こんにちは、Unityエンジニアのオオバです。
Unityで使用する画像はPNGやJPGしか使えない と思っていませんか?
実は直接PSDもUnityは扱えるんです。
PSDとはPhotoshopという Adobeが提供 する
画像処理ソフトのファイル形式です。

UIデザイナーならおなじみですよね。
Unityに取り込む画像データは
ほとんど PSDから書き出されたPNGファイル です。
ところで「Unity内ででPSDをあつかうとUI作業が50倍効率アップ」って
なんか 嘘っぽく聞こえますよね(笑) 。
嘘っぽく聞こえますが 事実 です。
ただし使えるケースと使えないケースは存在します。
50倍効率を上げるには、
「使えるケース」を知り、
PSDをそのまま使おう という適切な判断が求められます。
この記事では「PSDがUnityで使えるケース」と
「実際に使う方法」を紹介します。
PSDをそのまま使った方が良いケースを覚えて
UIデザインの作業効率を50倍上げましょう。
PSDをUnityに取り込むとUIの作業効率が50倍上がる
結論を簡単にまとめます。
- PSDをUnityであつかう時期は開発序盤〜中盤に発生
- PSDをUnityであつかうと50倍効率が上がる
- PNG、JPGへの書き出し作業が不要
- ショートカット( ⌘ + S ) だけでUnityに反映される
- 試すデザインの回数が大幅に上がって クオリティも上がる
常に万能ではありませんが、
開発時期や局所的な状況で
効率を爆上げするUnityノウハウ です。
「PSDはUnityで直接使える」
ことを頭の片隅に置いておくと良いでしょう。
では詳細について解説します。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
PSDをUnityに取り込むとUIの作業効率が50倍上がる理由
結論「PSDからUIパーツを書き出す時間は無駄」。
PSDからUIパーツを書き出す回数を
いかに減らせるか が大事です。
PSDからUIパーツを書き出す作業とは、
元ファイルのPSDから、
必要な素材だけを画像書き出しする作業です。
やってみるとわかるんですが、
地味に時間がかかります。
開発時間は有限。効率を図る上で
UIパーツ書き出し回数を減らしたいのです。
バカ正直に、UIの更新作業するとこんな感じですよね。
- 完成したUIのPSDを保存(⌘ + s)
- PSDからUIパーツを書き出すレイヤー整理
- UIパーツにファイル名をつけてファイルを保存
- UIパーツをUnityに取り込む
- Unityの画像インポートを待つ
- Unityで確認する

PSDをUnityで扱う とこうなります👇👇
- 完成したUIのPSDを保存(⌘ + s)
- Unityの画像インポートを待つ
- Unityで確認する
どうですか、圧倒的に早そうですよね。
実際に早い んです。

6工程が3工程に減ります。
しかもやることはPSDを保存するだけです。
実際に計測すると作業効率は50倍アップでした。
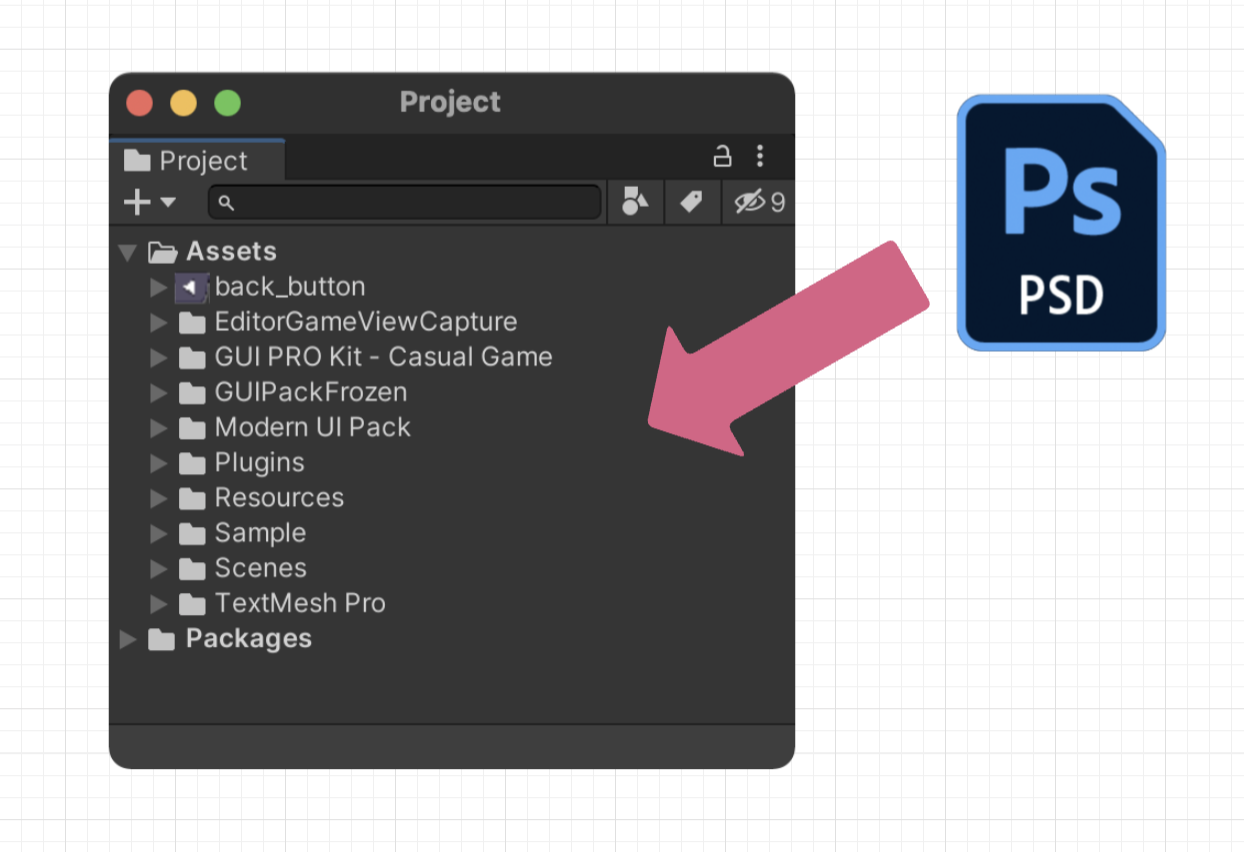
PSDをUnity直接であつかう方法
PSDをUnityであつかう方法は、
UnityのプロジェクトPSDを格納するだけ です。
PNGやJPGファイルの格納方法と全く同じ。

PNGやJPGと同様Unityの
取り込み作業(インポート)が自動的に実行されます。
インポート後のPSDは PNGやJPGと同じ ように使えます。
というか、もはや元ファイルがPSDなのかPNGなのかは判別できません。
UIデザインを変更したいときは、
PSDを修正して、そのまま保存するだけ。
すると勝手にUnity側が自動で更新されます。
超便利 です。
開発序盤はPSDをUnityであつかう絶好の機会
PSDをUnityであつかう場面は、
「いろんなパターンを試したいとき」 です。
ご存知の通り開発序盤にUIは何も決まっていません。
例えるなら真っ白なキャンバスそのものです。
そこにどんな色がよいのか試していきます。
UIであれば さまざまなテイストを試していく ことになるでしょう。
Photoshop上で試せばよいのかもしれませんが、
スマホの実機上で見ないとやはり本当の体感(判断)はできません。
パソコン上では「良いね!」ってなっても
スマホ上で見ると 「ん?イマイチ」 となった経験は何度もあります。
つまりスマホ上で確認するための時間を確保する必要があります。
そのためにもPSDをそのままUnityに取り込んだ方が
開発序盤においては効率が良い のです。
PSDをUnityで直接あつかう際の注意点
PSDはあくまで一枚の画像になり、
本来PSDが保つ機能は失われます。
ただし元ファイルに変更は入らないので安心してください。
あくまでUnity上であつかう上での話です。
- レイヤーは保持されない
- 効果は保持されない
- 描画モードは保持されない
などなど。
つまりUnity上でPSDは PNGやJPGと同じような
一枚の画像 ということです。
PSDを使うとアプリ容量が増えるは嘘
最後によくUIデザイナーから出てくる噂について回答します。
「PSDを使うとアプリ容量が増えるから良くない」 という
話が出てきます。
これは 嘘 です。
なぜならPSDは一度Unity内部で変換されます。
その変換された画像がアプリに組み込まれるため、
アプリ容量は一切替わりません。
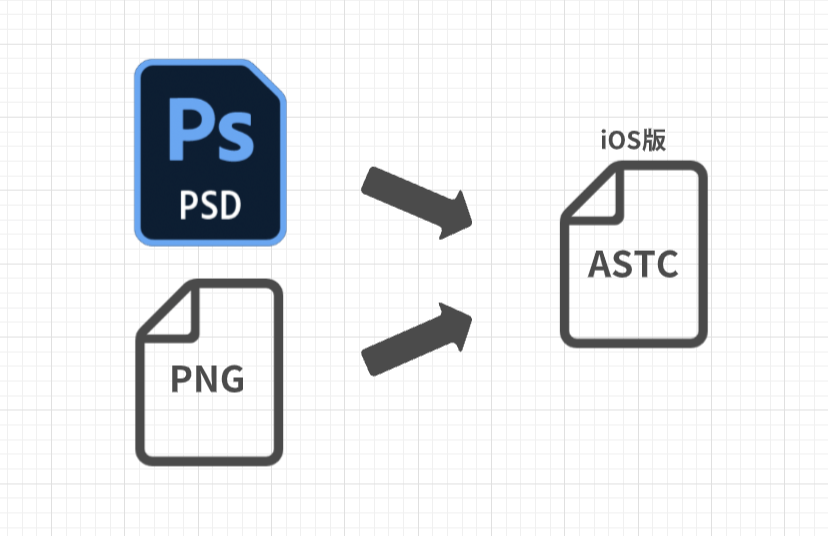
iOS向け にPSDとPNGの両ファイルを
Unityに取り込んだとします。

その場合、どちらも ASTC という形式に変換されます。
つまりPSDもPNGも 同じ「ASTC」になる のです。
結論、PSDだろうがPNGだろうがアプリ容量はいっさい変わらないのです。
まとめ : PSDを直接Unityで使ってUI作業の効率を50倍上げる方法
記事の内容を簡単にまとめます。
- PSDをUnityであつかう時期は開発序盤〜中盤に発生
- ショートカット( ⌘ + S ) だけでUnityに反映される
- PSDを使うとPNG、JPGへの書き出し作業が不要
- 試すデザインの回数が大幅に上がって クオリティも上がる
- PSDを使うとアプリ容量が増えるのは「嘘」
こんな感じです。
UnityでPSDが使えるのは開発序盤と解説しましたが、
大事なのはいろいろ試したいとき全般で使える ということです。
例えばリリース済みアプリだとしても、
新規で開発するイベント機能のUI開発で
力を発揮する可能性はあります。
つまり 繰り返しUIを試したいとき に、
PSDをUnityで使う手段を検討してもらうと良いでしょう。
開発時間は有限です。
限られた時間の中で最高のクオリティに仕上げるべく
可能な限り無駄を省きたいところです。
UnityでPSDをつかう手段もその1つ。
効率を上げる開発手法の手札 をそろえて、
開発効率を上げていきましょう。
このブログ、Twitterでの発信は
そのお手伝いができればと思っています。

この記事が気に入ったらフォローしよう
「Unity初心者大学」というUnity初心者向けのYouTube始めました!!
ぜひチャンネル登録をお願いします!
最後まで読んでいただきありがとうございました!
すばらしいUnityライフをお過ごしください。
- Unity2020.3.19f1