こんにちは、エンジニアのオオバです。
前回に引き続き、Unityで作成したメッシュをテーマにした、初心者向けの3Dプログラミング解説記事です。前回はUnityのプログラミングだけで三角形メッシュを1つ作成。 3Dプログラミングの第一歩という記事でした。

↑このようなピンク色の三角形を画面上に表示するところまで作りましたね。初心者向けに丁寧に解説しているので、まだ読んでいない方はぜひ読んでみてください。
今回は三角形メッシュに色を塗っていきます。
メッシュに 色を塗るとはどういうことか? を学びながら最終的には三角形を単色で塗っていきます。
3Dプログラミングの第2ステップです。
色を塗るとはピクセルの色を指定するということ
結論、今回の主役はシェーダーです。
シェーダーとは「3Dオブジェクトをディスプレイに映し出すためのプログラム」
何かが表示されてるということは、何かしらのシェーダーが実装されているということなのです。
上の記事のとおり、シェーダーとは3Dオブジェクトをディスプレイに映し出すプログラムであり、映し出されているということは、何かしらのシェーダーが実装されているということなのです。
今回、三角形メッシュに色を塗りますが、それは 三角形の範囲のピクセル色をシェーダーが指定している ということと同じです。
ぜひ、この記事をとおしてシェーダーでピクセルを描画する感覚を身に着けていただければと思います。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
三角形メッシュに色を塗る4ステップ
では、三角形メッシュに色を塗る4ステップを解説していきます。
①シェーダーの作成
②Materialにシェーダーをセット
③MeshRendererにMaterialを渡す
④単色シェーダーの作成して描画
1.シェーダーの作成
前回三角形メッシュをスクリプトから作りました。その三角形に色を塗っていきます。
↑ 前回表示された三角形はピンク色でした。
このピンク色は Unityの内部でエラーが起きた証拠 です😰。 つまりシェーダーがセットされていなかったため、どの色を塗ればよいか分からずエラーが起きていたということです。
今回はメッシュに対して正しく着色していきます。
シェーダーファイルの作成

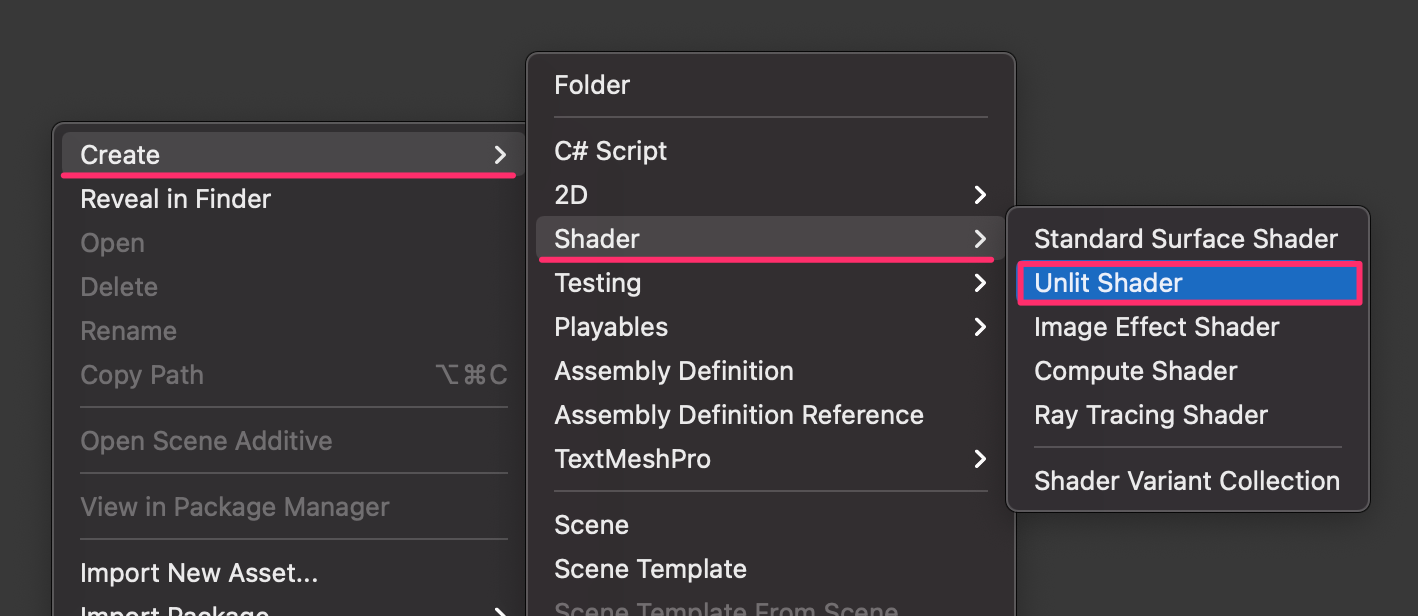
Create > Shader > Unlit Shaderを選び、シェーダーファイルを作ります。ファイル名は「ColorShader」と名付け開きます。

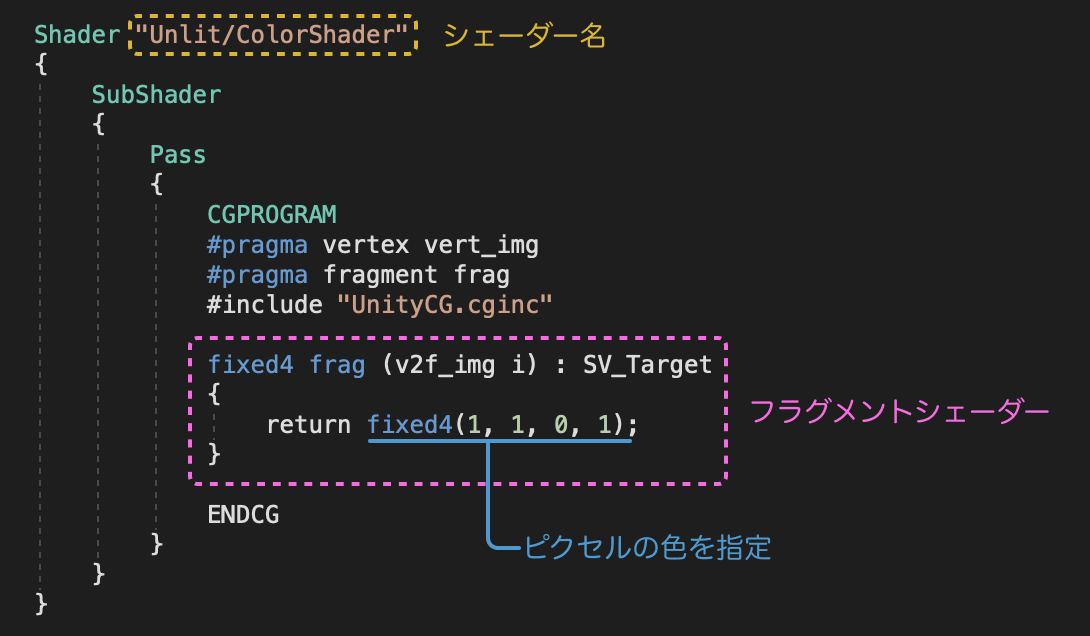
シェーダーファイルを開いたら、以下のコードに置き換えましょう。詳細は記事後半「→ シェーダーの解説」で解説します。
Shader "Unlit/ColorShader"
{
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert_img
#pragma fragment frag
#include "UnityCG.cginc"
fixed4 frag (v2f_img i) : SV_Target
{
return fixed4(1, 1, 0, 1);
}
ENDCG
}
}
}
2.Materialにシェーダーをセット
シェーダーをメッシュに適用するためには Material が必要です。

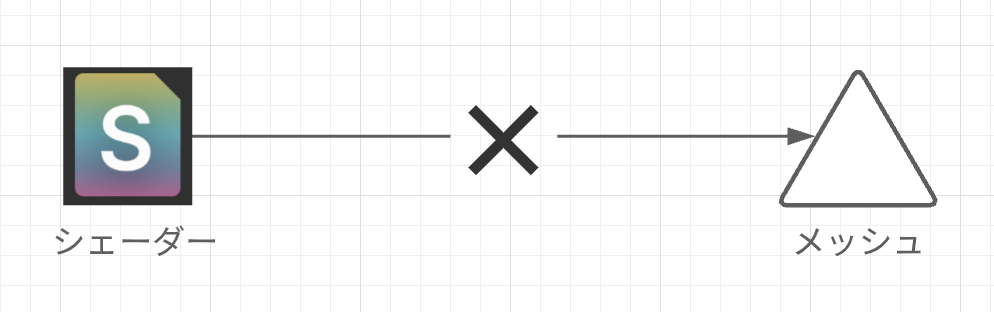
Unityの仕様ではシェーダーをメッシュに直接渡す事はできません。

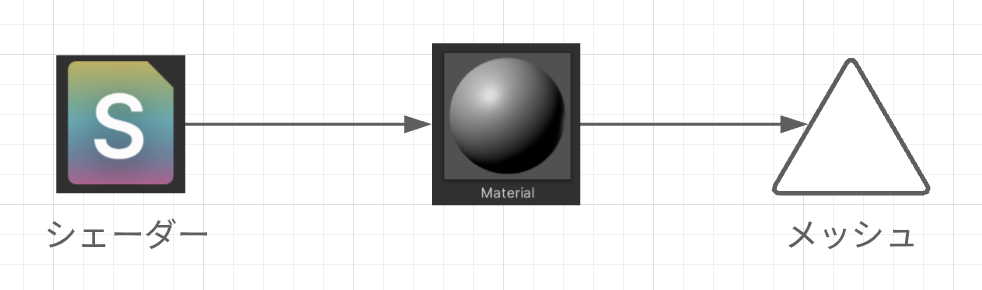
このようにシェーダーをMaterialにセットしてメッシュに適用します。今回はプログラムからMaterialを作成し、同時にシェーダーを適用します。
var material = new Material(Shader.Find("Unlit/ColorShader"));
newキーワード でMaterialを新規作成します。引数にシェーダーファイルを適用するのです。Shader.Find を使うとシェーダーを名前で取得できるので便利です。
シェーダーの名前はファイル名ではありません。 シェーダーコードの以下の部分が名前です。
// 「Unlit/ColorShader」がシェーダーの名前
Shader "Unlit/ColorShader"
3.MeshRendererにMaterialを渡す
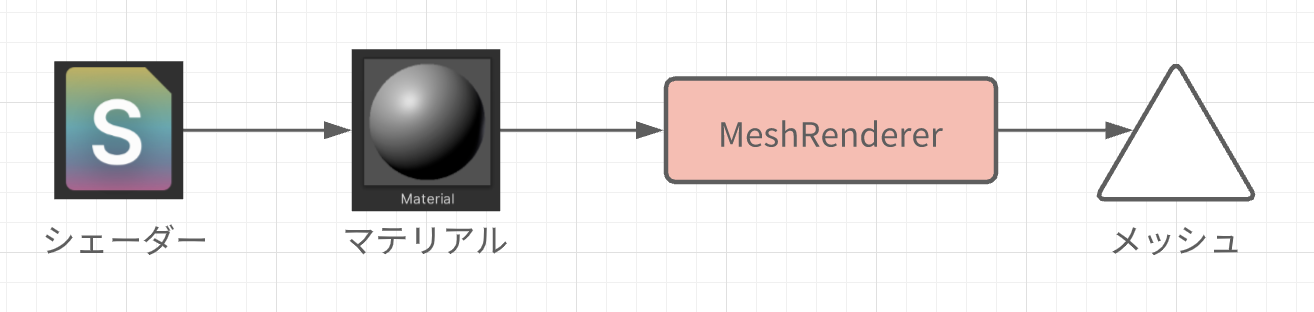
作成したMaterialをメッシュに反映させたいのですが、 直接MeshにMaterialをセットする事はできません。

上図のとおり、 MaterialはMeshRendererを通してメッシュにシェーダーを適用 します。
💻ソースコード : MeshRendererにMaterialをセット
var meshRenderer = GetComponent<MeshRenderer>();
meshRenderer.material = new Material(Shader.Find("Unlit/ColorShader"));
MeshRendererの「materialプロパティ」 にシェーダーをセットしたMaterialを渡します。するとメッシュにシェーダーが適用されるのです。
↓今回使用したC#のソースコード全文はこちらです。前回のソースコードに数行追加しただけの状態です。
using UnityEngine;
[RequireComponent(typeof(MeshRenderer))]
[RequireComponent(typeof(MeshFilter))]
public class DynamicCreateMesh : MonoBehaviour
{
[SerializeField] Material _colorMaterial;
private void Start()
{
var mesh = new Mesh();
mesh.SetVertices(new Vector3[] {
new Vector3 (0, 1f),
new Vector3 (1f, -1f),
new Vector3 (-1f, -1f),
});
mesh.SetTriangles(new int[] { 0, 1, 2}, 0);
var filter = GetComponent<MeshFilter>();
filter.sharedMesh = mesh;
var meshRenderer = GetComponent<MeshRenderer>();
// MeshRendererにMaterialをセット
meshRenderer.material = new Material(Shader.Find("Unlit/ColorShader"));
}
}
この状態でUnityを実行してみましょう。

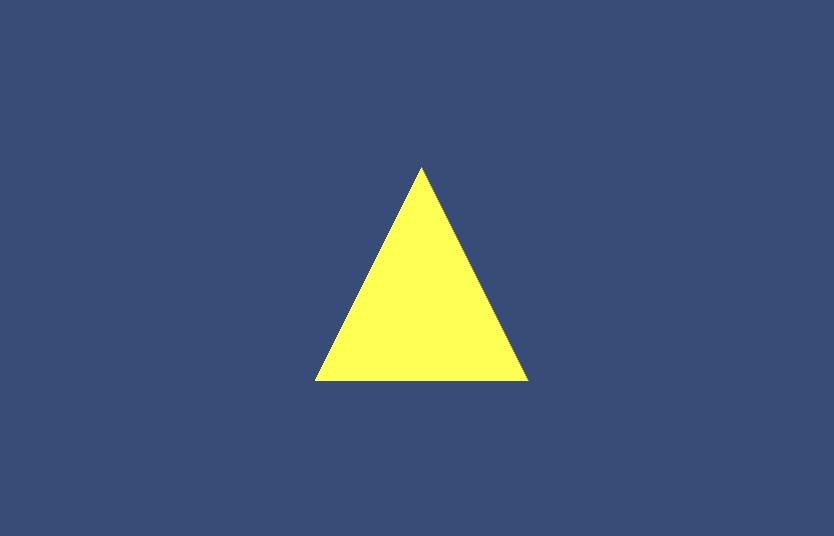
ピンク色ではなく、黄色の三角形が描画されました。 正常にシェーダーが適用された証拠 です。
シェーダーファイルの以下の数値を変更すると色が変わります。
fixed4 frag (v2f_img i) : SV_Target
{
// 左から赤、緑、青、アルファ
return fixed4(1, 1, 0, 1); // ← 変更箇所
}
左の数値からRGBAになっており、0〜1の範囲で指定します。例えば、 return fixed4(0, 1, 0, 1); とすれば緑色の三角形が描画されるのです。

シェーダーの解説
ここからで紹介した、今回使用したシェーダー(「→ シェーダーファイルの作成」で紹介)の解説に入ります。
結論から言うと、フラグメントシェーダーが三角形メッシュのピクセル色を決めています。 ピンクで囲った部分「frag関数」がフラグメントシェーダー。 今回の記事で最も重要な部分です。

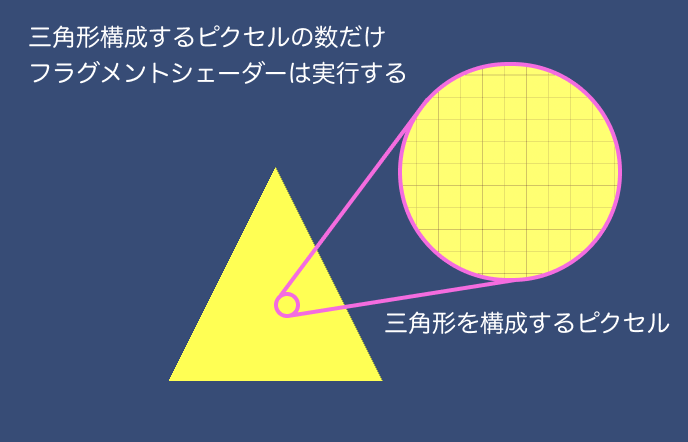
フラグメントシェーダーの役割はディスプレイに表示するピクセルの色を決めること です。またフラグメントシェーダーはメッシュ内のピクセルすべてに実行する関数です。
このシェーダーは三角形メッシュに使われましたね。

つまり、上の図のように三角形を表示するピクセルの数だけ実行し、色を決めているのです。今回のシェーダーは三角形メッシュのピクセルにRGBA(1, 1, 0, 1)の色を塗ったということになります。
Unityのシェーダー文法についてはまた別の記事で解説します。今回覚えておきたいことは 「フラグメントシェーダーで三角形メッシュの色を決めている」 ということです。
まとめ
記事の内容を簡単にまとめます。
- 三角形に色が塗られるということはそこにはシェーダーが存在する
- シェーダーはMaterialにセットする
- MaterialはMeshRendererを通してメッシュに適用される
- シェーダーでピクセルの色を決める
こんな感じです。
パっと見の成果物(単色の三角形)はショボく見えるかもしれませんが、今回は 3Dプログラミング学習にとっては大きな前進でした。 なぜなら シェーダーを使ったから です。シェーダーとはディスプレイに表示するためのプログラミング。Unityでゲーム開発する上では必ず登場します。
しかし、シェーダーを理解せずに使っている人も多いです。理解せずとも使えるわけですが、理解した方が自分の思った通りの表現が作れます。本記事はその基礎にあたるわけです。この調子で3Dプログラミングを学習していきましょう。
次回はこの三角形に画像を貼り付けてみたいと思います。新しい概念として 「UV座標」 が登場します。画像の色をどのようにピクセルに適用するのかを決めるのです。
ぜひ、次回の記事も読んでみてください。シリーズを通して読むことで3Dプログラミングの基礎が身につくはずです。
次回記事はこちら。
また、頂点に色情報をもたせ「頂点カラー」を利用する方法も3Dプログラミングではよく出てくるテクニックです。次の記事では 三角形メッシュを頂点カラーで色を塗ってみました。 3Dプログラミングの基礎として身につけておきたいスキルですのでこちらもあわせて読んでみてください。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしい3Dプログラミングライフをお過ごしください。
- Unity2020.3.31f1
- ビルトインレンダーパイプライン













