Unityを使ったUI開発って難しくないですか?ぼくだけ...?
(今うなずいてくれた人、ありがとう!)
プロジェクトが始まった当初は問題なく進むけれども途中から調子が悪くなりますよね。。。
そう、ぼくたちが作っているのは「ゲーム」です。仕様変更やブラッシュアップの嵐が巻き起こる世界。
仕様変更のたびにUIシステムを修正することになりますが、そのタイミングで ロジックの矛盾 が生じることはよくあります。
矛盾を見過ごしてそのまま突っ切るか、修正するためにだいぶ巻き戻すか。とても迷うところです。
そもそも仕様変更によって大きな修正が生まれないようにできないのでしょうか。
正直 「おさえるべきポイントを教えてくれ!」 とお思いの方も多いでしょう。この記事を読んでいる方は、少なからずUI開発に興味があり、UI設計方法を知りたい人に違いないですよね。
そこで本記事では 「押さえておくべきUI開発3つのポイント」 を紹介します。
オオバUnityで仕事を始めて12年。何度もUI設計をしてきました。その経験から得た知見を共有したいと思います。
また、ひとことで「UI開発」と言っても広すぎるためUI開発の中でも規模の大きい機能になりやすい 「画面遷移」 にしぼって解説します。
- UI設計をしたことのないUnityエンジニア
- これからUIの設計を学びたい新卒エンジニア
- エンジニアリングに興味のあるUIデザイナー
上記のような方たちにぴったりな内容になっています。
断言できますが 「UI開発は設計が命」。設計次第で簡単にプロジェクトは失敗します。
この記事がUIの設計力を磨く助けになればうれしいです。
画面遷移システムで重要な3つのポイント
画面遷移システムを設計する上で重要なポイントは次の3つです。
①直接遷移
②戻る仕組み
③各画面の拡張性
どれか1つでも考慮できていない場合は、プロジェクト中盤で破綻 します(しました)。完成になんとかたどり着いたとしても、リリース後の運用に耐えられないかもしれません。
ゲーム開発はリリースしてやっとスタート地点です。運用中にも安定稼働するUI設計ができるようにこの記事を参考にしてみてください。
では3つのポイントを1つずつ解説していきます。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
1.直接遷移
最初のポイントは「直接遷移」です。
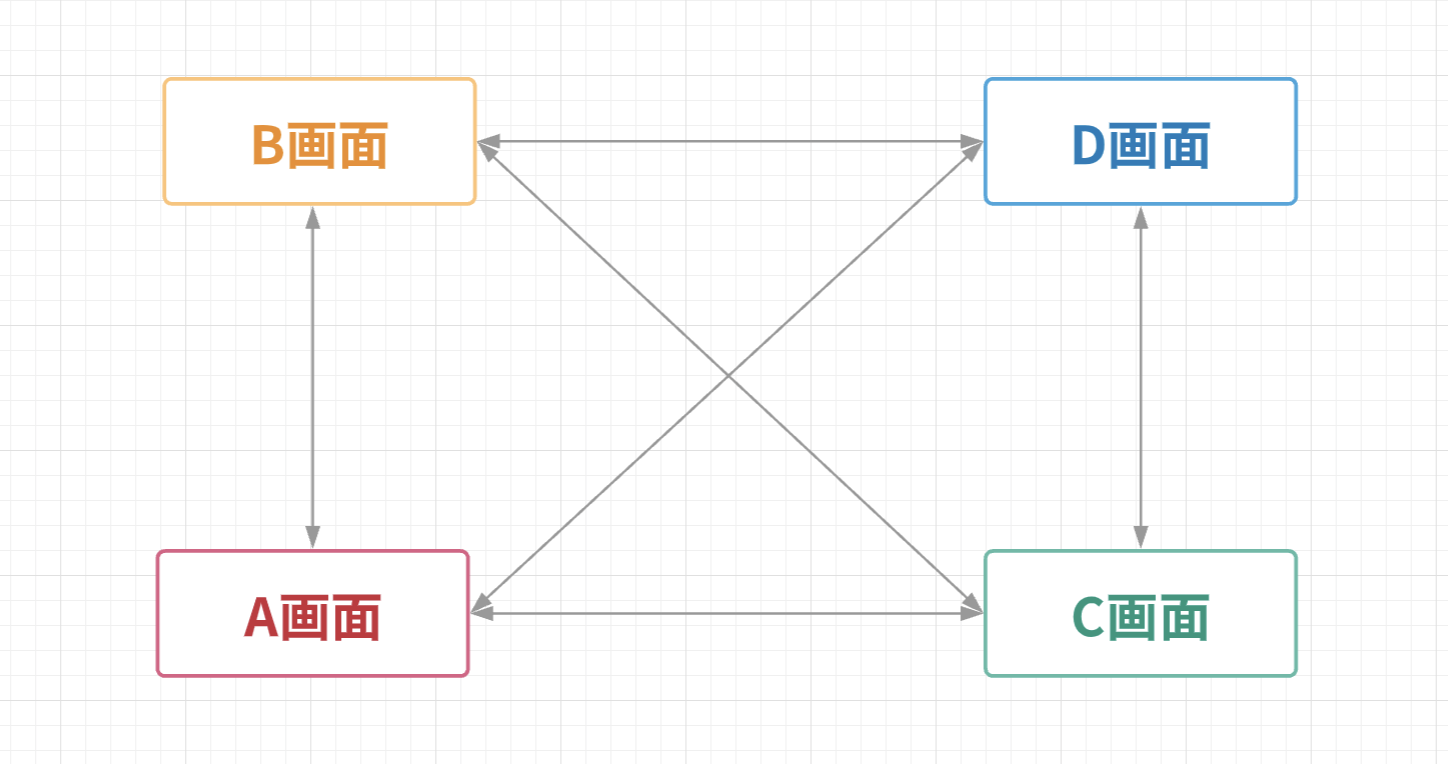
直接遷移とは、どの画面にも順番関係なく遷移できることを指します。画面遷移システムにとって 「直接遷移」は超重要な必須機能 です。

具体的にはA〜Dの4画面があったとして、どの画面にも直接遷移ができるようにします。つまり直接遷移とは、どの画面へも遷移できる仕組みのことです。
仕様変更に強い直接遷移
冒頭でお話した通りゲーム開発は仕様変更がよく起きます。
ゲーム開発中に仕様変更は起こりやすいものです。みなさんも経験あると思います。
直接遷移できる仕組みにしておくと、仕様変更にも対応できます。

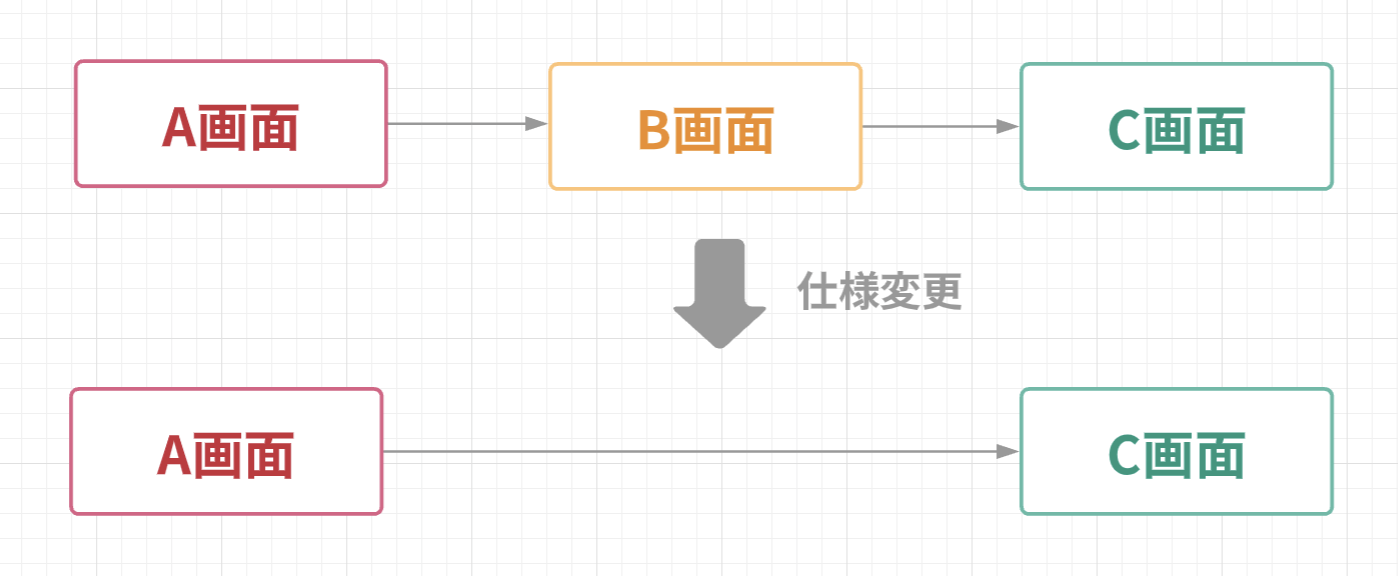
「A画面 → B画面 → C画面」という仕様が、「A画面 → C画面」に遷移するように変更が入ったとしても直接遷移できれば開発遅延は最小限におさえられます。
ソースコードを数行書き換えるだけでしょう。
もちろんバトル結果など、特定の画面からしか遷移できてはいけない仕組みも必要です。
ただし内部の設計はどこへでも遷移できるように作っておくと安全。
直接遷移は画面遷移システムを作る上で はじめに覚えておきたいこと なので、最初に紹介しました。
2.戻る仕組み
直接遷移に続いて、「画面遷移」で重要なのは「戻る」仕組みです。

「A画面 → B画面 → C画面」と遷移したあと、「C画面 → B画面 → A画面」と戻れる必要があります。
ここでも重要になるのが「直接遷移」の仕組みです。
直接遷移が実装されていれば、「B画面 → A画面」は特に何も問題は起きません。
つまり直接遷移の範囲内の仕様だからです。
このように「戻る」仕組みと直接遷移は密接です。
そして、この戻り先の情報をどのように管理するかも重要です。
ではどうやって戻るを実装するか?
画面遷移システム内で遷移の履歴を管理
遷移した画面の履歴を保持しましょう。
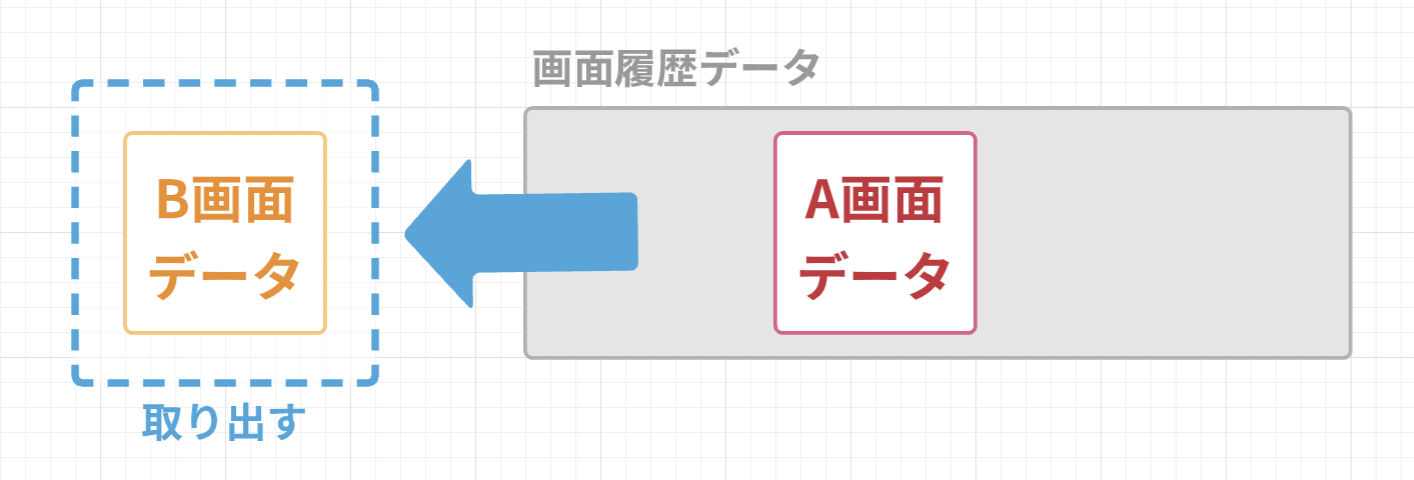
「A画面 → B画面 → C画面」と遷移したら、「B画面データ、A画面データ」という履歴データが画面遷移システム内に登録されます。

ここで「戻る」を実行してみます。
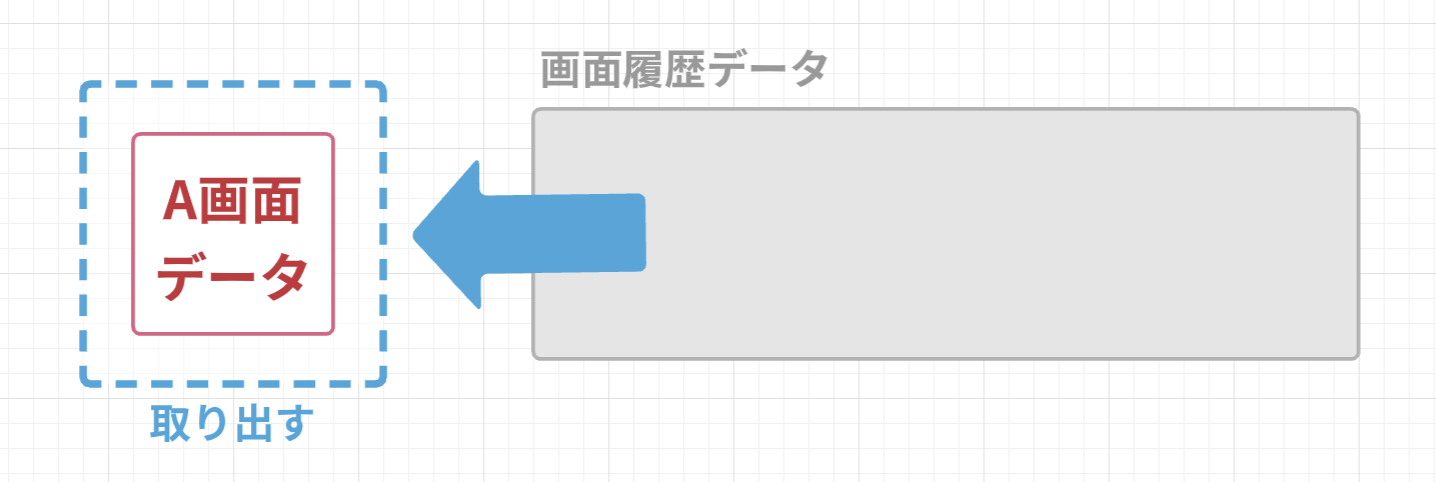
戻るときには、画面履歴データを参照し、最新の履歴データを取り出して遷移します。

👆このようにB画面データが取り出せました。
つまりB画面に遷移しました。
B画面に遷移後、再び戻るを実行します。このとき画面履歴データは「A画面データ」のみです。

👆このようにA画面データが取り出せました。つまりA画面に遷移します。
このように画面システム内に履歴を管理する仕組みを持つことでシンプルな設計で「戻る」を実装することができます。
このままでは終われない!スマホゲームの「戻る」機能
実は「戻る」機能の話はまだ続きがあります。スマホゲームの場合、戻るは特殊です。
- 画面内の戻るボタン
- Androidバックキー
この2つの操作があり、両立する設計が求められます。同じような要素ですが注意点が1つ。
いつでも実行可能なAndroidバックキーの攻略
画面内の戻るボタン と Androidバックキー には決定的に違うポイントが1つあります。
「戻る」ボタンは、戻るボタンが表示されているときしか実行されません。
しかし Androidバックキーはいついかなる時でも実行可能 です。
これが大きな違いであり、開発者を悩ませる最大のポイント。
つまり 「戻る」を実行するタイミングの管理も必要 だということです。
どう管理するかはプロジェクト依存になりますが、
- 画面遷移中
- ダイアログを表示中
- 何かしらの演出中
といった「戻るを実行する」と都合の悪いときはAndroidバックキーをブロック(動作させない)することが多いです。
つまりAndroidバックキーをブロックすることで、想定外の遷移リスクがなくなります。
重要なのは画面遷移を設計する上で 常にAndroidバックキーは意識しておく必要があるということです。
3.各画面の拡張性
最後にゲーム仕様を満たすために各画面は拡張できる必要があります。
以下の4つが最低限の拡張ポイントです。
A. 表示する前処理
B. 表示アニメーション処理
C. 非表示アニメーション処理
D. 非表示後の処理
具体的な用途を解説します。
A. 表示する前処理
画面を構築するための拡張ポイントです。
- 通信してデータを取得
- 画面UI要素の構築
- アセットのロード
など。
つまり画面の初期化処理を実装します。
B. 表示アニメーション処理 / C. 非表示アニメーション
画面遷移の表示非表示アニメーションの拡張ポイントです。各画面要素が違うため、それに合わせたアニメーションを実装します。
実装する方法は、いくつもありますが、ソースコードで実装することをオススメします。
オススメはしませんがAnimationClipを使うことも可能っちゃあ可能です。ただし 作り方に制限 を伴います。
AnimationClipはGameObjectの階層構造を元に動作します。
各画面の階層構造が全く同じになるでしょうか。
最初はがんばって同じ構造にできると思います。
しかし問題になるのはプロジェクト中盤から後半、そしてリリース後です。
仕様変更、機能拡張によってどうしてもGameObjectの構造制限がキツくなる時が来るでしょう。想像しただけでもゾッとしませんか...
結局AnimationClipをやめるときがやってきます。
明るい未来のことを考えて、表示・批評にアニメーションはAnimationClipではなくプログラミングで処理するやり方をオススメしています。
D. 非表示後の処理
非表示後の処理とは、画面の「おかたづけ拡張ポイント」です。つい、可愛らしく行っちゃいましたが画面非表示後に必ず呼び出す処理です。
イベントの解除、動的に作成したオブジェクトの破棄、アセットバンドルのアンロードなどを想定しています。
「特定の画面に遷移するとメモリーリークする」といった不具合はよく起きます。
※メモリーリークとは使用メモリがどんどん増えていくことで、プログラマー的には想定外の事態のことです。
おかたづけタイミングを明示的に作ることで、👆のようなトラブル発生率は低くなります。
大人になっても(むしろ大人こそ)おかたづけ大事です。
まとめ
本記事では画面遷移UIシステムを開発するときの大事な3つのポイントを解説してきました。
おさらいすると次の3点です。
- 直接遷移できるのか?
- 戻る仕組みが考慮できているか?
- 各画面を拡張して開発できるか?
ぶっちゃけますが、この記事を読んでも 設計に失敗する と思います。設計はトランペットと同じで、最初から上手く吹けないのと同じ。
数をこなし人からレビューを受けまくって手に入るスキルです。もしこの記事を読んでいるあなたが設計に携われるチャンスが巡ってきているのであれば、積極的にチャレンジすることをおすすめします。
今のスマホゲーム業界は予算の高騰から設計から携われるチャンスが極端に減っているからです。
または個人開発で設計をしてみましょう。個人開発もチーム開発も基本的に同じ考え方でOKです。なぜなら未来の自分は今の自分にとっては他人だから。
未来の自分が効率よく開発できる設計ができるかがどうかは今の自分にかかっています。
そんなこんなで設計は1日してならず。毎日コツコツ試行錯誤しながら試していきましょう。オオバも未だに失敗しながら設計力を磨いています。
この記事があなたの学びのきっかけになるとうれしいです。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUI開発ライフをお過ごしください。