こんにちは、Unityエンジニアのオオバです。
Unityの「Playable API」って使っていますか?オオバ的にはすごく便利なのにあまり使われていない印象です。実はPlayable APIはUnity2017に登場し執筆時点で 約8年も経過 しています。
いざ 「Playable APIを使ってみよう」 と思っても次のような状況になりませんか?
- 日本語情報が少なくて詰む
- Playable APIの入門教材が見つからなくて始められない
- ざっくりPlayable APIの全体像を掴めない
そこで本記事はUnity歴12年のオオバが Playable API入門 ということで、Playable APIを 体系的に学べるコンテンツ として執筆しました。
・Playable APIの始め方がわからない
・Playable APIに興味がある
・Playable APIはどんなことができるのか知りたい
このような方にはピッタリの記事になると思います。
楽しみにしててください。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
- Unity公式が提供「Playable API」とは?
- Playable APIを理解するために重要な大前提
- Playable APIに登場する3人の主要人物の関係性
- 初めての「Playable API」6ステップ
- 1.PlayableGraphの作成
- 2.Playable(インプット)の作成
- 3.PlayableOutput(アウトプット)の作成
- 4.インプットをアウトプットに接続
- 5.PlayableGraphを通して再生
- 6.使い終わったらPlayableGraphをDestroyで破棄
- Playable API作成6ステップのまとめ
- 複数のインプットを使ったPlayable API
- 複数のインプットを使ったPlayable APIの作成6ステップ
- ウェイトを指定して複数のPlayableをブレンドする
- Playable APIを使うとAnimatorControllerのステートマシンから解放
- 独自インプット作成時にもう1人の主要人物が登場
- 独自Playableの作成手順7ステップ
- 2.PlayableBehaviourの作成(「1.」は割愛)
- 3.【独自Playableに必須】ScriptPlayableの作成
- 4.PlayableBehaviourのセットアップ
- 5.アウトプットの作成
- 6.ScriptPlayableをアウトプットに接続
- 7.PlayableGraphの再生
- UnityのPlayable API入門まとめ
Unity公式が提供「Playable API」とは?
Playable APIはデータを ツリー構造で構築 して動作させることのできるシステムです。有名どころでいうとUnity Timelineで使用されている技術です。 汎用性が高い ためUnity Timelineだけでなく ぼくたち開発者も利用できる便利機能 です。

オオバも過去に何度もPlayable APIを使った案件に携わりました。主にアニメーション制御で使われることが多かった印象です。
例えばAnimatorControllerのステートマシンでは制御しづらいアニメーション遷移もPlayable APIを使うと 非常にシンプルに実装 できます。AnimatorControllerののステートマシンが スパゲッティ状態 になって苦労したことはありませんか?
アニメーション制御以外にもPlayable APIは ゲーム開発に活用できるシステム です。Playable APIを知ることであなたの 開発手法の手札が増える ことでしょう。ぜひとも最後まで読んでいただければと思います。
Playable APIを理解するために重要な大前提
まず最初にPlayable APIを使う上で必ず理解していないといけないことが1つあります。それは、
「Playable APIにはインプットとアウトプットが必要」
ということです。
- Playable APIが動かない
- 思った通りのグラフ構成にならない
このようなトラブルはよく起きます。そんな時は基礎に立ち返って 「インプット」 と 「アウトプット」 が存在するかな?ということを確認してみましょう。
Playable APIにはいくつか登場人物が出てきます。 彼らの関係性を正しく把握 することが Playable APIの学習効率を大幅にアップ してくれます。オオバも関係性を把握した前後でPlayable APIの理解度は大きく向上しました。
このPlayable APIの大前提を踏まえた上で、主要人物の関係性、具体的な実装方法についてわかりやすく解説していきます。
この後実際に解説していきますが、あなたにやっていただきたいことは 登場人物同士の関係性のイメージ化 です。イメージ化することで複雑なものもスッと覚えられるためとてもオススメの学習方法です。
Playable APIに登場する3人の主要人物の関係性
具体的なPlayable APIの解説に入る前に、Playable APIに登場する主要人物の関係性を頭の中で イメージ化 しておきましょう。
Playable APIの主要登場人物は たったの3人 です。
- PlayableGraph
- Playable(インプット)
- PlayableOutput(アウトプット)
Playable がインプット PlayableOutput がアウトプットにあたります。この3人の関係性を図に表すと以下のようになります。

Playable(インプット)、PlayableOutput(アウトプット)共に PlayableGraphを通して作成 します。つまり PlayableGraphがPlayable APIの中心 。PlayableGraphが「インプット」と「アウトプット」を繋ぎ合わせる 仲人役 ということです。
このイメージをしっかりと頭に焼き付けておきましょう。このイメージさえあれば今後複雑なグラフが登場、またはあなた自身がグラフを作成するときに混乱しづらくなります。
この3人の登場人物をどのような手順でPlayable APIとして構築するのか解説していきます。
初めての「Playable API」6ステップ
本章では具体的にPlayable APIを始めます。前章で紹介した3人の登場人物は次の 6ステップ を踏むことでで Playable APIとして動作 します。
- PlayableGraphの作成
- Playable(インプット)の作成
- PlayableOutput(アウトプット)の作成
- インプットをアウトプットに接続
- PlayableGraphを通して再生
- 使い終わったらPlayableGraphを破棄
ここではAnimationClipを再生するPlayableを例に具体的なコードで解説していきます。
通常AnimationClipは「Animator」「AnimatorController」の2つが必要ですがPlayable APIを使う場合は 「Animator」だけで再生できます。

本サンプルは実行すると上図のように、AnimationClipが再生するPlayable APIです。Unityちゃんモデルを使わせてもらっています。
非常にシンプルな作りになっているため、初めてのPlayable APIとして最適な教材にです。できるだけわかりやすく解説しているので、ぜひ手元で実行しながら試してみてください。
ソースコードは全文こちらで公開していますので、ぜひ参考にしてみてください。
1.PlayableGraphの作成
Playable APIを始める上でまず最初にやるべきことは PlayableGraphの作成 です。早速ソースコードを確認していきます。
[SerializeField] private AnimationClip _clip;
[SerializeField] private Animator _animator;
private PlayableGraph _graph;
void Awake()
{
// 1.PlayableGraphの作成
_graph = PlayableGraph.Create("TestGraph");
}
PlayableGraphの作成にはPlayableGraphの Create関数 を使って作成します。Create関数の引数には任意の文字列でグラフ名をつけておきましょう。

上図のように現状は3人の登場人物の内の1人を作成した状態です。
2.Playable(インプット)の作成
次にインプットを作成します。今回のインプットはAnimationClipをインプットとして扱う「AnimationClipPlayable」です。
[SerializeField] private AnimationClip _clip;
[SerializeField] private Animator _animator;
private PlayableGraph _graph;
void Awake()
{
_graph = PlayableGraph.Create("TestGraph");
// 2.Playable(インプット)の作成
var playable = AnimationClipPlayable.Create(_graph, _clip);
}
Create関数を使って AnimationClipPlayable を作成します。インプット、アウトプット全般に言えることですが、引数にPlayableGraphを代入するということを覚えておきましょう。
記事冒頭でお伝えした、PlayableGraph、インプット、アウトプット3者の関係性を思い出してみてください。インプット・アウトプットがそれぞれPlayableGraphを元に作成されていました。だからインプット、アウトプット生成時にPlayableGraphが必要となるのです。
今回使用するインプット「AnimationClipPlayable」にはPlayableGraphに加えてAnimationClipを引数として代入しましょう。

現状、PlayableGraphとインプットの2者が作成された状態です。
3.PlayableOutput(アウトプット)の作成
次にアウトプットを作成します。Animation専用のアウトプットということで、AnimationPlayableOutput を使用します。
[SerializeField] private AnimationClip _clip;
[SerializeField] private Animator _animator;
private PlayableGraph _graph;
void Awake()
{
_graph = PlayableGraph.Create("TestGraph");
var playable = AnimationClipPlayable.Create(_graph, _clip);
// 3.PlayableOutput(アウトプット)の作成
var output = AnimationPlayableOutput.Create(_graph, "AnimationOutput", _animator);
}
アウトプットも同様、Createメソッドを使ってAnimationPlayableOutputを作成します。AnimationPlayableOutputは最終的にAnimatorにデータを反映させるため引数にAnimatorを指定します。またアウトプットには名前を付ける必要があるため、文字列を第2引数に代入しています。

↑上図のように現状インプット、アウトプット共にPlayableGraphを参照して作成しただけの状態です。
まだPlayabale APIは動作しません。
4.インプットをアウトプットに接続
次に インプットをアウトプットに接続 します。冒頭でお伝えした大前提の通りPlayable APIは インプットとアウトプットが存在している状態 、つまりインプットとアウトプットが接続された状態にする必要があります。
[SerializeField] private AnimationClip _clip;
[SerializeField] private Animator _animator;
private PlayableGraph _graph;
void Awake()
{
_graph = PlayableGraph.Create("TestGraph");
var playable = AnimationClipPlayable.Create(_graph, _clip);
var output = AnimationPlayableOutput.Create(_graph, "AnimationOutput", _animator);
// 4.PlayableOutputにPlayableを接続
output.SetSourcePlayable(playable);
}
アウトプット側で用意された SetSourcePlayable関数 を使ってインプットを接続しましょう。

この作業で↑上図ようにPlayable APIの準備が整いました。
5.PlayableGraphを通して再生
インプット、アウトプットの準備が完了したら、最後に再生処理を実行します。再生、停止はPlayableGraphを通しておこないます。
[SerializeField] private AnimationClip _clip;
[SerializeField] private Animator _animator;
private PlayableGraph _graph;
void Awake()
{
_graph = PlayableGraph.Create("TestGraph");
var playable = AnimationClipPlayable.Create(_graph, _clip);
var output = AnimationPlayableOutput.Create(_graph, "AnimationOutput", _animator);
output.SetSourcePlayable(playable);
// 5.PlayableGraphを通して再生
_graph.Play();
}
Play 、 Stop を実行することでPlayable APIの再生、停止が動作します。

実行するとUnityちゃんがアニメーションを始めます。
6.使い終わったらPlayableGraphをDestroyで破棄
最後にPlayable APIを使い終わったらやるべきことがあります。それは PlayableGraphを開発者自身が破棄すること です。具体的にはPlayableGraphの Destroyメソッド を実行します。
[SerializeField] private AnimationClip _clip;
[SerializeField] private Animator _animator;
private PlayableGraph _graph;
void Awake()
{
_graph = PlayableGraph.Create("TestGraph");
var playable = AnimationClipPlayable.Create(_graph, _clip);
var output = AnimationPlayableOutput.Create(_graph, "AnimationOutput", _animator);
output.SetSourcePlayable(playable);
_graph.Play();
}
void OnDestroy()
{
// 6.使い終わったらPlayableGraphを破棄
_graph.Destroy();
}
今回の例では本コンポーネント自身がDestroyされたタイミングでPlayableGraphを破棄しました。破棄しなかった場合 メモリリーク につながるため注意してください。
Playable API作成6ステップのまとめ
Playable APIを作成する手順を、AnimationClipPlayableを使って6ステップで解説しました。簡単にまとめるとこんな感じです。
①まず最初にPlayableGraphの作成
②AnimationClipPlayable(インプット)の作成
③AnimationPlayableOutput(アウトプット)の作成
④アウトプットにインプットを接続
⑤PlayableGraphを通して再生
⑥使い終わったらPlayableGraphを破棄
最終状態を図解すると以下のような感じです。

AnimationClipPlayableにはAnimationClip、AnimationOutputにはAnimatorを作成時に指定することを忘れないでください。
紹介した例はあくまで基本形のPlayable APIです。しかし基本が超大事。基本をしっかり抑えておくことで応用も効きやすくなります。
実際に自分で独自のPlayable APIを構築するときには応用力が必要です。

その時のためにも頭の中で今まで紹介した図解を頭の中で イメージ化 しておきましょう。
ここまで紹介したソースコード全文はこちらです。
複数のインプットを使ったPlayable API

前章ではAnimationClipを1つを再生するシンプルなPlayable APIでした。次は複数のAnimationClipのブレンド、つまり 複数のインプットを使ったPlayable API を紹介します。
Playable APIは複数のインプットを組み合わせることが可能です。よくある例として複数のAnimationClipをブレンドするPlayable APIを例に解説します。
まずは図解を使って複数インプットのPlayable APIのイメージを掴みましょう。

変更点は左側のインプットだけ。AnimationMixerPlayableに2つのAnimationClipPlayableが接続された状態です。
最終的にAnimationMixerPlayableがアウトプットに接続されます。
複数のインプットを使ったPlayable APIの作成6ステップ
基本的にインプットがいくつになっても手順は同じです。
- PlayableGraphの作成
- Playable(インプット)の作成
- PlayableOutput(アウトプット)の作成
- アウトプットにインプットを接続
- PlayableGraphを通して再生
- 使い終わったらPlayableGraphを破棄
変更点は「2. Playable(インプット)の作成」だけで、その他は今まで紹介した手順と同じです。
ここではインプットのの作成だけを解説しますが、後で紹介する全体コードをと見比べながら確認してみてください。
以下のコードはインプット作成部分になります。
// 2.Playable(インプット)の作成
// 2-1 AnimationMixerPlayableを作成
// 2つのPlayableが入力として接続されるので引数に「2」を指定
_mixerPlayable = AnimationMixerPlayable.Create(_graph, 2);
// ブレンドする2つのAnimationClipPlayableを作成
var playable1 = AnimationClipPlayable.Create(_graph, _clip1);
var playable2 = AnimationClipPlayable.Create(_graph, _clip2);
// 2-2.Playable同士の接続(mixerPlayableにplayable1とplayable2を接続)
_mixerPlayable.ConnectInput(0, playable1, 0);
_mixerPlayable.ConnectInput(1, playable2, 0);
// 2-3.ブレンド率を設定
_mixerPlayable.SetInputWeight(0, 1f);
_mixerPlayable.SetInputWeight(1, 0f);
一見複雑そうに見えますが、実はとてもシンプルです。以下の図解の赤枠で囲まれた部分を実装した形になります。

以降の章で詳しく解説していきます。
ConnectInputでインプット同士を接続
今回新しく登場した関数 ConnectInput でPlayable(インプット)同士を接続しています。各AnimationClipPlayableをAnimationMixierPlayableに接続しているのです。
↓↓ConnectInputの文法はこちら。

以下のコードではAnimationMixerPlayableにAnimationClipPlayableを接続しています。
_mixerPlayable.ConnectInput(0, playable1, 0);
入力ポートとは接続元を特定するための数字。複数のAnimationClipPlayableを接続するため、それらを識別するために必要なのです。出力ポートは出力先の指定ですが、出力先は基本的に1つのため「0」を代入します。
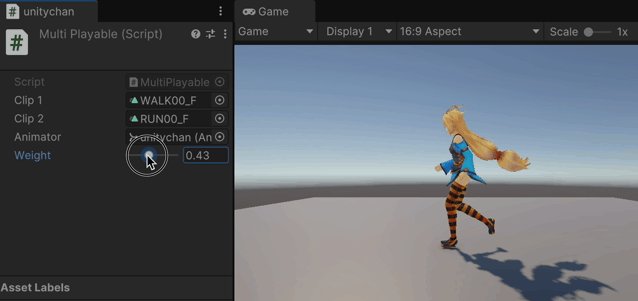
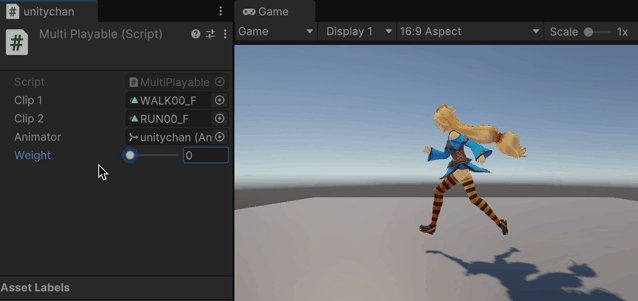
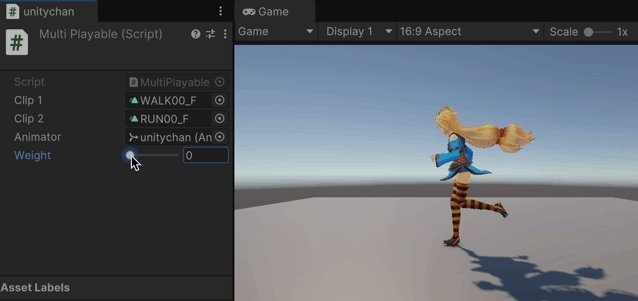
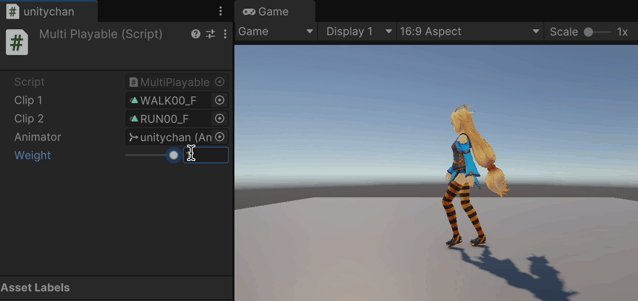
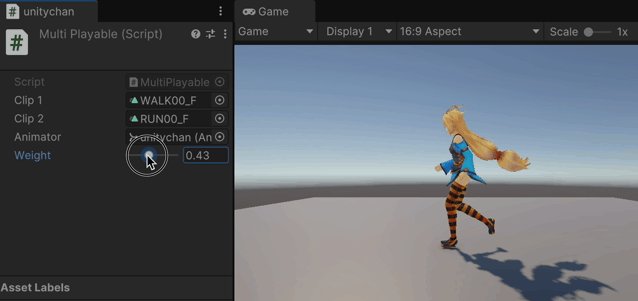
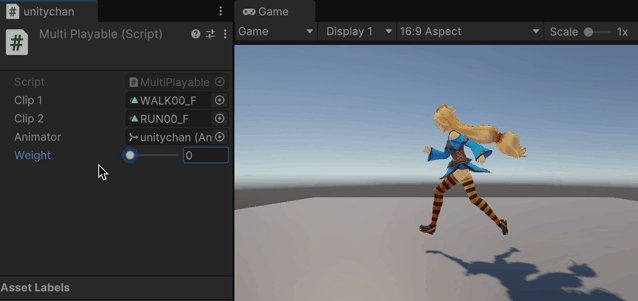
ウェイトを指定して複数のPlayableをブレンドする
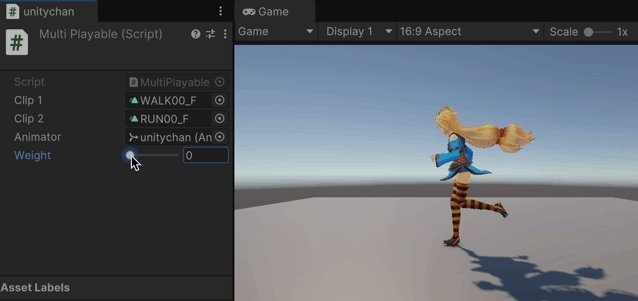
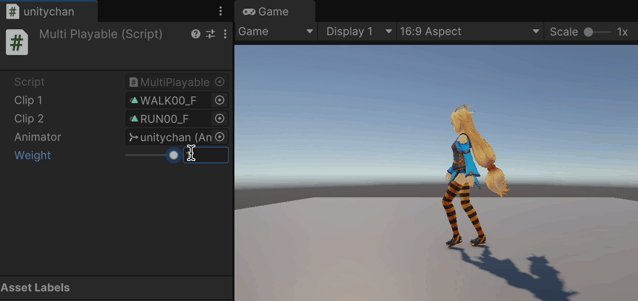
複数のインプットはそれぞれウェイト(重み)を変更してブレンドできます。具体的には↓次のようなアニメーションの合成処理です。

走る、歩くをブレンドしています。
これを実現しているのが SetInputWeight です。
↓↓SetInputWeightの文法はこちら。

複数接続されたPlayableに対し入力ポートを指定してウェイトを設定します。ウェイトは0〜1の間で指定しましょう。
具体的なソースコードはこちらです。
[SerializeField, Range(0, 1f)] private float _weight = 0f;
void Update()
{
// ブレンド率を更新
_mixerPlayable.SetInputWeight(0, _weight);
_mixerPlayable.SetInputWeight(1, 1f - _weight);
}
2つのAnimationClipPlayableのウェイトをUpdate関数で更新しています。AnimatorControllerのステートマシンでも同様のブレンドは可能ですが任意のタイミングで細かく調整できるのはPlayable APIのメリットです。
→ ソースコード全文はこちらから確認できます。
Playable APIを使うとAnimatorControllerのステートマシンから解放
先ほど紹介した AnimationMixerPlayable を使用すると、従来アニメーションの遷移で使用されていたステートマシンを使わずともAnimationClipを再生できるようになります。
そもそもPlayable API以前はAnimationClipを1つ再生するにも次の手順が必要で手間でした。
・AnimationClipの用意
・Animatorコンポーネント
・AnimatorControllerの作成
・AnimatorController内にステートの作成
・AnimationClipとステートの関連付け
AnimationClipPlayableを使うことで簡単にAnimationClipを再生できます。
またAnimationMixerPlayableを使うと AnimationClipのブレンドも可能 です。スクリプトからアニメーション遷移を制御できるため自由度が広がります。
Playable APIはアニメーションに特化したものではなく汎用システムですが、アニメーションへの活用だけでも非常に有用なのでぜひ試してみてください。
独自インプット作成時にもう1人の主要人物が登場
今までPlayable APIの主要メンバーは3人とお伝えしてきましたが、実は4人目が存在します。それは 「PlayableBehaviour」 です。
- AnimationClipをインプットとして扱う「AnimationClipPlayable」
- AudioClipをインプットとして扱える「AudioClipPlayable」
上記のような Unity側が用意したインプット ではなく あなた自身の独自のインプット を作成する場合に「PlayableBehaviour」は登場します。
PlayableBehaviourはインプット内の挙動(Behaviour)を定義するクラスです。PlayableBehaviourを加えた4人の関係性はこのようになります。

Playableの挙動を定義するため、Playable(インプット)内で管理されます。
PlayableBehaviourを使うと次のようなことが可能です。
・Playable生成時に処理を実行
・Playable実行開始または停止時に処理を実行
・Playable実行中に都度処理を実行
・Playableを破棄した時に処理を実行
さまざまなタイミングで処理を実行できることはわかりましたが、具体的にどう活用したら良いか分かりづらいですよね。
そこでPlayableBehaviourを使った簡単なサンプルを紹介します。つまりここからは 独自のPlayable APIの活用編 ということです。
独自Playableの作成手順7ステップ
独自のPlayableは7つのステップで作成します。
- PlayableGraphの作成
- PlayableBehaviourの作成
- ScriptPlayableの作成
- PlayableBehaviourのセットアップ
- アウトプットの作成
- ScriptPlayableをアウトプットに接続
- PlayableGraphの再生
サンプルとして作成するのはこちら。オブジェクトが画面を左右に行ったり来たりする簡単な独自Playableです。

一度Playable APIの作成方法は紹介しているため、今回新規で登場する「2.PlayableBehaviourの作成」から重点的に解説していきます。
2.PlayableBehaviourの作成(「1.」は割愛)
独自Playableを作るためにまずは、PlayableBehaviourを作成します。
PlayableBehaviourは独自のPlayableを作成する際に、どういう挙動にするかを定義するクラスです。
具体的にはPlayableBehaviourを継承して作ります。親クラスである PlayableBehaviour に実行したい各タイミングの関数が定義されていて使いたい関数だけをオーバーライドして使用します。
public class CustomPlayableBehaviour : PlayableBehaviour
{
private float _direction = 1f;
public Transform target;
public override void ProcessFrame(Playable playable, FrameData info, object playerData)
{
if (target != null)
{
// 左右を行ったり来たりさせる
if (target.position.x >= 1f || target.position.x <= -1f)
{
_direction *= -1f;
}
target.Translate(Vector3.right * info.deltaTime * _direction);
}
}
}
今回はフレーム単位で実行する ProcessFrame をオーバーライドして実装しています。
Transform(target変数)のX座標が-1または1を越えたタイミングで進む方向を逆転するシンプルなロジックです。
PlayableBehavioiurに定義されている9つの関数
PlayableBehaviourには ProcessFrame 以外にもさまざまな関数が用意されています。それぞれ実行タイミング、実行順をまとめてみました。
独自のPlayableを作成する際に参考にしてみてください。
| 実行順 | 関数名 | 実行タイミング | 複数回実行 |
|---|---|---|---|
| 1 | OnPlayableCreate | Playable作成時 | ✕ |
| 2 | OnGraphStart | PlayableGraph開始時 | ◯ |
| 3 | OnBehaviourPlay | PlayableBehavioiur動作開始時 | ◯ |
| 4 | PrepareFrame | 毎フレーム実行 | ◯ |
| 5 | ProcessFrame | 毎フレーム実行 | ◯ |
| 6 | OnBehaviourPause | PlayableGraph停止時 | ◯ |
| 7 | OnGraphStop | PlayableGraph停止時 | ◯ |
| 8 | OnPlayableDestroy | PlayableGraphが破棄時 | ✕ |
| ? | PrepareData | Playableが遅延した時に呼ばれるらしい※未確認 | ◯ |
初回一度だけ実行したい場合は、OnPlayableCreateに実装しましょう。また関数はそれぞれ実行順が決まっていますので注意してください。
3.【独自Playableに必須】ScriptPlayableの作成
次にScriptPlayableの作成をします。独自のPlayableは ScriptPlayable を使って定義します。
void Awake()
{
_graph = PlayableGraph.Create("CustomGraph");
// 独自Playableの作成
var playable = ScriptPlayable<CustomPlayableBehaviour>.Create(_graph);
}
ScriptPlayable<T>.Create で独自Playableを作成します。「T」には あなた自身が作成したPlayableBehaviourクラス を指定してください。
4.PlayableBehaviourのセットアップ
次にPlayableBehaviourのセットアップをおこないます。今回PlayableBehaviour内にはTransform型のtargetが必要でした。このtarget変数に値を渡す必要があります。
手順はPlayableからPlayableBehaviourを取得して値を渡します。具体的には Playable.GetBehavioiur関数 で取得可能です。
void Awake()
{
_graph = PlayableGraph.Create("CustomGraph");
var playable = ScriptPlayable<CustomPlayableBehaviour>.Create(_graph);
// PlayableBehaviourを取得
var behaviour = playable.GetBehaviour();
// PlayableBehaviourのセットアップ
behaviour.target = transform;
}
上記コードのように GetBehaviour を使ってPlayableBehaviourを取得しtargetに値をセットできました。
5.アウトプットの作成
次はアウトプットを作成します。
冒頭で解説したPlayable APIの 「インプットとアウトプットが必要」という大前提を思い出してみてください。
ところで 「独自Playableのアウトプットは何を指定したら良いのだろう?」 って思いましたよね。
これはあなたが作るPlayableが 最終どういう形でアウトプットされるか で決まります。
例えば最終的にAnimatorで動かしたいのであれば AnimationPlayableOutput 、AudioClipでサウンドを再生したいなら AudioPlayableOutput と何をアウトプットするかでPlayableOutputの種類は決めましょう。
今回は特にアウトプットするものは無いため ScriptPlayableOutput を使用します。
void Awake()
{
_graph = PlayableGraph.Create("CustomGraph");
var playable = ScriptPlayable<CustomPlayableBehaviour>.Create(_graph);
var behaviour = playable.GetBehaviour();
behaviour.target = transform;
// アウトプットの作成
var output = ScriptPlayableOutput.Create(_graph, "CustomOutput");
}
アウトプットの作成は今までとやり方は全く同じです。
「PlayableGraph」と「アウトプット名」をセットします。
6.ScriptPlayableをアウトプットに接続
アウトプットは作成するだけでは何も起きません。アウトプットにPlayableを接続する必要がありましたね。ScriptPlayableも同様、 SetSourcePlayable を使ってアウトプットに接続します。
void Awake()
{
_graph = PlayableGraph.Create("CustomGraph");
var playable = ScriptPlayable<CustomPlayableBehaviour>.Create(_graph);
var behaviour = playable.GetBehaviour();
behaviour.target = transform;
var output = ScriptPlayableOutput.Create(_graph, "CustomOutput");
// ScriptPlayableをアウトプットに接続
output.SetSourcePlayable(playable);
}
以上でインプット、アウトプット共に準備は完了しました。
7.PlayableGraphの再生
最後にPlayableGraphのPlayを実行して再生してみましょう。
void Awake()
{
_graph = PlayableGraph.Create("CustomGraph");
var playable = ScriptPlayable<CustomPlayableBehaviour>.Create(_graph);
var behaviour = playable.GetBehaviour();
behaviour.target = transform;
var output = ScriptPlayableOutput.Create(_graph, "CustomOutput");
output.SetSourcePlayable(playable);
// PlayableGraphの再生
_graph.Play();
}
するとこんな感じでオブジェクトが左右に動くようになったのではないでしょうか。

以上で独自Playableの基本的な作成方法は完了です。意外と簡単だったのではないでしょうか。

上図のPlayable APIに出てくる登場人物4人の関係性をイメージできていると、混乱することなく実装できると思います。
繰り返しになりますが、 登場人物の関係性 をしっかり頭に入れておくことが Playable APIの近道 です。
UnityのPlayable API入門まとめ
今回はUnityが提供している Playable API入門 ということでPlayable APIの始め方から実際の使い方までを解説してきました。
簡単に記事の内容をまとめてみます。
①Playable APIとは汎用システム
②Playable APIはインプットとアウトプットが必要
③3人の主人公PlayableGrap、Playable、Output
④独自Playable作成時にPlayableBehaviourを使用
⑤Playable APIを使うとステートマシン地獄から脱出可
何も知らない状態からPlayable APIを使えるようになったのではないでしょうか。Playable APIを使うことでAnimatorControllerのステートマシンから解放されますし、独自で拡張することでさまざまなものをPlayable化することが可能です。
ぜひ本記事を参考にいろんなPlayableを作ってみてください。Playable APIがあなたのゲーム開発手法の手札の1つになることでしょう。
この記事があなたのゲーム開発に役立ったら嬉しいです。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいPlayable APIライフをお過ごしください。
- Unity6000.0.32f1