こんにちは、エンジニアのオオバです。
本記事はオオバも昔やらかしたUI開発初心者が陥りやすい1つの罠についてです。
結論から「背景を画面から分離せよ」。
いきなり何を言っているか分からないと思うので少しずつ説明していきます。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
背景を画面に入れると破綻する
UIを開発する時に気をつけるポイントの1つは階層です。
- ヘッダー・フッター
- 画面コンテンツ
- 背景
大きくこの3つは大抵のゲームにも存在します。
参考としてプリコネを見てみましょう。

👆の通り3つの要素で構成されていることがわかります。
今回の焦点は「背景」です。
よくやってしまうのは、画面に背景も同梱してしまうパターンです。
イメージしやすいようにUnityのヒエラルキーを見てましょう。

👆背景(Background)が、画面(CharaScreen)に内包されています。
これは破綻パターンです。
破綻する2つの理由
理由1. 画面切り替えが困難
画面を切り替えると背景も切り替わる事が多いです。
画面に背景を内包している場合、どうでしょうか。

普通に実装すると背景は一瞬で切り替わる演出1択です。
よくあるケースですが、プロジェクト後半のブラッシュアップフェーズで、
急に「背景をクロスフェードで切り替えたい」といった
一般的な要望に答えることができなくなります。

👆本当はこのように背景をクロスフェードして切り替えたい。
理由2. セーフエリア対応の複雑化
iPhoneX登場移行セーフエリア対応がスマホUI開発では必要になります。
ノッチの上にボタンなどのユーザー操作UIを乗せてはダメという規約です。
背景を画面に内包することでセーフエリア対応が複雑化する理由は、
背景にはセーフエリアを反映してはいけないためです。

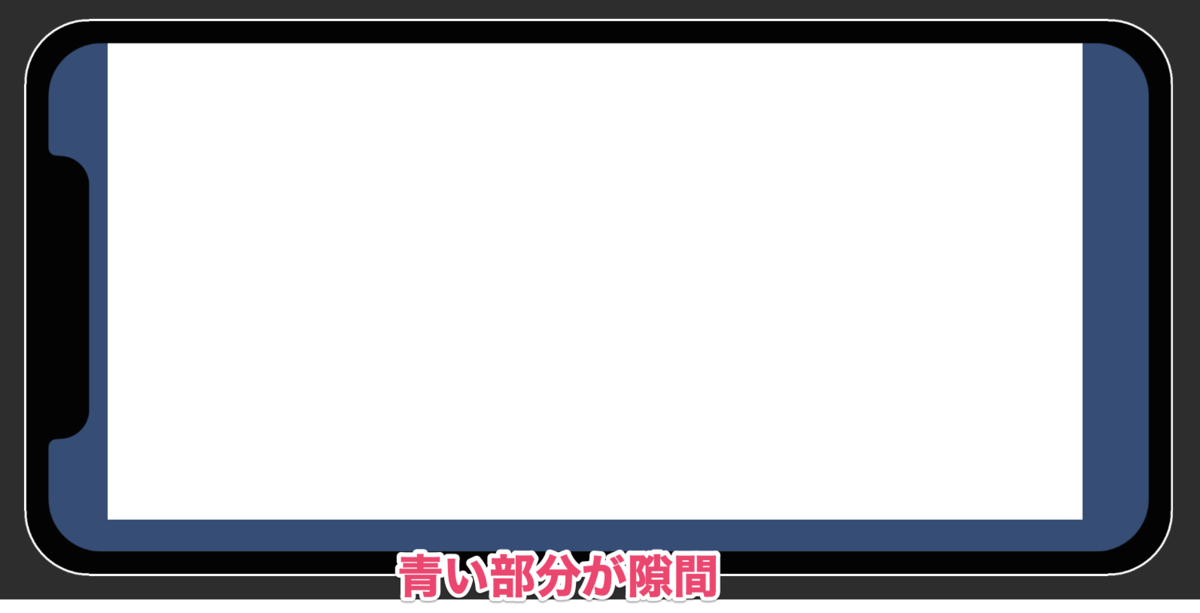
👆そもそも背景にセーフエリアをサポートすると画面端に隙間が生まれます。
しかし画面内のコンテンツにはセーフエリアが必要。
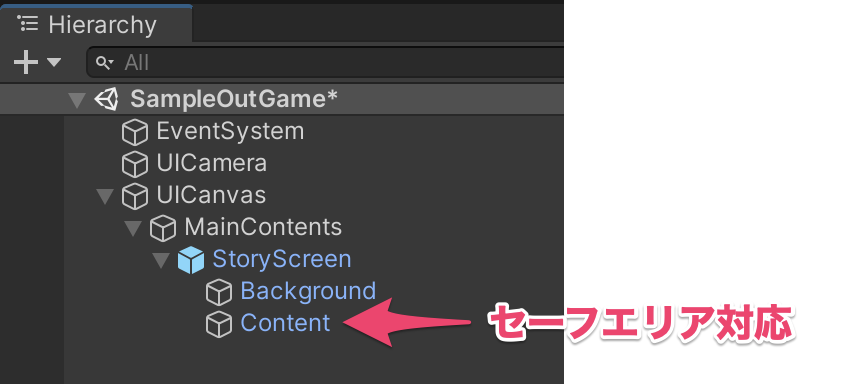
再度ヒエラルキーを見ていきましょう。

画面自体にセーフエリア対応が必要なため、
👆のようにセーフエリア対応したくない背景にまで影響が出ます。
(少し大きく背景を表示するといった力技で回避も可能)

セーフエリア対応する階層(Content)を設け、
背景と処理を分ける構造にすると比較的複雑化は避けられます。
しかし、すべての画面に対してセーフエリア対応が必要なのに、
各画面ごとにセーフエリアを実装するというのは無駄です。
※オペミスの観点からも極力同じような実装を何度もしたくない
結論 : 背景は画面から追い出す
最終的に以下のようなヒエラルキーになります。

背景を画面から分離して独立させます。
余談ですが画面を格納する親階層にセーフエリアをサポートすることで、
各画面ごとにセーフエリア対応する必要がなくなり、
よりシンプルな設計になります。
誰が背景を切り替えるのか?
ここまで背景を画面から分離する重要性を解説してきましたが、
画面から分離した背景を誰が切り替えるのか?についてです。
画面遷移基盤が責任をもつ
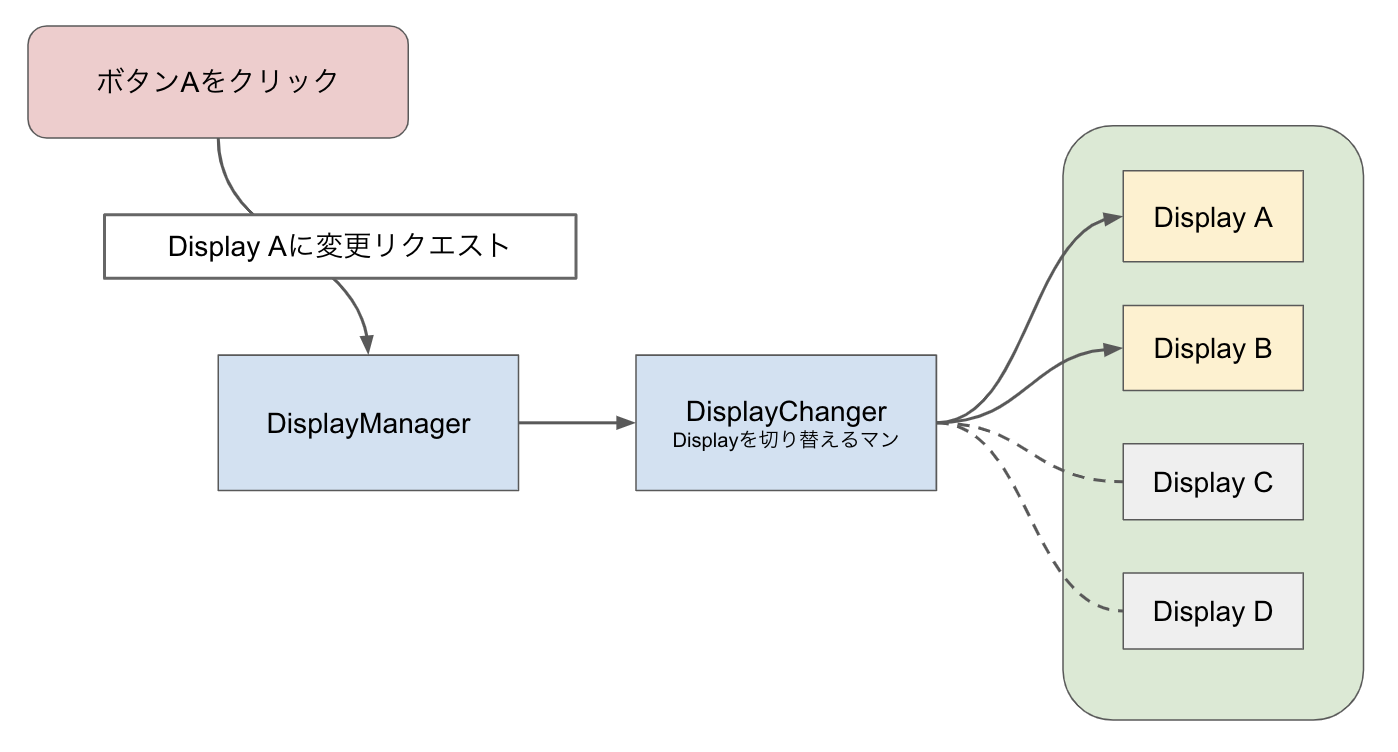
以前👆の記事で紹介した図を参考に解説します。

DisplayManagerが画面遷移イベントを受け取って画面を切りかえるという設計です。
※画面のことをDisplayと呼称しています

新しく背景モジュールをDisplayManagerに接続。
遷移先の画面で判定して背景をよしなに切り替える設計です。
画面から背景実装を分離させることで、
より画面遷移の設計がシンプル化して良いです。
動画もサポートする
プリコネだとストーリーやガチャ画面の背景で動画が使用されます。
オオバは2点の理由から動画も背景モジュールでサポートさせるべきだと考えます。
- 動画背景でもきれいに遷移できるようにするため
- 特定の画面背景を動画にするという仕様変更対策
特に1点目が重要で背景の種類によって遷移のテンポを変えたくありません。
理由はゲームのクオリティに関わるからです。
どの画面でもなじようなテンポで遷移することで一定のクオリティを担保できます。
動画背景でも同様にスムーズな遷移をさせたい。
まとめ
本記事では「UI開発初心者が陥りやすい罠」について解説してきました。
その罠とは「背景を画面に内包するな」ということでした。
各画面のUIデータをデザイナーから渡されると、
ついUI通りに画面に背景を内包する形で実装してしまいます。
重要なのは画面遷移前後の流れを想像することです。
実装する前に設計段階で2点考えておくとよいでしょう。
- どういう遷移演出が実現できるか?
- どういう制限が生まれるか?
この制限はデザイナーとすり合わせておくと良いでしょう。
セーフエリア対応や設計のシンプルさを考慮した結果にはなりますが、
経験的に背景は外だし、切り替えは自体は画面遷移基盤が行うというパターンがオオバの中での鉄板です。
本記事がUI開発のお役に立てれば幸いです。

筆者のXをフォローしよう