こんにちは「DOTweenの教科書」執筆者のオオバです。
Unityでアニメーションを作る方法はいくつかあります。結論から話すと、 プログラミングでアニメーション実装するときは「DOTween」をおすすめ します。
DOTweenスキルを手に入れることができれば、今まで長々書いていたコードを数行で終わらせることができます。またDOTweenには柔軟性もあるため、 ゲーム内のすべてのパラメータをアニメーションさせることも可能 です。
本記事はDOTweenの基礎編です。DOTweenについて解説したあと、基本的な使い方について解説します。 一通り読むことでDOTweenの基本はマスターできる構成 にしています。ぜひ最後まで読んでみてください。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
そもそもDOTweenとは
DOTweenとはDaniele Giardiniさん(個人)が開発するUnity用アニメーションライブラリです。個人の製品ですが Unityで作られたゲームでは幅広く採用される有名なライブラリ です。
ソースコード自体はGitHub、AssetStoreに無料で公開されています。GitHubのスター数は現在約1700(2022.6.20時点)。多くの人に使われていることが伺えます。
次のリンクからDOTweenをダウンロードできます。 初心者におすすめは断然Unity Asset Store経由 です。数ボタンでDOTweenを使えるようになります。
・Unity Asset Storeからダウンロード 👉 【無料】DOTween
・GitHubからダウンロード 👉 DOTween | GutHub
GitHubからインストールするのは、少し難易度が高いため「ソースコードを確認したいときに利用する」のが良いかと思います。
DOTweenには有料版のDOTween Proもリリースされていますが、最初は無料版のDOTweenがおすすめです。無料版を使い慣れてきたら検討してみてください。
また、DOTweenのインストール方法はこちらの記事がおすすめです。本記事とあわせてぜひ参考にしてみてください。
DOTweenの特徴
DOTweenの特徴をいくつかあげてみます。
①高機能
②数多くのコンポーネントに対応
③柔軟性が高く何でもアニメーション可能
④基本無料
上記の通り、とにかく有料級のクオリティを持った製品なのです。DOTweenの前身であるHOTweenから使っているオオバとしては DOTweenを使わない理由がないですし「使わないと損」 だと言い切れます。
本記事ではDOTweenの超基本編です。「Transformコンポーネント」をDOTweenでアニメーションさせてみます。ご存知の通り、TransformとはGameObjectに必ずセットされている特別なコンポーネントです。
「移動」「回転」「拡大縮小」といった機能を実装しています。DOTweenを使えば 数行のコード で簡単にGameObjectを動かすことができるのです。
Transformを復習したい方は次の記事をぜひ読んでみてください。Transformを徹底解説しています。
今回DOTweenを使ったソースコードはコピペして、すぐに動かせるようにしました。
DOTweenに困った時は本記事を読み返してみてください。
DOTweenでTransformの直線移動アニメーション
まずはDOTweenの基本中の基本、Transformを直線移動させる方法の紹介です。
1.DOLocalMove
2.DOLocalMoveX
3.DOLocalMoveY
4.DOLocalMoveZ
DOTweenでTransformを直線移動させるためには、まずこの4種類のメソッドを覚えましょう。1つずつ解説していきます。
1.DOLocalMove:直線移動
最初に紹介するのは「DOLocalMove」です。X、Y、Z軸それぞれにゴール座標をセットしてアニメーションさせます。

上の動画では 「1秒かけて座標 (3, -1, 1) へ直線移動」 するアニメーションです。このアニメーションを実装するために、どのようなソースコードが必要なのか確認してみましょう。
transform.DOLocalMove(new Vector3(3f, -1f, -4f), 1f);
このようにたった一行で実装できるのです。
第1引数にゴール座標を、第2引数にはアニメーション時間(秒)を指定するだけです。 とてもシンプルな実装 で直線移動をアニメーションできることがわかったと思います。
またDOTweenを呼び出すためにソースコードの先頭に次のusing文を挿入しておきましょう。
using DG.Tweening;
これでDOTweenを使えるようになります。
2. DOLocalMoveX : X軸指定 直線移動
次に紹介するのは、軸指定の直線移動です。つまり、X、Y、Zそれぞれ個別に直線移動させるメソッドです。

1秒 かけて X軸だけ3の座標 へ 直線移動 するDOTweenです。
transform.DOLocalMoveX(3f, 1f);
3. DOLocalMoveY : Y軸指定 直線移動

1秒 かけて Y軸だけ3の座標 へ 直線移動 するDOTweenです。
transform.DOLocalMoveY(3f, 1f);
4. DOLocalMoveZ : Z軸指定 直線移動

1秒 かけて Z軸だけ-6の座標 へ 直線移動 するDOTweenです。
transform.DOLocalMoveZ(-6f, 1f);
ワールド座標版のDOTweenも完備
ここまで紹介してきたDOLocalMoveはローカル座標のアニメーションでした。場合によってはワールド座標に適用したくなりますよね。そんなときは「DOMove」を使いましょう。
| 座標系 | ワールド座標 | ローカル座標 |
|---|---|---|
| 移動 | DOMove | DOLocalMove |
| X軸移動 | DOMoveX | DOLocalMoveX |
| Y軸移動 | DOMoveY | DOLocalMoveY |
| Z軸移動 | DOMoveZ | DOLocalMoveZ |
DOLocalMoveと同様、DOMoveも4種類のメソッドが提供されています。適宜使い分けましょう。
【注意】 uGUIにDOLocalMoveは禁止
Unityが提供するUIシステム(通称:uGUI)ではDOLocalMove、DOMoveはおすすめしません。その代わりに 「DOAnchorPo」 を使いましょう。
uGUIにはアンカーという概念があるためDOLocalMoveでは意図しない場所へ移動することがあります。動かす対象がTransformなのかRectTransformなのかで使い分ければ大丈夫です。
| 型の種類 | DOTweenメソッドの種類 |
|---|---|
| Transform | DOLocalMove系 |
| RectTransform | DOAnchorPos系 |
DOTweenでTransformの回転アニメーション
直線移動の次は回転アニメーションの紹介です。
- DOLocalRotate
- DORotateQuaternion
DOTweenの回転アニメーションはこの2つのメソッドを覚えておきましょう。
1. DOLocalRotate: オイラー角回転アニメーション

DOLocalRotateはオイラー角で回転アニメーションします。
transform.DOLocalRotate(new Vector3(0, 0, 180f), 1f);
1秒かけて角度(0, 0, 180f)に回転させます。
2. DOLocalRotate: クォータニオンで回転アニメーション

transform.DORotateQuaternion(
Quaternion.AngleAxis(180f, new Vector3(0.5f, 1f)), 1f);
DORotateQuaternionはクォータニオンで回転アニメーションします。
DOTweenでTransformの拡大縮小アニメーション
- DOScale
DOTweenの拡大縮小アニメーションはこの1種類覚えておけば大丈夫です。
DOScale: 拡大縮小

transform.DOScale (new Vector3 (9f, 0.5f, 2f), 1f);
DOScaleは拡大縮小アニメーションします。
1秒かけてスケール(9f, 0.5f, 2f)に拡大縮小アニメーションします。
ここまで紹介したDOTweenメソッドは、どれも本当によく使いますのでぜひ覚えておきましょう。
もちろんUnityでアニメーションを実装する時「AnimationClip」も候補にあがります。AnimationClipとはタイムライン形式の手付けアニメーションです。
DOTweenとAnimationClipどちらを採用するべきかは悩ましく 状況に依ります。 重要なことはDOTween、AnimationClipどちらも正しい使い方を覚えておくことです。さまざまなケースで使い分けるためにはお互いの長所短所の知識が重要になるからです。
次の記事ではAnimationClipについて徹底解説しました。本記事とあわせてぜひ参考にしてみてください。
DOTweenの基本まとめ
この記事ではDOTweenについての理解、またDOTweenでTransformをアニメーションする方法を解説しました。簡単に内容をまとめます。
①DOTweenは無料で、超優秀ライブラリ
②DOTweenの基本はTransformのアニメーション
③Transformアニメーションで覚えるべきメソッドは3種「DOLocalMove」「DOLocalRotate」「DOScale」
こんな感じです。DOTweenは無料ですので、気軽に始められるのが良いですよね。Unity Asset Storeからダウンロードしてぜひ使ってみてください。そして、TransformをDOTweenでアニメーションさせる場合は、3種類のメソッドを覚えておけば大丈夫です。
DOTweenには他にも便利なアニメーション機能が豊富にそろっています。
- バウンドアニメーション
- カーブアニメーション
- 加速度の設定
- 再生開始タイミングの調整
- アニメーション終了時の処理
など。
これらを使いこなすことで幅広いアニメーション表現を手に入れることができます。
そんな機能豊富なDOTweenの本が出ました。DOTweenの全機能をひっくるめて体系的に学べる教材「DOTweenの教科書」です。
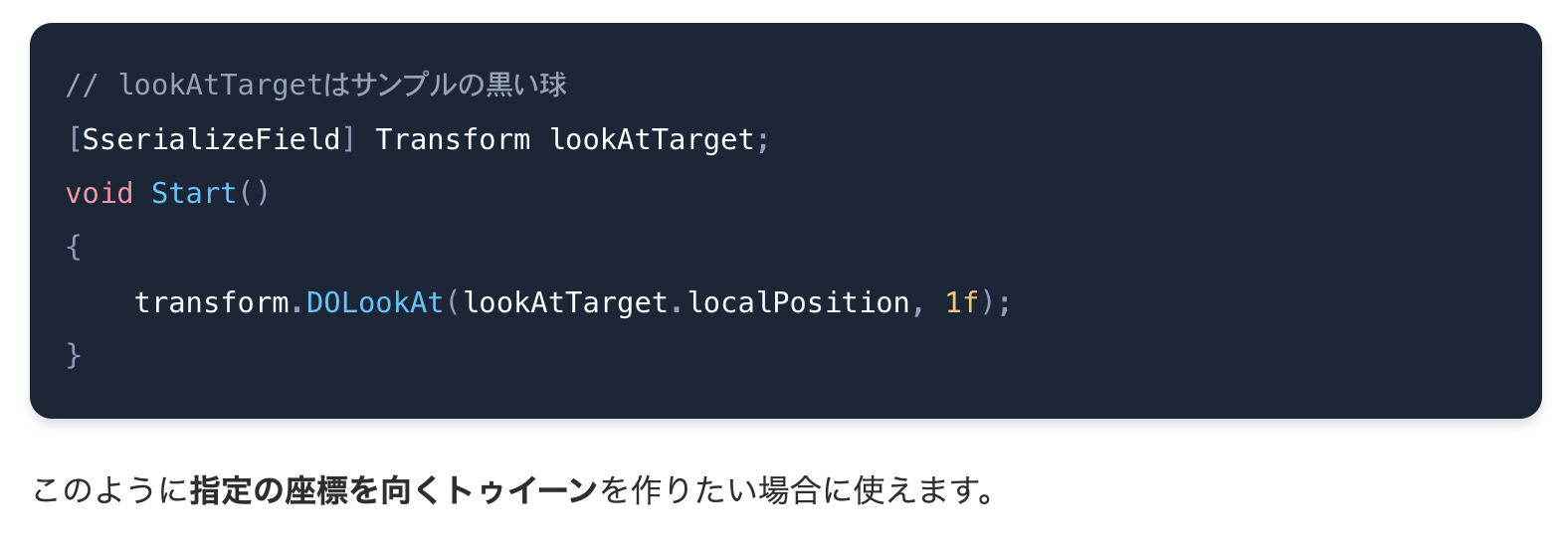
DOTweenの教科書のアピールポイントは、なんといっても豊富なサンプル量です。しかも すべてアニメーション動画で解説しつつ、ソースコードもセットで紹介 しています。つまり「あ、このアニメーション実装してみたいな」と思ったら、ソースコードをコピペするだけですぐ使えるようになるわけです。便利でしょ?


↑こちらのサンプルはDOTweenの教科書から抜粋しています。このようなサンプルがいくつも掲載されています。またDOTweenの教科書は11万文字の大容量コンテンツですが、その半分近くは 無料 で読めます。無料部分だけでも十分にDOTweenを使いこなすことができる構成 です。
無料なのであなたの財布は痛みません。ぜひ一読してみてください。
DOTweenの教科書のリンクは👉こちら
この記事があなたのゲーム開発に少しでもお役に立てたら嬉しいです。

この記事が気に入ったらフォローしよう
「Unity初心者大学」というUnity初心者向けのYouTube始めました!!
ぜひチャンネル登録をお願いします!
最後まで読んでいただきありがとうございました!
すばらしいDOTweenライフをお過ごしください。
- Unity2020.3.15f1
- DOTween v1.1.310