こんにちは、エンジニアのオオバです。
何度も修正作業が発生するテクスチャの描き込み作業。
オオバはPhotoshopを使うことが多いです。
BlenderとPhotoshop間のテクスチャ反映と更新を
手早く実行する方法について紹介します。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
本記事の結論
- UV > Export UV Layoutで画像ファイル書き出し
- 書き出したファイルをPhotoshopで編集してPSDで保存
- UV Editing > Image > ReplaceでPSDを読み込む
- その後Photoshopを修正したときはUV Editing > Image > Reloadで反映
手順

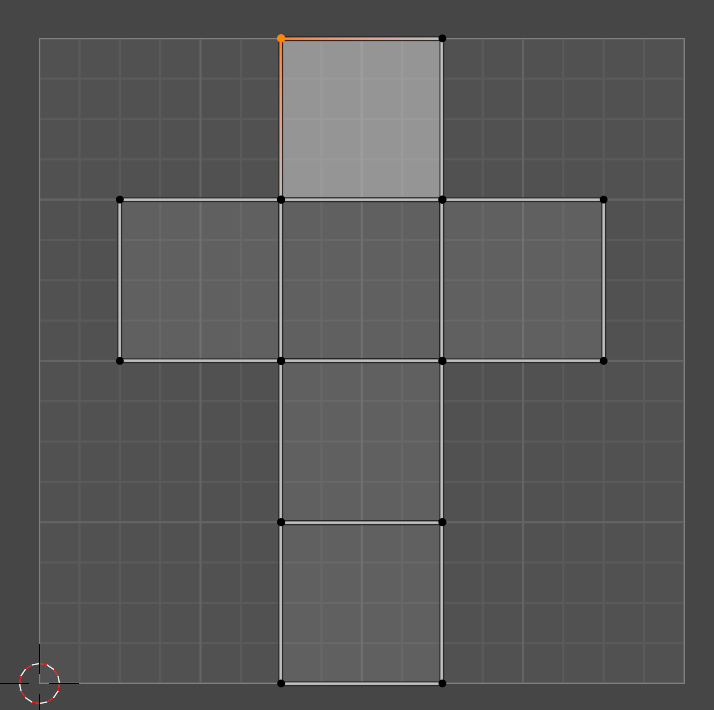
この立方体のUVをPhotoshopで編集、更新していきます。

UV Editing > UV > Export UV Layoutから画像を保存。

このファイルをPhotoshopに取り込んで編集します。

とりあえず背景を黄色くしてみました。
tex_cube.psdというファイル名で保存します。
ここで大事なのはPhotoshopのレイヤーを残すこと。
テクスチャを描き込むときはレイヤーがないと不便です。
わざわざPSDを別ファイルに保存するのも手間。
ということでBlenderに直接PSDを読み込ませるためにPSD形式保存します。
tex_cube.psdと名付けました。

Image > Replaceでtex_cube.psdを選択。

するとUVマップが置き換わります。

その後Photoshopで背景を青にしてみましょう。

Image > Reloadをするだけでテクスチャは更新されます。
まとめ
- UV > Export UV LayoutでUVマップを書き出す
- PhotoshopはPSDで保存
- BlenderでPSDを読み込み
- 更新はImage > Reload
このワークフローを現在は採用しています。
以上。

この記事が気に入ったら
筆者のXをフォローしよう
筆者のXをフォローしよう
オススメ記事
検証環境
- Blender2.93.1