こんにちは、エンジニアのオオバです。
Unityでゲーム開発中アトラスを作成する際によくTexturePackerを使用します。
アトラスとは複数の画像を一枚の画像と座標情報をセットにして書き出したもので、CPU負荷削減のために使用されます。

本記事ではTexturePackerで画像追加時の効率化アップTipsを1つ紹介します。
TexturePacker - Create Sprite Sheets for your game!
TexturePacker公式サイト
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
非効率な画像追加の方法
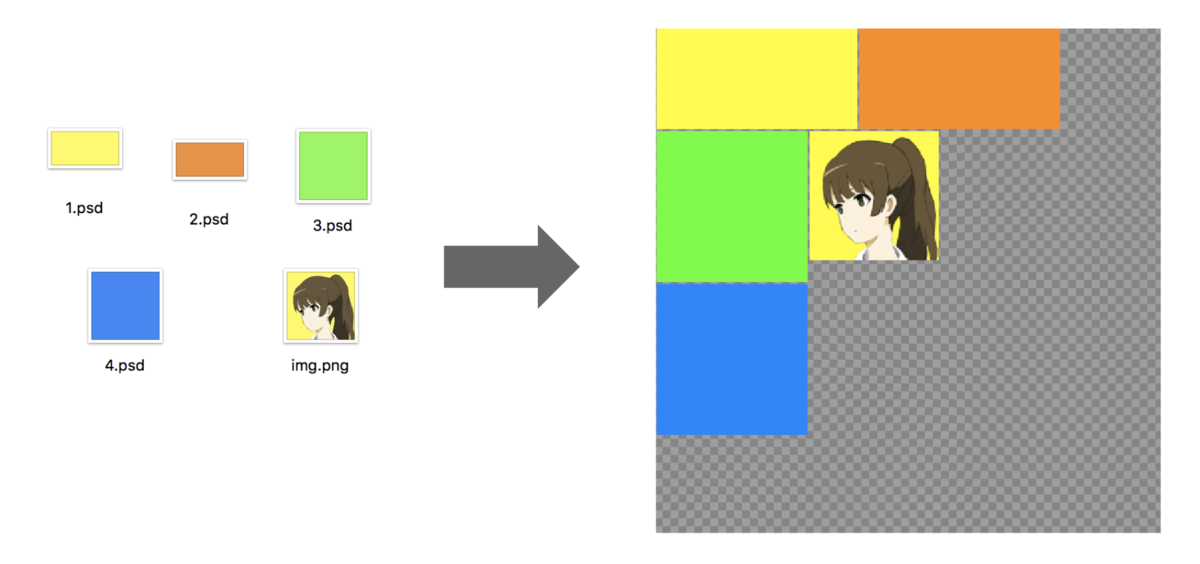
以下のようにtpsファイル(TexturePackerファイル)、1~4の画像を例にします。

これらの画像をTexturePackerでアトラス化するとこうなります。

書き出す前のTexturePackerの状態です。
この状態から5枚目の画像を追加してみます。

追加したい画像を図のようにSpritesエリアにドラッグアンドドロップします。

するとこのように画像が追加されます。
追加はできますが、毎度毎度画像が追加されるたびにドラッグアンドドロップするのは手間です。
またこの例では5種類しか存在しないので良いですが、大量の画像を扱った際に何を追加したいのかが分からなくなる可能性もあります。
以下の方法を使うと多少効率が上がります。
ルート階層をフォルダにする
画像を個別にTexturePackerにドラッグアンドドロップするのではなく、ルート階層にフォルダを追加してそのフォルダに画像を追加するようにします。

TexturePackerにフォルダをドラッグアンドドロップします。今回はSpritesという名前にしました。

Finder上から画像をSpritesフォルダに追加しました。

するとこのように自動でTexturePacker側が更新されます。
いちいち画像をドラッグアンドドロップする必要がなく、あくまでフォルダの中身を更新するだけで良いのと、フォルダの中身は必ず追加されるため、追加の抜け漏れがなくなります。
まとめ
TexturePackerはフォルダをルート階層にすると以下のメリットがあります。
- 追加画像をドラッグアンドドロップする作業がなくなり、オペレーション工数が下がる
- 画像追加の抜け漏れがなくなり管理コストが下がる
もしルート階層をフォルダにしていない場合は一度試してみると良いかもしれません。
以上

筆者のXをフォローしよう
- TexturePacker4.11.1