こんにちは、Unityエンジニアのオオバです。
Unityで2Dゲームを作るときに、Sprite(スプライト)を使いますよね。
ところでSpriteの 大きさ や 単位 って分かりづらくないですか?
そうなんです。ちょっと分かりづらいのです。
メートル? 、 ピクセル? とごちゃごちゃしますよね。
本記事では Spriteの理解があいまいな人向け にわかやすく解説していきます。
オオバも日夜ゲーム開発しているんですが、Unityの単位は重要だと感じています。
理由は、Unityの単位を理解しないと、オブジェクトを 思った通りの配置ができません。
つまりUnityエンジニアにとって 「Unityの単位」 は必須知識です。
ぜひUnityの単位をマスターしてSpriteを思い通りに扱えるようになりましょう。
UnityのSpriteはPixels Per Unitの理解が必須
結論を簡単にまとめます。
①Spriteの大きさは「Pixels Per Unit」で指定
②単位「1」のピクセル数を設定(例:300と設定したら1 = 300ピクセルということ)
③「Pixels Per Unit」は各テクスチャごとに設定できる
Pixels Per Unit というのは、各画像ごとに単位「1」のピクセル数を指定できるということです。つまり、 Spriteの大きさは画像ごとに指定できる ということ。
言葉だけではちょっと分かりづらいですね。ここからは 図解を使ってわかりやすく解説 していきます。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
【基礎】 Unityの単位はメートル
大前提として Unityの世界はメートル です。

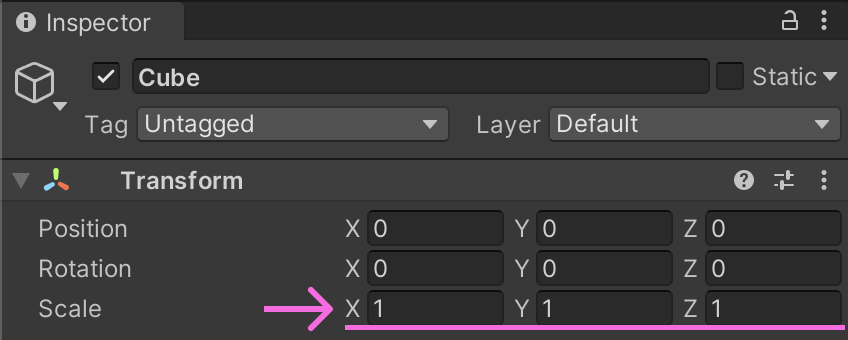
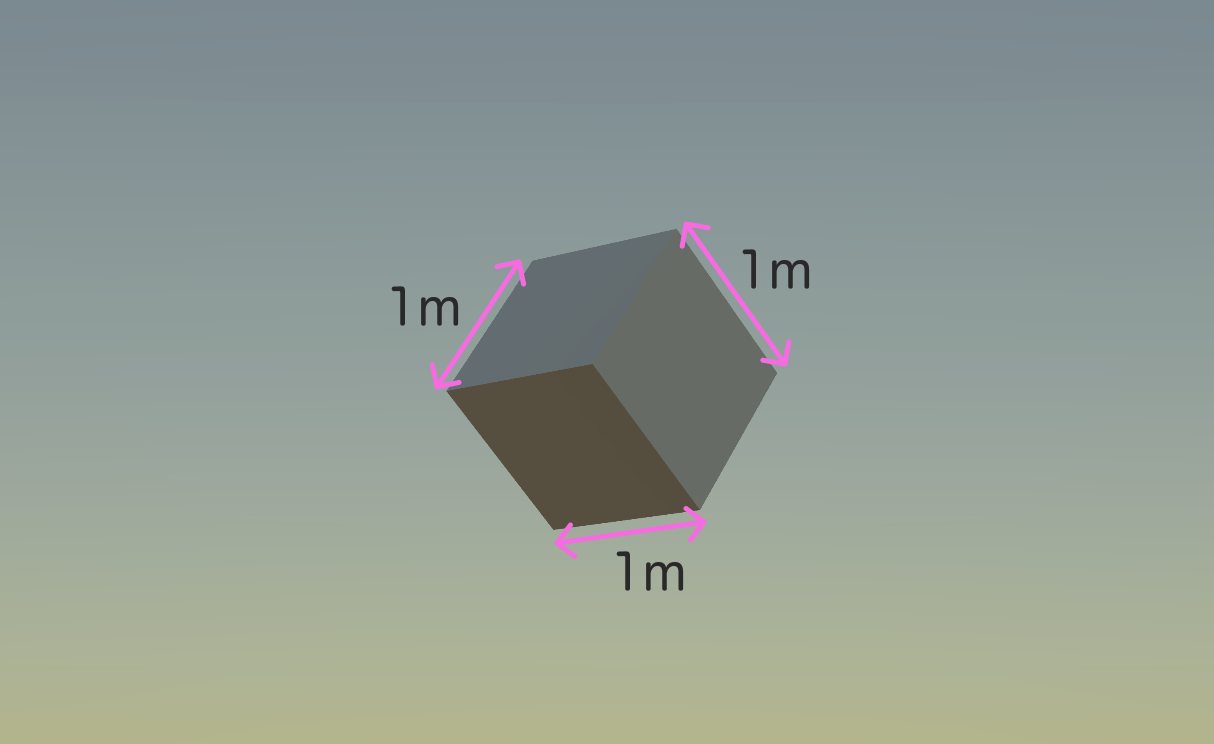
👆このようにX、Y、Zがすべて「1」の立方体(Cube)を作成してみます。

この立方体は 1辺1メートル立方体 ということです。
座標も同様です。

X座標が0から4に移動した場合、右に4メートル移動した ということになるのです。
「大きさ」と「位置」は、 単位がメートル だということを理解しておきましょう。その上で Spriteの世界 はどうなるか確認していきます。
UnityのSprite単位は「Pixels Per Unit」で設定
結論、Spriteの単位は Pixels Per Unit で指定されます。Pixels Per Unitとは、その名の通り、 1単位に対するピクセル数 です。
言い換えると 1メートルに何ピクセル使うのか? ということです。例えば Pixels Per Unitが100で、原点に配置している場合、X座標に1を入れると、 100ピクセル右に移動した ということになります。
Sprite1ピクセルはUnity上で何メートル?
もう少し深堀りましょう。1ピクセルは何メートルでしょうか?答えは簡単です。「1をPixels Per Unitで割り算」 すれば答えは出ます。
1 ÷ 100 = 0.01(メートル)
つまり 1ピクセルは1センチメートル です。
(Pixels Per Unitが100の場合)
ところでSpriteは 「SpriteAtlas」 を使うことで描画パフォーマンスを上げることができます。まだSpriteAtlasを使ったことがない方はぜひ次の記事を読んでみてください。今作っているゲームのパフォーマンスをお手軽にアップできるかもしれませんよ

【Unity】SpriteをパックするSpriteAtlasの使い方
SpriteAtlasはUI開発や2Dゲームに必須テクニックです。まだ使ったことがない方はぜひ本記事を読んでみてください。
Pixels Per Unitは画像に設定するパラメータ
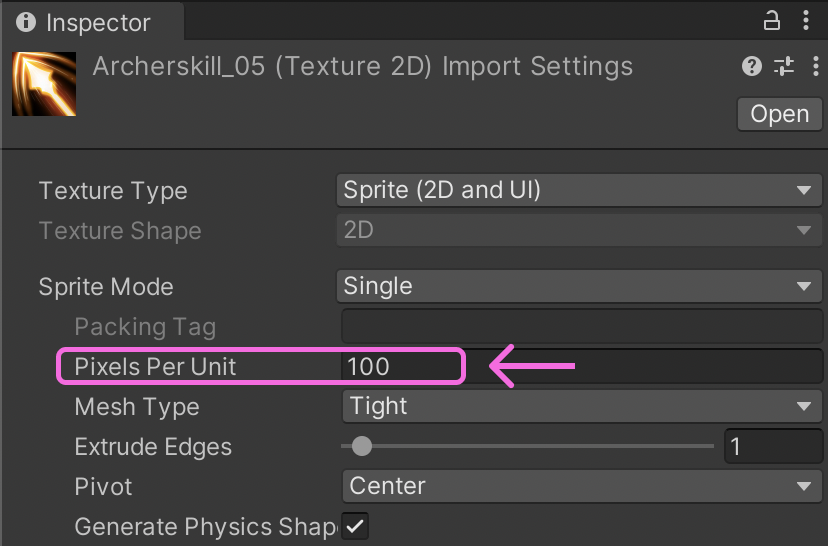
Pixels Per Unit は各テクスチャごとに設定できるパラメータです。

👆このように初期値は100。
Pixels Per Unitはアプリ全体を通して一律の値ではないということ。つまり、 画像ごとに自身のサイズを指定できる のです。

- 1辺256pxの画像(Sprite)
- Pixels Per Unitは100
このSpriteを256px右に移動させるためには、Xにどういう値をいれれば良いでしょうか。
移動させる距離 = 移動させたいピクセル ÷ Pixels Per Unit
移動させたいピクセル数をPixels Per Unitで除算します。
今回の場合は、256px / 100 = 2.56です。
答えは 2.56メートル です。

Xに2.56と代入します。

すると256pxの画像は隣同士ピッタリくっつきます。256px移動したということですね。同時に2.56メートル移動したとも言えます。
👇2Dゲームを作る際には、ぜひこの公式を覚えておきましょう。
移動させたい距離 = 移動させたいピクセル数 ÷ Pixels Per Unit
ちなみに、今回使用した画像は2000 Fantasy Iconsです。 超ボリューム2000個のアイコンアセット。ファンタジー系のゲームを作るときにおすすめです。
まとめ : Pixels Per Unitの理解して、Spriteの単位をマスターしよう
記事の内容を簡単にまとめます。
- Spriteの大きさ距離はPixels Per Unitが基準
- Pixels Per Unitは画像ごとに設定できる
- Pixels Per Unitでピクセルを割ると距離を算出できる
こんな感じです。
2Dゲーム開発ではPixels Per Unitがとても重要です。
なんか距離や大きさがおかしい 、 指定したパラメータ通りにならない とき、Pixels Per Unitをチェックしてみましょう。
また、Pixels Per Unitは画像個別に設定できるわけですが、値は固定した方が安全です。
個人開発なら大丈夫かもですが、チーム開発の場合、 複数のPixels Per Unitはトラブルのもと。 厳密なルール化ができない場合は デフォルトの100を基準に採用するのが安全 です。
ところで、不適切なUnityの画像サイズは無駄なメモリを使用する原因になります。スプライトのサイズは初心者には理解しづらいです。ぜひ、次の記事を読んでみてください。

筆者のXをフォローしよう
Unityオブジェクトの描画順の制御って難しいですよね。
この度、Unityの描画順を体系的に学べる「Unity描画順の教科書」を執筆しました。
Unityの描画順を基礎から学びたい方はぜひ確認してみてください!
→ Unity描画順の教科書
最後まで読んでいただきありがとうございました!
すばらしいSpriteライフをお過ごしください。
- Unity2020.3.20f1