こんにちは、Unityエンジニアのオオバです。
ここ数年Unityを使ったUI開発に携わることが多くその知見は過去に何度か発信してきました。
今回は新規ゲーム開発で、 UIの設計をやったことのない初心者エンジニア 向けに役立つ9つのTipsを紹介します。
【本記事で得られる内容】
- UI開発歴16年の確かなUI開発ノウハウ
- いざUI開発を任された時のための初心者エンジニア向けの知見
失敗しないUI開発には「開発思想」は必須
失敗しないUI開発に必要なのは「開発思想」です。思想なき開発に成功なし。
まず、このノウハウがどういう思想をもとにしたものかを簡単に説明します。
オオバがUI開発で大事にしている思想は2つ。
- ① 開発期間を短く抑えたい
- ② 軽量&サクサクで気持ちの良い手触りにしたい
思想① 開発期間を短く抑えたい
当たり前ですが開発にはお金(コスト)がかかります。そして予算の関係上、コストとは 有限 です。開発コストの大半は 人件費(人件費 × 開発期間) 。
つまり、 開発メンバーは少ないほどよい のです。
「開発期間を短く抑えたい」 を噛み砕くと、少人数で開発期間を短くするということ。
少人数で最大限のパフォーマンスを上げる ことが、この開発思想の根底です。
思想② 軽量&サクサクで気持ちの良いUIにしたい
「軽量&サクサクで気持ち良いUI」 を言語化すると以下です。
- ゲーム中にカクつかない
- ロードなどの待機時間が短い
- 洗練されたUI
最初の2つ「ゲーム中にカクつかない」と「ロードなどの待機時間が短い」は当たり前なので割愛します。
大事なのは 「3.洗練されたUI」 です。一見デザイナーの領域だと思われがちですが、それは 完全な間違い です。
デザイナーの頭の中を実現するのです。しかも現実的な設計でプロダクトに落とし込む必要があります。つまり Unityエンジニアのクリエイティブに対する視点の高さ できまります。
例えばクリエイティブに理解あるエンジニアは以下のようなアクションを取ります。
- デザイナーはここでアニメーションを差し込みたいと思うはずだからトゥイーンを仕込んでおく
- デザイナーに直接Unityでアニメーションを作ってもらう仕組みづくりを進める
また大抵のプロジェクトでは、機能開発が優先されますよね。UIアニメーションなどの 演出は後回しになりがち です。
後述の 「Tips⑧.後乗せUIアニメーションは破綻する」 で紹介をしていますが、結論「UIアニメーションをあとから何とかしよう」という思想では クオリティは絶対に上がりません 。
大事なことなのでもう一度言います。あとから演出を付け加える思想でゲームのクオリティは絶対に上がりません。 UIアニメーションと機能開発は、切り分けて考てはダメなのです。
エンジニア側からデザインに関心を持ちデザイナーと考え方にシンクロ しましょう。「3. 洗練されたUI」の実現には必須なのです。
本記事は「機能開発を優先しちゃがちな人」、「演出を後から追加して一気にクオリティアップできると思っている方」にも参考になると思います。
ながながとUI開発で大事にして言える2つの思想について説明しました。
- ① 開発期間を短く抑えたい
- ② 軽量&サクサクで気持ちの良い手触りにしたい
一言で表すとコチラ。
そうです。少人数で良いものを早く作れればよいのです。 「それができたら苦労しない」 とお思いかと思います。もちろん難しいです。
しかし、これから紹介する9つのTipsは、UI開発歴16年のエンジニアが 実践してきた経験の言語化 です。なにか1つでもみなさまの開発のお役に立てればと思い、全身全霊を込めて書きました。
ぜひ最後まで読んでみてください。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
- Unity UI Tips① ボタンとテキストは独自コンポーネントにしておこう
- Unity UI Tips② どの画面でも直遷移できますか?
- Unity UI Tips③ 画面遷移基盤「戻る」実装のシンプル化
- Unity UI Tips④ 壊せるなら壊してしまえUI基盤
- Unity UI Tips⑤ UIアニメーション処理を共通化しておく
- Unity UI Tips⑥ 文字列をソースコードに書くことなかれ
- Unity UI Tips⑦ UI開発の人員増加タイミングの見極め
- Unity UI Tips⑧ 後乗せUIアニメーションは破綻する
- Unity UI Tips⑨ PSDでつながる K O I の物語
- 【Unity】失敗しないUI開発で大事なことまとめ
- 【宣伝】オススメ開発効率アップアイテム:DOTweenの教科書
Unity UI Tips① ボタンとテキストは独自コンポーネントにしておこう

結論、ボタンとテキストは独自コンポーネントにしておくと開発効率は上がります。間違えてもUnityの標準ボタンをそのまま使ってはいけません。オオバは何度かUnityの標準ボタンをすべて置き換えるという作業に遭遇しています。モック開発だからといって使うのも禁止しましょう。
詳しい解説に入ります。
Unity UI標準ボタンは使用禁止。代わりに独自ボタンを作る
Unity UI標準搭載のボタンを使うのは禁止です。
絶対に使わないほうが良いです。
- 拡張しづらい
- 必要最低限の機能に満たない
- プロジェクト中盤から機能が足りなくなる
UI開発で必ず大量に登場する 「ボタン」 。どうやって実装していますか?
Unity本家が気を利かせて用意している Buttonコンポーネント。いわゆるUnity UI標準ボタンです。これを使っている人もたくさんいると思います。
しかしオオバがメインのエンジニアとして参画する場合は 100%使用禁止 です。一番の理由は Buttonコンポーネントだけでは対応できないから です。
ボタンに求める機能の一例を列挙してみます。
- 長押し判定
- タップ時のスケールアニメーションなどの独自インタラクション
- タップ時のSE再生(複数種類 : OK時、キャンセル時など)
- タップなどの各イベントに対する外部から処理のセット
- 画像付きボタン
- テキスト付きボタン
- ボタンに対応したタップエフェクトを切り替え
- タップ判定範囲の調整
これらをButtonコンポーネントだけで作ることはできません。
今までの経験上、最終的に独自ボタンを作ることになります(ました)。機能は少なめでも最初からプロジェクトの独自ボタンを作っておく方が良いです。
あとから大量の標準ボタンを独自ボタンに置き換えるのは、本当に時間の無駄です。
Unity標準ボタンについては別記事で詳しく解説しています。ぜひ読んでみてください。
専用のテキストコンポーネントの作成
ボタンと同様でテキストも独自コンポーネントを作ります。テキストはボタン級に登場する最多登場UIの1つです。
独自のテキストコンポーネントということですが、Textクラスをオーバーライドするではなく ラッパー として使います。
具体的には以下のようなWrapperクラスを作ります。
[RequireComponent(typeof(Text))]
public class TextWrapper : MonoBehaviour
{
private Text _text;
public void SetText(string msg)
{
_text.text = msg;
}
}
もしUnity UI標準のTextコンポーネントではなく、TextMeshProを使っている場合も同様です。
そのまま使うのではなく、一枚ラップしたコンポーネントを作るほうが良いでしょう。
独自テキストをオススメする決定的な理由
独自テキストをおすすめする理由は 「標準Textでは対応できない機能が発生するから」 です。基本的に独自ボタンと同じ理由です。
独自テキストによってよかったことを並べてみます。
- 禁則処理の追加
- フォントの一括変更
- UIレギュレーション (文字色、アウトラインの太さ・色など) の一括変更
- 文字数による文字サイズの調整対応
- 多言語対応
👆このような対応を一つ一つ修正していくのは骨が折れますよね。テキストはゲーム中無数に存在しますから。
独自テキストを採用することで修正工数を最小限に抑えられます。
抑えた工数を利用してクオリティアップに時間を使うのです。
失敗しないUI開発ボタン、テキストのまとめ
Unity標準のボタン、テキストでは長いゲーム開発に耐えれません。ブラッシュアップ、クオリティアップフェーズで必ず欲が出てきます。それは ゲームを面白くするためには必ず通る道 なのです。それに耐えうる設計・実装がエンジニアの責務。
今回のボタンとテキストの例では、大量発生するオブジェクトの一括変更、置換は必ず求められます。つまり拡張の難しいUnity標準「ボタン」と「テキスト」は、 そのまま使わない ほうが良いでしょう。
デザイナーに対して、「それはできません」を伝えるのはあくまで最終手段。その判断をできるだけ遠ざける準備をしておきたいところですね。
Unity UI Tips② どの画面でも直遷移できますか?

UI開発をする上で欠かせないのは画面遷移基盤の開発です。同じような画面を大量生産しなければならないアウトゲーム。具体的には以下のようなコンテンツです。
- ホーム画面
- クエスト画面
- キャラクター画面
- 強化画面
- メニュー、設定画面
など。
画面遷移はUI開発の超重要機能。ここを失敗すると、100%ゲーム開発は失敗します。
よくある失敗「画面同士を意識しないといけない設計」
かなり極端な例ですが、以下のような設計は失敗です。
- ホーム画面からはクエストにしか遷移できない
- クエストからはキャラクタ画面にしか遷移できない
ゲーム開発は仕様がコロコロ変わります。
- 企画 : 「ステージ詳細画面にはクエスト選択画面からしか遷移しません」
- エンジニア : 「OK!それで実装します!」
- 企画 : 「クローズドテストの結果、バトルを周回しやすくするためにステージ詳細画面に直接遷移させることになりました」
- エンジニア : 「マジか!作り直さねば...」
こんな感じです。ゲーム開発ではこういうことはしょっちゅう起きます。仕様変更の現実は受け止めつつ、被害を最小限にしたいですよね。
そのための解決方法が「どの画面でも直遷移できる」ことです。
どの画面にも遷移できるようにする
画面によって遷移できるできないを限定すると失敗します。基本的にはどの画面にも遷移できる仕組みを導入しておくほうが安全。
繰り返しになりますが、ゲームの仕様はコロコロ変わるのです。
どの画面へも遷移できるようにしておくと被害は最小限です。ここでは画面遷移の基盤機能を作ることを想定し、以下の設計で作ってみます。

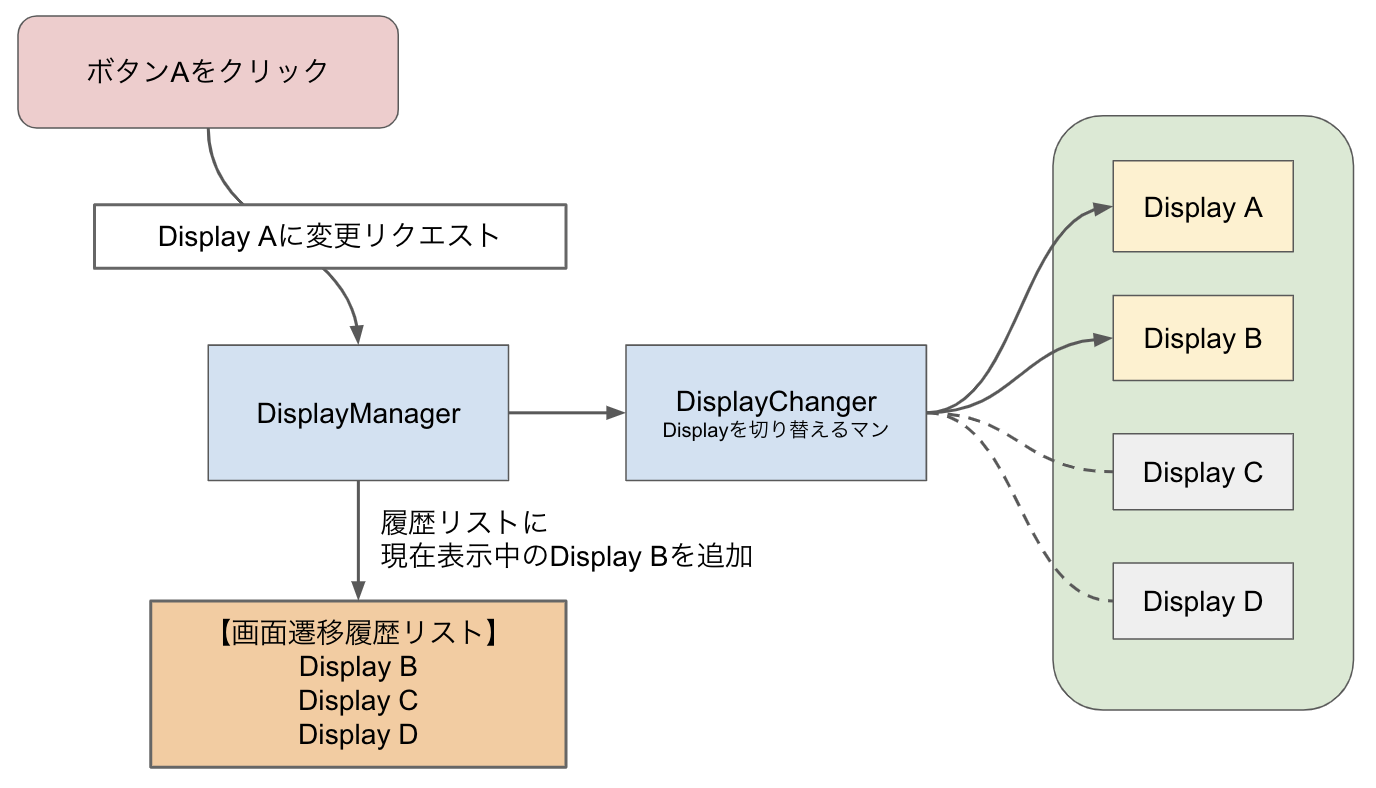
👆「ボタンA」を押して画面遷移する簡単な図です。
(※画面の事をDisplayと呼称しています)
- ボタンAをクリック(Display Aに変更リクエストを送る)
- DisplayManagerはDisplayChangerにDisplay Aへの切り替えを依頼
- Display Aに切り替わる
DisplayChangerが 「現在の画面と次の画面を切り替える」 シンプルな設計。
このように 2つの画面を切り替えるだけの仕組みを入れておく のです。仕様変更があったとしても遷移先の画面指定を変更するだけで対応できます。
とにかくこの章で言いたいことはこれです。
悪いことは言いません。どの画面でも直遷移できるようにしておきましょう。
ゲーム開発では必ず必要になります。
以前ゲーム開発の比ではない頻度で仕様変更が起きる広告業界で働いていたときの話。
その頃の師匠はオオバにこう言いました。
「オオバくん、クライアントエンジニアにとって大事なのは想像力だよ」
その言葉と経験から「想像力」を大事にするようになりました。
想像力を働かせていれば「バトル周回」というブラッシュアップは必然だったのかもしれません。どの画面にも直遷移できる設計という初手を打っておくべきだったということになります。
ただし注意点はあります。あくまで開発中期までの仕様がフワつきやすい時期での話。
その後、想像力を膨らませすぎて無駄な機能を作るのは危険!!。
リリース後に使われない機能を保守するコストが発生するからです。
あくまで自然で無理のない設計の中で多様性を考慮した作りにしておくことをオススメします。
このあたり、とても経験が求められるため、初心者エンジニアにはハードル高め。
師匠、ムズイです。
Unity UI Tips③ 画面遷移基盤「戻る」実装のシンプル化

「Unity UI Tips② どの画面でも直遷移できますか?」の続き。
本章では 「戻る実装のシンプル化」 ということで、前述の画面遷移基盤に対して戻る機能をどう実装するか?という話になります。
よくある「戻る」の失敗例
最初によくある失敗例から紹介します。それは、Aから戻る場所はB、Bから戻る場所はCと 決めつけた実装 です。つまり、Aから戻れる場所はBしかなく、Bから戻れる場所はCしかないということ。
この設計はヤバいです。
「あ、AからはCにも戻れるようにしてください」
「CからはA、Bに戻れるようにお願いします」
みたいな感じで、あとから遷移の修正要望は多発します。使い勝手というのはゲームのクオリティに大きく関わってきます。
ユーザーのボタンタップは開発側が思っている以上にストレスです。1度でも少なくしたいですよね。
大事なのはどこへでも戻れるようにしておくということです。
では、具体的な解決方法の紹介です。
失敗しない「戻る」は画面遷移の履歴リストで解決
各画面に戻り先を設定するのではなく、遷移した履歴を保存するのです。

👆上の図の「画面遷移履歴リスト」という履歴データを用意します。
DisplayManagerが表示していた画面情報を履歴リストに追加します。
// 履歴リストに追加
_displayStack.Push(displayInfo);
この設計によって特定の画面の戻り先を指定するといった処理が不要になります。
「戻る」を実行した際には 画面遷移履歴リスト から、最新の遷移先画面情報を取り出して遷移を実行させます。
public void BackDisplay()
{
// 履歴リストから最新の画面情報取り出して遷移開始
var info = _displayStack.Pop();
// 遷移処理の実行
Goto(info);
}
各画面を並列に扱うことで画面同士の依存を意識することがなくなります。
画面によって履歴をリセット
これ以上戻りたくない場合もありますよね。例えば ホーム画面 や バトル結果 です。
画面毎に履歴を保持する、削除するといった処理を画面遷移基盤に記述しています。
// 履歴リセットフラグの返却
private bool IsClearHistory(DisplayType type)
{
// 履歴をリセットする画面を定義
switch (type)
{
// ホーム画面の場合
case DisplayType.Home:
// バトル結果画面の場合
case DisplayType.BattleResult:
// 履歴を削除する
return true;
}
return false;
}
画面遷移シーケンスの中で必要があれば履歴を削除します。
// 画面遷移処理の流れで履歴リストのチェック
if (IsClearHistory(_currentDisplayType))
{
// 履歴を削除
ClearHistory();
}
重要なのは 基盤に隠蔽すること です。ホーム画面のスクリプトにClearHistory()と書いてはいけません。
このような共通処理は基盤に寄せる(責任を委譲する)ことで、開発メンバーは意識することなく 安心 して開発できるのです。
この「安心」が開発効率を大きく底上げします。
もちろん仕様によって 履歴に従わない特別な処理 が必要になる場合もあります。
本当に必要かどうか議論はしつつも、戻る処理をオーバーライド出来るような設計にしておくと良いでしょう。
【スマホゲーム開発の落とし穴】Androidバックキー対応
ホーム画面からは 「戻るボタン」がないゲームが多いのではないでしょうか。 なぜなら戻り先が無いからです。
戻るボタンがない以上、物理的に戻る処理は実行できません。唯一戻ることが出来る手段、そうAndroidバックキーです。
Androidバックキーは常に意識する必要のある落とし穴のひとつ。
- ホーム画面にいる場合はタイトルに戻す
- タイトルだったらアプリを落とす(アプリを落とす確認ダイアログを開く)
- Androidバックキーが反応してはいけないタイミングの考慮
このような処理が必要になります。これらを統合的に考え画面遷移基盤を作ることになるのです。
Unity UI Tips④ 壊せるなら壊してしまえUI基盤

短期間開発に欠かせないのは基盤の充実化です。
基盤の存在は開発における「学習コストの低下」につながります。
学習コストが低いと何が良いのでしょうか?
- 作り方で迷わない
- 実装方法の統一性アップ
- 開発メンバーが本来の力を発揮する
良いことづくめ。
プロジェクトの初期メンバーは開発ルールの定義が大きなミッションですが、これも学習コストを下げる一環。
増員時にワークするために学習コストを下げること、つまり「基盤の整備」が重要になります。
↓↓学習コストは非常に重要でXでポストもしておりますので、こちらもご覧ください。
前置きが長くなりましたが、本章で話したいのは作り直せるタイミングであれば「積極的に作り直せと」いうことです。
人間誰しも一発で正解にたどり着くことは難しい。。。オオバにはできません。できないという自信があります。
開発を始めて最初の2ヶ月くらいは何度も作り直すことが多いです。
ポイントはどのタイミングで作り直すことを決断するのか?ということです。
「仕様に対して無理やりな部分が出てきた」
「やたらif文でごまかす部分が増えた」
これらが合図。
ソースコードを俯瞰して、このような理にかなっていない実装が顔をのぞかせたら「時が来た」ということです。
プロジェクト中期以前で、まだそんなに人が参画していないなら壊せるチャンス!! 壊してしまいましょう。
基盤の破壊はUIに限りません。
- ダイアログ基盤
- シーン遷移基盤
- アセット基盤
- API基盤
- マスターデータ
などなど各種基盤同様です。
学習コストを下げる ための「基盤作り直し」に躊躇しないことが大事です。結果的にそれが完成までの道のりを最短にします。
これは経験談ですが、2回目に作るほうが1回目より相当早く作れますよ。しかも更に良い設計になるので、時間のある限り作り直すのをオススメします。
Unity UI Tips⑤ UIアニメーション処理を共通化しておく
UIアニメーションと一言で言ってもさまざまな種類がありますが、2つに大きく分けます。
- 再利用しないUIアニメーション
- 再利用するUIアニメーション
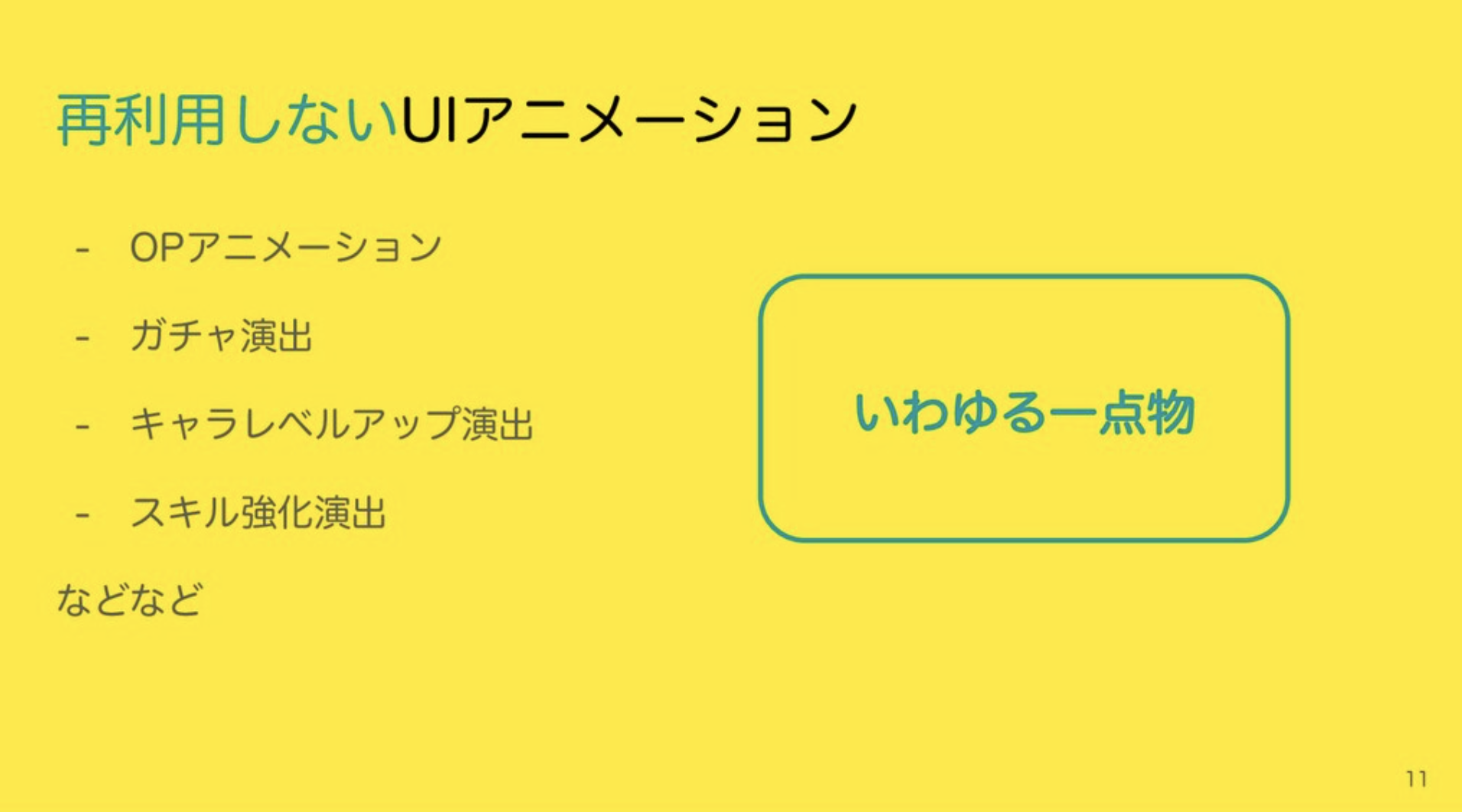
再利用しないUIアニメーションとは?
再利用しないUIアニメーションとは、つまり一点物です。

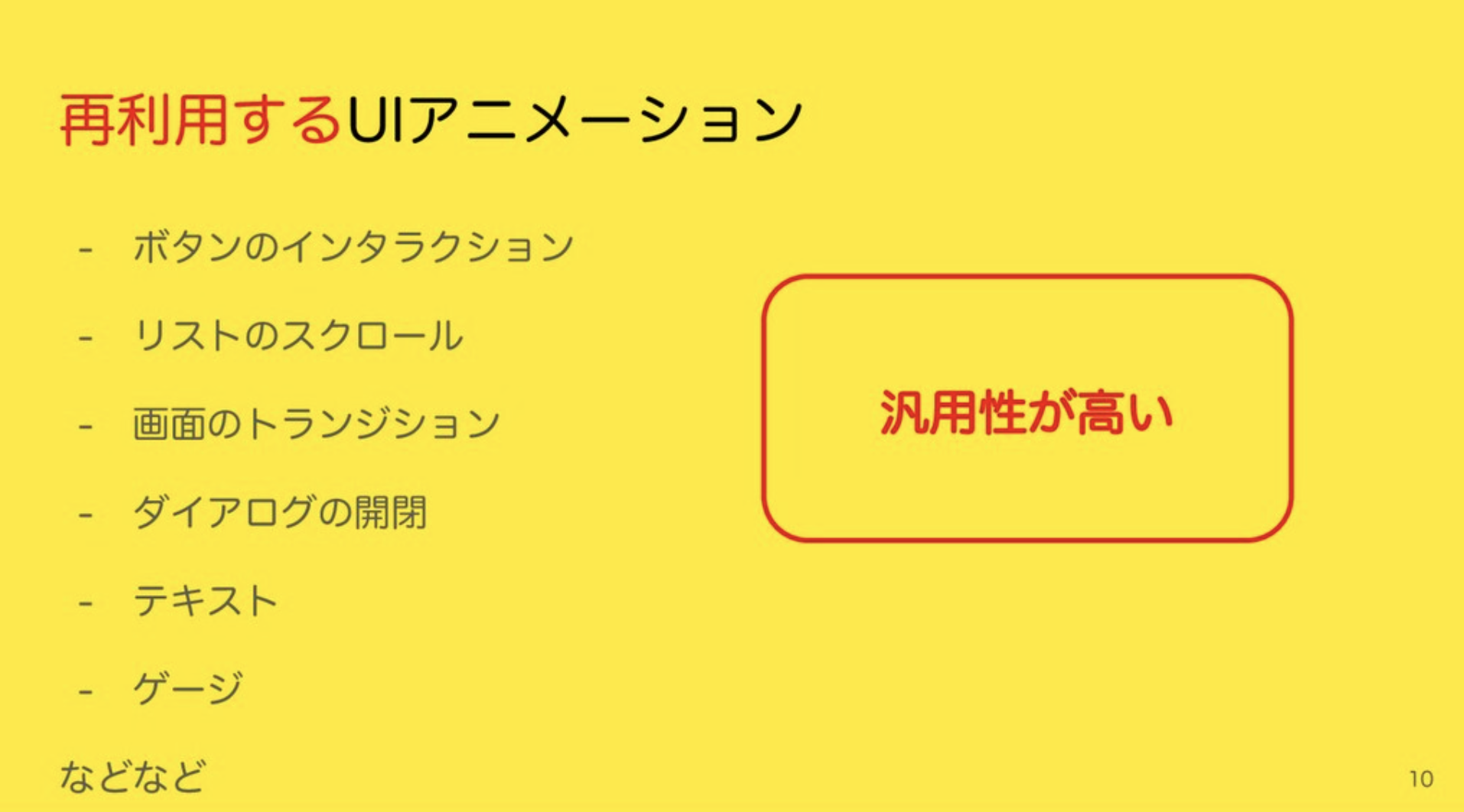
再利用するUIアニメーションとは?
複数の箇所で同じアニメーションを適用する必要のある、汎用性の高いものです。

ここでは汎用性を必要とする、
再利用するUIアニメーションの共通化の重要性について解説します。
👆の画像はyokohama.unityでの発表資料の一部。
LT版クリエーターとUnityエンジニアの狭間でUIアニメーションを設計する3つのTipsUIアニメーションは情報整理
なぜUIアニメーションを実装するのかと言うと、ユーザーに正しい情報を伝達するためです。
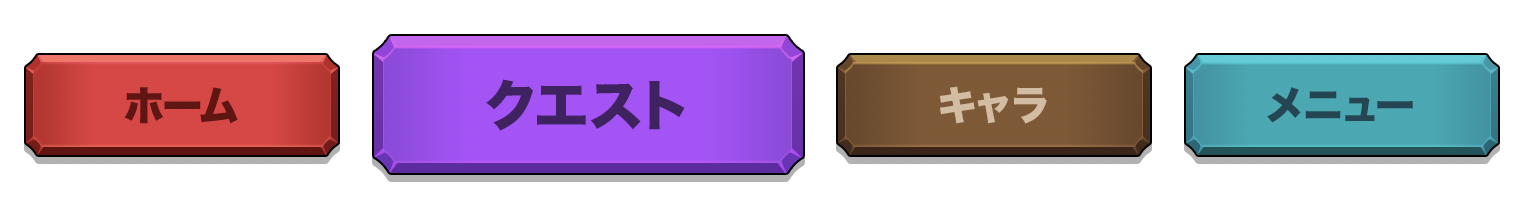
雑コラですが、以下のボタンの例を見てみましょう。

- ホーム
- クエスト
- キャラ
- メニュー
それぞれ同じレベルのボタンですが、意味なくクエストボタンだけ大きいです。
この弊害はなんでしょうか?
「ユーザーに対して正しく情報が伝わらない」ということです。
ユーザー 「(大きいから)クエストはイベント中かしら?」
とか思われてはダメなのです。
オオバらエンジニアが変数、関数を意味をもって定義するのと同様に、デザイン(色、形、動きなど)にも意味があります。
これが本当かウソかお近くのデザイナーに聞いてみてください。一つ一つのデザイン要素の意味を語ってくれるでしょう。
それはさておき、ここで何が言いたいのかと言うと、UIにはルール(レギュレーション)が存在し、それを守らなければいけないということです。
ソースコード上で共通化させておくと、ルールを守りやすくなりますし同時に開発効率も上がります。
例えばスライド、拡大縮小、アルファなどよく使うアニメーションは共通化しておくと良いでしょう。
- 時間
- 移動距離
- イージングの種類
これらの要素は共通になることが多いです。もちろん特殊ケースも出てきますが、それは個別に対応で大丈夫。
例えば横にスライドしながら表示するUIアニメーションは👇のようなコードで共通化させます。
// 横スライドアニメーション
UITween.ShowSlideX(target);
大事なのは処理を共通化させて 意識せずに UIレギュレーションを守る環境にしておくことです。
【高頻案件】 UIアニメーションの変更依頼
さきほど例に上げた、時間・移動距離・イージングは、開発やブラッシュアップの過程で変更依頼がちょくちょく発生します。
(例)「もう少し全体の画面遷移を早くしたい」 といった要望です。
共通メソッドにまとめていればUITween内のコードを変更するだけで対応は完了し、高速なイテレーションを実現できます。開発中何度もパラメータを調整した記憶があります。
以上のことから再利用するUIアニメーションは共通化しておくことをオススメします。
Unity UI Tips⑥ 文字列をソースコードに書くことなかれ
_confirmLabel.text = "タイトルに戻ってもよろしいでしょうか。";
とかソースコードに書いていませんか?
その行為は危険です。
_confirmLabel.text = Localize.Get("confirm.back.to.title");
👆のように文字列をソースコードに直書きしない工夫をしておくことをオススメします。
プロジェクト終盤の言い回し変更案件大量発生
"タイトルに戻ってもよろしいでしょうか。"
↓
"タイトルにもどってもよろしいでしょうか?"
- 「戻る」→「もどる」
- 「。」→「?」
このような言い回しの変更作業がプロジェクト終盤には大量に発生します。
結構な量を変更した記憶があります。
ただ幸いソースコードに直書きしていなかったため大きな問題にはなりませんでした。
しかしこの仕組がなかったとしたら。。。。
とりあえず、文字列をソースコードに直書きするのだけは止めておきましょう。
Unity UI Tips⑦ UI開発の人員増加タイミングの見極め
アウトゲームはその物量から開発期間を増員によって解決する事が多いです。
重要なのは増員のタイミング。
早すぎると開発ルールが整ってなくてやることがなく
追加人員がパフォーマンスを発揮できない状況が生まれます。
では、どのタイミングに増員すべきなのでしょうか?
あくまで持論ですが、以下の条件を満たしていれば安心して増員できると思っています。
- シーン遷移基盤
- 画面遷移基盤
- ダイアログ基盤
- アセット基盤
- API基盤
これらの基盤が8割以上完成していれば増員しても問題ないと考えます。
指標として 「作り方で迷わない状態であること」 が重要かなと。
Unity UI Tips⑧ 後乗せUIアニメーションは破綻する
クオリティを後から急激に上げようとしていませんか?
それ破綻しているかもしれませんよ。
クオリティとは少しずつ上がっていくものです。
最終的なゴールをイメージせずに作り出すと完全に破綻します。
- ボタンのタップ
- ダイアログの開閉
- ダメージ数値の出方
- 体力ゲージの動き
- 細かい画面遷移演出
などなど。
このようなUIアニメーションをプロジェクト終盤のブラッシュアップで
一気にクオリティアップするのは不可能です。
「不可能」は言いすぎかもしれません。
ただクオリティの高い状態に持っていくのは限りなく不可能に近いと思います。
それを回避するためにはプロジェクトの序盤からUIデザイナーと
すり合わせながら作っていく ことをオススメします。
プロジェクト中盤も初期にすり合わせた内容を頭に入れながら実装するのです。
このプロセスを踏むことで終盤のブラッシュアップは現実的なものになります。
またよくある破綻の原因としては、 大きめの仕様変更が入ったとき です。
残り期間に対して機能開発を優先することになりますよね。
UIアニメーションの優先度はどうしても下がってしまいます。
優先度は下げても良いですが、そのUIアニメーションが後から入る 余地 を残した実装にしておかねばなりません。
完全にUIアニメーションのことを無視してしまうとこうなります。
- いざUIアニメーションを実装したときに設計から見直すコストが発生
- 急いだつもりなのに逆に時間がかかってしまう
この状況を防ぐために、設計者は「UIアニメーションがあとから実装される」という余白を作っておかねばならないのです。
本章で言いたかったのは2点。
- プロジェクトの序盤からUI演出のゴールをUIデザイナーと握りながら進める
- トラブルが起きたとしてもUIアニメーションを実装される隙間を残しておく
抽象的な表現になってしまいましたが、
最終的なクオリティを担保するために設計者はいつも心がけるべきことなのです。
Unity UI Tips⑨ PSDでつながる K O I の物語
最後のTipsは今までとは毛色が変わります。
UIを組み込む際にPSDファイルを見ていますでしょうか?
PSDとは?
UIデザイナーが使うグラフィック編集ソフトのひとつPhotoshopの保存形式です。PNGやJPGと違い、レイヤーと呼ばれる画像の層が保存されます。
要はデザインの元データです。
デザイナーが実作業で使用したPSDを開いたことがない人はぜひ中身を見てもらいたいです。
何が言いたいのかというと、
PSDはUIデザイナーの苦労の結晶、0から1を生み出した奇跡がそこにはあるということです。
オオバも昔印刷会社で3年デザイナーをやっていたので多少分かりますが、0から1を生むというのは超〜〜〜〜シンドイのです。
引き出しからポイっと出るわけではなく、さまざまな検証の元、生み出されたもの。
その苦労がPSDには秘められています。
UnityにUIを組み込む際、パーツ化された素材(PNG)をデザイナーに納品してもらうことが多いかもしれません。オオバはあえてPSDを直接もらって自分でパーツを書き出して組み込むのが好きです。
よく以下のようなやり取りが発生します。
オオバ : 「PSDもらえますか?」
デザイナー : 「PSDの中身を整理するので待ってください」
オオバ : 「いや、むしろ大丈夫です!整理しなくても!」
どんなに汚いPSDでも書き出せる自信があるのと、そもそもPSDを整理する デザイナーの時間がもったいない というのが大きいのです。
一番の理由は0から1を生み出した苦労の共有をオオバは尊重しているから。
「なるほど、そういう検証もしたのか・・・リスペクト」 みたいな。
職種間の良い連携は必ず開発効率を向上させます。
良い連携 を生みだすために 他職種の苦労を知ること はかなり大事です。
デザインってマジ大変。それはエンジニアには分かりづらい感覚かもしれない。ただ、PSDを見れば、氷山の一角を感じるきっかけになります。
書き出された小さなUIパーツの奥にはデザイナーの血と汗と涙の結晶が詰まっているわけです。
だからPSDを見てみましょう。
PSDから画像書き出してみたいという方はコチラの動画がオススメ。エンジニア向けにPhotoshopから効率的に画像を書き出す方法を動画で解説しています。
【Unity】失敗しないUI開発で大事なことまとめ
ここまで読んでいただきありがとうございました。若干テンションがブレブレで内容の粒度がまちまちでしたが、重要だと思う9個のTipsを紹介してきました。
- ボタンとテキストは独自コンポーネントにしておこう
- どの画面でも直遷移できますか?
- 画面遷移基盤「戻る」実装のシンプル化
- 壊せるなら壊してしまえUI基盤
- UIアニメーションは共通化しておく
- 文字列をソースコードに書くことなかれ
- UI人員増加タイミングの見極め
- 後乗せUIアニメーションは破綻する
- PSDでつながるKOIの物語
オオバ的にはどれも常に意識しているテクニックでありマインドです。何か1つでも今後のUI開発の参考になればと思います。
X(旧Twitter)では本ブログより高頻度にUnityやUI開発について情報発信しています。
興味ある方はフォローしてみてください。@ohbashunsuke
【宣伝】オススメ開発効率アップアイテム:DOTweenの教科書
拙著「DOTweenの教科書」をリリースしました。
※参考値 : 600冊以上売れています
UI開発にアニメーションは必須です。 DOTweenはアニメーション実装の要になることが多いです。
オオバはほぼ100%今までのプロジェクトで採用しています。
DOTweenとはUnity向けのアニメーションエンジンでデファクトスタンダードです。
知っていないとヤバい。
そんなDOTweenの教科書を執筆しました。

教科書とは前半まで。後半は長年の開発知見から引っ張り出した、 実践で役立つ内容が盛り沢山です。
👉DOTweenの教科書 目次はコチラ
ソースコードと動画をセットで確認できるため、 「理解しやすい!」 というお声をたくさん頂いております。
※一部お声の抜粋。
チャプター1〜22までは 無料 で読めます。無料枠だけでもDOTweenを使いこなせるまで情報を充実させていますのでぜひ読んでみてください。
このブログを読んでいる方の中には 「DOTweenは既に極めている」という方もいらっしゃるでしょう。今さら教科書は不要です。
しかしモノは使い方次第。例えば以下のようなケースです。
- 新卒エンジニア : 「DOTweenワカリマセン」
- トレーナー : 「一旦DOTweenの教科書を読んでおいてね」
このようなトレーナー負担を下げるためのツールとして利用して頂くと良いかなと。 ぜひご活用ください。
👉 DOTweenの教科書はコチラ

筆者のXをフォローしよう















