こんにちは、Unityエンジニアのオオバです。
ゲーム開発にゲームエフェクトは必須です。ゲームエフェクトのないゲームなど超薄味の料理と同じです(つまり不味い)。
Unityでエフェクトを作成する場合、いくつか方法があります。
- Particle System(Unity製)
- Visual Effect Graph(Unity製)
- Bishamon(外部ソフト)
- SparkGear(外部ソフト)
など。
この中でUnityが推しているのはVisual Effect Graphです。
初期のUnityから存在する通称Shurikenと呼ばれる「Particle System」がずっとUnityエフェクトを牽引してきました。しかしParticle SystemはCPUパーティクルのため負荷が高くなりがちです。

そこで GPUを使ったパーティクルシステム「Visual Effect Graph」が登場 しました。
Visual Effect GraphはParticle Systemと比べると大量のパーティクルを表示させることが可能です。実際に触ってみると分かりますが、パフォーマンスに歴然の違いが生まれています。
かなり前のポストですが、貧弱なPixel3aでも大量のパーティクルが表示されていることが分かります。
そこで本記事は
- 今までParticle Systemでエフェクトを作ってきたけどVisual Effect Graphも触ってみたい
- Visual Effect Graphに興味があるけど触れてなかった
という方に向けたVisual Effect Graph入門コンテンツです。
この記事を読むだけでVisual Effect Graphを始められます。ぜひ最後まで読んで ゲーム開発の表現の幅を広げてみてください。
👉DOTweenの教科書を読んでUnityアニメーションをプログラミングしてみよう!
- Visual Effect Graphのインストール方法
- Visual Effect Graphが動作する仕組み
- Visual Effect Graphはじめの一歩
- エフェクトを構築するグラフ
- ①Spawnコンテキストノード
- ②Initialize Particleコンテキストノード
- ③Update Particleコンテキストノード
- ④Output Particleコンテキストノード
- Output ParticleのContextブロック
- Orientブロック
- Set Size Over Lifeブロック
- Set Color Over Lifeブロック
- Visual Effect Graphをプログラム制御するためのイベント
- Visual Effect Event Testerを使う
- Visual Effect Graphのおすすめ学習方法
Visual Effect Graphのインストール方法
Visual Effect GraphはUnityプロジェクトを作成しただけでは使用できません。Package Managerから別途インストールする必要があります。

メニューWindow -> Package Manager から Package Managerウィンドウを開いてください。

①Unity Registry を選択し、 ②Visual Effect Graph を選択。 ③Installボタン をクリックしましょう。
以上でVisual Effect Graphのインストールは完了です。次の章から実際にVisual Effect Graphを使ったエフェクトづくりを始めていきます。
Visual Effect Graphが動作する仕組み
具体的にVisual Effect Graphを動かす前に、Visual Effect Graphが動く条件を確認します。Visual Effect Graphには2つの要素が必要です。
- Visual Effectコンポーネント
- Visual Effect Asset
この2つのオブジェクトがセットとなってVisual Effect Graphは動作します。Visual Effectコンポーネント内にVisual Effect Assetをセットするという1対1の関係性です。
そして Visual Effect Asset を編集してエフェクトの見た目を制御していきます。
この関係性を頭に入れながら、実際にVisual Effect Graphを動かしていきましょう。
Visual Effect Graphはじめの一歩
まずはVisual Effect Graphはじめの1歩ということでシンプルなエフェクトから作っていきましょう。

メニューGameObject -> Visual Effects -> Visual Effect をクリックします。
すると Visual Effect コンポーネントがセットされたGameObjectがHierarchyウィンドウに作成されます。
このままではまだVisual Effect Graphは動きません。

Visual Effectコンポーネント内の 「New」ボタン をクリックしてください。

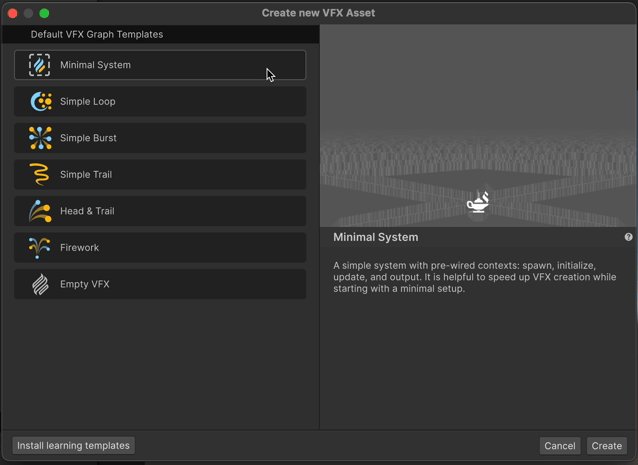
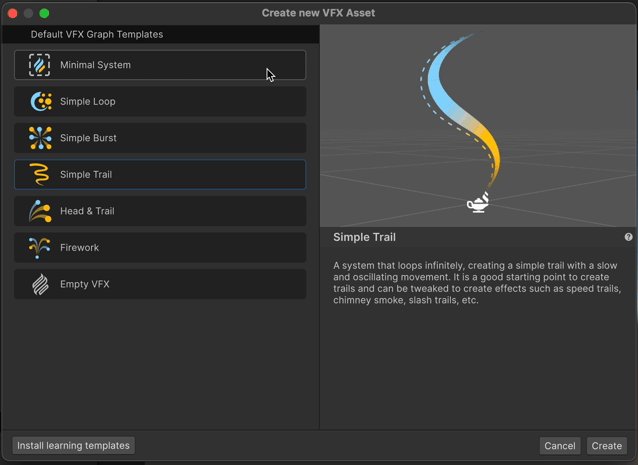
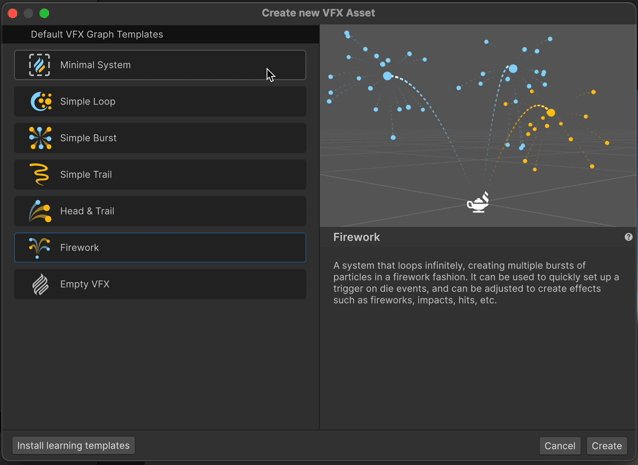
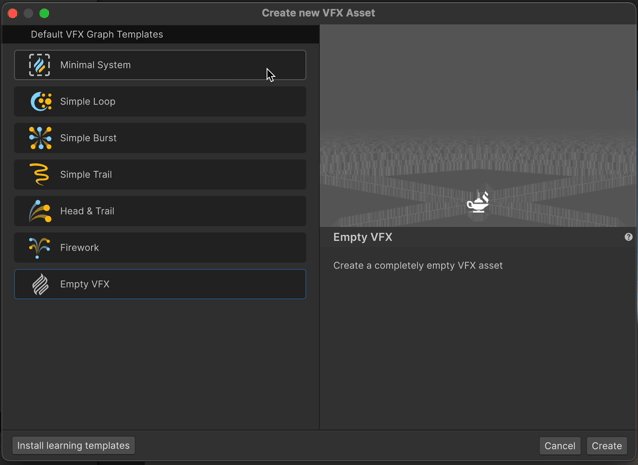
すると7種類のテンプレートを選択できます。

今回は7種類のテンプレートの中から Simple Loop を選択しましょう。

ファイル保存が求められるので「MyFirstEffect」というファイル名で保存します。
ちなみに、このMyFirstEffectがVisual Effectコンポーネントの対となる 「Visual Effect Asset」 です。

すると上図のようなグラフが表示されますが、ここでは一旦無視してGameビューを開いてみてください。

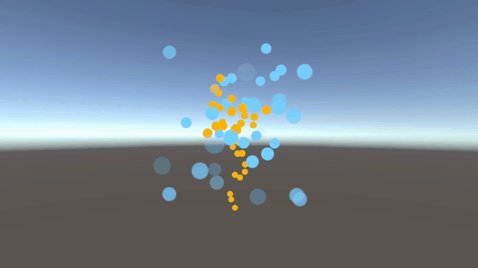
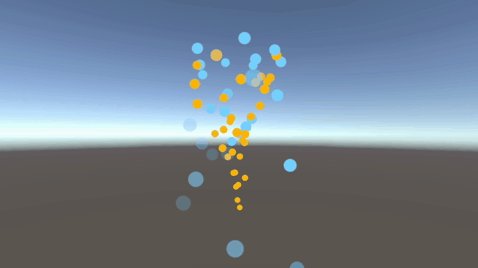
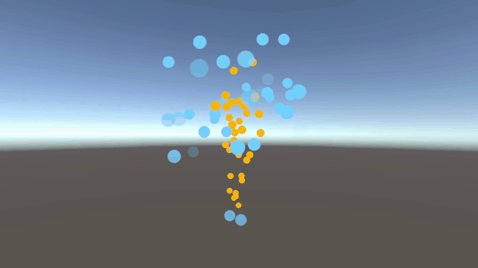
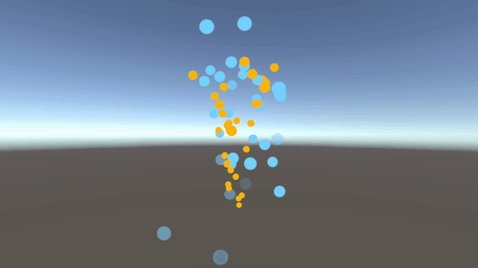
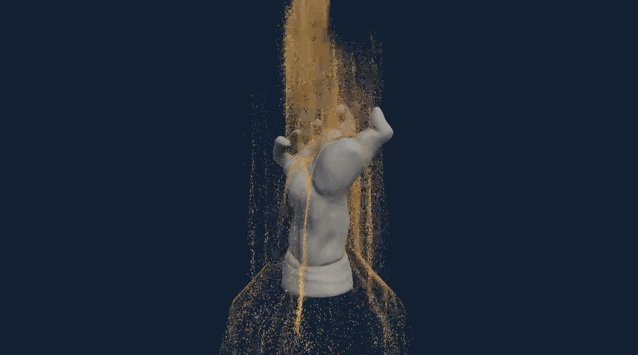
するとVisual Effect Graphが動作し、噴水のようなエフェクトが再生されます。とても簡単でしたね。
しかし、このエフェクトがどういう仕組で動いているのでしょうか。それはVisual Effect Assetに格納されたグラフです。
次の章では、自分でエフェクトをカスタマイズできるようになるためにグラフの内容を紐解いていきます。ここからが本記事の最も重要な内容です。
エフェクトを構築するグラフ
Visual Effect Graphはその名の通り、グラフを使ってエフェクトを構築します。今回作成した噴水エフェクトがどのようなグラフを使って作られているのか確認していきましょう。
グラフの内容を理解することで、あなた自身がエフェクトを新規で作成、編集ができるようになります。
まずはProjectウィンドウ内に作成したVisual Effect Asset(MyFirstEffect)をダブルクリックしてVisual Effect Graphウィンドウを開いてください。
するとグラフが表示されているかと思います。最初にグラフの各パーツの呼び名を紹介します。

| 名称 | 内容 |
|---|---|
| コンテキストノード | Visual Effect Graphを構成する主要ノード |
| コンテキスト | コンテキストノードの設定ブロック |
| ブロック | コンテキストノードを構成する要素 |
| ノード | コンテキストノード以外のノード |
| エッジ | ノード同士をつなぐ線 |
| 入力ポート | ノードの入力 |
| 出力ポート | ノードの出力 |
Visual Effect Graphの基本構造は4つのコンテキストノードで構成されています。

- ①Spawnコンテキストノード
- ②Initialize Particleコンテキストノード
- ③Update Particleコンテキストノード
- ④Output Particleコンテキストノード
このコンテキストノードの中にブロックを追加、ブロックに対してノードをつなげてエフェクトを作成していきます。
では、今回作成したグラフ内の要素がそれぞれどのような役割を果たし、エフェクトに影響を与えているのか確認していきましょう。
①Spawnコンテキストノード
最初にSpawn(スポーン)コンテキストノードです。

Spawnコンテキストノードはその名の通りパーティクルを Spawn(生む)するノード です。しかしパーティクルを作成しているわけではなく、あくまでイベントを発行しているだけなので注意です。
今回は Constant Spawn Rate ブロックを使用しています。Rateに入力されている 45.9個/秒 Spawnイベントが発行されているということです。
②Initialize Particleコンテキストノード
次にInitialize Particleコンテキストノードです。

Initialize Particleコンテキストノードは設定ブロックと次の3つのブロックで構成されています。
- Set LifeTimeブロック
- Set Position Shapeブロック
- Set Velocity from Direction & Speedブロック
Initialize ParticleのContext
Initialize Particleコンテキストノードには以下の設定項目があります。

| 設定項目 | 内容 | 備考 |
|---|---|---|
| Capacity | 同時パーティクル最大数 | 最大68個表示される |
| Bounds Mode | 境界設定 | RecordedはUnityが自動で設定 |
| Bouds | 境界範囲 | CenterとSizeでパーティクルの境界を指定 |
| Bounds Padding | 境界ボックスに追加の余白 | 今回は未使用 |
Boudsでパーティクルの境界を指定できます。
Set LifeTimeブロック
次に Set LifeTime ブロックです。

Set LifeTimeブロックはパーティクルの寿命設定です。 Random Uniform が設定されているため、AとBの間のランダムな値(秒)が各パーティクルの生存時間になります。
今回の場合0.8〜1.2秒のランダム値が生存時間です。
Set Position Shapeブロック
次は Set Position Shape ブロックです。このブロックは図形を元にパーティクルの初期位置を決めます。

| 設定項目 | 内容 | 備考 |
|---|---|---|
| Shape | 形状の種類 | 今回はSphere(球)を指定 |
| Position Mode | 形状のどこにパーティクルを配置するか | Surface(表面)を選択 |
| Spawn Mode | Spawn方法 | Random(ランダム)を選択 |
| Arc Sphere | 球の形の設定 | - |
今回は 球体の表面からパーティクルをランダムに配置 しています。
Set Velocity from Direction & Speedブロック
Initialize Particleコンテキストノード最後のブロックは Set Velocity from Direction & Speed です。このブロックはパーティクルの速度を指定します。

| 設定項目 | 内容 | 備考 |
|---|---|---|
| Speed Mode | 速度の設定 | Randomを選択しているため、MinとMaxの間でランダムんスピードになります |
| Direction | 方向 | 今回は上方向 |
| Min Speed | 最小スピード | ランダムを指定した場合に設定可能 |
| Max Speed | 最大スピード | ランダムを指定した場合に設定可能 |
| Direction Blend | 方向とのブレンド | - |
Set Velocity from Direction & Speedブロックでパーティクルの向きは上方向へ、スピードが4.8〜7.5のランダム値で飛び出す設定になりました。
以上のContextと3つのブロックの設定でパーティクルの初期化を行っています。
③Update Particleコンテキストノード

次はUpate Particleコンテキストノードです。このノードではパーティクルの毎フレーム更新処理を指示します。
Upate Particleコンテキストノードは以下2つのブロックが格納されています。
- Gravityブロック
- Linear Dragブロック
Gravityブロック
Gravityブロックはパーティクルに対して重力を適用します。

Forceに重力のかかる方向を設定します。今回はデフォルト値としてY方向に -9.81 が入力されています。
ちなみに 「Y軸方向 : -9.81」 は地球の重力をシミュレートする値です。以上で上方向に飛び出したパーティクルは重力で下に落ちる設定になりました。
Linear Dragブロック
Linear Dragはパーティクルの動きに対する抵抗設定です。

| 設定項目 | 内容 | 備考 |
|---|---|---|
| Use Particle Size | 抵抗がパーティクルサイズに影響 | サイズが大きいほど抵抗が強くなる設定 |
| Drag Coefficient | 抵抗の強さ | 値が大きくなるほど抵抗が強くなる |
Linear Dragブロックの設定でパーティクルの勢いを少しだけ抑えています。試しに Drag Coefficient の数値を変えてみてください。顕著に表現が変化します。
④Output Particleコンテキストノード
最後にOutput Particleコンテキストノードです。最終的なパーティクル出力の役割を担います。

今回はコンテキストブロックに加え、以下の3つのブロックが設定されています。
- Orientブロック
- Size Size Over Lifeブロック
- Set Color Over Lifeブロック
Output ParticleのContextブロック

Output ParticleのContextブロックでは描画設定を行っています。
| 設定項目 | 内容 |
|---|---|
| Color Mapping | 色をつける方法を指定 |
| Uv Mode | UVの使用方法を指定 |
| Use Soft Particle | ソフトパーティクルを使用を指定 |
| Blend Mode | アルファブレンドの指定 |
| Use Alpha Clipping | アルファクリッピングの有無 |
| Main Texture | 使用するテクスチャ |
Orientブロック
次にOrientブロックです。Orientブロックはパーティクルを特定の方向に向けます。

今回は Face Camera Plane を設定しているためビルボード(カメラの方を向く)表現になります。
Set Size Over Lifeブロック
次に Set Size Over Life ブロックです。Set Size Over Lifeブロックはパーティクルが生まれて寿命までの間でパーティクル自体の大きさを設定します。

今回はリニアグラフのため時間経過とともに一定の大きさにアニメーションします。
Set Color Over Lifeブロック
歳顔は Set Color Over Life ブロックです。Set Color Over Lifeブロックはパーティクルが生まれて寿命までの間の色を指定します。

今回は黄色と水色が指定されてます。最後は透明になって消えるようにカラー設定されています。

ここまで紹介したノードとブロックの設定を行うことで、↑このVisual Effect Graphは動作しているのです。
まずは今回登場した「コンテキストノード」と「ブロック」内のパラメータを弄って遊んでみると、何がどこに影響を与えているのか理解できるのでおすすめです。
Visual Effect Graphをプログラム制御するためのイベント
初めてのVisual Effect Graphが表示できました。とはいえ現状はパーティクルの垂れ流しです。プログラム側から制御したくなりますよね。
そんなときに使えるのが 「イベント」 です。
VisualEffectコンポーネントに対してイベントを発行し、再生と停止といった挙動を操作可能です。
_visualEffect.SendEvent("イベント名");
ソースコードでは以上のように SendEvent メソッドを実行します。
Visual Effect Graphにデフォルトで定義されているイベント
Visual Effect Graphにデフォルトで用意されているイベントを先に紹介します。
- OnPlay
- OnStop
以上の2つです。
この2つはVisualEffectAssetクラス内で定義されていてVisualEffectAsset.PlayEventName という形で呼び出せます。
以下のように使用できます。
// OnPlayイベント
_visualEffect.SendEvent(VisualEffectAsset.PlayEventName);
// OnStopイベント
_visualEffect.SendEvent(VisualEffectAsset.StopEventName);
ぜひ覚えておきましょう。
Visual Effect Graphでカスタムイベントの実装
Visual Effect Graphではデフォルトで用意している「OnPlay」「OnStop」以外に カスタムイベント を定義できます。
例えば Shibuya24 というイベントを実行したい場合、以下のようにプログラムを書けばOKです。
_visualEffect.SendEvent("Shibuya24");
しかし自作のカスタムイベントをソースコードに記述することなくテストする方法もあります。
Visual Effect Event Testerを使う
Visual Effect Event Testerを使うとソースコードの変更なくカスタムイベントをテスト可能です。
やり方は簡単です。まずはVisual EffectをHierarchyウィンドウから選択した状態にしておきます。

するとVisual Effectという小窓がSceneビュー内に表示されるので、Show Event Tester にチェックを入れます。
すると「Visual Effect Event Tester」が表示されます。
「Custom Event」テキストフィールドにテストしたいイベント名を記述して Customボタン をクリックします。
すると指定したイベントを好きなタイミングでテストできるのです。
イベントを実装する際に便利なのでぜひ活用していきましょう。
より高パフォーマンスでイベントを呼ぶ方法
今まで文字列でイベントを指定してきましたが 「ID呼び出し」 することで文字列指定よりパフォーマンスよくイベントを呼び出せます。
イベント名からIDを取得する方法は簡単です。
var id = Shader.PropertyToID("イベント名");
Shader.PropertyToID 関数でイベントIDを取得できます。
IDを使ってイベント送信する方法は以前と同じ SendEvent を使います。
var id = Shader.PropertyToID("イベント名");
_visualEffect.SendEvent(id);
イベントを文字列で呼び出す場合、最終的にIDを取得する処理が走ってしまいロスが生まれます。以下のコードのように事前にIDをキャッシュした方がパフォーマンス向上につながるということを覚えておきましょう。
public static readonly int CustomEventID = Shader.PropertyToID("イベント名");
void Start()
{
_visualEffect.SendEvent(CustomEventID);
}
【余談】 Visual Effect Graphを初期状態でストップさせる方法
Visual Effect Graphは配置しただけでパーティクルが垂れ流れてきます。Particle Systemのような Play On Awake といった機能はVisual Effect Graphにはありません。
そこでイベントを活用します。
パーティクルの停止は OnStop イベントでした。このイベントをVisual Effect Graph開始直後に実行します。
ソースコードから実行してもよいですが、Visual Effectコンポーネント内に初期化時に使用するイベントを指定できるのです。

Initialize Event Name に 「OnStop」と入力しましょう。すると初期状態のVisual Effect Graphからパーティクルが流れてこなくなります。
ぜひ活用してみてください。
Visual Effect Graphのおすすめ学習方法
最後にVisual Effect Graphの学習方法について紹介します。正直まだまだまだまだネット上に情報がなく困った状態です。
しかしUnity公式の Learning Templates で学ぶことができそうです。

メニューAssets -> Create -> Visual Effects -> Visual Effect Graph からCreate New VFX Assetウィンドウを開きます。

①Install Learning Templates をクリック。するとUnity公式が用意した学習用データが追加されるのです。


いろんなテンプレートが格納されているため、学習が捗りそうです。
Visual Effect Graphの始め方まとめ
Visual Effect Graphは、従来のParticle Systemよりも高性能で大量のパーティクルを描画できるGPUベースのエフェクトシステムです。
本記事では、Visual Effect Graphのインストール方法、基本的な仕組み、エフェクトの作成手順を解説しました。特に、Visual EffectコンポーネントとVisual Effect Assetの関係を理解し、グラフを活用することで自由度の高いエフェクトを作成できます。
またイベントを使った制御方法も紹介しました。Visual Effect Graphを活用することで、よりリッチで美しいエフェクトを作れるのでぜひ試してみてください。

筆者のXをフォローしよう
- Unity6000.0.32f1
- Visual Effect Graph 17.0.3