こんにちは、Unityエンジニアのオオバです。
結論からは話すと、 エンジニアでなくてもUnityを直接触ってUIを作る作業をすることは可能です。 重要になるのはUnityの前提知識量です。 Unity開発では「やってはいけない」こと が存在します。慣れている人は自然と気をつけていますが、初心者にはわかりません。
そこで、本記事では 「Unity初心者」「UIデザイナー」向け にUnityでUIを作る前に知っておきたい6つのポイントを紹介します。この記事をとおして 自分でUnityを触ってUIを作れるようになりましょう。 ぜひ最後まで読んでみてください。
これからUnityをインストールするという方は、こちらの記事がおすすめです。Unityのインストールから基本的な使い方まで分かりやすく解説しています。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
UnityのUI作業前に知っておきたい6つのポイント
早速UI作業を始める前に知っておきたいポイントを解説していきます。全部で6です。
①Unityエディタの5つの名称を覚える
②UI開発時の「アセット」は主に画像を指す
③シーンやPrefabの編集時は共有する
④metaファイルは消してはダメ
⑤作業中は定期的に保存する
⑥基本機能で作ることが難しい表現を事前に知っておく
おすすめ記事 → 【Unity】UIデザイン必須ツール3選
①Unityエディタの5つの名称を覚える
まず知っておくべきこと1つ目は Unityエディタの5つの名称を覚えること です。名前を覚えていることは大事です。たとえば仕事の中で「ヒエラルキーのあれをあれしてください」と言われたとします。
「ヒエラルキーってなに?」
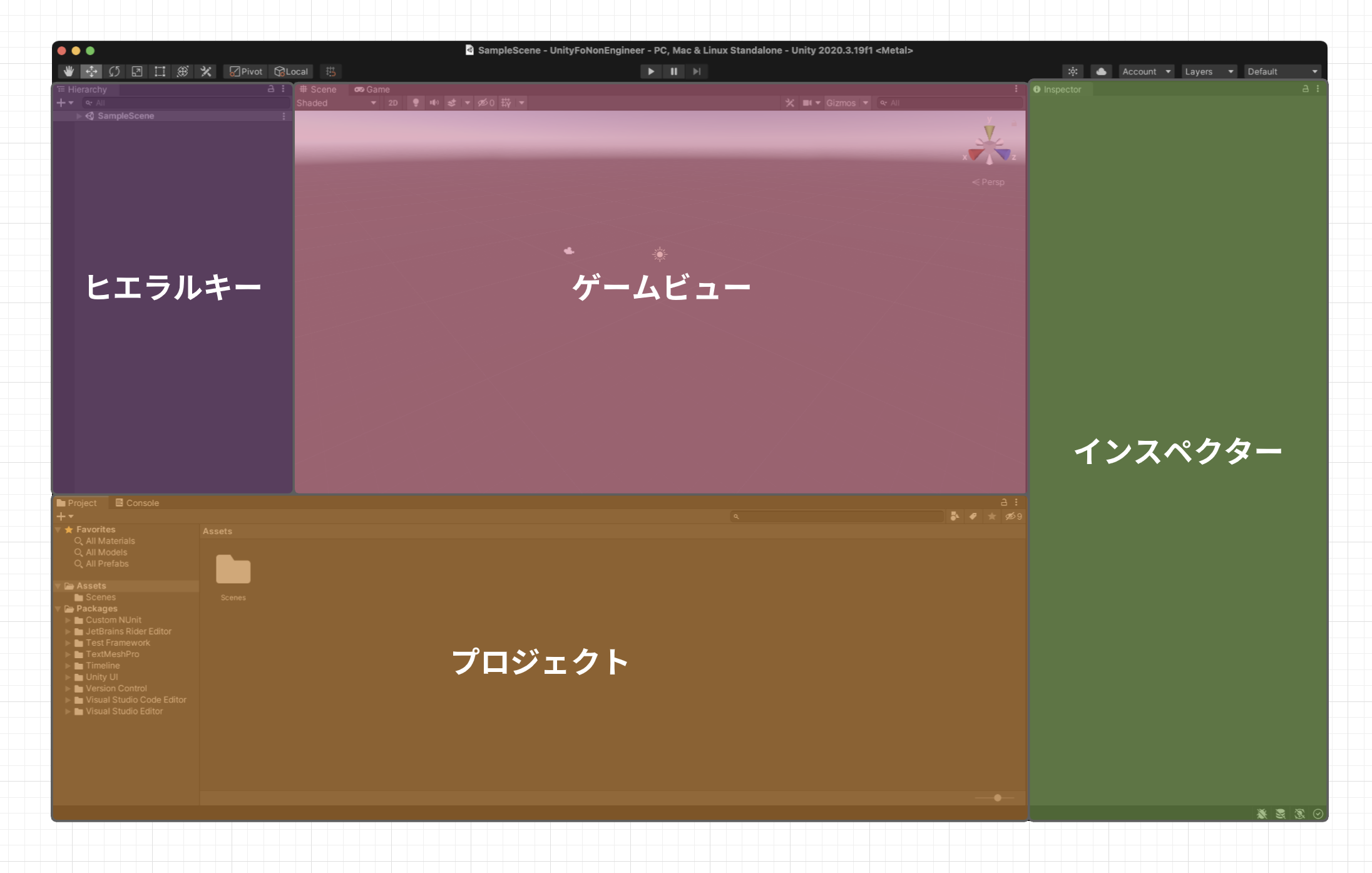
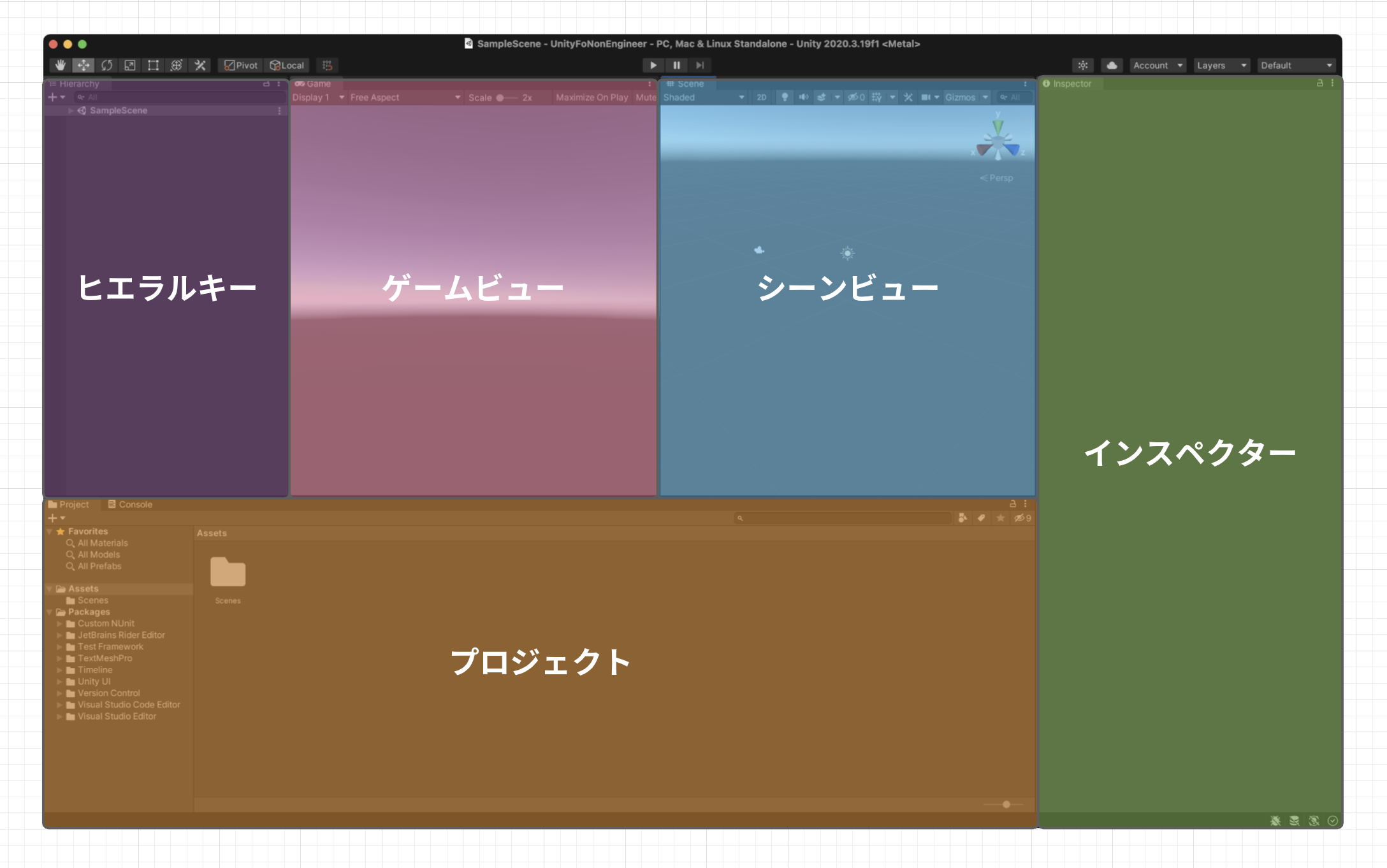
となると、その時点で時間のロスですよね。その場で聞いて解決するとは思いますが、超基本的なことは事前に覚えておきましょう。まずはこの5つの機能です。
- Inspector(インスペクター) : 各機能のパラメータ調整
- Hierarchy(ヒエラルキー) : シーンに配置されているすべてのもの
- Project(プロジェクト) : 画像追加する場所(全アセットの格納先)
- Sceneビュー(Sceneビュー) : 配置オブジェクトを操作する画面
- Gameビュー(ゲームビュー) : ゲームに映し出される画面
各機能をざっくり説明していますが今はなんとなく目を通しておくだけで大丈夫です。
次の記事ではUnity初心者が覚えておくべきUnityエディタをまとめています。優先度順に並べていますので、ぜひ優先度の高い機能から覚えてみてください。
初期状態のUnityエディタにSceneビューが無い
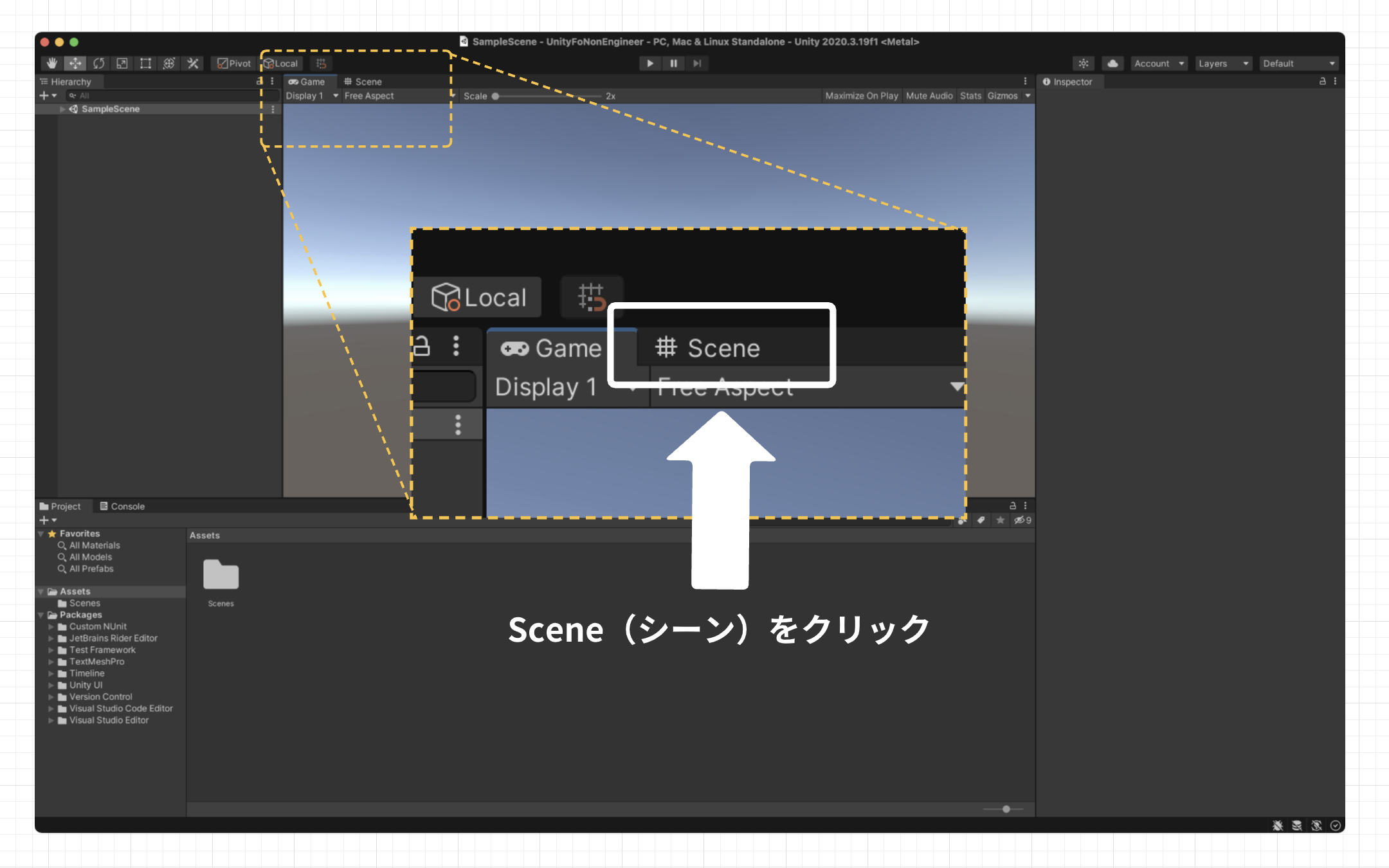
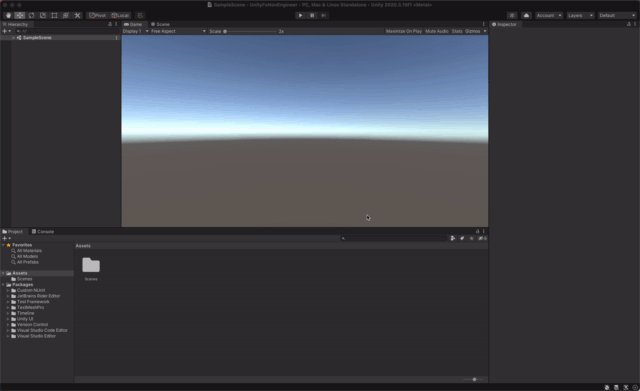
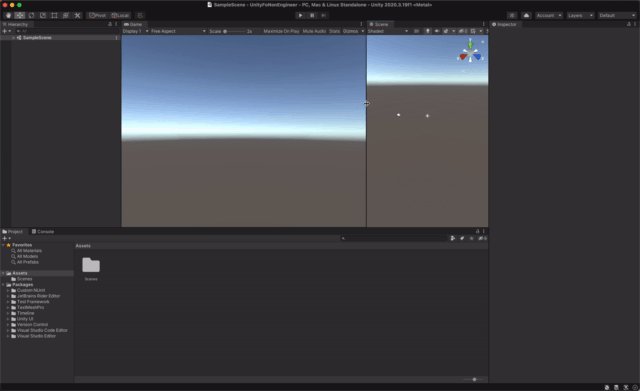
Unity初心者が迷う点の1つは初期状態のUnityエディタにはSceneビューが無いことです。次の画像はUnityエディタの初期状態です。

お気づきかと思いますが、 Sceneビューがデフォルトでは表示されません。

Sceneタブ をクリックするとSceneビューに切り替わります。しかしSceneビューはUI作業で頻繁にしようするため、常時表示しておくことをおすすめします。
Sceneビューを常時表示させる方法
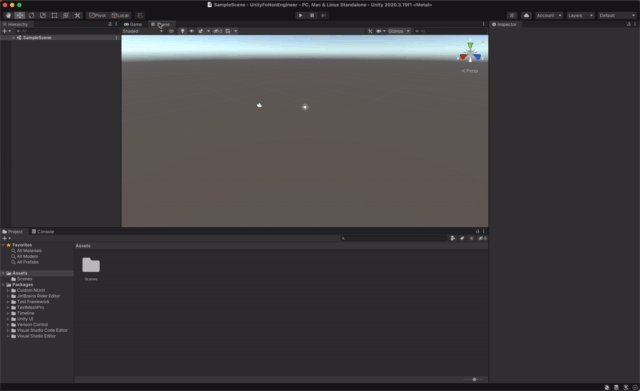
初期状態で隠れている Sceneビューを常時表示 させる方法を紹介します。Unityエディタはドラッグアンドドロップすることで レイアウトを自由に変更できます。

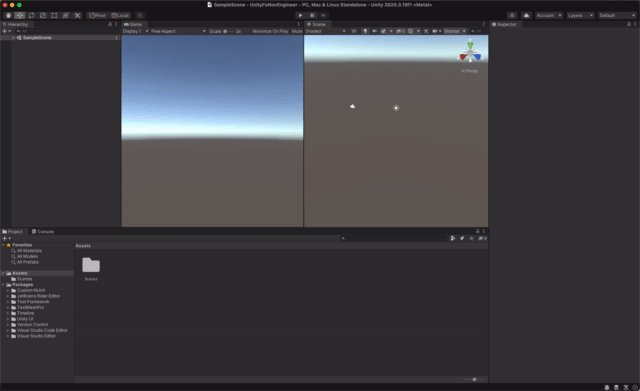
Sceneタブ をドラッグして配置を変えてみましょう。↑上の動画のとおりSceneビューをGameビューのとなりに配置してみました。

繰り返しになりますが、UIのレイアウトをする上でSceneビューは欠かせません。特にUIデザイナー、UIに携わるエンジニアは Sceneビューの常時表示をおすすめします。
紹介したレイアウトはあくまで基本です。作業をしていくうちに 自分の好きなレイアウトがわかってきます。 ぜひ自由に変更して試してみましょう。
レイアウトを初期状態に戻す方法
もし 「Unityエディタのレイアウトを編集しすぎてわけがわからなくなった」 という方は安心してください。以下の手順で元に戻ります。

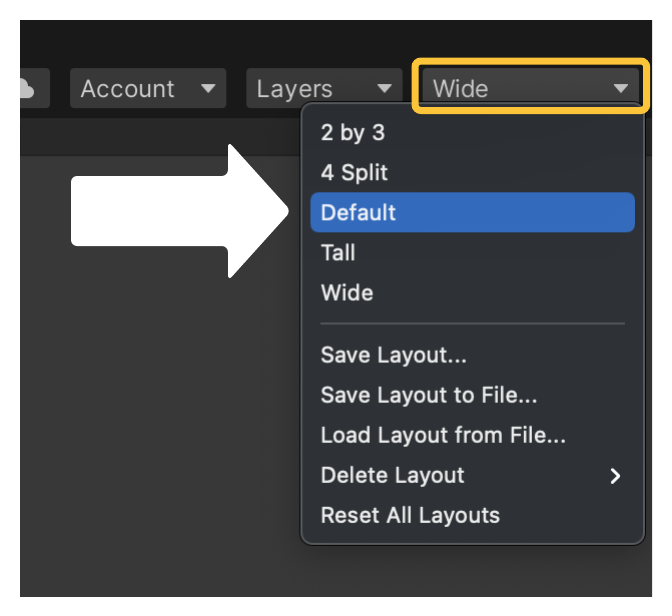
Unityエディタ右上のプルダウンをクリックして、 Default をクリックします。するとUnityエディタのレイアウトは初期状態に戻ります。
次の記事では Unity歴12年のオオバがおすすめするUnityエディタのレイアウト です。エディタの配置で作業効率は大きく変わります。Unityでの作業効率をアップするレイアウトを試してみてください。

【初心者向け】効率を上げるオススメのUnityエディタレイアウト紹介
Unityエディタは自分好みでレイアウトを変更できます。この記事では作業効率を上げるおすすめエディタレイアウトを紹介します。
②UI開発時の「アセット」は主に画像を指す
Unity開発の現場では 「アセット」 というキーワードがよく登場します。アセットとはUnityで扱うデータ全般を指します。しかし UIを作る上でアセットとは主に「画像」を指す と思って大丈夫です。
よくエンジニアとUIデザイナー間の会話に「アセット」という言葉を使います。
エンジニアからUIデザイナーに 「この画面のアセットの追加をお願いします。」 と話しかけられたら、画像のことを指していると思って間違いありません。
アセットという言葉は非常に便利で使い勝手がよいのです。いろんなものを省略して「アセット」と呼ぶため初心者は最初混乱するかもしれません。UIデザイナー向けの「アセット」は、 UIに使う画像のこと です。またはUIに表示するアニメーションやエフェクトを指すかもしれません。この辺りは文脈を読み取りましょう。
また、サウンドクリエーターに対する「アセット」は 音声ファイル のことを指すのです。
Unity開発の現場では「アセット」がよく登場しますので、前述のような使われ方をするということを覚えておきましょう。
次の記事では Unityで画像を差し替える方法 を解説しています。一見簡単そうな画像の差し替え作業ですが、実は落とし穴があります。そこにはUnityならではの仕様が関係しています。画像の差し替え作業をする方はぜひ事前に読んでみてください。
③シーンやPrefabの編集時は共有する
結論から話すと、シーンファイル、Prefabファイルを独断で編集してはいけません。必ずチームメンバーに共有してください。ここはかなり重要なポイントです。
Unityには「シーン」と「Prefab(プレファブ)」という機能があります。 シーンとはゲームに含めるコンテンツの単位。Prefabとは再利用可能にしたGameObjectのことです。
シーンとPrefabはそれぞれファイルとしてUnityプロジェクトに保存されます。どちらもUI開発する際に触ります。
なぜ共有する必要があるのかというと、 シーンとPrefabは同時に1人しか編集できないからです。

例えばSlackでやり取りする時はこんな感じで共有します。
「Prefab」はUnity開発の強力な武器です。 特にUIのパーツを共通で使い回す仕組みはPrefabを多用します。 UIに携わる方は手に入れておきたいスキル です。次の記事で詳しく解説していますのでぜひ読んでみてください。

UnityのPrefab(プレハブ)とは?使い方まで徹底解説
Unity開発する上で基礎中の基礎「Prefab(プレハブ)」本記事を通してPrefabの正しい使い方を学ぶことができます。
もし間違えてシーン、Prefabを同時編集したらどうなる?
もし間違えて同時に2人が1つのシーン、Prefabを編集するとどうなるかというと、 どちらかの修正作業を打ち消さなければいけません。 つまりなかったことになるのです。例えば半日かけて修正したUI作業がパーに。そのときの心理的負担、時間のロスは非常にもったいないです。必ず シーンとPrefabをさわる前はチームメンバーに必ず共有しましょう。
しかし、間違いは誰しもあります。だって人間だもの。シーンやPrefabを同時編集してしまった状態を「コンフリクト」と呼びます。 コンフリクトが起きたときは落ち着いて対処しましょう。 次の記事でコンフリクトを解消する方法を解説しています。参考にしてみてください。

【Unity】Sourcetreeでコンフリクトを直す方法
Unity開発中のトラブルで発生してほしくないことの1つは「コンフリクト」。対処法を正しく理解して自分自身で解決できるようになりませんか?
④metaファイルは消してはダメ
「metaっていうファイルが勝手に作られるんですけど」
「自分で作った覚えのないので、metaファイルを消していいですか?」
という問い合わせを頂きますが、結論から話すと metaファイルは消してはいけません。 Unityにとって必要なファイルです。この問い合わせの理由は metaファイルが自動生成されるからです。
metaファイルが作られる過程を解説します。

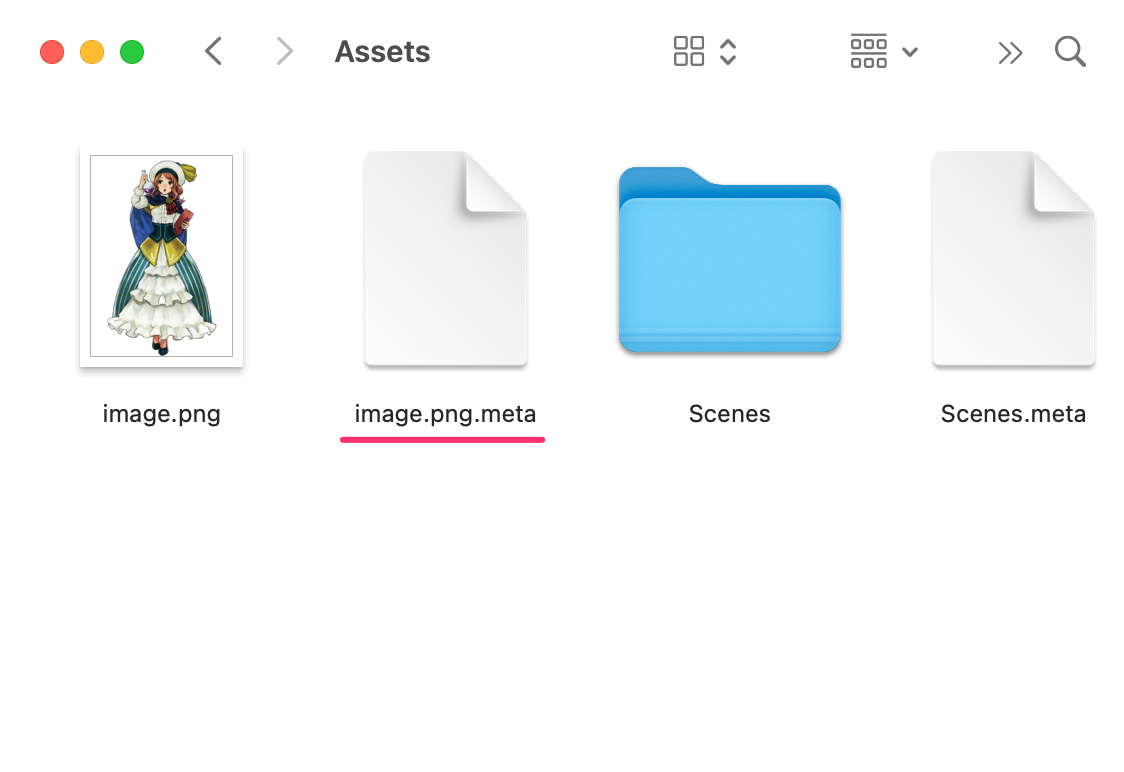
例えば↑画像(image.png)をUnityに追加します。
※このイラストはアセットストアで販売されている中世ファンタジーRPG風2Dキャラクターパックを使わせてもらっています。

画像ファイルをUnityプロジェクトに追加して、そのフォルダをMacならFinder、Windowsならエクスプローラーで確認してみましょう。 metaファイル(image.png.meta)が自動で追加されます。 ちなみにUnity上からmetaファイルの存在を確認できません。
metaファイル「image.png.meta」には、 image.pngのUnity上での設定 などが書き込まれています。このファイルを消してしまうと Unity上での設定がなくなりトラブルのもと です。
繰り返しになりますが、 metaファイルは絶対に消してはいけません。
⑤作業中は定期的に保存する
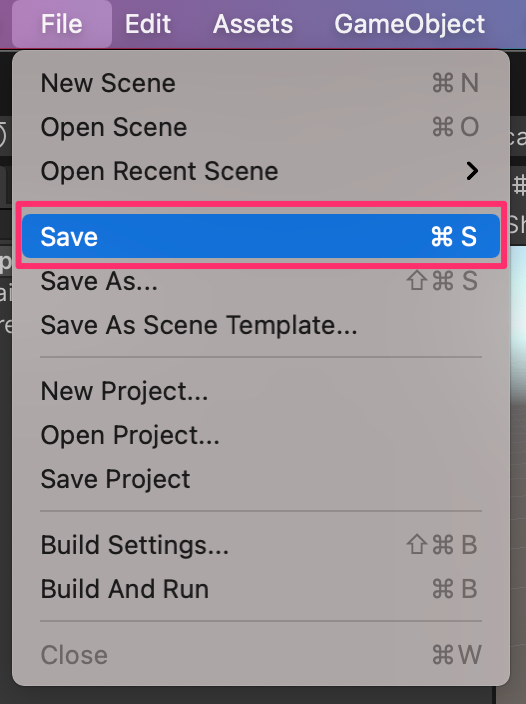
Unityの保存ショートカットは ⌘ + S。保存は定期的にしましょう。

「ファイルが作業前に戻りました」
「変更が反映されません」
という声をよく聞きます。経緯はわからないけど、保存されていないということは事実 です。とりあえず作業をしたら 定期的に保存(⌘ + s) しましょう。
また、作業が完了したらバージョン管理ソフトに保存する事も忘れずに。「SVN」や「Git」という言葉を聞いたことがありませんか?これらはバージョン管理ソフトと呼ばれています。 作業単位で保存し、任意の状態にデータを復元することができるのです。 チーム開発、個人開発問わず一般的にゲーム開発では使われています。
作業を定期的に保存するに加えて、バージョン管理ソフトで保存することも忘れないようにしましょう。
次の記事では、 一般的に使われているバージョン管理ソフト「Git」を使った解説記事 です。初心者向けに説明していますので、バージョン管理ソフトを触ったことがない方はぜひ一度挑戦してみてください。
⑥基本機能で作ることが難しい表現を事前に知っておく
最後に少し実践的な内容です。 Unityの基本機能で実装することが難しいUI表現を事前に知っておくこと です。
ゲーム開発中さまざまな機能を作ることになります。限られたリソースの中でどれに集中するかは皆悩むところ。天秤にかける材料として「工数」が挙げられます。工数とは必要な作業時間のことです。時間をかけたけど効果の薄い、費用対効果の低い機能開発に時間をかけるのは無駄です。
つまりUIであれば 想定した表現方法の実現が簡単なのか、難しいのかを知っておくべきなのです。
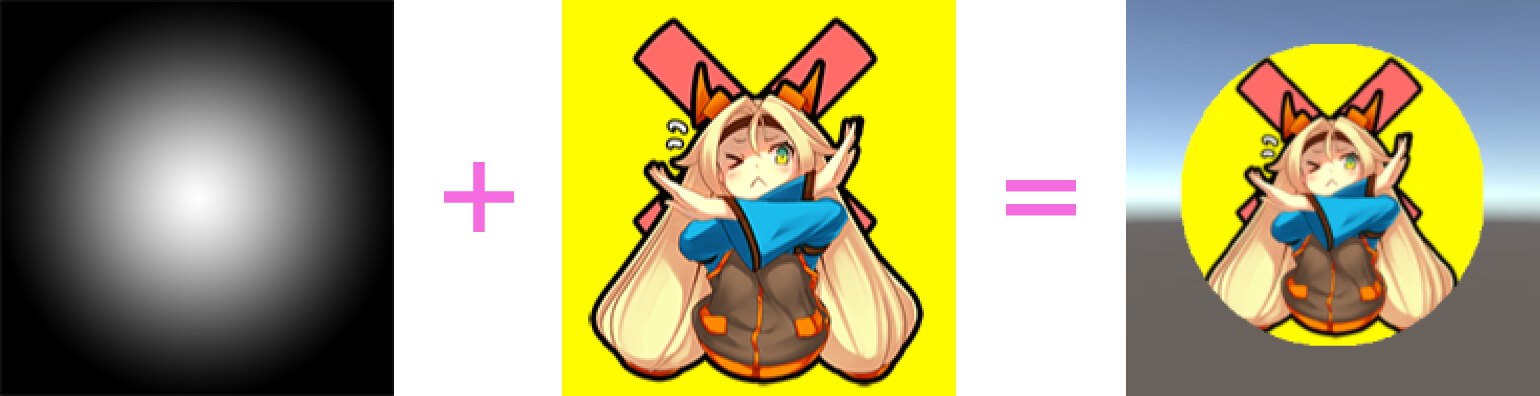
例えばどのようなものがあるかというと、ソフトマスク表現です。以下の図は左から 「マスク画像」「マスクされる画像」「結果」 です。

円形の外側に行くほど透明になって消えてほしいマスク表現はUnityの基本機能では表現できません。
ソフトマスク以外にも数多く存在します。次の記事では Unityの基本機能で作れない表現をまとめています。 本記事とあわせて読んでみてください。できないことを事前に知っておくことはとても重要です。

Unityでは難しいUI表現5選
ゲーム開発ではできないことを知るのは重要です。Unity UIも同じ。基本機能で表現できること、できないことを知っておくことで開発計画を立てやすくなります。
UnityのUI作業前に知っておきたいポイントまとめ
記事の内容を簡単にまとめます。
①Unityエディタの5つの名称を覚える
②UI開発時の「アセット」は主に画像を指す
③シーンやPrefabの編集時は共有する
④metaファイルは消してはダメ
⑤作業中は定期的に保存する
⑥基本機能で作ることが難しい表現を事前に知っておく
こんな感じです。
今回紹介した内容はUI作業に関わらず誰もが知っておくべきUnityの基本的な知識も含まれていました。今まで初心者を何人も見てきて、よく失敗する部分です。初心者にとってはUnityの当たり前が分からないの当然ですよね。
この記事をとおしてUnityでUI作業する前に知っておきたいポイントはおさえられた と思います。次は実際にUIレイアウト作業をしていきましょう。こちらの記事で初心者向けにUIレイアウトの基礎を解説しています。 ゼロからUnityのUIをやってみたい人はぜひ読んでみてください。
この記事があなたのゲーム開発に少しでもお役に立てたら嬉しいです。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUnity UIライフをお過ごしください。
- Unity2020.3.30f1













