こんにちは、エンジニアのオオバです。
前回UIデザイナー向けのUnity画像追加および、
GitHubへアップロードまでの一連の作業フローについて解説しました。
gitの操作はUIが日本語で分かりやすい
Sourcetree を使っています。
今回はUIデザイナーの基本作業、「画像の追加、更新、削除」の
「更新」 にフォーカスします。
簡単そうなんですが、落とし穴 もあるため
その辺ふまえながら解説していきます。
基本となる作業は画像の追加編で
かなーり丁寧 に解説しています。
未読の方はそちらもオススメです(※長文です)。
今回紹介する画像の更新作業も
GitHubへアップロードしてみます。
このあたりも実務で生きると思いますので、
ぜひ読んでみてください。
Unity外でファイル更新せよ
結論を簡単にまとめます。
- Unity上で画像の更新はできない
- Unity外、ファインダ上で更新する
- 更新したらUnityを必ず起動
- metaは絶対消しちゃダメ
画像の追加はUnity上でもできるのですが、
更新はできない のです。
ファインダ上で画像ファイルを更新しましょう。
では詳細解説に入ります。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
【作業に入る前】環境の最新化とブランチの作成
作業に取り掛かる前に、
あなたの作業環境を最新化しましょう。
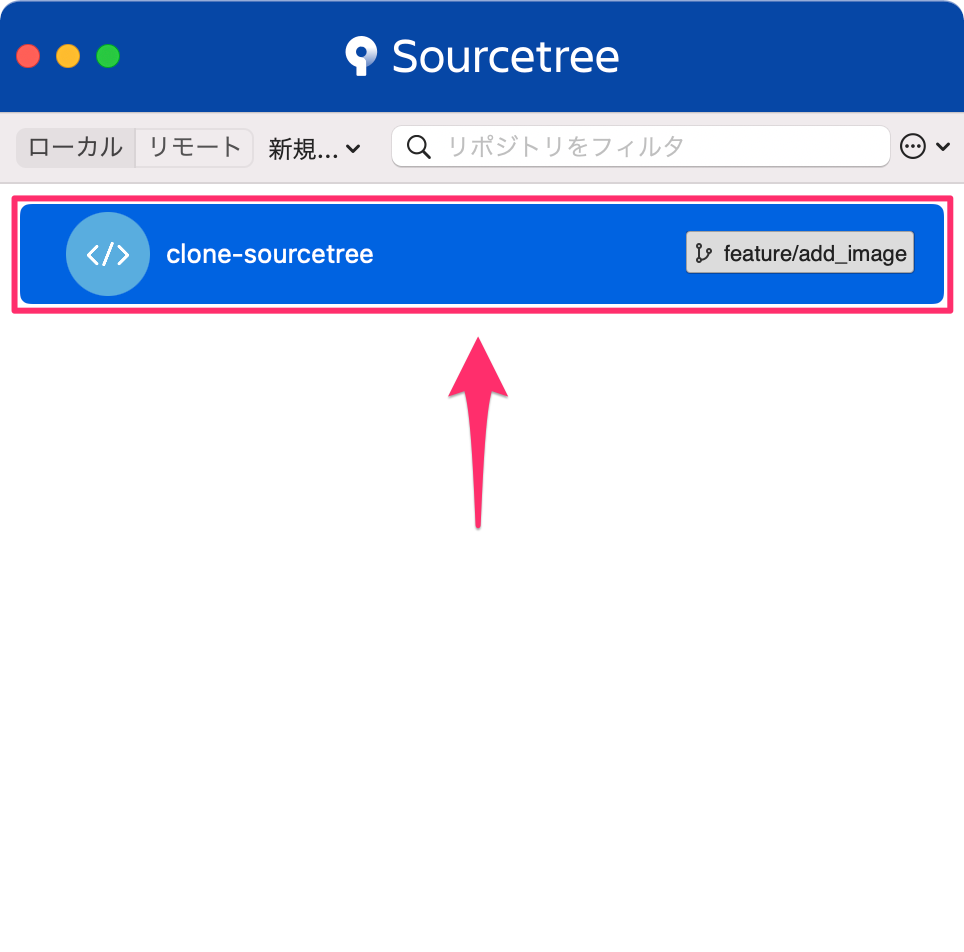
Sourcetreeを起動します。

リポジトリブラウザから選んでダブルクリック。
もしリポジトリブラウザが表示されない場合は、
ウィンドウ > リポジトリブラウザを表示を
クリックしてください。
もしくはショートカット⌘ + 0。

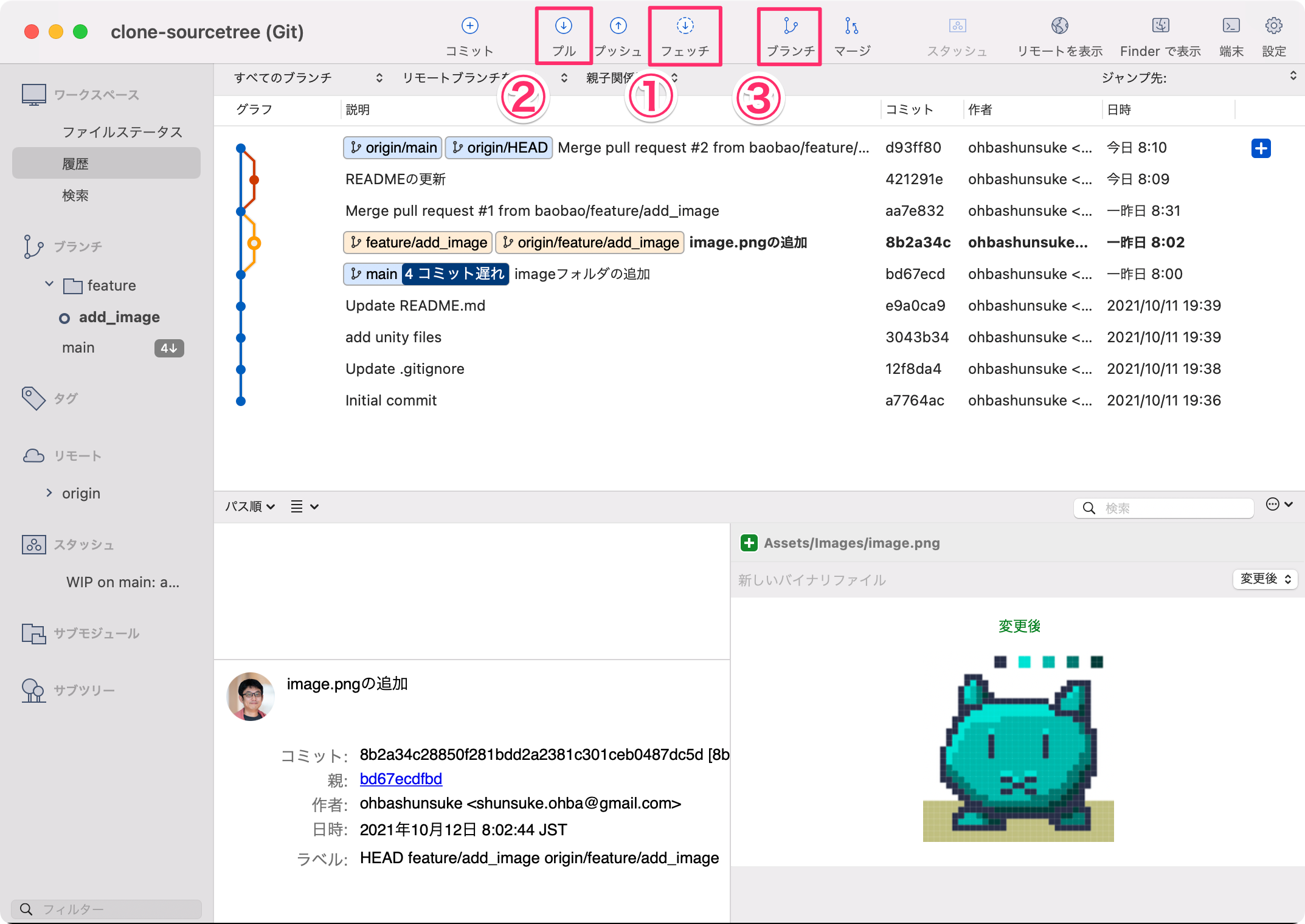
- ① : フェッチ
- ② : プル
- ③ : ブランチ作成
この3ステップをしてから作業に入ります。
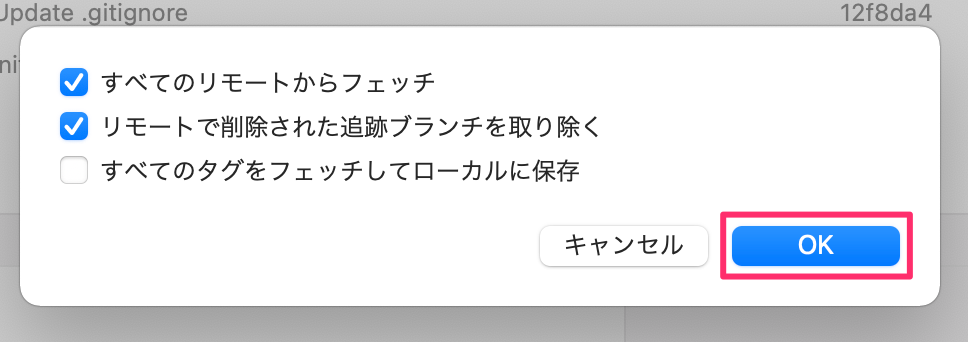
まずフェッチ。

フェッチすると作業環境に影響を与えず、
最新データがダウンロードされます。
まずはフェッチ。
このあとの作業、
プル と ブランチ作成 の補足をします。
プルするブランチは本流ブランチ
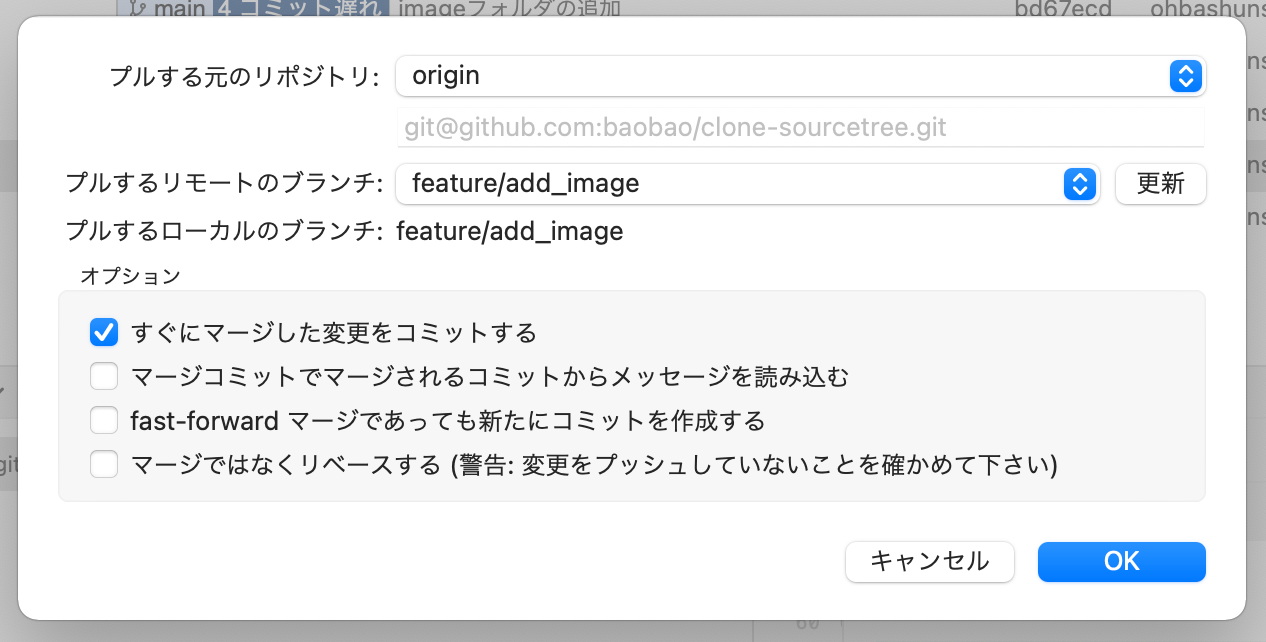
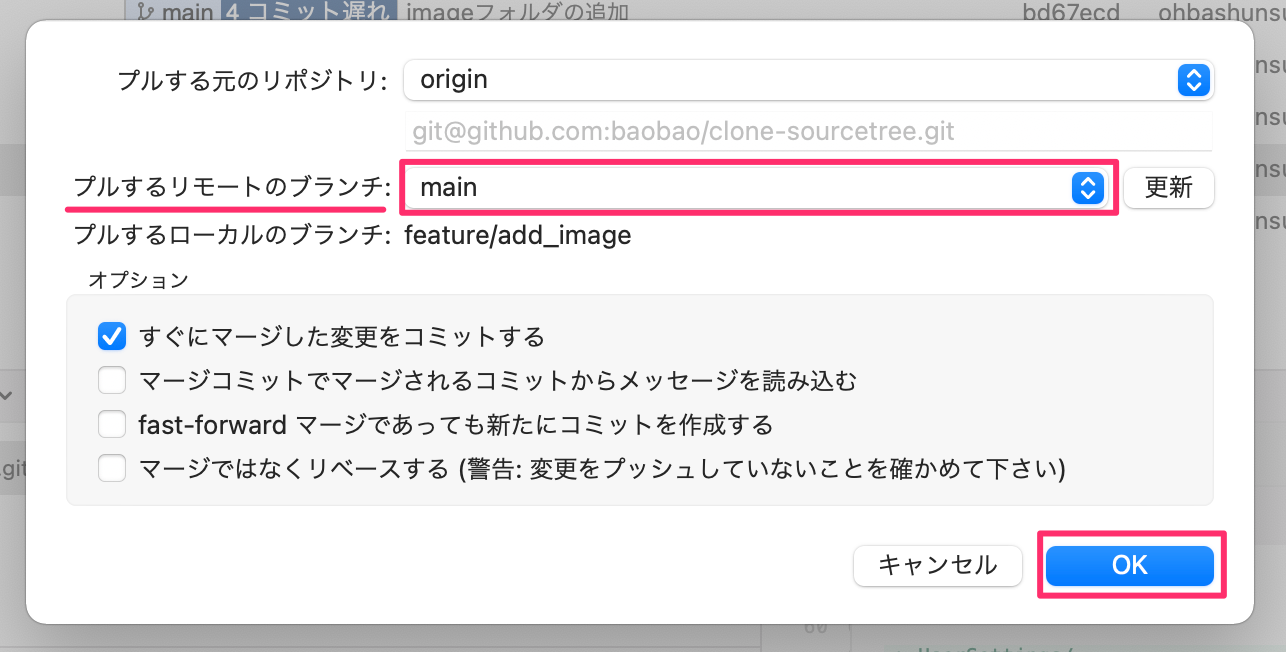
プルボタンをクリックすると
以下のウィンドウが表示されます。

このままOKしても何も起きません。
プルするリモートブランチ に
本流ブランチ を指定する必要があるのです。
本流ブランチとはチームメンバー全員が
コミット(作業の記録)する 共有ブランチ です。
この共有ブランチからデータをダウンロードして
あなたの環境を最新化します。

正しくは mainブランチ を指定します。
プロジェクトによって、
develop や master と名前が違う可能性があります。
担当エンジニア、チームメンバーに確認してください。

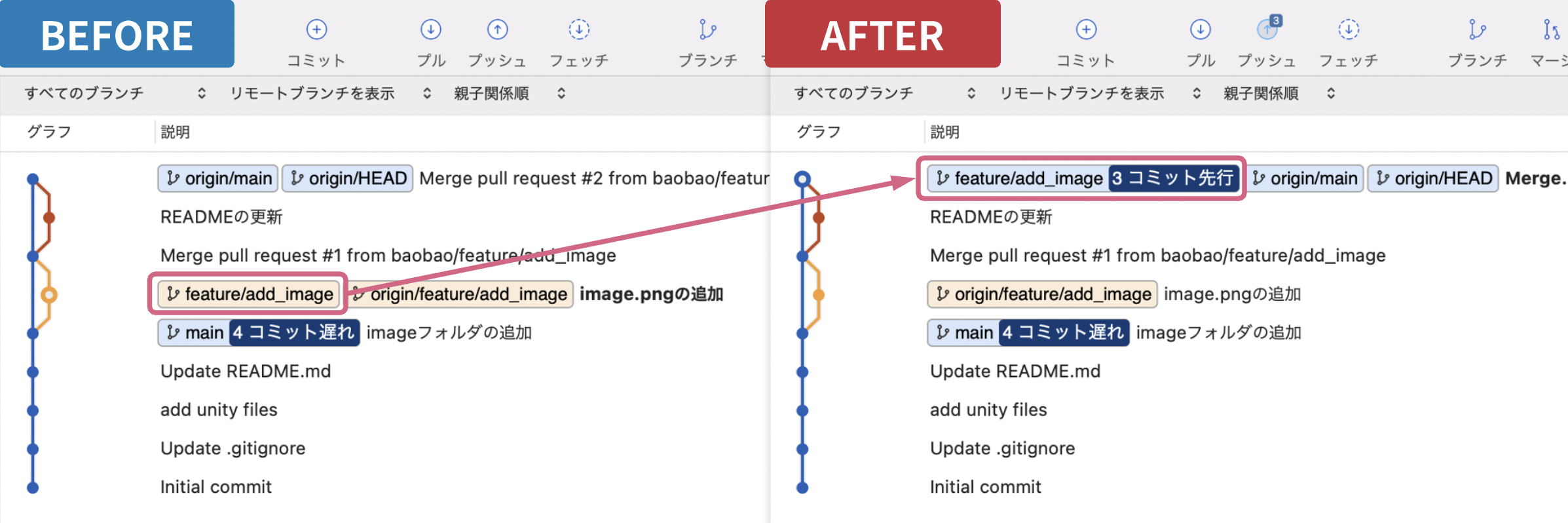
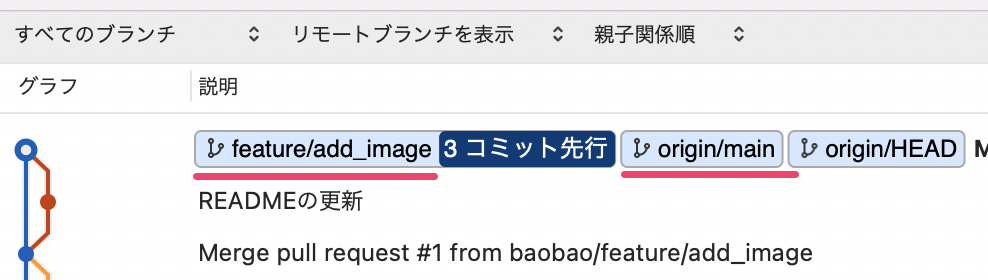
すると、このようになります。
今の 自分の作業ブランチはfeature/add_image。

origin/main と同じ行にあるということが、
最新化できているという証拠 です。
前回記事で画像追加したブランチを
最新化したことになります。
作業ブランチの作成
Sourcetree上部の ブランチ ボタンをクリック。

新規ブランチの名前を
feature/update_imageとします。
(画像更新の意味です)
ブランチを作成 ボタンをクリック。

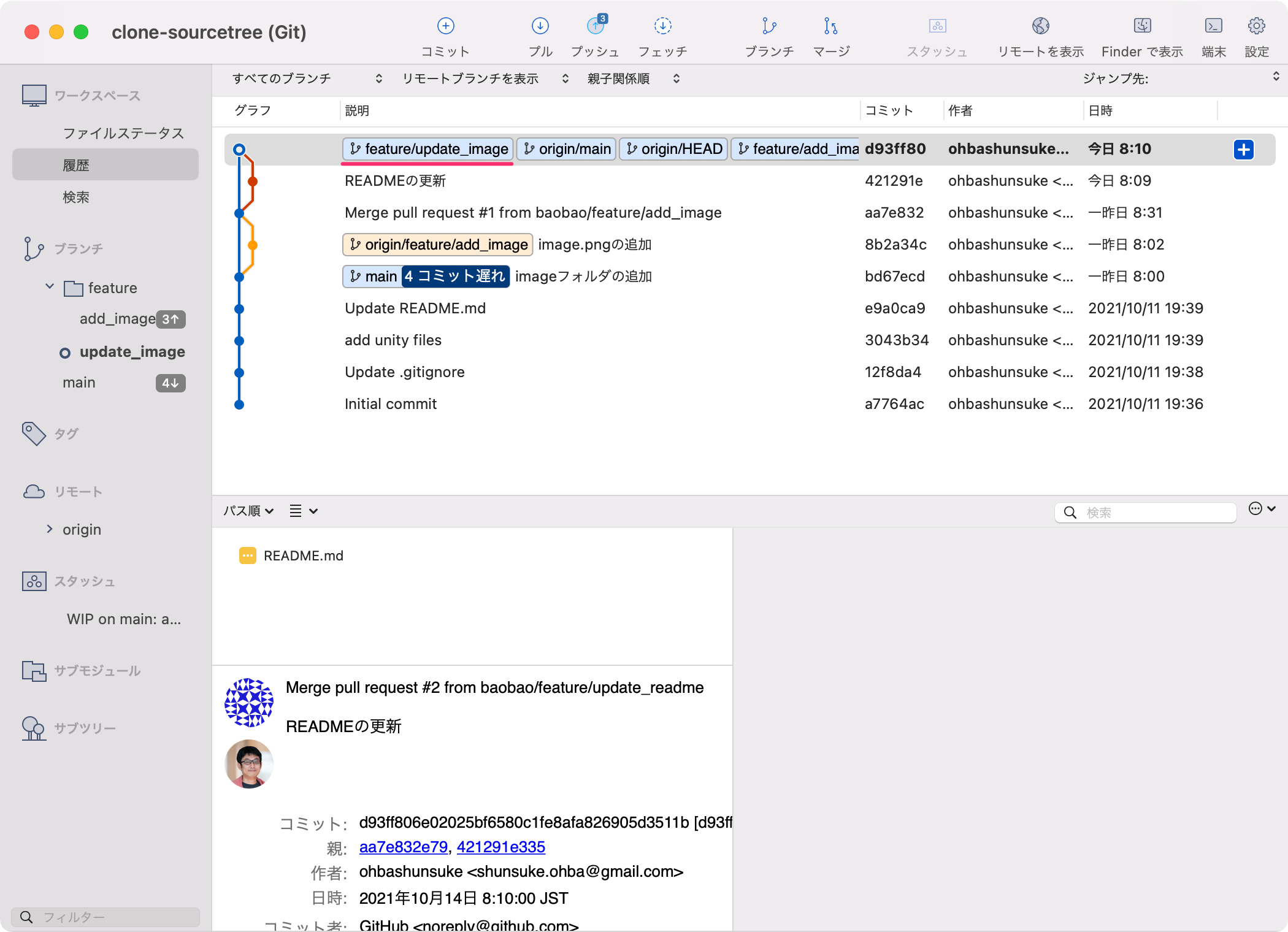
このようにfeature/update_image/ブランチが作られました。
繰り返しになりますが、
feature/update_image/はあなただけが触る
専用の作業環境です。
まえがきが長くなりましたが、
本題のUnityで画像を更新する方法に移ります。
※ここまでの作業の意味がわかならない方は
前回の記事を読んてみて下さい。
【復習】画像を含む全てのアセットはプロジェクトに追加
おさらいになりますが、
画像を含む全てのアセットはプロジェクトに追加 します。

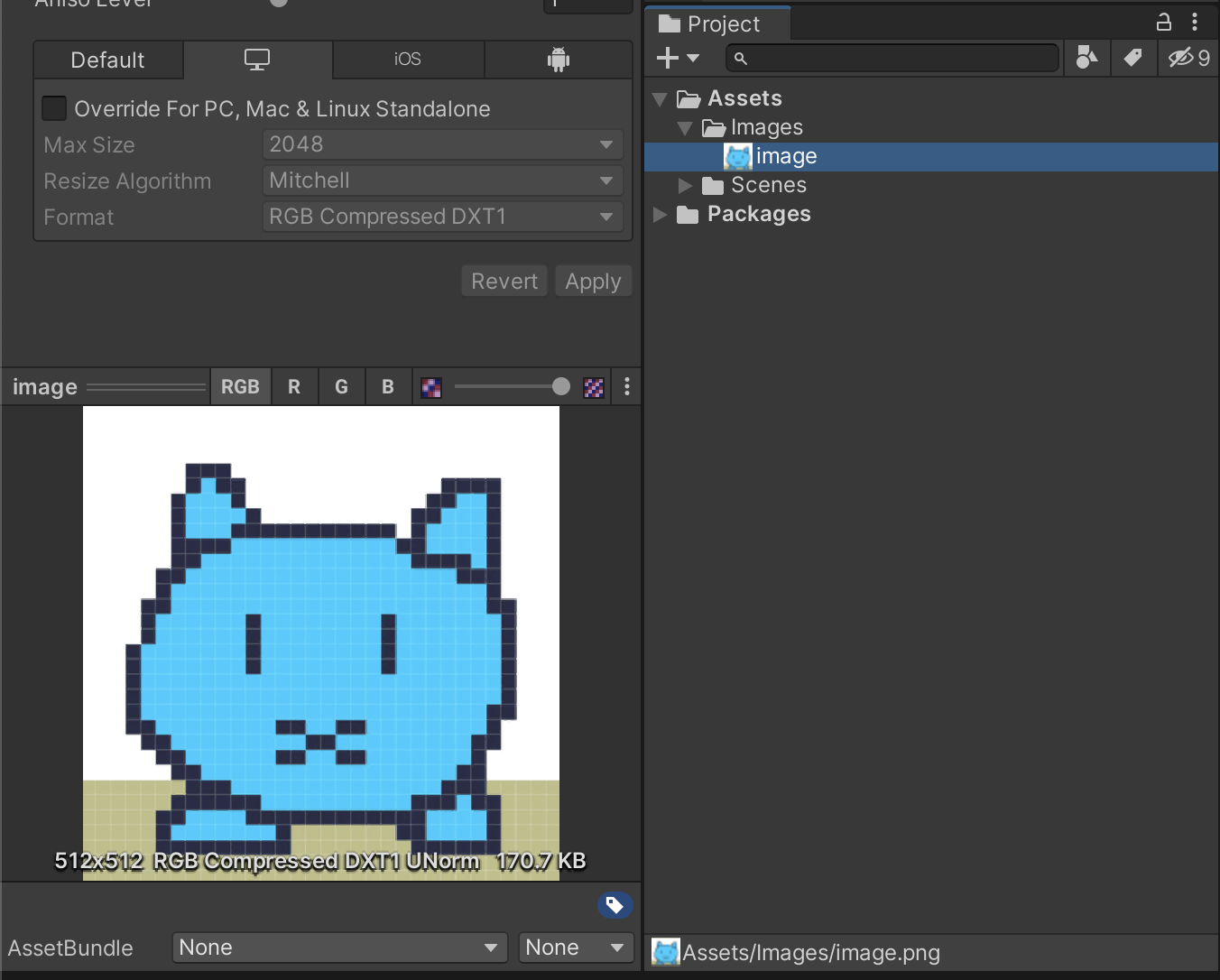
もともとUnityに格納していたAssets/Images/image.pngを
新しい画像(同名image.png)に置き換えます。
| Before | After |
|---|---|
 |  |
| image.png | image.png(同名) |
Unity上で画像の更新はできない
さっそく結論ですが、
Unity上では画像の更新ができません。

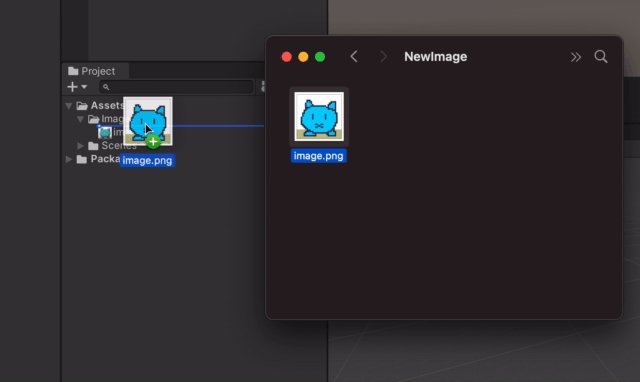
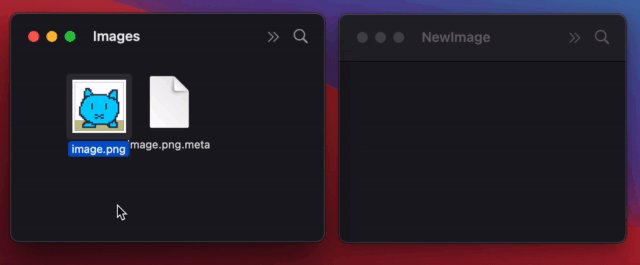
Unityに同名画像ファイルを
ドラッグしても更新されないのです。

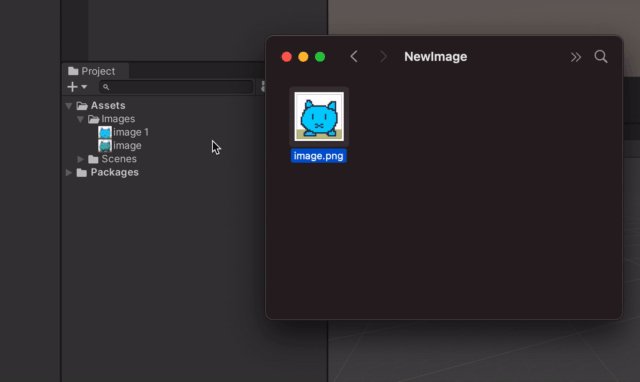
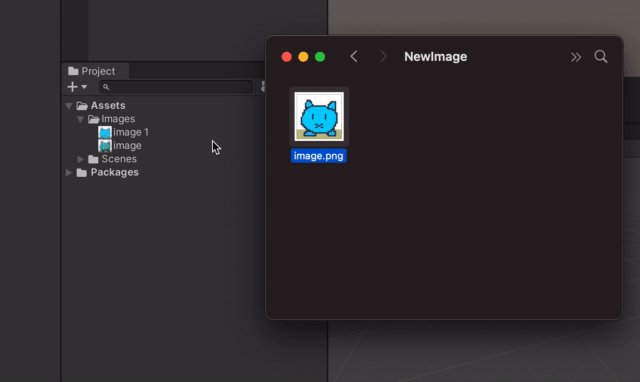
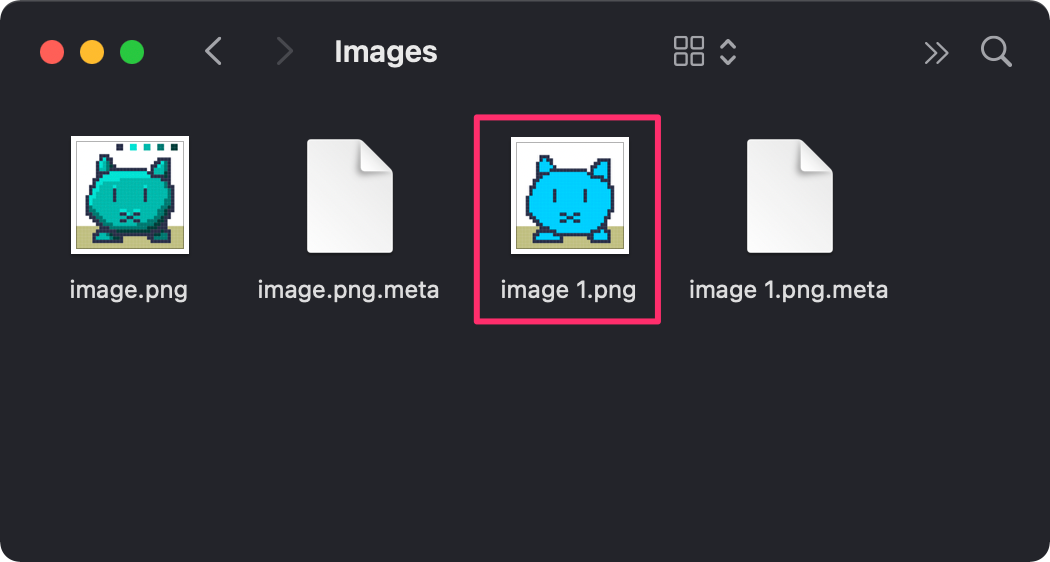
このようにimage 1.pngと、
別名ファイルが作られてしまいます。
【解決方法】Unity画像の更新はファインダで上書き
もっとも簡単な方法は ファインダで上書き です。
つまり Unityの外側 で解決します。

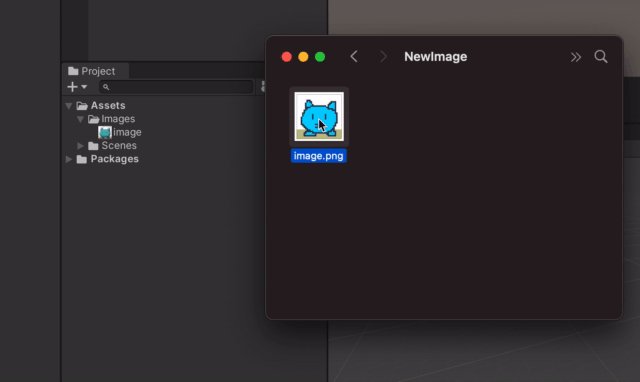
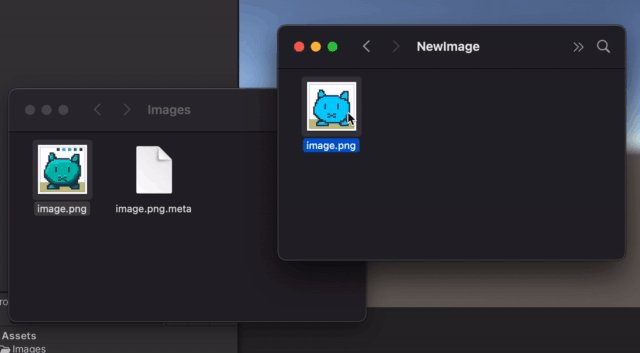
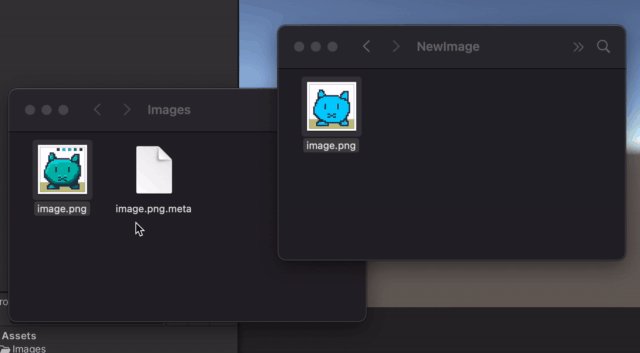
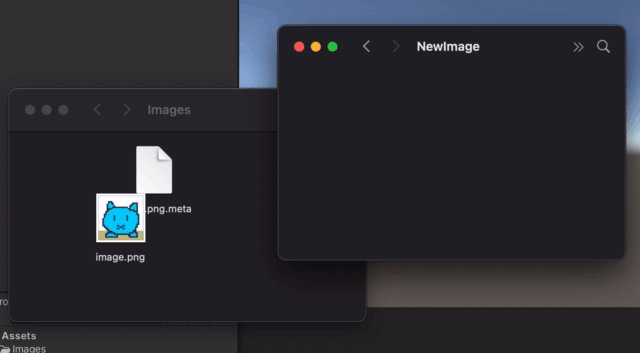
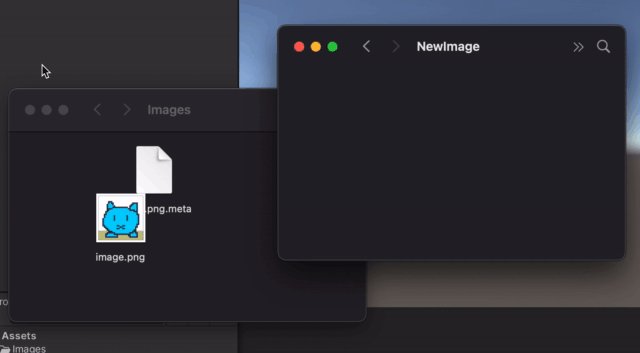
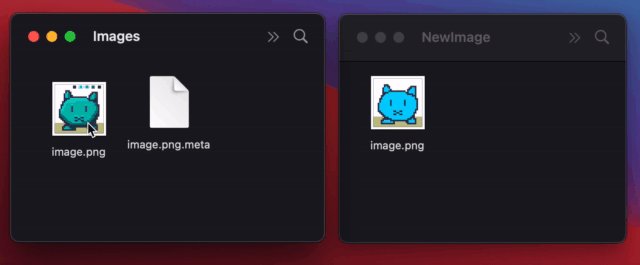
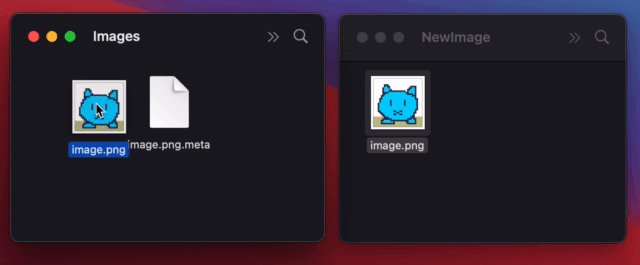
こんな感じでファインダ上から
画像を置き換えます。

Unityに戻るとファイルの更新が確認できます。
【危険】 画像を消して入れ替える方法
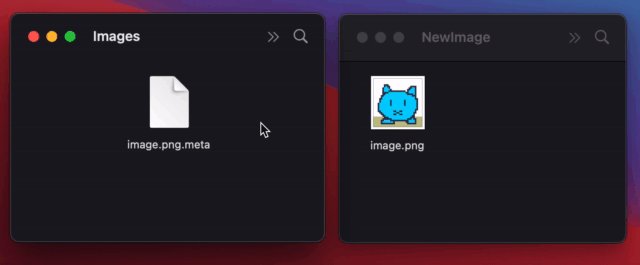
Unityの画像ファイルを先に消して、
新しい画像を入れる とトラブルの元です。

- 表示されていた画像が消える
- Unityを実行するとエラーが出て焦る
といったトラブルが起きる可能性が出きます。
理由はUnity内の画像ファイルを消したタイミングで
Unityを開いてしまうと、
新しいmetaファイルが作られてしまうから です。
つまり 画像の更新ではなく追加 となります。
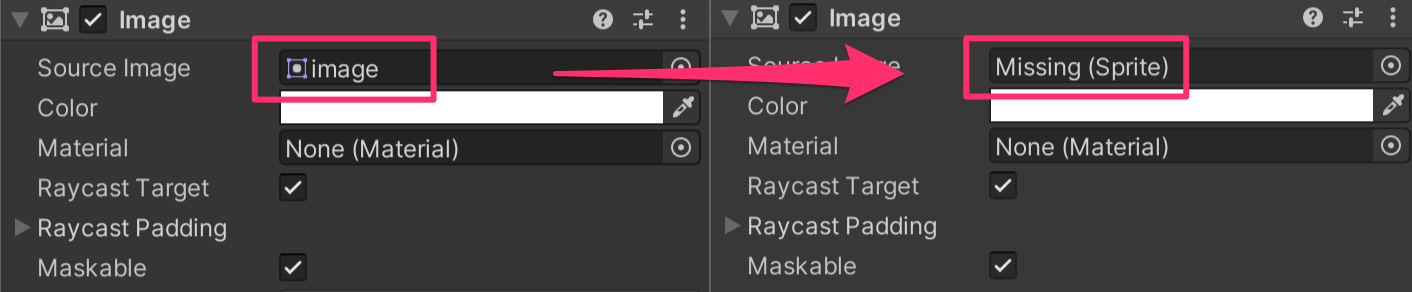
例えばその画像をImageコンポーネントでつかっていた場合、
画像の追加ということで見失います。

見失うと Missing と表示されます。
結果画像は表示されなくなります。
こういうトラブルが起きてしまうため、
Unityの画像ファイルを先に消して、
新しい画像を入れる のはやめましょう。
ファインダ上でファイルを上書きすることをオススメします。
画像更新をGitHubへアップロードする方法
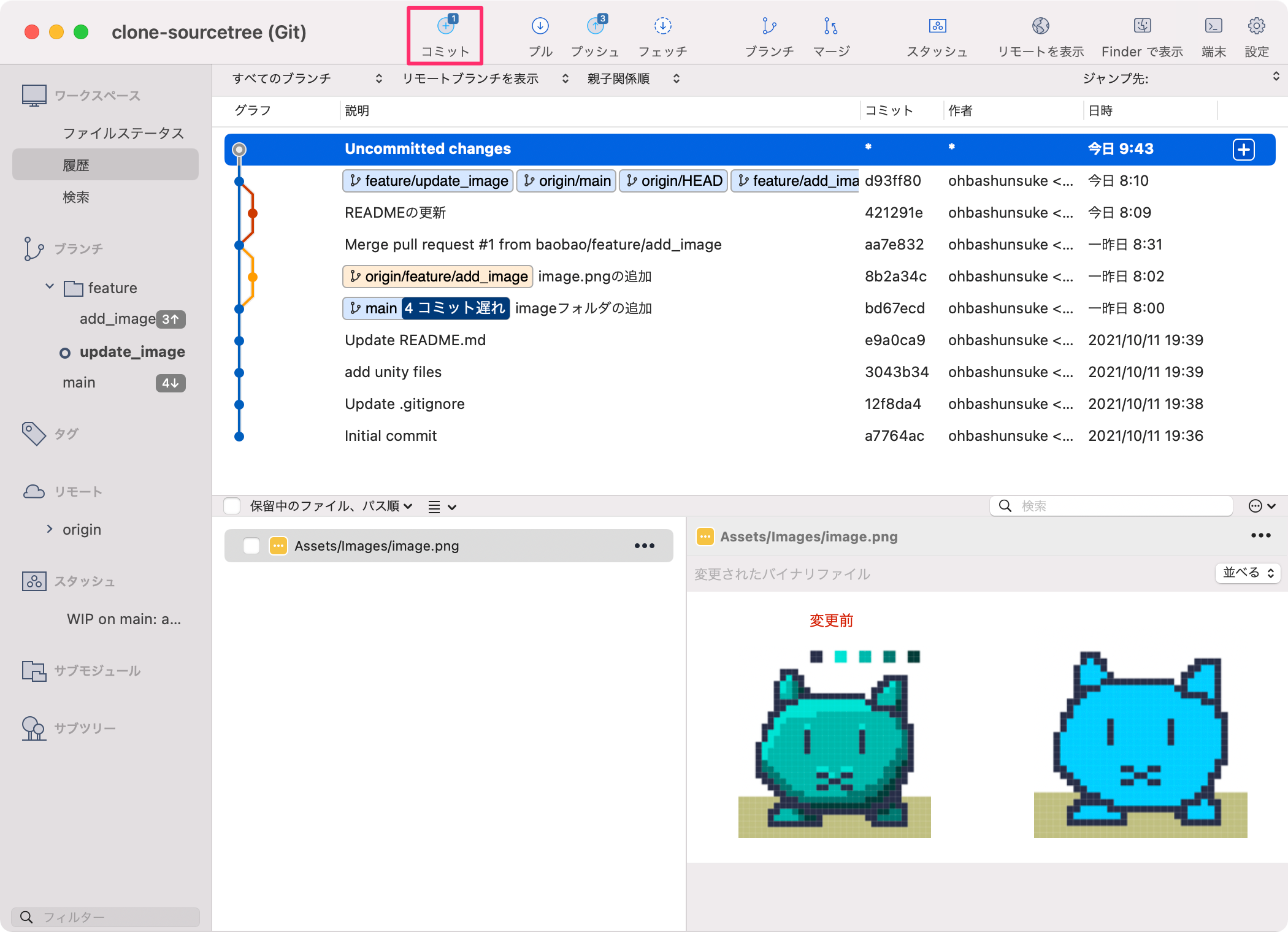
Sourcetreeを開きます。
作業をすると、 Uncommited changes と先頭に表示されます。

コミット ボタンをクリックします。

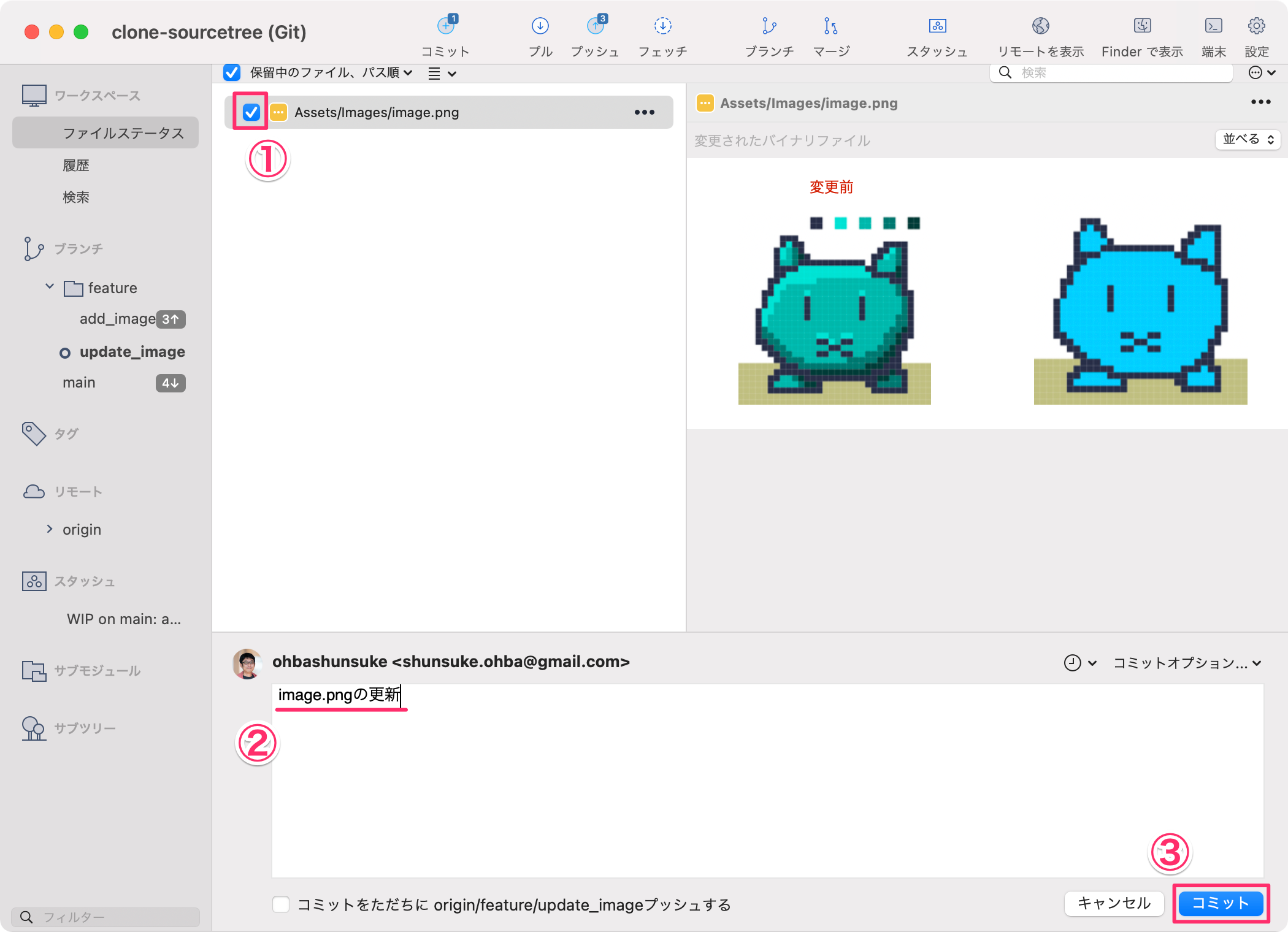
- ① : 作業ファイルにチェック
- ② : 作業メッセージを記載
- ③ : コミットボタンをクリック

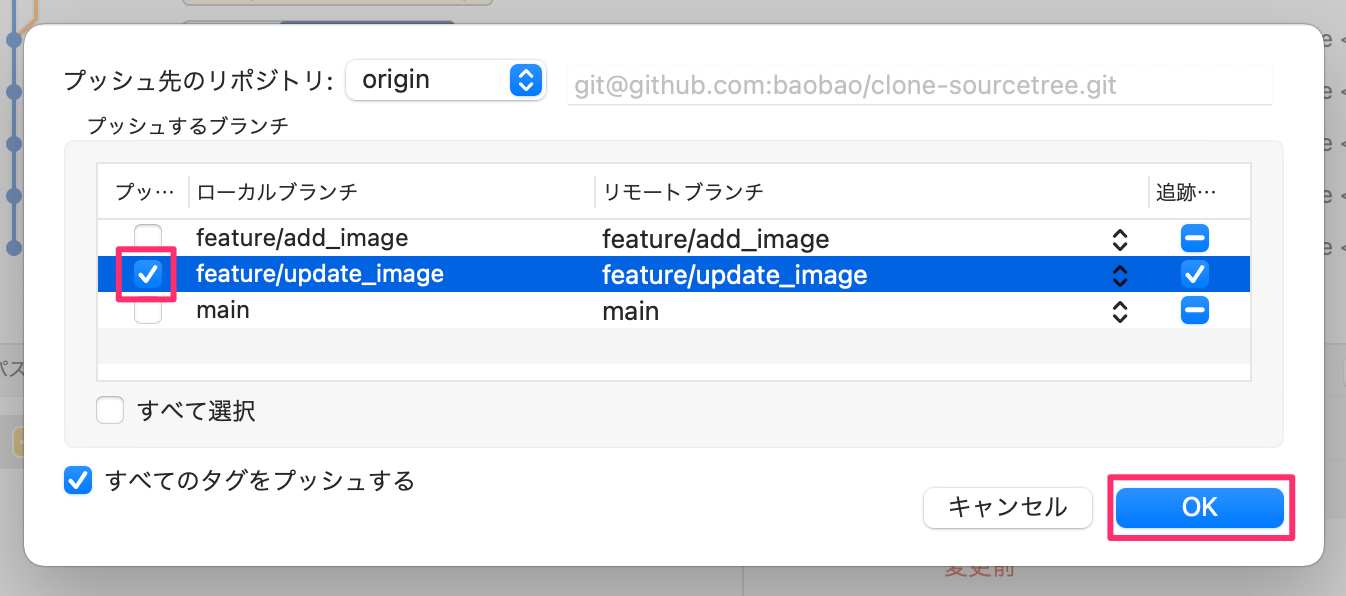
プッシュ ボタンをクリック。

今回作業したブランチをチェックします。
feature/update_imageでしたね。
OK ボタンをクリックすると
アップローロード完了です。
この後の2ステップ作業は続きます。
- GitHubでプルリク作成
- マージ
詳細は前回記事で解説していますので、
参考にしてみてください。
まとめ : UIデザイナーがUnityで画像ファイルを更新する方法
- Unityのプロジェクトでは画像更新不可
- 画像の更新はファインダでファイル上書き
- Unity内の画像を消して追加する方法はトラブルの元
こんな感じです。
むずかしかったですかね。
そもそもUnityが全然分からないっていう方は、
コチラの記事もオススメです。
「よくUnityのファイルが更新できないんです」
という声を聞きます。
この記事を見てもらって、
解決してもらえると嬉しいです。
ついでにGitHubへのアップロードまでやれますよ。
UIデザイナーのUnity基本作業、「画像の追加、更新、削除」の
最後の1つ Unityの画像削除 はコチラです。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUnityライフをお過ごしください。











