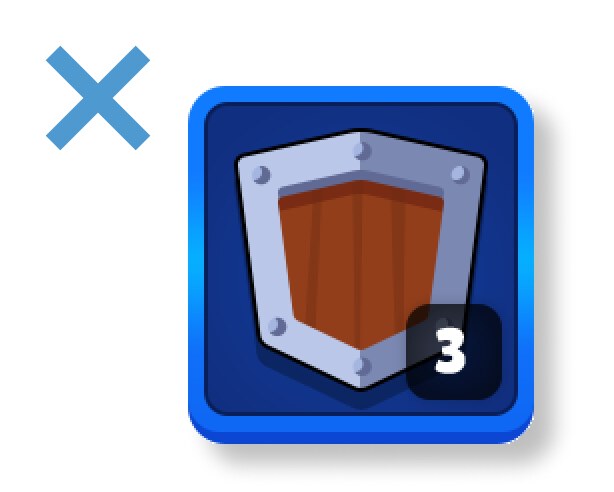
上図はImageコンポーネントにOutlineをアタッチしたサンプルです。アイコン画像の下の数字はOutlineの Effect Distance です。大きければ大きいほど広い範囲にアウトラインを描画します。
ご覧のとおり、Effect Distanceが「3」の場合はまだ許せるかもしれませんが「10」くらいになると不具合のように見えます。 きれいなアウトラインをつけたい場合は画像側にいれることも検討 しましょう。
どうしてもUnity側でアウトラインを入れたい場合は、次の2点の条件付きで使える可能性があります。
条件①半透明アウトラインを使用しない

上図のとおり不透明なアウトラインにすることで比較的クオリティを担保することができます。

対応方法は、OutlineコンポーネントのInspectorウィンドウの Effect Color のアルファ値を255にするだけです。
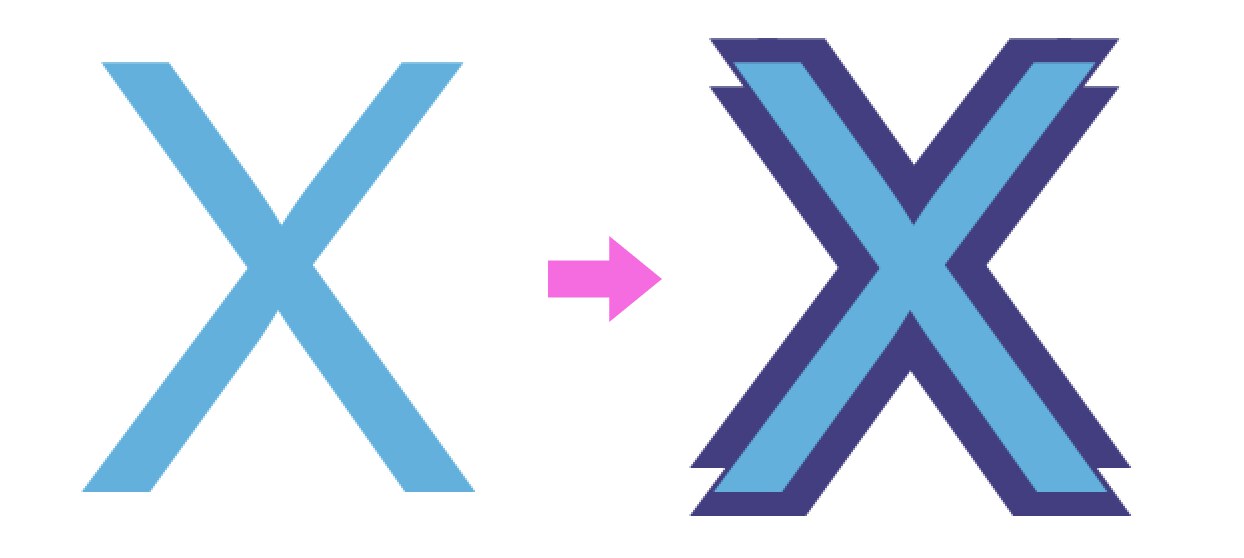
条件②複雑な形状に使用しない
2つ目の条件は「複雑な形状にOutlineを使用しない」です。次の例を見てみましょう。

「X」という字にアウトラインを適用してみましたが、ご覧の通り破綻します。Outlineは斜めの線に特に弱いのです。
以上2点の条件をクリアするのであればOutlineは使えるかもしれません。
4.きれいなドロップシャドウ表現は難しい
Unity UIにドロップシャドウを表現する「Shadow」コンポーネントがありますが、表現が単調で使いづらいです。

上図のとおり、ぱきっとしたドロップシャドウは表現できますが、下図のような画像合成ソフトで表現できる 「ぼかし」の効いたきれいなドロップシャドウはできない のです。

もしぼかしシャドウを表現する場合は 別の画像を用意するなど工夫が必要 です。デザイナーからはPhotoshopの感覚でドロップシャドウをつけてもらいたいはずですが、Unityで実装するとなると難しいのです。
5.きれいなフェードイン・フェードアウト表現は難しい
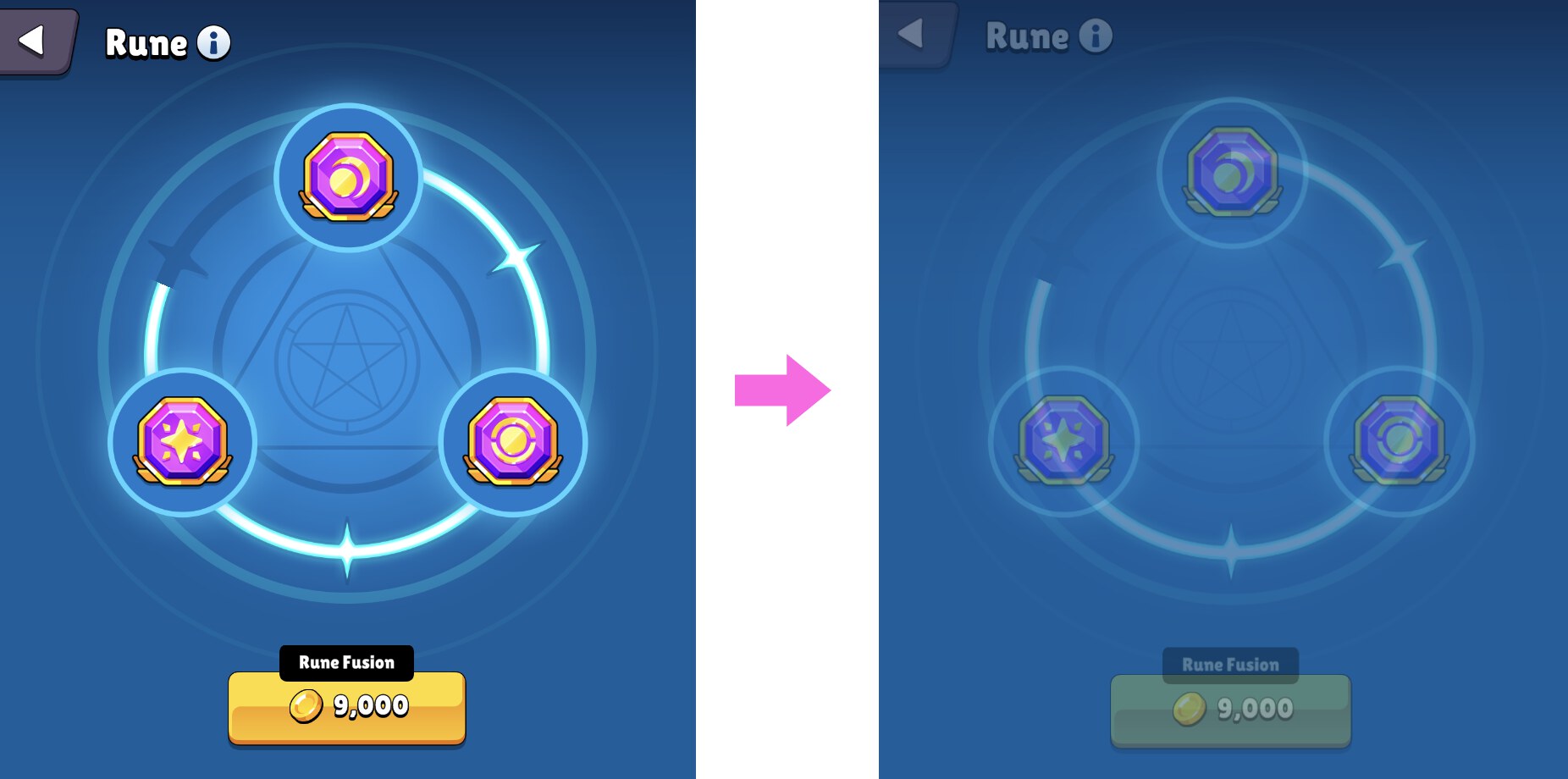
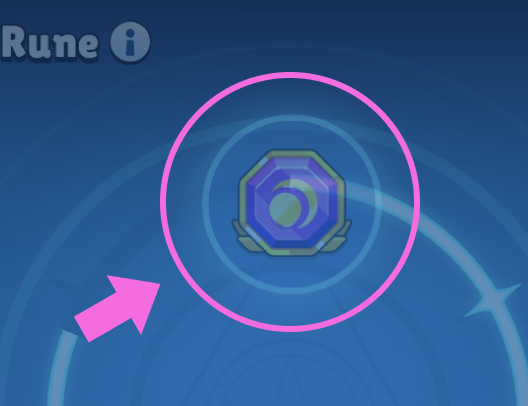
UIは複数のパーツが組み合わさってできあがります。これが原因で起こる問題があります。それがは フェードイン・フェードアウト です。
つまり、だんだん透明になる、透明から不透明になるといった透明度の表現は難しいのです。


このようにUI全体をフェードアウトさせると上の画像のとおり、 フェード中のパーツが透けてレントゲンのような表現になってしまい美しくありません。 細かいことですが、こういったポイントがゲーム全体のクオリティを左右します。
解決策としては、 ゆっくりフェードするのはやめて、0.2秒くらいでサッと消す のです。ここぞという場面ではレンダーテクスチャに焼き込んでUIを一枚の画像にします。 1枚画像にしてしまえばフェードも美しくなります。
ただしレンダーテクスチャで1枚画像にするテクニックは気軽に使えません。もしエンジニアに相談する際はその辺りを考慮した方が良いでしょう。
Unityで難しいUI表現のまとめ
Unityでは難しいUI表現方法について解説してきました。記事の内容を簡単にまとめます。
1.ソフトマスクは難しいが条件付きで可能
2.文字間はTextMeshProによって少し改善
3.不透明でシンプルな形状ならぎりぎり使用可能
4.ぼかしの効いたドロップシャドウは画像で用意
5.複数パーツ重なったフェードイン・フェードアウトはレントゲンみたいになるので注意
こんな感じです。
Unityのバージョンアップによって可能になったUI表現は多数ありつつも、まだまだできないことが多い印象 。ゲームUIをデザインする際はこの記事に書いてある表現には注意したほうが良いです。
追加開発すれば可能な表現はありますが、Unityの基本機能だけでは無理です。 表現したいものの優先度と開発工数を天秤にかけて判断 する必要があります。
その天秤にかけるときの材料として、ぜひこの記事を参考にしてください。
この記事があなたのゲーム開発に少しでもお役に立てたら嬉しいです。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUI開発ライフをお過ごしください。
- Unity2020.3.31f1









