本記事は、サムザップ Advent Calendar 2022 12/5の記事です。
こんにちは、株式会社サムザップでエンジニアマネージャーをしているオオバです。
ここ最近Unityを使うデザイナーが増えてきました。エンジニアであるオオバもデザイナーとUnityを通して連携できるため、以前より開発効率が上がったように感じます。
Unityを使えることがデザイナーとしての「独自性」や「強み」につながります。Unityに触れる機会のあるデザイナーはキャリアの1つとしてUnityを使えるようになるというのは良い手なのではないかなと思っています。
弊社サムザップでもデザイナーがUnityを実際に触って開発することが多いです。 「UIのレイアウト」「アセットの更新」「アニメーションの組み込み」「一部ソースコードの修正」 と協業しながら開発できるため、開発効率の向上に大きくつながっています。
弊社以外でも業界的にUnityはエンジニアだけのものではなくなっています。チームでUnityを使えることが当たり前になりつつある空気を感じていますね。
そこで本記事は Unityを実際に触っているデザイナーに向けて執筆 しました。Unity歴8年。今まで8タイトルのゲーム開発に関わってきたオオバが 【知らないと損する?】デザイナー向け5つのUnityテクニック を紹介します。
オオバ自身はもともと印刷会社でグラフィックデザイナーをしていました。その経験も踏まえ「デザイナー」がUnityを触る上で知っておくべきテクニックを「厳選」しています。
この記事を読むだけでUnityの作業効率は劇的にアップすることは間違いありません。ぜひ最後まで読んでみてください。
そもそもUnityの始め方がわからないという方はこちらの記事をどうぞ。プログラミング全くわからないデザイナーでもわかるように丁寧に解説しています。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
知らないと損するUIデザイナー向け5つのUnityテクニック
では早速知らないと損するUIデザイナー向け5つのUnityテクニックを紹介します。最初に紹介する5つのテクニックをリストアップさせていただきます。
その1.Unityを使う上で必ず知っておくべき鉄の掟3選
その2.覚えておくべきUnity便利ショートカット3選
その3.UIレイアウトするときに必須の機能3選
その4.GameObjectを移動させたときに必ずチェックすべき1つのポイント
その5.UIオブジェクトをまとめて透明にする方法
この中から興味のあるものだけでも読んでみてください。
その1.Unityを使う上で必ず知っておくべき鉄の掟3選
最初に紹介する内容は、Unityを触るメンバーは必ず知っておかねばならない鉄の掟を3つ紹介します。職種は関係ありません。この掟(ルール)を知らないと仕事、チームプレイをする上で多大な迷惑をかけることになります。ぜひ復習してみてください。
①実は絶対に消してはいけないファイルとは?
まず、最初にUnityの基本中の基本。 「metaファイルを消さない」 です。metaファイルとは、Unity内のファイル(アセット)を追加するたびに、1対1で作られるファイルです。metaファイルはUnityにとって非常に重要です。ファイルのユニークなIDはmetaに格納されています。その他、画像の圧縮設定などもmetaに格納されています。
つまり、metaファイルを削除すると、ファイル同士の参照関係が壊れてしまう、画像の圧縮設定も初期化されるという事故が起きるということです。
「圧縮設定や参照関係と言われても...」と思われた方、とりあえず metaファイルは消しちゃダメ!ゼッタイ! だけ覚えておきましょう。
②ファイルを上書きするときの注意点
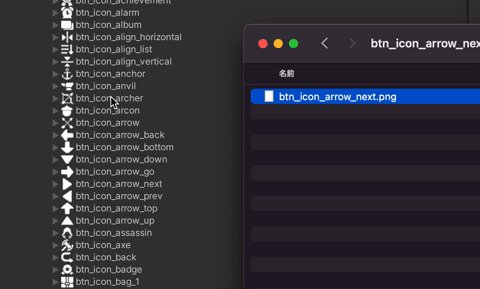
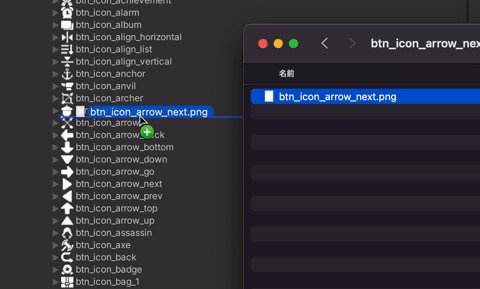
UnityでUIデザインを更新するために、画像ファイルを上書き保存したくなります。同名ファイルを上書きするときはUnity内でおこなってはいけません。

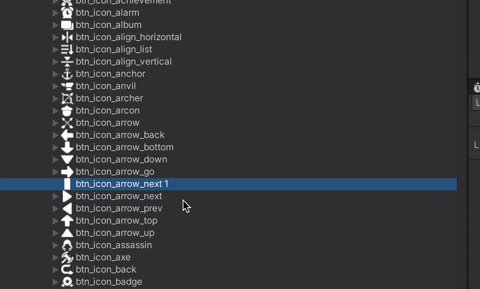
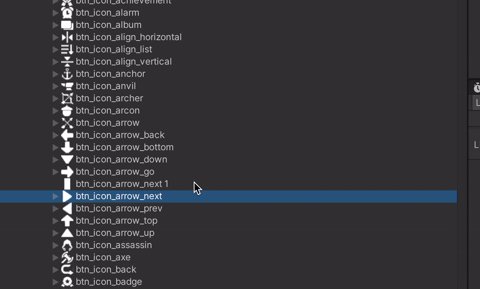
このように、同名ファイルをProjectウィンドウに追加するとどうでしょう。ファイル名のお尻に数字が付与されてしまい上書きできないのです。
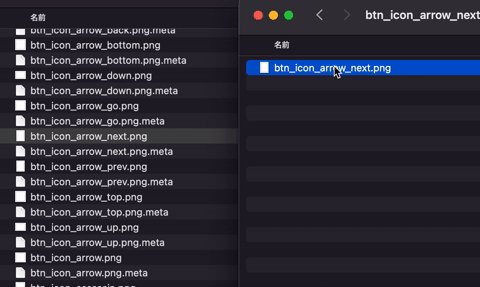
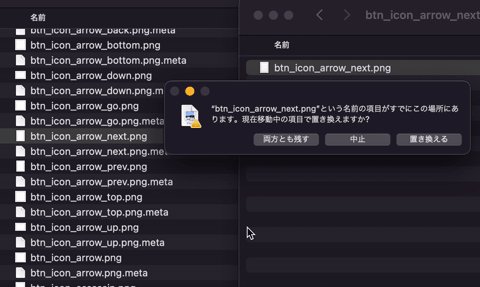
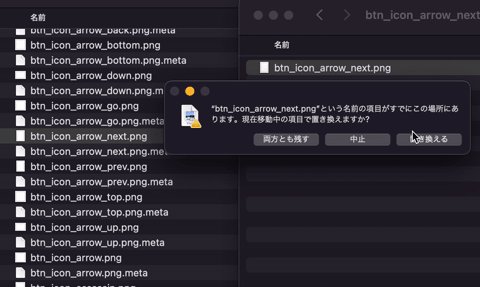
解決するためには Unityの外でファイルを上書きする方法 を採用します。MacであればFinder上でファイルを上書きしてしまいましょう。

このとき重要なのは、metaファイルを消さないこと。「①metaファイルを消さない」でも紹介しました。metaファイルを消さずにそのまま指定のファイルを上書きしてみてください。
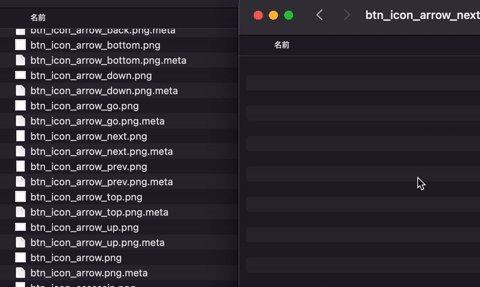
すると、正常にUnity内のファイルが上書き更新されます。
③Prefabやシーンを変更したら必ずやること
3つめの掟は保存です。Prefabやシーン、ScriptableObjectはただ単に設定を変更しても勝手に保存されません。必ず ⌘ + S (または Ctrl + S )を実行しましょう。
よくあるトラブルは、シーンやPrefabを更新したのに反映されないことです。大抵の場合、保存されていないのが原因です。
ということで、Prefab、シーン、ScriptableObjectを変更した際には必ず ⌘ + S (または Ctrl + S )を実行しましょう。この習慣を身につけるだけで、手戻り回数を大きく減らすことができます。
以上、Unityを使う上で必ず知っておくべき3つのルールを紹介しました。
①metaファイルを消さない
②ファイルを上書きするときはUnityの外で行う
③Prefabやシーンを変更したら必ず 「⌘ + S(Ctrl + S)」
この3つは必ず覚えておきましょう。
その2.覚えておくべきUnity便利ショートカット3選
Unityテクニックその2は 「覚えておくと便利なUnityショートカット3選」 です。デザイナーがUnityを触るときは大抵以下のウィンドウを触りますよね。
- シーンビュー
- インスペクターウィンドウ
- ヒエラルキーウィンドウ
- プロジェクトウィンドウ
- Animationウィンドウ
この中でも覚えておきたい便利ショートカットを3つ紹介します。
①子階層にGameObjectを生成する方法
最初に紹介するのは子階層にGameObjectを生成するヒエラルキーウィンドウのショートカットです。
オプション + シフト + Nです。Windowsの場合はAlt + シフト + N。

GameObjectの作成は、作業中よく使いますので、ぜひショートカットで覚えておきましょう。

上の動画の通り ⌘ + シフト + N を使った場合、ヒエラルキーのルート(最上位)階層に作成されます。こちらも便利なのでぜひ覚えておきましょう。
しかし、UIを作る場合はCanvasを親として、その子階層にGameObjectを作ることがほとんどです。ですので、今回紹介した 指定のGameObjectの子階層に作成 する、オプション + シフト + N、Windowsの場合はAlt + シフト + Nをぜひ覚えておきましょう。
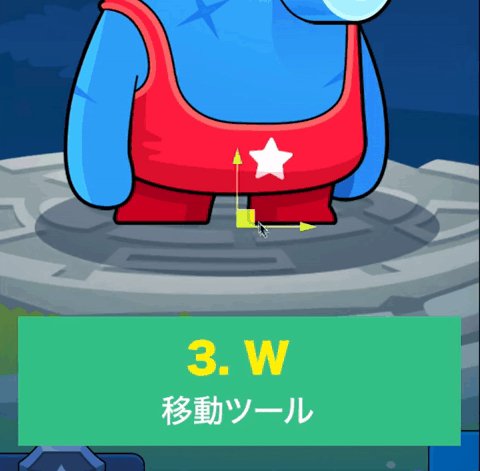
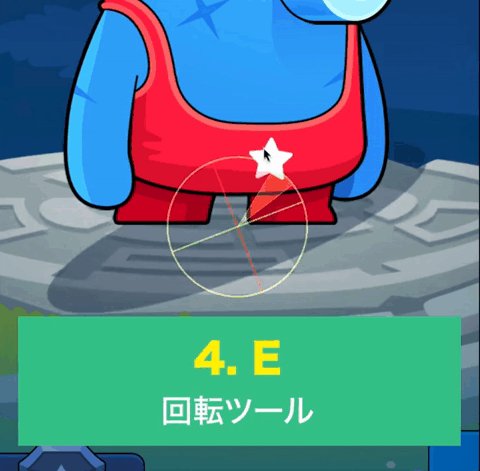
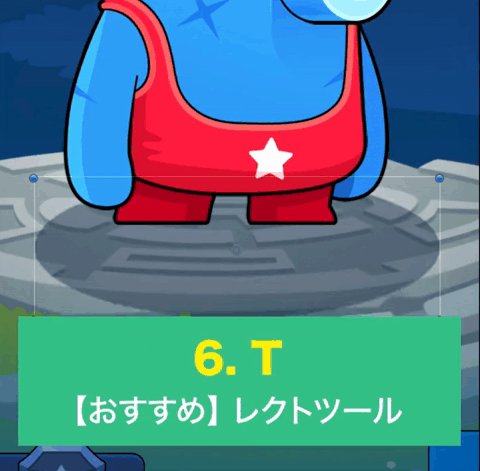
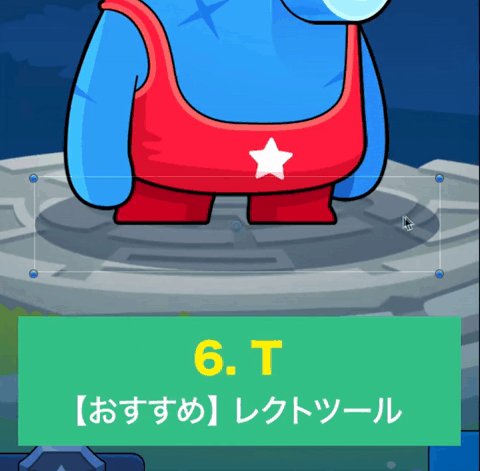
②移動、回転、拡大縮小、レクトツールのショートカット
次にシーンビュー上でよく使う「移動」「回転」「拡大縮小」「レクトツール」のショートカットの紹介です。

- 移動 → W
- 回転 → E
- 拡大縮小 → R
- レクトツール → T
シーンビューはUIレイアウトする際によく使うウィンドウです。ぜひ上記4つのショートカットを覚えて作業効率をアップさせてみてください。
③選択オブジェクトを保存してロードする
3つ目のショートカットは選択オブジェクトの保存とロードです。「保存とロード」と言われてもよくわからないかもしれません。一言で言えば、よく使うオブジェクトをショートカットで選択状態にすることが出来るという代物です。
詳細は次のツイート内の動画を見てみてください。使いこなせば超絶作業効率がアップしますよ。
次のツイートでは今回紹介したものを含め8個のUnity便利ショートカットを動画で分かりやすく紹介しているのでぜひ確認してみてください。作業効率が大幅にアップしますよ。
その3.UIレイアウトするときに必須の機能3選
エンジニアより、デザイナーが直接Unityを触ってUIをレイアウトする方が、精度も高く結果的に クオリティが上がる 傾向があります。
しかし、Unity操作に慣れるまでは時間がかかってしまいますよね。
そんなときに知っておきたいデザイナー向け便利機能を3つ紹介いたします。
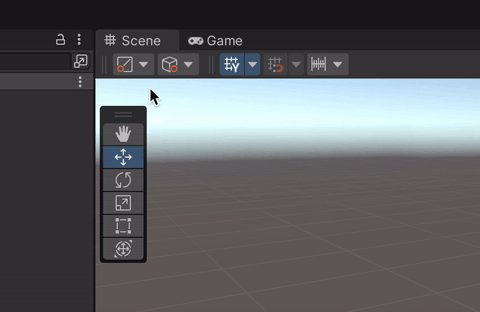
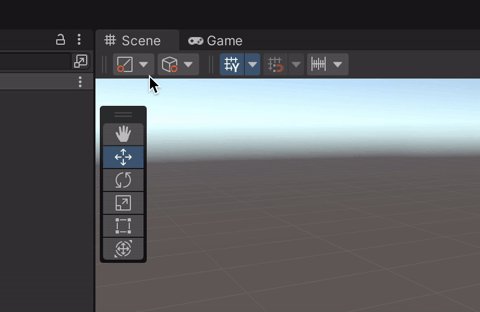
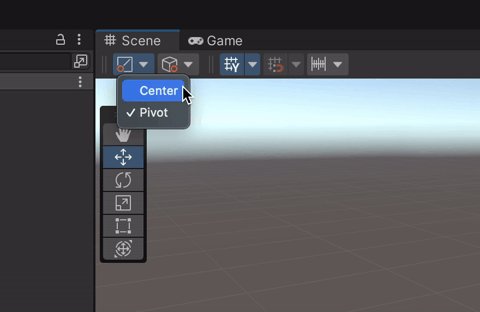
①CenterとPivotって何?
Unityのシーンビューでオブジェクトを操作する際、 Handle Position を以下の2種類から選べます。
- Center・・・オブジェクトの中心
- Pivot・・・オブジェクトの基準点
状況にもよるかもしれませんが、UIをレイアウトする際は経験上、基準点をベースに配置します。つまり、UIを配置作業をする上でCenterを選択することはまずありません。
↓こちらのツイートのように、 zキー でCenterとPivotが切り替わります。間違えて小指があたってCenterになってるときもあるので注意しましょう。
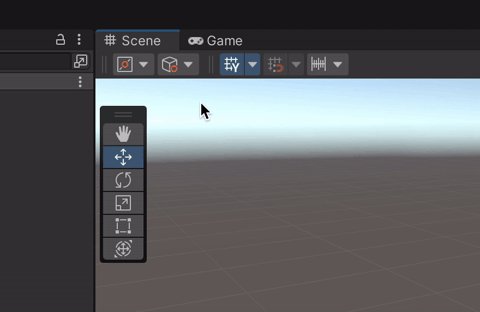
Unity2021からCenterとPivotの切り替えUIが変更
Unity2021以降はシーンビューにCenterとPivotを切り替えるボタンが移動しています。以下の動画を参考にしてみてください。

②ピボットとアンカーを正しく理解する
2点目は機能紹介ではありませんが、 UIをレイアウトする上で必ず理解しておきたい内容 です。
「ピボット」と「アンカー」の違いを正しく理解していますでしょうか。
ピボットとは UIの基準点 で、アンカーは 配置の基準点 です。この2つを正しく理解していないとUIを思った通りにレイアウトすることはできません。
もし理解が曖昧だなぁと思っている方はぜひ、次の記事を参考に勉強してみてください。
また、スマホゲームを作る場合、さまざまな解像度に対応する必要があります。次の記事では分かりやすく複数解像度に対応する方法を解説していますので、興味ある方は読んでみてください。
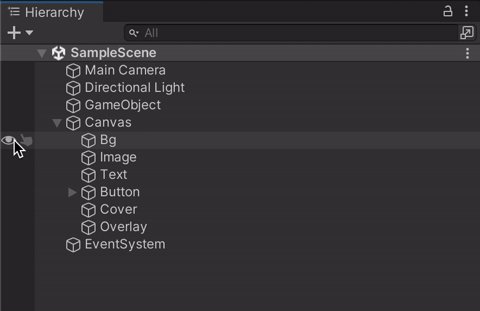
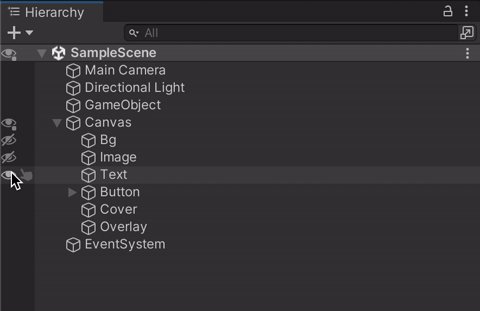
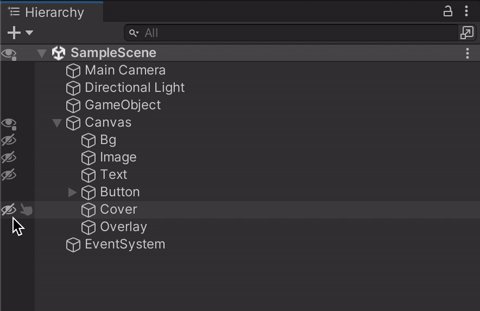
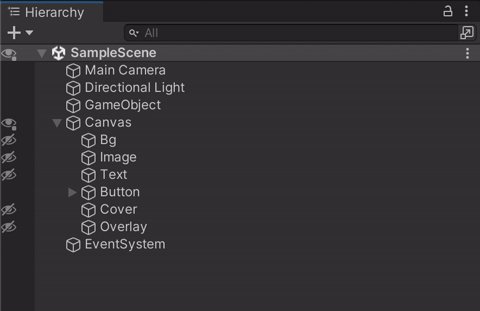
③【事故防止】シーンビューの目を使え
UIレイアウトする際に、手前に表示されているUIが邪魔なので、一旦非表示にして作業するといったことも多いと思います。その際に、使えるテクニックはシーンビュー上でだけ非表示にするテクニックです。
具体的にはヒエラルキーウィンドウの目をクリックするのです。するとゲームビューでは表示されたままですが、シーンビュー上だけ非表示になります。

この機能のメリットは、GameObjectやコンポーネントのアクティブ切り替え戻し忘れ防止につながります。
よくあるアクティブ切り替え事故案件
GameObjectのアクティブ切り替えで事故がよく起きるため紹介します。

UIレイアウト中、GameObjectやコンポーネントのチェックボックスを外し(または付け)たまま作業を終えてしまい、Unityを実行したときに予期せぬ挙動になってしまうことです。
GameObjectやコンポーネントのアクティブの状態は重要で、OFFだと実行されない命令があったりと、エンジニアの想定から外れ、不具合につながるケースがあります。UIレイアウトする際には、 アクティブの元の状態を気にする必要がある のです。
そこで、先ほど紹介した「シーンビューの目」です。こちらを使用すればGameObjectやコンポーネントのチェックボックスを外さなくて良くなります。 事故防止につながる ため、ぜひ積極的に活用してみてください。
GameObjectやコンポーネントについてよくわからないという方は、こちらの記事をどうぞ。
その4.GameObjectを移動させたときに必ずチェックすべき1つのポイント
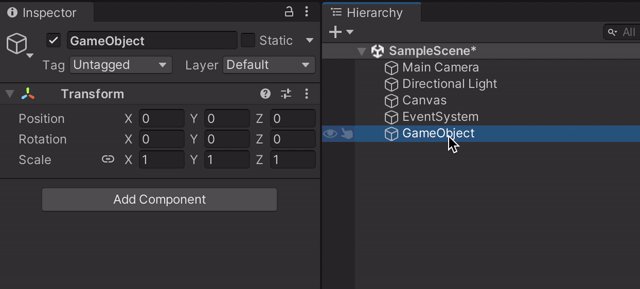
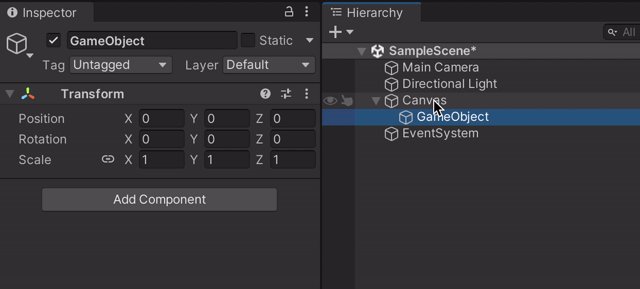
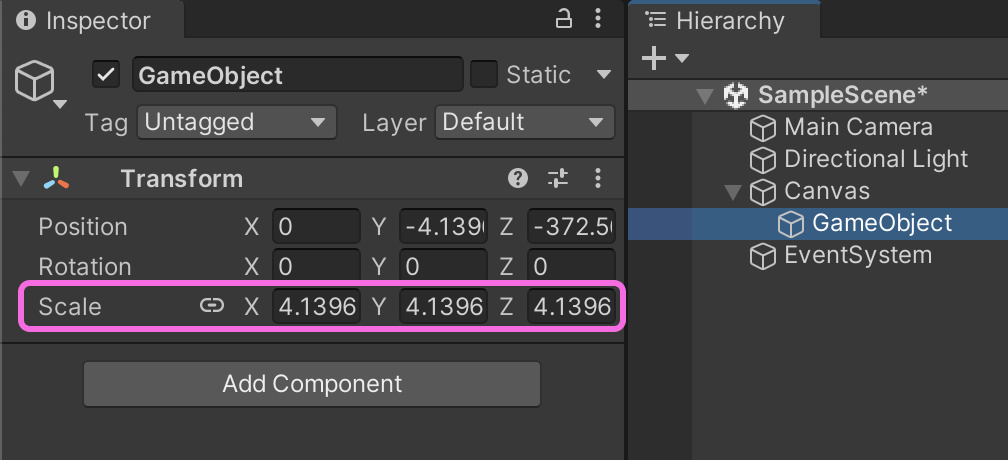
GameObjectを作成して、UIのCanvas内に移動させると大抵事故が起きます。事故るポイントは 「スケール」 です。

↑のように試しにCanvas外からCanvas内にGameObjectを移動させてみてください。

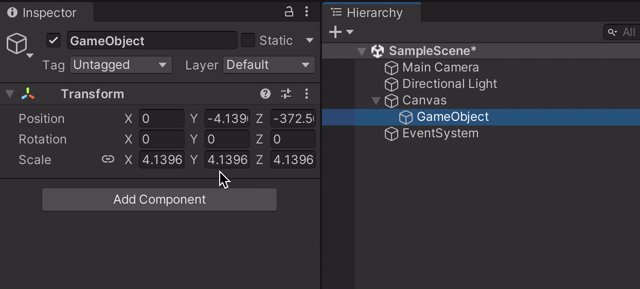
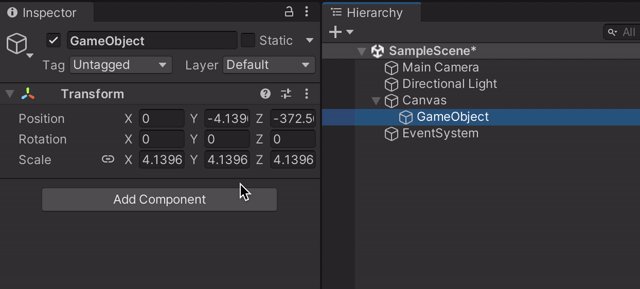
すると、移動させたGameObjectのスケール値が変化してしまいました。もちろんこの値をすべて1に戻してあげればもとに戻りますが、トラブルのもとです。
つまり、 Canvas内外でGameObjectを移動させてはいけない のです。そこで、本記事で紹介した、ショートカットが役立ちます。「オプション + シフト + N(またはAlt + シフト + N)」です。
直接子階層に作ってしまえばスケールが暴れることはありません。
UIを作る上でGameObjectを作成する場合は意識してみてください。
その5.UIオブジェクトをまとめて透明にする方法
UnityでUIを作成する際に必ず登場するコンポーネントは CanvasGroup です。
CanvasGroupは子階層すべてのオブジェクトをまとめて透明にしてくれます。
詳しくは↓次のツイート内の動画をぜひ見てみてください。
「知らなかった!」という感想をいくつか頂いたため、本記事で紹介させていただきました。UIを作るデザイナーにとっては必須の知識です。ぜひ使いこなしてみてください。
【知らないと損する?】デザイナー向け5つのUnityテクニックまとめ
ここまでUnityを使うデザイナー向けにおすすめしたいUnityテクニックを5つ紹介してきました。最後に5つ振り返ってみましょう。
その1.Unityを使う上で必ず知っておくべき鉄の掟3選
その2.覚えておくべきUnity便利ショートカット3選
その3.UIレイアウトするときに必須の機能3選
その4.GameObjectを移動させたときに必ずチェックすべき1つのポイント
その5.UIオブジェクトをまとめて透明にする方法
5つのテクニックと言いつつ、1つ1つ関連した複数のテクニックを紹介しているため、1度読んだだけでは覚えきれないかもしれません。
スキルは実践を通して身につきます。オオバ自身もそうでした。いくら知識を入れても実践で覚えることのほうが100倍価値があったように思えます。この記事を最後まで読んでくれたあなたが、いざUnityを使う、実践する際にぜひこの記事を思い出してみてください。
ブックマーク、SNSで共有などでいつでも取り出せるようにしておきましょう。
Unityを使うときにつまづいたとき、UIの開発効率をアップさせたいときにこの記事を読み返してもらえば、なにかしらお役に立てるかもしれません。
記事の中でちょくちょく紹介しましたが、オオバは日々XでUnityお役立ち情報を発信しています。Unityのゲームづくりに役立つ情報を無料で知りたい方はぜひフォローしてみてください。
Xはこちらです → @ohbashunsuke

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいUnityライフをお過ごしください。
- Unity2021.3.9f1















