こんにちは、Unityエンジニアのオオバです。
ここ数年「UIデザイナー」や「プランナー」といったエンジニアではない職種メンバー( 非エンジニア )が直接Unityで作業する機会ことが多くなったように感じます。具体的には次のような作業です。
- 画像の追加、更新、削除
- UIのレイアウト調整
- アニメーションの追加と編集
- データ入力
この中で最も基本的な作業は 「画像の追加、更新、削除」 です。特に「追加」と「更新」はすでにやっている人も多いのではないでしょうか。逆にいうと、Unityに画像の追加や更新といった基本的な作業は非エンジニアにとってできて当たり前になりつつあります。
年々求められるスキルが高くなっているということですね。画像の追加・更新と聞くと一見簡単そうに聞こえます。実際のところ簡単なのですが やり方を知らないと事故ります。
そこで本記事では、画像をUnityに追加する一連の作業をわかりやすくまとめました。実はUnityに画像を追加して終わりではありません。その後チームメンバーにデータ共有するという作業が待っているのです。最終の納品場所をGitHubと仮定し「Sourcetree」というソフトを使って解説していきます。
この記事をとおしてUnityに画像を追加し、GitHubにアップロードする一連の流れを覚えて実践で活用してみましょう。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
Unity作業前の3つの準備
Unityに画像を追加する作業の前に準備です。そもそも納品先のGitHubのアカウントがないといけませんし、Gitを操作するためのソフトが無いとやりづらいです。ぜひ次の3つの準備をしておきましょう。
①GitHubのアカウント作成
②Sourcetreeのインストール
③Unityプロジェクトのダウンロード
準備①GitHubのアカウント作成
実際の作業に入る前に、納品先であるGitHubのアカウント作成、GitHubにアップロードするためのSourcetreeをインストールします。

GitHubとは世界中で使われているGit(ファイルのバージョン管理ソフト)のサービスです。開発者が開発したファイルをGitHubのサーバーにアップロードして、チームメンバーと共有します。
GitHubはスマホゲーム開発の現場で実際に使われています。 オオバも毎日ゲーム開発の現場で毎日使っています。
Unity開発をしているプロジェクトはGitHubを使うことが多いです。ぜひこの機会にアカウントを作成しておきましょう。
よくある勘違いですが、GitHubとGitは全く別物です。GitHubはWebサービス、Gitはソフトウェアです。GitHubはGitを使ったサービスを展開しています。Gitはファイルのバージョンを管理するソフトでトレンドです。
GitHubはGitだけではできない機能を提供しています。例えばレビュー機能です。自分の作業を他メンバーにチェックしてもらう、レビューしてもらう、このような機能はGitHubだからこそできるのです。
ゆえにGitHubとGitは全く別物なのです。ぜひ覚えておきましょう。

【Mac】初心者がハマるGitHubのSSHキー登録方法(全画面キャプチャ付)
GitHubを使う準備としてSSHキーを登録する必要があります。やり方がわからない方に向けてわかりやすく解説してみました。
準備②Sourcetreeのインストール
SourcetreeとはAtlassian社が提供するソフトウェアで、Gitの操作をだれでもできるようにしたGUIツールです。オオバもエンジニアではないメンバーにおすすめするツールです。Sourcetreeのインストール方法はこちらの記事を参考にしてみてください。
準備③Unityプロジェクトのダウンロード
そもそも画像を追加する先のUnityプロジェクトがないと話になりません。UnityプロジェクトもGitHubからダウンロードしてくることになります。ダウンロードするUnityプロジェクトのURLはぜひお近くのエンジニアに聞いてください。
URLがわかったら次の記事でSourcetreeを使ってダウンロードする方法を解説しています。ぜひ読んでみてください。
Unityに画像を追加する6ステップ
ここから実際にUnityへ画像を追加する作業を6ステップで解説します。
ステップ①Unityプロジェクトの最新化
ステップ②作業ブランチの作成
ステップ③Unityに画像追加
ステップ④Sourcetreeで作業内容のコミット
ステップ⑤GitHubにプッシュ
ステップ⑥GitHubでプルリクエストの作成とマージ
👉 【Unity基礎】スマホ向けゲームUIの作り方!基本的なUI配置から複数解像度対応まで解説
ステップ①Unityプロジェクトの最新化
作業前に必ずやることは データ(Unityプロジェクト)の最新化 です。チーム開発ではファイル追加、更新、削除が常に行われます。作業前にデータを最新化することで、他人との作業被りを回避できるためぜひやります。具体的な方法はSourcetreeでフェッチ(fetch)して、プル(pull)します。
最初にSourcetreeでフェッチする
フェッチしてからプルします。急に「フェッチ」や「プル」と新しいキーワードが登場しましたが、これらはGitの用語です。フェッチとはファイルをダウンロードするだけです。プルとはダウンロードして自分の作業環境に反映までします。
つまりフェッチするだけでは、Unityプロジェクトに何も変化は起きません。プルすることでデータが更新されるのです。まずはフェッチからやっていきましょう。

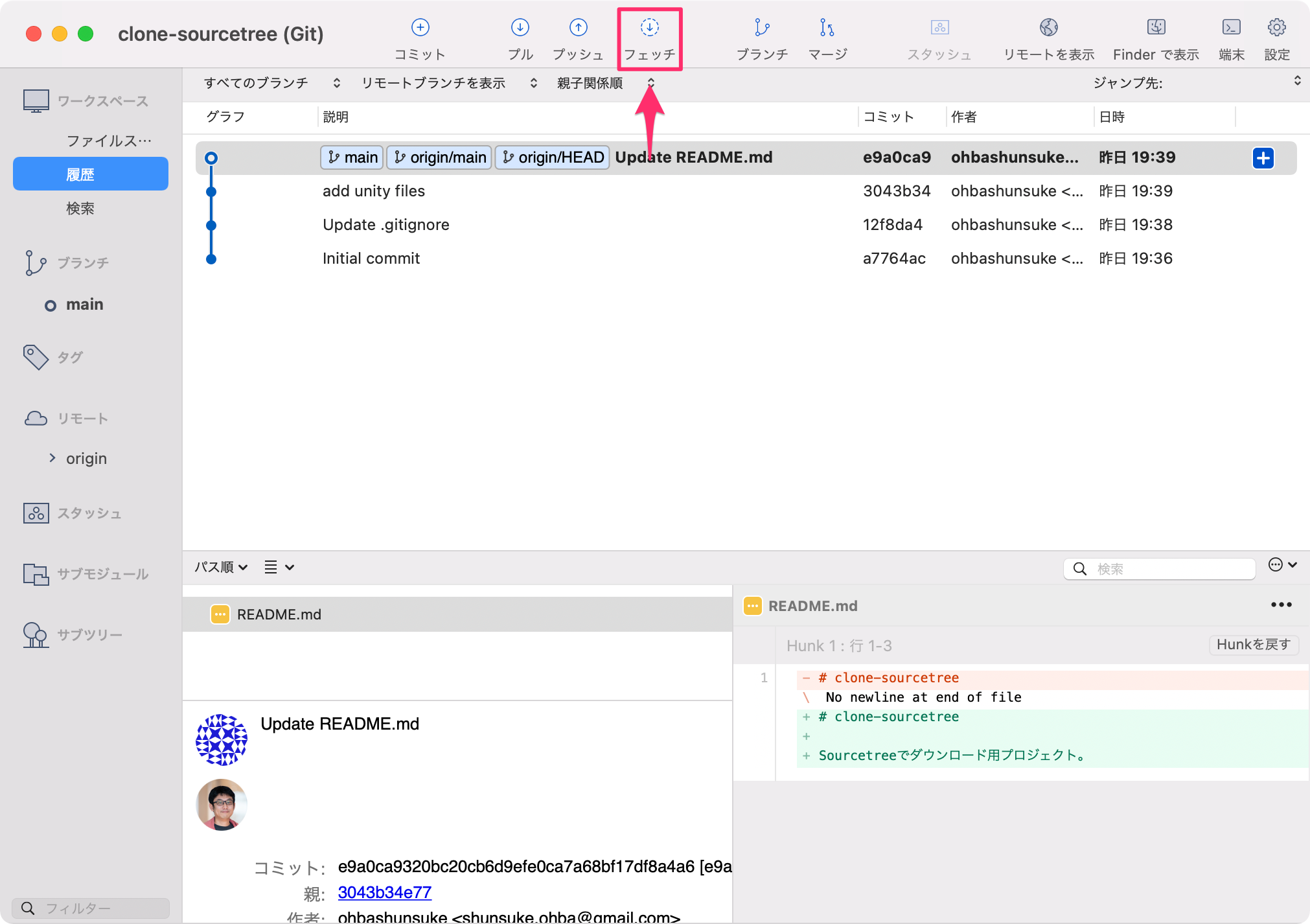
Sourcetreeの上部メニューから フェッチ ボタンをクリックします。

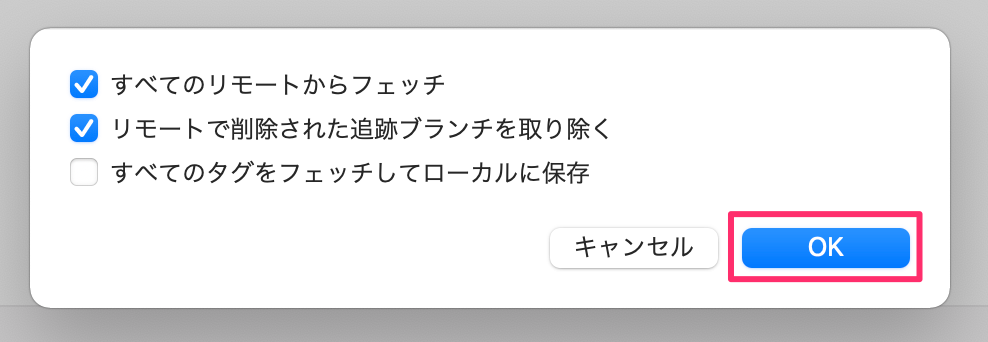
「すべてのリモートからフェッチ」「リモートで削除された追跡ブランチを取り除く」この2点にチェックを入れて OK ボタンをクリックしてください。
フェッチを実行する理由は 他のメンバー作業状況を確認するため です。フェッチは他人の作業を可視化します。プルと違って作業環境を更新しないため安全に他人の作業を確認できるのです。一方いきなりプルすると、他人の作業をいきなり自分の環境に反映することになります。ぶっちゃけこのやり方でも良いです。しかし、いきなり自分の作業環境を更新してびっくりするより、反映前に気づくほうが安全だと考えています。
個人的にはフェッチしてからプルする癖を付けておくことをおすすめします。
Sourcetreeで「プル」する
フェッチしたので、プルをしてきましょう。プルとは自分の作業環境の更新です。

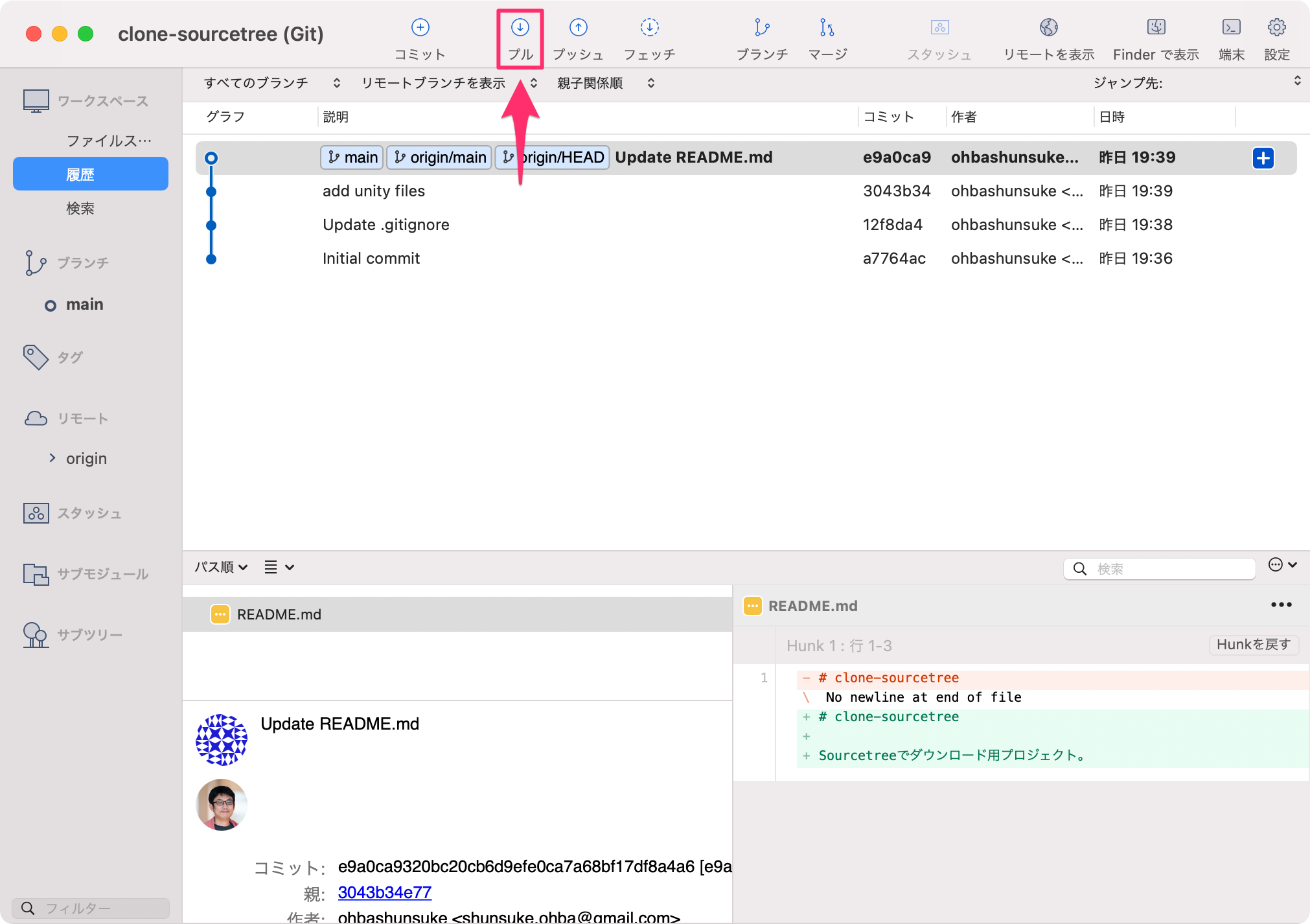
Sourcetree上部メニューの プル ボタンをクリックします。

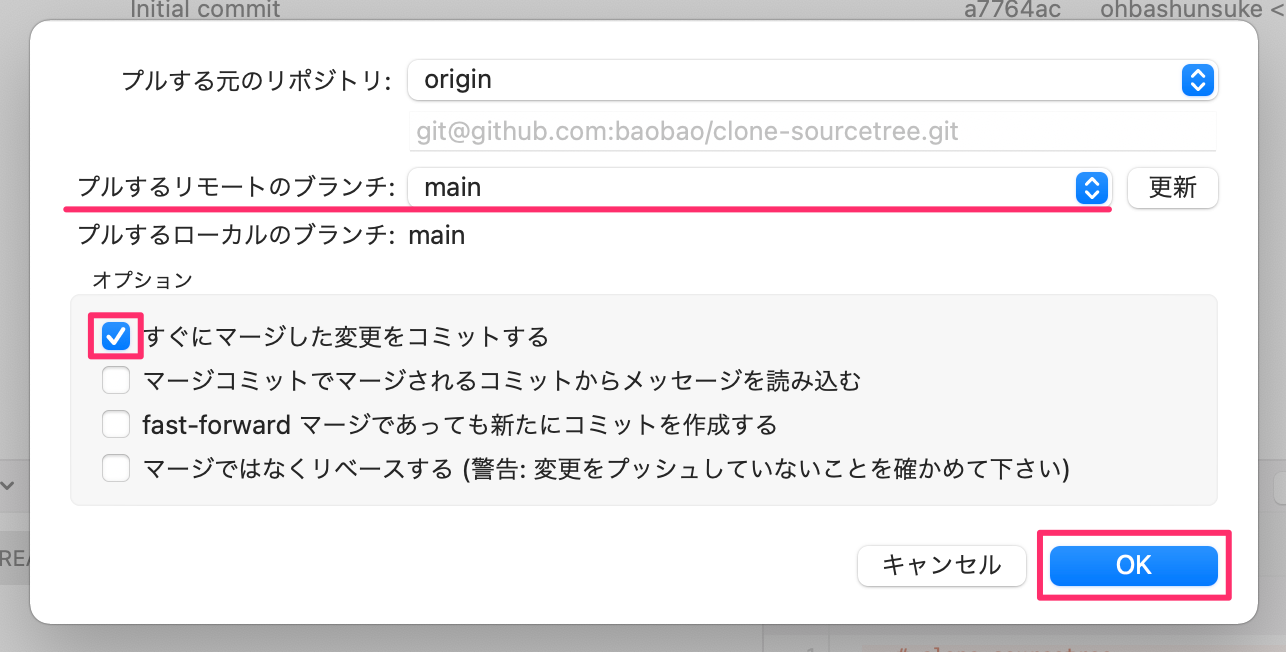
重要なのは プルするリモートのブランチ です。「プルするリモートのブランチ」とは、かんたんに説明すると最新データの場所です。今回はmainブランチですが、プロジェクトによって違います。何を指定すべきかエンジニアに確認して下さい。「develop」「main」「master」たいていこの3つであることが多いです。
すぐにマージした変更をコミットする にチェック。OK ボタンをクリックします。すると自分の作業環境が最新化し作業が開始できます。
作業被りを回避しましょう
チーム開発トラブルの第1位は作業被りです。 「コンフリクト」 と呼ばれます。コンフリクトとは自分のやった作業の一部が、他人の作業と重複してしまう状況です。コンフリクトすると自分または他人の作業を 取り消す 場合もある悲しいです。コンフリクトを回避するためにもデータの最新化は作業前に必ずやりましょう。そして、原始的ではありますがコンフリクトしそうだなと思ったときはチャットなどで声を掛け合うのも大事です。
次の記事では実際にコンフリクトした際の解決方法を解説しています。ぜひ読んでみてください。

【Unity】Sourcetreeでコンフリクトを直す方法
Unity開発中のトラブルで発生してほしくないことの1つは「コンフリクト」。対処法を正しく理解して自分自身で解決できるようになりませんか?
ステップ②作業ブランチの作成
作業の前に 自分だけの作業環境を作ります。 この環境のことを 「ブランチ」 と呼びます。今までの文章で出てきた「作業環境」とは「ブランチ」です。実際にブランチを作ってみましょう。

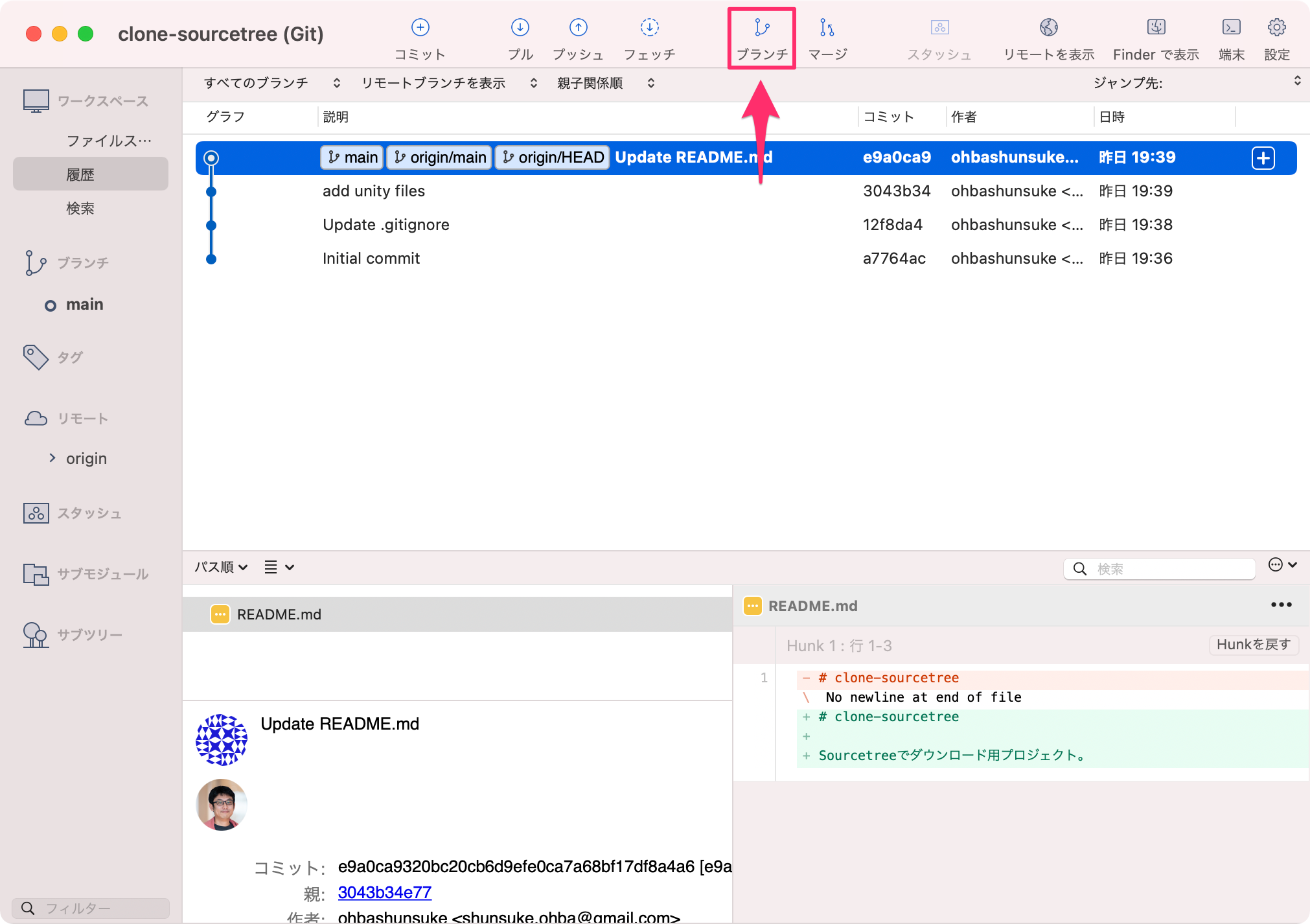
Sourcetree上部のブランチをクリックします。

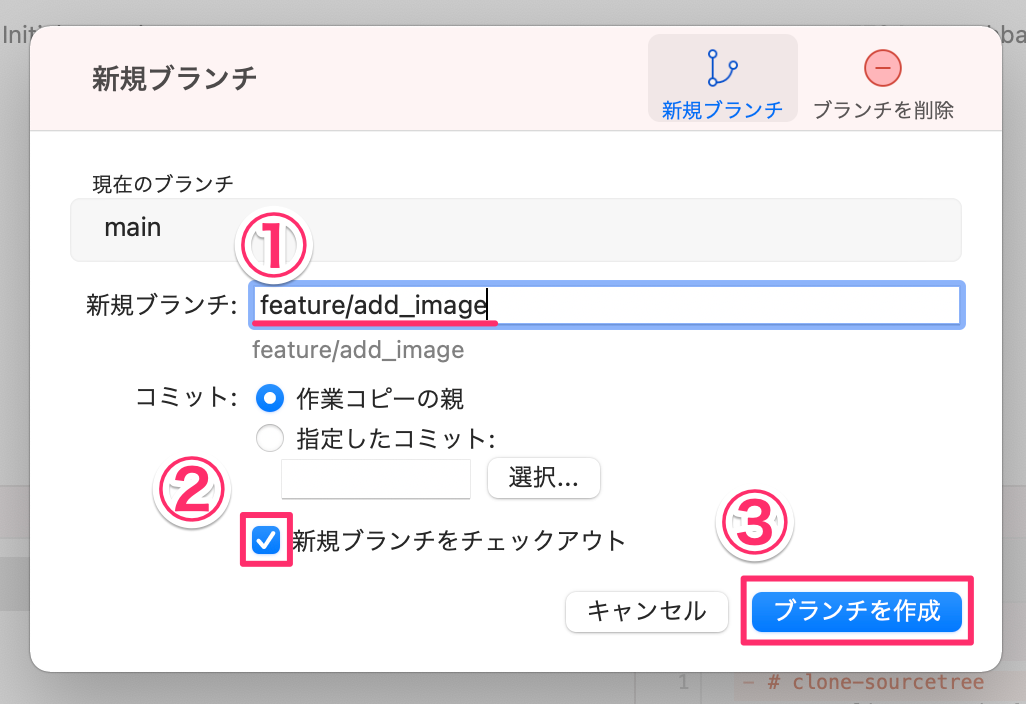
- ① : ブランチ名 の入力
- ② : 新規ブランチをチェックアウトにチェック
- ③ : ブランチを作成 ボタンをクリック
入力する ブランチ名 はプロジェクトごとにルールがあるかも知れないため担当エンジニアに確認してください。
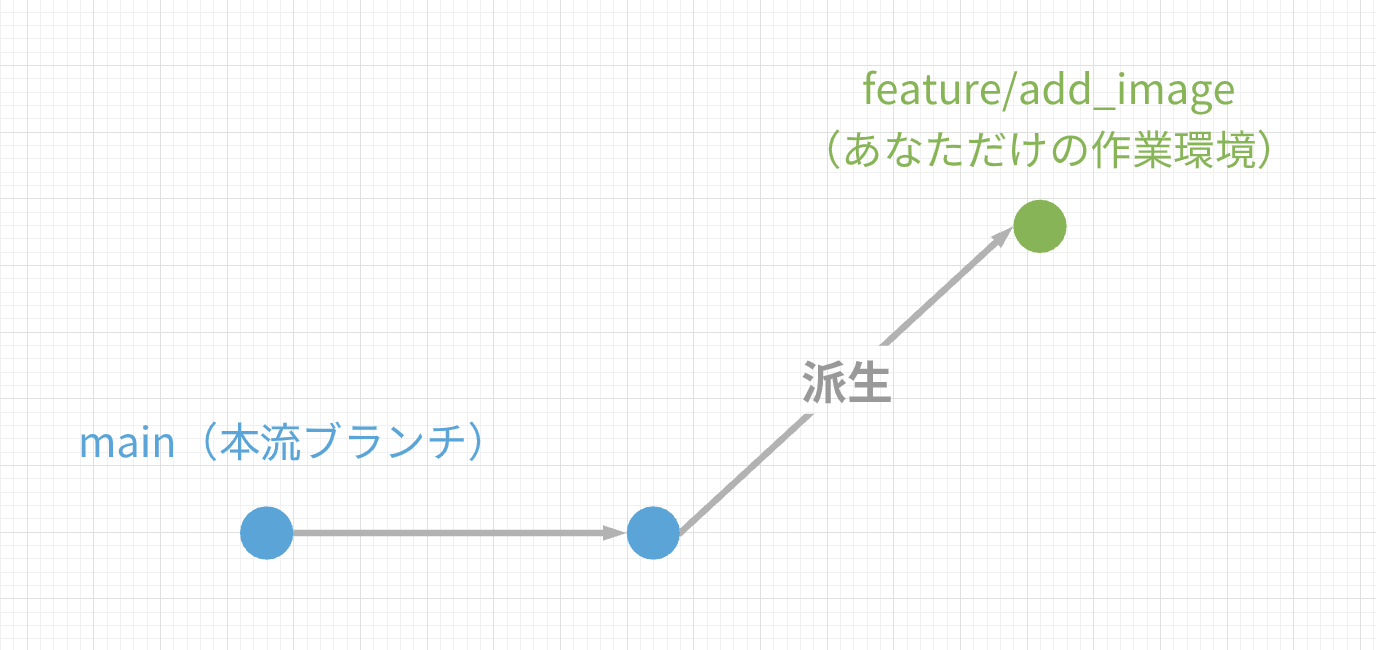
一般的に feature/作業名 と名付けます。 feature/自分の名前 としている場合も見かけます。今回は画像追加ということで feature/add_imageとしました。

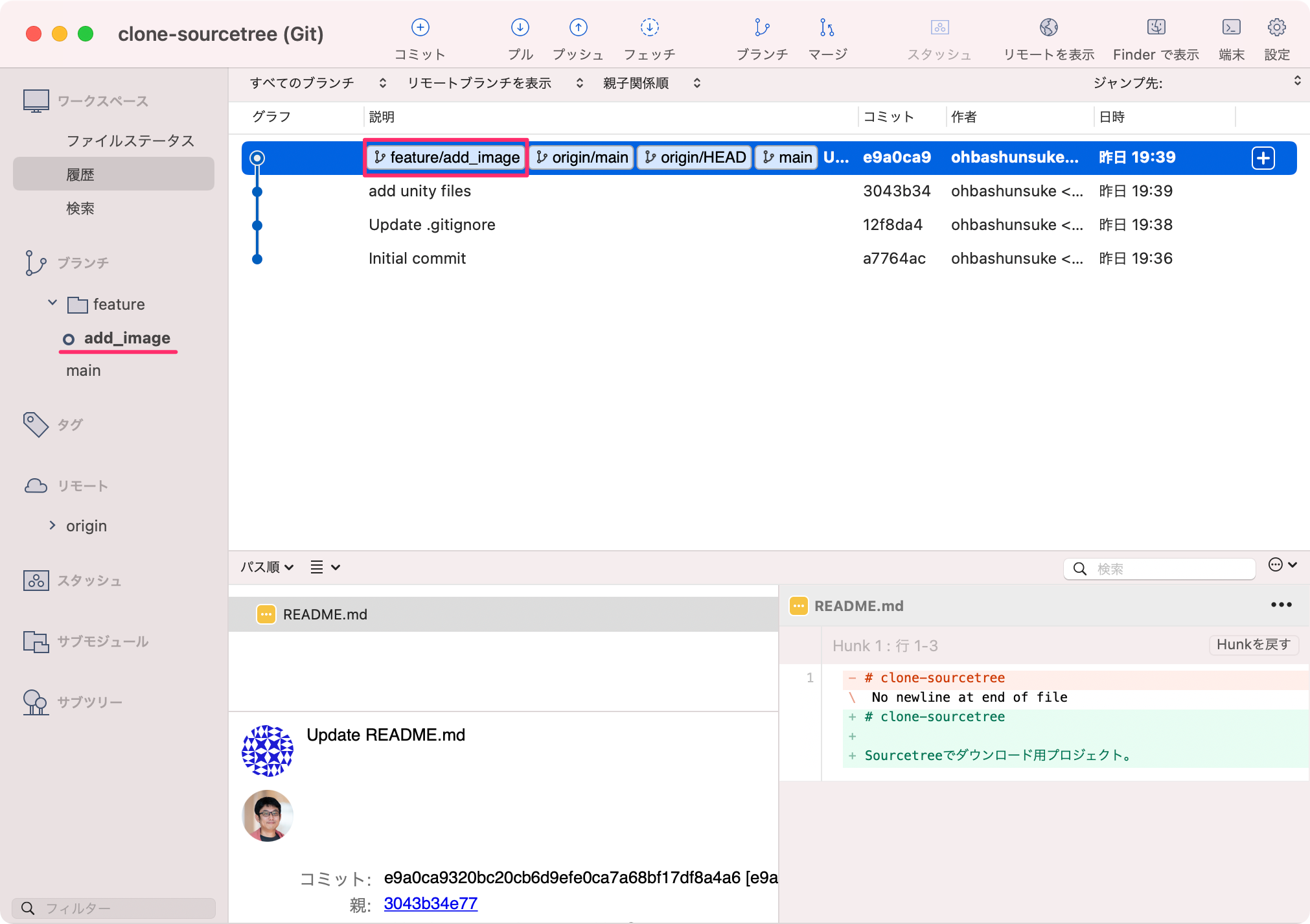
上図のようにブランチが作成されました。

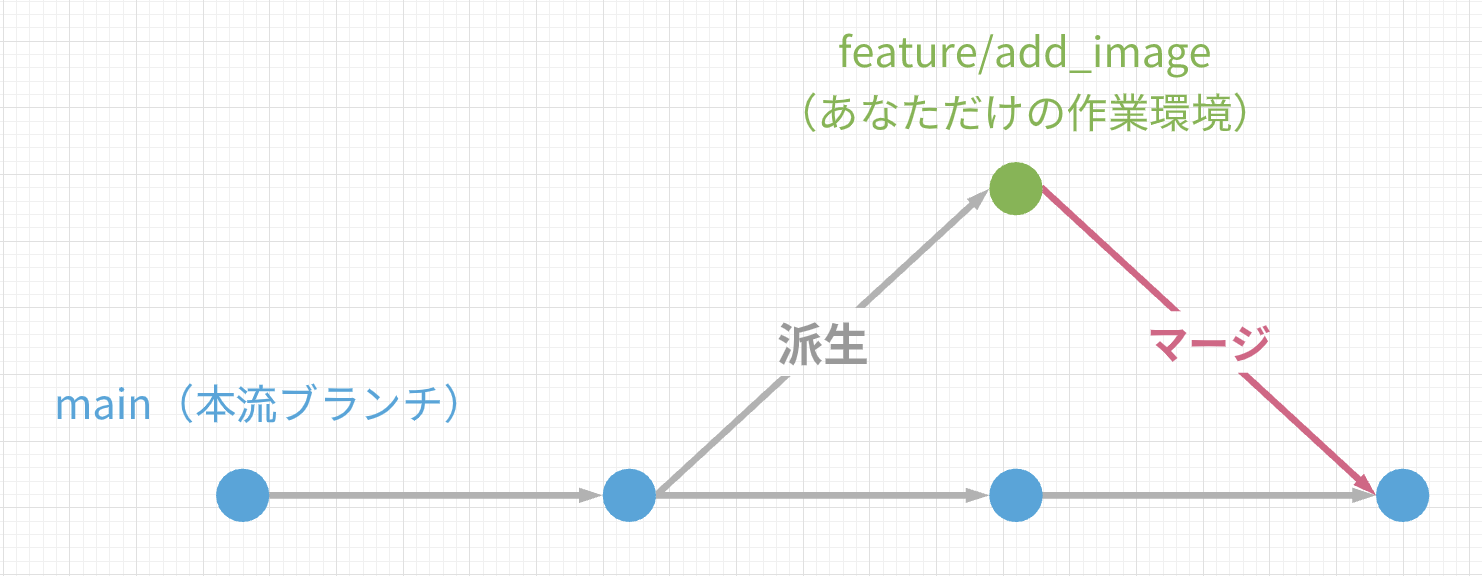
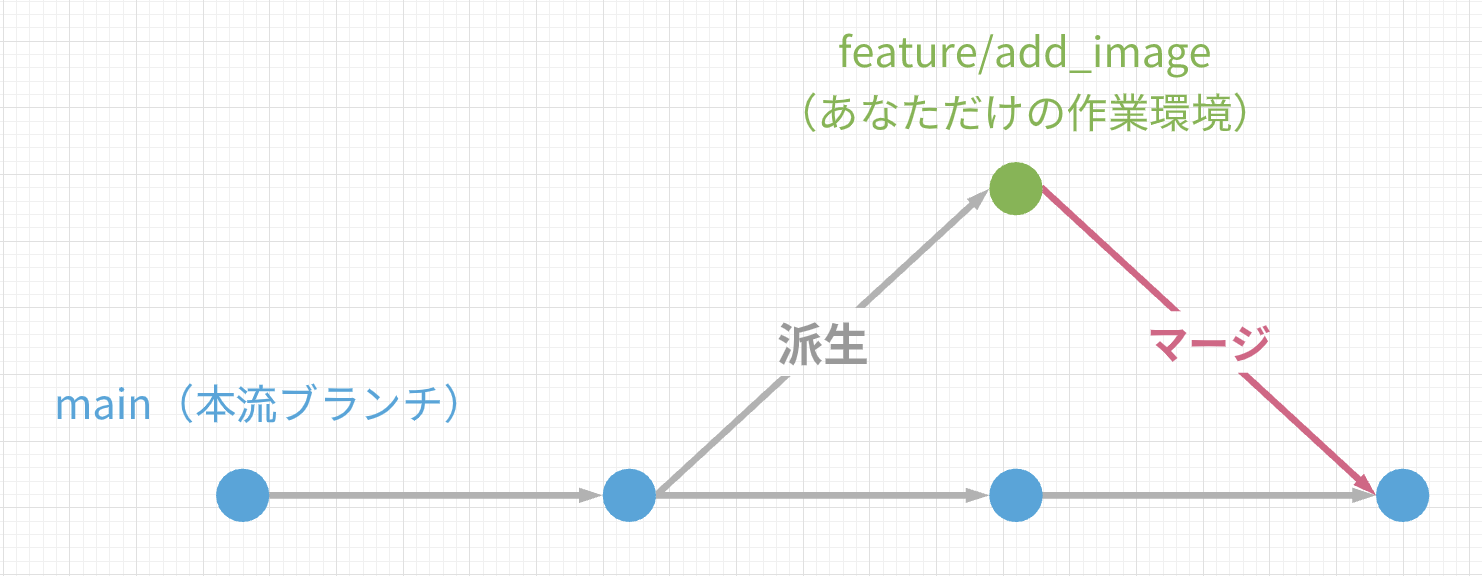
図にするとこのようなイメージです。本流のmainブランチから派生したあなたの作業環境 feature/add_imageです。
以上でUnityに画像を追加する前の準備は完了です。

【UIデザイナー向け】もう迷わないgitのブランチを切る場所
ステップ③Unityに画像追加
Unityで画像追加で注意すべき点は3点。
①画像ファイルの格納場所
②ファイル名は半角英数
③metaファイルは削除禁止
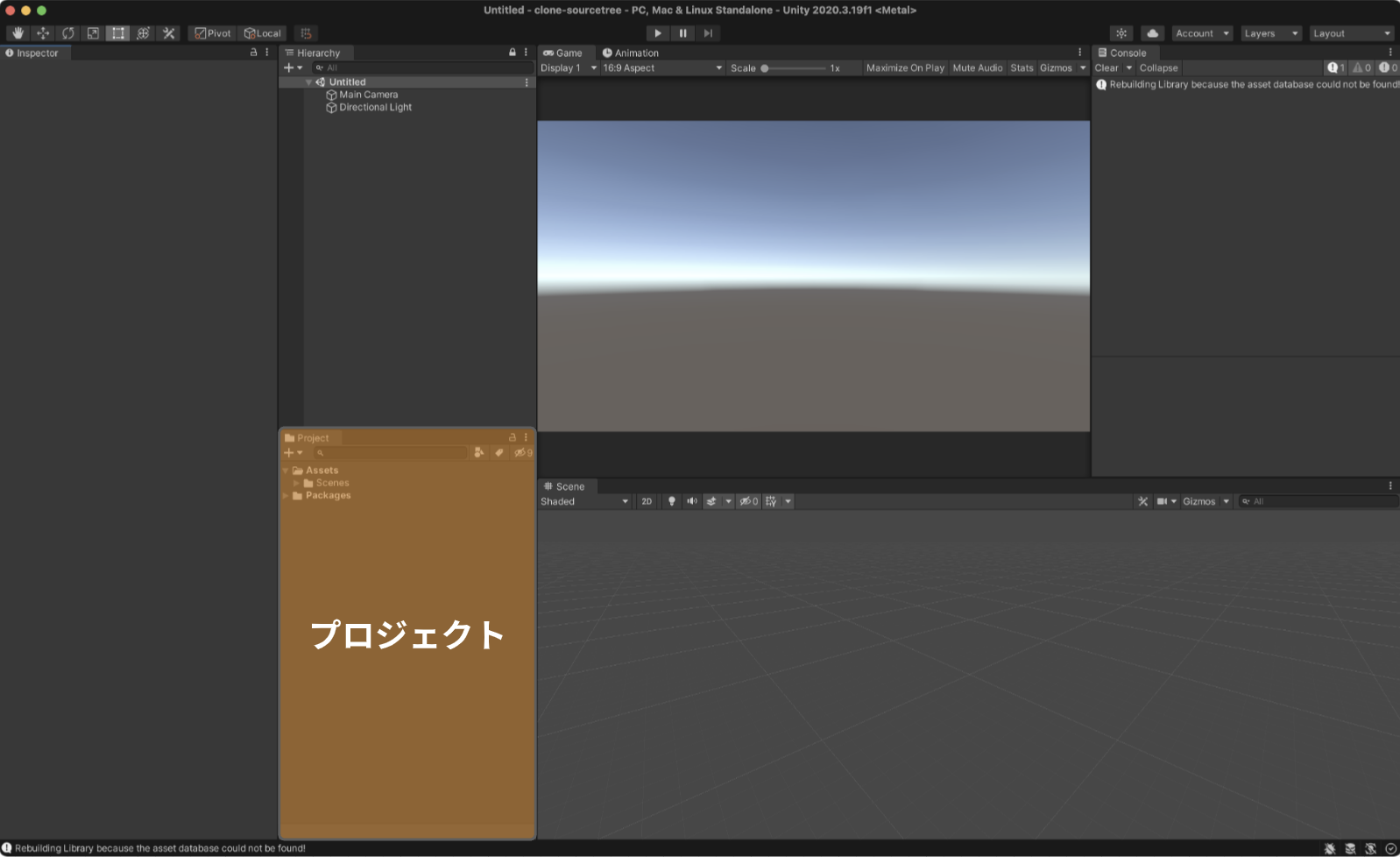
とりあえず絶対に間違えてはいけないのは 格納場所 です。画像の格納先はチームメンバーに確認しましょう。今回は Assets/Images/ 配下に画像を追加します。Unityプロジェクトを開きましょう。

画像を含むアセットはすべてProjectウィンドウに追加します。

では上の画像ファイル(image.png)をUnityに追加してみます。

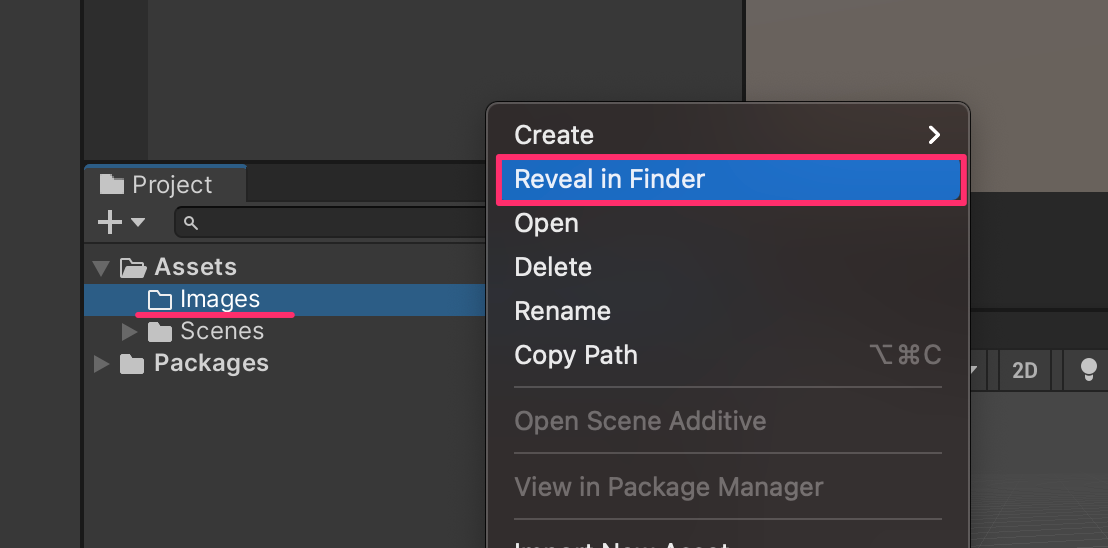
Imagesフォルダを選択して右クリック。 Reveal in Finder(またはShow in Explorer) をクリックしてImagesフォルダをFinderまたはExplorerで開きます。

開いた Images フォルダに画像ファイルを追加してUnityに戻ります。

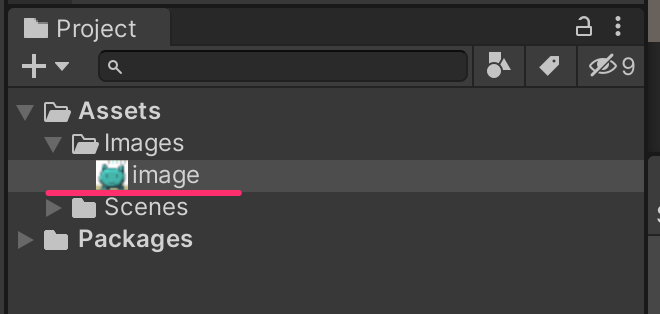
プロジェクトに imageファイル が追加されました。
Unityのプロジェクトにドラッグしても画像は追加される
プロジェクトに画像を直接ドラッグしても同じ効果が得られます。ただし、追加は正常に動作しますが
ファイルの更新(上書き)はできません。 更新元ファイルと共存することになり事故の元です。ちなみにこの手の事故はよく起きます。
ファイルを更新(上書き)するときは、必ずUnityの外、つまりFinderまたはExplorerを使う必要があるのです。画像ファイルの追加もUnityの外で行う癖を付けておいた方が安全だと考えています。
画像追加したらUnityを必ず起動する
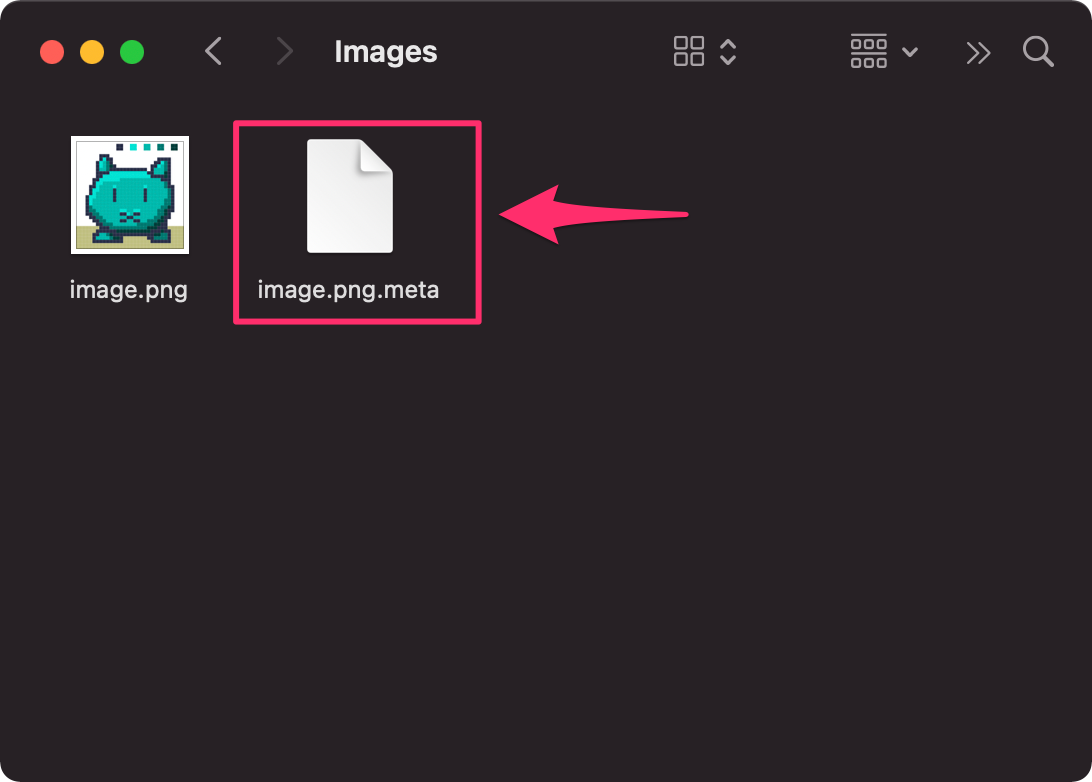
Unityに画像を追加した時は 必ずUnityを起動 してください。なぜなら「metaファイル」が必要なのです。metaとは追加したファイルの設定情報が記述された重要なファイルです。「metaファイルを削除してよいですか?」と質問をよくいただきますが、絶対に削除してはいけません。

ときどき画像を追加したあとUnityを起動せずに作業を終えてしまう人を見かけます。この場合 metaファイルが作られません。 またトラブルの元なので、 画像を追加したら必ずUnityの起動する ということを覚えておきましょう。
ステップ④Sourcetreeで作業内容のコミット
画像追加が完了したら、Sourcetreeでの作業です。「画像追加した作業内容」を記録していきます。これを 「コミット」 と呼びます。コミットとは作業単位の履歴です。この履歴を作ることで、将来不具合が起きたときに、Unityプロジェクトを作業単位ごとに元に戻すことができるのです。どこでトラブルが起きたのか、何が原因だったのかを把握する上でコミットはとても重要なのです。

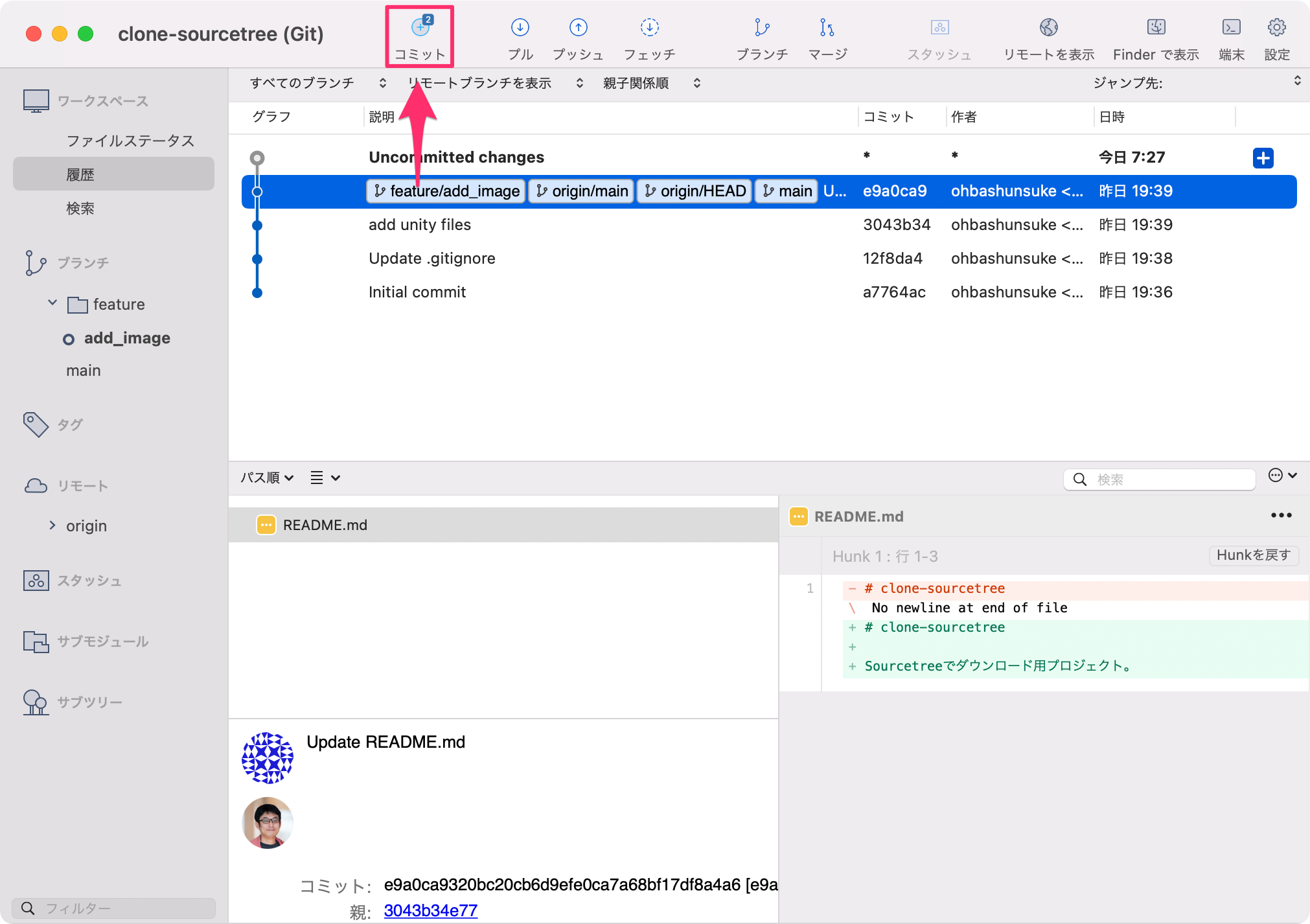
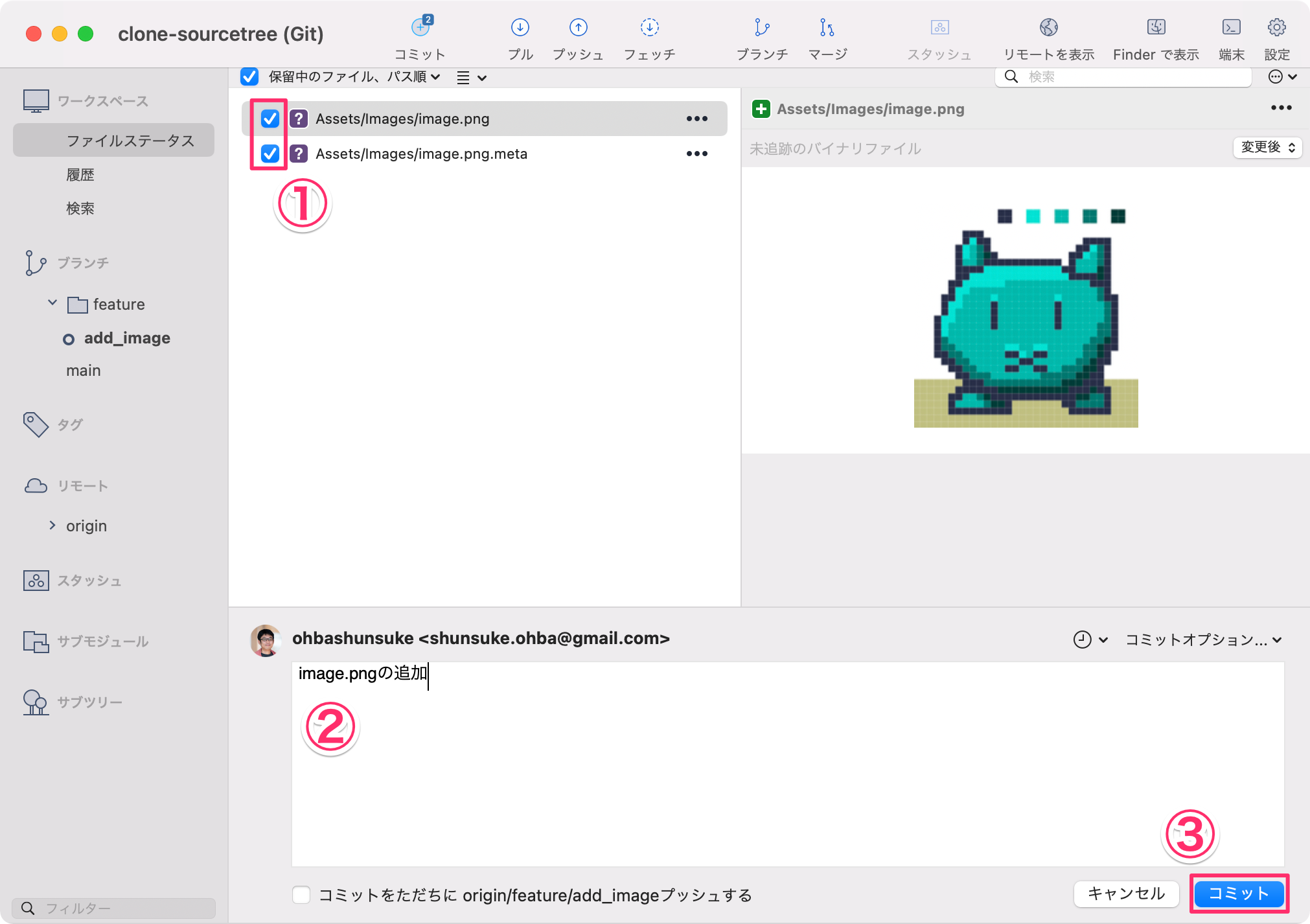
Sourcetreeの上部メニューの コミット をクリックしてください。

- ①作業したファイルにチェック
- ②作業内容を入力
- ③コミット ボタンをクリック
チェックをいれたファイルがとコミット対象になります。「②作業内容を入力」はコミットには作業内容のコメントが必要です。プロジェクトによって書式のルールがある可能性もあるため担当エンジニアに確認しましょう。
「③コミット ボタンをクリック」でコミットが実行します。

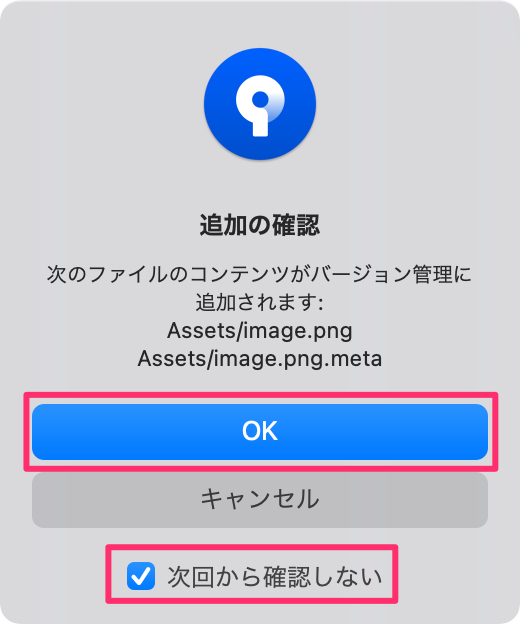
すると確認ダイアログが表示されますが、 次回から確認しない にチェックを入れてOKをクリックしましょう。

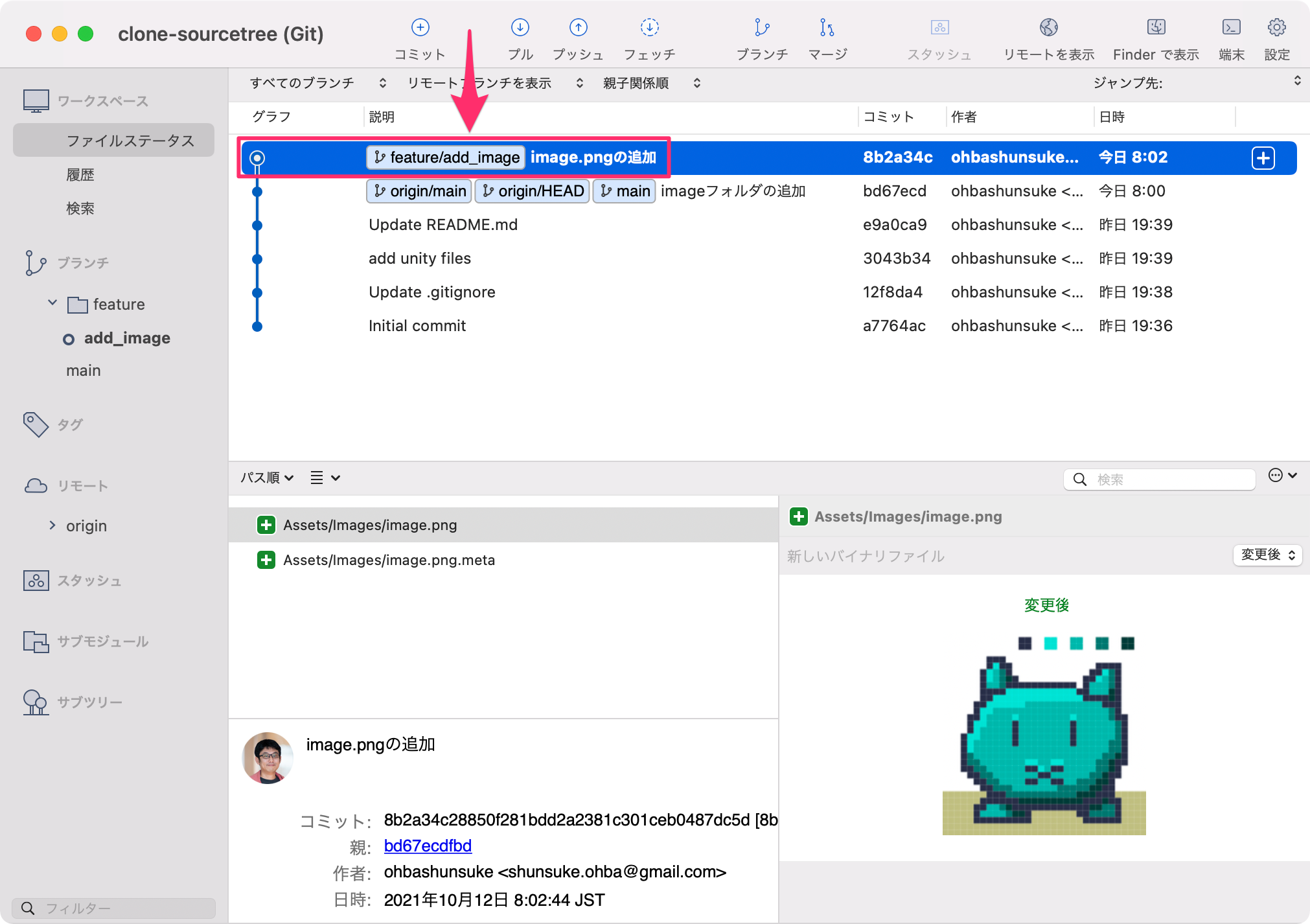
このように作業が記録されました。
ただし、この記録はあくまであなたのパソコン内での話です。次のステップではGitHubにアップロードしてチームメンバーに作業を共有するのです。
ステップ⑤GitHubにプッシュ
作業記録(コミット)をGitHubにアップロードしていきます。アップロードのことを プッシュ と呼びます。

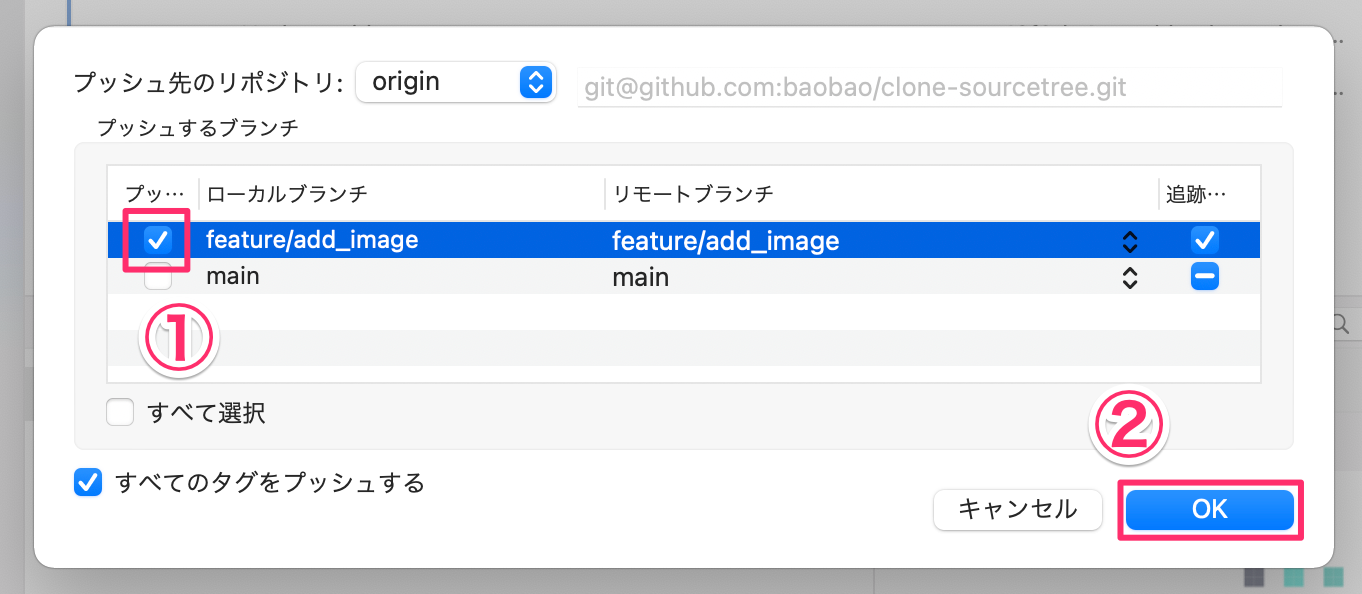
Sourcetree上部メニューの プッシュ ボタンをクリックしましょう。

- ① : プッシュするブランチにチェック
- ② : OK ボタンをクリック
OK ボタンをクリックしたらコミットはGitHubにアップロードされます。

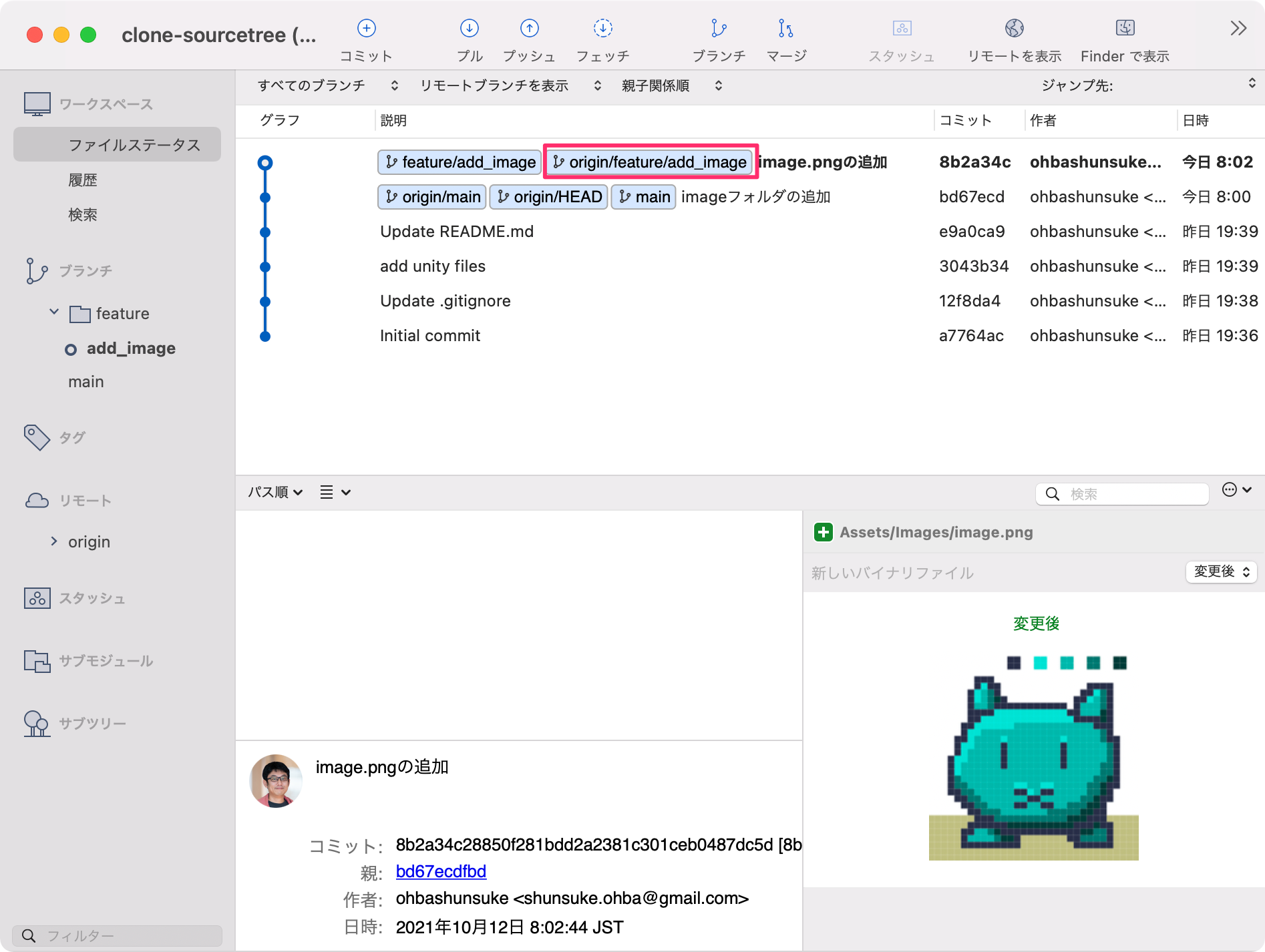
origin/feature/add_imageが追加されました。「origin/」がついたブランチがGitHubにアップロードされたという証です。
ここで終わりっぽく感じますがあと1ステップあります。
本流ブランチにマージされて完了
今までの作業はあくまで自分の作業環境の話でした。作業を始める前に「→ ステップ②作業ブランチの作成」でブランチを作りましたよね。そう、 今までの作業は自分の中で完結したもの でした。ここから チームメンバーに自分の作業を共有 します。

イメージはこんな感じです。派生したものを本流ブランチに取り込んでもらいます。
取り込むことを 「マージ」 と呼び、取り込み自体の依頼を 「プルリクエスト」 または 「マージリクエスト」 と呼びます。これから「プルリクエスト(以下:プルリク)の作成」と「マージ」という2つの作業を行います。
ステップ⑥GitHubでプルリクエストの作成とマージ
ここからはGitHub上での作業です。プルリクの作成とマージ作業をやっていきます。Webブラウザ上から操作するため、GitHubのURLがわからない場合はエンジニアに聞きましょう。

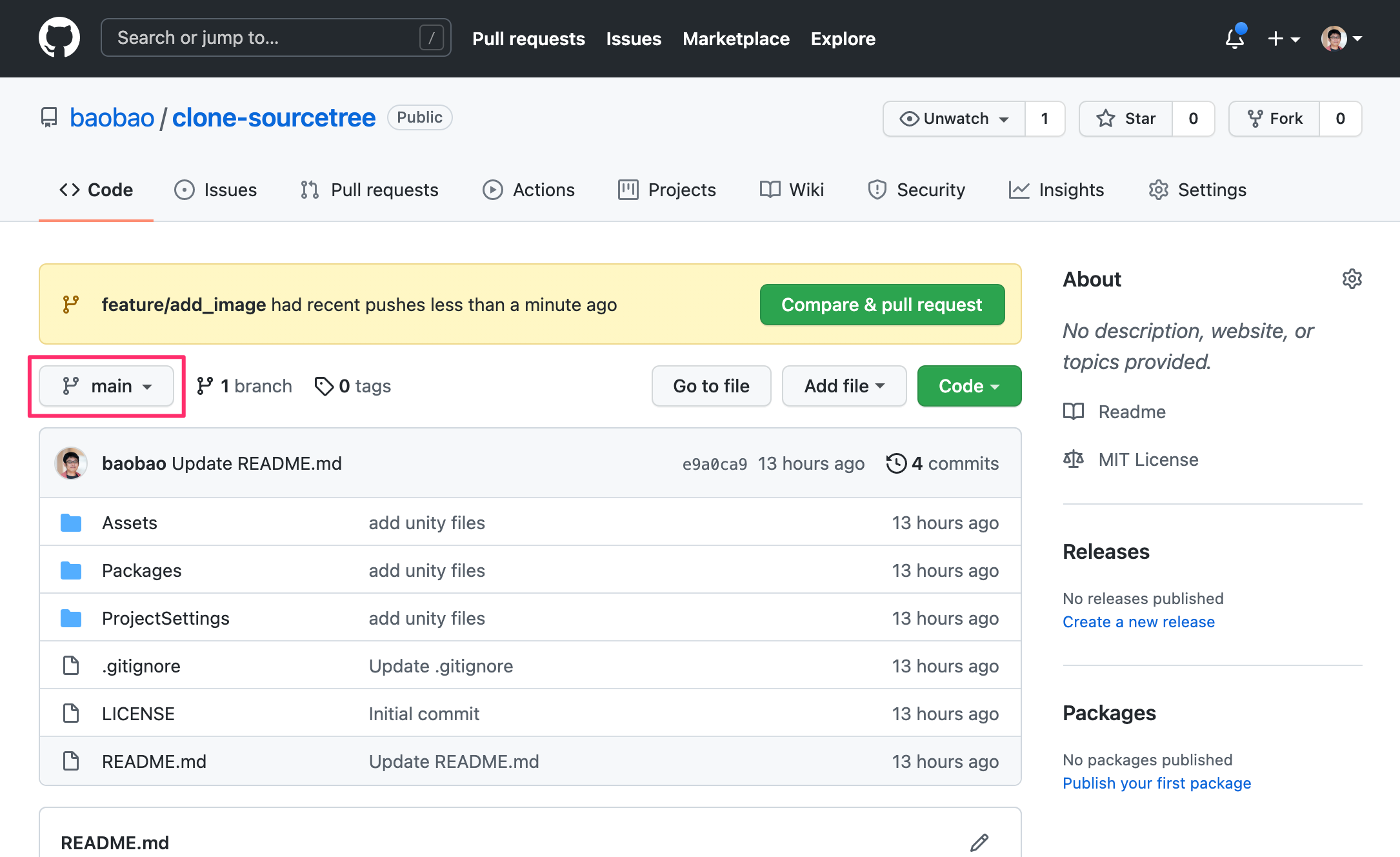
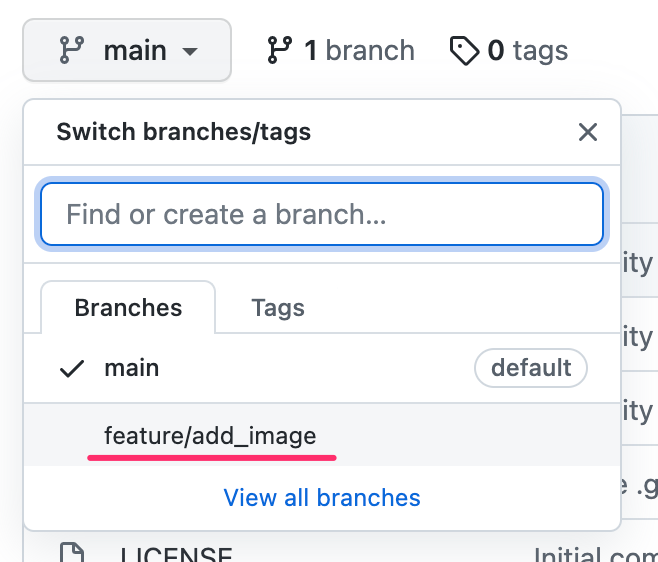
ブランチ名 のプルダウンをクリック。↑の例ではmainブランチがデフォルト表示されています。

自分の作業ブランチに切り替えます。feature/add_image でしたね。

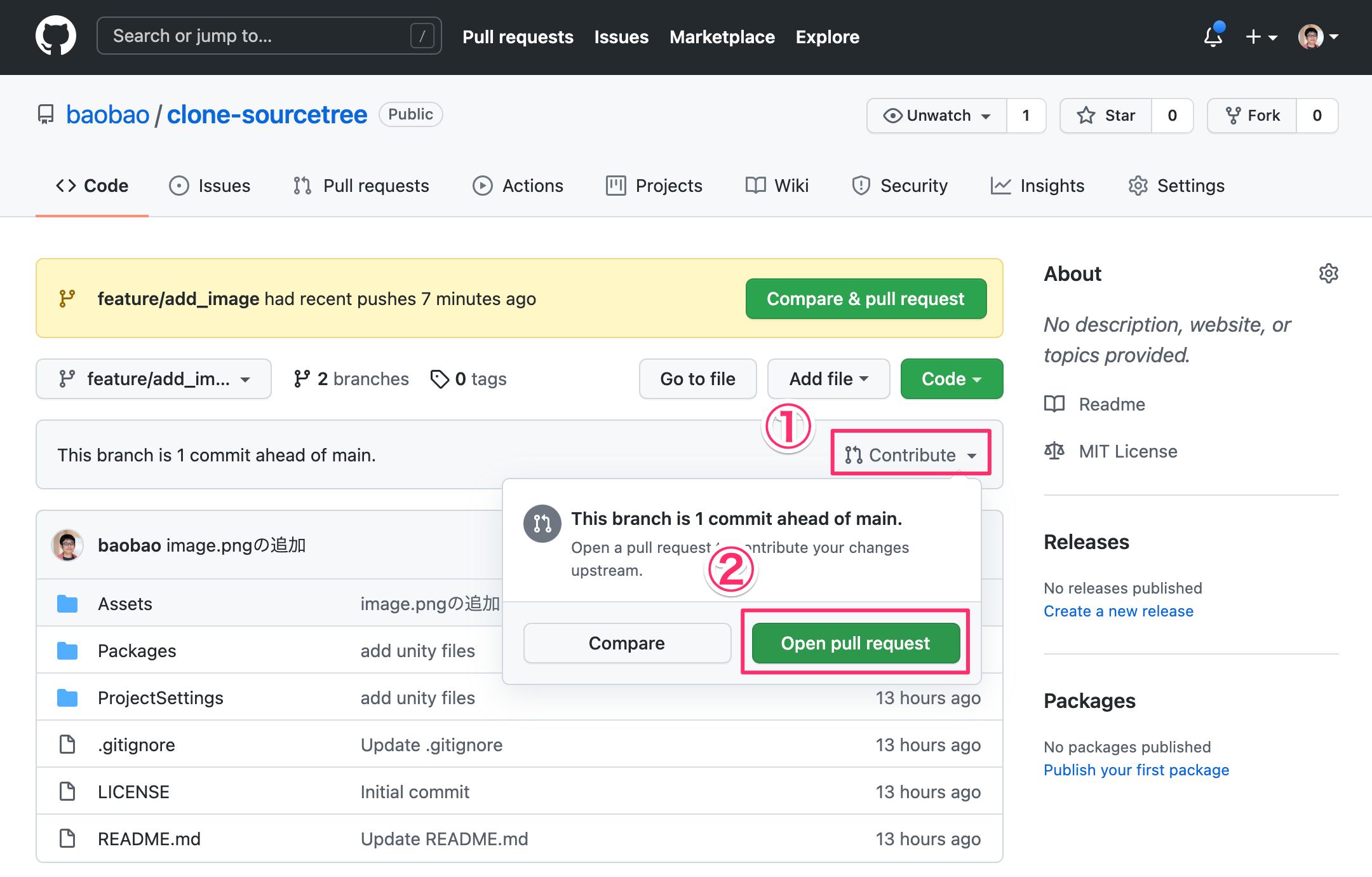
- ① : Contribute をクリック
- ② : Open pull request をクリック

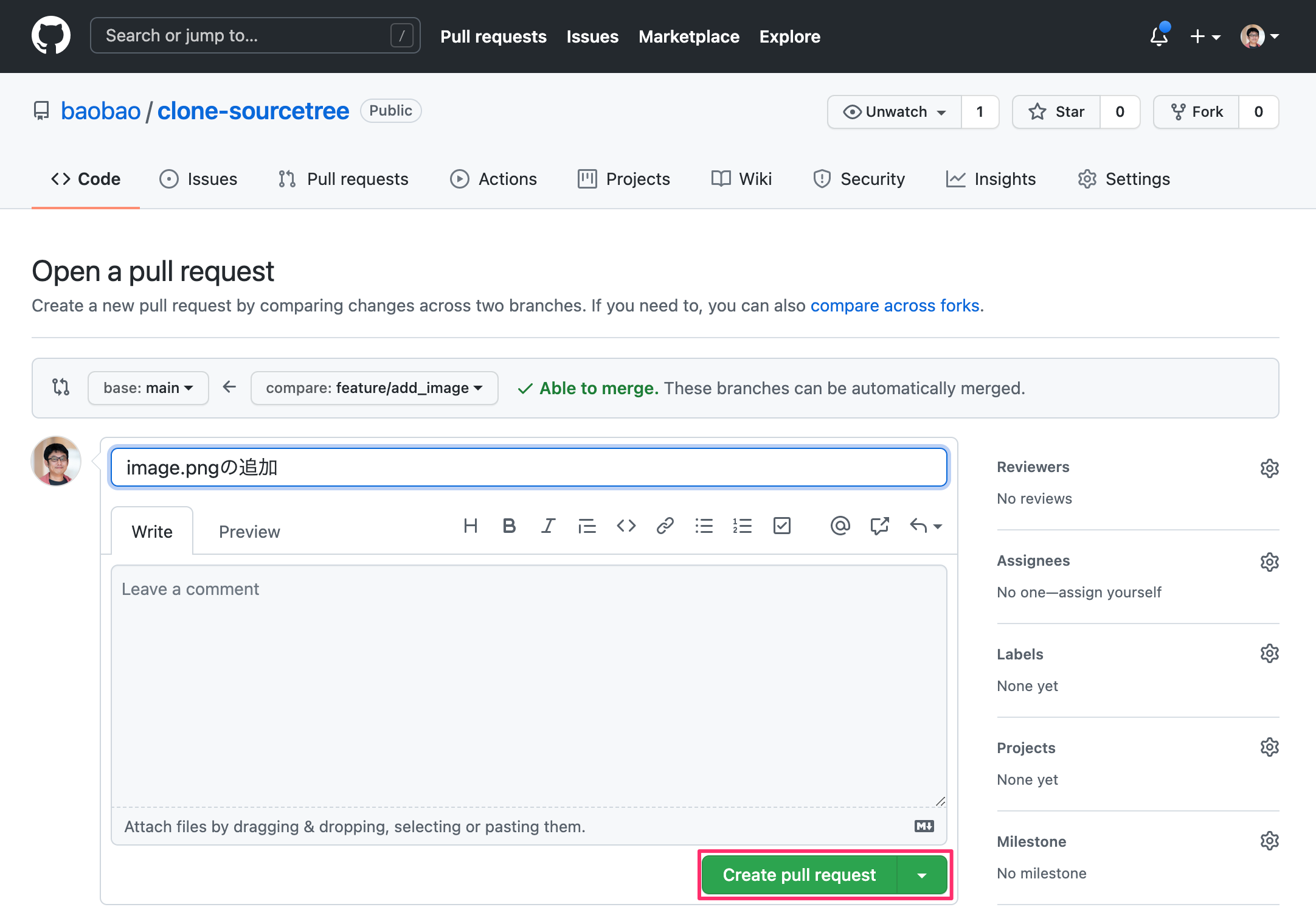
Create pull request をクリックします。

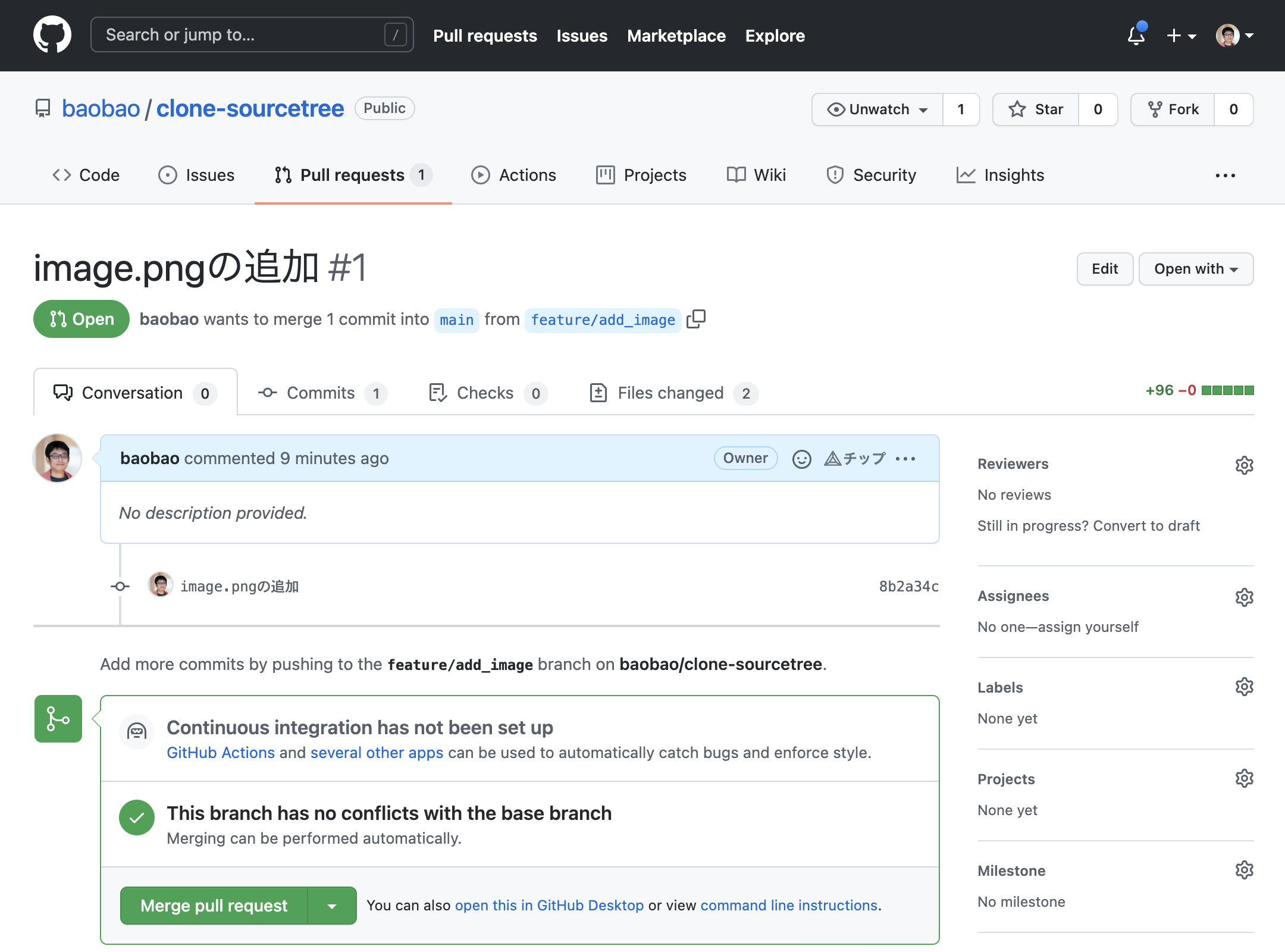
するとプルリクが作られます。
この後の作業は 各プロジェクトごとのルール があるため、チームメンバーに確認しましょう。
よくあるパターンはコチラ。
- プルリクのURLをチェックするメンバーに送る
- チェックするメンバーがあなたの作業内容を確認
- OKだったらマージ
- ダメだったらその内容を共有され、あなたは修正作業して「2.」に戻る
プルリクのURLとは、今回の例だとこちらです。

プルリクのURLをチェックするメンバー(レビュワー)にチャットで伝えることが多いです。最後の マージ というのがチームメンバーが使う本流ブランチへの反映を意味します。
自分でマージすることもある
「マージは自分のタイミングでお願いします。」
というレビュワーではなく自分でマージする場合もあります。

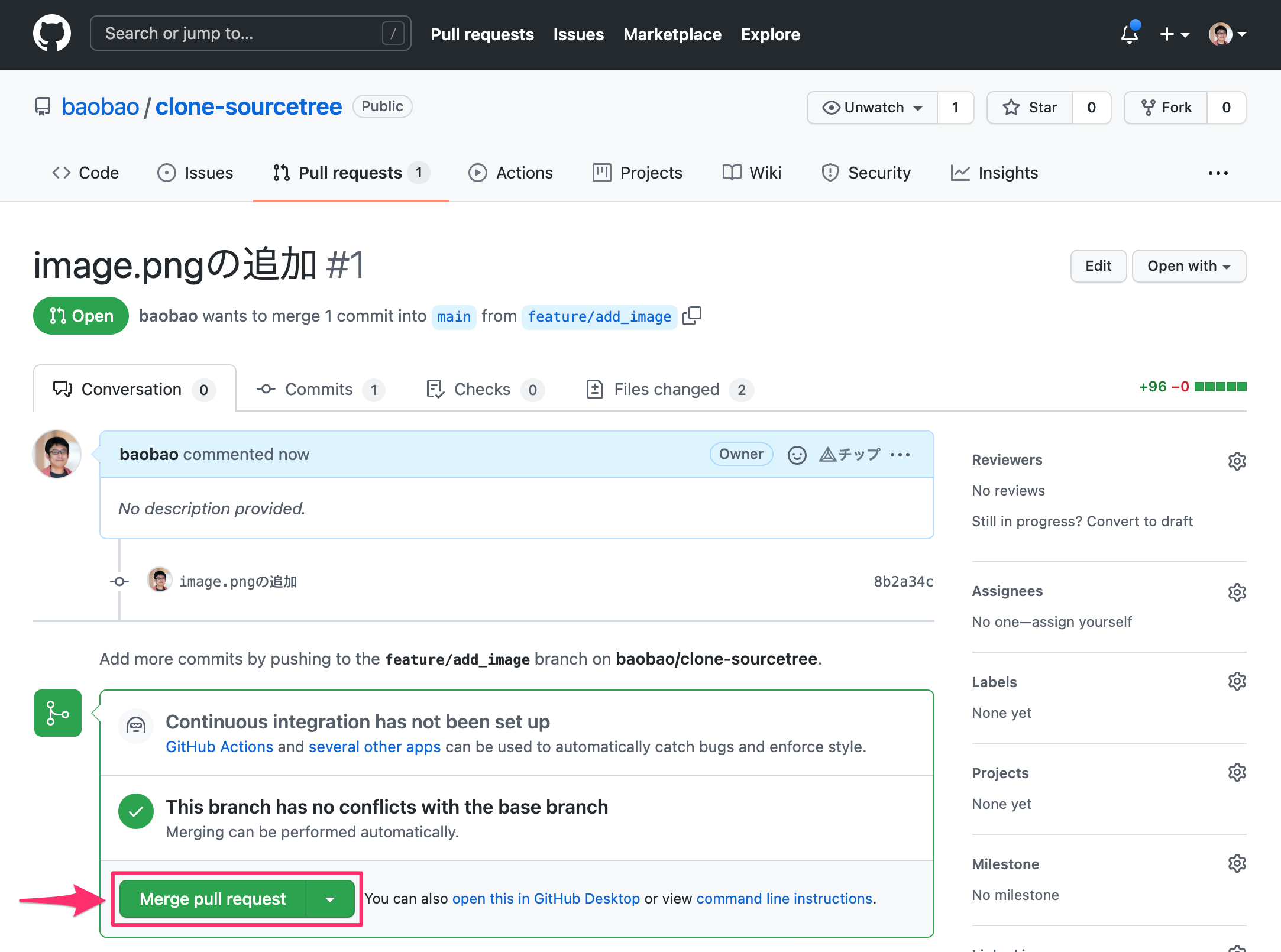
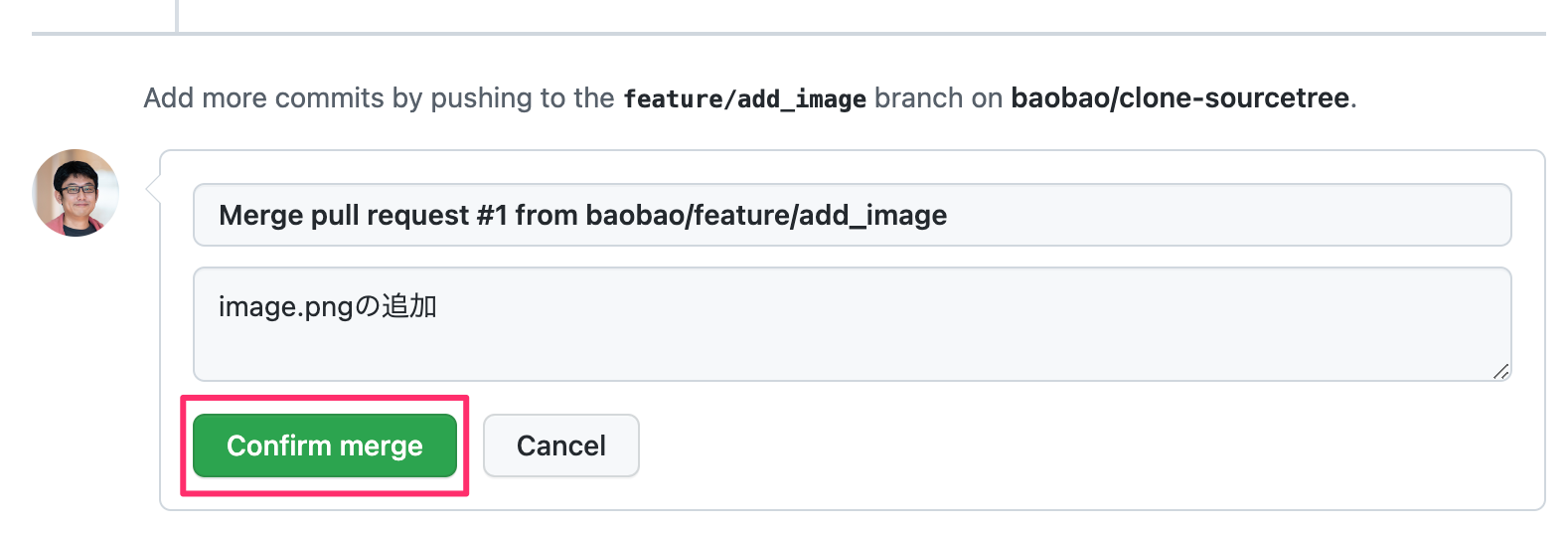
この場合、Merge pull request ボタンをクリックするのです。

Confirm merge ボタンをクリックするとマージは完了します。

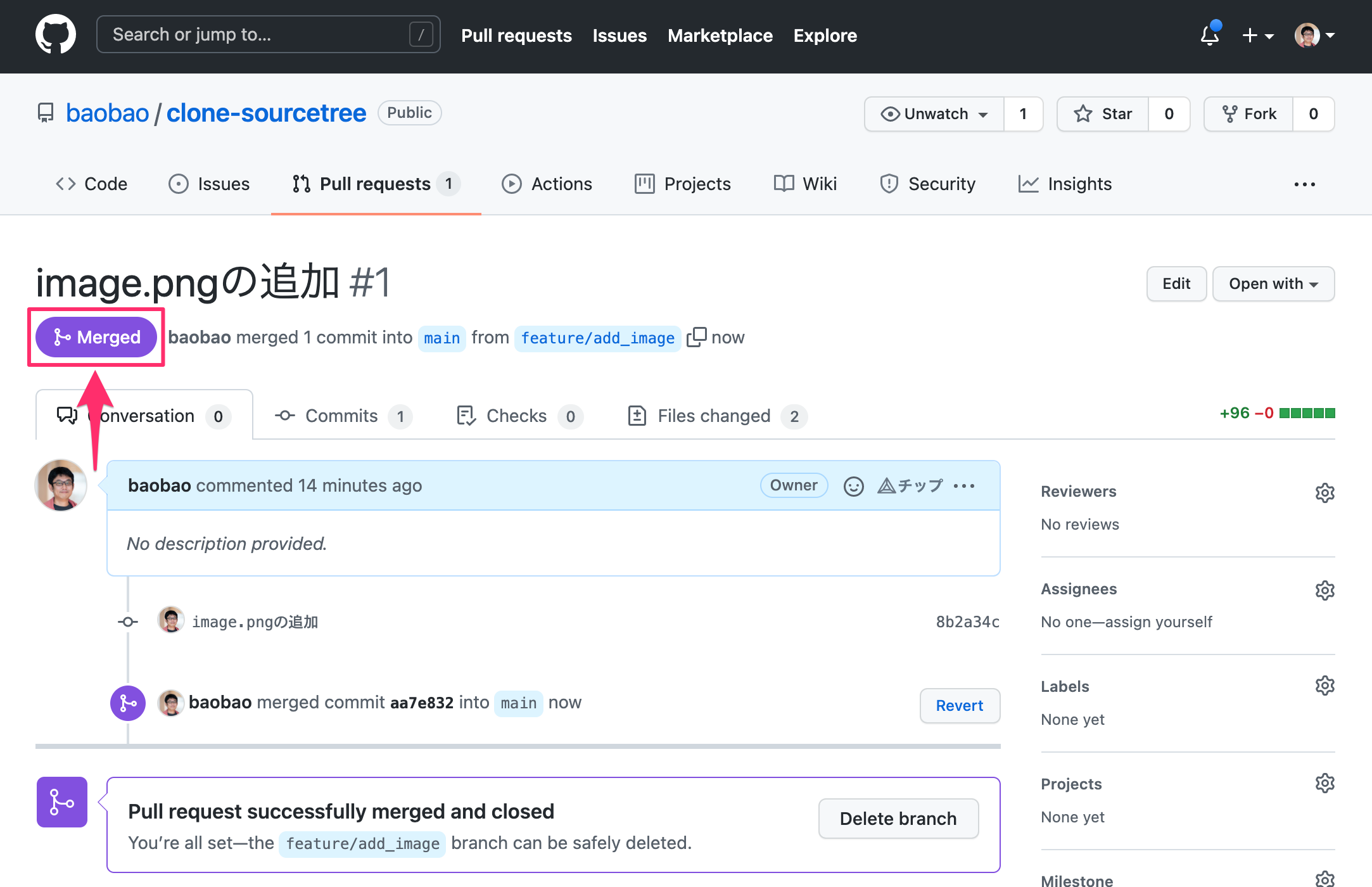
これで自分の作業が本流のブランチにマージされました。自分がレビュワーになることもあります。マージ方法を覚えておいて損はないです。
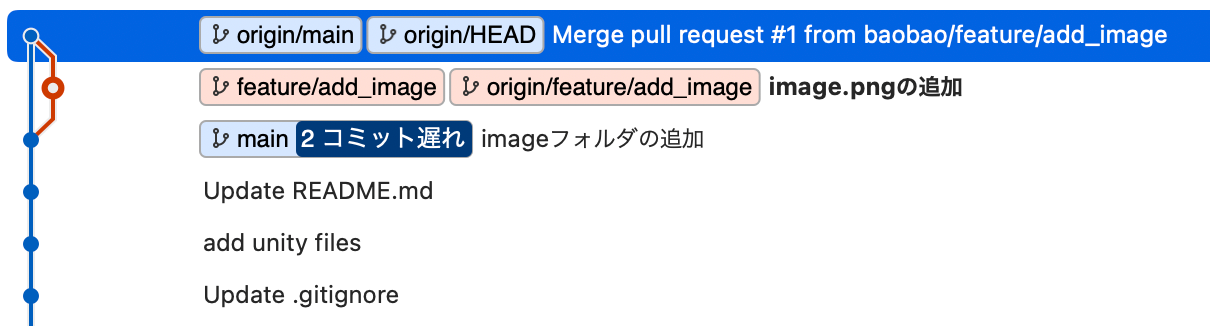
ではここでSourcetreeに戻り フェッチ してみましょう。フェッチとは自分の作業環境に影響しない目視用のダウンロードでしたね。詳しくは「→ 最初にSourcetreeでフェッチする」をどうぞ。

このように自分の作業ブランチが 本流のmainブランチに取り込まれた(マージされた) のがわかります。

この図と同じです。
以上でUnityに画像を追加する作業はすべて完了です。画像追加だけなのに長かったですね。でもこれが実践です。
【実践編】Unityに画像を追加する6つのステップまとめ
記事の内容を簡単にまとめます。
ステップ①Unityプロジェクトの最新化
ステップ②作業ブランチの作成
ステップ③Unityに画像追加
ステップ④Sourcetreeで作業内容のコミット
ステップ⑤GitHubにプッシュ
ステップ⑥GitHubでプルリクエストの作成とマージ
こんな感じです。Unityに画像を追加する作業より周辺作業のほうが膨大でしたね。
おつかれさまでした。専門用語やキーワードが多かったと思います。現場では専門用語がどうしても飛び交ってしまうため、今のうちから少しずつ覚えていきましょう。今回は基本的な流れのみを紹介しました。開発にトラブルはつきものでさまざまなケースが存在します。
例えば 他人と作業被りしたときの対処法 です。 よく起きるトラブル です。次の記事で分かりやすく解説しているためぜひ理解しておきましょう。

【Unity】Sourcetreeでコンフリクトを直す方法
Unity開発中のトラブルで発生してほしくないことの1つは「コンフリクト」。対処法を正しく理解して自分自身で解決できるようになりませんか?
画像追加をマスターしたら次は「ファイルの更新」に挑戦してみましょう。こちらの記事をあわせて読んでみてください。
👉 【Unity基礎】UI作業前に知っておくべき6つのポイント
みなさまの安全な画像追加をお祈りしております。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUnityライフをお過ごしください。

















