こんにちは、エンジニアのオオバです。
結論から話しますと Shader Graphはプログラミング無しでシェーダーを作ることができるUnity公式ツール です。Shader Graph(シェーダーグラフ)を使うことでエンジニアだけでなく、デザイナーやプランナーもNode(ノード)と呼ばれる線をつないでシェーダーを作れるのです。
そこでShader Graphの始め方を初心者向けに解説します。この記事をとおしてぜひともShader Graphの始めてみてください。今までシェーダーをやりたかったけどできなかったという方にぜひ読んでもらいたいです。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
Shader Graphを使うための準備
最初にShader Graphを使うための準備を解説します。今回は初心者向けということで手っ取り早く始める方法です。新しくUnityプロジェクトを作ります。 Unity2021.3.0f1 を使っています。
→ おすすめのUnityバージョンの選び方アップデート方法と注意点まとめ

上図のとおりテンプレートを3D(URP)を選択してください。
URPとは描画パイプライン「Universal Render Pipline」の略です。ビルトインパイプラインと呼ばれる昔ながら描画システムを一新しました。今後のUnityのデフォルト描画システムになると言われています。URPの特徴は描画システムをC#でカスタマイズできるところです。
→ 【超基本編】URPに独自のパスを追加する方法※Unity6以前ver
今回URPを選んだ理由は、URPを選択すると自動的にShader Graphがインストールされるからです。Shader Graphを手っ取り早く始めたい方はURPを選んでUnityプロジェクトを作るのが早いです。
Shader Graphの大まかな流れ3手順
具体的なシェーダーの作成に入る前に、Shader Graphでシェーダーの作成から3Dオブジェクトに反映してディスプレイに表示するまでの流れを簡単に解説します。その後の章「→ Shader Graphで基本的なシェーダーの作り方3選」でShader Graphを使ってシェーダーを作成していきます。
①Shader Graphファイルの作成
②Materialにシェーダーをセット
③Materialをオブジェクトにセット
手順①Shader Graphファイルの作成
最初の手順はShader Graphファイルの作成です。Shader Graphファイルがそのままシェーダーファイルになります。

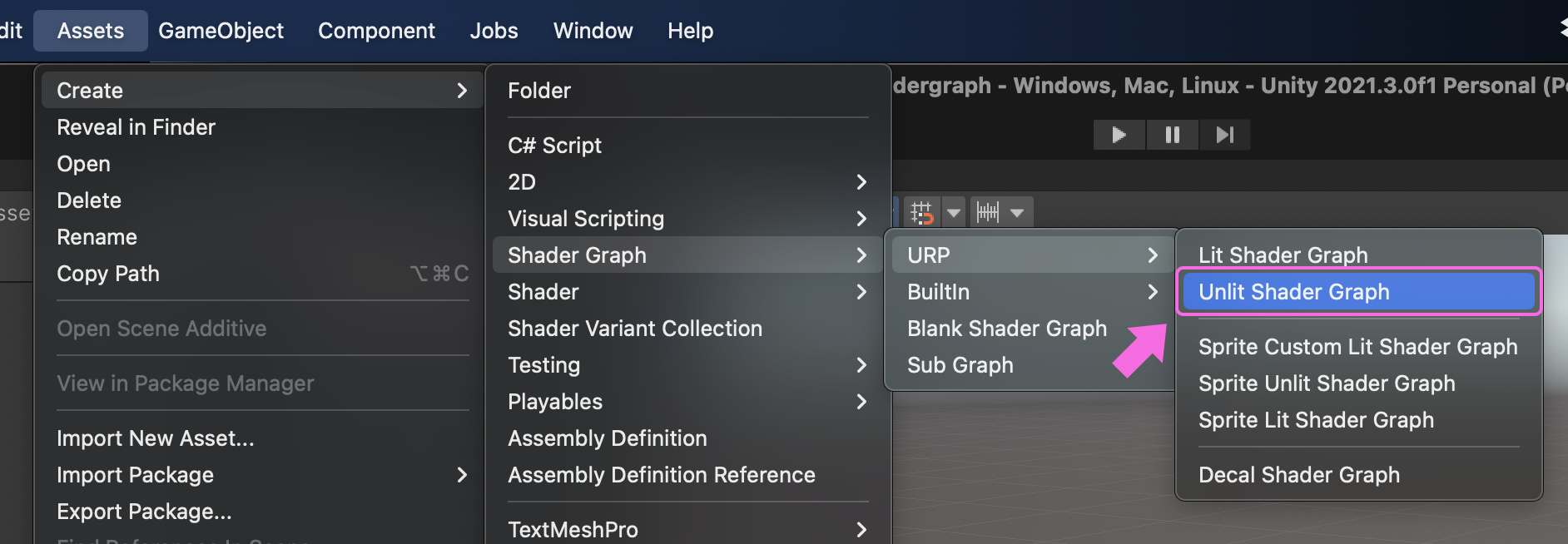
メニュー Assets > Create > Shader Graph URP > Unlit Shader Graph をクリックします。「Unlit」とはライトの影響を受けないシェーダーです。ライトの影響を受けたシェーダーを作りたい方は「Lit Shader Graph」を選んでください。今回はシンプルなシェーダーを作りたいので「Unlit」を選択しています。

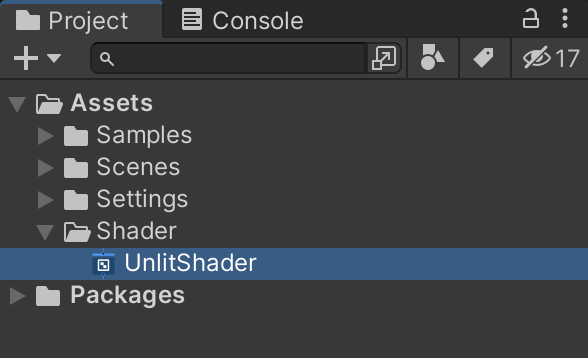
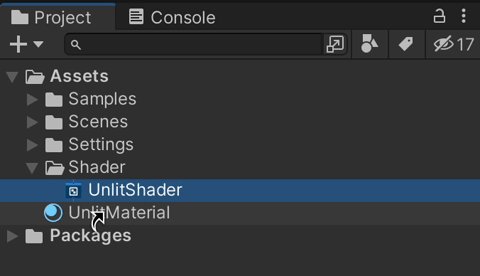
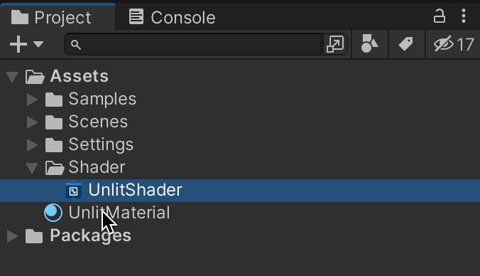
ProjectウィンドウにUnlit Shaderファイルが作られるので任意の名前を付けます。
手順②Materialにシェーダーをセット
作成したShaderをオブジェクトに適用するためにMaterialを作成します。

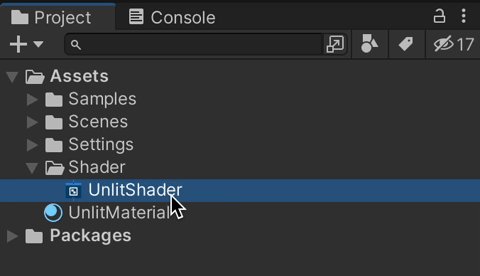
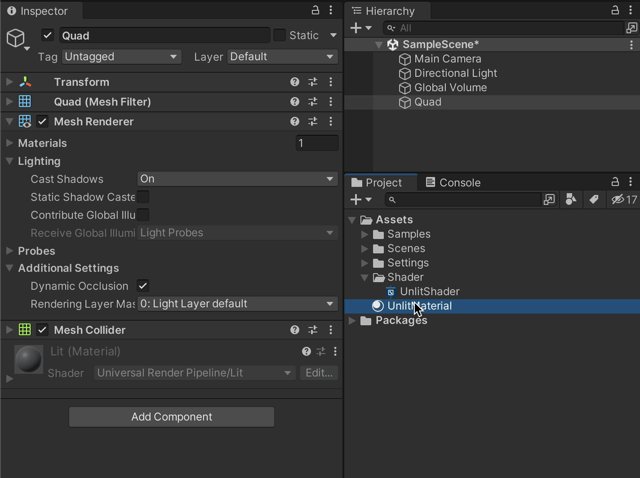
メニュー Assets > Create > Material で新規のMaterialを作成し、名前を付けましょう。

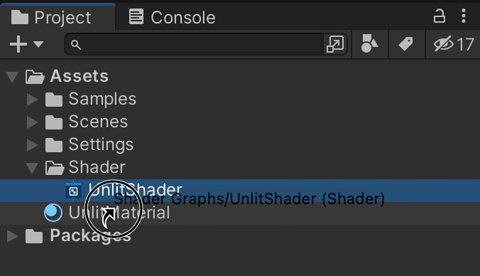
ShaderファイルをMaterialにドラッグ・アンド・ドロップしてください。するとMaterialはShaderを適用された状態になります。
手順③Materialをオブジェクトにセット
最後に3DオブジェクトにMaterialを適用してディスプレイに表示させます。

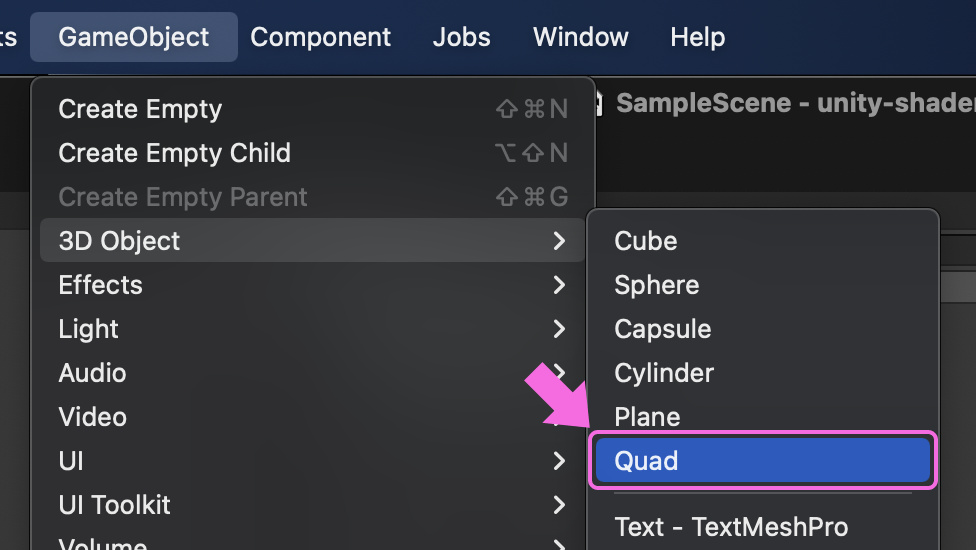
メニュー GameObject > 3D Object > Quad をクリックします。

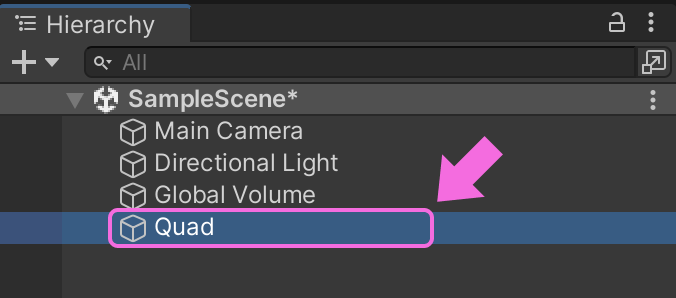
すると、Hierarchyウィンドウに「Quad」というオブジェクトが作られます。Quadとは4頂点で作られたシンプルな四角形ポリゴンメッシュです。Inspectorウィンドウを使ってQuadにMaterialをセットしていきます。
👉 【初心者向け】今さら聞けないUnityでオブジェクト(基本図形)を配置する方法

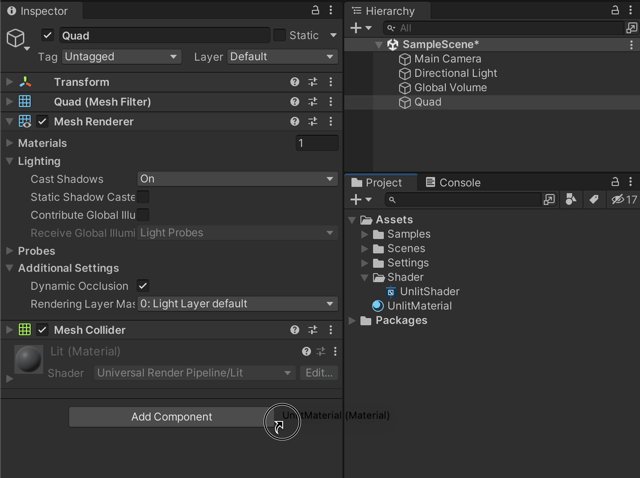
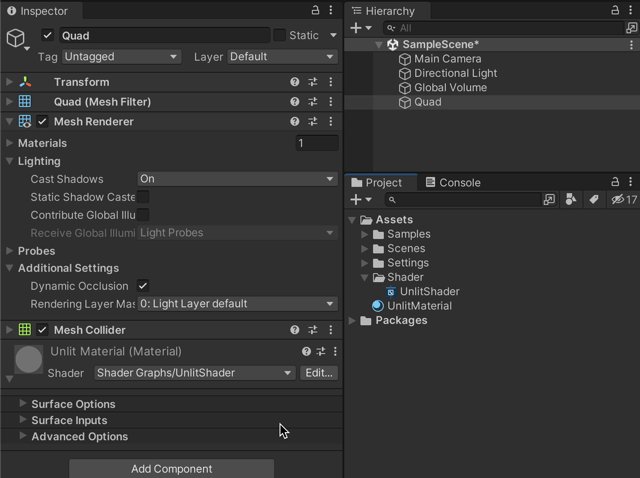
QuadのInspectorウィンドウにMaterialをドラッグ・アンド・ドロップしてください。するとQuadにMaterialが適用されます。

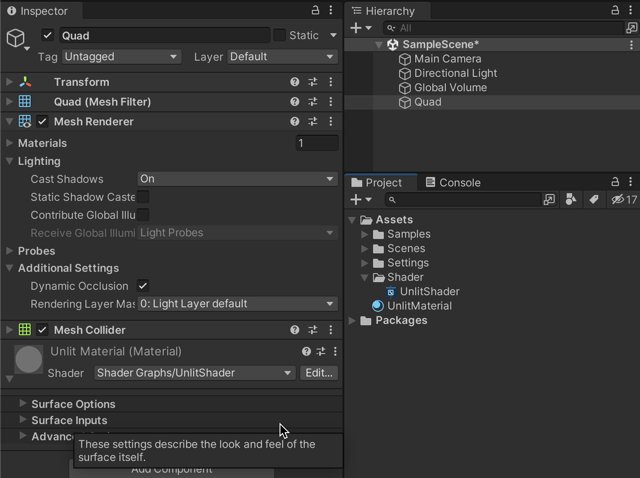
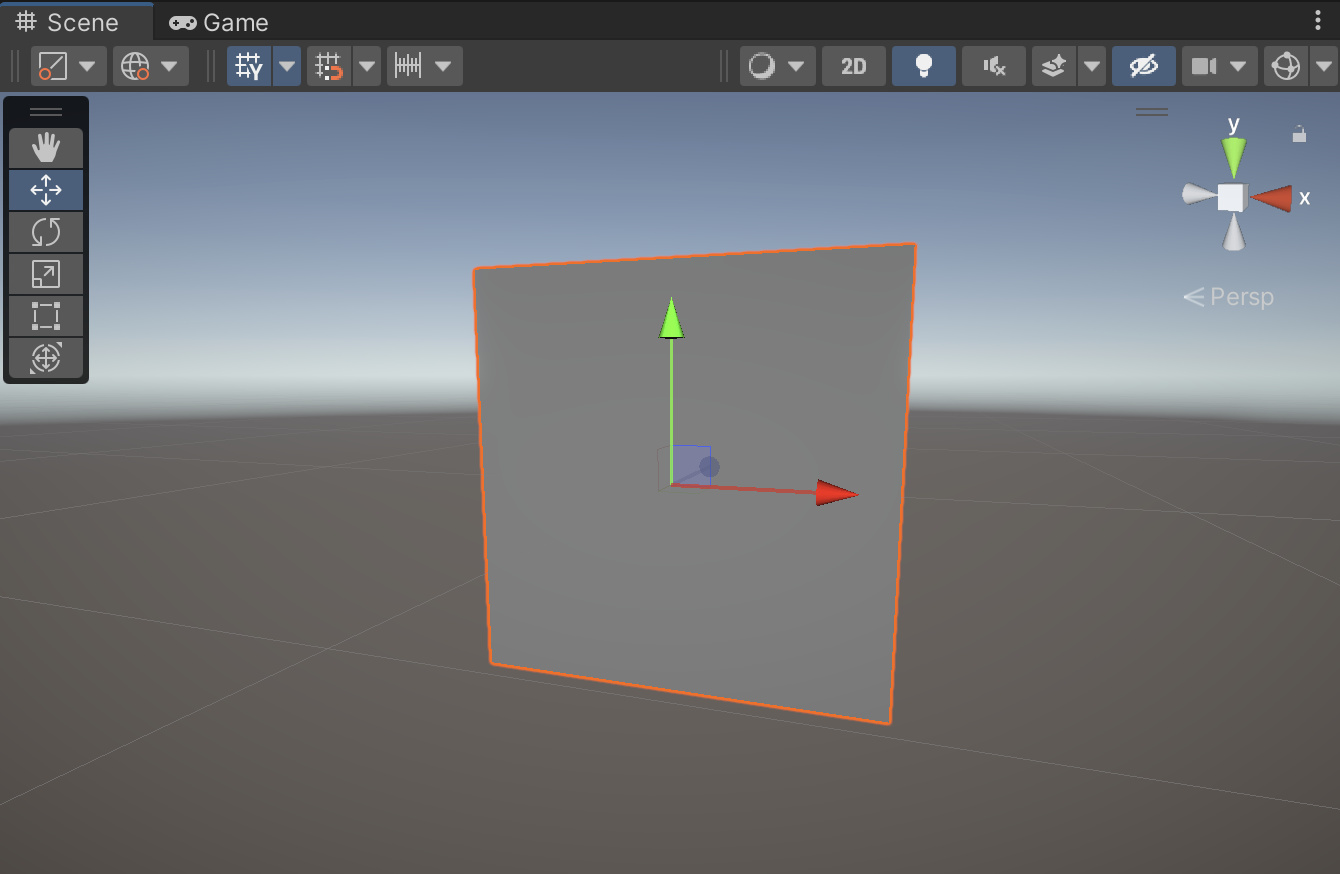
このようにSceneビューにシェーダーを適用した四角形が表示されました。見た目に変化が無いかもしれませんが安心してください。以降の章でシェーダーを編集して見た目を変えていきます。
👉 【初心者向け】Unityのオブジェクトの色を変える方法(マテリアルを使用)
Shader Graphで基本的なシェーダーの作り方3選
ここからはShader Graphを使ってシェーダーを編集していきます。まずはShader Graphがどういうものかを解説します。その後に 色の変更、テクスチャ、アニメーション といった基本的なテクニックを解説していきます。
Shader Graphウィンドウの表示
Shader Graphのシェーダーを編集するためにはShader Graphウィンドウを使います。Shader Graphウィンドウは Shader Graphファイルごとに開くことができます。

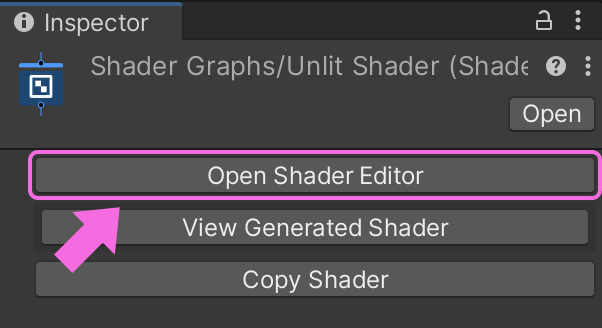
「→ 手順①シェーダーファイルの作成 CreateからUnlit Graphを選択」で作成したシェーダーファイルを選択し、Inspectorウィンドウの「Open Shader Editor」をクリックします。するとShader Graphウィンドウが開きます。またShader Graphファイルの ダブルクリック で同様にShader Graphウィンドウは開きます。
Shader Graph内の要素の解説
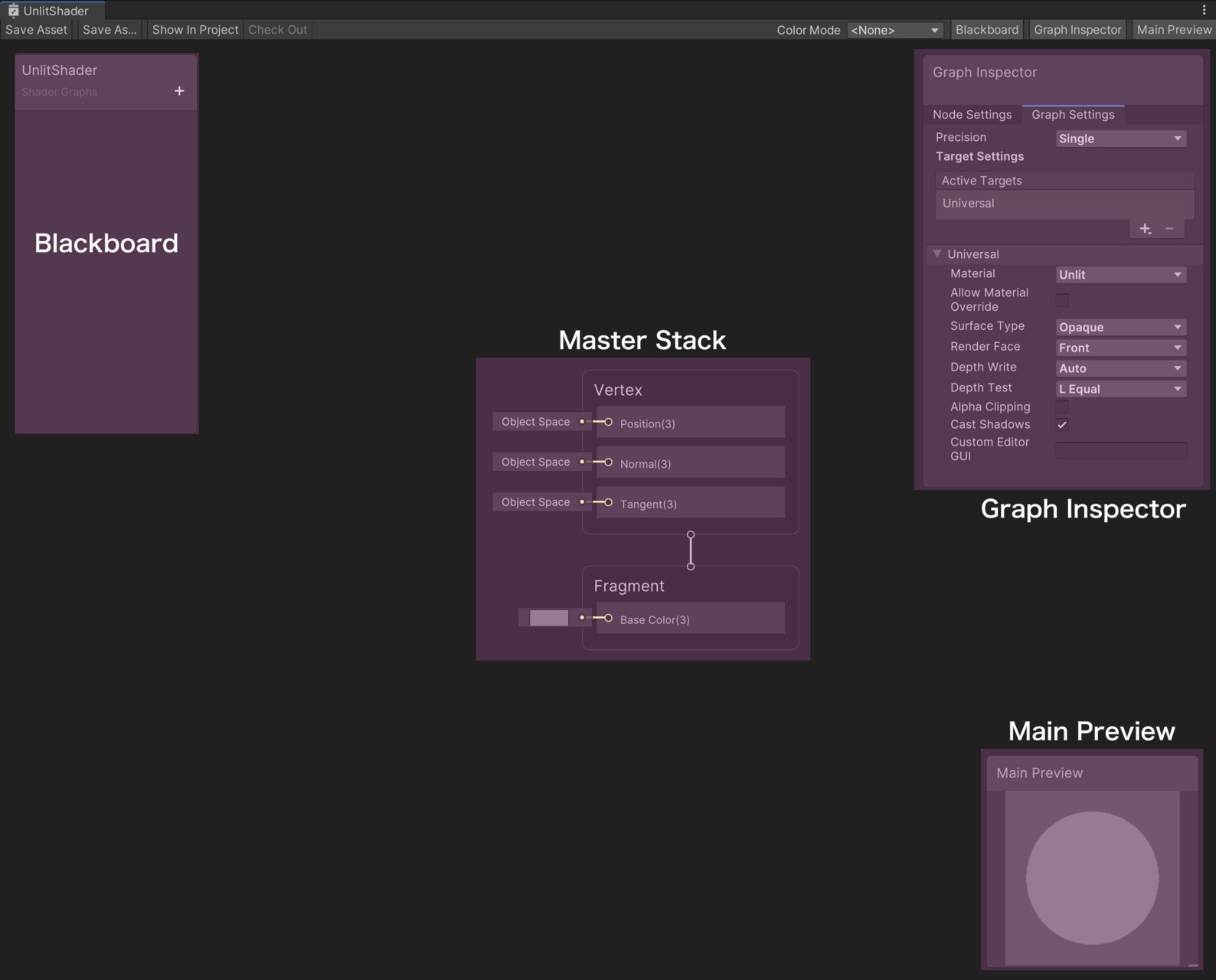
Shader Graphウィンドウは大きく4つの要素で構成されています。
- Blackboard(ブラックボード)
- Master Stack(マスタースタック)
- Graph Inspector(グラフインスペクター)
- Main Preview(メインプレビュー)

「Blackboard」はシェーダーのプロパティとキーワードのリスト。「Master Stack」はシェーダーへの最終的な出力。「Graph Inspector」は現在選択中のノードやプロパティを編集するパネル。「Main Preview」は現在のシェーダーを適用した時のプレビュー画面です。
いきなりすべてを覚えるのは難しいですよね。シェーダーを編集しながら少しずつ学んでいきましょう。
ノードの基本は入力と出力
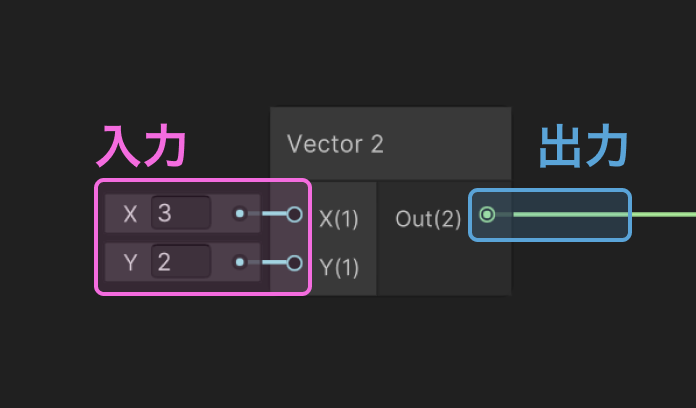
Shader Graphを使っていく上でノードを作ることになります。複数のノードを組み合わせることでシェーダーを作り上げるのです。そのノードの基本は入力と出力です。 ノードの左側が入力、右側が出力です。 出力しか存在しないノードもあります。

例えば上図は「Vector2ノード」です。Vector2には2つの値を格納します。 格納する側が左側の入力。右側がVector2型を出力します。 入力は出力を接続します。入力が入力を接続することはできません。以上のルールをもとにShader Graphでシェーダーを作っていきます。
Shader Graphで色を変更するシェーダーの作り方
ここからShader Graphを使ってシェーダーを編集していきます。最初はシンプルに色を変更する方法を解説しいます。まずはこちらの動画を見てください。

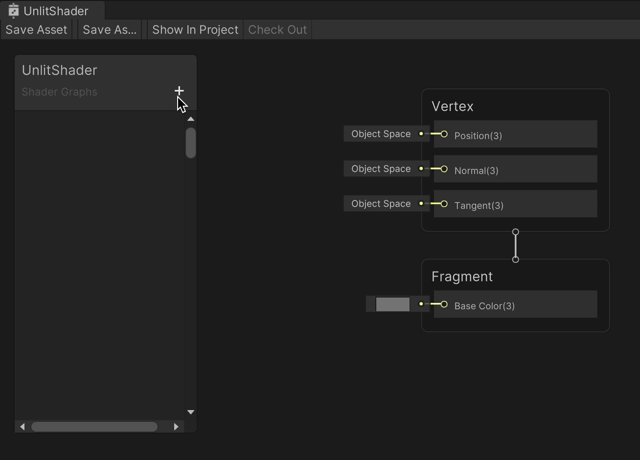
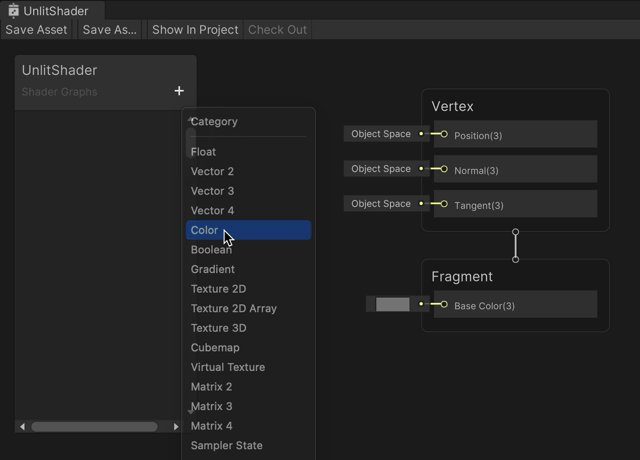
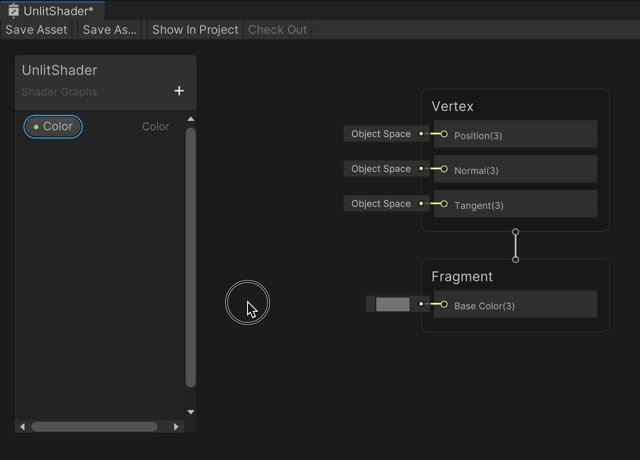
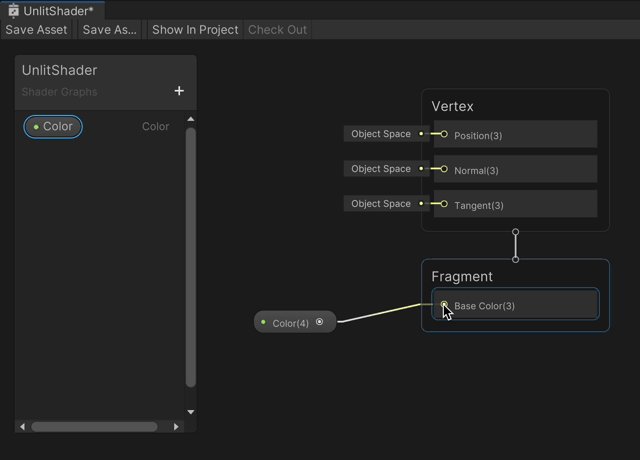
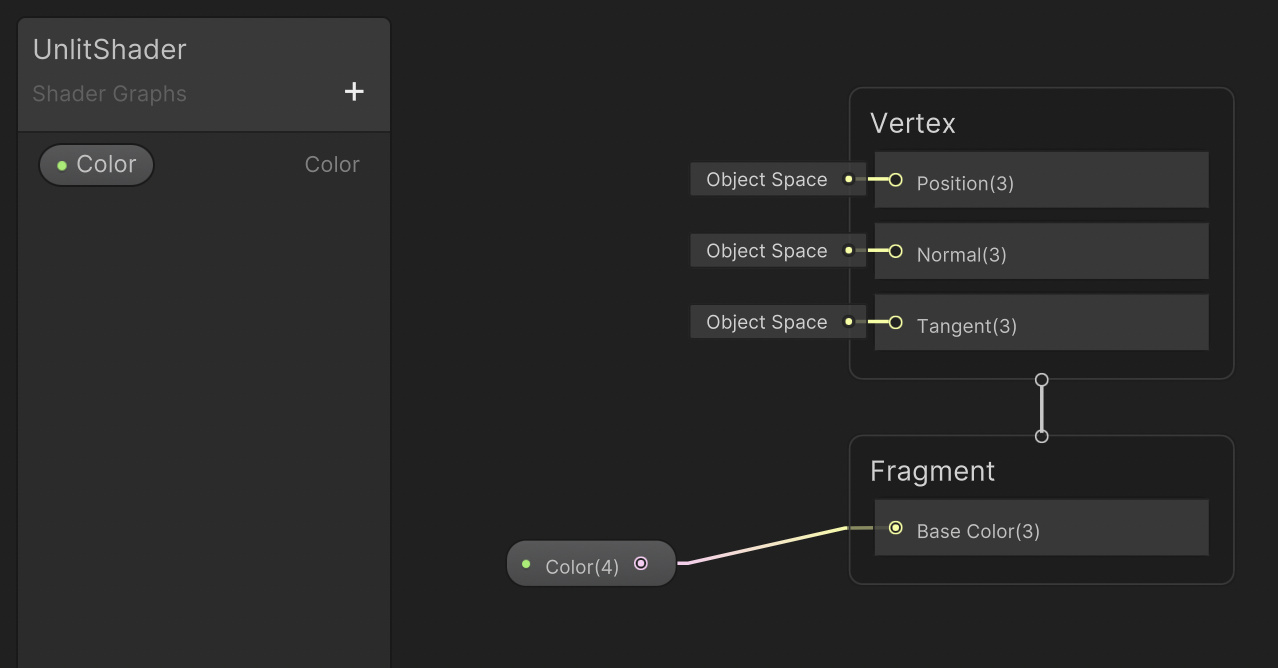
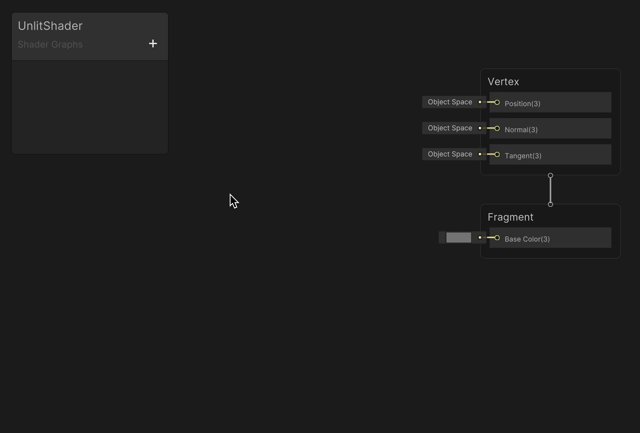
Blackboardの「+」ボタンをクリックして「Color」を選びます。「Colorプロパティ」をドラッグ・アンド・ドロップで外に出し、Master StackのFragmentに接続します。

このような状態になったと思います。

Shader Graphを編集したら「Save Asset」ボタンを必ずクリックしましょう。これをしないと変更が反映されません。では、Materialを見てみましょう。

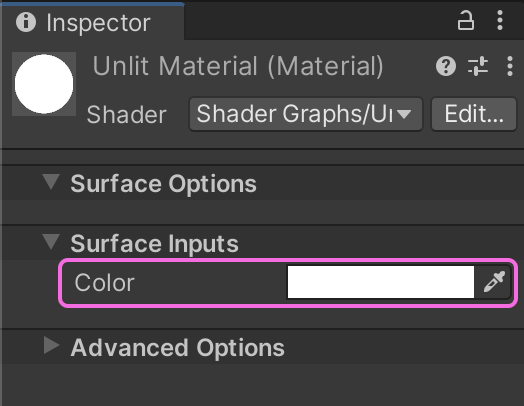
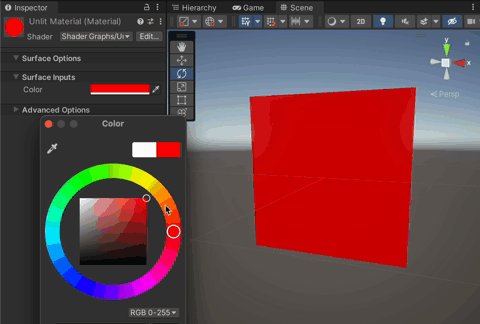
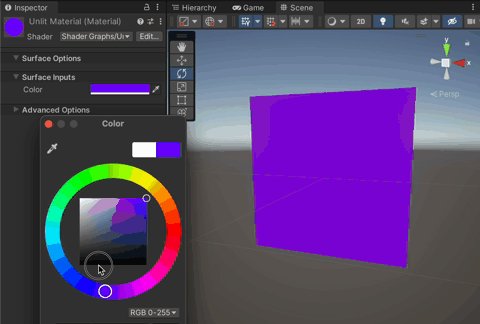
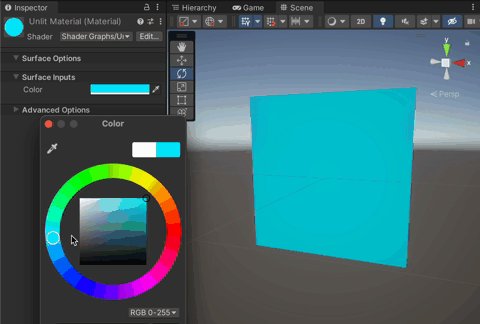
MaterialのInspectorウィンドウに新たに「Color」が追加されました。色を変更してみます。

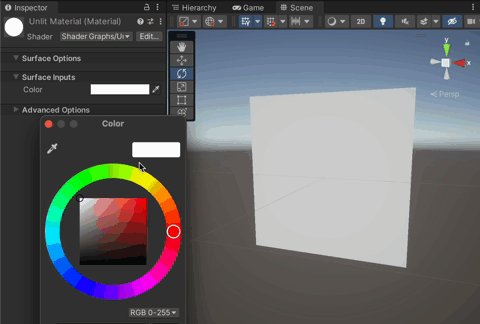
するとオブジェクトの色も変わります。
Shader Graphでテクスチャを貼るシェーダーの作り方
次にテクスチャを貼ってみます。

↑の画像を用意しました。この画像は「中世ファンタジーRPG風2Dキャラクターパック」というのイラストアセットを使用しています

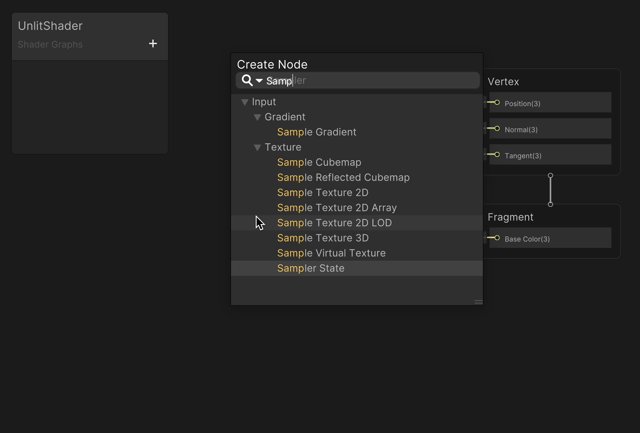
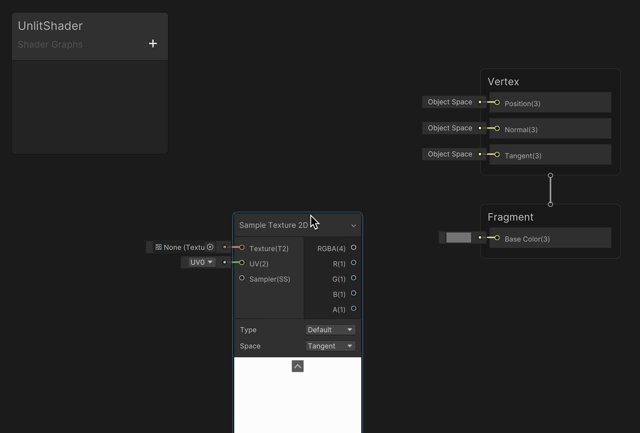
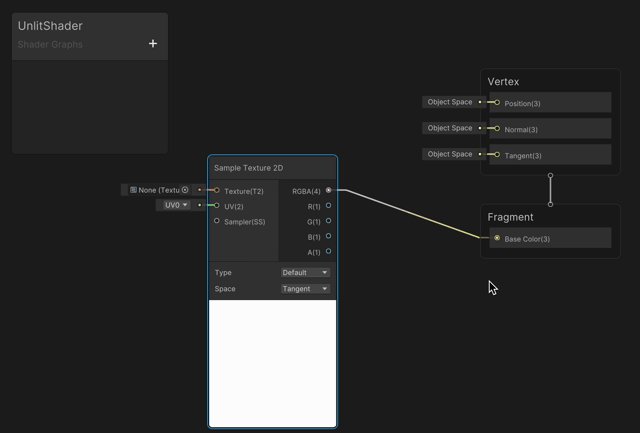
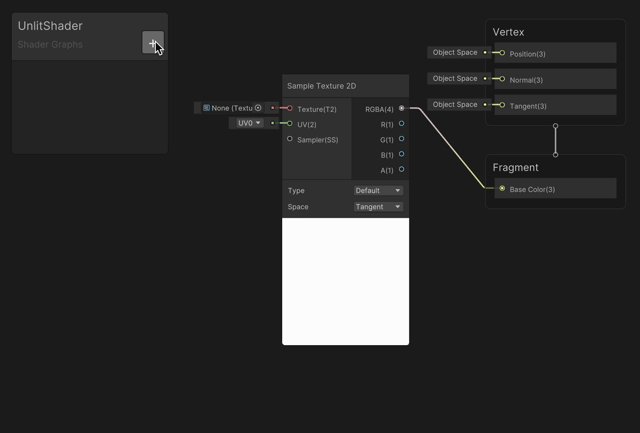
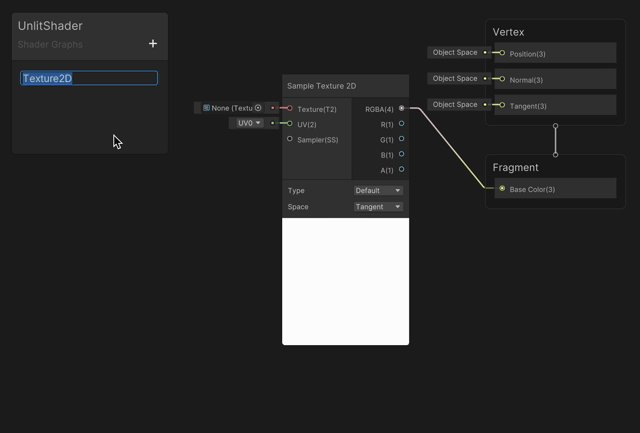
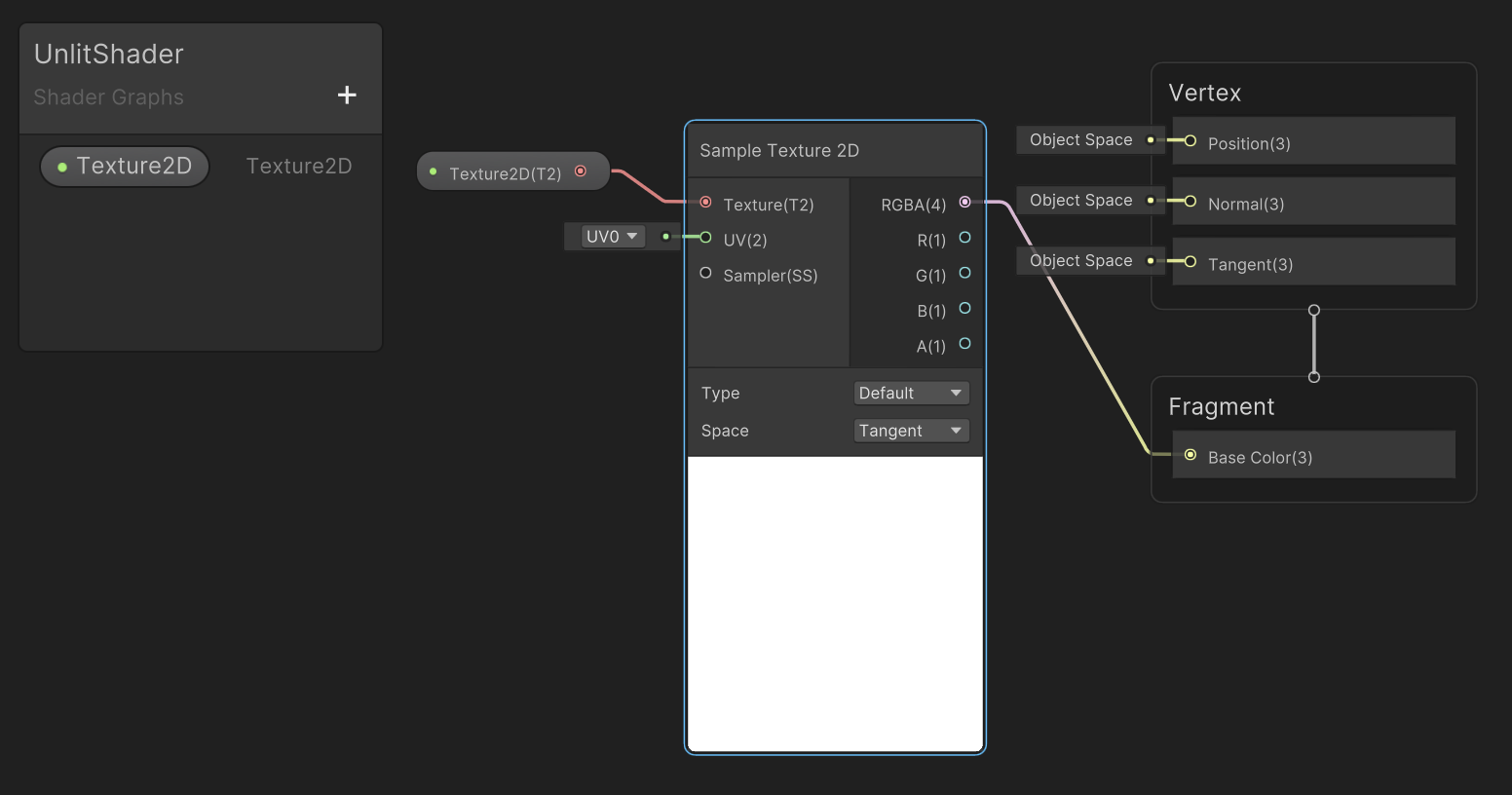
Shader Graphウィンドウ内で右クリックして「Create Node」を選択します。検索窓をうまく使いましょう。リストの中から「Sample Texture 2D」を選びSample Texture 2Dノードを作り、Master StackのFragmentに接続します(↑動画参照)。

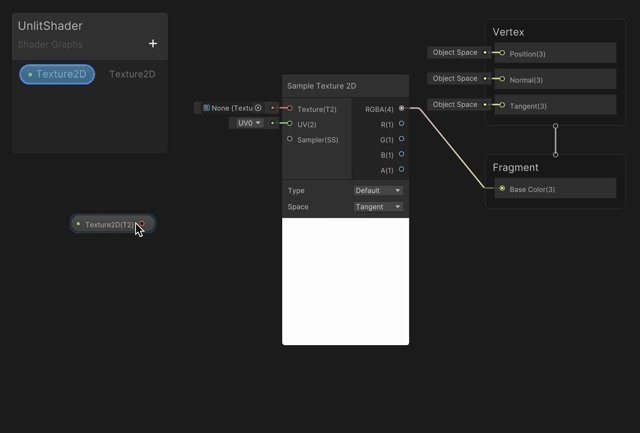
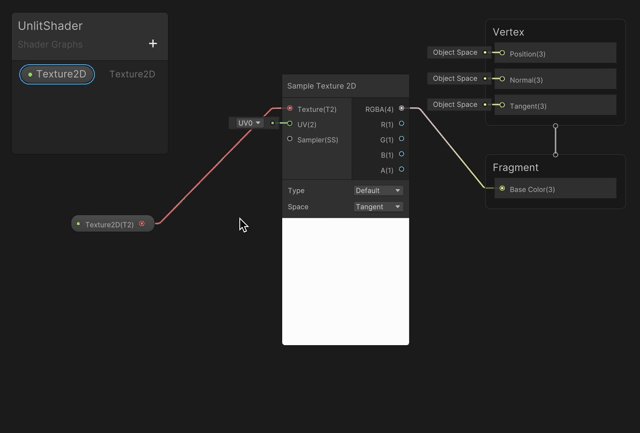
Blackboardに「Texture2Dプロパティ」を作成して外に出し、「Sample Texture 2Dノード」のTextureに接続します。
Save Assetボタンをクリックして保存したら再びMaterialを見てみましょう。

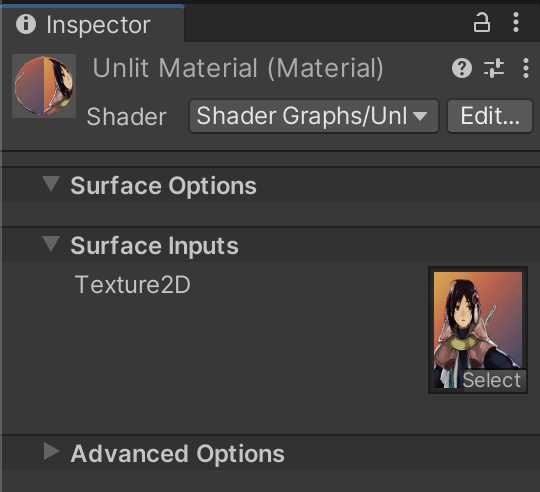
MaterialのInspectorウィンドウに「Texture2D」プロパティが追加されています。そこに用意した画像をドラッグ・アンド・ドロップしてください。

するとこのようにQuadにテクスチャを貼ることができました。

最終的なShader Graphも添付しておきます。
Shader Graphでアニメーションするシェーダーの作り方
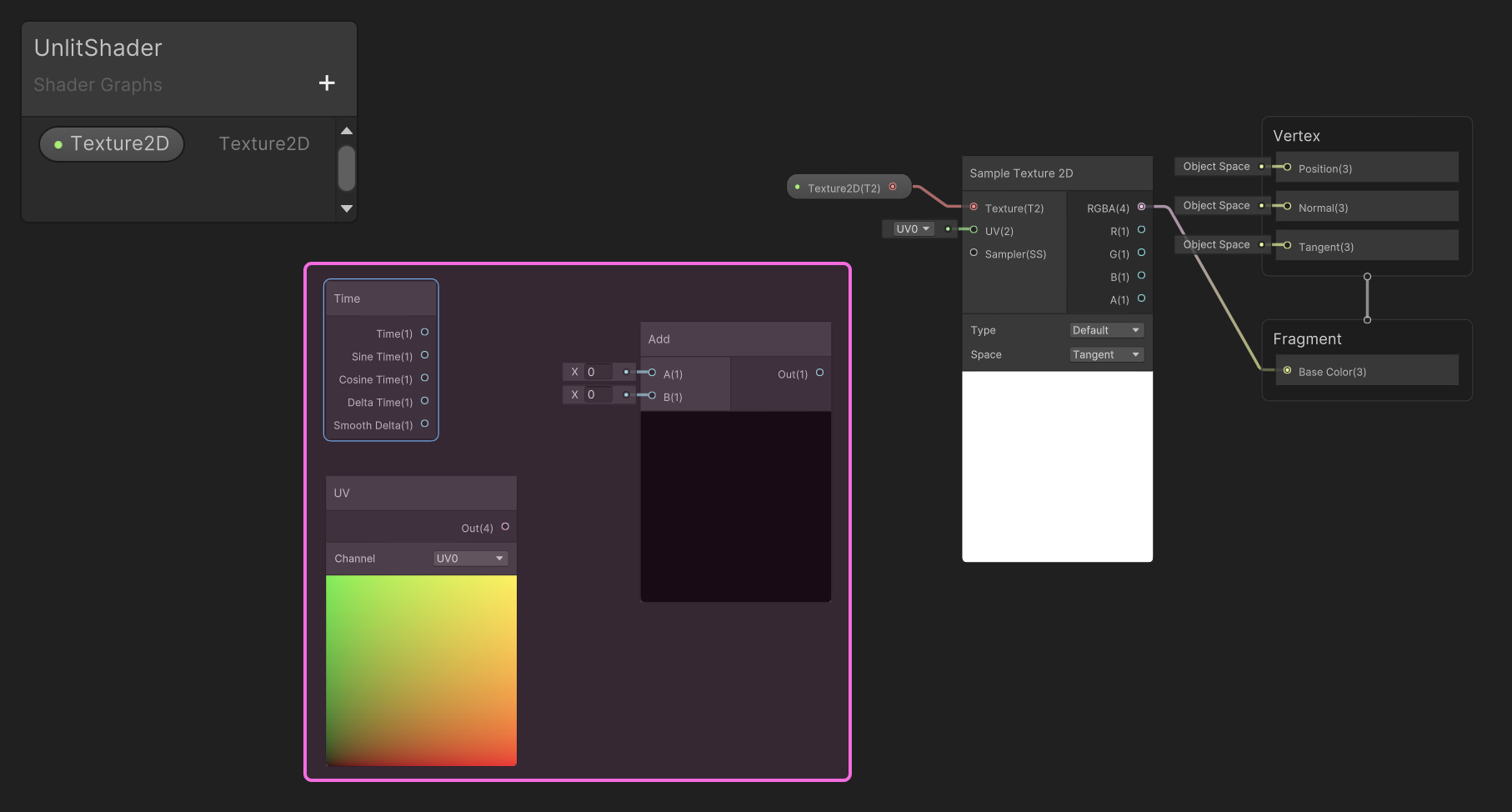
Shader Graphで簡単なアニメーションを作ってみます。前章「→ Shader Graphでテクスチャを貼る方法」のグラフをカスタマイズしていきます。今回新しく登場するノードは「Timeノード」と「UVノード」、「Addノード」です。
「Timeノード」とは時間経過をリアルタイムに取得することができます。この値を使ってアニメーションさせるのです。「UVノード」はUV座標を出力するノードです。UV座標とはテクスチャの座標です。テクスチャを動かすときに便利です。最後の「Addノード」とは足し算です。2つの入力を足した数を出力するのです。
UVノードで解説した UV座標の理解は3Dプログラミングでは必須 です。こちらの記事で詳しく解説していますのであわせて読んでみてください。
では話を戻してShader Graphのアニメーションを作成します。

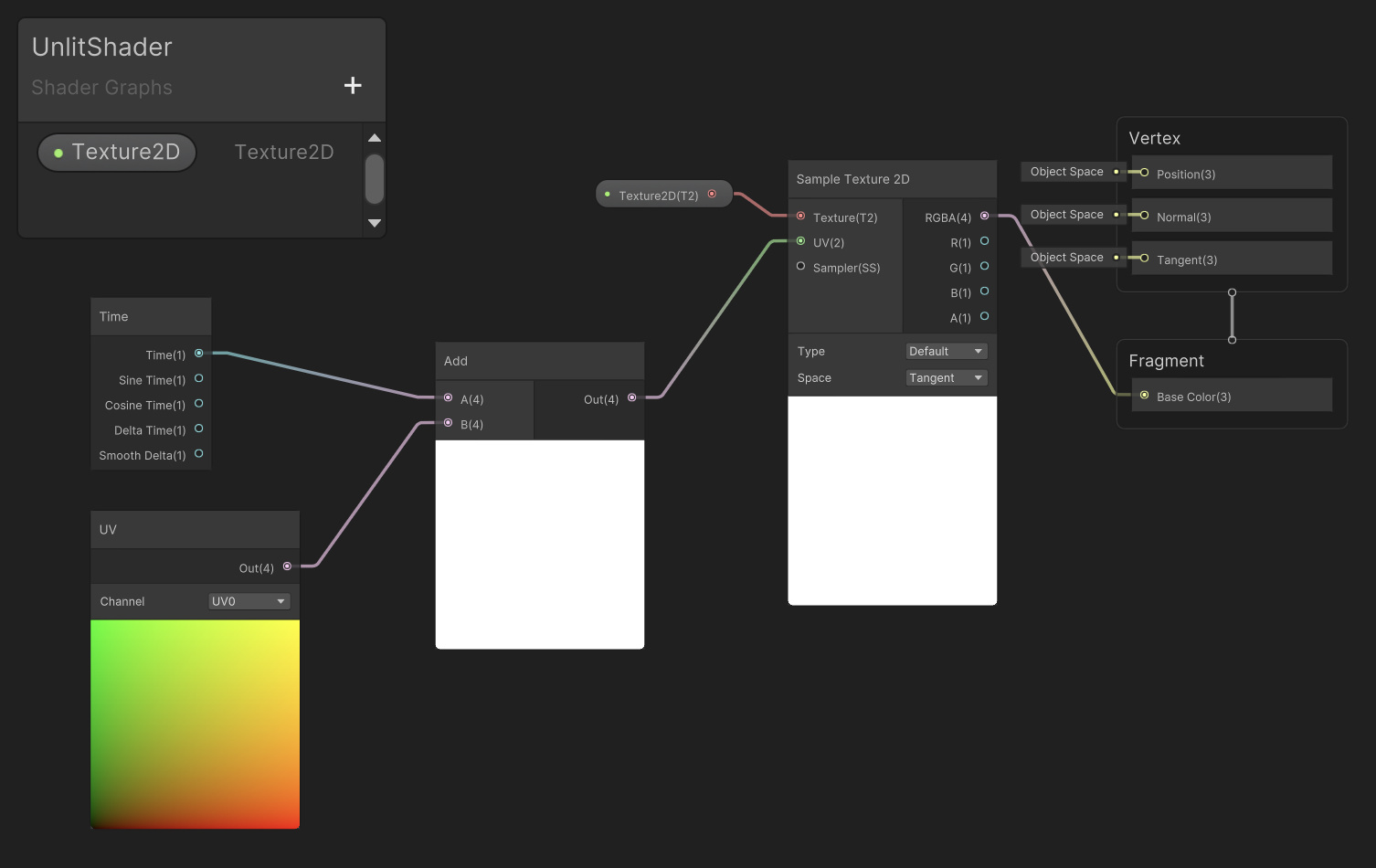
まずは「Timeノード」と「UVノード」「Addノード」を作ります。

上図のとおりUV座標とTimeを「Addノード」の入力に接続し、Addノードの出力を「Sample Texture2D」に接続します。

するとこのようにテクスチャがスクロールするアニメーションが作成できました。たったこれだけでシェーダーアニメーションも作れるのです。
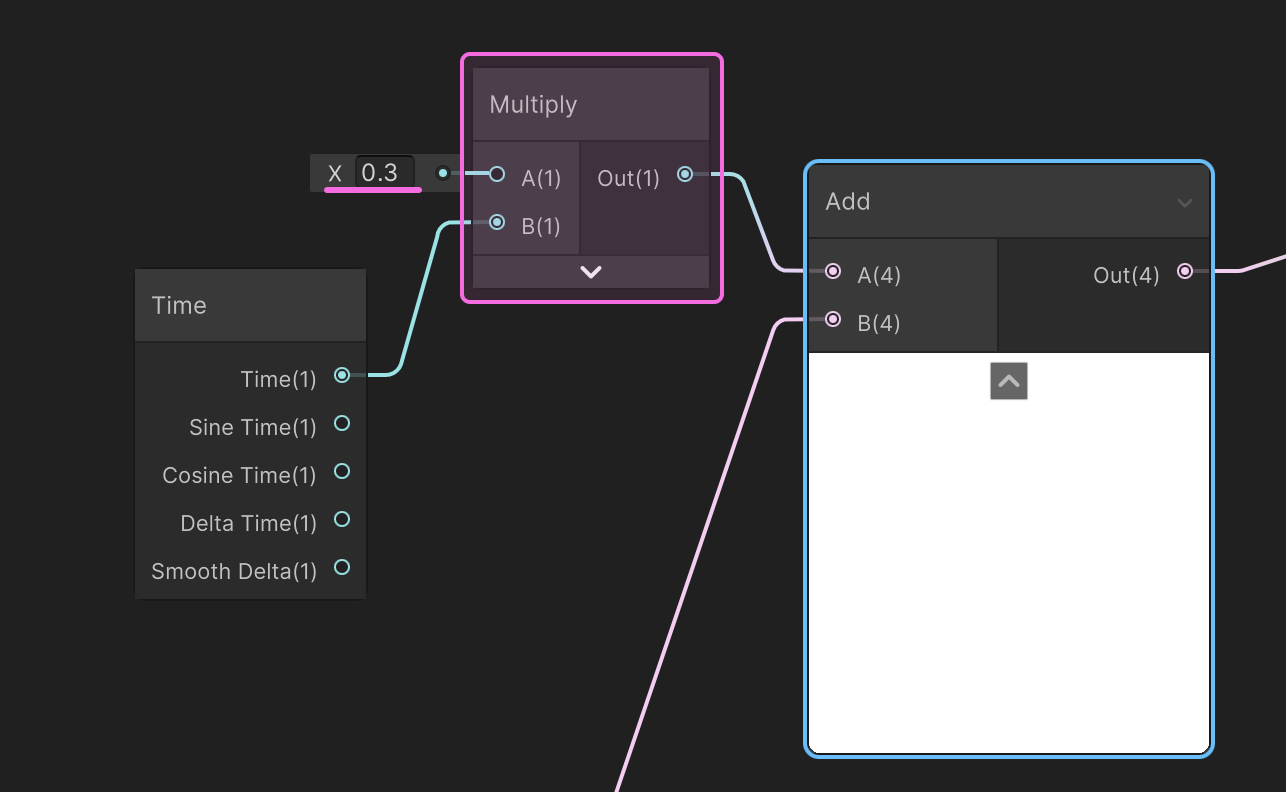
もしアニメーションスピードが早すぎると感じたら「Multiplyノード」を使って調整してみましょう。「Multiplyノード」とはかけ算です。入力した2つの値を乗算(かけ算)した結果を出力します。

「Timeノード」を「Multiplyノードに」接続して、もう片方のMultiplyの入力を0.3にします。

すると先ほど作成したスクロールアニメーションのスピードが30%のスピードになり、ゆっくりになります。
Shader Graphはシェーダーのコードを読み書きしなくても作れるのが魅力的です。 中身のソースコードをイメージできると更に学びは加速します。 次の記事は実際にシェーダーを書いてスクロールアニメーションを解説しています。

どのようにスクロール表現を実装しているのかソースコードを読むことで更にイメージがつきます。あわせて読んでみてください。
Sceneビューがシェーダーアニメーションしないときの対処法
Sceneビューでシェーダーアニメーションしないときの対処法を解説します。Sceneビューには負荷を軽減するためにさまざまなオプションが用意されています。無駄なものを非表示にしてUnityエディタでの作業効率化を図るためです。

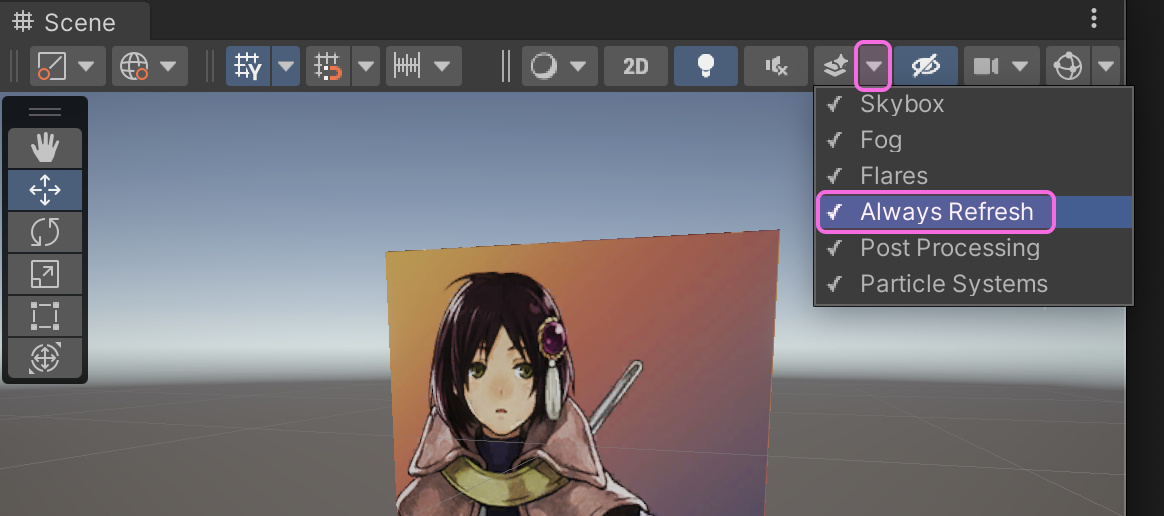
シェーダーアニメーションのON/OFFは「Always Refresh」で切り替えます。チェックを入れると、Editモード中も自動でシェーダーアニメーションが再生します。
Sceneビューはひょんなことで重くなります。次の記事では重くなったSceneビューをできるだけ軽くするテクニックを紹介していますので、ぜひ読んでみてください。
Shader Graphの始め方まとめ
この記事ではShader Graphの始め方を解説してきました。簡単に内容をまとめます。
- Shader GraphはPackage Managerからインストール
- Shader Graphウィンドウでシェーダーを編集
- Shader Graphは4つの要素で構成
- 今回は基本的な「色替え」「テクスチャ貼り」「アニメーション」を作成
こんな感じです。作業自体は思ったより簡単だったのではないでしょうか。Shader Graphにはさまざまなノードが用意されているので、ぜひ色々と遊んでみてください。プログラミングができなくても面白い表現が作れるようになったのはShader Graphの良い点です。
しかし、なぜノードをつなげたら色が変わるのか、アニメーションするのかといった疑問が残っている方もいると思います。ノード同士の関係性を理解するためにはシェーダーを書いて理解するしかありません。ただし、いきなりシェーダーを書き始めると理解できなすぎて挫折する可能性も高いです。
おすすめは Shader Graphで遊びつつ、簡単なシェーダーを自分で書いていくこと です。遊びながら学ぶことで勉強を楽しめます。オオバはいつもこんな感じで新しいことを学ぶことが多いです。
以下に紹介する記事は超基本的なシェーダーの話から、自分で一からシェーダーを書いていくチュートリアルです。
以降はプログラミングしながらシェーダーを理解していく記事です。
一通り読むことでシェーダーのことを理解できます。シェーダーの理解はShader Graphの学びに確実に生きますのでぜひ読んでみてください。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいShader Graphライフをお過ごしください。
- Unity2021.3.0f1
- Shader Graph v12.1.6
- Universal RP v12.1.6















