こんにちは、エンジニアのオオバです。
今回は需要は小さいですが、ときどき必要になるUnityテクニックの紹介です。 平行投影のカメラに対して四角形メッシュの比率を変えずに画面サイズに合わせる方法 です。例えば2Dゲームを作っているときの背景。画面サイズにぴったりあう四角形メッシュを配置したくなります。
知っておくといつか役に立つテクニックなので、ぜひ最後まで読んでみてください。
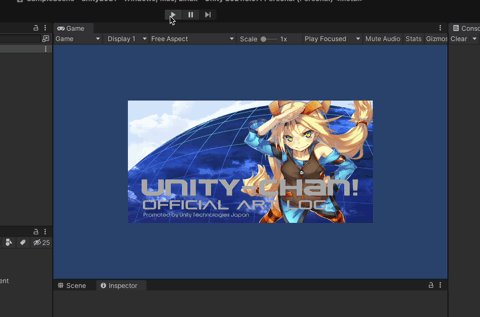
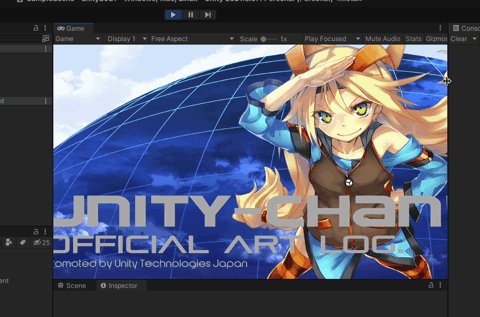
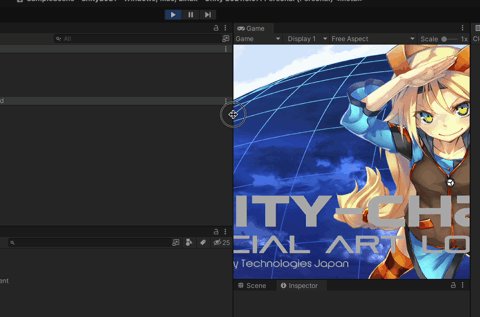
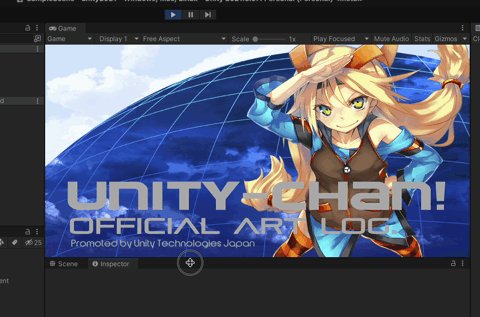
ちなみに、今回作成するものはこちらです。

画面のサイズが変わっても四角形メッシュが画面にピッタリ合います。カメラが左右上下に動いても動くようにしています。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
平行投影カメラとは?
最初に今回紹介するテクニックで利用するカメラの種類「平行投影カメラ」を解説します。Unityのデフォルトは「パースペクティブカメラ」。カメラから離れれば小さく見えるカメラです。
一方、 平行投影カメラとはいくらカメラから離れてもサイズは変わりません。 一般的なUIで使われるカメラの種類です。
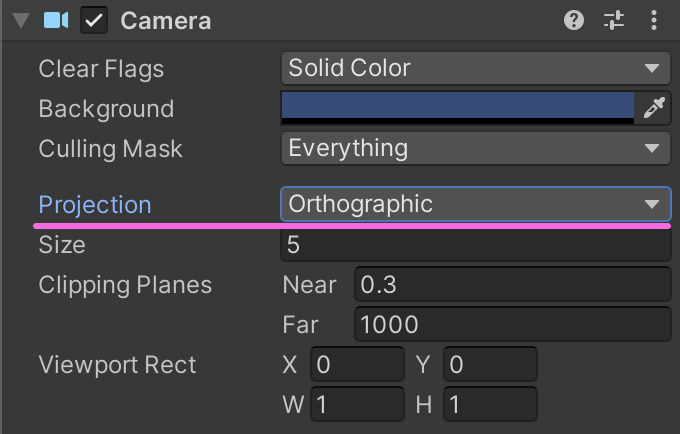
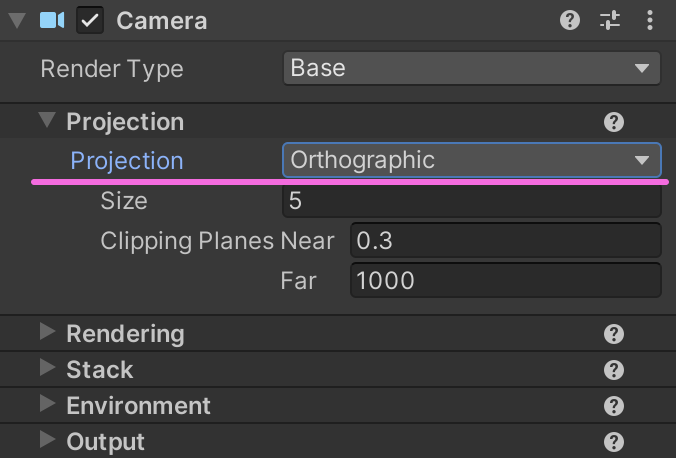
平行投影カメラとパースペクティブカメラの切り替えはCameraコンポーネントで設定します。
ビルトインパイプラインとユニバーサールレンダーパイプライン(URP)で若干設定箇所が違うので注意してください。


Projectionを「Orthographic」にすると 平行投影カメラ になります。
四角形メッシュの作り方
今回作成した四角形メッシュはUnityのデフォルト機能で作成しています。

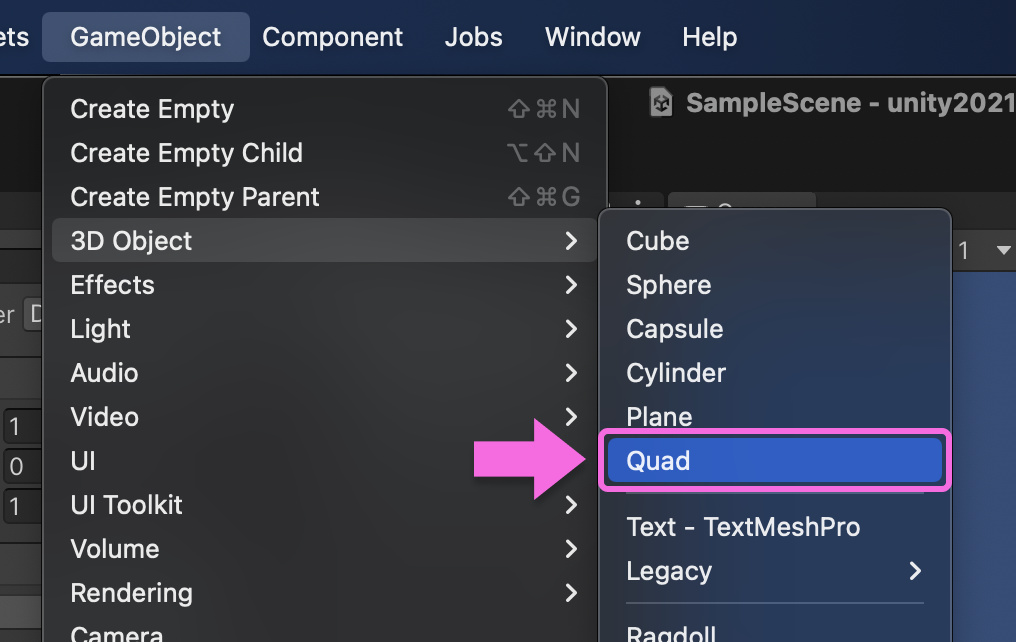
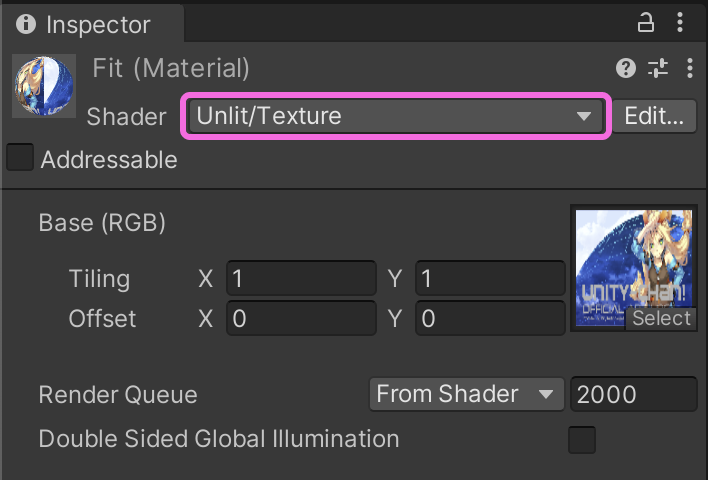
メニューGameObject > 3D Object > Quad から四角形メッシュを作成。Materialを作って用意したテクスチャを貼りました。

今回はUnityが用意しているテクスチャを貼るだけのシンプルな「Unlit/Textureシェーダー」を使っています。
画面サイズに合わせるコンポーネント
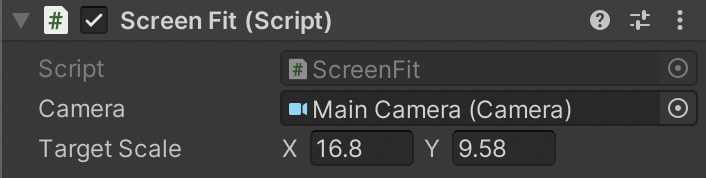
今回「ScreenFit」コンポーネントを作成しました。使い方は簡単です。ScreenFitを四角形メッシュにアタッチして、各種パラメータをセットするだけです。

設定するパラメータは2つ。「平行投影カメラ」「四角形メッシュのスケール(XとY)」です。以上で準備は完了です。
Unityを実行すると画面にフィットした四角形メッシュにリサイズされます。
ScreenFitが動く条件
ScreenFitが正常に動くためには2点条件があります。
- カメラを回転させない
- 四角形メッシュを回転させない
今回作ったプログラムでは回転に対応していません。そもそも 平行投影カメラを回転させる意味はあまりない ため外した経緯があります。ただ、もしこのプログラムを使って上手く動かない場合は、回転値を疑ってみてください。
ソースコードは記事後半「→ 今回使用したソースコードの共有」で紹介していますので、参考にどうぞ。
まとめ
今回は平行投影カメラを使って、四角形メッシュの比率を変えずに画面に合わせる方法を紹介しました。
UIなら簡単に画面にフィットささせることは簡単ですが、3D上では計算が必要になります。ゲーム開発中には「あれがやりたい」「これがやりたい」がたくさん出てきます。それらに答えるためには多くの引き出しが必要です。
今回紹介したテクニックもその1つ。サイズは小さいですが、知っておくといつか役に立つものだと思います。ブックマークしていつか来るかもしれない「これがやりたい」のためにとっておくのはいかがでしょうか。
この記事があなたのゲーム開発に少しでもお役に立てたら嬉しいです。
今回使用したソースコードの共有
今回作成したソースははC#ファイル1つです。コピーして
using UnityEngine;
public class ScreenFit : MonoBehaviour
{
// カメラをアタッチしてください
[SerializeField] Camera _camera;
// 四角形メッシュのスケールをセットしてください
[SerializeField] Vector2 targetScale;
void Update()
{
Resize();
}
void Resize()
{
// 指定サイズの比率
float targetRatio = targetScale.x / targetScale.y;
// 画面比率
float screenRatio = (float)Screen.width / (float)Screen.height;
// Camera.orthographicSizeは高さの半分なので、2倍して高さを算出
var scaleY = _camera.orthographicSize * 2f;
float scaleX = 0;
if (screenRatio > targetRatio)
{
// 画面の方が指定サイズより横長なので、指定サイズの幅を画面幅にフィットさせる
scaleX = screenRatio * scaleY;
scaleY = scaleX / targetRatio;
}
else
{
// 画面の方が縦長なので縦を画面の高さにフィットさせる
scaleX = scaleY * targetRatio;
}
// 四角形メッシュのサイズ更新
transform.localScale = new Vector3(scaleX, scaleY, 1f);
// カメラの位置に四角形メッシュの位置を合わせる
var cameraPosition = _camera.transform.localPosition;
transform.localPosition =
new Vector3(cameraPosition.x, cameraPosition.y, transform.localPosition.z);
}
}
今回の記事は以上です。

筆者のXをフォローしよう
- Unity2021.3.0f1